آموزش ساخت انیمیشن با افترافکت (و نکات کاربردی برای مبتدیان)

انیمیشن با گذشت زمان تغییر می کند. در واقع شما یک لایه یا یک افکت را با تغییر یک یا چند ویژگی آن در طول زمان به صورت متحرک در می آورید. به طور مثال، ویژگی Opacity یک لایه را از 0% در زمان صفر تا 100% در زمان 1 ثانیه متحرک می کند تا زمانی که لایه محو شود. هر ویژگی با دکمه کرونومتر در سمت چپ نامش در پنل Timeline یا Effect Controls را می توان متحرک کرد.

شما ویژگی های لایه را با استفاده از فریم های کلیدی، عبارات یا هر دو متحرک می کنید.
بسیاری از پیش تنظیمات انیمیشن شامل فریم های کلیدی و اکسپرشن ها هستند، بنابراین می توانید خیلی راحت پیش تنظیم انیمیشن را روی لایه اعمال کنید تا به یک انیمیشن پیچیده برسید.
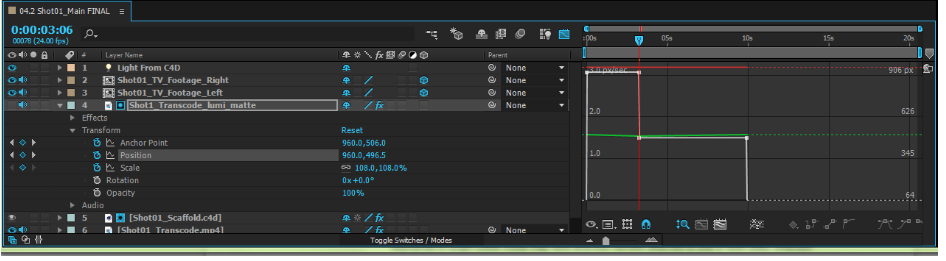
در واقع شما با فریم های کلیدی و اکسپرشن ها در افتر افکت در یکی از دو حالت کار می کنید: حالت Layer Bar یا حالت Graph Editor. حالت نوار لایه پیش فرض است که لایه ها را به عنوان نوار های مدت زمان با فریم های کلیدی و اکسپرشن هایی که به صورت عمودی با مشخصههای شان در پنل Timeline تراز شده اند، نشان می دهد. حالت Graph Editor نوار های لایه را نشان نمی دهد و فریم های کلیدی و نتایج عبارت را در نمودار های ارزش یا نمودار های سرعت نشان می دهد.
فریم های کلیدی
فریم های کلیدی برای تنظیم پارامتر های حرکت، افکت ها، صدا و بسیاری از ویژگی های دیگر که معمولا در طول زمان تغییر می کنند، استفاده می شوند. یک فریم کلیدی نقطه ای در زمان را مشخص می کند که در آن مقداری را برای یک ویژگی لایه مثل موقعیت مکانی، ماتی یا حجم صدا مشخص می کنید. مقادیر بین فریم های کلیدی گنجانده می شوند. هنگامی که از فریم های کلیدی برای ایجاد تغییر در طول زمان استفاده می کنید، معمولا از حداقل دو فریم کلیدی استفاده می شود ، یکی برای وضعیت ابتدای تغییر و دیگری برای وضعیت جدید در پایان تغییر.
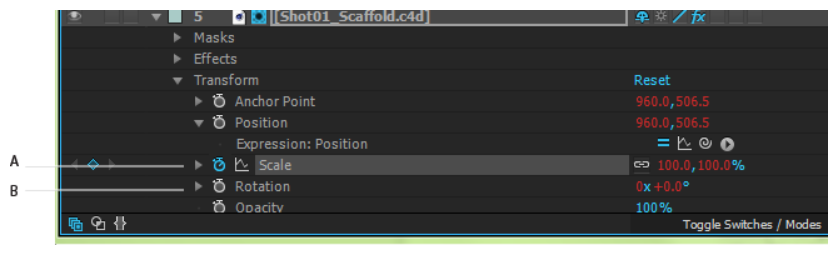
هنگامی که کرونومتر برای یک ویژگی خاص فعال است، افتر افکت به طور خودکار هر زمان که ارزش یا مقدار ویژگی را تغییر می دهید، یک فریم کلیدی را برای ویژگی تنظیم می کند یا تغییر می دهد. هنگامی که کرونومتر برای یک ویژگی غیر فعال است، ویژگی هیچ فریم کلیدی ندارد. اگر ارزش یک ویژگی لایه را در حالی که کرونومتر غیر فعال است تغییر بدهید، این ارزش در طول مدت لایه ثابت می ماند.
