آموزش گام به گام واترمارک کردن تصاویر در فتوشاپ (بسیارساده)

در این آموزش علاوه بر اضافه کردن واترمارک به عکس، یاد میگیرید که چطور تغییرات ایجاد شده در واترمارک را روی تمام عکسهای قبلی اعمال کنید. به کمکLinked Smart Object که فقط در فتوشاپ CC موجود است، بهراحتی میتوانید این کار را انجام دهید.
روش اول (ساده تر)
روش دوم (اصولی)-با کمک قابلیت Linked Smart Object
Linked Smart Object چیست؟
شرکت ادوب در فتوشاپ CC از اسمارت آبجکت جدیدی به نام Linked Smart Object رونمایی کرد. قبل از آن با اسمارت آبجکت کردن تصاویر، تغییرات ایجاد شده فقط روی همان عکس اعمال میشد، اما به کمک لینکت اسمارت آبجکت، تغییرات ایجاد شده را میتوانید حتی روی فایلهای خارجی نیز اعمال کنید. چندین تصویر را میتوان بهطور همزمان به لینکت اسمارت آبجکت تبدیل کرد تا با ایجاد هرگونه تغییر در هر کدام، همه آنها تغییر کنند.
برای واترمارک کردن عکسها هم میتوانید از این قابلیت کمک بگیرید، فقط کافی است لوگوی مورد نظرتان را در یک فایل جداگانه ذخیره کنید و سپس تمام عکسها را به لینکت اسمارت آبجکت تبدیل کنید. در این صورت اگر تغییری در لوگو ایجاد کنید، لوگوی تمام عکسها نیز تغییر خواهد کرد. خب حالا که با مفاهیم اولیه آشنا شدید، بهتر است آموزش را شروع کنیم.
۱-لوگوی مورد نظرتان را بسازید
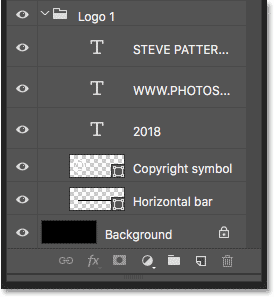
برای اینکه واترمارک را به لینکت اسمارت آبجکت تبدیل کنید، اول از همه باید در یک فایل جداگانه لوگو بسازید. در لوگو میتوانید اطلاعات کپیرایت، سال شروع فعالیت، آدرس سایت و… را قرار بدهید.

در عکس زیر پنل لایهها را میبینید. عکس پسزمینه را مشکی انتخاب کردیم تا بهراحتی بتوانید متن و شکل لوگو را ببینید.

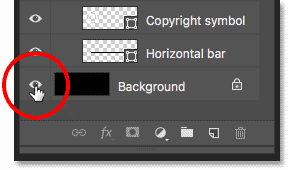
۲-لایهٔ پسزمینه را خاموش کنید
برای اینکه لوگو مورد نظرتان را به لینکت اسمارت آبجکت تبدیل کنید، باید آن را در یک فایل جداگانه ذخیره کنید، اما از آنجایی که میخواهیم فقط متن لوگو ذخیره شود، به همین دلیل باید لایهٔ پسزمینهٔ مشکی را خاموش کنید تا لوگویتان ترنسپارنت شود.

با این کار لوگو به یک عکس ترنسپارنت (شفاف) تبدیل میشود.

۳-بعد از ذخیره کردن لوگو، فایل آن را ببندید
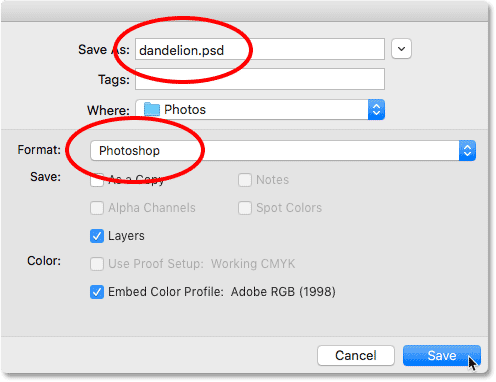
برای ذخیره کردن لوگو مسیر File>Save As را دنبال کنید.

اسم فایلتان را لوگو و یا هر چیزی که دوست دارید بگذارید و بعد از انتخاب کردن مسیر ذخیره، آن را با فرمت Photoshop.PSD ذخیره کنید.

