
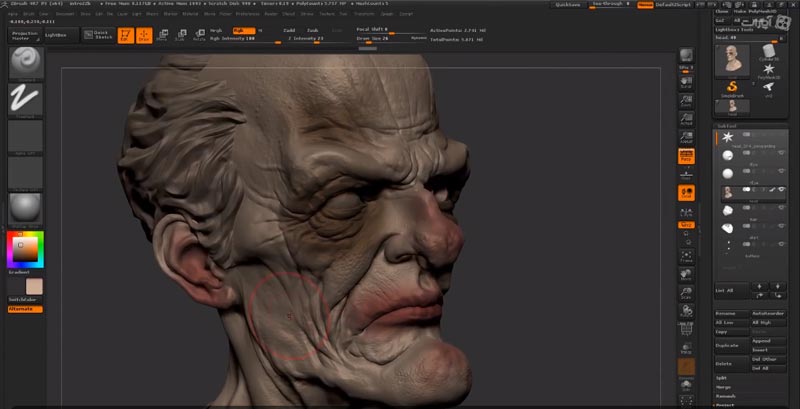
نمونه ای از ساخت کاراکتر در نرم افزار زیبراش (ویدیو)
در این مطلب با کمک یک ویدیوی ۶ دقیقه ای با روند طراحی، ساخت و تکمیل شخصیت یا کاراکترهای متفاوت در زیبراش آشنا می شوید. قابلیت های این نرم افزار عمدتا در طراحی همین کاراکترهای خلاقانه خلاصه می شود. ..