آموزش گام به گام طراحی چینش ساده وب سایت در کورل دراو

در این آموزش نحوه صفحه آرایی یک وبسایت ساده و شیک در کورل دراو را یاد خواهید گرفت و به طراحی یک نوار راهنمای زیبا، پس زمینه ای جلوه گر و دسته بندی مرتب فهرست مسلط خواهید شد.
- جزئیات آموزش:
- نرم افزار: CorelDraw 11-X5
- دشواری: پیشرفته
- زمان تقریبی تکمیل پروژه: ۳۰ دقیقه
گام اول
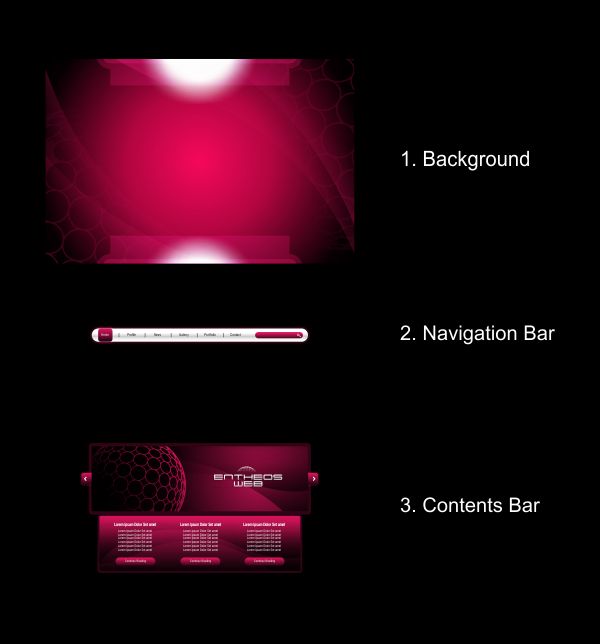
برای این پروژه باید از نرم افزاری کورل دراو نسخه +۱۱ استفاده کنید. در این آموزش من ازCorelDraw X5 استفاده کردم. بسیار خب بیایید شروع کنیم. ابتدا بیایید نگاهی به عناصر اولیه به کار برده شده در این طراحی بیندازیم:

مراحل انجام کار نیز به همین ترتیب خواهد بود.
گام دوم: ایجاد کاربرگ
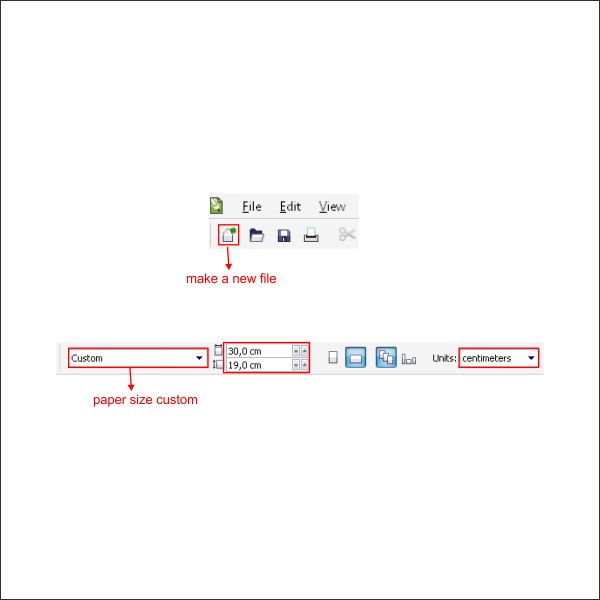
حالا که با مراحل و عناصر اولیه آشنا شدیم، دست به کار خواهیم شد. ابتدا برنامه کورل دراو خود را باز کنید. حالا یک فایل جدید بسازید و اندازه برگه را روی Custom تنظیم کرده و آن را به ۱۹*۳۰ سانتیمتر تغییر دهید.

