آموزش تصویری طرز ایجاد یک آیکون تلویزیون در فتوشاپ

در این آموزش یاد میگیرید که چطور به کمک فتوشاپ یک آیکون تلویزیون ایجاد کنید.
جزئیات آموزش
- برنامه: فتوشاپ ۶CS
- زمان تقریبی: ۴۵ دقیقه
- سطح: مبتدی- متوسط
قدم ۱
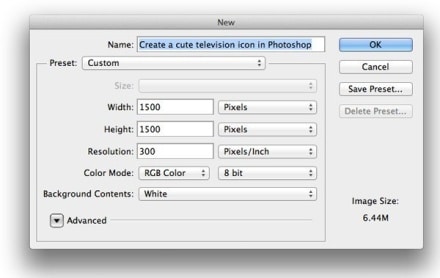
در فتوشاپ مسیر File>New را دنبال کنید و در صفحهٔ باز شده، مقادیر و اطلاعات زیر را وارد کنید.

قدم ۲
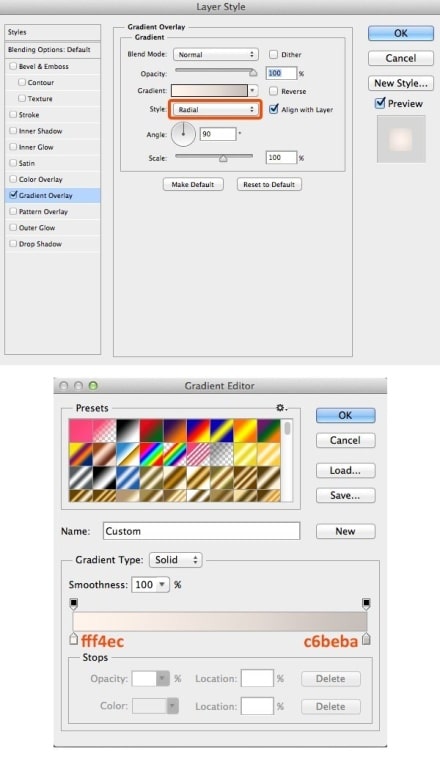
رنگ پس زمینه را سفید کنید و سپس در پنجرهٔ Layer Style اطلاعات زیر را وارد کنید.

قدم ۳
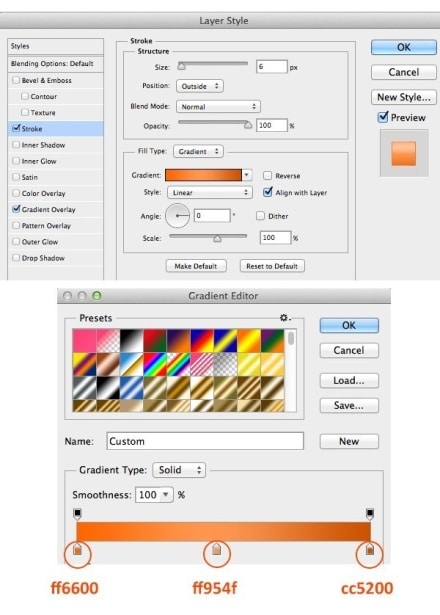
به کمک ابزار Rounded rectangle(کلید میانبر U) یک چهار ضلعی با قطر ۳۵ پیکسل و با رنگ دلخواهتان ایجاد کنید. نام لایه را به Body تغییر دهید و Layer Style را باز کرده و اطلاعات زیر را در صفحهٔ باز شده وارد کنید.

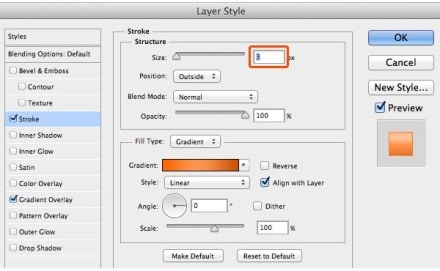
استایل Stroke را روی لایهٔ Body اعمال کنید.

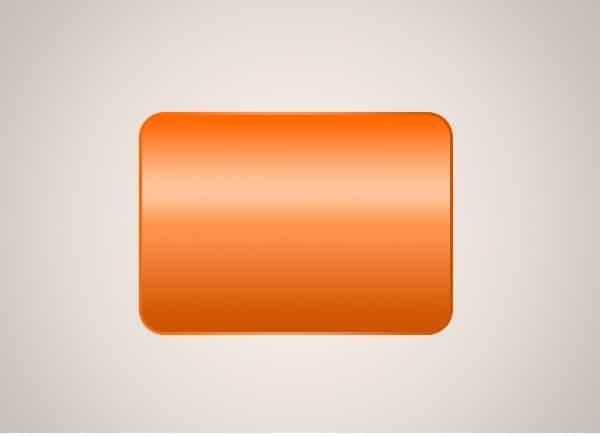
تا اینجای کار باید چنین شکلی ایجاد کرده باشید:

