2 روش تبدیل عکس به کارتون در فتوشاپ (آموزش گام به گام)

با استفاده از فتوشاپ می توانید عکس های خود را با تعداد زیادی از افکت های هنری تغییر شکل دهید. حتی می توانید از فتوشاپ برای ساخت تصاویر کارتونی از تصاویر خود استفاده کنید. آیا می خواهید از عکس خود کارتون بسازید؟ افکت های کارتونی برای رویدادها و پروژه های خاص مورد استفاده قرار می گیرند. پرتره های کارتونی همچنین می توانند در ساخت تصویر پروفایل شبکه های اجتماعی به شما کمک کنند!
در این آموزش، نحوه تبدیل عکس به کارتون را در فتوشاپ توضیح خواهیم داد. عنوان های زیر را بررسی خواهیم کرد:
- انواع افکت های کارتونی در فتوشاپ
- ساده ترین روش های کارتونی کردن عکس در فتوشاپ
- مراحل کارتونی کردن عکس در فتوشاپ
- بهترین آموزش های کارتونی در فتوشاپ
انواع افکت های کارتونی در فتوشاپ
در فتوشاپ برای رسیدن به یک افکت خاص روش های مختلفی وجود دارد و خیلی کم ممکنه فقط با یک روش بتوان به یک افکت خاص رسید. برای افکت های کارتونی نیز به همین صورت است! برای فهمیدن اینکه کدام ابزار فتوشاپ را برای ساخت افکت کارتونی استفاده کنید، ابتدا باید تعیین کنید که چه سبکی از پرتره کارتونی را دوست دارید.
گرچه در این آموزش تمرکز ما روی تبدیل تصویر پرتره به کارتون است اما این روش روی انواع دیگر تصاویر نیز کار می کند. به عنوان مثال می توانید از همین ویرایش ها برای کارتونی کردن یک تصویر از منظره استفاده کنید.
اما چه نوع افکت های کارتونی را می توانید در فتوشاپ به دست آورید؟ با توجه به دامنه گسترده ابزارهای فتوشاپ می توانید هر دو نوع تصاویر کارتونی ساده گرا و واقعی گرا را ازتصاویر پرتره خود ایجاد کنید.
روش اتوماتیک
هر نوع افکتی در فتوشاپ معمولا به صورت آماده هم وجود دارد، مثل اکشن سیاه و سفید کردن عکسها، اکشن قدیمی کردن عکس، اکشن کارتونی کردن عکس و … به این افکت های آماده اکشن می گویند. کافی ست آنها را دانلود کنید. برای کارتونی کردن عکس این اکشن را دانلود کنید (کلیک کنید) و مطابق روش زیر عمل کنید:
- در Actions panel، روی منوی panel pop-up کلیک کنید و Load Actions را انتخاب کنید.
- اکشنی که دانلود کرده اید را انتخاب کنید
- روی دکمه ی open کلیک کنید
- اگر نتوانستید این آموزش کوتاه به شما کمک می کند (کلیک کنید)
به همین راحتی و با یه کلیک هر عکسی به فتوشاپ وارد کنید را می توانید به کارتون تبدیل نمایید. کار لذت بخشی ه نه؟!
