آموزش گام به گام و کامل طراحی کارت ویزیت و آماده سازی برای چاپ

کورل دراو در زمینه ویرایش وکتور و راه حلهای آماده سازی پیشرو است. امکانات آن از نرم افزارهای طراحی وکتورمعمولی فراترهستند. در این مقاله در مورد کار با ماکروهای VBA در آن، یا قابلیت چند صفحهای که آن را به یک نرم افزار DTP عالی تبدیل کرده است و یا امکانات منحصر به فرد دیگر آن، صحبت نخواهیم کرد.
ما میخواهیم در مورد تنظیمات و چیدمان صفحه و همچنین سیستم صفحه بندی بسیار پیشرفته در محیط چاپ صحبت کنیم. نحوه انجام این کار را به صورت گام به گام همزمان با کار روی یک کارت ویزیت دو طرفه به صورت تصویری توضیح خواهیم داد.
آموزش ویدیویی
آموزش توضیحی:
مرحله ۱: یک سند جدید باز کنید
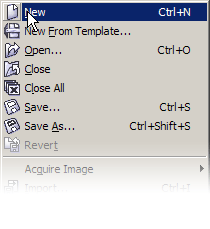
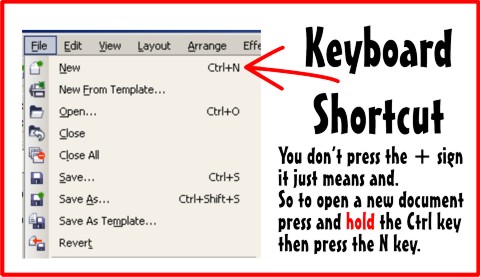
به File> New بروید یا از کلید Command + N استفاده کنید.

یک سند جدید بر اساس تنظیمات پیش فرض سیستم شما باز خواهد شد. در سیستم من، یک سند A4 در مقیاس میلی متر باز شده است.

سند شما ممکن است در اندازه کاغذ نامه، و در مقیاس اینچ باشد.
مرحله ۲: از صفحه تنظیمات ابعاد را تنظیم کنید
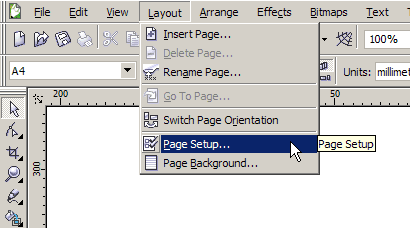
پس از انتخاب ابعاد طراحی خود، بهتر است صفحه را تغییر دهید تا با محصول نهایی شما مطابقت داشته باشد. این کاربه شما کمک میکند تا تمام موارد را در جای خود قرار دهید، فضاهای اطراف آن را کنترل کنید، در صورت نیاز لبه ها را محدود کنید و طرح نهایی را در زمان چاپ تنظیم کنید. به Layout> Page Setup بروید.

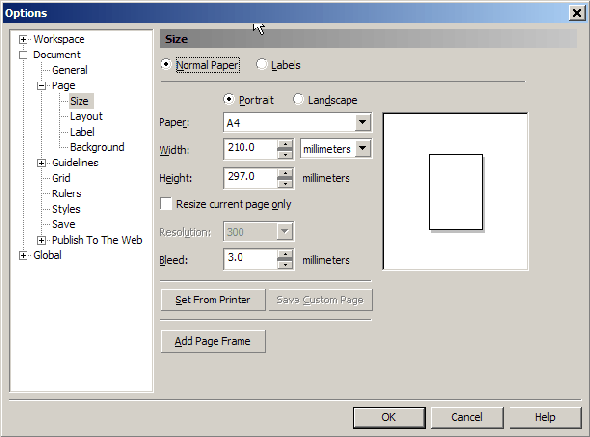
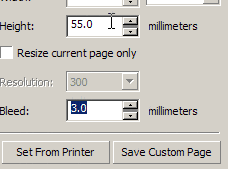
در این پنجره که بخشی از ابزار Options است می توانید ابعاد کارت خود را تنظیم کنید. در اینجا اندازه ۹۰ میلی متر در ۵۵ میلی متر انتخاب شده، که یکی از استانداردترین اندازه های کارت ویزیت است.
مرحله ۳: لبه ها را تنظیم کنید (Allow Bleed)
اگر بخواهیم محصول نهایی را برای پریرس آماده کنیم، باید لبه ها را تنظیم کنیم.

Bleed limits به چاپخانه شما، دقت گیوتینهای آنها، دقت پرسنل برش و غیره بستگی دارد. ۳ میلی متر خوب است، اما همانطور که اشاره کردیم بهتر است درباره آن با چاپخانه مورد نظر صحبت کنید.
مرحله ۴: خطوط راهنما را اضافه کنید
ما برای مشخص کردن لبه های کار خود حداقل به یک مجموعه خطوط راهنما نیاز خواهیم داشت.
پیشنهاد میکنم با استفاده از مجموعه دیگری Bleed limit را مشخص کنید، اما میتوانید خطوط راهنما را حذف کنید و اجازه دهید طراحی شما آزادانه سمت بیرون لبههای کارت حرکت کند.
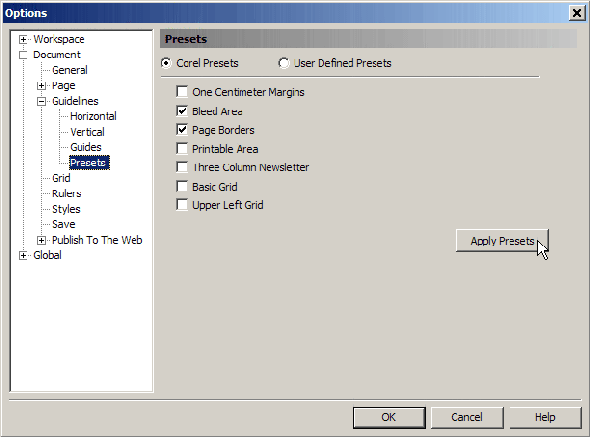
برای اضافه کردن خطوط راهنمای پیشوند، روی یکی از خط کشها راست کلیک کرده وگزینه خطوط راهنما را انتخاب کنید. پنجره باز شده بخشی از ابزار گزینه ها است. در سمت چپ پنجره در زیر گروه Guidlines گزینه Presets وجود دارد.

انواع مختلفی از Presets وجود دارد، اما در حال حاضر ما بهarea Bleed و page border میپردازیم، بنابراین بر روی آنها کلیک کرده و OK کنید. بهتر است هر چند مرحله یکبار به صورت دستی فایل خود را ذخیره کنید. در این مرحله میتوانید این کار را با Command + S انجام دهید. فایل را با عنوان “EmfasisCard” نامگذاری کنید.
مرحله ۵: Object Manager
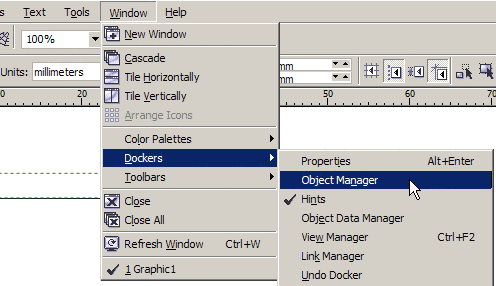
یکی دیگر از ویژگیهای کورل دراو که به آن نیاز خواهیم داشت، Object Manager است. Window> Dockers> Object Manager را انتخاب کنید. این کار یک میانبررا تعریف خواهد کرد که در سمت راست فضای کاری شما قرار خواهد گرفت.

Edit Across Layers و Layer Manager View را در حالت فعال و Show Object را در حالت غیرفعال قرار دهید.

مرحله ۶: نحوه ایجاد یک لایه
مفهوم لایهها از طراحی سنتی بر روی صفحه طراحی گرفته شده که در آن کاربران برای کار کردن روی جنبههای مختلف یک کار از لایه های متفاوت استفاده میکردند. این مفهوم تقریباً در مورد تمام نرم افزارهای طراحی مانند کورل دراو نیز صدق میکند.
در سمت چپ میانبرObject Manager دو دکمه وجود دارد.
![]()
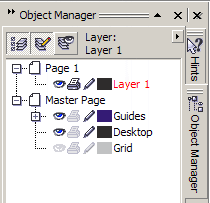
هر دو میتوانند یک لایه اضافه کنند. دکمه سمت راست یک لایه Master اضافه میکند، لایهای که محتویات خود را حفظ کرده و در تمام صفحات قابل اجرا است (اگر بیشتر از یک صفحه وجود داشته باشد). دکمه سمت چپ یک لایه ساده اضافه میکند، که بدون حفظ محتوی در تمام صفحات قابل اجرا خواهد بود.
مرحله ۷: لایه ها را تغییر نام داده و آنها را در Stack قرار دهید
اکنون به یک لایه جدید نیاز داریم. لایه اضافه شده انتخاب شده و در بالای لایه قبلی قرار گرفته است. لایههای جدید را با یک کلمه کلیدی نامگذاری کنید. به عنوان مثال اگر در حال طراحی یک نقشه هستید و یک لایه که شامل تمام بزرگراهها میشود، را باید تحت عنوان “بزرگراه” نامگذاری کنید، و لایه دیگری که شامل رودخانه ها است را “رودخانه ها” بنامید.

