آموزش طراحی رابط کاربری از صفر تا صد+ 14 نکته طلایی

رعایت اصول طراحی رابط کاربری در زمان طراحی رابط های جدید یا به روز رسانی محصولات موجود، ضروری است. در این مقاله خلاصه ای از دستورالعمل های کلیدی را ارائه خواهیم کرد.
اگر بدنبال بهبود طراحی محصول خود هستید و یا می خواهید اصول طراحی UI (رابط کاربری) را یاد بگیرید، مطالعه این مقاله به شما پیشنهاد می شود.
طبق گفته جاناتان ویداوسکی، مدیر عامل Maze ، “طراحی رابط کاربری استفاده از تایپوگرافی، تصاویر و سایر عناصر بصری برای تبدیل یک رابط اصلی به چیزی قابل هضم و قابل استفاده است.”
یک رابط کاربری موفق رابطی است که مردم بخواهند با آن تعامل داشته باشند. این رابط نه تنها از نظر زیبایی شناختی مورد پسند است، بلکه استفاده از آن هم برای کاربران آسان است. یک رابط کاربری خوب می تواند نرخ تعامل وب سایت شما را تا 200 درصد افزایش دهد.
بنابراین اجازه دهید قوانین طلایی و اصول کلیدی طراحی رابط کاربری زیبا، موثر و ساده را در ادامه مورد بحث قرار دهیم.
قوانین طلایی طراحی رابط کاربری
بن اشنایدرمن در کتاب Designing the User Interfaceهشت قانون طلایی طراحی رابط کاربری را شرح می دهد. اجازه دهید به آنها نگاهی بیندازیم:
1- رابط کاربری خود را سازگار کنید
Mike Gilfillan، توسعه دهنده فنی مرورگر Edge of the Web می گوید: “ثبات امری کلیدی است – رنگ ها، فونت ها و سبک های متفاوت می توانند سردرگمی ایجاد کنند، در حالی که ثبات باعث آشنایی میشود.”
رابط کاربری سازگار به معنای استفاده از الگوهای طراحی مشابه، اصطلاحات یکسان در اعلان ها و منوها و صفحه های همگن، و دستورات ثابت در سراسر رابط است.
2- به کاربران اجازه دهید به راحتی از میانبرها استفاده کنند
کاربرانی که بصورت تصادفی یا مرتب به وب سایت شما مراجعه و از محصول شما استفاده می کنند، برای حرکت سریع در رابط نیاز به میانبر دارند.
درست مانند وقتی که کاربران ویندوز از میانبر CTRL + C برای کپی سریع متن و CTRL + V برای چسباندن آن استفاده می کنند، شما باید از طریق میانبرها، ناوبری و استفاده از رابط های کاربری را آسان کنید.
3- بازخورد آموزنده ارائه دهید
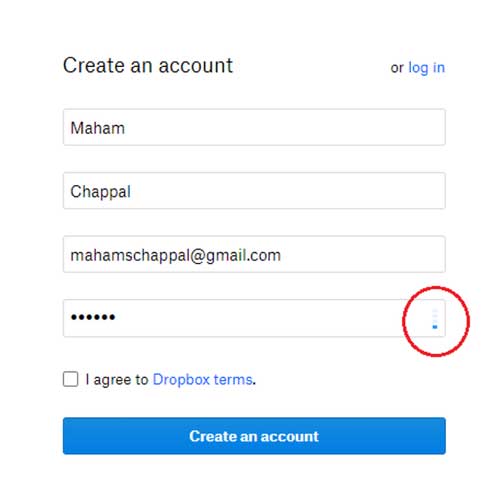
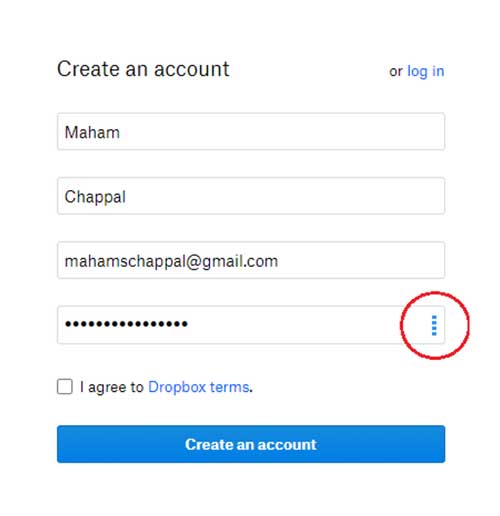
برای مثال، اگر از کاربران خواسته شده یک رمز عبور ایجاد کنند، رابط کاربری شما باید با ارائه مثالی از یک رمز عبور قوی یا استفاده از نمادها باید اطلاعاتی در مورد قوی یا ضعیف بودن آن ارائه دهد.
