ری اکت چیست؟ کاربردها و آموزش React از صفر تا صد (فیلم فارسی)

ReactJS یک کتابخانه جاوا اسکریپت منبع باز است که توسط جردن واک فیسبوک برای ایجاد رابط کاربری برای سیستم های وب و موبایل به وجود آمد. React اولین بار در سال 2011 در فید خبری فیسبوک استفاده شد. در سال 2012 هم در اینستاگرام مورد استفاده و در سال 2013 در دسترس عموم قرار گرفت. React برای برنامه هایی که دادههای شان را به سرعت و به صورت پویا تغییر می دهند، بهترین گزینه است. ریاَکت می تواند بخش هایی از UI که در حال تغییر است را بدون رندرگیری مجدد کل صفحه نشان بدهد. این باعث می شود که تجربه کاربر بسیار سریع تر شود. اگر هنوز نمی دانید که ReactJS دقیقا چیست، در ادامه با ما همراه باشید تا به معرفی و جنبه های مرتبط با آن بپردازیم.
به زبان ساده باید گفت ری اکت یک فریم ورک نرمافزار تلفن همراه منبع باز ایجاد شده توسط فیس بوک است. این برنامه برای توسعه برنامههای کاربردی اندروید، iOS و UWP با امکان استفادهٔ توسعه دهندگان از React به همراه قابلیتهای نیتیو پلتفرم مورد نظر مورد استفاده قرار میگیرد (ویکی)
کاربرد ReactJS در کجاست؟
جاوا اسکریپت در چند سال گذشته محبوبیت بیشتری پیدا کرده است. از این برنامه برای مدیریت تمام نمایه های یک برنامه (چه یک وب اپلیکیشن و چه یک برنامه تلفن همراه) استفاده می شود. همچنین برای استفاده مجدد از بخش های رابط کاربری (UI) استفاده می شود. ReactJS به برنامه نویسان اجازه می دهد تا وب اپلیکیشن هایی بسازند که می توانند داده ها را بدون بارگیری مجدد صفحه تغییر دهند. بهترین ویژگی ریاَکت این است که استفاده از آن آسان و سریع است. همچنین مثل View در MVC است. بیشتر اوقات مثل گروهی از کتابخانه ها یا فریمورک های جاوا اسکریپت کار می کند.
بلد باشید: فلاتر چیست؟ (معایب و مزایا به زبان ساده)
هدف اصلی ReactJS ایجاد رابط های کاربری است که کمک می کنند تا برنامه ها سریع تر بارگذاری شوند. این رابط ها از DOM مجازی (شیء جاوا اسکریپت) استفاده می کنند که به برنامه ریاکت هم کمک می کند تا سریع تر اجرا شود. در جاوا اسکریپت، DOM مجازی سریع تر از DOM واقعی است . ReactJS را می توان در هر دو طرف سرور و کلاینت سرور و همین طور با سایر فریمورک ها هم استفاده کرد. این زبان از الگو های داده و مؤلفه ها استفاده می کند تا کد را راحت تر خوانده و نگهداری برنامه را آسان تر کند.
React مناسب بک اند است یا فرانت اند؟
بحث های زیادی در مورد این که آیا ReactJS یک فریمورک است یا یک کتابخانه و این که مناسب توسعه فرانتاند است یا بکاند وجود دارد. React از جاوا اسکریپت برای ایجاد رابط های کاربری تعاملی برای برنامه های تک صفحه ای استفاده می کند. لایه View در برنامه ها توسط سرویس های توسعه ReactJS که امکان ایجاد اجزای رابط کاربری ماژولار را فراهم می کند، مدیریت می شود.

ReactJS همه چیز هایی که در سمت کاربر اتفاق می افتد را مدیریت می کند. با وجود هزاران سایتی که از ریاکت برای فرانت اند استفاده می کنند، می توان این زبان را سمت کاربر و مربوط به توسعه این بخش از وب دانست. این ویژگی ریاکت به توسعه دهندگان آن این امکان را می دهد تا برنامه های وب چند کاربردی با داده های پویا ایجاد کنند که نیازی به بارگیری صفحه هم ندارند. حتی بعد از نصب و پیاده سازی، ReactJS برنامه را با افزایش سرعت و معرفی ویژگی های جدید اصلاح می کند. رایج ترین دلایل متمایز شدن ReactJS از سایر فریمورک های توسعه فرانت اند سرعت، انعطاف پذیری، کاربرد، عملکرد و اجزای قابلیت استفاده مجدد است.
زبان برنامه نویسی کاتلین (معرفی، کاربردها، مزایا و مقایسه با جاوا)
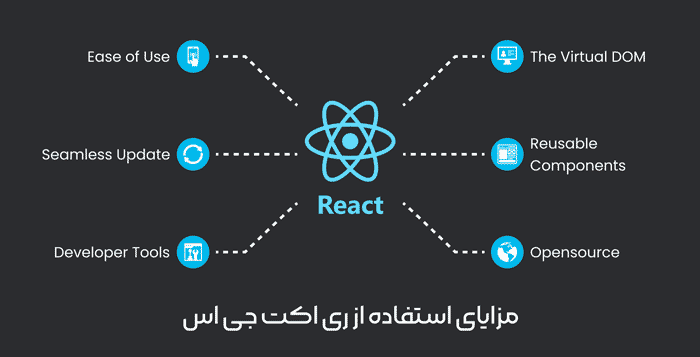
ویژگی های اصلی ReactJS چیست؟
ReactJS یکی از بهترین فریمورک های جاوا اسکریپت برای توسعه دهندگان وب است، زیرا نقش مهمی در فرانتاند ایفا می کند. امکانات اصلی ReactJS به شرح زیر است:
JSX (افزونه سینتکس جاوا اسکریپت)
JSX شکل اختصاری Javascript XML است . در واقع JSX یک افزونه سینتکس برای جاوا اسکریپت است. ریاَکت از سینتکسی مشابه XML یا HTML استفاده می کند. این سینتکس ES6 را گسترش می دهد تا به متنHTML مانند اجازه دهد تا با کد ریاکت جاوا اسکریپت سازگار شود . استفاده از JSX الزامی نیست، اما در ReactJS توصیه می شود.
DOM مجازی
DOM مخفف Document Object Model است. این مهم ترین بُعد در توسعه وب است زیرا کد را به ماژول هایی تقسیم و سپس آن را اجرا می کند. فریمورک های جاوا اسکریپت معمولا کل DOM را یک باره به روز می کنند و باعث کند شدن برنامه آنلاین می شوند. با این حال، React از DOM مجازی استفاده می کند که عین DOM واقعی است. هنگامی که یک برنامه وب اصلاح می شود، اول DOM مجازی بهروز و تفاوت بین DOM واقعی و DOM مجازی مشخص می شود. وقتی تفاوت را کشف کرد، DOM بخش هایی که اخیرا تغییر کرده اند را بهروز می کند و بقیه را بدون تغییر می گذارد.

اتصال داده یک طرفه
همان طور که از نام آن پیداست، اتصال داده یک طرفه یک جریان یک طرفه است. در ری اکت، داده ها فقط در یک جهت، از بالا به پایین، از مولفه های والد به مؤلفه های فرزند منتقل می شوند. ویژگی های مؤلفه فرزند (props) نمی توانند داده ها را به مؤلفه اصلی شان برگردانند، اما می توانند با آن ارتباط برقرار کنند تا وضعیت ها را بر اساس ورودی ها تغییر بدهند. اتصال داده یک طرفه به این روش عمل می کند. همه چیز ماژولار باقی می ماند و در نتیجه سریع است.
حتما دانلود کنید: آموزش صفر تا صد برنامه نویسی جاوا اسکریپت (فیلم + pdf)
زبان بیانی
ریاکت از جاوا اسکریپت برای فعال کردن یک رویکرد مبتنی بر مؤلفه برای توسعه وب سایت ها و برنامه های تلفن همراه استفاده می کند که باعث کاهش هزینه های توسعه می شود. این ویژگی ریاکت صفحات وب و برنامه های موبایل را قادر می سازد تا رابط کاربری بسیار تعاملی و پویایی داشته باشند. هنگامی که داده های شما تغییر می کند، نمایه های اساسی را برای هر وضعیت پروژه ایجاد و React فقط مؤلفه های مربوطه را به روز رسانی و رندر می کند. هنگامی که دائما در وب سایت ها و برنامه ها استفاده شود، کار با این کتابخانه آسان تر هم خواهد شد.
React Native
به جای استفاده از کامپوننت های وبی مثل React، React Native از اجزای بومی به عنوان بلوک های سازنده استفاده می کند. برای شروع کار باReact Native ، باید با مفاهیم اولیه React مثل JSX، کامپوننت ها، وضعیت و props آشنا باشید. حتی اگر از قبل با React آشنا هستید، باید در مورد قابلیت های React Native مثل مؤلفه های بومی اطلاعات کسب کنید.
مولفه محور بودن
همه چیز در React یک جزء صفحه وب است که به اجزای جداگانه تفکیک شده است تا یک view (یا UI) را تشکیل بدهد. هر بخش بصری نرم افزار درون یک جزء محصور شده که یک ماژول مستقل است. از آن جایی که عملکرد مؤلفه به جای قالب ها در جاوا اسکریپت تعریف شده است، می توانید داده های ارزشمندی را ارائه بدهید، ضمن این که وضعیت را خارج از DOM نگه دارید.
کامپوننت های ReactJS بلوک های سازنده هر برنامه React و یکی از بهترین ویژگی های ReactJS هستند. یک برنامه واحد معمولا از اجزای متعدد ساخته می شود. عنصر رابط کاربر اساسا مهم ترین جزء است. React رابط کاربری را به اجزای قابل استفاده مجدد که ممکن است جداگانه پردازش شوند، تفکیک می کند.
جاوا، جاوا اسکریپت رو قورت بده! بدون کلاس، سرعت 2 برابر، ماندگاری 3 برابر، پولسازی عالی با توسعه وب، ماشین لرنینگ و ... کتابخانه های پیشرفته جاوا اسکریپت و ... دانلود:
شغل برنامه نویسی در ایران و خارج (پاسخ به سوالات رایج کاربران)
آیا JSX، سینتکس اصلی ReactJS چیست؟
JavaScript XML یا JSX یک افزونه سینتکسی جاوا اسکریپت است که به توسعه دهندگان اجازه می دهد تا HTML را مستقیما در React (در کد جاوا اسکریپت) بنویسند . تولید یک قالب در React با استفاده از JSX ساده است، اما یک زبان قالب ساده نیست. البته شامل تمام قابلیت های جاوا اسکریپت است.
این یکی سریع تر از جاوا اسکریپت استاندارد است زیرا هنگام تبدیل به جاوا اسکریپت استاندارد بهینه می شود. React به جای تخصیص نشانه گذاری و منطق به فایل های مختلف، از کامپوننت ها استفاده می کند.

اجزای ReactJS کدامند؟
کامپوننت ها یا اجزا یکی از عناصر اساسی React است. به عبارت دیگر، هر برنامه React که می سازید از اجزایی تشکیل شده است. کامپوننت ها ایجاد رابط کاربری را به طور قابل توجهی آسان تر می کنند. می توانید یک رابط کاربری را به اجزا تقسیم کنید و قبل از ترکیب آن ها در یک مؤلفه والد که رابط کاربری نهایی شما خواهد بود، به صورت جداگانه روی آن ها کار کنید.
دو نوع جز وجود دارد: مؤلفه های تابع و مؤلفه های کلاس.
جز عملکردی
هنگامی که با React کار می کنید، کامپوننت های کاربردی یا عملکردی یکی از محبوب ترین مؤلفه هایی هستند که با آن مواجه خواهید شد. این ها چیزی بیش از توابع جاوا اسکریپت نیستند. با نوشتن یک تابع جاوا اسکریپت می توانید یک کامپوننت تابعی برای React ایجاد کنید. داده ها ممکن است به عنوان پارامتر به این توابع ارسال شوند یا نشوند. مقدار بازگشتی در اجزای تابعی کد JSX است که به درخت DOM ارائه می شود.
توابع کلاس
درک اجزای کلاس نسبت به اجزای عملکردی دشوار تر است. اجزای عملکردی برنامه شما از یکدیگر بی خبر هستند، در حالی که اجزای کلاس می توانند با هم همکاری کنند. برای ایجاد کامپوننت های مبتنی بر کلاس در React، می توانیم از کلاس های JavaScript ES6 استفاده کنیم. اطلاعات را می توان از یک جزء کلاس به دیگری ارسال کرد . مثال React زیر یک مؤلفه معتبر مبتنی بر کلاس را نشان می دهد:
class Democomponent extends React.Component
{
render(){
returnWelcome Message!
;
}
آموزش رایگان همه زبانهای برنامه نویسی رایج دنیا (کلیک کنید)
دانلود آموزش اول ری اکت
دانلود جزوه PDF
حجم: ۵۵۰ مگابایت (فشرده شده)
سطح: از صفر تا صد
نسخه آموزش داده شده: مناسب برای همه نسخه ها
![]()
به دنبال یادگیری سریع تر، حرفه ای تر، کامل تر و با کیفیت فول اچ دی هستید؟ بهترین پکیج آموزش کپتیویت موجود در ایران را ببینید!
با دانلود دروس بالا نیازی به مورد دیگری در زمینه این نرم افزار ندارید و از این به بعد فقط بایستی به صورت پروژه ای کار کنید و تجربه کسب نمایید. همه دستورات را بلدید!
از دست ندهید: چند زبان برنامه نویسی داریم؟ چند تا باید یاد بگیریم؟
هر گونه سوالی در زمینه این مطلب دارید در بخش نظرات مطرح کنید تا به آن پاسخ دهیم.



