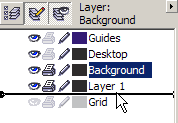
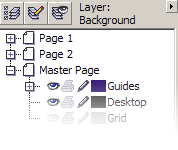
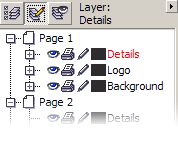
نمونه لایهای که اینجا میبینید، شامل تعدادی پس زمینه است، بنابراین باید آن را “پس زمینه” بنامیم. روی نام لایه کلیک راست کرده و نام آن را تغییر دهید. و کلید enter را بزنید. روی “لایه ۱” کلیک کرده و آن را بکشید. سپس آن را از “لایه ۱” به “جزئیات” تغییر نام دهید.
همانطور که مشاهده میکنید، سه نماد کوچک در کنار هر لایه وجود دارد. یک چشم، که نشان میدهد لایه قابل مشاهده است یا نه، یک پرینترکوچک که به ما اطلاع میدهد که آیا لایه قابل چاپ است یا خیر، و یک قلم کوچک که امکان ویرایش لایه را قفل و یا باز میکند. همانطور که میبینید لایههای سیستم راهنما و دسک تاپ قابل مشاهده و ویرایش هستند اما قابلیت چاپ ندارند. لایه Grid نیز نامرئی است. این ویژگیهای لایهها را به خاطر بسپارید زیرا با آنها سروکار خواهید داشت.
مرحله ۸: یک راهنما را به صورت دستی اضافه کنید
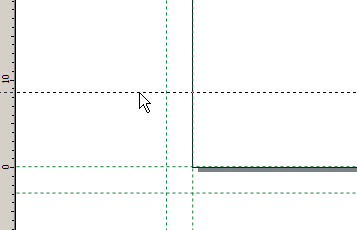
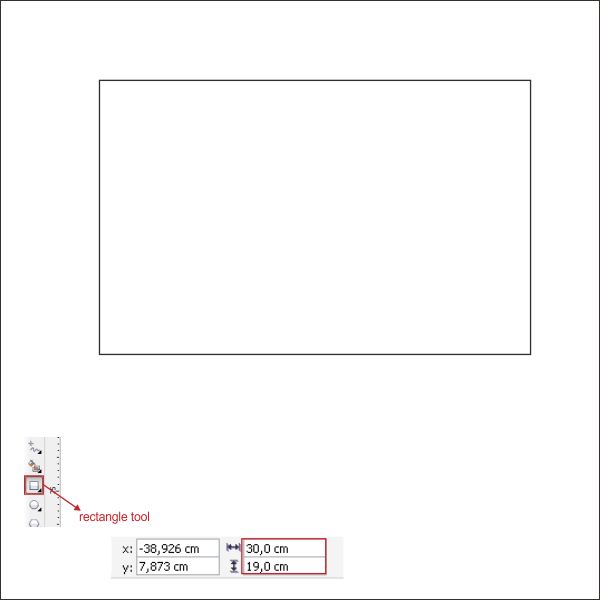
در این قسمت پس زمینه را تنظیم میکنیم. یک مستطیل سادهی، هاشور خورده که از آبی به سفید تغییر رنگ میدهد. برای انجام این کار ابزار Rectangle که در نوار ابزار در سمت چپ صفحه شما قرار دارد را انتخاب کنید اما قبل از آن باید ارتفاع مستطیل را تنظیم کنیم برای انجام این کار باید یک راهنما را در موقعیت مشخص شده تنظیم کنیم. از خط کش بالا یک خط به طول حدود ۸ میلی متر در امتداد پایین کارت بکشید.

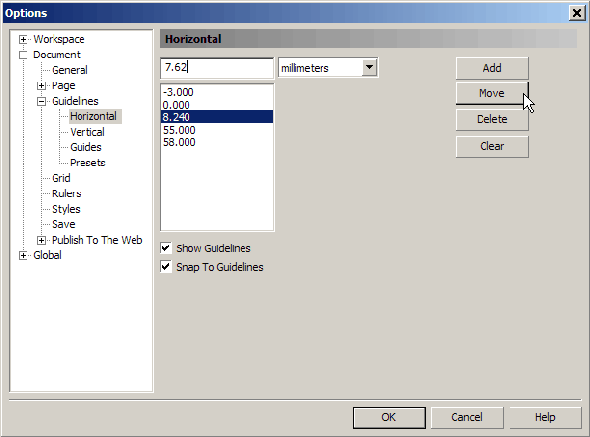
بر روی خط راهنما که تازه درج کردهایم، دوبار کلیک کنید. در پنجره باز شده، کلیه خطوط راهنما به همراه خطی که بر آن کلیک کردهاید را مشاهده خواهید کرد.

۷٫۶۲ میلی متر (۰٫۳ اینچ) را در کادر تایپ کرده و گزینه Move را انتخاب کنید. با این کار میتوانید خط راهنما را به مکان مورد نظر خود جابجا کنید. اکنون از طریق View > Snap، objectها را بررسی کنید. در این مرحله سایر گزینههای Snap باید غیر فعال باشند.
مرحله ۹: یک مستطیل بکشید
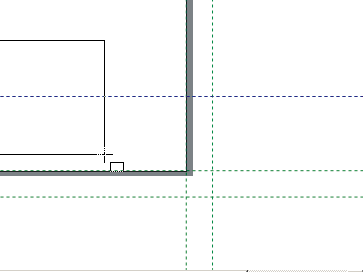
اکنون میتوانیم شکل خود را ترسیم کنیم. از کادر ابزار، ابزار Rectangle را انتخاب کنید. روی گوشه بیرونی که در آن guideline 7.62 میلی متری به bleed lineعمودی سمت چپ میرسد کلیک کنید و آن را به سمت گوشه پایین سمت راست بکشید جاییکه خط عمودی سمت راست و bleed line به هم میرسند.

به یاد داشته باشید که طرحهای خارج از منطقه قابل چاپ (همانطور که از نام آن پیداست) چاپ نخواهند شد. ابعاد واقعی شکل ما mm + 90mm + 3mm3 عرض و mm + 15mm3 ارتفاع است. اما بعد از جدا شدن کارت، ۱۵*۹۰ خواهد شد.
مرحله ۱۰: رنگ آمیزی شکل
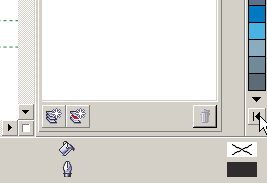
ممکن است پالت رنگ آمیزی شما در سمت راست فضای کارتان، در کنار میانبرها قرار گرفته باشد. برای گسترش پالت و امکان دسترسی به تمام رنگهای آن، روی پیکان کوچک در پایین ستون رنگی کلیک کنید.

![]()
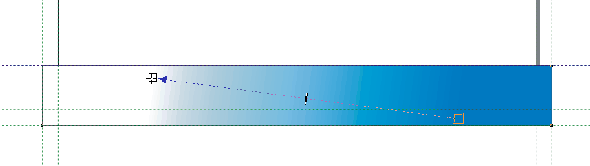
تمام شکلهایی که در کورل دراو میکشید به طور پیش فرض بی رنگ و دارای خطوط مشکی مویی (اینچ۰٫۰۷۳ mm/ 0.003 ) هستند. اجازه دهید مستطیل خود را با رنگ آبی تیره و روشن بکشیم و به آن شیب شعاعی بدهیم. همانطور که نشان داده شده، روی رنگ آبی آسمانی کلیک کنید. مستطیل با رنگ آبی پر خواهد شد. اکنون G را فشار دهید تا ابزار gradient را انتخاب کنید. در داخل منطقه پر شده کلیک کنید و آن را به جهت دلخواه شیب دهید. تصویر زیر نتیجه کار من است.

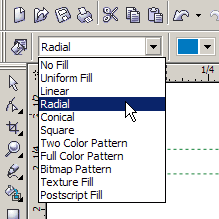
اکنون از منوی کشویی سمت چپ نوار properties، که انواع مختلفی از شیبها را به شما ارائه میدهد، Radial را انتخاب کنید.

