
آموزش تراز یا تنظیم در CSS به زبان ساده
CSS دارای چندین ویژگی است که می تواند برای تراز کردن عناصر در صفحات وب از آن ها استفاده شود. تراز متن متن در داخل عناصر بلوکی را می توان با تنظیم ویژگی text-align تراز کرد. مثال h1 { text-align: cent..

CSS دارای چندین ویژگی است که می تواند برای تراز کردن عناصر در صفحات وب از آن ها استفاده شود. تراز متن متن در داخل عناصر بلوکی را می توان با تنظیم ویژگی text-align تراز کرد. مثال h1 { text-align: cent..

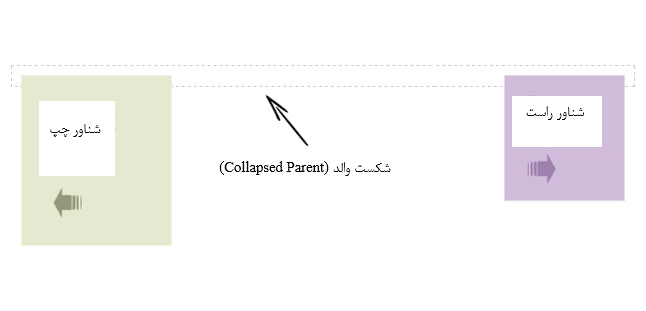
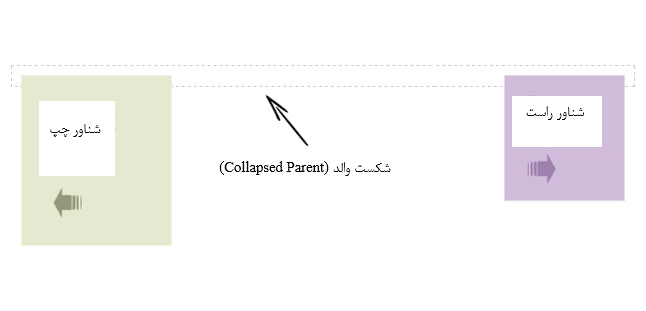
یک انتخابگر شبه کلاس در CSS عناصر را بر اساس یک شرط اضافی مطابقت می دهد و لزوما با درخت سند تعریف نمی شود. شبه کلاس چیست؟ شبه کلاس ها در CSS به شما امکان می دهند تا حالت های پویای عنصر مانند شناور، حا..

CSS فناوری نمایش مهمی است که برای طراحی وب سایت استفاده می شود. معرفی CSS CSS مخفف Cascading Style Sheets به معنای برگه های سبک آبشاری است. CSS یک زبان شیوه نامه استاندارد است که برای توصیف نمایش (یعن..

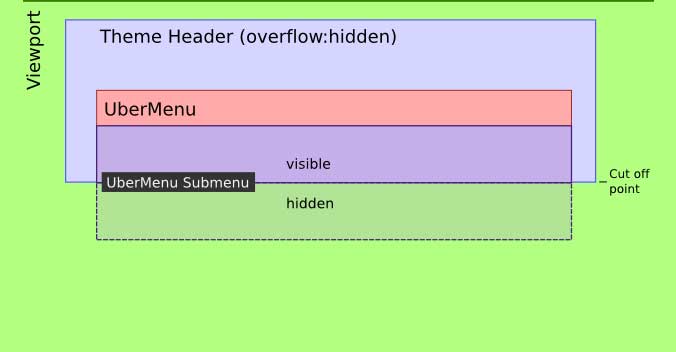
ممکنه با مشکل پیمایش افقی محتوا به خصوص در گوشی همراه خود مواجه شده باشید. این مشکل ناشی از سرریز شدن محتوا می باشد و دلایل زیادی برای آن وجود دارد اما هیچ راه حل مستقیمی ندارد. البته برخی از مشکلات ر..

با ۲۰ درس ساده زیر می توانید سی اس اس را در کمتر از ۴ روز یاد بگیرید. ضمنا با دانلود جزوه پی دی اف در انتهای همین مطلب می توانید بطور کامل تا سطح پیشرفته جلو بروید. نیاز به هیچ منبع دیگری هم ندارید: د..

