آموزش تصویری نحوه ی افکت دادن به متن های فارسی و انگلیسی فتوشاپ

در این متن آموزشی شما یاد میگیرید که چگونه یک متن درهم فرورفته با رنگهایی که در محل تلاقی حروف باهم ترکیب میشوند را در فتوشاپ ایجاد کنید. درست کردن این متن بسیار آسان است. تنها کاری که میکنیم این است که یک متن انتخاب کنیم، حروف را به شکلی که میخواهیم در بیاوریم، رنگشان را تغییر دهیم و آنها را به هم نزدیک کنیم تا روی هم قرار بگیرند.
روش اول: با کمک ویدیوهای زیر
اگر ویدیوهای بالا برایتان موثر نبود، آموزش گام به گام زیر را دنبال کنید:
برای ترکیب کردن رنگ ها در محلی که حروف روی هم قرار میگیرند، از یکی از Photoshop’s layer blend modes استفاده میکنیم. خب بیایید مرحله به مرحله آن را انجام دهیم. من از Photoshop CC استفاده میکنم، اما هر مرحله ای که انجام میدهیم با فتوشاپ CS6 هم کاملا سازگار است. تصویر زیر چیزی است که میخواهیم در این آموزش درست کنیم:

نحوه ی درست کردن متن های روی هم افتاده در فتوشاپ
گام اول: یک document جدید بسازید
با درست کردن یک سند جدید در فتوشاپ کارتان را آغاز کنید. به file بروید و New را انتخاب کنید:

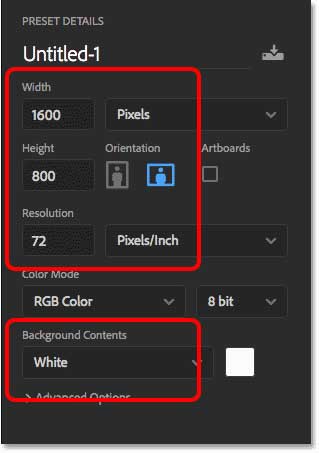
یک سند با ابعاد Width ۱۶۰۰ pixels, Height ۸۰۰ pixels, Resolution ۷۲ pixels/inch و Background Contents White بسازید. روی create یا ok بزنید- بستگی به ورژن فتوشاپ شما دارد- برای ساخته شدن سند جدید به اینصورت عمل کنید:

گام دوم: متنتان را وارد کنید
از Toolbar، Type Tool را انتخاب کنید:

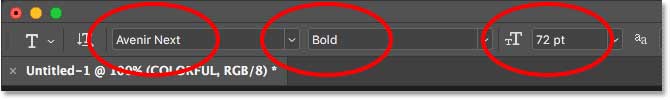
فونت مورد نظرتان را از Options Bar انتخاب کنید. برای این افکت، فونت های ضخیم بهتر هستند. من از Avenir Next Bold استفاده میکنم. سایز متن را ۷۲ pt قرار دهید.

اطمینان حاصل کنید که رنگی که انتخاب میکنید مشکی باشد تا در پس زمینه ی سفید کاملا مشخص باشد. اگر مشکی نیست، حرف D را در کیبوردتان بزنید تا بازنشانی شود. بعد از انتخاب شکل حروف، رنگشان را تغییر خواهیم داد. در سند کلیک کنید و متنتان را وارد کنید. من کلمه ی COLORFUL را انتخاب کردم.

برای پذیرفته شدن متن روی checkmark در Options Bar کلیک کنید.

گام سوم: با Free Transform متن را تغییر اندازه و حرکت دهید
برای تغییر اندازه متن، به منوی Edit بروید و Free Transform را انتخاب کنید.

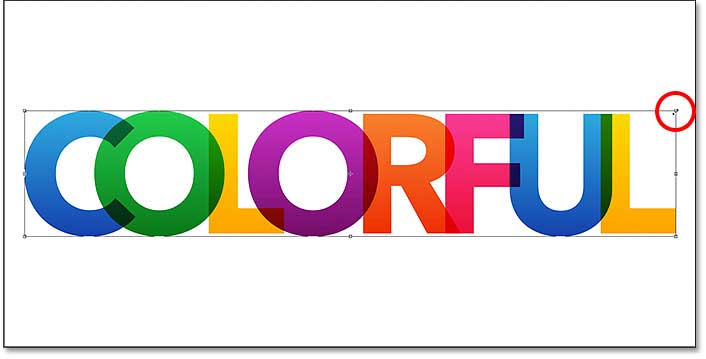
فتوشاپ Free Transform را برای دستکاری کردن متن قرار میدهد. برای تغییر اندازه ی متن در حالیکه هر گوشه ی متن را کلیک و درگ میکنید، shift را فشار دهید و نگه دارید. وقتی از سایز و موقعیت متن راضی شدید، برای خارج شدن از Free Transform، Enter -Win- / Return -Mac- را در کیبوردتان فشار دهید.