روی دایره یا شعاع شیب کلیک کنید و gizmo را به سمت راست بکشید تا به جلوهای مانند این برسید.
مرحله ۱۱: تغییر رنگ خطوط خارجی
تغییر رنگ خطوط خارجی در کورل دراو بسیار ساده است. پس از انتخاب شکل، روی رنگ آبی پالت راست کلیک کنید. برای تغییر رنگ، از دکمه سمت چپ موس خود کمک بگیرید. برای تغییر خطوط خارجی، از دکمه راست موس استفاده کنید.
![]()
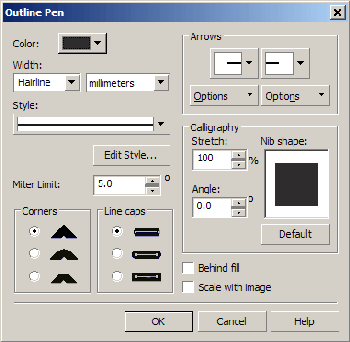
مرحله ۱۲: تغییر ویژگیهای Outline
خطوط خارجی پیش فرض کورل دراو برای ایجاد یا ترسیم یک شکل به ندرت کاربردی هستند، اما میتوانید برای شروع از آن استفاده کنید. استفاده از روشهای مختلف میتوانید ضخامت طرح را تغییر دهید. از نوار Property، میتوانید یک ضخامت از پیش تعریف شده را انتخاب کنید یا اندازه مورد نظر خود را تایپ کنید. برای دسترسی به پنجره Outline properties میتوانید از جعبه ابزار(کلید میانبرF12) استفاده کنید. اکنون در کادر Width اندازه ۰٫۲ را وارد کرده و کلید enter را بزنید.

مرحله ۱۳: یک لوگو را در یک لایه جداگانه وارد کنید
از آنجا که هدف این مقاله آموزش طراحی نیست، و صرفا اطلاعات کلی در مورد راه اندازی و آماده سازی کارت ارائه میکند در اینجا از یک لوگوی ساده استفاده خواهیم کرد.
همانطور که قبلاً گفتیم بهتر است طرحهای خود را در لایه های جداگانه قرار دهید. بنابراین با روشی که در مرحله ۶ توضیح داده شد یک لایه جدید ایجاد کنید و آن را “لوگو” بنامید و در قسمت پایین stack بین لایههای “جزئیات” و “پس زمینه” قرار دهید.
همچنین باید لایههای “پس زمینه” و “جزئیات” را قفل کنید که نحوه انجام دادن آن در مرحله ۷ شرح داده شده است.
با کلیک کردن بر روی نام لایه “لوگو” و رفتن به File> Insert از فعال بودن آن مطمئن شوید. از منوی کشویی Files of Type، CDR – کورل دراو را انتخاب کنید، پروندهای با نام “EmfasisLogo.cdr” را پیدا کرده دکمه Import را فشار دهید. اکنون نشانگر شما به چیزی شبیه به این تغییر کرده است:

یک نگهدارنده کوچک با اطلاعاتی در مورد فایلی که سعی کردید وارد کنید مشاهده خواهید کرد، ابعاد عرض و ارتفاع این نمونه ۱۵*۵۰ میلی متر، است. با استفاده از راهکار شماره ۲ و فشار دادن Enter لوگوی مورد نظر در وسط سند قرار خواهد گرفت.

اجازه دهید کمی در محیط کار خود گشت و گذار کنیم و ببینیم چه خبر است. در سمت چپ نوار وضعیت، اطلاعات مفیدی را مشاهده میکنیم، مانند:
- ابعاد دقیق (۵۰٫۰۰۰ x 15.00)
- موقعیت دقیق شی،(۴۵٫۰۰; ۲۷٫۵۰۰)
- موقعیت فعلی نشانگر (۵۶٫۳۳۷;۱۲٫۹۹۴)
- نوع شی و لایهای که روی آن قرار دارد (گروهی متشکل از چهار شی روی لایه “لوگو”)
- و برخی از نکات (…)
![]()
![]()
رنگهای شی و خطوط خارجی و همچنین ضخامت خطوط در سمت راست نوار وضعیت قابل مشاهده هستند. از آنجایی که شی ما از گروهی از اشیاء و چندین رنگ شی و خطوط خارجی تشکیل شده است، در این قسمت چیزی مشاهده نمیکنید.
مرحله ۱۴: موقعیت یابی اشیاء در صفحه
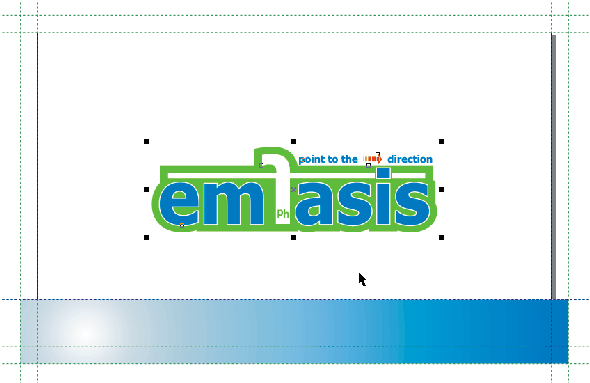
اکنون باید اندازه لوگوی خود را تغییر دهیم و آن را در موقعیت نهایی خود قرار دهیم. پس از انتخاب شی، به نوار Properties بروید و مطمئن شوید که proportional dimensioning قفل شده است (بدون علامت).
![]()
در کادرعرض ۴۰٫۰۰ را تایپ کرده و Enter را بزنید. با این کار، ارتفاع از ۱۵٫۰۰ به ۱۲٫۰۰ میلیمتر کاهش پیدا میکند. گزینه Snap to Guidlines باید روشن باشد (View > Snap to Guidelines) شی خود را به سمت گوشه سمت راست صفحه بکشید تا در خطوط راهنمای حاشیه صفحه قرار بگیرد.

حالا کمی آن را حرکت داده و در موقعیت نهایی خود، یعنی ۸ میلی متر از بالا و ۶ میلی متر از سمت راست قرار دهید. ما میتوانیم این کار را با استفاده از فلشهای صفحه کلید یا از طریق docker Transform انجام دهیم. همچنین میتوانیم موقعیت دقیق نهایی آن را محاسبه کنیم و مقادیر نهایی x، y را در نوار Properties قرار دهیم، اما بهتر است این مسئله را چندان پیچیده نکنیم. بدون اینکه چیزی انتخاب کنید، به نوار Properties بروید و کادر متن Nudge Offset را در کنار منوی کشویی Units قرار دهید.
![]()
مقدار آن را به ۸٫۰۰ میلی متر تغییر داده، لوگو را انتخاب کنید و فلش پایین را فشار دهید. برای لغو انتخاب، اندازه Nudge Offset را به ۶٫۰۰ میلی متر تغییر دهید، مجددا شی خود را انتخاب کنید و این بار کلید فلش سمت چپ را فشار دهید. در این مرحله بهتر است فایل را ذخیره کنید: Command + S
مرحله ۱۵: بدون لغو گروه بندی یک شی را از یک گروه کپی کنید
نوار وضعیت خود را بررسی کنید، شما گروهی متشکل از ۴ شی در لوگو دارید. اکنون، بدون نیاز به لغو گروه بندی، باید به پایین stack بروید. یک کپی از f سفید انتخاب و تهیه کنید. برای انجام این کار، شی مورد نظر را انتخاب کرده، کلید Command را فشار داده و یکبار روی “f” سفید کلیک کنید.
نوار وضعیت خود را دوباره بررسی کنید. اکنون نشان میدهد که یک گروه را انتخاب کردهاید. با کلیک بر روی کلید Command یکبار دیگر کلیک کنید. نوار وضعیت اکنون نشان میدهد که شما یک Curve Child انتخاب کردهاید. برای کپی کردنCommand + C و برای چسباندن Command + V را فشار دهید. اگرچه این منحنی بر روی منحنی دیگری قرار دارد، اما جزی از گروه نیست. با فشار دادن دکمه P این شکل کوچک را در مرکز سند خود قرار دهید، آن را با رنگ زرد پر کرده و فعلاً رها کنید.
مرحله ۱۶٫ مقداری سایه اضافه کنید
پس از انتخاب لوگو Shift + F2 را فشار دهید. این کار قسمت انتخاب شده را بزرگنمایی میکند. برای لغو گروه بندی از Command + U استفاده کنید یا گزینه Ungroup را پیدا کرده روی آن کلیک کنید.
![]()
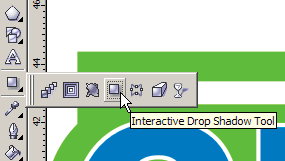
پس از Ungrouped کردن لوگو، زیر گروه برتر “emfasis” را که دارای پس زمینه سبز رنگ است انتخاب کنید. به نوار ابزار خود بروید و گزینه Interactive Drop Shadow Tool را انتخاب کنید.