توجه:
وقتی که حالت خودکار فریم کلیدی روشن است، کرونومتر به طور خودکار برای یک ویژگی وقتی تغییر می کند، فعال می شود.
اگر کرونومتر را غیر فعال کنید، تمام فریم های کلیدی آن ویژگی لایه حذف می شوند و ارزش ثابت این ویژگی به مقدار زمان فعلی تبدیل می شود. کرونومتر را غیر فعال نکنید، مگر این که مطمئن باشید می خواهید برای همیشه همه فریم های کلیدی آن ویژگی را حذف کنید .
توجه:
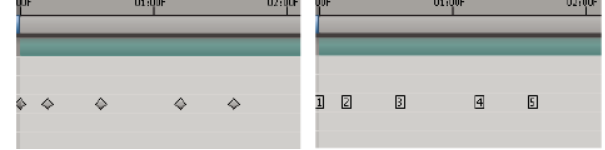
با انتخاب Use Keyframe Indices در منوی پنل Timeline، نماد های فریم کلیدی را در حالت نوار لایه به عدد تغییر بدهید.

توجه:
هنگامی که یک ویژگی لایه حاوی فریم های کلیدی جمع می شود، نقاط خاکستری (شاخص های خلاصه فریم های کلیدی) برای گروه ویژگی نشان می دهد که فریم های کلیدی درون آن وجود دارند.
برخی از ابزار ها، مثل Motion Sketch و ابزار Puppet، به طور خودکار فریم های کلیدی را برای شما تنظیم می کنند تا با حرکتی که طراحی می کنید مطابقت داشته باشد.
اکسپرشن
Expression از یک زبان برنامه نویسی مبتنی بر جاوا اسکریپت برای تعیین مقادیر یک ویژگی و مرتبط کردن خصوصیات به یکدیگر استفاده می کنند. شما می توانید اکسپرشن های ساده را با اتصال ویژگی ها با pick whip ایجاد کنید.
ویرایشگر نمودار
Graph Editor مقادیر ویژگی ها را با استفاده از یک نمودار دو بعدی، با ترکیب بندی زمان به صورت افقی (از چپ به راست) نشان می دهد. از سوی دیگر در حالت نوار لایه ، نمودار زمان فقط عنصر زمان افقی را بدون این که تصویر گرافیکی و عمودی مقادیر متغیر را نشان بدهد، نشان می دهد.
3 مهارت برتر مهندسان کامپیوتر! بدون کلاس، سرعت 2 برابر، ماندگاری 3 برابر، پولسازی عالی با هک، متلب و برنامه نویسی... دانلود:
توجه:
برای تغییر وضعیت بین حالت نوار لایه و حالت ویرایشگر نمودار ، روی دکمه Graph Editor در پنل Timeline کلیک کنید یا Shift+F3 را فشار بدهید.

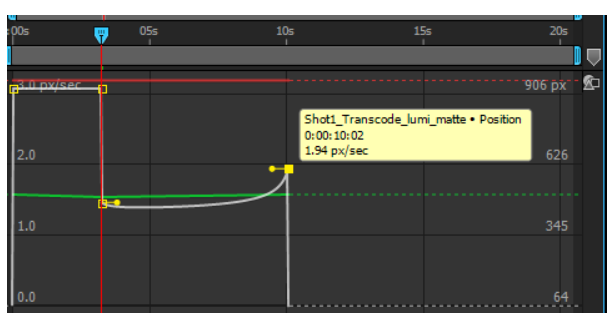
دو نوع نمودار در Graph Editor موجود است: نمودار های ارزش، که مقادیر ویژگی را نشان می دهند. و نمودار های سرعت، که نرخ تغییر مقادیر ویژگی را نشان می دهد. برای ویژگی های موقتی مثل Opacity، Graph Editor گراف ارزش را پیش فرض قرار می دهد. برای ویژگی های فضایی مثل Position، ویرایشگر نمودار ، نمودار سرعت را پیش فرض قرار می دهد.