گام سوم: ایجاد پس زمینه سایت
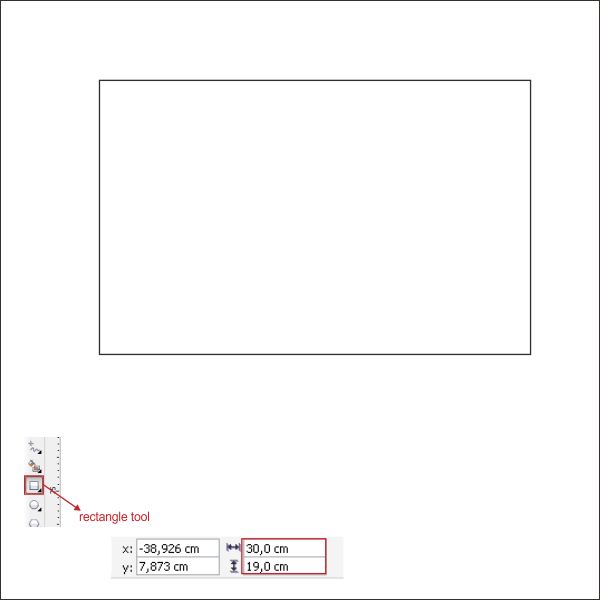
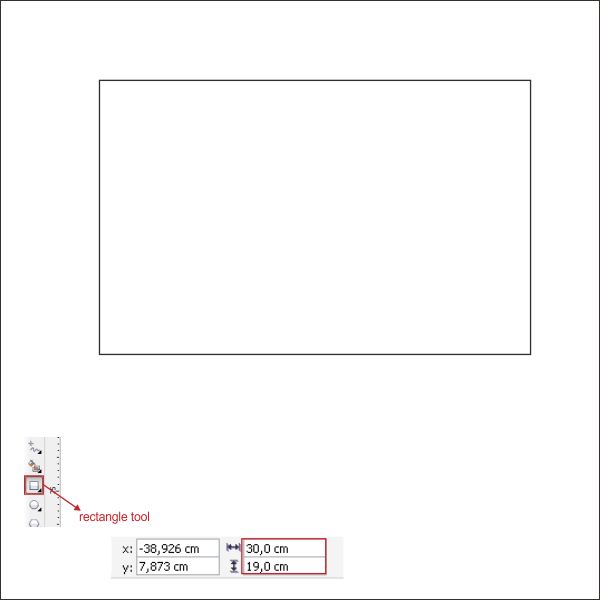
حالا که کاربرگ را تنظیم کردیم، باید برای وبسایت یک پس زمینه ایجاد کنیم. ابتدا به ابزارRectangle Tool بروید. می توانید آن را در نوار ابزار سمت چپ پیدا کنید. یک شکل جعبه ای بسازید و سایز آن را به همان اندازه کاربرگ تغییر دهید (۱۹*۳۰ سانتیمتر).

با رفتن به ابزار Fountain Fill Tool در نوار ابزار چپ و وارد کردن مقادیر زیر، داخل یک دایره بزرگ را رنگ کنید. همچنین با دابل کلیک، یک رنگ سفارشی در color Box ایجاد کنید.
ترفند های کورل دراو در طراحی چینش ساده وب سایت در کورل دراو
طراحی چینش ساده وبسایت با استفاده از CorelDRAW میتواند به راحتی انجام شود، اما برخی ترفندها و نکات میتوانند فرآیند را بهبود بخشند.در زیر، ترفندهایی برای طراحی چینش ساده وبسایت با استفاده از CorelDRAW آورده شده است:
1.استفاده از Templates
استفاده از قالبهای آماده موجود در CorelDRAW میتواند فرآیند طراحی را سریعتر و آسانتر کند.
- شروع با یک قالب: CorelDRAW دارای قالبهای طراحی وبسایت آماده است که میتوانید از آنها برای شروع استفاده کنید و سپس آنها را به دلخواه ویرایش کنید.
2.استفاده از Grids و Guidelines
استفاده از شبکهها و راهنمایها (Guidelines) میتواند به شما در ترتیب و طرح بندی صحیح المانهای وبسایت کمک کند.
- تعیین Grids: تعیین یک شبکه گرید منظم که به شما کمک میکند تا المانها را به دقت در مکان مناسب قرار دهید.
- استفاده از Guidelines: استفاده از راهنمایها برای تعیین مرزها و حاشیههای الکترونیکی وبسایت، موقعیت المانها و ...
3.اندازهگیری درست تصاویر
برای طراحی وبسایت، اندازهگیری درست تصاویر بسیار مهم است تا وبسایت سریعتر بارگذاری شود و زیبایی آن حفظ شود.
- استفاده از اندازهگیریهای استاندارد: تصاویر را با اندازههای استاندارد مانند ۱۰۲۴x۷۶۸ پیکسل طراحی کنید تا سایز مناسبی برای بارگذاری در وبسایت داشته باشند.
- فشردهسازی تصاویر: قبل از استفاده از تصاویر در وبسایت، آنها را با استفاده از ابزار فشردهسازی تصاویر در CorelDRAW به حداقل حجم ممکن فشرده کنید.
4.استفاده از شیوهنامههای CSS
استفاده از شیوهنامههای CSS برای طراحی وبسایتها معمولاً توصیه میشود.در CorelDRAW، شما میتوانید CSS را تولید کنید و آن را به وبسایت خود اعمال کنید.
- تولید CSS : CorelDRAW قابلیت تولید کد CSS برای المانهای طراحی شما را دارد.با استفاده از این قابلیت، میتوانید کدهای CSS را ایجاد کنید و آنها را به وبسایت خود اعمال کنید.
5.ایجاد Responsive Design
ایجاد یک طراحی وبسایت واکنشگرا که به طور اتوماتیک به اندازه صفحه نمایش کاربر سازگار باشد، بسیار مهم است.
- طراحی واکنشگرا: با استفاده از CorelDRAW، میتوانید طراحی واکنشگرا برای وبسایت خود ایجاد کنید که به طور اتوماتیک به اندازه صفحه نمایش کاربر پاسخ میدهد.
استفاده از CorelDRAW برای طراحی وبسایتهای ساده میتواند به شما کمک کند تا به راحتی و با دقت طراحی خوبی انجام دهید.با استفاده از Templates، Grids، Guidelines، و CSS، میتوانید یک چینش ساده وبسایت را طراحی کنید که به درستی و با کیفیت نمایش داده میشود و تجربه کاربر عالیای را ارائه میدهد.
برای دانلود جزوه آموزش این موضوع به صورت PDF کلیک کنید!