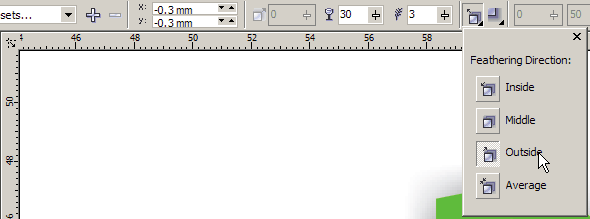
برای شروع کار، کلیک کرده و آن را کمی بکشید. جهت و مسافت مهم نیست، زیرا میتوانیم Offset، Opacity ، Feathering و Feathering Direction سایه را از نوار Properties تغییر دهیم.

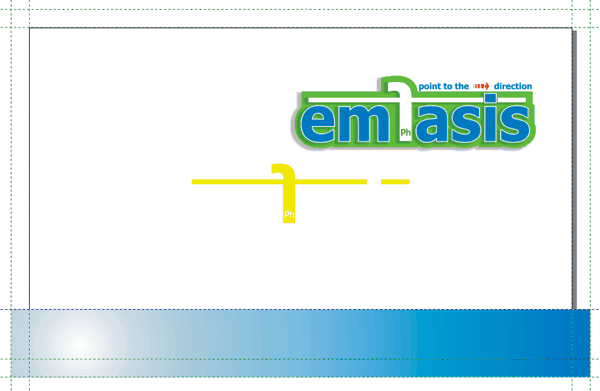
به نوار Properties بروید و اندازه ; x y افست را به ۰٫۳ – تغییر دهید. Opacity را به ۳۰، و Feathering را به ۳ تغییر داده و از منوی کشویی Feathering Direction گزینه Outside را انتخاب کنید.

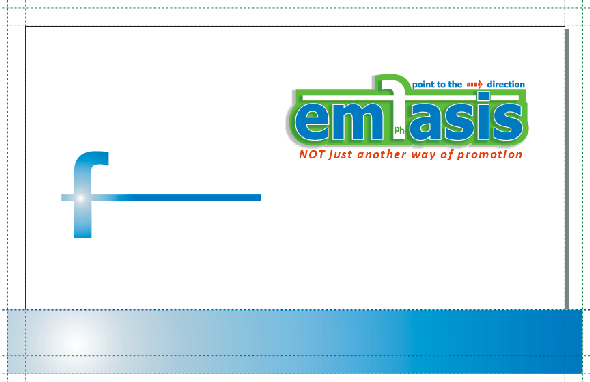
برای لغو انتخاب کلید Esc وبرای بزرگنمایی کلید Shift + F4 را فشار دهید. کارت شما باید به صورت زیر باشد:

مرحله ۱۷: شکل دهی منحنی
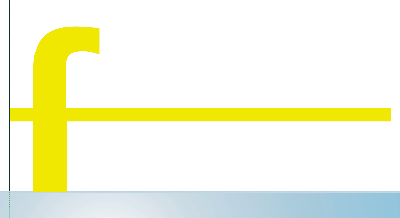
‘f’ زرد آینهای را که قبلا در وسط صفحه قرار دادیم را انتخاب کنید و برای بزرگنمایی، Shift + F2 را فشار دهید. برای چرخش آن از نوار Property، دکمه Mirror افقی را فشار دهید.
![]()
حالا یا با فشار دادن Command + K (یا با رفتن به Arrange> Break Curve Apart)، منحنی را به سه شکل تشکیل دهنده آن تقسیم کنید. خط کوچک در سمت چپ و “Ph” آینهای در داخل پای “f” قرار گرفتهاند. اکنون نوار وضعیت شما به شما برای انتخاب پنج شی هشدار میدهد. که بدنه “f” را تشکیل میدهند: خط زرد کوچک در سمت چپ،h” “، “P” و سوراخ کوچک در “P.”
خط کوچک را انتخاب کرده و کلید Delete را بزنید. اکنون به View> Wireframe بروید تا خطوط خارجی کار ما را مشاهده کنید، “Ph” آینهای را با کشیدن یک مستطیل در اطراف آن، پیدا کرده و انتخاب کنید. آنها را رها کنید و برای ایجاد نسخه رنگی کارت به View>Enhanced بروید.
![]()
پس از انتخاب آن، به نوار Properties رفته، اطمینان حاصل کنید که قفل مقیاس گذاری/ اندازهگیری Ration بدون علامت بررسی باشد و در کادرهای متن Objects Size ارتفاع ۱۴٫۵ میلی متر را تعیین کنید. برای شکل دادن به منحنی، ما باید گرهها را دستکاری و تغییر دهیم. برای این کار باید از کلیدهای Arrow استفاده کنیم و قبل از هر چیز باید مرحله یا Nudge Offset را مشخص کنیم.
همانطور که قبلاً هم انجام دادیم، بدون انتخاب چیزی از نوارProperty، در کادر متن Nudge Offset عدد ۱ را تایپ کنید. سپس روی یک خط کش دو بار کلیک کنید و در پنجره Rulers اندازهSuper Nudge و Micro Nudge را به ترتیب به ۱۰ تغییر دهید. Super Nudge تعداد دفعاتی را نشان میدهد کهstep/Nudge Offset با فشار دادن کلید Shift + Arrow ضرب میشود. و Micro Nudge تعداد دفعاتی که با فشار دادن Command + Arrow، step کاهش مییابد را نشان میدهد. برای اعمال تغییرات، کلیدEnter را بزنید.
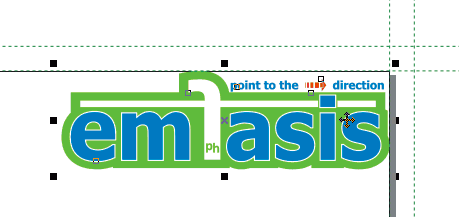
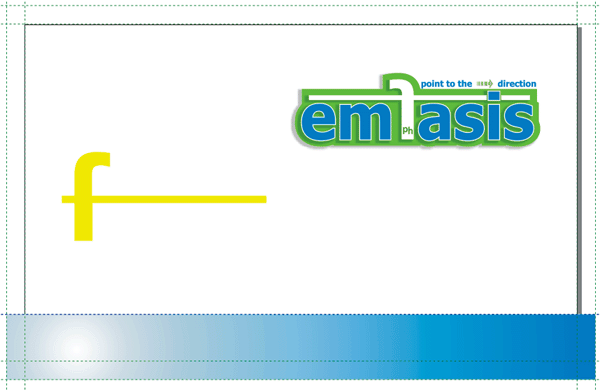
برای رفتن به حالت Shape Tool بر روی “f” دوبار کلیک کنید. از اینجا میتوانیم روی گرههای شکل کار کنیم. ۲ گره دورتر از خط افقی “f” را انتخاب کنید و پنج بار دیگر، Right Arrow را فشار دهید، Shift + Right Arrow را یکبار و Command + Right Arrow را پنج بار فشار دهید. همانطور که میبینید، با این کار دو گره به اندازه ۱۵٫۵ میلی متر به سمت راست جابجا شدند. حالا دو گره سمت راست را انتخاب کنید و آنها را ۵ میلی متر دیگر به سمت راست حرکت دهید. در آخر، هشت گرهای که کل خط افقی را تشکیل میدهند را انتخاب کنید و آنها را ۳٫۳ میلی متر به سمت پایین جابجا کنید.
برای بزرگنمایی و مشاهده کل صفحه ، Shift + F4 را فشار دهید. “f” زرد رنگ را انتخاب کرده و آن را به سمت guideline حاشیه سمت چپ صفحه و همچنین نمونهای که در ۷٫۶۲ میلی متر قرار دادیم بکشید.

دوباره Nudge Offset را به ۶ میلی متر تغییر دهید و آن را دو قدم به سمت بالا و یک قدم به سمت راست حرکت دهید. حالا کارت شما باید به این شکل باشد.