برای بستن فایل مسیر File>Close دنبال کنید.

آموزش گام به گام افکت دادن زیبا به تصاویر کودکانمان در فتوشاپ
چطور لوگو را بهعنوان واترمارک به عکس اضافه کنیم؟
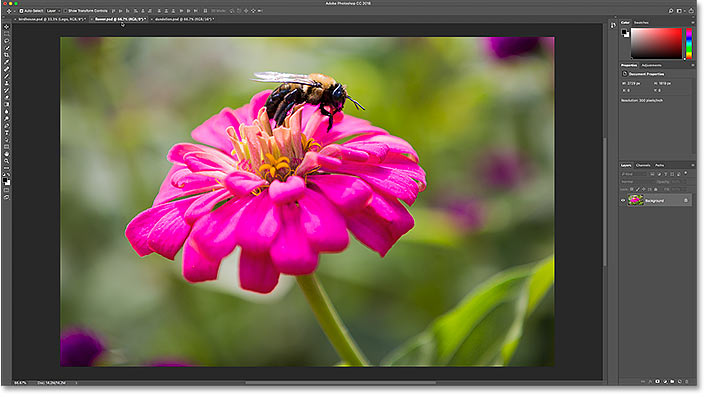
خب بعد از ساخت و ذخیرهٔ لوگو، نوبت اضافه کردن آن به عکس است. برای واترمارک کردن لوگو مراحل زیر را دنبال کنید:
واترمارک را به عکس اول اضافه کنید

چطور واترمارک را بهعنوان لینکت اسمارت آبجکت به عکس اضافه کنیم؟
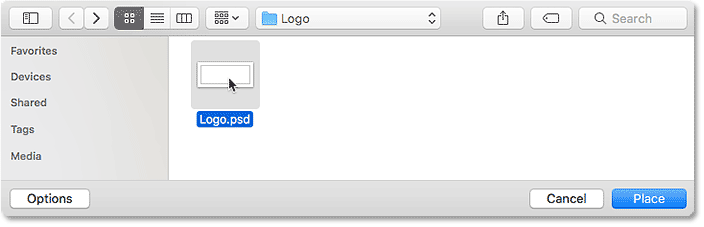
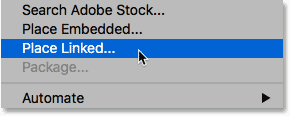
برای این کار مسیر File>Place linked را دنبال کنید. باز هم تکرار میکنیم که این قابلیت فقط در فتوشاپ CC وجود دارد.

بعد از انتخاب کردن فایل لوگو، روی Place کلیک کنید.

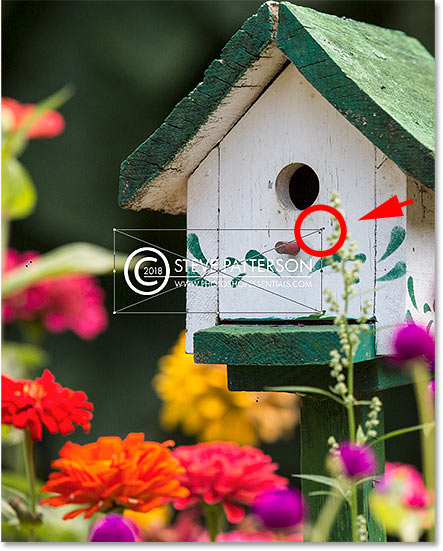
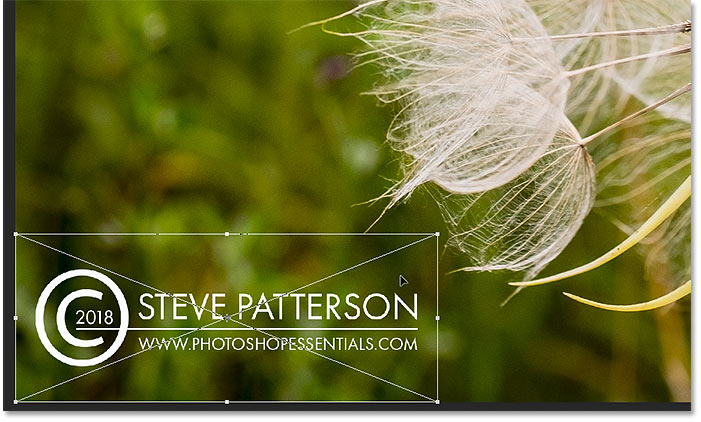
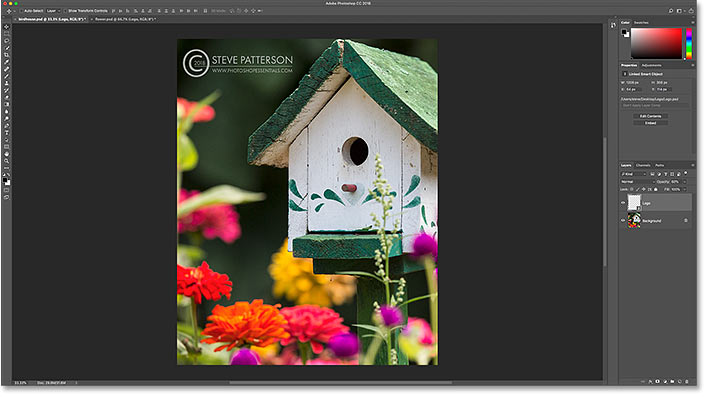
با این کار لوگوی مورد نظرتان در وسط عکس ظاهر میشود.

