آموزش رسیدگی به رویدادها در برنامه نویسی اندروید

رویدادها روش های مفید برای جمع آوری داده های مربوط به تعامل کاربر با مؤلفه های تعاملی اپلیکیشن ها است. برای مثال فشردن یک دکمه یا لمس صفحه لمسی دستگاه و امثال اینها؛ یک رویداد حساب می شود. چارچوب اندروید؛ صف رویداد را بر مبنای اولین خروجی از اولین ورودی (FIFO) مدیریت می کند. می توانید این رویدادها را در برنامه خود ضبط کرده و مطابق با نیاز اقدامات لازم را انجام دهید.
در ادامه سه مفهوم مرتبط با مدیریت رویدادهای اندروید آورده شده است:
- مخاطبین رویداد- یک مخاطب رویداد؛ رابطی در کلاس View است که شامل یک متد callback واحد می شود. زمانی که View توسط تعامل کاربر با یک آیتم در UI، به مخاطب ثبت شده، تریگر می شود؛ این متدها توسط چارچوب اندروید فراخوانی می شود.
- ثبت مخاطبین رویداد – ثبت رویداد؛ روندی است که توسط آن یک کنترل کننده رویداد با یک مخاطب رویداد ثبت می شود به صورتی که کنترل کننده زمانی فراخوانی می شود که مخاطب رویداد، از انجام رویداد خبر می دهد.
- کنترل کننده های رویداد- زمانی که یک رویداد رخ می دهد و ما برای آن؛ یک مخاطب رویداد را ثبت می کنیم؛ مخاطب رویداد درواقع، کنترل کننده های رویداد را فراخوانی می کند، که متدی است در واقع رویداد را بررسی می کند.
مخاطبین رویداد و مدیریت کننده های رویداد
| مدیریت کننده رویداد | مخاطب رویداد و توضیح آن |
|
onClick() |
OnClickListener() این متد زمانی فراخوانی می شود که کاربر روی یک ویدجت مانند دکمه، متن، تصویر و … کلیک می کند؛ یا آنها را لمس می کند. برای مدیریت چنین رویدادی شما باید از ()onClick استفاده کنید. |
|
onLongClick() |
OnLongClickListener() این متد زمانی فراخوانی می شود که کاربر برای چند ثانیه روی یک ویدجت مانند دکمه، متن، تصویر و … کلیک می کند (یا چند ثانیه آن را لمس می کند). برای مدیریت چنین رویدادی شما از ()onLongClick استفاده خواهیدکرد. |
|
onFocusChange() |
onFocusChangeListener() این متد زمانی فراخوانی می شود که تمرکز از روی یک ویدجت برداشته می شود، یعنی کاربر از آیتم view بیرون می رود. شما برای مدیریت چنین رویدادی از مدیریت کننده ی رویداد ()onFoocusChange استفاده خواهید کرد. |
|
onkey() |
onFocusChangeListener() این متد زمانی فراخوانی می شود که کاربر روی یک آیتم متمرکز شده و یک کلید سخت افزاری روی دستگاه را فشار داده یا رها می کند. شما برای مدیریت چنین رویدادی از مدیریت کننده رویداد ()onKey استفاده می کنید. |
|
onTouch() |
OnTouchListener() این متد زمانی فراخوانی می شود که کاربر کلید را فشار دهد یا رها بکند؛ یا هر حرکت دیگری روی صفحه نمایش پیاده کند. برای مدیریت چنین رویدادی؛ شما از مدیریت کننده رویداد ()OnTouch استفاده خواهید کرد. |
|
onMenuItemClick() |
onMenuItemClickListener() این متد زمانی فراخوانی می شود که کاربر یک آیتم منو را انتخاب می کند. برای مدیریت کردن چنین رویدادی شما از ()onMenuItemClick استفاده خواهید کرد. |
|
onCreateContextMenu() |
onCreateContextMenuListener() این متد زمانی فراخوانی می شود که منوی زمینه شروع به ساختن می کند (در نتیجه یک کلیک طولانی پایدار ایجاد می شود) |
مخاطبین رویدادهای بیشتری وجود دارد که به عنوان بخشی از کلاس View در دسترس می باشد؛ مانند OnHoverListener، OnDragListener و غیره که برای اپلیکیشن خودتان مورد نیاز است. بنابراین به شما پیشنهاد می کنیم که در صورت ایجاد برنامه های پیشرفته، برای توسعه برنامه اندروید؛ به مستندات رسمی مراجعه کنید.