روش دستی (گام به گام)
برای ایجاد طراحی های کارتونی از پرتره خود با جزئیات کمتر از ابزار براش یا قلم مو (Brush Tool)، ماسک های لایه (Layer Masks) و یک تبلت گرافیکی با قلم استفاده کنید، این باعث می شود تا کنترل بیشتری در ترسیم تصویر داشته باشید. در این روش می توانید از قلم تبلت و قلم موهای فتوشاپ برای ترسیم تصویر استفاده کنید. البته از قلم مو در یک لایه جدید یا در یک لایه ماسک استفاده کنید تا تصویر اصلی تغییر داده نشود.
در صورت داشتن تجهیزات مناسب مثل یک تبلت گرافیکی، انجام این روش بسیار آسان است. اگر چنین چیزی ندارید، با استفاده از ماوس یا پد لمسی سعی کنید این افکت را به صورت دستی کامل کنید. اما ثابت نگه داشتن دست برای ترسیم بدون قلم با نوک سوزنی بسیار سخت تر است.
حتما بخوانید: آموزش بهترین جلوه های ویژه فتوشاپ که همه حرفه ای ها باید بدانند!
علاوه براین می توانید با ابزار قلم (Pen Tool) نیز عکس های کارتونی را در فتوشاپ امتحان کنید. با استفاده از این ابزار می توانید خطوط مسیرهای خارجی، ویژگی ها و قسمت های اساسی عکس را مشخص کرده سپس از این مسیرها برای ایجاد بلوک های رنگی استفاده کنید. در این روش مانند روش استفاده از ابزار براش می توانید به هر اندازه که بخواهید جزئیات یا تراکم در عکس داشته باشید.
بسته به تصویر، ساخت افکت کارتونی با Pen Tool زمانبر می باشد، به خصوص اگر بخواهید یک کارتون واقعی با جزییات ارائه دهید.
البته که می توانید همین کارتون با جزییات را با استفاده از فیلترهای داخلی در فتوشاپ ایجاد کنید. اگر تبلت ندارید، این روش نسبت به دو روش قبلی ساده تر است و خواهید دید که نتیجه نیز به همان اندازه قابل توجه است.
برای ساخت یک کارتون واقعی تر از عکس باید از فیلترها، کانال ها و تنظیمات فتوشاپ استفاده کنید. فقط باید چند مرحله کوتاه را برای کارتونی کردن عکس در فتوشاپ دنبال کنیم.
مراحل کارتونی کردن عکس در فتوشاپ
برای شروع، عکس را به فضای کاری فتوشاپ می کشیم یا آن را از مسیر File ->Open باز می کنیم.
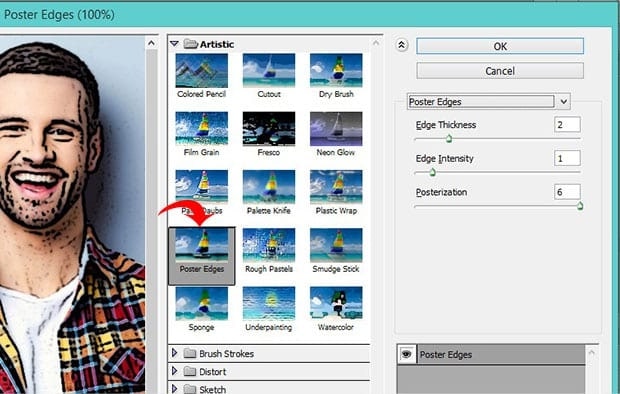
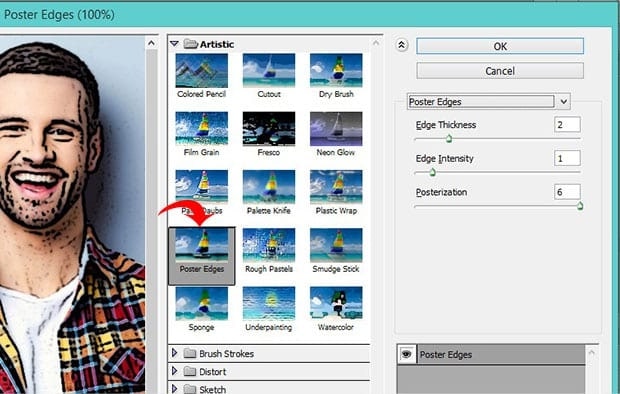
پس از مشاهده عکس در پنجره فضای کاری به Filter ->Filter Gallery می رویم و روی پوشه Artistic کلیک می کنیم. سپس گزینه Poster Edges را انتخاب می کنیم. این فیلتر لبه های صورت و بدن پرتره را بهبود می دهد.