قدم ۴
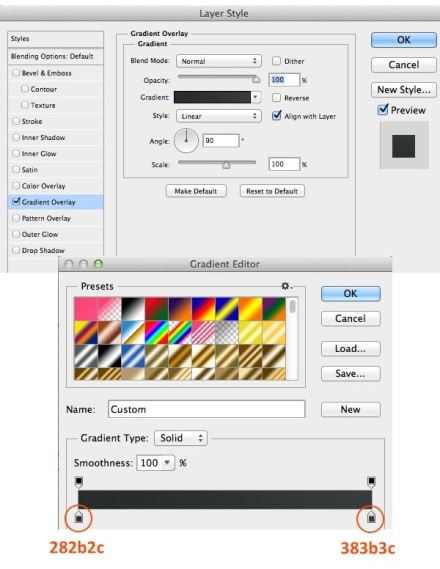
به کمک ابزار Rounded rectangle(کلید میانبر U) یک چهار ضلعی با قطر ۳۵ پیکسل و با رنگ دلخواهتان ایجاد کنید. نام این لایه را به Body-2 تغییر دهید و Layer Style را باز کرده و اطلاعات زیر را در صفحهٔ باز شده وارد کنید.

استایل Stroke را روی لایهٔ Body-2 اعمال کنید.

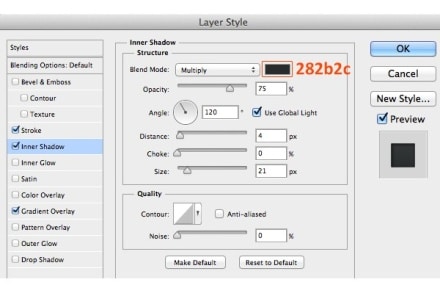
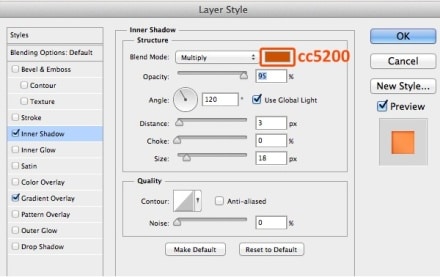
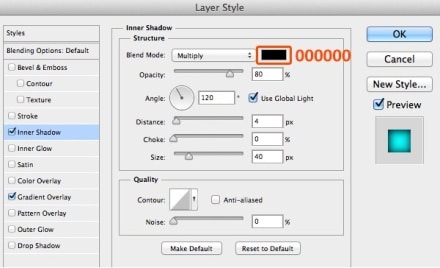
حالا استایل Inner Shadow را روی لایه Body-2 اعمال کنید.

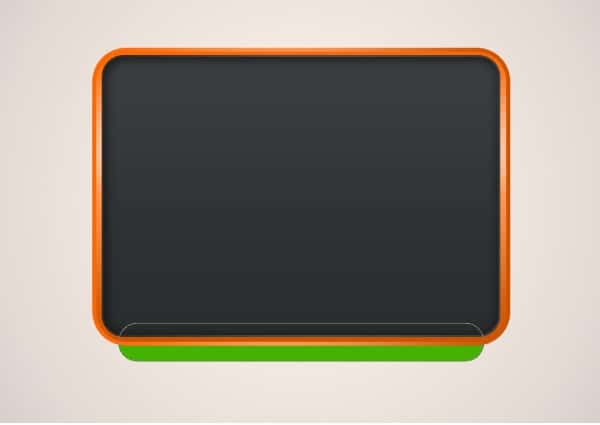
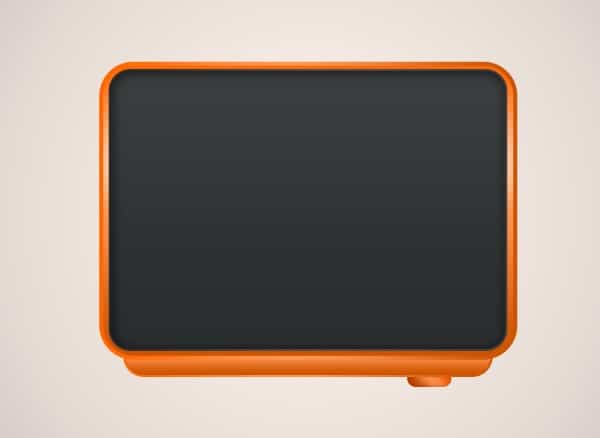
تا اینجای کار باید چنین شکلی ایجاد کرده باشید:

قدم ۵
یک لایه جدید با نام Base ایجاد کنید و آن را زیر لایه Body قرار دهید. به کمک ابزار Rounded rectangle(کلید میانبر U) یک چهارضلعی با قطر ۳۵ پیکسل و با رنگ دلخواهتان به شکل زیر ایجاد کنید.