ثبت مخاطبین رویداد
ثبت رویداد روندی است که توسط آن یک مدیریت کننده رویداد با یک مخاطب رویداد، ثبت می شود، بنابراین؛ مدیریت کننده رویداد زمانی فراخوانی می شود که مخاطب رویداد؛ انجام رویداد را اطلاع رسانی می کند. اگرچه چندین ترفند وجود دارد که بتوانید برای هر رویداد؛ مخاطب رویداد خودتان را ثبت کنید؛ اما ما در ادامه فقط ۳ روش را لیست کرده ایم که بر اساس شرایط خودتان می توانید از هر کدام که خواستید استفاده کنید.
- استفاده از کلاس داخلی بی نام
- کلاس اکتیویتی (Activity) رابط مخاطب را پیاده سازی می کند.
- استفاده از فایل صفحه بندی activity_main.xml برای آن که مدیریت کننده رویداد مستقیماً مشخص شود.
در بخش بعدی مثال های دقیقی در مورد هر سه روش بالا ارائه شده است.
حالت لمسی
کاربران می توانند با استفاده از کلیدهای سخت افزاری یا دکمه ها و یا لمس صفحه نمایش؛ با دستگاه شان تعامل داشته باشند. لمس صفحه نمایش دستگاه را به حالت لمسی (touch mode) وارد می کند. سپس کاربر می تواند با لمس دکمه های مجازی روی صفحه؛ یا تصاویر و … با دستگاه ارتباط برقرار کند. شما می توانید با فراخوانی متد ()View class`s isINTouchMode بررسی کنید که آیا دستگاه در حالت لمسی است یا خیر.
حالت فوکوس
یک view یا widget معمولاً هنگامی که به حالت فوکوس وارد می شود؛ به صورت برجسته نشان داده می شود یا یک مکان نمای چشمک زن را نشان می دهد. این موضوع نشان می دهد که برای پذیرش ورودی از کاربر آماده است.
- ()isFocusable – که عبارت های true یا false را باز می گرداند.
- ()isFocusableInTouchMode- بررسی می کند که آیا view در حالت لمسی؛ focusable می باشد یا خیر. (یک view ممکن است هنگام استفاده از یک کلید سخت افزاری focusable باشد اما هنگامی که دستگاه در حالت لمسی باشد؛ دیگر focusable نیست).
- android:foucsUp=”@=id/button_l”
OnTouchEvent()
public boolean onTouchEvent(motionEvent event){
switch(event.getAction()){
case TOUCH_DOWN:
Toast.makeText(this,”you have clicked down Touch button”,Toast.LENTH_LONG).show();
break();
case TOUCH_UP:
Toast.makeText(this,”you have clicked up touch button”,Toast.LENTH_LONG).show();
break;
case TOUCH_MOVE:
Toast.makeText(this,”you have clicked move touch button”Toast.LENTH_LONG).show();
break;
}
return super.onTouchEvent(event) ;
}
مثال هایی از مدیریت رویداد
ثبت مخاطبین رویداد با استفاده از یک کلاس داخلی بی نام
در اینجا شما یک پیاده سازی بی نام و ناشناس از مخاطب ایجاد خواهید کرد و در صورتی که هر کلاس فقط به یک کنترل واحد اعمال شود، مفید واقع می شود و شما این مزیت را خواهید داشت که می توانید آرگومان ها را به مدیریت کننده ی رویداد منتقل کنید. در این روش، متدهای کنترل کننده رویداد می توانند به داده های خصوصی Activity دسترسی پیدا کنند. برای فراخوانی Activity نیازی به مرجع نیست.
اما اگر مدیریت کننده را روی بیش از یک کنترل اعمال کرده باشید، مجبور هستید کد مربوط به مدیریت کننده را کات کرده و پیست نمایید و اگر کد برای مدیریت کننده؛ خیلی طولانی باشد ، حفظ کد آن سخت تر می شود.
در زیر مراحل ساده ای برای نشان دادن نحوه استفاده از کلاس Listener جداگانه برای ثبت و ضبط رویداد کلیک وجود دارد. به روش مشابه شما می توانید مخاطب خود را برای هر نوع رویداد مورد نیاز دیگر پیاده سازی کنید.
| مرحله | توضیح |
| ۱ | شما برای ایجاد یک اپلیکیشن اندروید، از استودیو اندروید IDE استفاده خواهید کرد و آن را همان طور که در فصل مثال Hello World (سلام دنیا!) توضیح دادیم؛ به شکل myapplication تحت بسته ی com.example.myapplication نام گذاری کنید. |
| ۲ | بهبود فایل src/MainActivity.java برای اضافه کردن مخاطبین رویداد کلیک کردن و مدیریت کننده ها برای دو دکمه تعریف شده است. |
| ۳ | بهبود و اصلاح فایل res/layout/activity_main.xml تا کنترل های UI اندروید را شامل بشود. |
| ۴ | نیازی به بیان و تعریف ثابت های رشته پیش فرض نیست. استودیو اندروید ثابت های پیشفرض را محافظت می کند. |
| ۵ | اجرای برنامه برای راه اندازی نمونه ساز اندروید و تأیید این موضوع که نتایج تغییرات در اپلیکیشن انجام شده است. |
در ادامه محتوای اصلاح شده ی فایل activity اصلی src/com.example.myapplcation/MainActivity.java. آمده است. این فایل می تواند هر یک از متدهای اساسی طول عمر را شامل بشود.
package com.example.myapplication;
import android.app.ProgressDialog;
import android.os.Bundle;
import android.support.v7.app.ActionBarActivity;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
public class MainActivity extends ActionBarActivity {
private ProgressDialog progress;
Button b1,b2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
progress = new ProgressDialog(this);
b1=(Button)findViewById(R.id.button);
b2=(Button)findViewById(R.id.button2);
b1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
TextView txtView = (TextView) findViewById(R.id.textView);
txtView.setTextSize(25);
}
});
b2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
TextView txtView = (TextView) findViewById(R.id.textView);
txtView.setTextSize(55);
}
});
}
}
در ادامه محتوای فایل res/layout/activity_main.xml آورده شده است:
در این قسمت abc درواقع لوگوی tutorialspoint را نشان می دهد.
<?xml version=”1.0″ encoding=”utf-8″?>
<RelativeLayout
برنامه نویسی اندروید رو قورت بده! بدون کلاس، سرعت 2 برابر، ماندگاری 3 برابر، پولسازی با ساخت اپلیکیشن و بازی، سه پک زیر جوابت هست:
xmlns:android=”http://schemas.android.com/apk/res/android”
xmlns:tools=”http://schemas.android.com/tools”
android:layout_width=”match_parent”
android:layout_height=”match_parent”
android:paddingBottom=”@dimen/activity_vertical_margin”
android:paddingLeft=”@dimen/activity_horizontal_margin”
android:paddingRight=”@dimen/activity_horizontal_margin”
android:paddingTop=”@dimen/activity_vertical_margin”
tools:context=”.MainActivity”>
<TextView
android:id=”@+id/textView1″
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:text=”Event Handling “
android:layout_alignParentTop=”true”
android:layout_centerHorizontal=”true”
android:textSize=”30dp”/>
<TextView
android:id=”@+id/textView2″
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:text=”Tutorials point “
android:textColor=”#ff87ff09″
android:textSize=”30dp”
android:layout_above=”@+id/imageButton”
android:layout_centerHorizontal=”true”
android:layout_marginBottom=”40dp” />
<ImageButton
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:id=”@+id/imageButton”
android:src=”@drawable/abc”
android:layout_centerVertical=”true”
android:layout_centerHorizontal=”true” />
<Button
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:text=”Small font”
android:id=”@+id/button”
android:layout_below=”@+id/imageButton”
android:layout_centerHorizontal=”true” />
<Button
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:text=”Large Font”
android:id=”@+id/button2″
android:layout_below=”@+id/button”
android:layout_alignRight=”@+id/button”
android:layout_alignEnd=”@+id/button” />
<TextView
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:text=”Hello World!”