در اینجا از تنظیمات زیر برای عکس خود استفاده می کنیم:
- Edge Thickness: 2
- Edge Intensity: 1
- Posterization: 6
این تنظیمات را روی عکس خود امتحان کرده و سپس آنها را متناسب با عکس تغییر دهید.
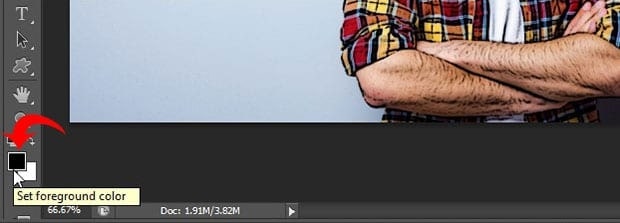
قبل از رفتن به مرحله بعدی باید رنگ های پیش زمینه و پس زمینه را روی مقادیر پیشفرض آنها تنظیم کنیم- به ترتیب سیاه و سفید.

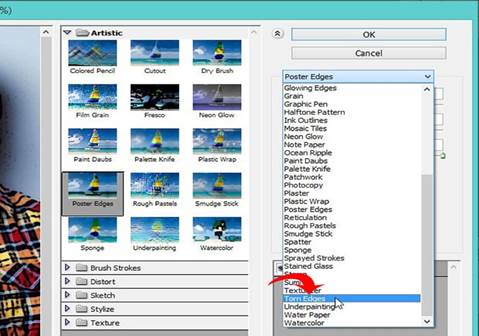
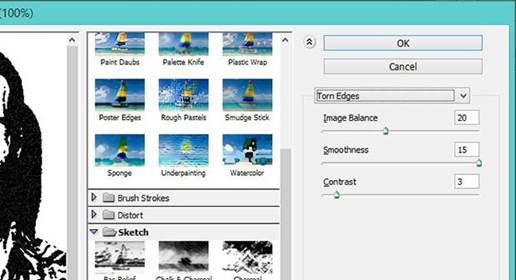
در مرحله بعد به Filter->Filter Gallery بروید و Torn Edges را از فهرست آن انتخاب می کنیم. این گزینه مقداری بی نظمی و ناهمواری به لبه های شکل در عکس اضافه می کند.

در اینجا از تنظیمات زیر استفاده می کنیم. دوباره با این مقادیر شروع کنید و متناسب با عکس خود تغییر دهید:
- Image Balance: 20
- Smoothness: 15
- Contrast: 3

حالا کل تصویر را انتخاب کرده (Ctrl + A) و آن را کپی می کنیم (Ctrl + C).
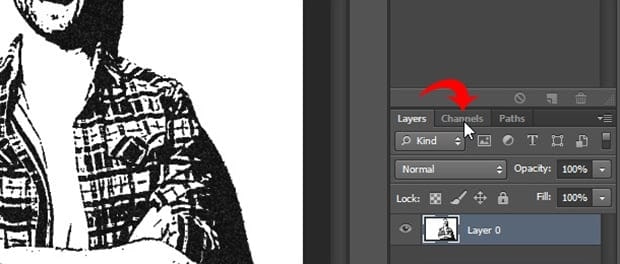
در این مرحله به پنل کانال ها (Channels Panel) در سمت راست صفحه در کنار پنل لایه ها (Layers Panel) می رویم.

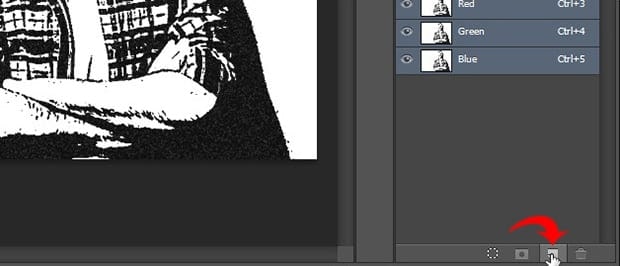
از گوشه پایین سمت راست یک کانال جدید می سازیم. نام پیشفرض این کانال جدید Alpha 1 است که قابل تغییر می باشد.

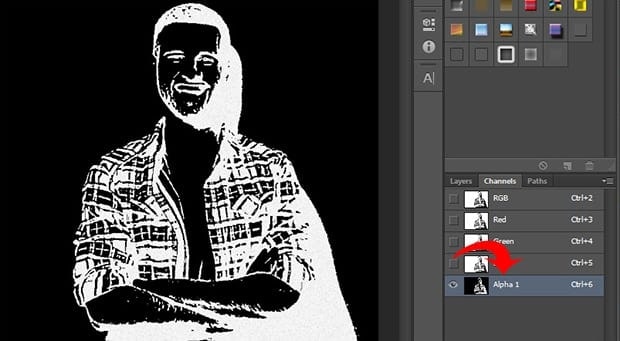
ناحیه انتخاب شده را در کانال جدید جایگزین می کنیم (Ctrl + V). حالا باید رنگ های تصویر را برعکس کنیم، با رفتن به مسیر Image->Adjustments-> Invert به راحتی این کار را انجام می دهیم.

