آموزش نوتیفیکیشن ها در برنامه نویسی اندروید

یک نوتیفیکیشن، پیامی است که شما می توانید خارج از رابط کاربری برنامه ی تان؛ به کاربر نمایش بدهید. زمانی که شما به سیستم می گویید که یک نوتیفیکیشن ارسال کند؛ این نوتیفیکیشن ابتدا به شکل یک آیکون در قسمت نمایش نوتیفیکیشن ها ظاهر می شود. برای دیدن جزئیات آن، کاربر باید نوتیفیکیشن را باز کند (روی آن ضربه بزند). هم قسمت نمایش نوتیفیکیشن ها و هم بخش باز کردن آنها؛ قسمت های تحت کنترل سیستم هستند که کاربر می تواند در هر زمانی مشاهده کند.
کلاس Toast اندروید یک روش کارآمد ارائه می کند که بتواند هشدارها را به کاربر نشان بدهد؛ اما مشکل آنجا است که این هشدارها دائمی نمایش داده نمی شوند؛ یعنی هشدار برای چند ثانیه روی صفحه چشمک می زند و سپس ناپدید می شود.

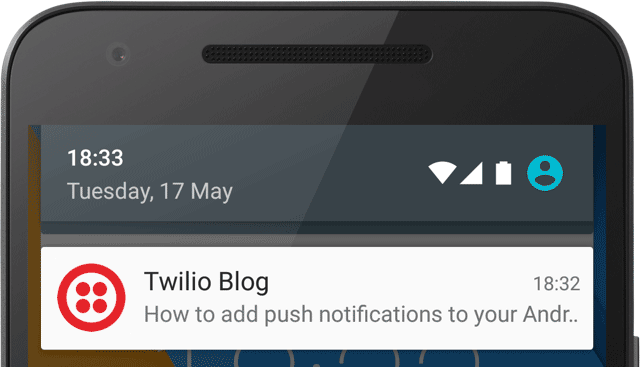
برای دیدن جزئیات نوتیفیکیشن؛ شما باید آیکونی را انتخاب کنید که هنگامی که قسمت نشان دهنده ی نوتیفیکیشن را پایین می کشید؛ جزئیات آن نمایش داده شود. هنگامی که با شبیه ساز با دستگاه مجازی کار می کنید؛ باید روی نوار وضعیت کلیک کنید و آن را پایین بکشید تا جزئیات آن برای شما به نمایش درآید. این تنها ۶۴ dp ارتفاع خواهد داشت و view نرمال نامیده می شود.

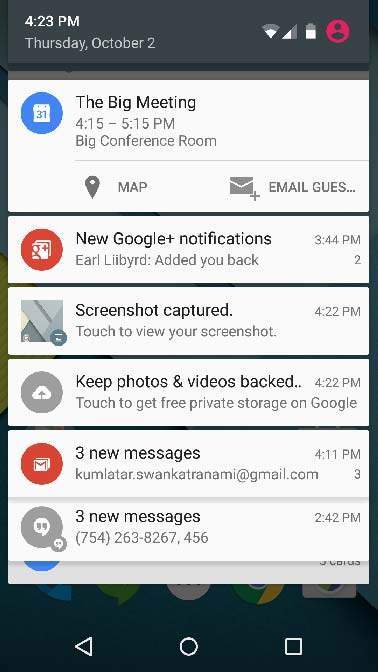
فرم باز شده ی بالا می تواند یک Viewبزرگتر داشته باشد که جزئیات بیشتری درمورد نوتیفیکیشن به شما می گوید. شما می توانید تا شش خط اضافی به نوتیفیکیشن اضافه کنید. اسکرین شات زیر نشان دهنده این نوع نوتیفیکیشن است.
ایجاد و ارسال نوتیفیکیشن ها
شما به روشی ساده می توانید یک نوتیفیکیشن ایجاد کنید. در ادامه مراحلی است که باید در اپلیکیشن خود پیاده سازی کنید تا یک نوتیفیکیشن ایجاد کنید.