یک مثال عالی فرم ثبت نام سایت DropBox است که قدرت رمز عبور کاربر را با استفاده از یک نوار براق نشان می دهد. اگر فقط نام خود را در قسمت رمز عبور اضافه کنید، نشان می دهد که رمز عبور شما ضعیف است.

به این ترتیب شما مجبور می شوید یک رمز عبور پیچیده تر با استفاده از اعداد و نمادهای متعدد ایجاد کنید:

4- کاربران را در جریان روند کار قرار دهید
به گفته اشنایدرمن، “ارائه بازخورد آموزنده نسبت به اقدامات کاربران به آنها احساس رضایت و آرامش می دهد و آنها را برای انجام اقدامات بعدی آماده می کند.”
یک مثال عالی برای این مورد این است که کاربران را پس از تکمیل سفارش به صفحه تشکر ببرید و به آنها اطلاع دهید که سفارش آنها تأیید شده است.
5- تا حد امکان از خطا جلوگیری کنید
استفاده از UI را تا حد امکان آسان کنید تا احتمال خطای جدی از طرف کاربر کمتر شود.
برای مثال آیتم های منو که در دسترس نیستند را خاکستری کنید و در زمان پر کردن فیلدهایی که شماره تلفن می خواهند به کاربر هشدار دهید حروف الفبا وارد نکند- سعی کنید تا حد امکان از خطا جلوگیری کنید.
به عنوان یک طراح، باید با آزمایش طرح خود قبل از راه اندازی، مطمئن شوید که همه چیز همانطور که در نظر گرفته شده است پیش می رود. این کار نه تنها به آزمایش عملکرد و قابلیت استفاده محصول شما کمک می کند، بلکه به شما کمک می کند تا نیازهای مخاطب هدف خود را بهتر درک کنید.
با این حال، همیشه احتمال اشتباه وجود دارد. بنابراین اگر کاربر خطایی مرتکب شد حتما توضیح واضحی برای درک خطا و راه حلی آسان برای حل آن به او ارائه دهید.
بهترین سایت طراحی رابط کاربری: آموزش فیگما از صفر تا صد
6- درک تفاوت بین UI و UX
-
UI (رابط کاربری): به ظاهر و طراحی بصری یک محصول دیجیتال اشاره دارد. شامل رنگها، تایپوگرافی، دکمهها، آیکونها و چیدمان عناصر است.
-
UX (تجربه کاربری): به تجربه کلی کاربر هنگام استفاده از محصول اشاره دارد. شامل قابلیت استفاده، دسترسی و احساس کاربر است.
7-اصول اولیه طراحی رابط کاربری
-
سادگی (Simplicity): طراحی باید ساده و قابل فهم باشد. کاربران باید بتوانند به راحتی با محصول تعامل کنند.
-
ثبات (Consistency): استفاده از عناصر طراحی ثابت (مانند رنگها، فونتها و دکمهها) در سرتاسر محصول.
-
قابلیت استفاده (Usability): طراحی باید کاربرپسند باشد و کاربران بتوانند به راحتی به اهداف خود برسند.