همزمان با نگه داشتن کلید Ctrl روی تصویر کوچک در کانال Alpha 1 کلیک می کنیم تا ناحیه های سفید رنگ در تصویر انتخاب شوند.
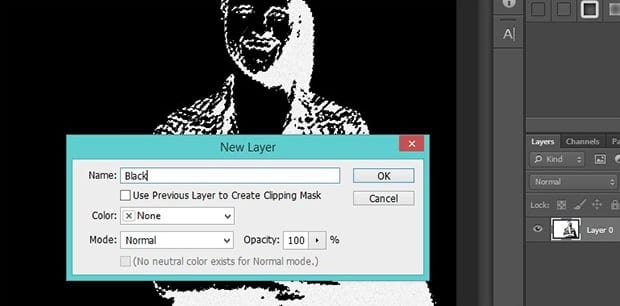
سپس در پنل لایه ها با کلیک روی آیکون New Layer یک لایه جدید می سازیم. با استفاده از ابزار سطل رنگ (میانبر صفحه کلید g) لایه جدید را با رنگ سیاه پر می کنیم. در اینجا، نام این لایه را Black قرار می دهیم.

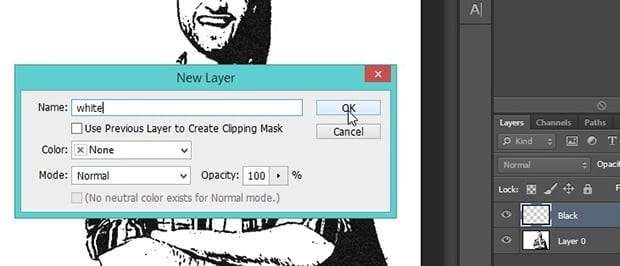
سپس یک لایه جدید دیگر اضافه کرده و آن را با رنگ سفید پر می کنیم. نام این لایه جدید را White قرار می دهیم. با ساخت این دو لایه، رنگ های سیاه و سفید را در تصویر اصلی جدا کرده ایم.

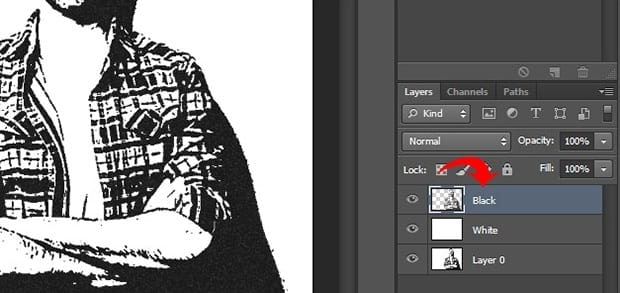
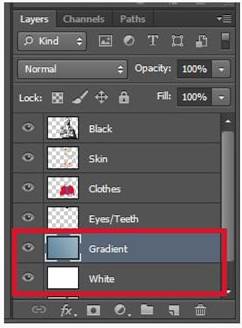
سپس، لایه Black را بالاتر از لایه White قرار می دهیم.

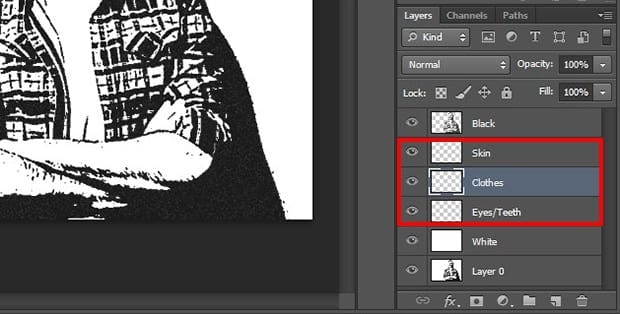
حالا باید سه لایه دیگر اضافه کنیم تا رنگ پوست، لباس و چشم/ دندان را در آنها جای دهیم.
به راحتی سه لایه جدید را از مسیر Layer->New->Layer ایجاد می کنیم. نام آنها را به ترتیب Skin، Clothes و Eyes/Teeth قرار می دهیم. این سه لایه را پایین تر و زیر لایه Black می کشیم.