گام چهارم: متنتان را به شکل تغییر دهید
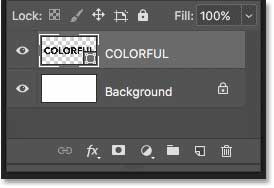
Layers panel یک لایه ی جدید را نشان میدهد.

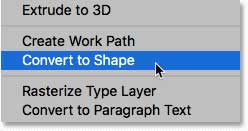
ما نیاز داریم که حروف را به اشکال تبدل کنیم. به منوی Type در menu Bar بروید و Convert to Shape را انتخاب کنید.

به layer panel باز گردید و Type layer اکنون Shape layer است- لایه متن به لایه شکل تبدیل شده است.

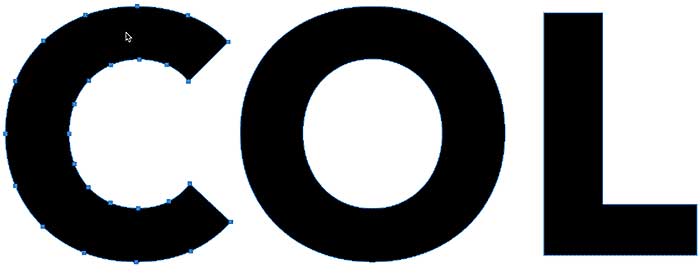
در سند، ما مسیر خطوط را در اطراف حروف میبینیم، یعنی اینکه حروف در واقع شکل هستند.

گام پنجم: هر حرف را به لایه ی خود منتقل کنید
برای روی هم قرار گرفتن حروف و ترکیب رنگ آنها، ما نیاز داریم که هر حرف را در لایه ی جداگانه قرار دهیم. Path Selection Tool را از Tool Bar انتخاب کنید.

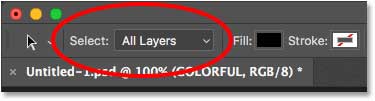
سپس در Photoshop CC به بالای Options Bar بروید و Select option را به All Layers تغییر دهید. این آسانتر از انتخاب حروف جداگانه است. در Photoshop CS6 این گزینه در دسترس نیست اما همچنان میتوانید حروف را به سادگی انتخاب کنید.

به document window بازگردید، در بک گراوند سفید کلیک کنید تا حروف deselect شوند. سپس روی اولین حرف از سمت چپ کلیک کنید تا انتخاب شود. مسیر خطوط تنها برای همان حرف دوباره ظاهر میشود:

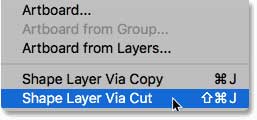
برای حرکت این حرف به لایه ی خودش، به Layer menu بروید، New را انتخاب کنید و Shape Layer via Cut را انتخاب کنید- حواستان باشد که cut را انتخاب کنید نه copy. یا یک راه سریعتر- وراه پیشنهادی من برای این قسمت- این است که در کیبورد Shift+Ctrl+J -Win- / Shift+Command+J –Mac- را فشار دهید.

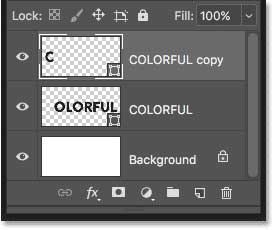
به نظر میرسد که اتفاقی نیفتاده باشد اما در Layers panel، میبینیم که حرف اول به Shape layer خود منتقل شده است.

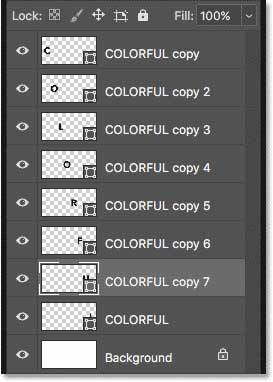
انتقال بقیه ی حروف به لایه های خودشان را ادامه دهید:
برای انتقال بقیه ی حروف به لایه های جداگانه خودشان، روی حرف با ابزار انتخاب مسیر کلیک کنید تا انتخاب شود-در فتوشاپ CS6 باید دبل کلیک کنید. سپس Shift+Ctrl+J -Win- / Shift+Command+J –Mac- را فشار دهید تا حرف به لایه ی خود کات شود. همه ی حروف را از چپ به راست در لایه های جداگانه شان قرار دهید. وقتی به حرف آخر در سمت راست رسیدید، میتوانید آن را ترک کنید چون آخرین حرفی است که در original Shape layer باقی مانده است.