مرحله ۱- ایجاد سازنده نوتیفیکیشن
اولین مرحله، ایجاد یک سازنده نوتیفیکیشن است که با استفاده از () NotificationCompat.Builder.build انجام می شود. شما از سازنده نوتیفیکیشن استفاده خواهید کرد تا ویژگی های متنوع نوتیفیکیشن را تنظیم کنید؛ مثلاً این آیکون های کوچک یا بزرگ باشد و اولویت بندی آنها.
NotificationCompat.Builder mBuilder = new NotificationCompat.Builder(this)
مرحله ۲- تنظیمات ویژگی های نوتیفیکیشن
زمانی که شیء Builder را ایجاد کردید؛ می توانید ویژگی های نوتیفیکیشن را با استفاده از شیء Builder بر اساس نیازهای تان تنظیم کنید. اما تنظیم موارد زیر اجباری است:
- یک آیکون کوچک؛ که با ()setSmallIcon تنظیم می شود.
- یک عنوان، که با ()setContentTitle تنظیم شده است.
- متن جزئیات؛ که با ()setContentText تنظیم می شود.
- mBuilder.setSmallIcon(R.drawable.notification_icon);
- mBuilder.setContentTitle(“Notification Alert, Click Me!”);
- mBuilder.setContentText(“Hi, This is Android Notification Detail!”);
شما ویژگی های اختیاری زیادی خواهید داشت که می توانید برای نوتیفیکیشن خود تنظیم کنید. برای کسب اطلاعات بیشتر در مورد آنها ، به اسناد مرجع مربوط به NotificationCompat.Builder مراجعه کنید.
مرحله ۳- پیوست کردن Action ها
این یک بخش اختیاری است و اگر می خواهید یک action را به نوتیفیکیشن پیوست کنید؛ مورد نیازتان خواهد بود. یک Action به کاربران اجازه می دهد که مستقیماً از نوتیفیکیشن به Activity در اپلیکیشن خود بروید؛ که در آن قسمت می توانند یک یا چند رویداد را ببینند یا کارهای بیشتری انجام دهند.
در واقع action توسط یک PendingIntent تعریف شده است که حاوی یک Intent می باشد که یک Activity را در اپلیکیشن شما آغاز می کند. برای برای پیوستن به PendingIntent با یک حرکت، متد مناسب NotificationCompat.Builder را فراخوانی کنید. به عنوان مثال ، اگر می خواهید Activity را هنگامی آغاز کنید که کاربر روی متن نوتیفیکیشن در کشوی اعلان کلیک می کند، با فراخوانی setContentIntent() ، PendingIntent را اضافه می کنید.
یک شیء PendingIntent به شما کمک می کند تا اغلب در زمان های بعدی، صرف نظر از این که برنامه شما در حال اجرا باشد یا نه؛ عملی را روی برنامه های خود انجام دهید.
ما از شیء سازنده پشته کمک می گیریم که شامل یک پشته مصنوعی برای Activity آغاز شده می باشد. این امر تضمین می کند که حرکت به سمت عقب از Activity منجر به خارج شدن از برنامه شما و ورود به صفحه اصلی می شود.
Intent resultIntent = new Intent(this, ResultActivity.class);
TaskStackBuilder stackBuilder = TaskStackBuilder.create(this);
stackBuilder.addParentStack(ResultActivity.class);
// Adds the Intent that starts the Activity to the top of the stack
stackBuilder.addNextIntent(resultIntent);
PendingIntent resultPendingIntent = stackBuilder.getPendingIntent(0,PendingIntent.FLAG_UPDATE_CURRENT);
mBuilder.setContentIntent(resultPendingIntent);
مرحله۴- ارسال نوتیفیکیشن
در نهایت، شما شیء نوتیفیکیشن را با فراخوانی ()NotificationManager.notify را به سیستم ارسال می کنید تا نوتیفیکیشن شما ارسال شود. اطمینان حاصل کنید که متد ()NotificationCompat.Build را روی شیء builder ؛ پیش از اعلان کردن آن؛ فراخوانی کرده اید. این متد؛ تمام گزینه هایی را که تنظیم شده اند را ترکیب می کند و یک شیء Notification جدید را باز می گرداند.