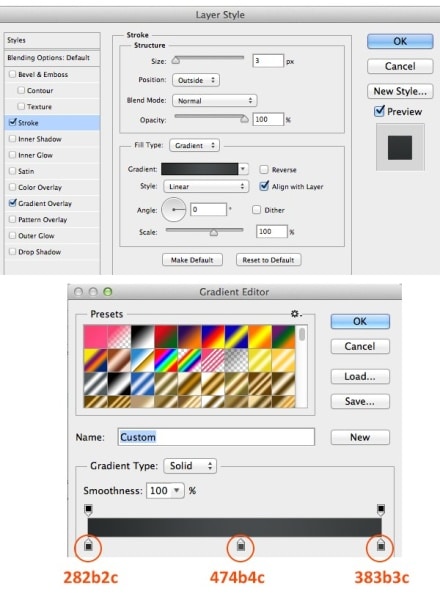
روی لایهٔ Body راست کلیک کرده و گزینهٔ Copy Layer Style را انتخاب و سپس آن را روی لایه Base، پیست کنید. حالا باید اندازهٔ Stroke را در لایهٔ Base روی عدد ۳ پیکسل قرار دهید.

بعد از کلیک کردن روی اوکی باید چنین شکلی داشته باشید:

قدم ۶
یک لایهٔ جدید به نام Foot ایجاد کرده و آن را زیر لایه Base قرار دهید. به کمک ابزار Rounded rectangle(کلید میانبر U) یک مربع با قطر ۳۵ پیکسل ایجاد کنید. سپس Layer Style را باز کرده و اطلاعات زیر را در صفحهٔ باز شده وارد کنید.

استایل Inner Shadow را روی لایه Foot اعمال کنید.

تا اینجای کار باید چنین شکلی ایجاد کرده باشید:

حالا از لایهٔ Foot دوپلیکیت بگیرید و آن را مانند شکل زیر در سمت چپ آیکون تلویزیون قرار دهید.

قدم ۷
یک لایه به نام Glossy ایجاد کنید و آن را بالای سایر لایهها قرار دهید. حالا ابزار براش (کلید میانبر B) را انتخاب و یک دایرهٔ بزرگ در بالای تصویر ایجاد کنید.

سپس Blending Mode شکل را روی Overlay و مقدار Opacity را روی ۵۰% قرار دهید.

قدم ۸
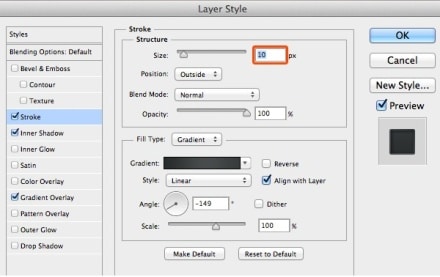
یک لایه به نام Screen ایجاد کنید و آن را بالای سایر لایهها قرار دهید. به کمک ابزار Rounded rectangle(کلید میانبر U) یک چهار ضلعی با قطر ۳۵ پیکسل ایجاد کنید. روی لایه Body-2 کلیک راست کرده و گزینهٔ Copy layer Style را انتخاب کنید و آن را روی لایهٔ Screen پیست کنید. حالا باید اندازهٔ Stroke را در لایهٔ Screen روی عدد ۱۰ پیکسل قرار دهید.

تا اینجای کار باید چنین شکلی ایجاد کرده باشید:

قدم ۹
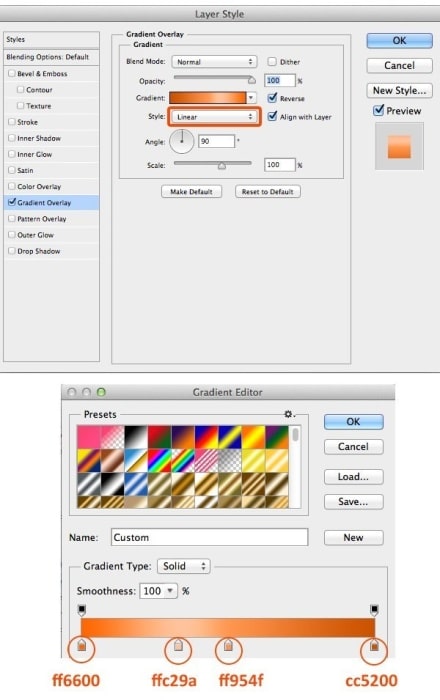
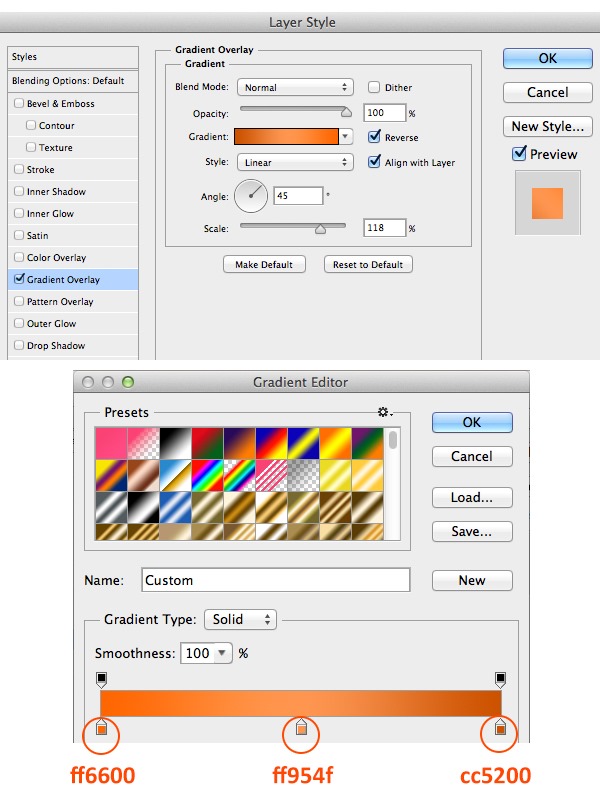
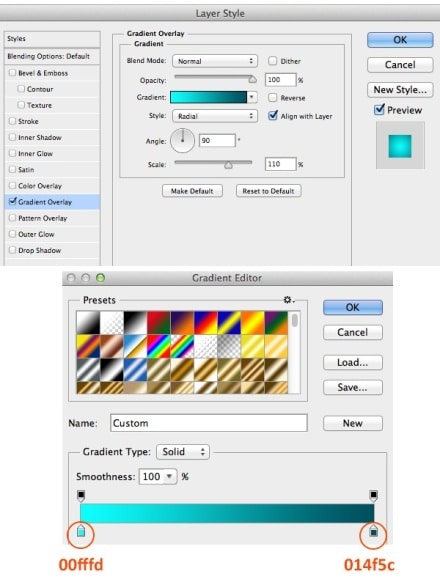
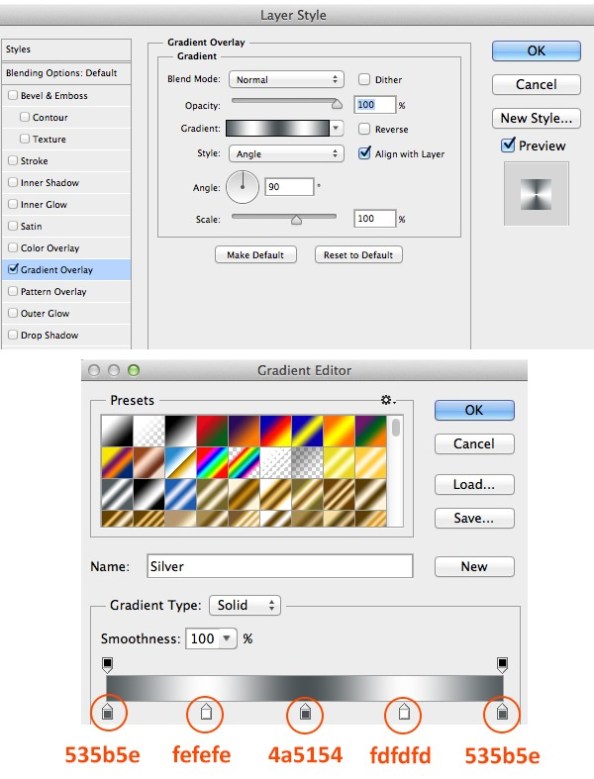
یک لایه جدید به نام Screen-2 ایجاد کنید و آن را بالای سایر لایهها قرار دهید. به کمک ابزار Rounded rectangle(کلید میانبر U) یک چهار ضلعی با قطر ۳۵ پیکسل ایجاد کنید. حالا استایل Gradient Overlay را روی این لایه اعمال کنید.

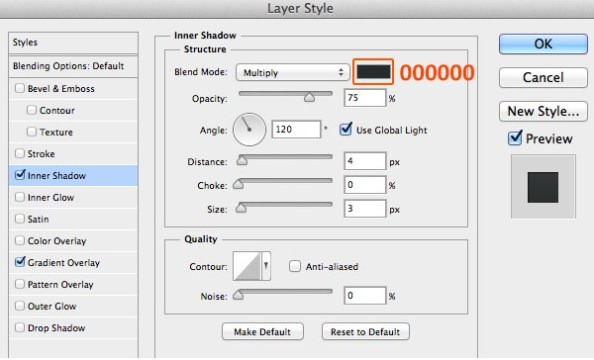
استایل Inner-Shadow را روی Screen-2 اعمال کنید.

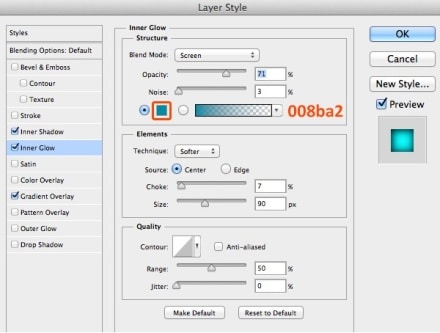
استایل Inner Glow را روی لایه Screen-2 اعمال کنید.

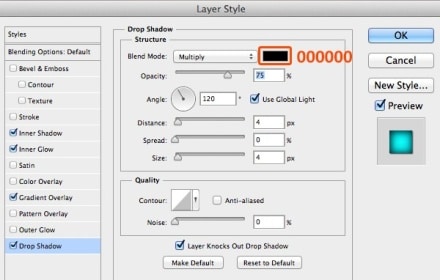
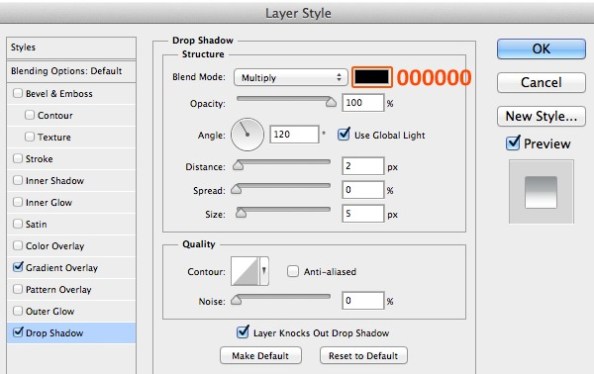
استایل Drop Shadow را روی لایه Screen-2 اعمال کنید.