android:id=”@+id/textView”
android:layout_below=”@+id/button2″
android:layout_centerHorizontal=”true”
android:textSize=”25dp” />
</RelativeLayout>
باکس بعدی محتوای res/values/strings.xml را برای تعریف دو ثابت جدید؛ نشان می دهد:
<?xml version=”1.0″ encoding=”utf-8″?>
<resources>
<string name=”app_name”>myapplication</string>
</resources>
در بخش بعدی محتوای پیشفرض AndroidMinifest.xml را مشاهده می کنید:
<?xml version=”1.0″ encoding=”utf-8″?>
<manifest xmlns:android=”http://schemas.android.com/apk/res/android”
package=”com.example.myapplication” >
<application
android:allowBackup=”true”
android:icon=”@drawable/ic_launcher”
android:label=”@string/app_name”
android:theme=”@style/AppTheme” >
<activity
android:name=”com.example.myapplication.MainActivity”
android:label=”@string/app_name” >
<intent-filter>
<action android:name=”android.intent.action.MAIN” />
<category android:name=”android.intent.category.LAUNCHER” />
</intent-filter>
</activity>
</application>
</manifest>
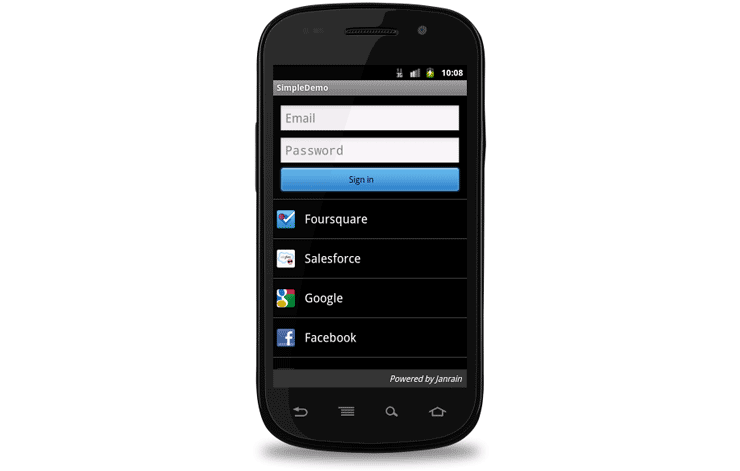
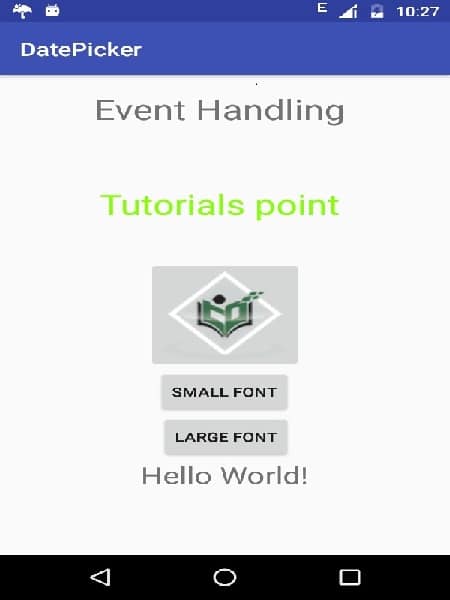
بیایید سعی کنیم myapplication خود را امتحان کنیم. من فرض می کنم که شما در حین انجام تنظیمات محیط؛ AVD خودتان را ایجاد کرده اید. برای اجرای اپلیکیشن از استودیوی اندروید؛ یکی از فایل های activity پروژه خودتان را باز کنید و روی آیکون ![]() Run (اجرا) که در قسمت نوار ابزار قرار دارد؛ کلیک کنید. استودیو اندروید اپلیکیشن را روی AVD نصب کرده و آن را راه اندازی می کند و اگر همه چیز درمورد اپلیکیشن و تنظیمات شما خوب پیش برود؛ پنجره شبیه ساز زیر نمایش داده خواهد شد.
Run (اجرا) که در قسمت نوار ابزار قرار دارد؛ کلیک کنید. استودیو اندروید اپلیکیشن را روی AVD نصب کرده و آن را راه اندازی می کند و اگر همه چیز درمورد اپلیکیشن و تنظیمات شما خوب پیش برود؛ پنجره شبیه ساز زیر نمایش داده خواهد شد.

اکنون سعی کنید روی دو دکمه، یکی پس از دیگری کلیک نمایید. خواهید دید که فونت متن Hello World تغییر خواهد کرد. این امر به آن دلیل اتفاق می افتد که متد مدیریت کننده ی رویداد کلیک کردن که ثبت شده است؛ بعد از هربار کلیک کردن فراخوانی می شود.
تمرین
پیشنهاد می کنیم که سعی کنید مدیریت کننده های رویداد متفاوتی را کد نویسی کنید و تفاوت دقیق آنها را در انواع رویدادهای متفاوت درک کنید. رویدادهای مرتبط با منو، اسپینر، ویدجت های پیکرها کمی متفاوت هستند اما همان طور که در بالا توضیح داده شد؛ آنها بر اساس مفاهیم مشابهی نوشته می شوند.