NotificationManager mNotificationManager = (NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE);
// notificationID allows you to update the notification later on.
mNotificationManager.notify(notificationID, mBuilder.build());
کلاس NotificationCompat.Builder
کلاس NotificationCompat.Builder به شما اجازه می دهد که بتوانید تمامی فلگ (پرچم) ها را کنترل کنید و نیز به ساخت صفحه بندی های نوتیفیکیشن معمولی کمک می کند. در ادامه مهم ترین متدهایی که معمولاً در کلاس NotificationCompat.Builder در دسترس هستند و استفاده می شوند؛ آورده شده است:
| ردیف | ثابت ها و توضیح آنها |
| ۱ | ()Notifacation build
تمام گزینه هایی که تنظیم شده اند را ترکیب کرده و یک شیء Notification جدید را ایجاد می کند. |
| ۲ | (NotificationCompat.Builder setAutoCancel (Boolean autoCancel
تنظیم این فلگ باعث می شود که نوتیفیکیشن به صورت خودکار؛ زمانی که کاربر روی آن در قسمت پانل کلیک می کند؛ کنسل شود. |
| ۳ | (NotificationCompat.Builder setContent (RemoteViews views
ارائه یک RemoteViews سفارشی برای استفاده به جای نوع استاندارد آن. |
| ۴ | (NotificationCompat.Builder setContentInfo (CharSequence info
تنظیم یک متن بزرگ در سمت راست نوتیفیکیشن |
| ۵ | (NotificationCompat.Builder setContentIntent (PendingIntent Intent
ارائه یک PendingIntent برای ارسال در زمانی که روی نوتیفیکیشن کلیک می شود. |
| ۶ | (NotificationCompat.Builder setContentText (charSequence text
تنظیم متن (ردیف دوم) یک نوتیفیکیشن؛ در یک نوتیفیکیشن استاندارد. |
| ۷ | (NotificationCompat.Builder setContentTitle(charSequence title
تنظیم متن (سطر اول) نوتیفیکشن؛ در یک نوتیفیکیشن استاندارد |
| ۸ | (NotificationCompat.Builder setDefualts (int defaults
تنظیم گزینه های پیش فرض نوتیفیکیشن که استفاده شده است. |
| ۹ | (NotificationCompat.Builder setLargeIcon (Bitmap icon
تنظیم آیکون بزرگی که در نوتیفیکیشن نشان داده می شود. |
| ۱۰ | (NotificationCompat.Builder setNumber (int number
تنظیم یک عدد بزرگ در سمت راست نوتیفیکیشن |
| ۱۱ | (NotificationCompat.Builder setOngoing (Boolean ongoing
تنظیم می نمایید که آیا این نوتیفیکشن مداوم باشد. |
| ۱۲ | (NotificationCompat.Builder setSmallIcon (int icon
تنظیم آیکون کوچکی برای استفاده در طرح بندی های نوتیفیکیشن |
| ۱۳ | (NotificationCompat.Builder setStyle (NotificationCompat.Style style
افزودن یک استایل قدرتمند نوتیفیکیشن تا در زمان ایجاد؛ اعمال شود. |
| ۱۴ | (NotificationCompat.Builder setTicker (CharSequence tickerText
تنظیم متنی که در نوار وضعیت؛ هنگامی نمایش می یابد که برای اولین نوتیفیکیشن به کاربر می رسد. |
| ۱۵ | (NotificationCompat.Builder setVibrate (long [] pattern
تنظیم الگوی لرزاننده دستگاه که استفاده می شود. |
| ۱۶ | (NotificationCompat.Builder setWhen (long when
تنظیم زمانی که رویداد اتفاق می افتد. نوتیفیکیشن ها در پنل در این زمان؛ ذخیره می شوند. |
مثال
در مثال زیر؛ عملکرد یک نوتیفیکیشن اندروید را با استفاده از یک کلاس NotificationCompat.Builder نشان می دهد که در اندروید ۴٫۱ معرفی شده است.