تا اینجای کار باید چنین شکلی داشته باشید:

قدم ۱۰
یک لایه جدید به نام Screen Glossy ایجاد کنید و آن را بالای سایر لایهها قرار دهید. ابزار قلم (کلید میانبر P) را انتخاب کرده و یک شکل زیر مثل تصویر زیر ایجاد و داخل آن را با رنگ سفید پر کنید.

Opacity را روی ۲۰% قرار دهید.

قدم ۱۱

پک حرفه ای یادگیری 0 تا 100 فتوشاپ بدون کلاس، سرعت 2 برابر، ماندگاری 3 برابر، درآمدزایی بدون کار عملی، خرید و دانلود!
یک لایه جدید به نام Light Dot ایجاد کنید و آن را بالای سایر لایهها قرار دهید. ابزار براش (کلید میانبر B) را انتخاب و یک دایرهٔ بزرگ در بالای تصویر ایجاد کنید.
قدم ۱۲
به کمک ابزار Ellipse، یک دایره به شکل زیر در سمت راست تلویزیون ایجاد کنید. نام این لایهٔ Button قرار دهید.

روی لایه Body-2راست کلیک کرده و گزینهٔ Copy Layer Style را انتخاب و آن را روی لایهٔ Button پیست کنید. تا اینجای کار باید چنین شکلی داشته باشید:

حالا یک دایرهٔ دیگر مثل تصویر زیر ایجاد کنید.

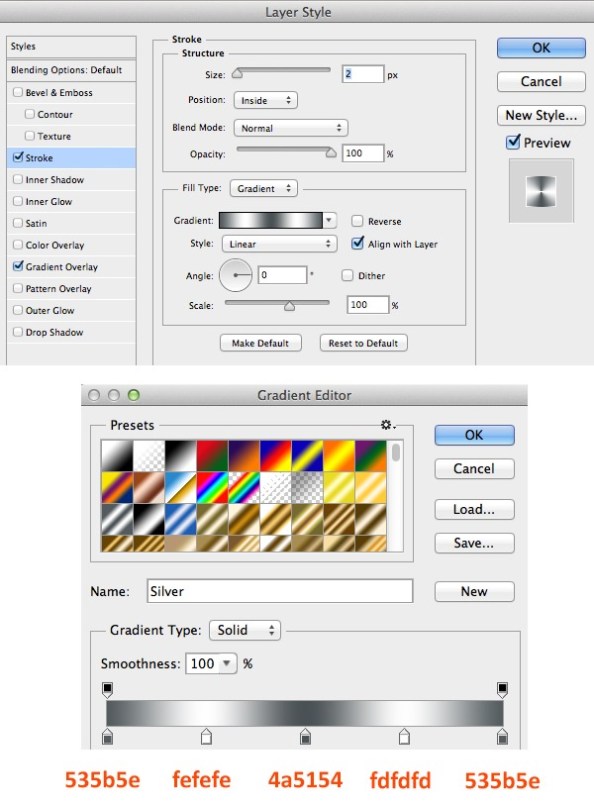
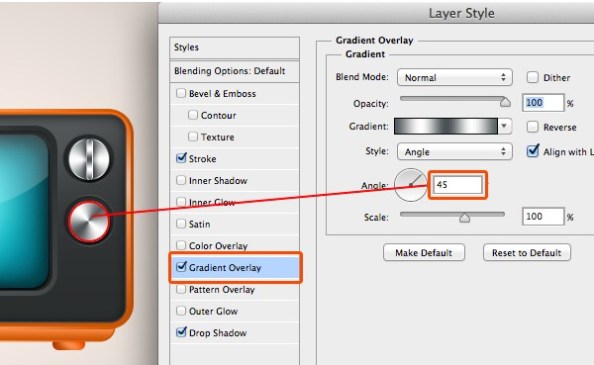
صفحهٔ Layer Style را باز کنید و اطلاعات زیر را روی لایهٔ Button اعمال کنید.

استایل Stroke را روی لایه Button اعمال کنید.

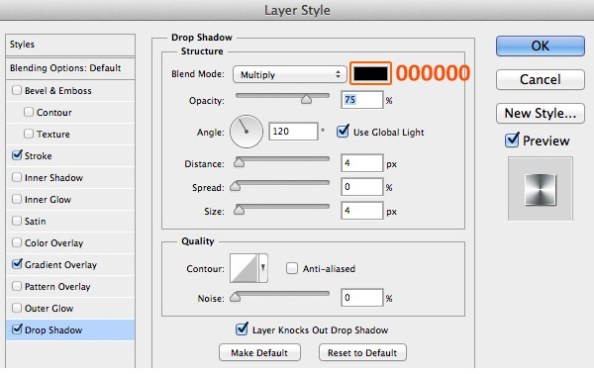
استایل Drop Shadow را روی لایه Button اعمال کنید.