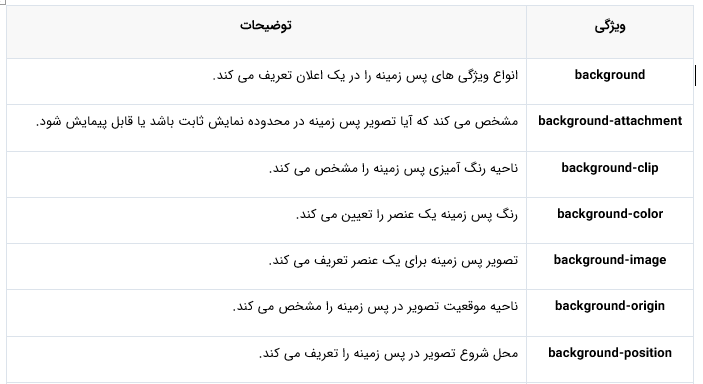
بخش زیر مرور کوتاهی از ویژگی های CSS3 است. ویژگی های CSS3 براساس حروف الفبا در این بخش یک لیست کامل از ویژگی های استاندارد متعلق به آخرین مشخصات CSS3 آمده است. همه ویژگی ها به چندین دسته گروه بندی می ..

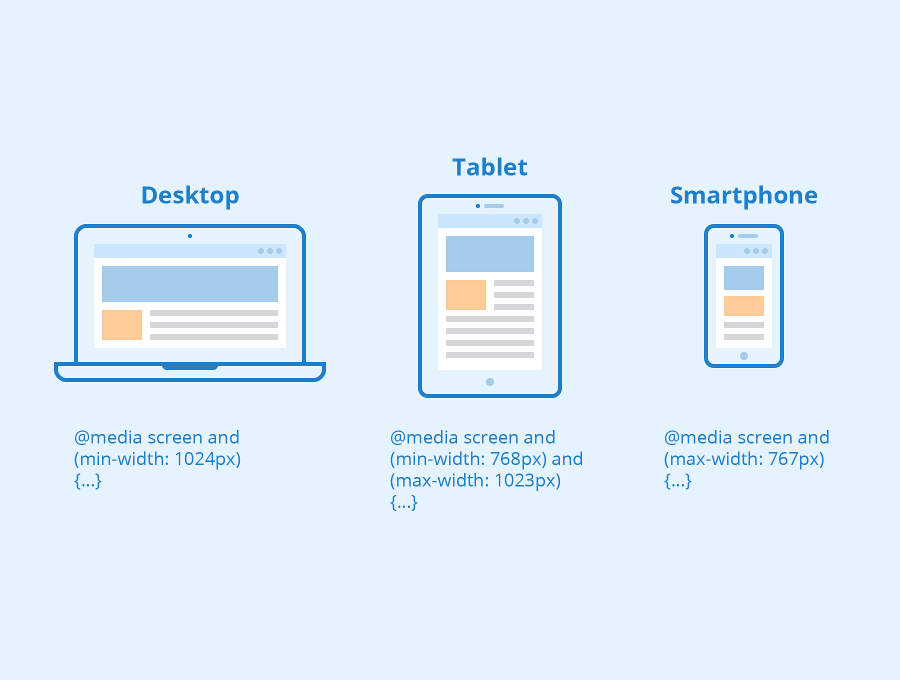
مدیا کوئری های CSS شما را قادر می سازند تا اسناد خود را در اندازه های مختلف دستگاه های خروجی به درستی قالب بندی کنید. مدیا کوئری ها و طراحی واکنش گرا وب مدیا کوئری ها این امکان را فراهم می آورند تا بد..

با CSS3 می توانید محتوای متنی یک عنصر را در چند ستون تقسیم کنید. ایجاد طرح های چند ستونه CSS3 اجزای طرح بندی چند ستونه را برای ایجاد چند لایه ستون با روشی آسان و کارآمد معرفی کرده است. اکنون می توانید..