| مرحله | توضیح |
| ۱ | شما از استودیو IDE اندروید برای ایجاد اپلیکیشن استفاده می کند و آن را تحت بسته ی com.example.notificationdemo به صورت tutorialspoint نام گذاری کنید. |
| ۲ | اصلاح فایل src/MainActivity.java و اضافه کردن یک کد برای اعلان (“”)، اگر کاربر روی دکمه کلیک کند؛ سرویس نوتیفیکیشن اندروید فراخوانی می شود. |
| ۳ | ایجاد یک فایل جاوای src/NotficationView.java جدید که برای نمایش یک صفحه بندی جدید به عنوان یک بخش از activity جدید استفاده می شود که زمانی آغاز می شود که کاربر در هر کجای نوتیفیکیشن کلیک کند. |
| ۴ | اصلاح فایل XML طرح بندی res/layout/activity_main.xml برای اضافه کردن دکمه نوتیفیکیشن در صفحه بندی مربوطه |
| ۵ | ایجاد یک فایل XML صفحه بندی جدید res/layout/notification.xml. این فایل به عنوان فایل صفحه بندی برای activity جدید به کار می رود که زمانی آغاز می شود که کاربر در هرقسمت نوتیفیکیشن کلیک کند. |
| ۶ | نیازی به تغییر ثابت های رشته ای پیشفرض نیست. استودیو اندروید از ثابت های رشته ای پیشفرض محافظت می کند. |
| ۷ | اجرای اپلیکیشن برای راه اندازی شبیه ساز اندروید و تأیید نتیجه تغییراتی که در اپلیکیشن انجام شده است. |
در ادامه محتوای فایل activity اصلی اصلاح شده src/com.example.notificationdemo/MainActivity.java آورده شده است. این فایل می تواند شامل هر یک از متدهای اساسی چرخه عمر باشد:
package com.example.notificationdemo;
import android.app.Activity;
import android.app.NotificationManager;
import android.app.PendingIntent;
import android.content.Context;
import android.content.Intent;
import android.support.v4.app.NotificationCompat;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends Activity {
Button b1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
b1 = (Button)findViewById(R.id.button);
b1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
addNotification();
}
});
}
private void addNotification() {
NotificationCompat.Builder builder =
new NotificationCompat.Builder(this)
.setSmallIcon(R.drawable.abc)
.setContentTitle(“Notifications Example”)
.setContentText(“This is a test notification”);
Intent notificationIntent = new Intent(this, MainActivity.class);
PendingIntent contentIntent = PendingIntent.getActivity(this, 0, notificationIntent,
PendingIntent.FLAG_UPDATE_CURRENT);
builder.setContentIntent(contentIntent);
// Add as notification
NotificationManager manager = (NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE);
manager.notify(0, builder.build());
}
}
در ادامه محتوای فایل res/layouat/notification.xml آورده شده است:
<?xml version=”1.0″ encoding=”utf-8″?>
<LinearLayout xmlns:android=”http://schemas.android.com/apk/res/android”
android:orientation=”vertical”
android:layout_width=”fill_parent”
android:layout_height=”fill_parent” >
<TextView
android:layout_width=”fill_parent”
android:layout_height=”400dp”
android:text=”Hi, Your Detailed notification view goes here….” />
</LinearLayout>
کدنویسی زیر؛ محتوای فایل activity اصلاح شده اصلی src/com.example.notficationdemo/NotificationView.java را نشان می دهد:
package com.example.notificationdemo;
import android.os.Bundle;
import android.app.Activity;
public class NotificationView extends Activity{
@Override
public void onCreate(Bundle savedInstanceState){
super.onCreate(savedInstanceState);
setContentView(R.layout.notification);
}
}
در ادامه محتوای فایل res/layout/activity_main نشان داده شده است:
<RelativeLayout xmlns:android=”http://schemas.android.com/apk/res/android”
xmlns:tools=”http://schemas.android.com/tools”
android:layout_width=”match_parent”
android:layout_height=”match_parent”
android:paddingBottom=”@dimen/activity_vertical_margin”
android:paddingLeft=”@dimen/activity_horizontal_margin”
برنامه نویسی اندروید رو قورت بده! بدون کلاس، سرعت 2 برابر، ماندگاری 3 برابر، پولسازی با ساخت اپلیکیشن و بازی، سه پک زیر جوابت هست:
android:paddingRight=”@dimen/activity_horizontal_margin”
android:paddingTop=”@dimen/activity_vertical_margin”
tools:context=”MainActivity”>
<TextView
android:id=”@+id/textView1″
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:text=”Notification Example”
android:layout_alignParentTop=”true”
android:layout_centerHorizontal=”true”
android:textSize=”30dp” />
<TextView
android:id=”@+id/textView2″
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:text=”Tutorials point “
android:textColor=”#ff87ff09″
android:textSize=”30dp”
android:layout_below=”@+id/textView1″
android:layout_centerHorizontal=”true”
android:layout_marginTop=”48dp” />
<ImageButton
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:id=”@+id/imageButton”
android:src=”@drawable/abc”
android:layout_below=”@+id/textView2″
android:layout_centerHorizontal=”true”
android:layout_marginTop=”42dp” />
<Button
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:text=”Notification”
android:id=”@+id/button”
android:layout_marginTop=”62dp”
android:layout_below=”@+id/imageButton”
android:layout_centerHorizontal=”true” />
</RelativeLayout>
در بخش بعدی محتوای res/values/strings.xml برای تعریف دو ثابت جدید آورده شده است.