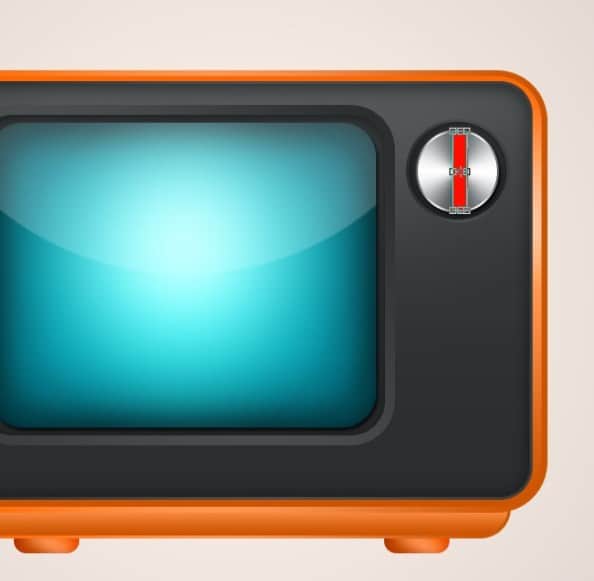
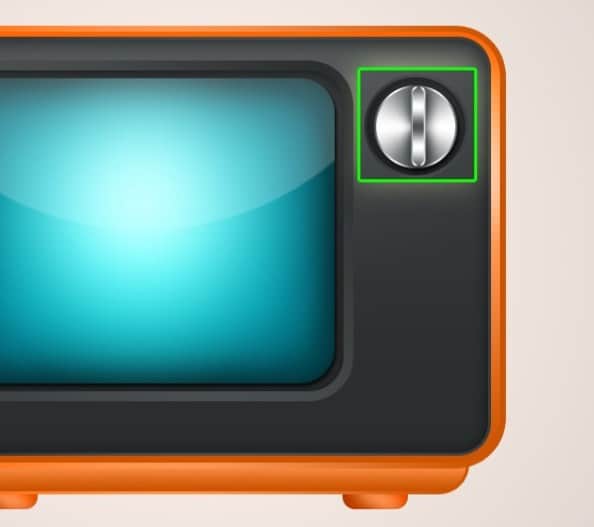
تا اینجای کار باید چنین شکلی ایجاد کرده باشید:

به کمک ابزار Rounded rectangle(کلید میانبر U) یک چهار ضلعی مانند تصویر زیر ایجاد کنید.

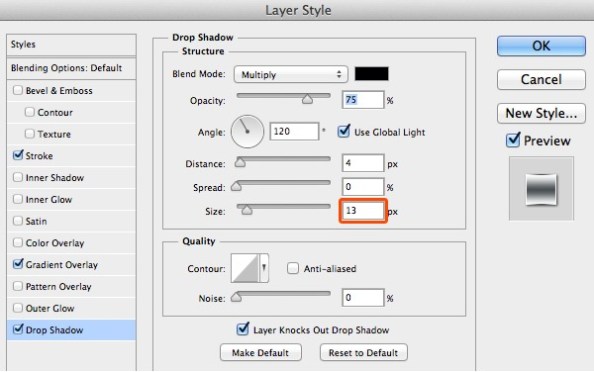
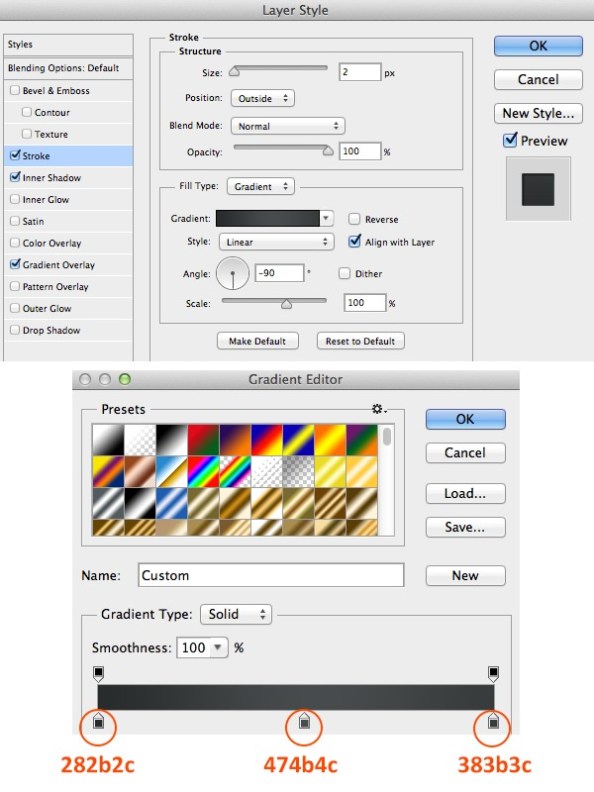
در صفحهٔ Layer Style اطلاعات زیر را وارد کنید و استایل Stroke و Drop Shadow را روی آن لایه اعمال کنید.