در Graph Editor هر ویژگی با منحنی خاص خودش نشان داده می شود. شما می توانید هر بار یک ویژگی را مشاهده و روی آن کار کنید، یا می توانید چندین ویژگی را به طور هم زمان مشاهده کنید. هنگامی که بیش از یک ویژگی در Graph Editor قابل مشاهده باشد، منحنی هر ویژگی همان رنگ مقدار ویژگی موجود در طرح کلی لایه را دارد.
حتما دانلود کنید: آموزش صفر تا صد افترافکت
وقتی یک فریم کلیدی را با انتخاب دکمه Snap در ویرایشگر نمودار می کشید، فریم کلیدی به مقادیر فریم کلیدی، زمان های فریم کلیدی، زمان فعلی، نقاط ورودی و خروجی، نشانگر ها، ابتدا و انتهای ناحیه کاری و ابتدا و انتهای ترکیب می چسبد. وقتی فریم کلیدی به یکی از این موارد می چسبد، یک خط نارنجی در Graph Editor ظاهر می شود تا شیئی که فریم را به آن می چسبانید را نشان دهد . کلید Ctrl (ویندوز) یا Command (سیستم عامل مک) را بعد از این که کشیدن را شروع کردید برای تغییر موقت رفتار snapping نگه دارید.
فریم های کلیدی در حالت Graph Editor ممکن است دارای هَندل های جهت متصل به یک یا هر دو طرف باشند. برای کنترل گنجاندن Bezier از هندلهای جهت استفاده می شود.
شما می توانید از دکمه Separate Dimensions در پایین Graph Editor استفاده کنید تا اجزای یک ویژگی Position را به ویژگی های جداگانه X Position، Y Position و (برای لایه های سه بعدی) Z Position تجزیه کنید تا بتوانید هر کدام را به طور مستقل تغییر بدهید یا متحرک کنید .

مشخص کنید که کدام ویژگی ها در Graph Editor نشان داده شوند
1-ابتدا بر روی دکمه Show Properties در پایین Graph Editor کلیک و یکی از گزینه های زیر را انتخاب کنید:
- Show Selected Properties: ویژگی های انتخاب شده در Graph Editor را نمایش می دهد.
- Show Animated Properties: ویژگی های متحرک لایه های انتخاب شده در Graph Editor را نمایش می دهد.
- Show Graph Editor Set: ویژگی هایی را نشان می دهد که حالت Graph Editor برای شان انتخاب شده باشد. این سوئیچ وقتی کرنومتر فعال است و ویژگی دارای فریم های کلیدی یا اکسپرشن است، در کنار کرونومتر یعنی در سمت چپ نام ویژگی قرار دارد.
اگر می خواهید یک انیماتور (انیمیشن ساز) شوید این نکات را بخوانید
امکانات نمودار در ویرایشگر نمودار
بر روی دکمه Graph Type And Options در پایین Graph Editor کلیک کنید تا از بین گزینه های زیر یکی انتخاب شود:
- Auto-Select Graph Type: به طور خودکار نوع نمودار مناسب را برای یک ویژگی انتخاب می کند؛ نمودار های سرعت برای ویژگی های فضایی (مثل موقعیت) و نمودار های ارزش برای ویژگی های دیگر.
- Edit Value Graph: نمودار مقدار را برای همه ویژگی ها نمایش می دهد.
- Edit Speed Graph: نمودار سرعت را برای همه ویژگی ها نمایش می دهد.
- Show Reference Graph: نوع نمودار انتخاب نشده در پس زمینه را فقط برای مشاهده نمایش می دهد. ( اعداد خاکستری سمت راست Graph Editor مقادیر نمودار مرجع را نشان می دهد .)