در این مرحله کار خود را با Command + S ذخیره کنید.
مرحله ۱۸: برخی از متنها را در لایه لوگو قرار دهید
در این قسمت قصد داریم یک تک خطی کوچک را زیر لوگوی شرکت قرار دهیم. از نوار ابزار، ابزار Text را انتخاب کنید. نوار Property شما تغییر کرده است، و شامل مجموعهای از ابزار متن میشود:
![]()
در اینجا میتوانیم ببینیم که تنها زمینههای فعال نام و اندازه قلم، خصوصیات قلم مانند بولد، italic یا underline ، Horizontal Alignment و “F” بزرگ هستند که باعث باز شدن میانبر Character Formatting میشود. یک بار در صفحه کار خود کلیک کنید تا مکان نما وارد شود و “Not just another way of promotion” را تایپ کنید.
اکنون در نوار وضعیت اطلاعات مربوط به قلم پیش فرض و لایه فعال نمایش داده میشود. به خاطر داشته باشید که با یکبار کلیک کردن میتوانید ابزارCalligraphic Text را فعال کنید و با کلیک کردن و کشیدن، یک کادر متن باز کنید، که در قسمتهای بعد به آنها خواهیم پرداخت.
به Horizontal Alignment در نوار Properties بروید و آن را به Center تغییر دهید، و یا همانطور که مکان نما در متن است روی Command + C کلیک کرده و گزینه تغییر ابزار Horizontal Alignment را مشاهده کنید. از طریق نوار Properties یا با انتخاب کل خط و فشار دادن همزمان Command + Shift + F، که منوی کشویی قلم را در نزدیکی نشانگر موس باز میکند typeface را به Calibri تغییر دهید.
همچنین میتوانیم اندازه قلم را به ۶ تغییر دهیم یا از طریق نوار Properties یا با انتخاب کل خط، با فشار دادن کلیدهای Command + Shift + P کادر اندازه فونت را که در کنار نشانگر موس قرار دارد را باز کنید. در حالی که متن را انتخاب کردهاید، کلید Command + T را فشار دهید تا میانبر Character Formatting باز شود و در کادر متنRange Kerning 40% را تایپ کنید و کلید Enter را بزنید. Command + T را فشار دهید تا میانبر جدید را حذف کنید و برای خروج از حالت ویرایش متن Command + Spacebar را شار دهید. طبق چیزی که در مرحله ۱۰ توضیح داده شد، این متن را قرمز کنید.
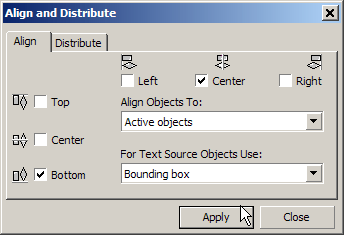
حال باید آن را در زیر و در مرکز لوگو قرار دهیم. خط متن را انتخاب کرده و با فشار دادن کلید Shift لوگو را نیز انتخاب کنید. به Align and Distribute < Align and Distribute< Arrange بروید.

در پنجره باز شده، Bottom و Center را انتخاب کرده، Apply کنید و سپس پنجره را ببندید. به خاطر داشته باشید که در کورل دراو، وقتی سعی میکنید یک یا چند شی را به دیگری تراز کنید، آخرین شی که Shift + Select میکنید در جای خود باقی خواهد ماند. علاوه بر این، به طور پیش فرض تمام ترازهای مربوط به اشیا فعال هستند. بنابراین خط متن به سمت پایین و مرکز لوگو حرکت خواهد کرد .از طرف دیگ، میتوانید به ترتیب از کلیدهای B و C برای تراز قسمت پایین و وسط متن استفاده کنید. همانطور که در مرحله ۱۷ توضیح داده شد، با استفاده از فلشها به تنهایی یا همزمان با کلیدهای Command یا Shift برای کنترل افست آن را ۱٫۸ میلی متر به سمت پایین و ۰٫۶ میلی متر به سمت چپ حرکت دهید.
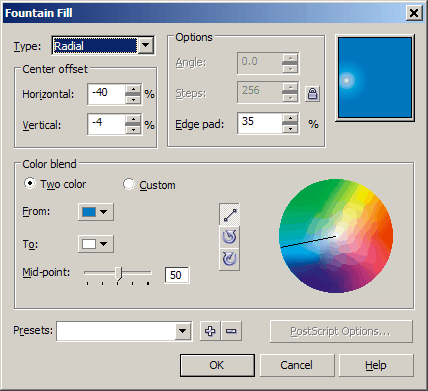
دوباره “f” زرد را انتخاب کرده و آن را با رنگ آبی آسمانی پر کنید. و طبق توضیحات قبلی، gradient آن را به رنگ سفید تغییر دهید. با فشار دادن F11 وارد پنجره Gradient Fill شوید. و این تغییرات را اعمال کنید:
- Type: Radial
- Center Offset Horizontal: -40
- Center Offset Vertical: -4
- Edge Pad: 35
- Mid-Point: 50

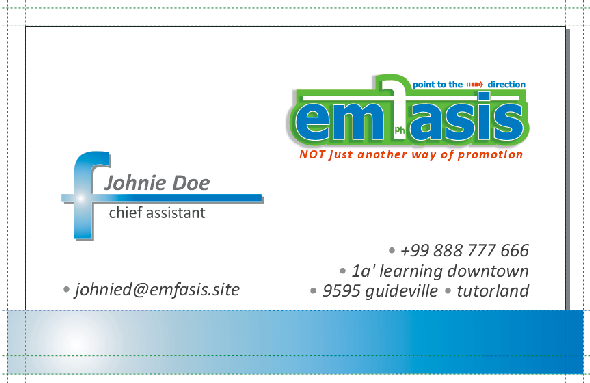
کارت شما باید به این شکل درآمده باشد.

مرحله ۱۹: فراتر از مدل رنگ CMYK یا Color Separation
از آنجایی که طرح ما یک کارت رنگی کامل با رنگ نقطهای است، باید به دفتر چاپ بگوییم که چه چیزی باید نقطهای باشد و مهمتر از آن چه رنگی باید باشد! اگر ما رنگ زرد را برای “f” تعریف کرده باشیم به عنوان بخشی از پالت در نظر گرفته خواهد شد. اما اگر جداسازی شود در پالت زرد قرار خواهد گرفت. در واقع هر رنگی که داشتیم به عنوان CMYK پردازش و چاپ خواهد شد. به این دلیل که صفحه پیش فرض ما از نسخه عمومی CMYK استفاده میکند.
میتوانیم از رنگهای Pantone نیز استفاده کنیم. در این صورت، باید فقط از ۳ رنگ، آبی، سبز، قرمز و سیاه برای سایه زنی و حروف استفاده کنیم.
با استفاده از کتاب Pantone میتوانیم رنگهای دقیقی را انتخاب کنیم، این راهکار کاربردی است مگر اینکه مشتری یک طرح رنگی شخصی داشته باشد، یا در پروژه باید از کمتر از ۴ رنگ استفاده شود، بهتر است از CMYK برای پردازش اساسی استفاده کنیم و در صورت نیاز از یک Pantone کمک بگیریم.
البته این به این معنی است که پنج فیلم برای چاپ افست سنتی یا فقط پنج صفحه برای CTP وجود خواهد داشت. اگر راهنمای رنگ Pantone در اختیار ندارید، توصیه میشود هرچه سریعتر یک راهنما تهیه کنید.
در نهایت ما قصد داریم یک سایه نقرهای را به “f” اضافه کنیم و بعد از اینکه جزئیات مشتری را وارد کردیم، نقاط قبلی و نام را روی کارت نقره ایجاد کنیم.
مرحله ۲۰: جزئیات مشتری را اضافه کنید
در این مرحله قصد داریم جزئیات بیشتری درباره مشتری به کارت اضافه کنیم. ابتدا باید قفل لایه “جزئیات” را باز کنیم و آن را انتخاب کنیم. باید مطمئن شویم که متنی که درج خواهیم کرد به آنجا خواهد رفت.
یک مکان نمای متن را در جایی در زیر نوشته قرمز قرار دهید وموارد زیر را تایپ کنید:
- +۹۹ ۸۸۸ ۷۷۷ ۶۶۶
- ۱a’ learning downtown
- ۹۵۹۵ guideville
- tutorland
می توانید با وارد کردن Alt +0149 روی NumPad، بولتهای کوچک را وارد کنید. این روش در بیشتر موارد کار خواهد کرد. Command + R را فشار دهید تا متن را تراز کنید و Shift را وارد کرده و با استفاده از Select لوگو را انتخاب کنید. R را فشار دهید تا آن را با لوگو تراز کنید. برای لغو انتخاب لوگو از Shift و Select استفاده کنید. در نوار property ، در y Object(s) Position ۱۴ میلی متر را تایپ کنید. و کلید Esc را فشار دهید تا همه از آن جدا شوند.
اکنون یک مکان نمای جدید را در زیر “f” زرد قرار دهید و “johnied@emfasis.site” را تایپ کنید. برای ویرایش متن میتوانید از Command + Spacebarاستفاده کنید؛ fزرد را با Shift + Select انتخاب کرده و با استفاده از L آن را تراز کنید. برای لغو انتخاب “f” مجددا از Shift + Selectاستفاده کنید و آدرسها را Shift + Select کنید. برای تراز از سمت پایین B را فشار دهید. پس از انتخاب تمام متن، آن را با ۹۰% مشکی پر کنید و با کلید Esc آنها را از هم جدا کنید.
جفت x y را Duplicate Distance در نوار Property پیدا کرده و به ترتیب مقادیر ۰٫۳ و ۰٫۳ – را وارد کنید. با این کار محل قرار گرفتن شی را برای نرم افزار تعریف خواهید کرد. برای شی ما ۰٫۳ میلی متراز سمت چپ و پایین در نظر گرفته شده است. حالا “f” را انتخاب کرده، کلید Arrow سمت راست را فشار دهید تا آن را به ۶ میلی متر به سمت بالا حرکت دهید، از Shift F2 برای بزرگنمایی و Command + D برای کپی کردن استفاده کنید. با انتخاب شی جدید، Shift + F11 را فشار دهید تا وارد پنجره Uniform Fill شوید.