این هم از دکمههای آیکون تلویزیون:

قدم ۱۳
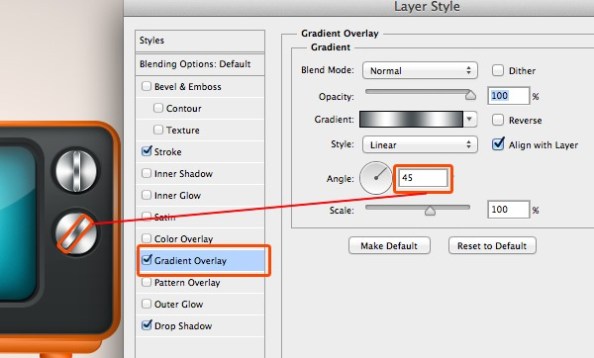
از لایه Button یک دوپلیکیت بگیرید و آن را مانند شکل زیر، پایین دکمهٔ قبلی قرار دهید. در این مرحله باید مقادیر و اطلاعات استایل Gradient Overlay را مطابق شکل زیر تغییر دهید.


دکمهٔ دوم نیز ساخته شد.

قدم ۱۴
برای ایجاد شکل اسپیکر تلویزیون باید یک چهار ضلعی مطابق شکل زیر بسازید.

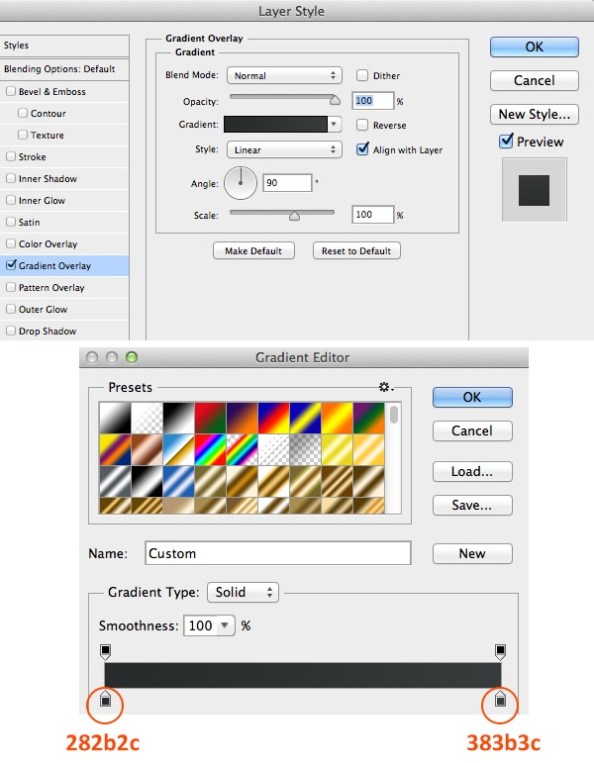
لایه صفحهٔ Layer Style را باز کنید و اطلاعات زیر را وارد کنید.

استایل Inner Shadow را روی لایه Speaker اعمال کنید.

استایل Stroke را هم روی لایه Speaker اعمال کنید.

تا چنین شکلی ایجاد شود:

حالا از لایهٔ اسپیکر دوپلیکیت بگیرید و آن را مطابق شکل زیر در پایین خط اول قرار دهید.

قدم ۱۵
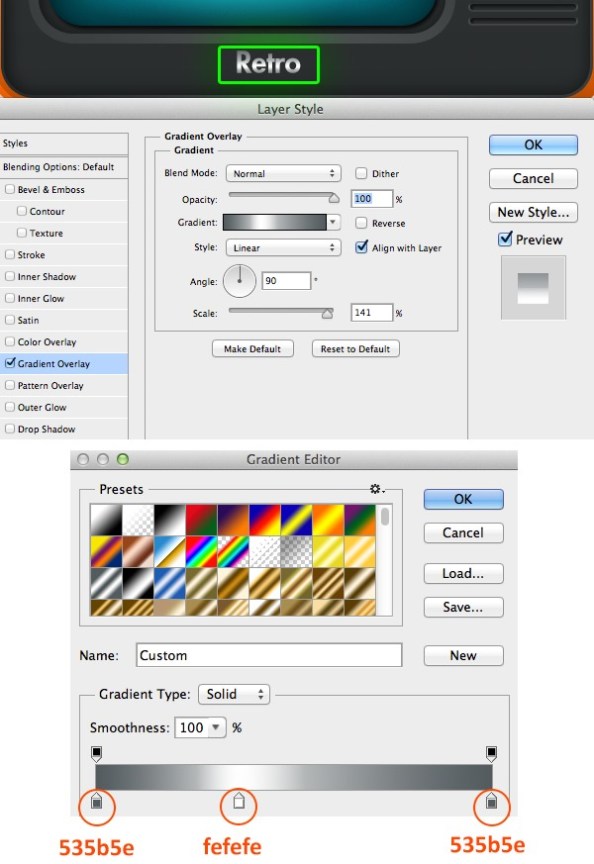
برای متالیک کردن مارک تلویزیون اطلاعات زیر را در صفحهٔ Layer Style وارد کنید.

استایل Drop Shadow را روی لایهٔ مارک تلویزیون اعمال کنید.

تا چنین طرحی ایجاد شود:

قدم ۱۶
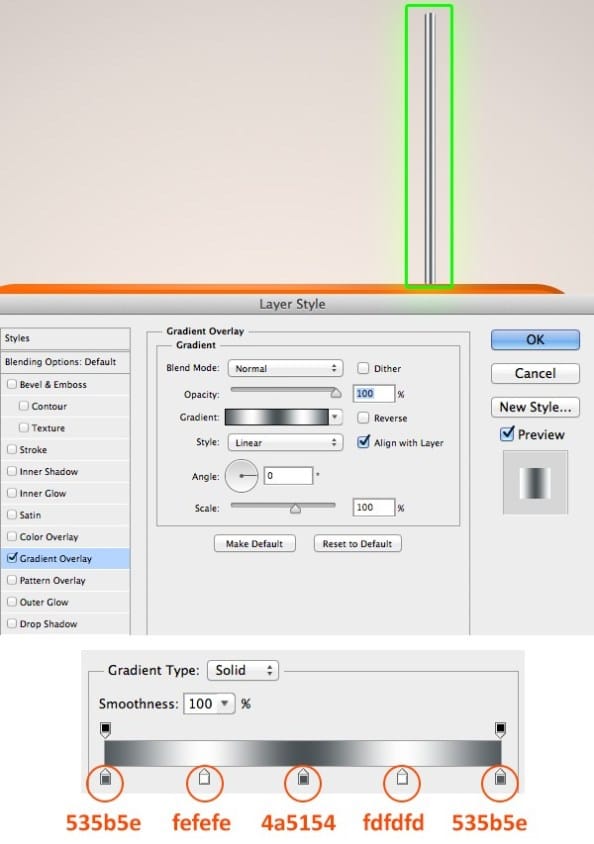
برای ایجاد آنتن تلویزیون، به کمک ابزار Rounded rectangle(کلید میانبر U) یک چهار ضلعی مانند تصویر زیر ایجاد کنید.
سپس میتوانید آنتن تلویزیون را هم مثل مارک آن متالیک کنید.

تا اینجای کار باید چنین شکلی ایجاد کرده باشید:

قدم ۱۷
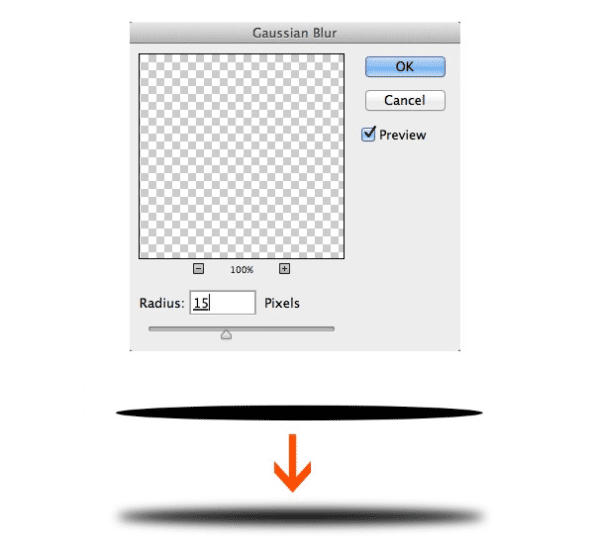
برای ایجاد افکت سایه یک لایه به نام Shadow بسازید. به کمک ابزار Ellipse(کلید میانبر U) یک بیضی بکشید و داخل آن را با رنگ مشکی پر کنید. سپس تنظیمات Gaussian Blur را باز کنید.

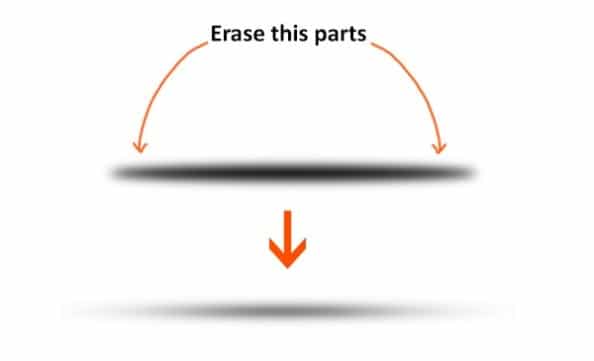
حالا به کمک ابزار پاک کن (کلید میانبر E) بخشهایی از سایه را پاک کنید تا طبیعیتر به نظر برسد. سپس Blending mode سایه را روی Multiply و Opacity آن را روی عدد ۴۷% قرار دهید.

سایهٔ تلویزیون باید چنین حالتی داشته باشد:

یک دوپلیکیت از سایه بگیرید و اندازهٔ آن را کم کنید و آن را در دو طرف پایههای تلویزیون قرار دهید.

به همین راحتی توانستید به کمک فتوشاپ یک آیکون تلویزیون بسازید.