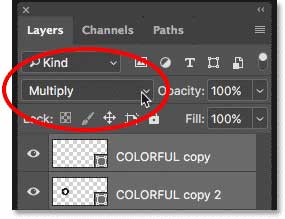
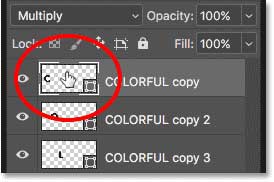
همانطور که در شکل زیر میبینید، blend mode را از Normal به Multiply تغییر دهید.

از دست ندهید: بهترین روش کم کردن حجم عکس در فتوشاپ بدون افت کیفیت
گام هفتم: لایه های شکل را در layer group-لایه ی گروه- قرار دهید
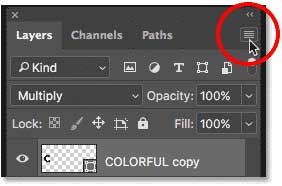
پس از انتخاب لایه های شکل، باید آنها را در layer group قرار دهیم. روی menu icon در قسمت بالا گوشه ی سمت راست layers panel کلیک کنید.

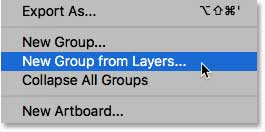
سپس New Group from Layers را انتخاب کنید.
پک حرفه ای یادگیری 0 تا 100 فتوشاپ بدون کلاس، سرعت 2 برابر، ماندگاری 3 برابر، درآمدزایی بدون کار عملی، خرید و دانلود!

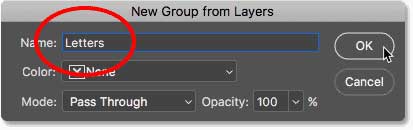
در گروه جدید، نام گروه را letters قرار دهید و سپس ok کنید.

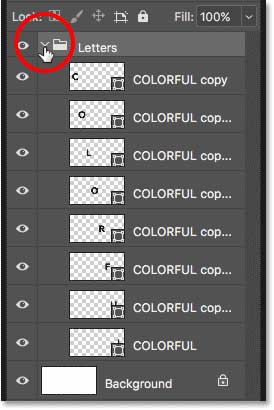
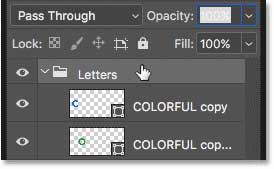
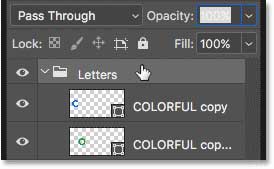
به layer panel باز گردید، لایه های شکل اکنون در این گروه واقع شده اند. در قسمتی که در شکل زیر نشان داده شده است کلیک کنید:

گام هشتم: رنگ هر حرف را تغییر دهید
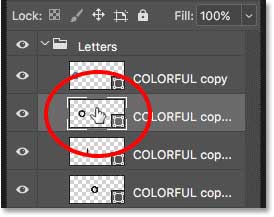
حالا نوبت تغییر رنگ حروف است. از اولین حرف سمت چپ شروع کنید. برروی لایه ی شکل بالایی دبل کلیک کنید.

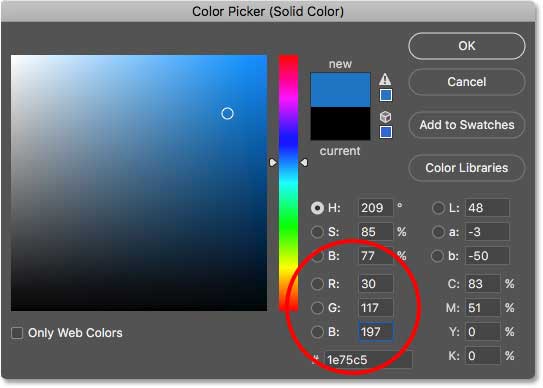
این باعث باز شدن Color Picker-انتخاب کننده ی رنگ- فتوشاپ میگردد. من آبی روشن را انتخاب میکنم. برای استفاده از همانرنگی که من استفاده کردم، مقدار R را ۳۰، مقدار G را ۱۱۷ و مقدار B را ۱۹۷ قرار دهید.

OK رابزنید تا انتخاب کننده ی رنگ بسته شود و حرف اول به همین رنگ ظاهر میشود.