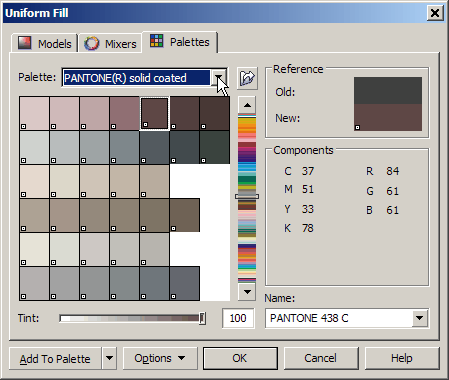
زبانه Palettes را انتخاب کرده و از منوی کشویی پالت PANTONE(R)را انتخاب کنید. در کادر متن “۸۷۷” را تایپ کرده و Enter را فشار دهید. یا از طریق Arrange> Order > To Back of Layer، یا با فشار دادن Shift + PgDn، آن را به قسمت پایین stack بفرستید. به طور پیش فرض کورل دراو اشیا جدید را در بالای اشیا قبلی در همان لایه قرار میدهد.
از نوار ابزار خود گزینه Shape Tool را انتخاب کرده یا F10 را بزنید. آدرسها را انتخاب کرده و گرههای زیر هر حرف را مشاهده کنید. با دقت گرههای زیر نقاط را انتخاب کرده و آنها را با Pantone 877 C پر کنید. حال باید نام و عنوان را اضافه کنیم. جزئیات لایه را غیر قابل ویرایش کنید. جزئیات لایه را انتخاب کرده و با وارد کردن یک نشانگر، “Johnie Doe” را تایپ کنید.
آن را با Pantone 877 C پر کنید، و از نوار Properties، ابتدا در Object’s Position برای جفت x y به ترتیب مقادیر ۲۲ ؛ ۲۹ را وارد کنید و سپس ویژگیهای زیر را اعمال کنید: قلم Calibri، اندازه ۱۱، Bold و Italic.
![]()
آن را با Pantone 877 C پر کنید، و از نوار property درObject’s Position برای x y به ترتیب مقادیر ۲۲ و ۲۹ را وارد کنید.

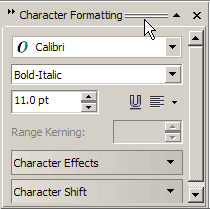
یک نشانگر خطی دیگر اضافه کنید، و ” chief assistant ” را تایپ کنید. این بار Command + T را فشار دهید تا به میانبرCharater Formatting دسترسی پیدا کنید و تنظیمات زیر را در آن اعمال کنید:
- Calibri
- Bold-Italic
- ۱۱٫۰ pt
آن را با ۹۰٪ سیاه پر کنید، و در نوار property درObject’s Position برای جفت x y مقادیر ۲۲ و ۲۴ را وارد کنید.
![]()
در این مرحله به خودتان استراحت کوتاهی بدهید و برای ذخیره فایل از Command + S استفاده کنید. نتیجه کار تا اینجا چیزی شبیه این خواهد بود:

مرحله ۲۱: یک صفحه دوم به سند خود اضافه کنید
کورل دراو ابزار بسیار قدرتمندی را در اختیار طراح قرار میدهد. امکان اجرای چند صفحه به طور همزمان میتواند کورل دراو را از یک نرم افزار طراحی برداری به یک ابزار چاپی قدرتمند تبدیل کند. البته ما در این مقاله قصد نداریم به این ویژگی بپردازیم. در این مرحله، تنها چیزی که میخواهیم انجام دهیم این است که با اضافه کردن یک صفحه دیگر یک کارت دو طرفه ایجاد کنیم و برای طراحی آن به یک صفحه کار جدید نیاز خواهیم داشت.
ابتدا باید مطمئن شوید که در نوار Propertyو Set Default یا Current Page Size و Orientation، گزینههای مناسب انتخاب شده باشند. این به این معنی است که هر صفحه جدید ویژگیهای صفحه قبلی را خواهد داشت و با تغییر ابعاد یا جهت گیری یک صفحه، همه آنها تغییر خواهند کرد. البته در صورتی که صفحه آخر انتخاب شود، هر صفحه میتواند ویژگیهای خاص خود را داشته باشد.
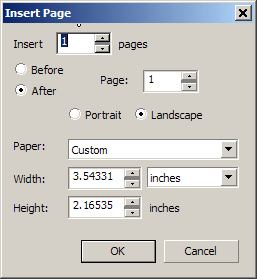
با بررسی این مسئله، اکنون میتوانیم با رفتن به Layout > Insert Page به پنجرهی Insert Page دسترسی پیدا کنیم، که گزینههای مختلفی را در اختیار ما قرار میدهد.

همچنین میتوانیم ازگوشه سمت راست صفحه، روی علامت + کوچک در کنار Page 1 کلیک کنیم و یک صفحه جدید اضافه کنیم.
![]()
مرحله ۲۲: وارد کردن مطالب به صفحه دوم
صفحه دوم را فعال کرده و به File> Insert بروید یا از Command + I استفاده کنید. مطمئن شوید که در منوی کشوییFiles Of Type ، CDR – CorelDRAW انتخاب شده باشد. پروندهای به نام “EmfasisMap.cdr” را پیدا کرده و Enter را بزنید تا در مرکز صفحه قرار داده شود.
مواردی که باید به آنها توجه کنید محیط منحصر به فرد و واضح صفحه جدید، تنظیمات پیش فرض برای اندازه، خطوط راهنما، bleed limit، قلم پیش فرض و اندازه قلم و غیره هستند. اما ویژگی اصلی در ابزار Layout Positioning قرار دارد، که به زودی آن را بررسی خواهیم کرد.
مرحله ۲۳: موارد مهم
سه دکمه کنترلی درمیانبر Object Manager چه کاربردی دارند؟
![]()
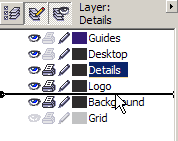
خوب، ابتدا گزینههای Across Layers Edit و Layer Manager View را انتخاب کنید.

ویژگیهای Show Object کاملاً توضیحی هستند. با تنظیم این دکمه میتوانید ویژگیهای هر یک از اشیا موجود در سند خود را مشاهده کنید. اجازه دهید آن را بررسی کنیم.
برای فعال کردن آن بر روی آن کلیک کنید. سپس روی علامت بعلاوه کوچک کنار صفحه ۱ کلیک کنید. با این کار تمام لایههای درج شده در صفحه ۱ باز خواهند شد. اکنون روی علامت بعلاوه جلوی لایه “لوگو” فشار دهید. موس خود را روی موارد پایین stack بچرخانید تا توضیحات مربوط به ویژگیهای هر شی را مشاهده کنید.
برای درک بهتر، موس خود را در سمت چپ میانبر، دقیقاً قبل از roll bar بچرخانید و هنگامی که مکان نما به یک Double Arrow تغییر شکل داد، آن را به سمت چپ بکشید تا میانبررا گسترش داده و بتوانید تمام متن را مشاهده کنید.
دلیل پیشنهادی برای خاموش بودن این گزینه این است که در اکثر موارد پیام های زیادی به شما میدهد که ممکن است به آنها نیاز نداشته باشید. در صورتی که به آن نیاز داشته باشید، میتوانید آن را فعال کنید. دکمه ویرایش Across Layers به شما اجازه میدهد، حتی اگر یک لایه را فعال کرده باشید، بتوانید روی لایههای غیر فعال دیگر نیز کار کنید.
![]()
دکمه Show Object Properties را انتخاب کرده لایههای “لوگو” و “پس زمینه” را در حالت قابل ویرایش قرار دهید.