ویژگی انیمیشن های CSS3 به شما امکان ایجاد انیمیشن های keyframe (فریم کلیدی) را می دهد. ساخت انیمیشن ها در CSS3 در فصل قبل با شیوه ساخت انیمیشن های ساده مانند حرکت یک ویژگی از یک مقدار به مقدار دیگر تو..

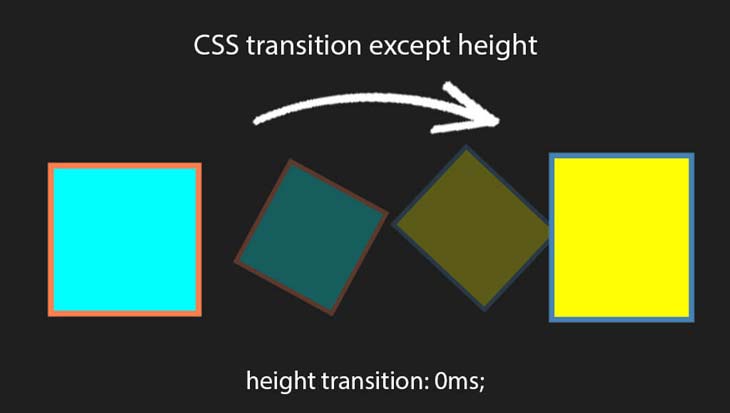
ویژگی transition در CSS3 اجازه می دهد تا تغییرات در مقادیر ویژگی CSS به آرامی و به تدریج در مدت زمان مشخصی رخ دهد. مفهوم انتقال در CSS3 معمولاً وقتی مقدار یک ویژگی CSS تغییر می کند، نتیجه نمایش آن به ..

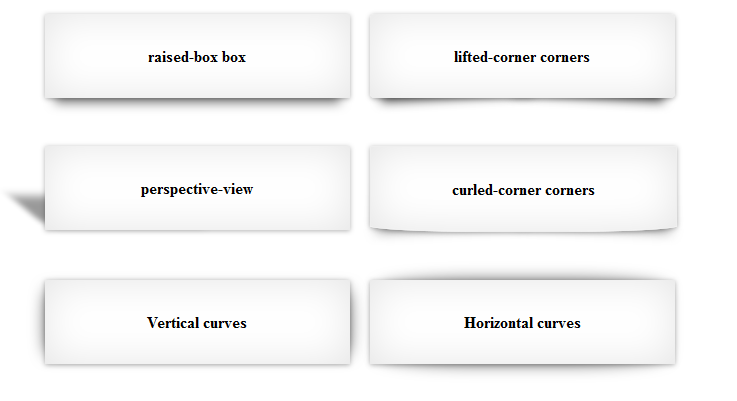
با استفاده از CSS3، می توانید را روی یک عنصر سایه اعمال کنید. استفاده از سایه های CSS3 CSS3 به شما امکان می دهد تا بدون استفاده از هیچ تصویری، افکت های سایه را به عناصر اضافه کنید، مانند عکس های خود د..

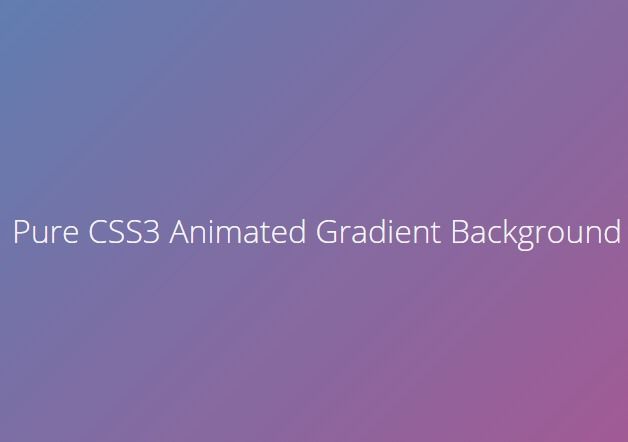
ویژگی gradient درCSS3 به شما امکان می دهد بدون استفاده از هر تصویری، از یک رنگ به رنگ دیگر شیب ایجاد کنید. استفاده از شیب های رنگ در CSS3 ویژگی gradient (گرادیانت یا شیب) در CSS3 یک راه حل انعطاف پذیر..