-
دسترسی (Accessibility): اطمینان از اینکه طراحی برای همه کاربران، از جمله افراد با محدودیتهای فیزیکی، قابل استفاده است.
8- مراحل طراحی رابط کاربری
-
تحقیق و تحلیل: درک نیازهای کاربران و بررسی رقبا.
-
ایجاد وایرفریم (Wireframe): طراحی اولیه و ساده از چیدمان عناصر.
-
طراحی بصری (Visual Design): افزودن رنگها، تایپوگرافی و تصاویر به وایرفریم.
-
تست و بازخورد: تست طراحی با کاربران واقعی و دریافت بازخورد برای بهبود.
9- عناصر اصلی طراحی رابط کاربری
-
رنگها: انتخاب پالت رنگی مناسب که با برند و احساس مورد نظر هماهنگ باشد.
-
تایپوگرافی: انتخاب فونتهای خوانا و مناسب برای متنهای مختلف (عنوان، متن اصلی و غیره).
-
دکمهها و آیکونها: طراحی دکمهها و آیکونهایی که واضح و قابل کلیک باشند.
-
فضای خالی (Whitespace): استفاده از فضای خالی برای بهبود خوانایی و تمرکز کاربر.
10- ابزارهای طراحی رابط کاربری
-
Figma: یک ابزار محبوب برای طراحی رابط کاربری که امکان همکاری تیمی را فراهم میکند.
-
Adobe XD: ابزاری قدرتمند برای طراحی و پروتوتایپ رابطهای کاربری.
-
Sketch: ابزاری برای طراحی رابط کاربری که بیشتر در مک استفاده میشود.
-
InVision: ابزاری برای ایجاد پروتوتایپهای تعاملی.
11- اصول طراحی تعاملی
-
فیدبک (Feedback): کاربران باید پس از انجام هر عمل، فیدبک دریافت کنند (مثلاً تغییر رنگ دکمه پس از کلیک).
-
پیمایش (Navigation): طراحی منوها و لینکها به گونهای که کاربران به راحتی بتوانند در محصول حرکت کنند.
-
تعاملات (Interactions): افزودن انیمیشنها و انتقالهای ساده برای بهبود تجربه کاربری.
12- تست و بهبود طراحی
-
تست قابلیت استفاده (Usability Testing): تست طراحی با کاربران واقعی برای شناسایی مشکلات.
-
تحلیل دادهها: استفاده از ابزارهای تحلیل مانند Google Analytics برای درک رفتار کاربران.
-
بازخورد و تکرار: دریافت بازخورد از کاربران و تیمها و بهبود طراحی بر اساس آن.
13- منابع یادگیری بجز همین سایت
-
وبسایتها:
-
کتابها:
-

"Don’t Make Me Think" توسط Steve Krug
-
"The Design of Everyday Things" توسط Don Norman
-
-
دورههای آنلاین:
14- تمرین و پروژههای عملی
-
طراحی یک صفحه لاگین: تمرین طراحی یک صفحه ساده با دکمهها، فیلدهای ورودی و پیامهای خطا.
-
طراحی داشبورد: طراحی یک داشبورد کاربری با نمودارها، جداول و منوها.
-
طراحی اپلیکیشن موبایل: تمرین طراحی رابط کاربری برای یک اپلیکیشن موبایل.
یکی از بهترین نرم افزارهای طراحی رابط کاربری: آموزش adobe xd از صفر تا صد (15 درس رایگان)
ویدیوی آموزش طراحی رابط کاربری
قبل از هر چیز دقت کنید اگر وی پی ان (فیل شکن) دارید به این پیج یوتیوب مراجعه کنید و دوره یو آی رایگان که یک کارگاه کامل آموزش رابط کاربری هست را در 9 جلسه حدود دو سه ساعته یاد بگیرید! در غیر این صورت هم ویدیوهای زیر برگرفته از پیح هنرستان مجازی آماج در نوع خود کامل می باشند:
|
جلسه اول |
جلسه دوم |
|
جلسه سوم |
جلسه چهارم |
|
جلسه پنجم |
جلسه ششم |
|
جلسه هفتم |
جلسه هشتم |
بعد از ویدیوهای بالا، شما تقریبا اصول اصلی و مهم طراحی رابط کاربری رو یاد گرفتین. حالا باید دست به نرم افزار بشین و همین یادگیری ها رو شروع به طراحی کنید. برای این کار دو نرم افزار ادوبی ایکس دی و فیگما در دنیا بهترین هستند. توصیه ما یادگیری ادوبی ایکس دی هست اما به ترتیب اگر قصدتون یادگیری فیگما هست که در اینجا آموزشش را گذاشتیم در یک ساعت می تونید یادش بگیرید (کلیک کنید) و اگر هم ادوبی ایکس دی رو می خواین اینجا مراجعه فرمایید.
حتما دانلود کنید: آموزش طراحی رابط کاربری در فتوشاپ با یک مثال
4 اصل کلیدی طراحی رابط کاربری
در ادامه اصول کلیدی طراحی یک رابط کاربری با عملکرد بالا را بررسی خواهیم کرد.
شفافیت
از تشخیص عناصر تعاملی و ایستا گرفته تا شهودی کردن ناوبری، شفافیت بخشی ضروری از طراحی یک رابط کاربری ایده آل است.
به گفتهPeep Laja بنیانگدار موسسه Peep “وظیفه شما ایجاد رابطی است که شکاف بین آنچه کاربران قبل از ورود به سایت شما می دانند و آنچه باید برای استفاده صحیح از آن بدانند را به حداقل برساند.”
بنابراین وقتی محصول خود را طراحی می کنید، سوالات زیر را از خود بپرسید:
- آیا ناوبری شما بصری است؟ آیا کاربران به راحتی از یک صفحه به صفحه دیگر منتقل می شوند؟
- آیا از دکمه های قابل مشاهده استفاده کرده اید طوری که کاربران را وادار کنند روی آنها کلیک کنند؟
- آیا هدف هر عنصر در محصول، وب سایت یا برنامه شما واضح و قابل درک است؟
شما فقط هشت ثانیه فرصت دارید تا توجه کاربر را به خود جلب کنید، بنابراین مطمئن شوید که این ثانیه ها را با ایجاد سردرگمی و هرج و مرج هدر ندهید.
آشنایی
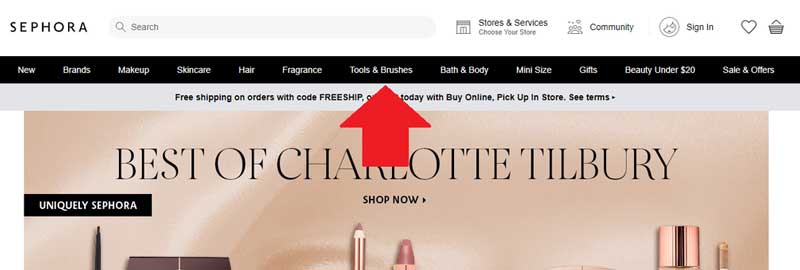
آیا شما هم جز آن دسته از افراد هستید که وقتی وارد یک وب سایت جدید می شوید به دنبال منوی بالای صفحه اصلی می گردید؟
این به این دلیل است که ما بر اساس تجربیات قبلی و البته مکرر خود چنین انتظاری از وب سایت ها داریم.

بهترین رابط ها برای کاربران آشنا هستند.
قابلیت استفاده، یعنی کاربر چقدر راحت می تواند با یک محصول یا وب سایت تعامل کند. کاربران به عناصر و رابط هایی وابسته می شوند که به روشی آشنا با تجربه دیجیتالی آنها عمل می کنند.
کاربران بیشتر وقت خود را در سایت های دیگر می گذرانند. این یعنی آنها ترجیح میدهند سایت شما مانند سایر سایتهایی که قبلا دیده اند کار کند.
علاوه بر اینکه باید از اصول و قوانین طراحی UI مانند قوانین طلایی طراحی UI بن اشنایدرمن که در بالا توضیح داده شد استفاده کنید، لازم است اطمینان حاصل کنید که همه عناصر در سراسر رابط با هم همگام هستند.
استفاده از اصل آشنایی در طراحی UI چندین مزیت دارد:
- احتمال بازگشت کاربر به سایت را افزایش می دهد هرچه کاربر با رابط کاربری شما آشناتر باشد و راحت تر بتواند از وب سایت یا برنامه شما استفاده کند، بیشتر به آن باز می گردد. و از آنجایی که تحقیقات نشان می دهد دستیابی به یک مشتری جدید 6 برابر تا 7 برابر بیشتر از حفظ مشتری قدیمی هزینه دارد، بسیار مهم است که با استفاده از این اصل یک تجربه کاربری یکپارچه ایجاد کنید.
- برای طراحان رابط کاربری آسان تر است برای طراحان رابط کاربری آسان تر است که از راه حل های طراحی رابط آزمایش شده استفاده کنند تا اینکه بخواهند بدنبال روش های جدید باشند.
- منحنی یادگیری کاربران را کاهش می دهد هرچه بازدیدکنندگان زمان کمتری برای درک نحوه عملکرد رابط کاربری صرف کنند، سریعتر می توانند از محصول یا خدمات شما استفاده کنند. همچنین احتمال خروج آنها از وب سایت شما و رفتن به وب سایت بعدی را کاهش می دهد زیرا وب سایت شما دارای منحنی یادگیری آسانی است.
کنترل کاربر
کاربران را تحت کنترل رابط قرار دهید. جاکوب نیلسن از گروه Nielsen Norman اهمیت این موضوع را توضیح می دهد: “ممکن است کاربران به اشتباه عملکردهای را انتخاب کنند به همین دلیل به یک «خروج اضطراری» نیاز دارند تا بدون نیاز به انجام یک روند طولانی از این شرایط ناخواسته خارج شوند. از گزینه هایی مانند لغو و انجام مجدد پشتیبانی کنید.”
این یعنی به کاربران گزینه های مختلفی داده شود تا زمانی که احساس می کنند اشتباه کرده اند، یک قدم به عقب برگردند.
به عنوان مثال، زمانیکه فرم ها را ایجاد می کنید، به کاربران اجازه دهید با کلیک روی دکمه Back به صفحه ای که آخرین بار در آن بوده اند برگردند. آنها را به صفحه اصلی یا ابتدای فرم نبرید.
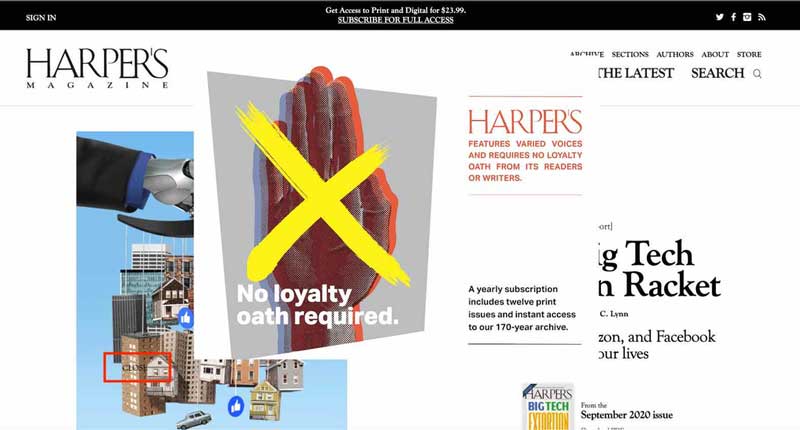
همچنین مطمئن شوید که دکمه خروجx واضح است. در غیر این صورت، کاربران ممکن است روی دکمه بازگشت در مرورگر کلیک کنند و به جای خروج ادو مرحله به عقب برگردند.

همانطور که مشاهده می کنید در تصویر فوق دکمه خروح واضح است درحالیکه در تصویر زیر به سختی می توانید آن را پیدا کنید البته اگر بتوانید پیدا کنید.

دکمه خروج نامشخص می تواند کاربران را گیج و ناامید کند.
سلسله مراتب
سلسله مراتب بصری قوی یکی از اصلی ترین اصول طراحی یک رابط کاربری موفق است. چیدمان عناصر بصری باید به گونه ای باشد که میزان اهمیت هر عنصر را توضیح دهد و کاربران را در انجام اقدام مورد نظر راهنمایی کند. به عنوان یک طراح، وظیفه شما این است که عناصر طراحی UI را به گونه ای سازماندهی کنید که حرکت کاربران در محصول شما را تسهیل کند.
طبق گفته پاسکال پوتوین، مدیر طراحی IBM: “سلسله مراتب بصری به عناصر بصری نظم می بخشد و توجه کاربر را هدایت و دریافت اطلاعات را آسان تر می کند.”
با پیروی از این اصل تضمین می کنید که کاربران ابتدا مهم ترین اطلاعات، سپس اطلاعات بعدی و غیره را می بینند:
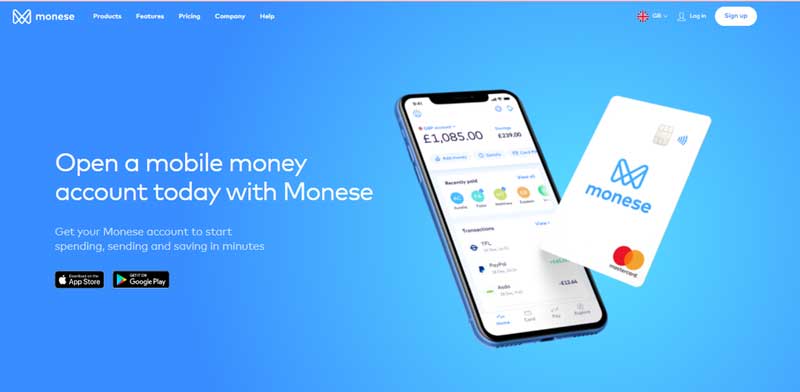
- رنگ اولین و یکی از مهمترین عناصر ایجاد سلسله مراتب بصری رنگ است. رنگ های روشن بیش از همه به چشم می خورند و می توانند برای اینکه کاربران را به انجام یک اقدام خاص هدایت کنند استفاده شوند. همانطور که در تصویر زیر می بینید سرویسMonese به خوبی از رنگ در طراحی خود استفاده کرده است.

- اندازه اندازه در طراحی UI اهمیت زیادی دارد، به خصوص هنگام ایجاد سلسله مراتب بصری. هر چه عنصر بزرگتر باشد، بیشتر قابل مشاهده است. عناصر کوچکتر معمولا آنهایی هستند که اهمیت کمتری دارند. بنابراین، به عنوان یک طراح، سعی کنید چیزهای مهم مانند سرفصل ها ی را بزرگتر و بولدتر کنید.
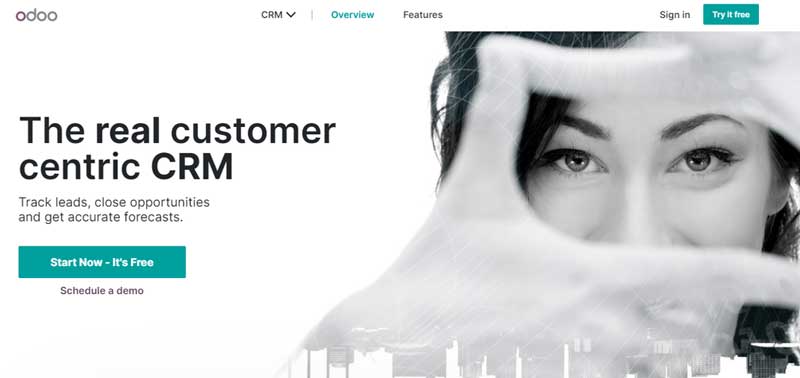
- فونت ها در ایجاد سلسله مراتب بصری با اندازه ها و سبک های مختلف فونت بازی کنید. این دقیقا همان کاری است که نرم افزار Odoo انجام داده است.

توجه داشته باشید که چگونه عنوان اصلی، که به درستی معرفی می کند، دارای بزرگترین اندازه فونت است و دو کلمه اصلی “real” و “CRM” برای تاکید بیشتر پررنگ تر نوشته شده اند.
همانطور که می بینید اندازه فونت CTA کوچکتر است اما با استفاده از یک کادر رنگی برجسته شده تا اطمینان حاصل شود که چشمان مخاطب بلافاصله پس از خواندن تیتر به سمت آن کشیده می شود.
فضای منفی
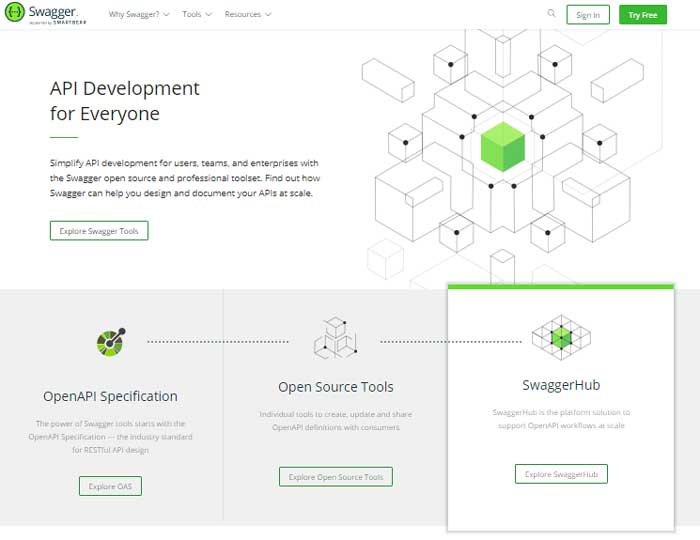
فضای منفی یا فضای سفید به معنای فضای بین اشکال و موضوعات یک تصویر است- همه اشیا و عناصر را روی صفحه جمع نکنید. فضای منفی باعث می شود عناصر مهم برجسته شوند. ابزارSwaggar از فضای منفی در صفحه اصلی وب سایت خود استفاده موثری کرده است.

نیک کامپوریس، طراح با تجربه رابط کاربری توصیه می کند از عناصر، بلوک های متن و همه چیزهایی که روی صفحه نمایش شما قرار دارند، فاصله بگیرید. از قانون فاصله برای کمک به کاربران در پیمایش بصری صفحات خود استفاده کنید. این نکته در طراحی اهمیت زیادی دارد پس حتما به آن توجه کنید.
در ادامه: نکات تولید محتوا +ویدیوی آموزش تولید محتوای سئو شده














به عنوان طراح یو آی مهاجرت کردم استرالیا اما خب اینجا خیلی سخت گیرن بخصوص توانایی کار با نرم افزار ادوبی ایکس دی یه باید هست برای کار توی هر کمپانی. چند ماه پیش برای یادگیری ایکس دی و رابط کاربری بصورت پیشرفته یه کلاس انلاین ایران شرکت کردم و یه پک دو میلیونی هم خریدم اما باز هم خییلی ناقص بودن. اتفاقی پک اموزشی ادوب ایکس دی شما رو دیدم، دو هفته تمام وقت گذاشتم، اونقد کامل بود و بروز که میتونم بگم تسلط کامل پیدا کردم و الان با حقوق 4 هزار دلاری مشغل بکار شدم بینهایت بهتون مدیونم بابت دوره تون ممنون. این آومزشای رایگان هم بگم وقت تلف کردنه. وقت ادما خیلی مهم تر
پاسخ