با فعال کردن لایه “جزئیات”، سعی کنید لوگوی بالا را که متعلق به لایه “لوگو” یا مستطیل پایین که متعلق به لایه “Background” است را انتخاب کنید. در این مرحله متوجه خواهید شد که با وجود اینکه لایهها قفل نیستند، نمی توانید به محتوای آنها دسترسی پیدا کنید، مگر اینکه لایه آنها را انتخاب کنید.
حالا روی دکمه Edit Across Layers کلیک کنید و همین کار را انجام دهید. جالب است، نه؟ البته اگر لایهها را قفل کرده باشید، دیگر به محتوای آنها دسترسی نخواهید داشت. این گزینه بسیار مفید است.
اکنون گزینه Layer Manager View را فعال کنید. با فعال سازی این گزینه، فقط می توانید لایههای صفحهای را که در حال حاضر روی آن کار میکنید را مشاهده کنید و به تمام صفحات سند دسترسی نخواهید داشت.
چرا ما به این ویژگی احتیاج داریم؟ خوب تصور کنید که مشغول به کار روی یک صفحه خبرنامه ۳۲ صفحهای با دهها گروه از اشیا و کادرهای متن متفاوت هستید.احتمالا حدس میزنید که مدیریت اشیا چقدر دشوار خواهد بود. هنگامی که شما نیاز به دسترسی به ویژگیهای محتوای صفحات دیگر دارید، میتوانید به سادگی به آن صفحات بروید.
از کجا میتوان آن را غیرفعال کرد؟ هنگامی که نیاز به پیدا کردن یک شی سفید دارید که به عنوان مثال روی یک پس زمینه سفید قرار دارد. یا وقتی لازم است اشیا را از یک لایه به لایه دیگر در همان صفحه بکشید.
“stack order ” چیست و چه مزیتی دارد؟
stack order ترتیب قرار گرفتن اشیا در یک لایه یا صفحه را نشان میدهد. بدون اینکه چیزی انتخاب کنید و با استفاده از گزینههای Across Layers Edit و Layer Manager View، یکبار کلید Tab را فشار دهید. اولین شی انتخاب شده دربالای stack قرار خواهد گرفت. همزمان با فشار دادن کلید Tab ، به پایین stackخواهید رفت . برای درک این موضوع، گزینهView Layer Manager را از میانبر Object Manager انتخاب کنید و با بدون اینکه چیزی انتخاب کنید یکبار کلید Tab را فشار دهید.
مزیت آن چیست؟
خوب دانستن اینکه قسمتهای مختلف طراحی خود را با چه ترتیبی قرار داده اید، به شما کمک خواهد کرد. فرض کنید عادت به کار کردن با صفحه کلید دارید و از ماوس یا سایر دستگاههای اشاره گر فقط برای طراحی استفاده میکنید. احتمالا، ترتیب لایه های کار شما باید به شکل زیر باشد:
- لوگو
- جزئیات
- پس زمینه
لوگو در بالا است، جزئیات در وسط قرار دارد و پس زمینه در پایین. روی لایه “جزئیات” در زیر لایه “لوگو” کلیک کنید.

لایه های “جزئیات” و “پس زمینه” را غیر قابل ویرایش کنید. کلید Tab را بارها و بارها فشار دهید تا تمام اشیاء روی لایه “لوگو” درstack قرار بگیرند. نوار وضعیت خود را زیر نظر بگیرید تا ببینید چه موقع لایه تغییر میکند. متوجه خواهید شد که اولین شیء انتخاب شده آخرین شی ما در لایه است: عنوان مشتری. به Edit > Select > Select all Objectsبروید. سپس Arrange > Order > Reverse Order.
سایه رنگ نقطهای “f” در قسمت جلوstack قرار خواهد گرفت. آن را انتخاب کرده و Command +
PdDn را یک بار فشار دهید. این باعث میشود یک سطح در stack پایین تر برود، و تنها چیزی که زیر آن قرار دارد نسخه شیب آن است.
کلید Esc را بزنید تا همه از حالت انتخاب خارج شوند و یک بار دیگر با کلید Tab بازی کنید. اکنون تک خط قرمز در رده چهارم stack قرار دارد. آن را انتخاب کرده و دو بار Command + PgUp را فشار دهید. این کار آن را یک سطح پایین تر از لوگوی Emfasis قرار خواهد داد. Esc را دوباره فشار دهید تا از حالت انتخاب خارج شوید و به همین ترتیب stack را مرتب کنید:
- لوگوی Emfasis
- تک خط
- نام مشتری
- لوگو “f”
- عنوان مشتری
اکنون باید به برنامه VBA کد بدهید، آیتمهای شما در حال حاضر به ترتیب مناسب چیدمان شدهاند و انتخاب و کار کردن روی آنها ساده خواد بود. برای مثال اگر نیاز به تغییر رنگ تک خط داردید میدانید اگر دو بار روی کلید Tab بزنید به آن دسترسی پیدا خواهید کرد.
دکمه فلش رویObject Manager Docker چیست؟
دکمه فلش کوچک روی Object Manager Docker امکان دسترسی راحت به همه گزینههای فوق را به شما میدهد.
مرحله ۲۴: برای چاپ آماده شوید
از آنجا که ما این کارت را فقط برای وقت گذرانی آماده نکردهایم، باید بتوانیم آن را در مقادیر قابل قبولی چاپ کنیم. فرقی نمیکند که شما آن را با چاپگر خودتان چاپ کنید و به صورت دستی برش بزنید، یا آن را در چاپخانه چاپ کنید، باید درباره بعضی مسائل قبل از چاپ تصمیم بگیرید:
-
- حداکثر اندازه فابل چاپ چاپگر چقدر است؟
- چه تعداد را میتوانیم روی یک تک صفحه چاپ کنیم؟
- آیا باید دو رو چاپ کنیم؟
- از کدام روش استفاده خواهیم کرد:عمودی یا افقی؟
- آیا تجهیزات برش میتوانند از مشخصات ما پشتیبانی کنند؟
- آیا دلایل خاصی برای بازنگری در تصمیمات قبلی ما وجود دارد؟
مانند:
-
- حداکثر اندازه چاپگر من A4 پلاس است.
- باید دو رو چاپ کنم.
- از آنجا که عمودی درج شده است، باید کاغذ را به صورت عمودی قرار بدهم.
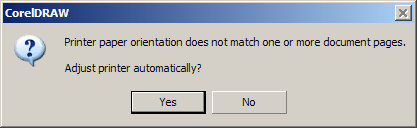
کارت مورد نظر من با ابعاد ۹۰x50 میتواند دو برابر از عرض و پنج بار در طول ۱۸۰ در ۲۷۵ میلی متر روی کاغذ A4 با ابعاد ۲۱۰ در ۲۹۷ میلی متر قرار بگیرد. Command + P را فشار دهید یا به File> Print بروید. در پیام ظاهر شده در مورد تعیین جهت، بله را کلیک کنید.

در پنجره باز شده، اگر میخواهید با چاپگر خود چاپ کنید، بله را انتخاب کنید. اکنون به آنچه در اینجا اتفاق می افتد توجه داشته باشید.

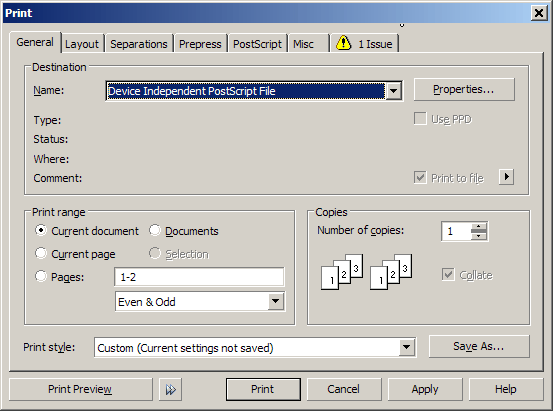
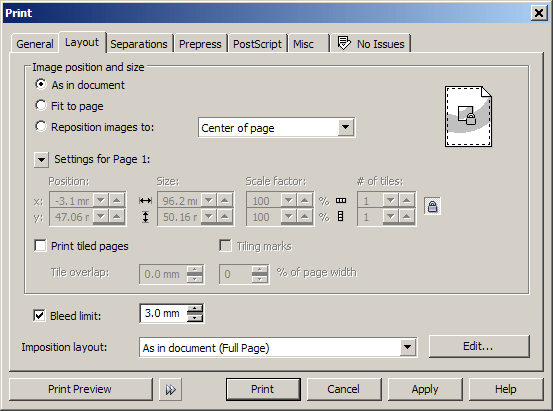
چاپگر فعال من عبارت است از: File Independent PostScript File، به این معنی که میخواهم روی یک پرونده چاپ کنم که PostScript خواهد بود. یک نگاه دقیقتر به پنجره نشان میدهد که ما سند مورد نظر را برخلاف گزینههای ارائه شده، چاپ خواهیم کرد و سبک چاپ آن سفارشی خوهد بود. از برگه Layout این پنجره، کادر متن Bleed Limit را فعال کرده و آن را روی ۳ میلی متر تنظیم کنید.