<?xml version=”1.0″ encoding=”utf-8″?>
<resources>
<string name=”action_settings”>Settings</string>
<string name=”app_name”>tutorialspoint </string>
</resources>
در ادامه محتوای پیش فرض AndroidManifest.xml آورده شده است:
<?xml version=”1.0″ encoding=”utf-8″?>
<manifest xmlns:android=”http://schemas.android.com/apk/res/android”
package=”com.example.notificationdemo” >
<application
android:allowBackup=”true”
android:icon=”@drawable/ic_launcher”
android:label=”@string/app_name”
android:theme=”@style/AppTheme” >
<activity
android:name=”com.example.notificationdemo.MainActivity”
android:label=”@string/app_name” >
<intent-filter>
<action android:name=”android.intent.action.MAIN” />
<category android:name=”android.intent.category.LAUNCHER” />
</intent-filter>
</activity>
<activity android:name=”.NotificationView”
android:label=”Details of notification”
android:parentActivityName=”.MainActivity”>
<meta-data
android:name=”android.support.PARENT_ACTIVITY”
android:value=”.MainActivity”/>
</activity>
</application>
</manifest>
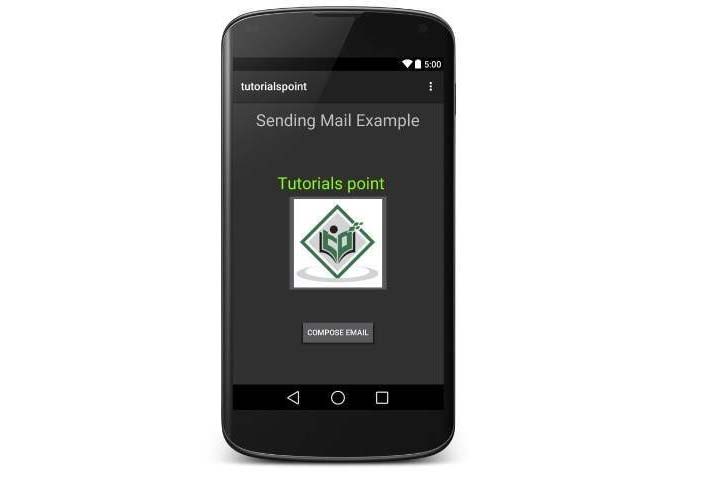
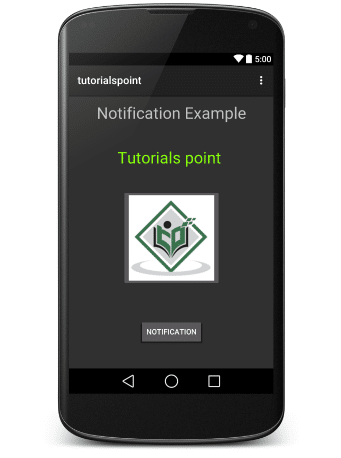
بیایید اجرای اپلیکیشن tutorialspoin شما را امتحان کنیم. فرض می کنیم که شما در حین انجام تنظیمات محیط، AVD خودتان را ایجاد کرده اید. برای ایجاد APP از استودیو اندروید، یکی از فایل های activity پروژه خودتان را باز کنید و روی آیکون ![]() اجرا که در قسمت نوارابزار قرار گرفته است؛ کلیک کنید. استودیو اندروید اپلیکیشن را روی AVD شما اجرا کرده و اگر همه چیز در مورد تنظیمات و برنامه شما خوب پیش برود؛ پنجره شبیه ساز زیر نمایش داده می شود:
اجرا که در قسمت نوارابزار قرار گرفته است؛ کلیک کنید. استودیو اندروید اپلیکیشن را روی AVD شما اجرا کرده و اگر همه چیز در مورد تنظیمات و برنامه شما خوب پیش برود؛ پنجره شبیه ساز زیر نمایش داده می شود:

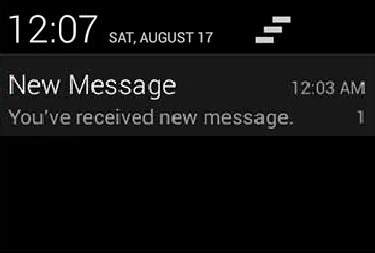
اکنون اگر روی button کلیک کنید؛ خواهید دید که در بالای صفحه؛ یک پیام “New Message Alert!” (هشدار پیام جدید!) برای لحظه ای نمایش داده می شود و سپس در صفحه یک آیکون کوچک خواهید داشت که در بالای صفحه گوشه سمت چپ قرار دارد.
اکنون بیایید view را گسترش دهیم، با کلیک بر روی آیکون کوچک؛ بعد از یک ثانیه؛ اطلاعات تاریخ نمایش داده می شود و این زمانی است که شما باید نوار وضعیت را بدون این که از وضعیت کلیک خارج شوید؛ به پایین بکشید. خواهید دید که نوار وضعیت گسترش خواهد یافت و صفحه زیر را دریافت خواهید کرد:

نمایش کامل نوتیفیکیشن
کد زیر نشان می دهد که چگونه نوتیفیکیشن ایجاد شده در قسمت قبلی را می توان در استایل نمایش کامل اینباکس استفاده کرد. ما می خواهیم متد تغییر ()displayNotification را به روز رسانی کنیم تا این عملکرد نشان داده شود.
protected void displayNotification() {
Log.i(“Start”, “notification”);
/* Invoking the default notification service */
NotificationCompat.Builder mBuilder = new NotificationCompat.Builder(this);
mBuilder.setContentTitle(“New Message”);
mBuilder.setContentText(“You’ve received new message.”);
mBuilder.setTicker(“New Message Alert!”);
mBuilder.setSmallIcon(R.drawable.woman);
/* Increase notification number every time a new notification arrives */
mBuilder.setNumber(++numMessages);
/* Add Big View Specific Configuration */
NotificationCompat.InboxStyle inboxStyle = new NotificationCompat.InboxStyle();
String[] events = new String[6];
events[0] = new String(“This is first line….”);
events[1] = new String(“This is second line…”);
events[2] = new String(“This is third line…”);
events[3] = new String(“This is 4th line…”);
events[4] = new String(“This is 5th line…”);
events[5] = new String(“This is 6th line…”);
// Sets a title for the Inbox style big view
inboxStyle.setBigContentTitle(“Big Title Details:”);
// Moves events into the big view
for (int i=0; i < events.length; i++) {
inboxStyle.addLine(events[i]);
}
mBuilder.setStyle(inboxStyle);
/* Creates an explicit intent for an Activity in your app */
Intent resultIntent = new Intent(this, NotificationView.class);
TaskStackBuilder stackBuilder = TaskStackBuilder.create(this);
stackBuilder.addParentStack(NotificationView.class);
/* Adds the Intent that starts the Activity to the top of the stack */
stackBuilder.addNextIntent(resultIntent);
PendingIntent resultPendingIntent =stackBuilder.getPendingIntent(0,PendingIntent.FLAG_UPDATE_CURRENT);
mBuilder.setContentIntent(resultPendingIntent);
mNotificationManager = (NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE);
/* notificationID allows you to update the notification later on. */
mNotificationManager.notify(notificationID, mBuilder.build());
}
اکنون اگر سعی کنید که برنامه تان را اجرا نمایید؛ نتیجه زیر را در شکل گسترده صفحه نمایش مشاهده خواهید کرد: