ایجاد طیف رنگی در فتوشاپ (آموزش کامل گام به گام)

در این آموزش با نحوه ایجاد طیف های رنگی یا گرادیان ها در فتوشاپ آشنا خواهیم شد. در بسیاری از قسمت های فتوشاپ از طیف های رنگی استفاده می شود. ابزار Gradient امکان ترسیم طیف های رنگی از میان لایه ها یا نواحی انتخاب شده و یا از میان ماسک های لایه را فراهم می کند تا بتوانید انتقال های ملایمی از یک لایه به دیگری ایجاد کنید.
طیف های رنگی در فتوشاپ بسیار ارزشمند و پر کاربرد هستند، با استفاده از آنها می توانید متن ها و شکل ها را پر کنید، با تنظیم تصویر Gradient Map یک عکس را رنگ آمیزی کنید و یا افکت های رنگی با سبک لایه Gradient Overlay اضافه کنید و بسیاری موارد دیگر. طیف های رنگی یک روش عالی برای اضافه کردن حس و گیرایی بیشتر به یک تصویر یا طرح مسطح و یکنواخت می باشند.
در این آموزش، اصول ترسیم طیف های رنگی را با استفاده از ساده ترین ویژگی های مرتبط با گرادیان Gradient Tool بررسی خواهیم داد. روش های دیگری نیز برای استفاده از طیف های رنگی وجود دارد اما همه آنها به طور اساسی به یک روش کار می کنند. بنابراین پس از یادگیری اصول اولیه ابزار Gradient Tool می توانید از مزایا و ویژگی های دیگر گرادیان ها در فتوشاپ استفاده کنید.
علاوه بر آموزش ترسیم طیف های رنگی موارد دیگری مانند، نحوه انتخاب طیف از بین نمونه های آماده با استفاده از Gradient Picker، نحوه بارگذاری طیف های رنگی بیشتر و همچنین سبک های مختلف طیف و سبک های پرکاربردتر که احتمالا به کار می آیند، مثل سبک پیش فرض Foreground to Background را نیز توضیح خواهیم کرد.
ترسیم طیف های رنگی در فتوشاپ
ساخت سند جدید
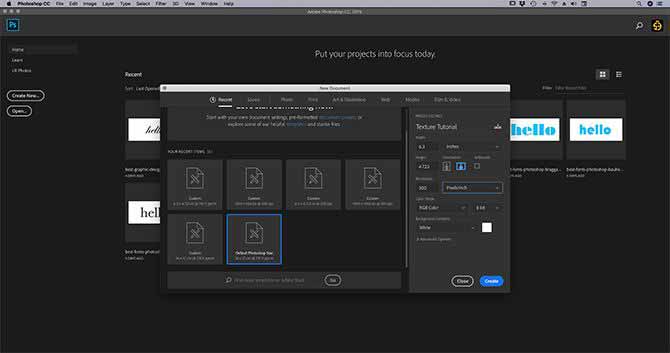
با ساخت یک سند جدید در فتوشاپ شروع می کنیم. برای انجام این کار روی File در نوار ابزار بالای صفحه کلیک کرده و گزینه New را انتخاب می کنیم:

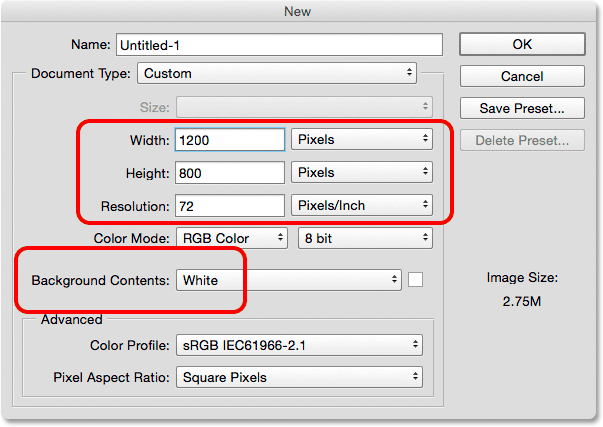
یک پنجره جدید با تنظیمات پیشفرض سند باز می شود. Width و Height به ترتیب عرض و ارتفاع سند را نشان می دهند، در اینجا آنها را روی 1200 و 800 پیکسل قرار می دهیم. این اندازه ها دلیل خاصی ندارند و می توانید از مقادیر دلخواه نیز استفاده کنید. مقدار Resolution را روی پیشفرض آن یعنی 72 پیکسل در اینچ می گذاریم و مطمئن می شویم که Background Contents روی رنگ سفید تنظیم شده باشد. در نهایت OK می کنیم تا پنجره بسته شود. بلافاصله یک سند سفید روی صفحه ظاهر می شود:

انتخاب ابزار Gradient Tool
ابزار Gradient Tool را می توانید در پنل ابزار سمت چپ صفحه پیدا کنید. یا با کلیک روی آیکون در پنل یا با فشار دادن کلید G روی صفحه کلید آن را انتخاب و فعال می کنیم:

Gradient Picker
پس از انتخاب ابزار Gradient باید یک طیف رنگی انتخاب کنیم، برای انجام این کار چند روش وجود دارد، Gradient Picker و Gradient Editor دو تا از این روش ها هستند. تفاوتشان اینه که Gradient Picker به راحتی امکان انتخاب طیف های رنگی آماده را فراهم می کند در حالیکه در Gradient Editor می توانیم طیف های رنگی را ویرایش و سفارشی کنیم. در اینجا از Gradient Picker استفاده خواهیم کرد.
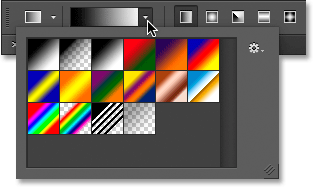
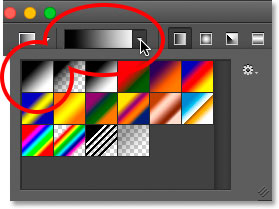
برای انتخاب یکی از طیف های رنگی آماده در فتوشاپ یا طیفی که قبلاً ساخته و ذخیره کرده ایم، در نوار گزینه ها روی فلش کوچک سمت راست کادر پیش نمایش طیف رنگی کلیک می کنیم. روی خود فلش کلیک کنید نه روی نوار پیش نمایش زیرا با کلیک روی نوار پیش نمایش Gradient Editor باز می شود که فعلا با آن کاری نداریم:

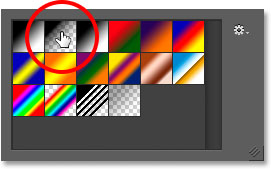
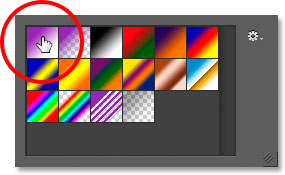
Gradient Picker شامل نمونه های کوچکی از پیش نمایش همه طیف های رنگی آماده می باشد. برای انتخاب طیف رنگی روی تصویر آن کلیک کنید سپس کلیدEnter (Return در مک) را فشار دهید یا اینکه روی یک قسمت خالی در نوار گزینه ها کلیک کنید تا Gradient Picker بسته شود. همچنین می توانید روی تصویر دوبار کلیک کنید تا هم طیف رنگی انتخاب شود و هم Gradient Picker بسته می شود:

حتما بخوانید: آموزش بهترین جلوه های ویژه فتوشاپ که همه حرفه ای ها باید بدانند!
طیف های رنگی اضافی
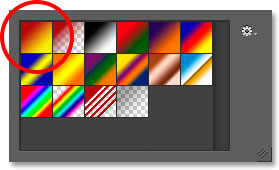
تعداد طیف های رنگی آماده کم است اما فتوشاپ مجموعه طیف های رنگی دیگری را نیز ارائه می دهد. برای این کار روی نماد چرخ دنده در بالا سمت راست کلیک کنید:
![]()
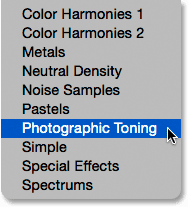
لیستی از مجموعه طیف های رنگی اضافی باز می شود که هرکدام براساس یک تم خاص مانند هارمونی رنگ ها، مواد و … ساخته شده اند. اگر عکاس هستید، طیف های رنگی Neutral Density و Photographic Toning خیلی خوب هستند:

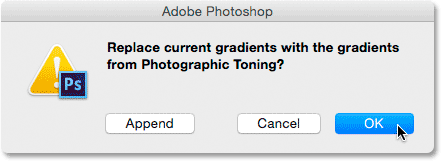
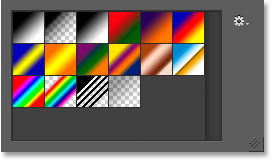
برای بارگذاری هر مجموعه روی نام آن کلیک کنید. در اینجا روی مجموعه Photographic Toning کلیک می کنیم. در مرحله بعد از شما می پرسد که آیا می خواهید طیف های جدید را جایگزین طیف های فعلی کنید. با انتخاب گزینه Append، نمونه های جدید در زیر موارد اصلی اضافه می شوند. اما روی OK کلیک می کنیم تا مجموعه Toning Photographic جایگزین مجموعه اصلی شود (برگرداندن طیف های رنگی اصلی آسان است):

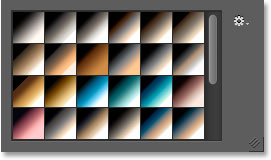
همانطور که می بینید، طیف های جدید در Gradient Picker جایگزین شده اند.

بازیابی طیف های رنگی پیشفرض
چون روی اصول و مفاهیم پایه کار می کنیم، فعلاً با همان طیف های رنگی پیشفرض جلو میریم. برای بازیابی طیف های رنگی پیشفرض ، یک بار دیگر روی نماد چرخ دنده در Gradient Picker کلیک می کنیم:
![]()
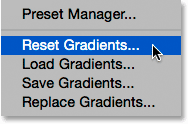
گزینه Reset Gradients را انتخاب می کنیم:

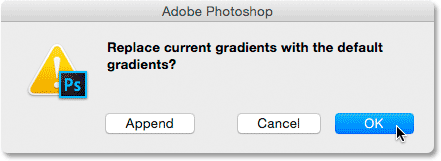
فتوشاپ می پرسد که آیا می خواهید طیف های فعلی جایگزین طیف های پیش فرض کنید. روی OK کلیک کنید:

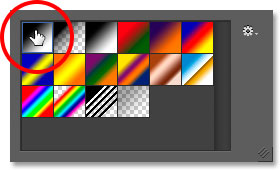
دوباره به طیف های رنگی اصلی برمی گردیم:

طیف رنگی Foreground to Background
قبل از آموزش نحوه ترسیم طیف های رنگی، طیف Foreground to Background (پیش زمینه به پس زمینه) را سریع و کوتاه بررسی می کنیم. طیف پیش فرض است اما با کلیک روی تصویر آن (اولین مورد در سمت چپ – بالا) می توانید آن را به طور دستی نیز انتخاب کنید:

احتمالا حدس زدید که این طیف، رنگ های خود را از رنگ های Foreground (پیش زمینه) و Background (پس زمینه) سند می گیرد. رنگ های پیش زمینه و پس زمینه در پایین پنل ابزار در نمونه های رنگ قابل مشاهده هستند. نمونه بالا- چپ رنگ Foreground و سمت راست- پایین رنگ Background را نشان می دهد. به طور پیشفرض، رنگ Foreground روی سیاه و رنگ Background روی سفید تنظیم شده است:

چون رنگ های پیش زمینه و پس زمینه از قبل تنظیم شده اند، طیف رنگی Foreground to Background آسان ترین طیف برای سفارشی سازی است و بیشترین کاربرد را دارد. از این طیف برای یادگیری نحوه ترسیم طیف های رنگی کمک می گیریم و در ادامه خواهیم دید که تغییر رنگ آن به نمونه رنگ های دیگر چقدر آسان است!
ترسیم طیف رنگی با ابزار Gradient Tool
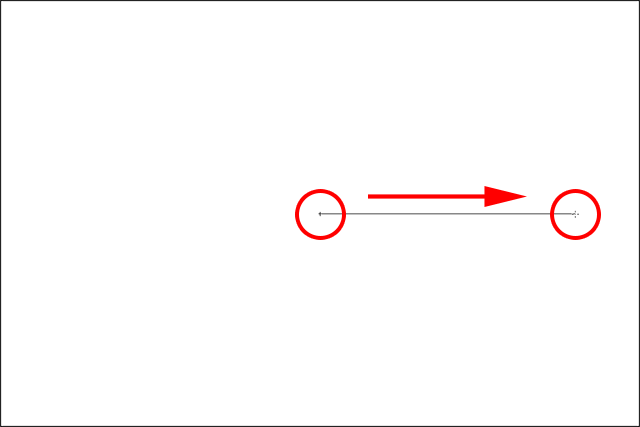
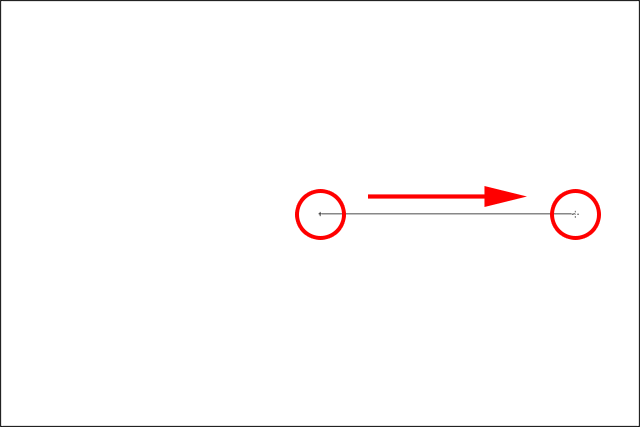
ترسیم طیف رنگی با ابزار Gradient Tool به راحتی یک کلیک و کشیدن ماوس است. در نقطه شروع طیف کلیک کنید، سپس دکمه ماوس را نگه داشته و آن را از این نقطه تا نقطه انتهایی طیف در سند بکشید. هنگام کشیدن ماوس فقط یک خط باریک می بینید که جهت طیف را نشان می دهد. با رها کردن ماوس، فتوشاپ طیف را کامل کرده و آن را با رنگ های انتخاب شده ترسیم می کند.
برای مثال برای تنظیم نقطه شروع طیف در سمت چپ سند کلیک می کنیم، سپس ماوس را نگه داشته و آن به سمت راست می کشیم. تا اینجا فقط یک خط باریک بین نقطه شروع و پایان می بینیم.
نکته: اگر می خواهید ترسیم طیف را ساده تر کنید و یک طیف رنگی کاملا افقی بکشید، هنگام کشیدن ماوس کلید Shift را فشار داده و نگه دارید. توجه داشته باشید که کلید Shift را بعد از رها کردن ماوس آزاد کنید در غیر این صورت کار نمی کند:

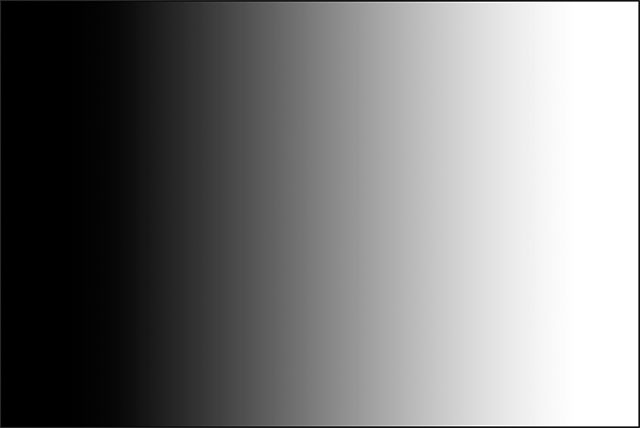
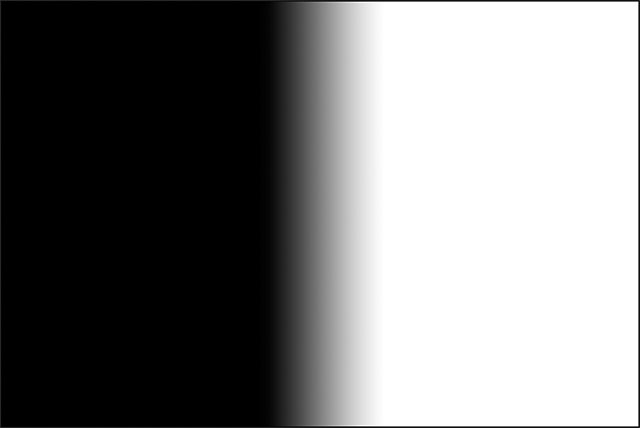
با رها کردن ماوس، فتوشاپ طیف را ترسیم می کند. از آنجا که رنگ Foreground روی سیاه و رنگ Background روی سفید تنظیم شده است، یک طیف سیاه به سفید از سمت چپ به راست سند ایجاد می شود:

معکوس کردن رنگ ها
با انتخاب گزینه Reverse در نوار گزینه ها می توانید رنگ ها را در طیف خود برعکس کنید:

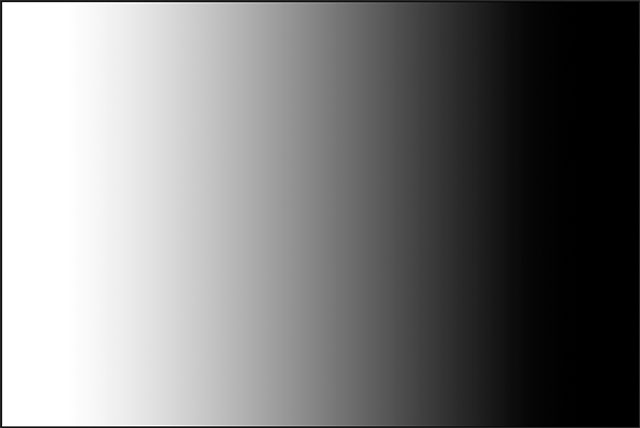
اگر همان طیف را پس از فعال کردن گزینه Reverse بکشیم، جهت رنگ ها برعکس می شود. سفید در سمت چپ و سیاه در سمت راست، ویژگی خوبی است، پس از پایان کار گزینه Reverse را غیر فعال کنید، زیرا طیف های بعدی نیز برعکس ترسیم خواهند شد:

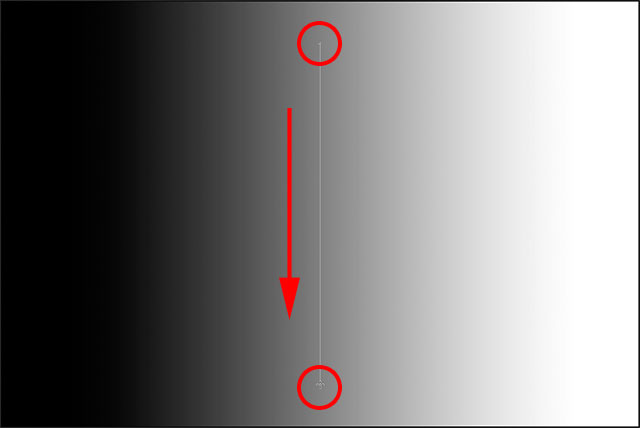
همه طیف ها افقی نیستند، در همه جهت ها قابل اجرا هستند. یک طیف دیگر می کشیم، این بار از بالا به پایین. با ترسیم طیف جدید، طیف قبلی به طور خودکار حذف می شود. برای نقطه شروع در نزدیکی بالای سند کلیک می کنیم، سپس دکمه ماوس را نگه داشته و به سمت پایین می کشیم. مانند طیف افقی اگر همزمان با کشیدن ماوس کلید Shift را نگه دارید، ترسیم یک شیب کاملا عمودی بسیار راحت تر خواهد شد:

با رها کردن ماوس، ترسیم طیف کامل شده و جایگزین طیف قبلی می شود:

تغییر رنگهای پیشفرض طیف رنگی
از آنجا که طیف رنگی، رنگ های خود را از رنگ های پیش زمینه و پس زمینه سند می گیرد، برای تغییر رنگ طیف کافیست رنگ های پیش زمینه و پس زمینه را تغییر دهیم. به عنوان مثال با کلیک روی نمونه رنگ Foreground در پنل ابزار (در حال حاضر روی سیاه تنظیم شده است) یک رنگ متفاوت انتخاب می کنیم:

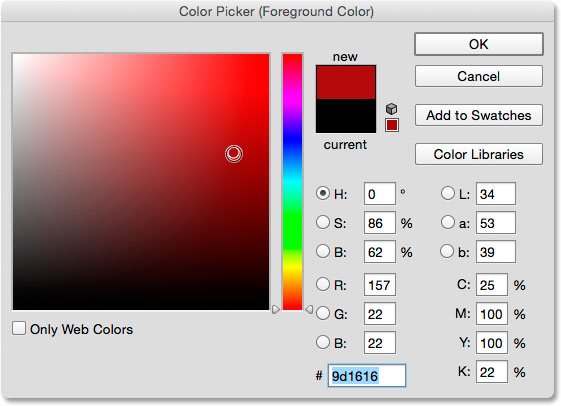
پنجره Color Picker باز می شود. رنگ قرمز را برای رنگ Foreground انتخاب کرده و سپس روی OK کلیک می کنیم:

در مرحله بعد با کلیک روی نمونه رنگ Background (در حال حاضر روی رنگ سفید تنظیم شده است) رنگ آن را نیز تغییر می دهیم:

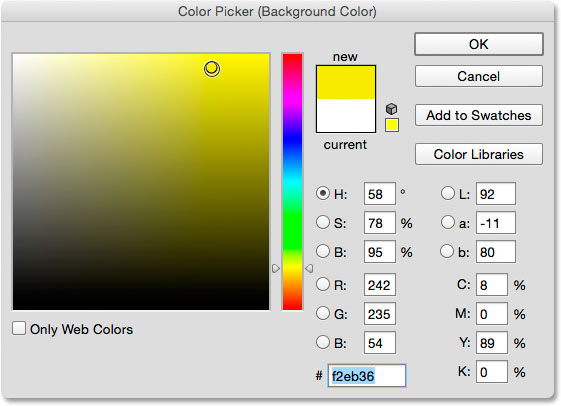
رنگ پس زمینه را از سفید به زرد روشن تغییر داده و روی OK کلیک می کنیم:

نمونه های رنگ با رنگ های جدید به روز رسانی می شوند:

نوار پیش نمایش طیف رنگی در نوار گزینه ها نیز به روز می شود و رنگ های جدید را روی طیف نشان می دهد:

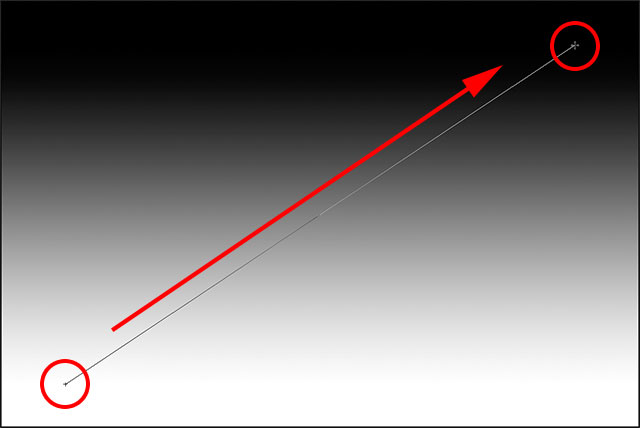
در ادامه یک طیف رنگی مورب از پایین سمت چپ سند به بالا سمت راست ترسیم می کنیم. فتوشاپ طیف جدید را جایگزین طیف قبلی می کند:

یک طیف قرمز به زرد به صورت مورب در سراسر سند ترسیم می شود:

اگر Gradient Picker در نوار گزینه ها را باز کنیم، تصویر طیف Foreground to Background و همچنین تصاویر قرمز و زرد جدید را نشان می دهد:

همیشه می توانید با کلیک روی رنگ های پیش زمینه و یا پس زمینه در نوار گزینه ها، رنگ های طیف را تغییر دهید. اما برای برگرداندن سریع به حالت پیش فرض کافیست کلید D را فشار دهید. در نتیجه نمونه های رنگ به حالت سیاه و سفید پیشفرض برمی ردند:

دوباره هم نوار پیش نمایش طیف در نوار گزینه ها و هم تصویر Foreground to Background در Gradient Picker رنگ های پیشفرض را نشان می دهند:

ترسم یک طیف رنگی روی لایه خودش
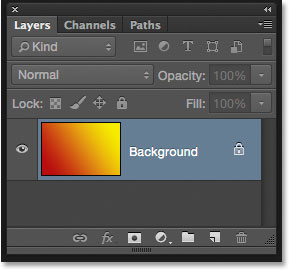
با نگاه به پنل لایه ها، می بینیم که تا اینجا همه طیف ها را به طور مستقیم روی لایه پس زمینه (Background) کشیدیم:

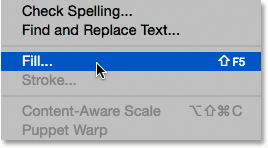
کار روی لایه Background ممکنه برای اهداف آموزشی مثل اینجا خوب باشد اما در فتوشاپ بهتر است هر کاری را روی یک لایه جداگانه انجام دهید. بنابراین با رفتن به منوی Edit در بالای صفحه و انتخاب گزینه Fill، طیف رنگی روی لایه Background را پاک می کنیم:

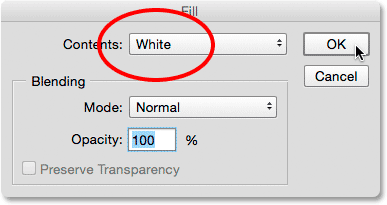
در پنجره Fill، گزینه Contents را روی White تنظیم کرده و سپس روی OK کلیک می کنیم. در نتیجه، لایه Background با رنگ سفید پر می شود:

در مرحله بعدی با فشار دادن و نگه داشتن کلید Alt در ویندوز (Option در مک) و کلیک روی نماد New Layer در پایین پنل لایه ها، یک لایه جدید برای ترسیم طیف رنگی اضافه می کنیم:
![]()
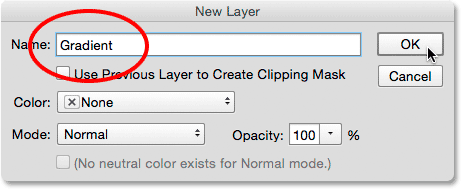
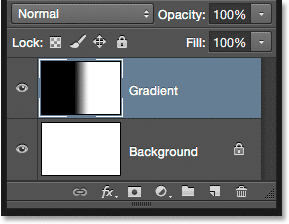
پنجره New Layer باز می شود و می توانیم نام آن را تغییر دهیم. در اینجا نام لایه را “Gradient” گذاشته و روی OK کلیک می کنیم:

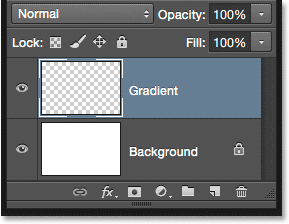
یک لایه خالی به نام “Gradient” بالای لایه Background اضافه می شود. حالا می تونیم طیف رنگی را روی این لایه ترسیم کرده و آن را از سایر موارد جدا می کنیم:

ناحیه انتقال
در درک طیف های رنگی فقط جهت کشیدن طیف مهم نیست. نکته مهم دیگر، فاصله بین نقاط شروع و پایان است.
در واقع ترسیم با ابزار Gradient Tool، ناحیه انتقال بین رنگ ها نیز همراه با جهت طیف رنگی می باشد. فاصله کشیدن از نقطه شروع تا انتها اندازه ناحیه انتقال را تعیین می کند. انتقال در فاصله های طولانی تر، تدریجی و نرم تر می باشد در حالیکه در نواحی کوتاه تر، تند و سخت تر است.
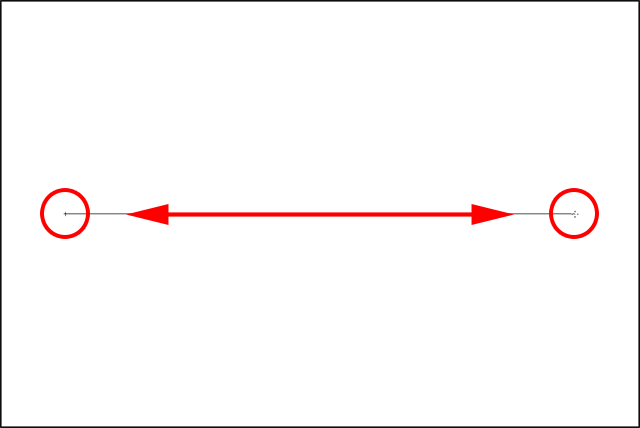
برای نشان دادن اثر ناحیه انتقال در طیف های رنگی از طیفForeground to Background تنظیم شده روی رنگ های پیشفرض سیاه و سفید استفاده می کنیم. ابتدا یک طیف چپ به راست با نقطه شروع از نزدیک لبه سمت چپ و نقطه پایانی در نزدیک لبه سمت راست ترسیم می کنیم. ناحیه بین نقاط شروع و پایان به ناحیه انتقال بین دو رنگ تبدیل خواهد شد:

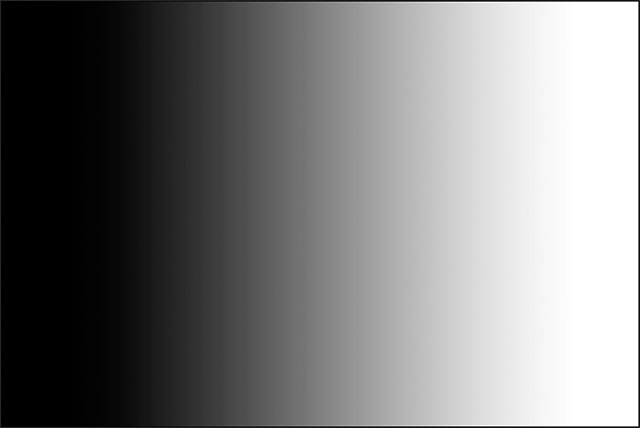
چون فاصله بین دو نقطه طیف زیاد است، یک انتقال آرام و بسیار تدریجی بین رنگ سیاه در سمت چپ و سفید در سمت راست اتفاق می افتد:

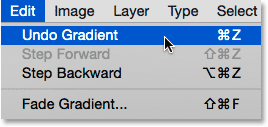
یک طیف کوتاه ترسیم می کنیم تا تفاوت را بهتر درک کنیم، برای حذف طیف به منوی Edit در بالای صفحه رفته و گزینه Undo Gradient را انتخاب می کنیم. البه می توانیم از کلید های میانبر Ctrl + Z در ویندوز (Command + Z در مک) نیز استفاده کنیم:

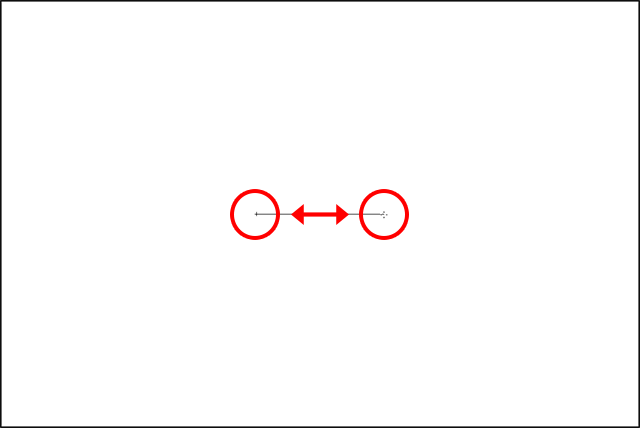
این بار، طیف را در همان جهت (چپ به راست) اما با فاصله بسیار کمتر بین نقاط شروع و پایان ترسیم می کنیم:

گرچه این طیف نیز در جهت قبلی کشیده شده است اما انتقال بین رنگ سیاه در سمت چپ به رنگ سفید در سمت راست بسیار تند و ناگهانی است. در نتیجه فاصله بین دو نقطه شروع و پایان به اندازه جهت آن در ظاهر طیف رنگی مهم است:

بریم به پنل لایه ها جایی که یک لایه جدید اضافه کردیم، طیف رنگی به جای لایه Background روی لایه جداگانه “Gradient” ترسیم می شود. حفظ هر مورد روی لایه جداگانه کار با فتوشاپ را بسیار ساده تر می کند:

طیف رنگی Foreground to Transparent
تا اینجا بیشتر با طیف پیشفرض Foreground to Background کار کردیم اما طیف رنگی Foreground to Transparent نیز بسیار مفید است البته رفتار آن کمی متفاوت از بقیه است. با دوبار کلیک کردن روی تصویر آن را از Gradient Picker انتخاب می کنیم. در کنار Foreground to Background قرار دارد:

طیف رنگی Foreground to Transparent مشابه طیف Foreground to Background رنگ خود را از رنگ Foreground می گیرد، بنابراین با تغییر رنگ Foreground می توانید به راحتی آن را تغییر دهید. اما نکته خاصی دارد که رنگ دومی وجود ندارد. به جای آن انتقال از یک رنگ به شفافیت اتفاق می افتد.
با رفتن به منوی Edit و انتخاب گزینه Undo Gradient طیف رنگی فعلی را حذف می کنیم. سپس با کلیک روی نمونه رنگ Foreground در پنل ابزار یک رنگ انتخاب می کنیم. در حال حاضر روی سیاه تنظیم شده است:

اینجا رنگ بنفش را انتخاب کرده سپس روی OK کلیک می کنیم:

در نوار گزینه ها در نوار پیش نمایش یک طیف رنگی از بنفش تا شفافیت کامل نشان داده می شود:

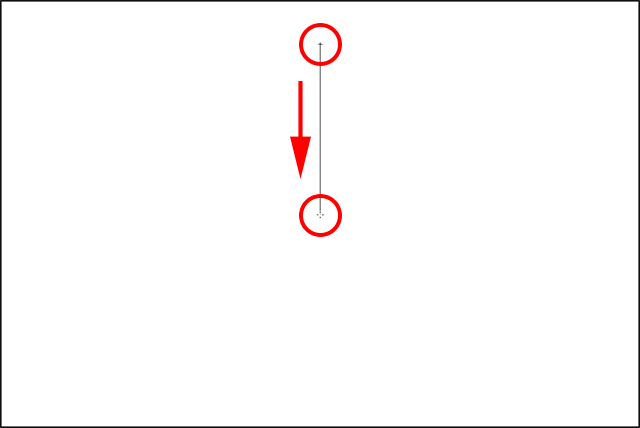
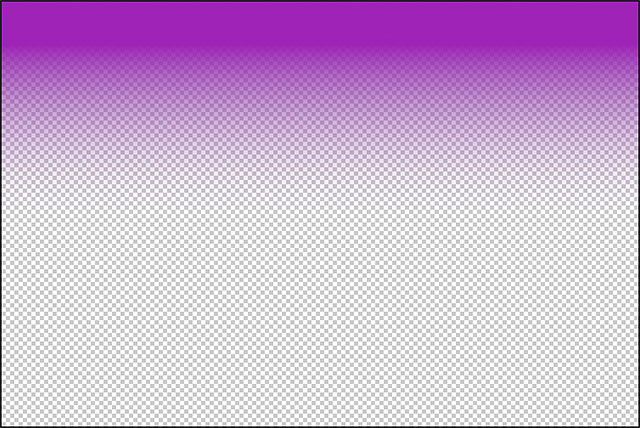
یک طیف عمودی از نزدیک بالا تا مرکز سند به سمت پایین رسم می کنیم:

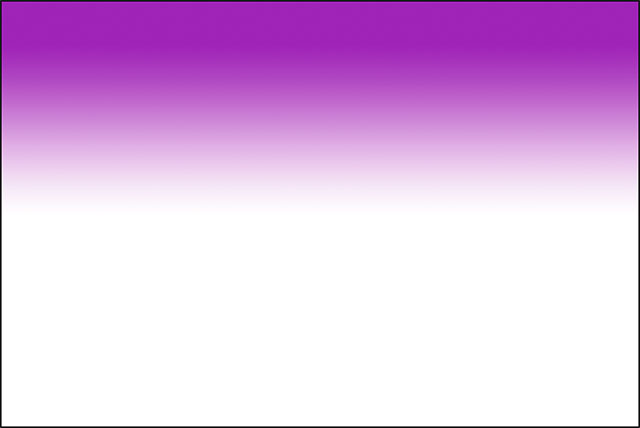
به نظر می رسد یک طیف رنگی از بنفش تا سفید می باشد. ولی در واقع رنگ سفیدی که می بینیم از لایه Background زیر لایه طیف می باشد و بخشی از طیف رنگی نیست:

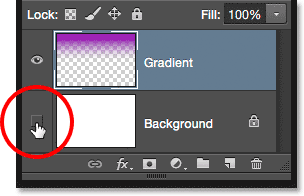
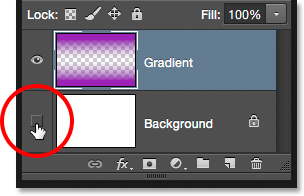
برای درک این موضوع، لایه Background را به طور موقت در پنل لایه ها مخفی می کنیم:

رنگ زمینه سفید در سند پنهان شده و فقط طیف رنگی را نشان داده می شود. حالا خیلی خوب می بینیم که واقعاً یک طیف رنگی از بنفش تا شفافیت است. الگوی شطرنجی نشان دهنده شفافیت در فتوشاپ است:

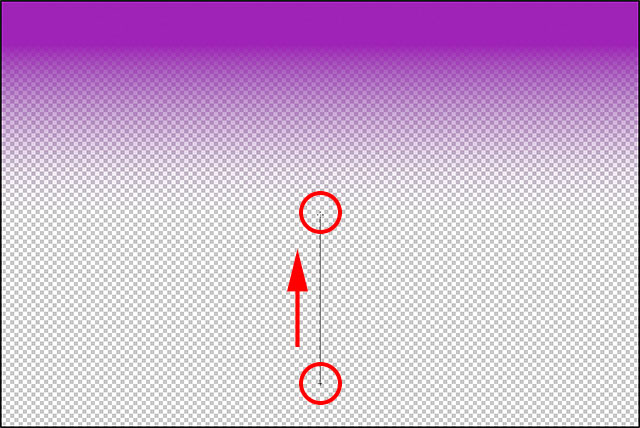
تفاوت دیگر طیف Foreground to Transparent اینه که اگر طیف رنگی دیگری بالای آن ترسیم کنیم، طیف قبلی حذف نمی شود بلکه فتوشاپ طیف جدید را به آن اضافه می کند. این بار طیف دوم Foreground to Transparent را از پایین تا مرکز سند ترسیم می کنیم:

به جای حذف طیف قبلی، طیف جدید به آن اضافه می شود. با اضافه کردن طیف های بعدی (در جهت های مختلف) آنها هم به موارد قبلی اضافه می شوند:

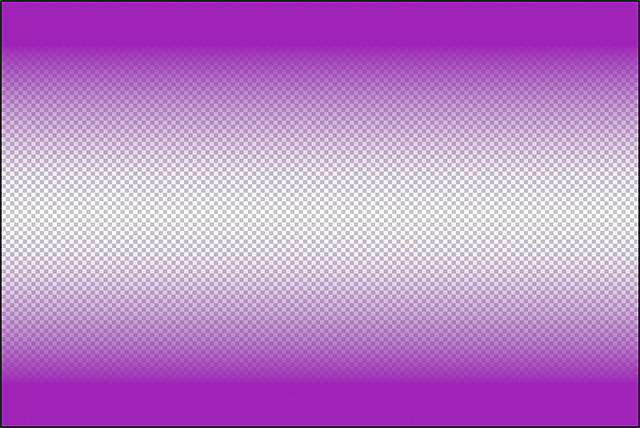
لایه Background را در سند فعال می کنیم:

طیف رنگی بنفش تا سفید نشان داده می شود:

گزینه Transparency (شفافیت)
طیف Foreground to Transparent در فتوشاپ برای مواردی مانند تاریک کردن لبه های عکس یا تاریک کردن آسمان در تصویر برای برجسته کردن جزئیات بسیار مناسب است. اما برای Transparency یا شفافیت باید گزینه Transparency در نوار گزینه ها را انتخاب کنید:

اگر هنگام ترسیم طیف Foreground to Transparent گزینه Transparency غیر فعال باشد، لایه یا ناحیه انتخاب شده با رنگ Foreground پر می شود:

طیف Black, White
اینجا نمی خواهیم همه طیف های فتوشاپ را بررسی کنیم (خودتان به راحتی می توانید این کار را انجام دهید) اما اگر می خواهید یک طیف سیاه به سفید بکشید در حالیکه از رنگ های پیش زمینه و پس زمینه فعلی استفاده نمی شود، کافیست طیف Black, White را از Gradient Picker انتخاب کنید. این طیف برخلاف طیف Foreground to Background بدون در نظر گرفتن رنگ فعلی پیش زمینه و پس زمینه همیشه یک طیف سیاه به سفید ترسیم می کند:

سبک های طیف
همه نمونه طیف هایی که تا اینجا بررسی کردیم با یک خط صاف از نقطه شروع به پایان منتقل می شدند. این نوع طیف به عنوان طیف خطی شناخته می شود اما در واقع پنج نوع سبک مختلف برای طیف ها در فتوشاپ وجود دارد.
اگر به سمت راست پیش نمایش طیف در نوار گزینه ها نگاه کنید، پنج آیکون سبک های طیف (Gradient Style) را نشان می دهند. به ترتیب از اولین آیکون سمت چپ عبارتند از: خطی، شعاعی، زاویه ای، بازتابی و لوزی (به ترتیب از راست به چپ Linear، Radial، Angle،Reflected ، Diamond):

در ادامه نحوه کار هر کدام از این سبک ها را بررسی می کنیم. Ctrl + Alt + Z در ویندوز ( Command + Option + Zدر مک) را چند بار فشار می دهیم تا مراحل قبلی را برگردانیم و تنها یک سند سفید داشته باشیم. سپس طیف Foreground to Background را انتخاب می کنیم:

با زدن کلید D، رنگ های پیش زمینه و پس زمینه دوباره روی رنگ های سیاه و سفید تنظیم می شوند. سپس رنگ پس زمینه را از سفید به آبی روشن تغییر می دهیم:

سبک خطی
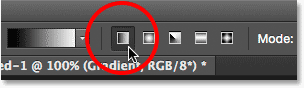
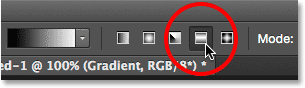
سبک خطی سبک پیشفرض در فتوشاپ است اما می توانید آن را با کلیک روی اولین نماد در سمت چپ به طور دستی نیز انتخاب کنید:

چند نمونه سبک خطی را بررسی کردیم، این نوع طیف یک خط صاف است که براساس جهت کشیده شده از نقطه شروع به نقطه پایان می رسد. انتخاب گزینه Reverse در نوار گزینه ها نیز ترتیب رنگ ها را برعکس می کند:

سبک شعاعی
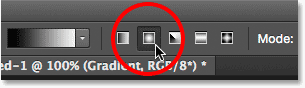
در سبک شعاعی (تصویر دوم از سمت چپ) یک طیف دایره ای از نقطه شروع به سمت بیرون ترسیم می شود:

برای ترسیم یک طیف شعاعی در مرکز سند کلیک می کنیم تا نقطه شروع تنظیم شود سپس به سمت بیرون به سمت لبه می کشیم:

در اینجا با رنگ پیش زمینه سیاه در مرکز شروع می شود و در همه جهت ها به سمت بیرون با رنگ پس زمینه آبی انتقال می یابد:

با انتخاب گزینه Reverse را در نوار گزینه ها، رنگ ها معکوس می شوند یعنی با رنگ آبی در مرکز شروع شده و به صورت دایره با رنگ سیاه به بیرون انتقال می یابد:

سبک زاویه ای
سبک زاویه ای یا Angle (آیکون وسط) است. دقیقاً مشابه سبک دایره ای از نقطه شروع به عنوان مرکز طیف استفاده می کند. اما به جای حرکت از همه جهات به سمت بیرون برخلاف جهت عقربه های ساعت دور نقطه شروع می چرخد.

برای تنظیم نقطه شروع روی مرکز سند کلیک کرده و می کشیم:

مانند تمام سبک های طیف رنگی در فتوشاپ، انتخاب گزینه Reverse در نوار گزینه همان نتیجه را با تغییر رنگ ترسیم می کند:

سبک بازتابی
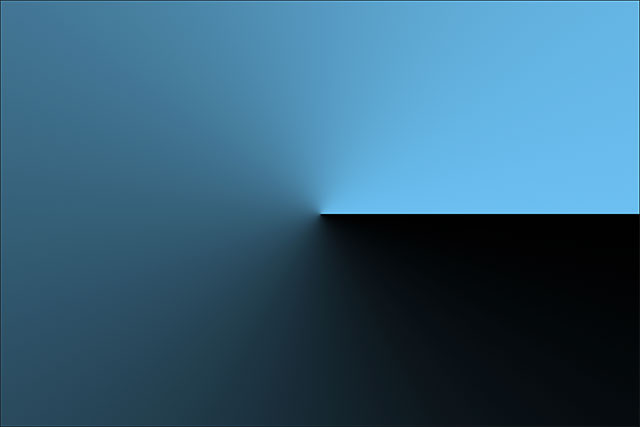
سبک بازتابی یا Reflected (چهارمین آیکون از سمت چپ) شباهت زیادی به سبک خطی استاندارد دارد اما یک گام بیشتر دارد، علاوه بر ترسیم طیف در یک سمت، آن را از طرف دیگر نقطه شروع نیز بازتاب می دهد:

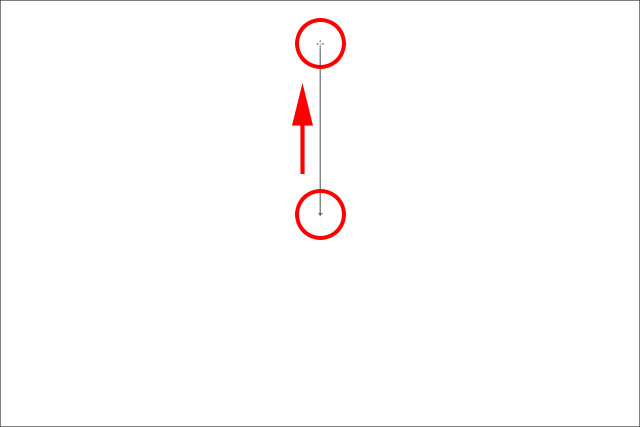
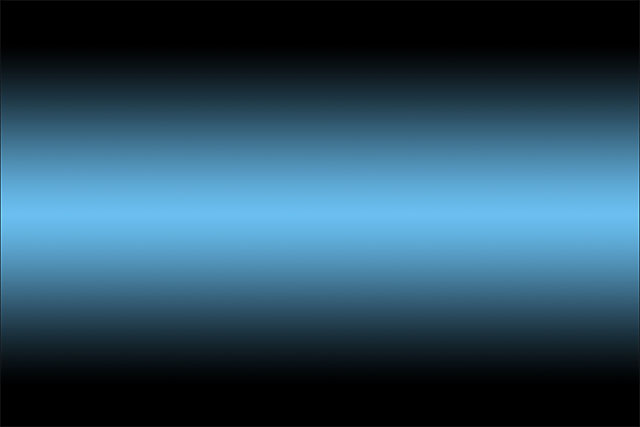
پس از کلیک در نقطه شروع در مرکز سند به سمت بالا می کشیم:

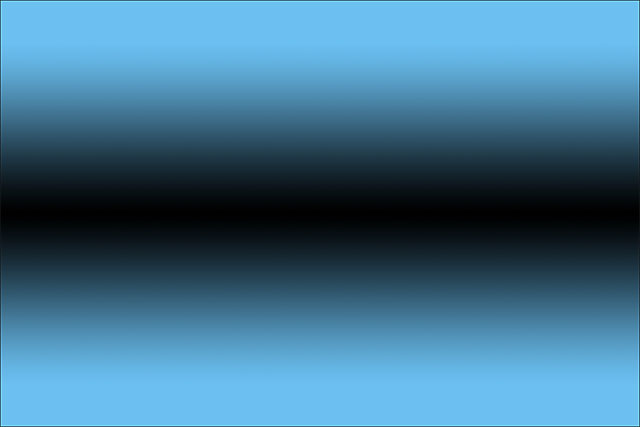
پس از رها کردن دکمه ماوس علاوه بر ترسیم یک طیف خطی استاندارد در نیمه بالای سند بین نقاط شروع و پایان، آن را در نیمه پایین سند نیز آینه می کند تا بازتاب ایجاد شود:

تصویر زیر، طیف بازتابی با رنگ های معکوس را نشان می دهد:

سبک الماسی
آخرین سبک است که از نقطه شروع به بیرون منتقل می شود، شبیه سبک دایره ای با این تفاوت که شکل یک الماس را ترسیم می کند:

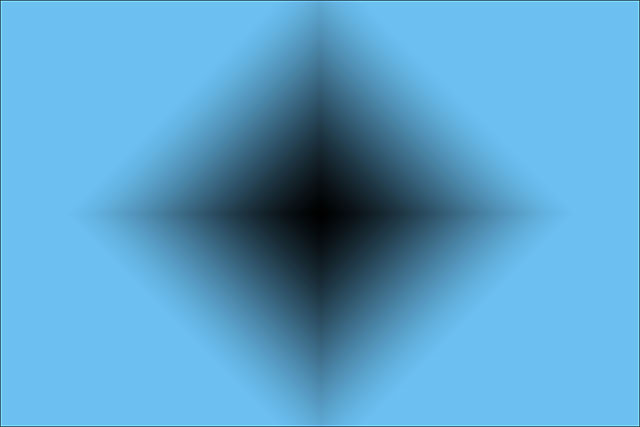
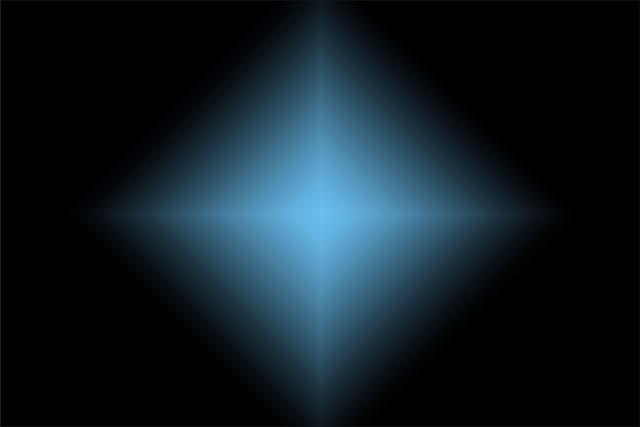
دوباره در مرکز سند برای تنظیم نقطه شروع کلیک کرده و سپس به بیرون می کشیم:

پس از رها کردن دکمه ماوس، شکل جالب الماس به دست می آید:

در این حالت، شکل الماس با رنگ های معکوس بهتر به نظر می رسد اما به رنگ های انتحاب شده برای طیف و نحوه استفاده از آن در طرح نیز بستگی دارد:

گزینه Diter
آخرین گزینه ای که در نوار گزینه ها باید به آن توجه کنیم، گزینه Dither است. با انتخاب Dither، کمی نویز به طیف اضافه می شود تا انتقال بین رنگ ها نرمتر و آهسته تر شود. به کاهش banding کمک می کند (خطوط قابل مشاهده بین رنگ ها در زمانیکه انتقال به اندازه کافی نرم و آهسته نیست). گزینه Dither به طور پیش فرض روشن است:

گزینه های Mode و Opacity
گزینه های دیگری نیز برای ابزار گرادیان در نوار گزینه ها وجود دارد اما آنها کمی حرفه ای تر و فراتر از اصول اولیه هستند. هر دو گزینه Mode (مخفف Blend Mode) و گزینه Opacity روی نحوه ترکیب طیف با محتوای اصلی لایه تأثیر می گذارند. اگر با حالت های ترکیبی لایه آشنایی دارید، حالت های ترکیبی گرادیان نیز تقریباً به همان روش کار می کنند و گزینه Opacity گرادیان بسیار شبیه گزینه Opacity در پنل لایه ها می باشد:

دانلود کنید: آموزش صفر تا صد فتوشاپ (رایگان)