برای تغییر رنگ حرف دوم دوباره همین مراحل را تکرار کنید:

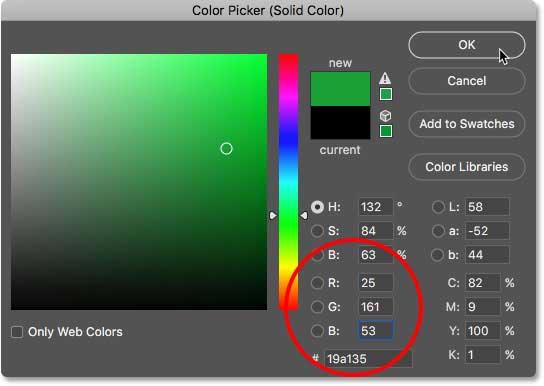
در انتخاب کننده ی رنگ، رنگ دیگری را بردارید، من رنگ سبز را با تنظیمات R برابر ۲۵، G برابر ۱۶۱ و B برابر ۵۳ انتخاب میکنم.

برروی OK کلیک کنید و خواهید دید که حرف دوم به رنگ سبز- یا هر رنگی که شما انتخاب کرده اید- در می آید.

تغییر رنگ بقیه ی حروف:
برای بقیه ی حروف هم همین روشی که گفته شد را طی کنید. مقادیری که من برای بقیه ی حروف انتخاب کرده ام به اینصورت میباشد: برای حرف L رنگ زرد با R=255, G=190, B=0، برای O رنگ ارغوانی با R=158, G=33, B=150، برای R رنگ نارنجی با R=244, G=99, B=36 و برای F رنگ صورتی با مقادیر R=243, G=43, B=104 را انتخاب کردم. برای حرف U از همان مشخصات رنگ آبی که برای C انتخاب کرده بودیم را انتخاب میکنیم و برای حرف L مانند حرف سوم از همان رنگ زرد استفاده میکنیم.

گام نهم: برای Layer group یک گرادیانت انتخاب کنید
برای دادن گرادیانت به حروف، مطابق شکل زیر در بالای layers panel، برروی letters کلیک کنید.

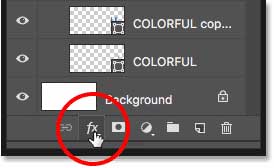
سپس برروی آیکون layer style در ته Layer panel کلیک کنید- آیکون fx:

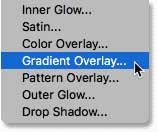
از لیست Gradient Overlay را انتخاب کنید.

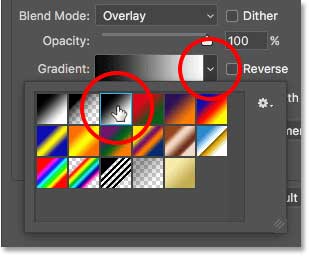
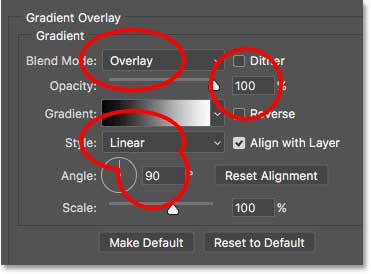
این باعث باز شدن پنجره ی زیر برای تنظیم گرادیانت میشود. Gradient Picker را باز کنید. سپس برروی گرادیان سومی سیاه سفید دبل کلیک کنید.

Blend Mode را Overlay قرار دهید و Opacity را ۱۰۰%، Style را Linear و Angle را ۹۰ درجه بگذارید؛ و سپس ok کنید:

گرادیانت برروی حروف ظاهر میشود. به طوریکه بالای حروف روشن تر و پایین آنها تیره تر میشود.

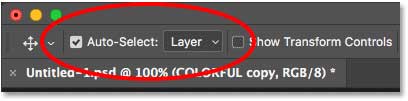
گام دهم: Move Tool را انتخاب کنید و آن را به شکل Auto Select Layers تنظیم کنید.
در این قسمت حروف را بهم نزدیک تر میکنیم تا روی هم قرار بگیرند. از Tool Bar، Move Tool را انتخاب کنید:

سپس در options Bar، اطمینان حاصل کنید که Auto-Select، on باشد و روی layer قرار گرفته باشد نه group، این باعث میشود که تنها با یک کلیک برروی حروف، بتوانیم هر حرف را انتخاب کنیم.