- Show Audio Waveforms : شکل موج صوتی را برای هر لایه ای که حداقل یک ویژگی در Graph Editor دارد، نمایش می دهد.
- Show Layer In/Out Points: نقاط ورودی و خروجی تمام لایه هایی که دارای ویژگی در Graph Editor هستند را نمایش می دهد. نقاط داخل و خارج به صورت آکولاد ها ظاهر می شوند.
- Show Layer Markers: نشانگر های لایه در ویراشگر نمودار را (در صورت وجود)، برای هر لایه ای که حداقل یک ویژگی در ویرایشگر گراف دارد، نمایش می دهد. نشانگر های لایه به صورت مثلث های کوچک ظاهر می شوند.
- Show Graph Tool Tips: گزینه را Graph tool tips را فعال و غیر فعال می کند.
- Show Expression Editor : فیلد ویرایشگر عبارت را نشان می دهد یا پنهانش می کند.
- Allow Keyframes Between Frames: امکان قرار دادن فریم های کلیدی بین فریم ها را برای تنظیم دقیق انیمیشن ها فراهم می کند.
۷ نکته مهم پیش از ساخت انیمیشن که حتما باید بدانید!
در Graph Editor حرکت و زوم کنید
- برای حرکت به صورت عمودی یا افقی، با ابزار Hand کار کنید.
توجه:
برای فعال کردن سریع ابزار Hand هنگام استفاده از ابزار دیگری ، کلید Space یا دکمه وسط ماوس را فشار بدهید و نگه دارید.
- برای حرکت به صورت عمودی، غلتک اسکرول ماوس را بچرخانید .
- برای حرکت به صورت افقی، کلید Shift را ضمن این که چرخ اسکرول ماوس را می چرخانید، فشار بدهید.
- برای بزرگ نمایی، با ابزار Zoom کلیک کنید.
- برای بزرگ نمایی، Alt (ویندوز) یا Option را در (مک) نگه دارید و با ابزار Zoom کلیک کنید.
- برای بزرگ نمایی با استفاده از چرخ اسکرول ماوس ، Alt (ویندوز) یا Option (سیستم عامل مک) را فشار و ماوس را به طور افقی حرکت بدهید. برای بزرگ نمایی عمودی Ctrl (ویندوز) یا Command (سیستم عامل مک ) را فشار بدهید.
- برای بزرگ نمایی افقی، Alt (ویندوز) یا Option (مک ) را بگیرید و برای کوچک کردن با ابزار Zoom ماوس را به سمت چپ و برای بزرگ کردن به سمت راست بکشید.
- برای بزرگ نمایی عمودی، (ویندوز) یا Option را بگیرید و برای بزرگ کردن با ابزار Zoom ماوس را به سمت بالا و برای کوچک کردن به سمت پایین بکشید.
توجه:
وقتی Auto Zoom Height انتخاب شده باشد، نمی توانید به صورت عمودی حرکت یا زوم کنید.
زوم خودکار ارتفاع و تناسب
- Auto Zoom Height حالت بزرگ نمایی خودکار ارتفاع را تغییر می دهد . یعنی به طور خودکار ارتفاع نمودار را به گونه ای تغییر می دهد تا با ارتفاع ویرایشگر نمودار مطابقت داشته باشد. زوم افقی هم باید به صورت دستی تنظیم شود.
- Fit Selection مقیاس مقدار (عمودی) و زمانی ( افقی ) نمودار را برای تناسب با فریم های کلیدی انتخاب شده در Graph Editor تنظیم می کند .
- Fit All مقیاس مقدار (عمودی) و زمانی (افقی ) نمودار را به گونه ای تنظیم می کند که با همه نمودار ها در ویرایشگر نمودار مطابقت داشته باشد.
۵ نرم افزار عالی برای ساخت انیمیشن های ساده و حرفه ای
ویدیو آموزش ساخت انیمیشن با افترافکت
ساخت موشن گرافیک با چه نرم افزاری است؟ 6 نرم افزار رایج و برتر