اندازه و موقعیت لوگو را بنا به سلیقهتان عوض کنید
برای کوچک و بزرگ کردن لوگو،Shift و Alt(در ویندوز)/Option(در مک) را با هم بگیرید تا با کلیک کردن در یکی از گوشههای لوگو بتوانید اندازهٔ آن را تغییر دهید.

با کلیک کردن در داخل کادر لوگو میتوانید آن را در هر کجایی از عکس که دوست دارید قرار دهید. برای ثبت کردن تغییرات باید کلید Enter(در ویندوز)/Return(در مک) را فشار دهید.

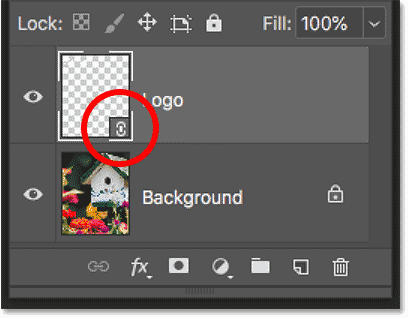
چطور بفهمیم که لوگو به لینکت اسمارت آبجکت تبدیل شده است یا نه؟
اگر به پنل لایهها دقت کنید میبینید که زیر لوگو، آیکون لینک قرار دارد و این به معنی آن است که لوگوی مورد نظرتان به لینکت اسمارت آبجکت تبدیل شده است.

Opacity لوگو را کمتر کنید
برای این کار در پنل لایهها دنبال گزینه Opacity بگردید و آن را روی ۶۰% قرار دهید.

به همین راحتی واترمارک را به عکس اولتان اضافه کردید.

واترمارک را به عکس دوم اضافه کنید
خب دوباره باید مراحل بالا را تکرار کنید تا واترمارک در عکس دومتان اعمال شود.

مسیر File>Place linked را دنبال کنید.

بعد از انتخاب فایل لوگو، روی Place کلیک کنید.

با این کار لوگو در وسط عکس ظاهر میشود.

برای کوچک و بزرگ کردن لوگو،Shift و Alt(در ویندوز)/Option(در مک) را با هم بگیرید تا با کلیک کردن در یکی از گوشههای لوگو بتوانید اندازهٔ آن را تغییر دهید.

زیر لوگو، آیکون لینک قرار دارد و این به معنی آن است که لوگوی مورد نظرتان به لینکت اسمارت آبجکت تبدیل شده است.

با کم کردن Opacity میتوانید رنگ لوگو را کمتر کنید.

حالا واترمارک به عکس دومتان اضافه شد.

واترمارک را به عکس سوم اضافه کنید

پک حرفه ای یادگیری 0 تا 100 فتوشاپ بدون کلاس، سرعت 2 برابر، ماندگاری 3 برابر، درآمدزایی بدون کار عملی، خرید و دانلود!
مسیر File>Place linked را دنبال کنید.

بعد از انتخاب فایل لوگو، روی Place کلیک کنید.

با این کار لوگو در وسط عکس ظاهر میشود.

برای کوچک و بزرگ کردن لوگو،Shift و Alt(در ویندوز)/Option(در مک) را با هم بگیرید تا با کلیک کردن در یکی از گوشههای لوگو بتوانید اندازهٔ آن را تغییر دهید.