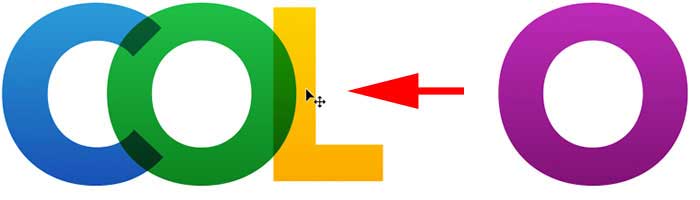
گام یازدهم: حروف را با هم درگ کنید تا روی هم قرار بگیرند.
برروی حرف کلیک کنید تا انتخاب شود. Shape layer در layer panel برای آن حرف هایلایت میشود. سپس حرف مورد نظر را برروی حرف کناری درگ کنید تا قسمتی از حرف برروی حرف دیگر قرار بگیرد. هنگام درگ کردن shift را نگه دارید. در اینجا من برروی حرف دوم کلیک کردم- o سبز- و به سمت اولین حرف آن را درگ کردم. توجه کنید که در جاهایی که حروف برروی هم قرار میگیرند، رنگهایشان با هم ترکیب میگردد.

من برروی حرف سوم کلیک کردم تا انتخاب شود و سپس با گرفتن shift آن را به سمت حرف O درگ کردم. برای انتخاب حروف تنها یکبار کلیک کنید و سپس کلیک کردن برای بار دوم باعث درگ شدن آن میشود، به عبارت دیگر در همان لحظه میتوانید حرف را انتخاب و جابجا کنید.

اگر در این قسمت اشتباهی کردید- مثلا به طور تصادفی دو حرف را با هم انتخاب کردید و حرکت دادید- Ctrl+Z –Win- / Command+Z –Mac- بزنید تا آخرین گامی که انجام دادید Undo شود. اگر میخواهید حرفی را deselect کنید، برروی صفحه ی سفید کلیک کنید.
بقیه ی حروف را هم حرکت دهید:
به قرار دادن حروف روی هم ادامه دهید تا همه ی آنها در هم رفته شوند. به نکات گفته شده در بالا هنگام درگ کردن حروف دقت کنید. در زیر نتیجه ی کار من را مشاهده میکیند. تنها مشکلی که وجود دارد این است که بعد از نزدیک کردن حروف به هم کلمه ی ما در سند بسیار کوچک به نظر میرسد. در گام بعد تغییر اندازه ی آن را به شما خواهیم گفت.

گام دوازدهم: تغییر اندازه ی متن
از آنجایی که همه ی حروف ما در لایه های جداگانه قرار گرفته اند، برای تغییر اندازه، نیاز داریم که لایه ها را در گروه تغییر اندازه دهیم. یکبار دیگر برروی Letters در layer group در بالای layer panel برای انتخاب آن کلیک کنید:

در کیبورد برروی Ctrl+T -Win- / Command+T -Mac- بزنید تا دستور Free Transform سریعا در فتوشاپ انتخاب گردد. سپس همانطور که در قبل انجام دادیم، shift را بگیرید و گوشه های متن را برای تغییر اندازه ی آن درگ کنید.

در کیبورد برروی Enter بزنید تا از free Transform خارج شوید. شما انجامش دادید! کار نهایی من بعد از کمی تنظیمات برای درست کردن حروف درهم فرروفته ی رنگی به اینصورت درآمده ست:

حتما بخوانید: آموزش گام به گام ساخت انیمیشن (عکس متحرک) در فتوشاپ نسخه ی جدید
هر گونه سوال یا نظری راجب افکت های متنی فتوشاپ دارید در بخش نظرات با ما در میان بگذارید.




















سلام و وقت بخیر ، من یه راهنمایی میخواستم تو این آموزش ، تو قسمت {{{{ انتقال بقیه ی حروف به لایه های خودشان}}}}من هرکاری میکنم کپی میکنه ، کات نمیشه و حروف منتقل نمیشن همه چیز هم موبه مو چند بار چک کردم با آموزش شما اما نشد
پاسخبا دکمه های کنترل و ایکس کات کنید
سلام، وقت بخیر، ممنون از آموزش های عالیتون.
پاسخامروز نکته ای یاد گرفتم که با اینکه چندین ساله فتوشاپ کار می کردم، نمیدونستم. واقعا ممنونم، خیلی عالی بود.
خیلی ممنون از آموزش های کاربردیتون
پاسخسلام من متنم به شکل تبدیل نمیشود
پاسخارور میده
سلام چجوری Shape layer کنم هر کاری کردم نتونستم
پاسخممنون از مقاله خوبتون
پاسخ