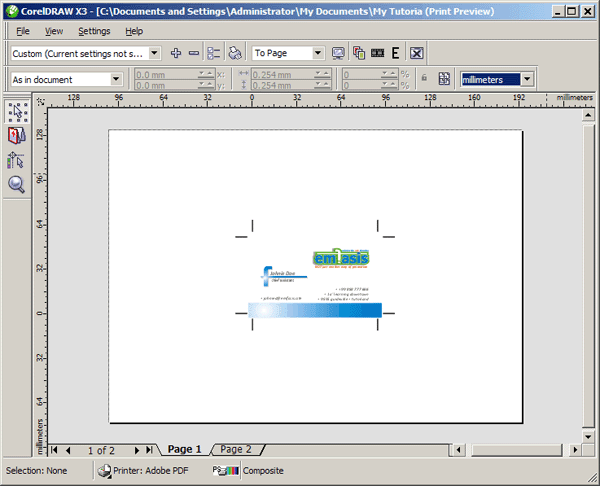
اکنون بر روی دکمه Print Preview ، در گوشه سمت چپ این پنجره کلیک کنید.

![]()
این ابزار به راحتی میتواند به عنوان یک نرم افزار جداگانه طبقه بندی شود. در حقیقت، ما به برخی از مراحل برنامه ریزی قبل از صفحه گذاری رسیدهایم . در این مرحله میتوانید چندین فایل EPS یا PS را وارد کنید و آنها را صفحه بندی کنید، البته ابزار Preview در کورل دراو تواناییهای دیگری نیز دارد. که در این قسمت برخی از آنها را بررسی خواهیم کرد. روی گزینه Imposition Layout Tool در جعبه ابزار کلیک کنید. اکنون گزینههای جدیدی در نوار Properties مشاهده خواهید کرد.
![]()
در اولین منوی کشویی گزینههای چیدمان از پیش تعریف شدهای وجود دارند که صفحات را به گونهای مرتب میکنند که به شما یا چاپخانه کمک میکند تا برای چاپ دوطرفه کاغذ را روی دستگاه بچرخانید. به عنوان مثال، اگر میخواهید یک کتابچه A5 را بر روی کاغذ A4 چاپ کنید، پهنای آن باید مشتتق چهار باشد.و پهنای تمام صفحات باید برابر باشد. یک راه حل برای این مشکل در کورل دراو از پیش تعریف شده است، که در اینجا به بررسی آن خواهیم پرداخت.
دکمه های Plus (+) و Minus (-) امکان اضافه یا حذف پیش فرضها را به شما میدهند.
![]()
برای شروع، به کادرمتن صفحات Across / Down بروید وعدد ۲ را برای افقی و ۵ را برای عمودی تعریف کنید. با این کار صفحات به Signature اضافه میشوند.
![]()
برای مشاهده سریع نتایج، روی دکمهTemplate/Document در نوار property کلیک کنید. اندازه ۲ x 5 را برای تمام صفجات تعریف کنید.
![]()
بنابراین از منوی کشویی What to Edit گزینه Edit Page را انتخاب کنید. نوار property دوباره تغییر کرده است. اکنون روی گزینه Cloned Auto-Ordering کلیک کنید. از نوار ابزار بر روی گزینه Pick Tool کلیک کنید و توجه داشته باشید که در پایین صفحه پیش نمایش شما باید دو Signature وجود داشته باشند.
![]()
تنظیمات ۲ Signature با صفحه دوم کارت یکسان است.
![]()
روی نوار ابزار خود بر روی Marks Placing Tool کلیک کرده و از نوار جدید Properties گزینه Print Crop Marks را انتخاب کنید. اجازه دهید نگاهی دقیق تر به مکان Crop Marks و اندازه Bleed بیندازیم که در مرحله ۳ هنگام تنظیم صفحه انتخاب کردیم.
روی نوار ابزار خود بر روی ابزار بزرگنمایی کلیک کرده و با نشانگر ذره بین یک مستطیل را در اطراف کارت در گوشه سمت چپ طرح خود بکشید.

همانطور که مشاهده میکنید crop marks گوشه سمت چپ یک bleed 3 میلی متری ایجاد میکند. برای ایجاد bleed در بین صفحات برای کنترل پیرایش، ابزار Imposition Layout Tool را انتخاب کرده و از منوی کشویی نوار property، از گزینه What to Edit، گزینه Edit Gutters and Finishing را انتخاب کنید، و اندازه ۳ میلی متر را در کادر متن Gutter Size، به عنوان Gutter عمودی تعریف کنید. حالا یک Gutter افقی را انتخاب کنید و همین اندازه را نیز برای آن در نظر بگیرید. اما از آنجا که ۵ کارت عمودی ۵۵ میلی متری= بیش از ۴ Gutterعمودی ۳میلی متری = ۱۲ میلی متر به اضافهی اندازه بالا و پایین است، crop marks، ما احتمالاً باید این گزینه را فراموش کنیم. به هر حال اندازه crop marks 4.2 میلی متر است.
اکنون بر روی ابزار Pick کلیک کنید؛ برای بزرگنمایی ، F3 را فشار دهید و با فشار دادن Command + P یا با کلیک روی چاپگر کوچک در نوار Standard Toolbar، آماده چاپ شوید.
![]()
مرحله ۲۵: برای دفتر خدمات آماده شوید
طراحان تجاری معمولاً چاپ حرفهای انجام میدهند. معمولاً افست.
چاپ در مقیاس زیاد در چاپخانه به صرفهتر خواهد بود. همچنین، فراموش نکنید که در این کار ما از یک رنگ پنجم، نقره Pantone استفاده کردهایم که تکثیر آن توسط چاپگر خانگی امکان پذیر نیست. بنابراین باید به چاپخانه مراجعه کنیم، که با استفاده از سیستم لیتوگرافی پنج رنگ توصیف شده را از هم جدا میکنند: Cyan ، Magenta ، Yellow ، Black و ۸۷۷C Pantone Silver که به خودی خود یک صفحه خواهد بود.
فرآیند طراحی تا تنظیم تصویر و در آخر چاپ افست را PrePress مینامند. Prepress یک فرآیند سه مرحله ای است. کلیه اقدامات لازم که یک طراح برای انجام کارهای هنری، تنظیم تصویر برای تولید فیلمها و صفحههای مربوطه انجام میدهد، Prepress است.
از آنجا که بیشتر دفاتر خدمات تجاری از تنظیمات خاص خود استفاده میکنند، بهتر است با آنها تماس بگیرید و در مورد نحوه تهیه کارها با آنها مشاوره کنید.
در اینجا ما تتظیماتی را بررسی خواهیم کرد که در اکثر دفاتر تجاری استفاده میشوند. با وجود اینکه تصویرگرهای زیادی در بازار وجود دارند، بسیاری از آنها از زبان PostScript برای تفسیر تصویر نهایی تولید شده به نحوی که در دستگاه قابل تشخیص باشد استفاده می کنند.
بسیار کاربردی
- دانلود رایگان ۱۰ درس آموزش کورل دراو مقدماتی تا پیشرفته (فیلم فارسی+PDF)
- تمام میانبرهای اصلی نرم افزار CorelDRAW که کارتان را راحت می کند
- آموزش تصویری ابزارهای کاملا ضروری کورل دراو که مبتدیان باید بدانند
- ۱۴ تکنیک جهت کار کردن راحت تر با نرم افزار کورل دراو برای همه سطوح
- مهم ترین استفاده هایی که از کورل دراو می توانید داشته باشید
- آموزش گام به گام طرز استفاده از ابزار متن در کورل دراو
- آموزش کار کردن با ابزارهای Shape در کورل دراو (تصویری)
- آموزش گام به گام و تصویری A تا Z ابزارهای اولیه کورل دراو
- آموزش تصویری طراحی کارت ویزیت با کورل دراو به زبان ساده+ فیلم
- آموزش گام به گام طراحی پوستر در نرم افزار کورل دراو (تصویری)
- راهنمای کامل طراحی لوگو در ۱۰ گام (کورل دراو ،فتوشاپ و سایر نرم افزارها)




















عالی، تشکر برای آموزشتان.
پاسخسلام.ممنون از آموزش.من فایل آی دی کارت خردیم میخوام روی کارت ویزیت pvc چاپ کنم.ممکنه راهنماییم کنید برای خروجی گرفتن چه تنظیماتی رو باید انجام بدم که کارت با کیفیت چاپ بشه؟
پاسخ