در مرحله بعد، رنگ این سه لایه را انتخاب می کنیم. در اینجا رنگ های زیر را انتخاب کرده ایم.
- Skin: #e7c5b3
- Clothes: #d9142b & #425ad7
- Eyes/Teeth: #ffffff
برای اعمال رنگ ها در نواحی مناسب روی عکس، ابزار براش (Brush Tool) را از نوار ابزار سمت چپ انتخاب می کنیم. سپس لایه موردنظر برای ویرایش را انتخاب کرده و با دقت روی تصویر خود می کشیم تا رنگ در آن قسمت اعمال شود.
از دست ندهید: آموزش تصویری نحوه ی افکت دادن به متن های فارسی و انگلیسی فتوشاپ
این فرآیند را برای هر لایه تکرار می کنیم تا همه قسمت های عکس به رنگ دلخواه رنگ آمیزی شود.
در نهایت تصویر کارتونی به شکل زیر می شود:

بیایید یک پس زمینه با طیف رنگی ایجاد کنیم تا عکس واقعاً کارتونی شود!
یک لایه دیگر ایجاد می کنیم و نام آن را Gradient می گذاریم سپس ابزار گرادیان Gradient Tool را از نوار ابزار انتخاب می کنیم.
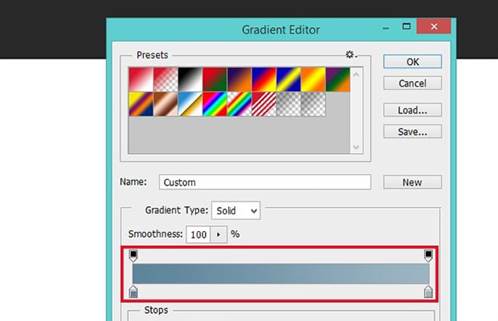
به نوار طیف رنگی پیوسته ظاهر شده در Gradient Editor توجه کنید. با دوبار کلیک روی کادرهای انتهایی، آنها را انتخاب کرده و رنگ های مورد نظر را مشخص می کنیم.
در اینجا یک طیف رنگی خاکستری-آبی با رنگ های #5d849a و #9cb5c3 می سازیم. بعد از تنظیم رنگ ها روی OK کلیک می کنیم.

برای پر کردن طیف رنگی، کلیک کرده و ماوس را از پایین- سمت چپ تصویر نگه داشته و آن را به سمت راست- بالای تصویر می کشیم، حالا ماوس را رها می کنیم. لایه Gradient را به طور مستقیم بالای لایه White در پنل لایه ها قرار می دهیم.

کار تمام شد! یک کارتون از عکس خود در فتوشاپ ایجاد کردیم. تصویر زیر عکس را قبل و بعد از ویرایش افکت کارتونی در فتوشاپ نشان می دهد:

همانطور که گفتیم در صورت تمایل می توانید فیلترهای Poster Edges و Torn Edges را متناسب با تصویر خود تنظیم کنید. مراحل این آموزش را به ترتیب دنبال کنید، ترتیب لایه ها در پنل لایه ها مهم است!
بهترین آموزش های کارتونی در فتوشاپ
اینترنت یک منبع خوب برای پیدا کردن آموزش های مرتبط با کارتونی سازی عکس در فتوشاپ است. آموزش های ویدئویی در سایت های رایگان مانند یوتیوب چندین روش برای ساخت افکت های کارتونی با سبک های مختلف ارائه می دهند.
به یاد داشته باشید که بسیاری از انواع افکت های کارتونی نیاز به استفاده بیشتری از ابزار براش دارند. بنابراین بهتر است با یک تبلت گرافیکی کار کنید و اگر با افکت های کارتونی روی تصاویر زیاد کار می کنید، تهیه یک تبلت و قلم را در نظر داشته باشید. کار شما را آسان تر می کنند و می توانید انواع افکت های کارتونی را با آنها امتحان کنید.
مثل همیشه بهترین نتیجه با تمرین به دست می آید. خواندن یا تماشای بیش از حد آموزش های طولانی لازم نیست. به جای آن خودتان تکنیک ها را تمرین کنید. حتی می توانید فیلترهای جالب دیگر فتوشاپ را امتحان کنید و خواهید دید که چه افکت های بی نظیری را می توانید ایجاد کنید.
امیدواریم این مقاله در یادگیری نحوه کارتونی کردن عکس در فتوشاپ به شما کمک کرده باشد.




















سلام
پاسخعالی بود، استفاده کردم. متشکرم
عالی بود
پاسخ