حالا هر سه عکس باهم در یک فایل لینکت اسمارت آبجکت قرار دارند
زیر لوگو، آیکون لینک قرار دارد و این به معنی آن است که لوگوی مورد نظرتان به لینکت اسمارت آبجکت تبدیل شده است.
![]()
با کم کردن Opacity میتوانید رنگ لوگو را کمتر کنید.

به همین راحتی واترمارک به عکس سومتان نیز اضافه شد.

عکس ها را ذخیره کنید و آنها را ببندید
برای این کار مسیر File>Save As را دنبال کنید.

دقت کنید که باید عکس را با فرمت Photoshop.PSD ذخیره کنید. در آخر روی گزینه Save کلیک کنید.

چطور فایل لوگو را ادیت کنیم؟
فرض کنید بعد از اضافه واترمارک به هر سه عکس، لازم باشد که لوگو را تغییر دهید و تغییرات در همهٔ عکسها اعمال شود، اما چطور باید این کار را کرد؟ به کمک لینکت اسمارت آبجکت بهراحتی میتوانید این کار را انجام دهید.
با کلیک کردن روی عکس، آن را در صفحه فتوشاپ ظاهر کنید.

لینکت اسمارت آبجکت را باز کنید
برای این کار کافی است در پنل لایهها دو بار روی آیکون لینکت اسمارت آبجکت کلیک کنید.

با این کار فایل هر سه عکس که قبلاً آنها را به لینک اسمارت آبجکت تبدیل کرده بودید باز میشود.

متن اسمارت آبجکت را ادیت کنید
حالا لوگوی مورد نظرتان را ادیت کنید. برای دیدن لوگو میتوانید عکس پسزمینه را روشن کنید.

برای اینکه در حین کار گیج نشوید، بهتر است برای هر دو لوگو یک Layer Group تشکیل بدهید.

با کلیک کردن روی لوگوی دوم میتوانید آن را در پسزمینه مشکی ببینید.

تغییرات را ذخیره کنید
از آنجایی که میخواهیم فقط متن لوگو ذخیره شود، به همین دلیل باید لایهٔ پسزمینهٔ مشکی را خاموش کنید تا لوگویتان ترنسپارنت شود.

برای ذخیره کردن لوگو مسیر File>Save As را دنبال کنید.

برای بستن فایل مسیر File>Close دنبال کنید.

با این کار لوگوی جدید جانشین لوگوی قبلی میشود. در صورت نیاز میتوانید اندازه و موقعیت لوگو را عوض کنید.

اگر نگاهی به عکس بیندازید، متوجه میشوید که بهطور خودکار لوگوی جدید جانشین لوگوی قبلی شده است. به همین راحتی با تغییر دادن یک فایل، تغییرات روی تمام فایلها اعمال میشود.

چطور لوگوی فایلی را که بسته شده است تغییر دهیم؟
برای این کار مسیر File>open را دنبال کنید.

روی فایل مورد نظرتان دو بار کلیک کنید تا باز شود.

با باز شدن عکس میبینید که لوگوی این عکس تغییر نکرده است، چون در مرحله قبل بعد از ذخیره کردن عکس، آن فایل را بستیم.

آیکون هشدار در پنل لایهها به این معنی است که با تغییر دادن لوگوی دو عکس قبلی، لوگوی عکس سوم تغییر نکرده است.
![]()
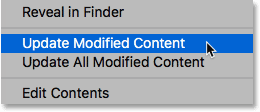
برای تغییر دادن لوگوی عکس سوم مسیر Layer>Smart Object>Update Modified Content/Update All Modified Content را دنبال کنید.

با این کار لوگوی جدید جانشین لوگوی قبلی خواهد شد.

ویدیوی روش دوم





















جالب بود ممنون
پاسخخیلی خوب توضیح دادین ممنونم <۳
پاسخسلام
پاسخخیلی خوب بود
چطورمیشه رو تعداد زیادی عکس واتر مارک گذاشت ( که نخایم تک تک بگذاریم) ؟
تشکر
سلام نکته مهم سطر آخر همین مطلب
خیلی ممنون از توضیحات واضح و مفیدتون... امکانش هس نحوه ی ساخت لوگو و چسبوندش رو فیلم هم یاد بدید؟ 🙏
پاسخ