آموزش گام به گام ساخت انیمیشن (عکس متحرک) در فتوشاپ نسخه جدید

در اینجا مثالی از ساخت GIF متحرک برایتان آورده ایم. گیف در واقع نوعی از انیمیشن است که بسیار ساده تر بوده اما کاملا کاربردی می باشد. دقت کنید که ساخت انیمیشن های دو بعدی و سه بعدی هیچ راه ساده ای ندارد و نیاز به مهارت کار با نرم افزارهای پیچیده خواهد داشت.
روش اول: ویدیوی زیر:
اگر با کمک ویدیوی بالا یاد نگرفتید، آموزش گام به گام زیر را دنبال کنید.
حتما این مطلب را بخوانید: ۳ تا از ساده ترین راههای ساخت گیف (عکس متحرک) در کمتر از ۲ دقیقه!
گام اول: عکسهایتان را در فتوشاپ آپلود کنید.
عکس هایی که مدنظرتان است را در پوشه ی جداگانه ای قرار دهید (بهتر است آنها را به ترتیب مدنظرتان از عدد ۱ تا … شماره گذاری کنید). برای آپلود کردن آنها در فتوشاپ به اینصورت عمل کنید:
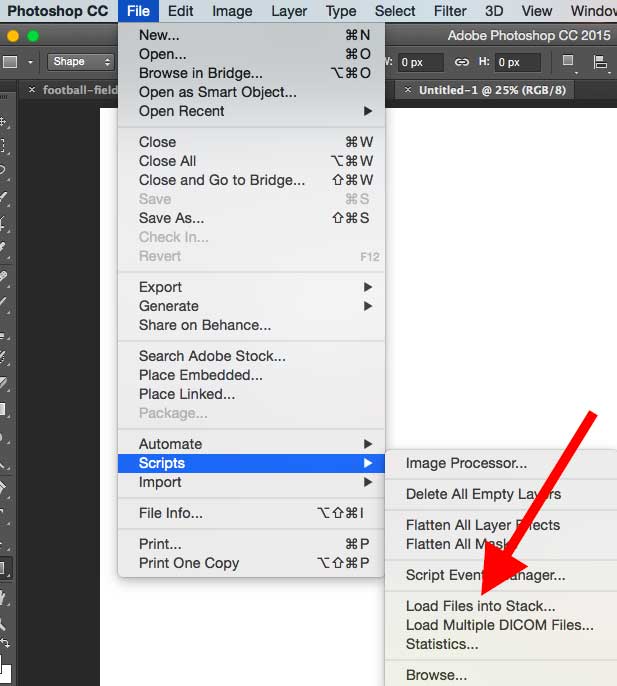
File > Scripts > Load Files Into Stack

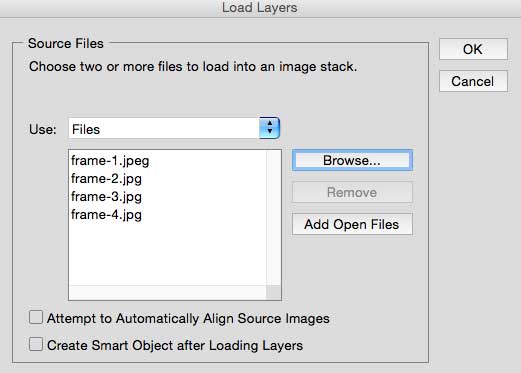
سپس گزینه Browse و عکسهایی که مایل هستید در GIF بگذارید را انتخاب کنید سپس OK کنید.

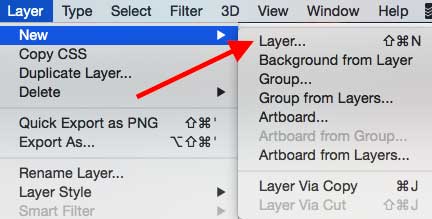
پس از آن فوتوشاپ برای هر عکسی که انتخاب کرده اید، یک لایه ی جداگانه بصورت اتوماتیک می سازد (سمت راست پایین). اگر می خواهید لایه جدیدی اضافه کنید می توانید از مسیر Layer > New > Layer عمل کنید:

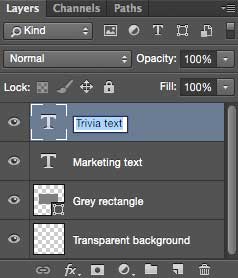
فایل هایتان را نام گذاری کنید. برای اسم گذاشتن روی لایه ها به Layer panel در قسمت پایین سمت راست صفحه بروید، روی اسم پیش فرض آن دوبار کلیک کنید و به نامی که میخواهید، تغییرش دهید. وقتی تایپ نام موردنظر تمام شد اینتر بزنید.

وقتی لایه ها آماده شدند و همه ی آنها را نامگذاری کردید، سراغ مرحله ی دوم میرویم.
گام دوم: Timeline window را باز کنید
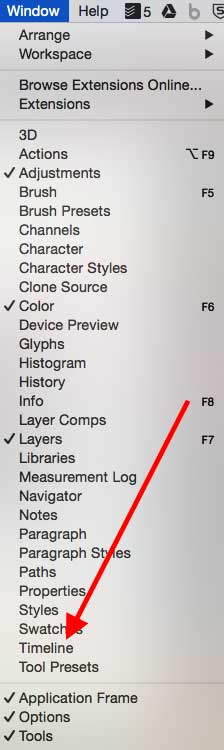
برای باز کردن timeline به سمت بالا بروید و از window گزینه ی timeline را انتخاب کنید. Timeline به شما اجازه میدهد که لایه های مختلف را در بازه های زمانی متفاوت باز و بسته کنید. به اینصورت تصاویر ثابتتان به GIF تبدیل میشود.

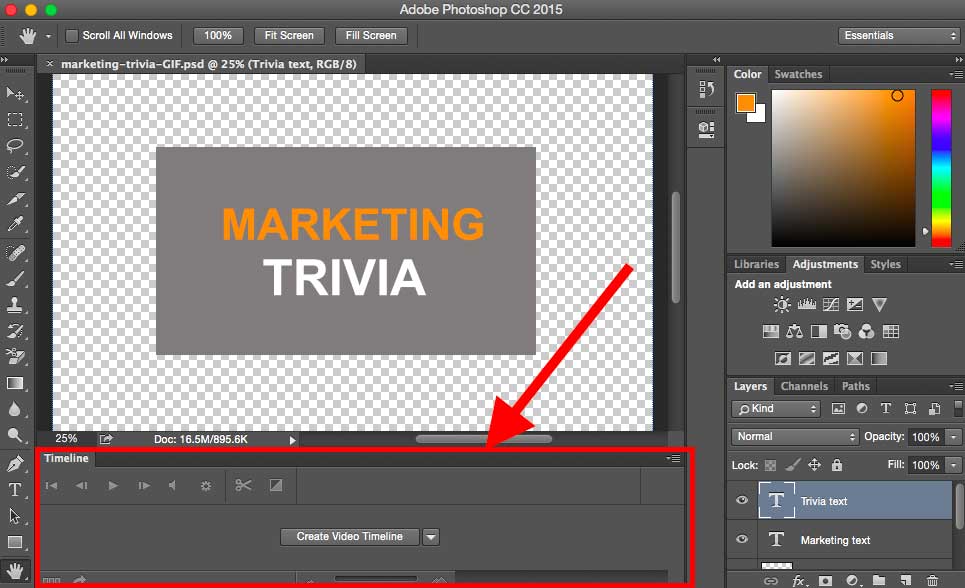
پنجره ی timeline در پایین صفحه ظاهر میشود و مانند عکس زیر میباشد:

گام سوم: در Timeline window روی Create Frame Animation کلیک کنید.
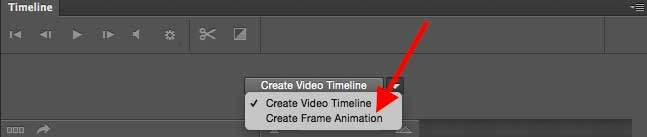
برای ساخت گیف باید روی فلش وسط پنجره تایم لاین کلیک کنید و گزینه Create Frame Animation را انتخاب کنید:

حالا timeline شما باید مانند شکل زیر بنظر برسد (یا اینکه فریم ها را زیر هم نشان دهد):

گام چهارم: برای هر فریم جدید یک لایه ی جدید بسازید.
اگر می خواهید فقط عکس ها را کنار هم بگذارید و گیف بسازید، از این مرحله رد شوید. اما اگر به عنوان مثال می خواهید آخر گیف یک متن نمایش داده شود، باید یک لایه متن با آن چیزی که می خواهید نوشته شود در پنل لایه ها ایجاد کنید و آن را بالای بقیه لایه ها قرار دهید.
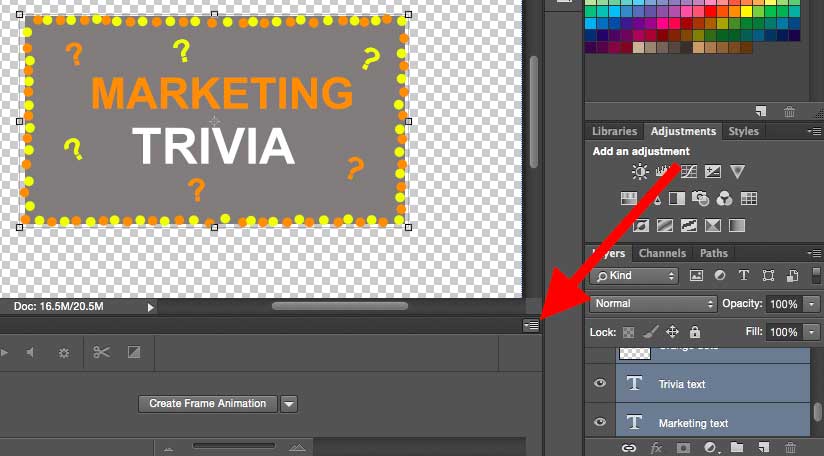
برای انجام اینکار ابتدا با رفتن به سمت منوی بالا و با انتخاب Select > All Layers همه ی لایه ها را انتخاب کنید. سپس روی آیکون menu در سمت راست صفحه ی timeline کلیک کنید.

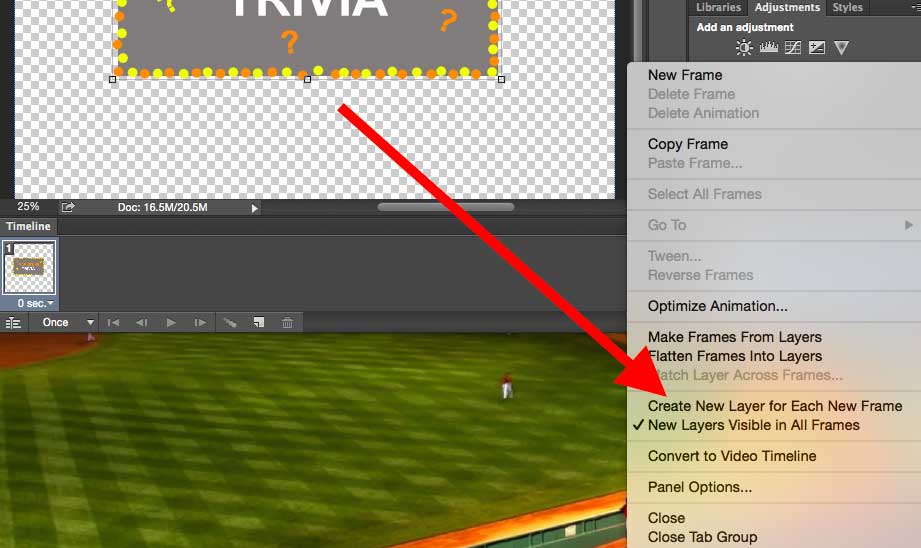
از منویی که ظاهر میشود، Create new layer for each new frame را انتخاب کنید.

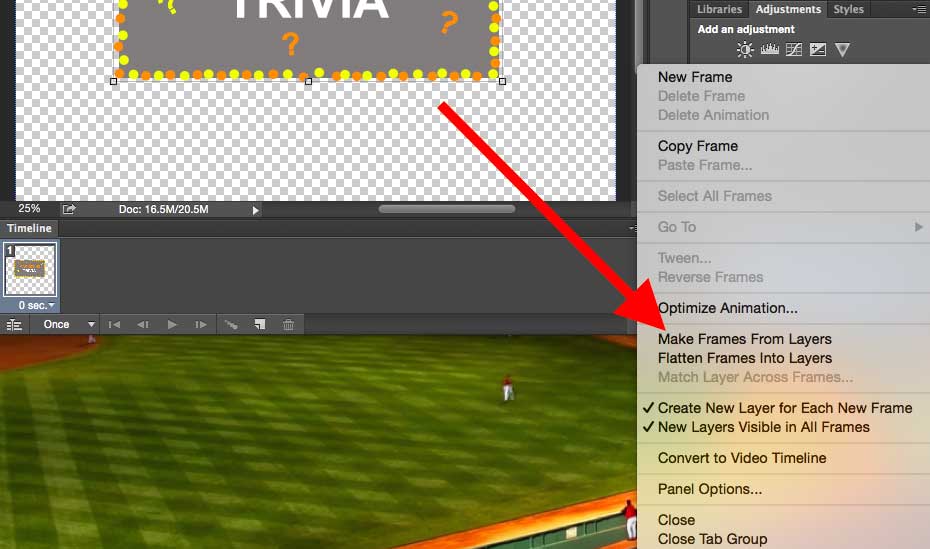
گام پنجم: همان منو را در سمت راست باز کنید و Make Frames From Layers را انتخاب کنید.
این کار هر فریم از لایه ی GIF شما را میسازد. یعنی هر لایه ای که می بینید، یک فریم از گیف شماست.

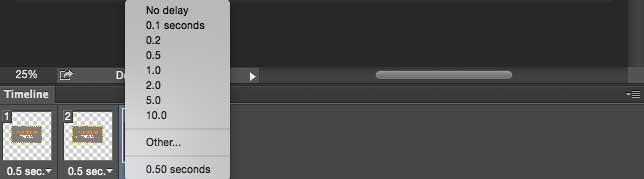
مرحله ی ششم: در زیر هر فریم، مدت زمان ظاهر شدن آن را قبل از تغییر به فریم دیگر مشخص کنید.
برای انجام اینکار، روی زمان زیر هر فریم کلیک کنید و مشخص کنید که دوست دارید چقدر باشد. در این مثال ما برای هر فریم زمان ۰٫۵ ثانیه را انتخاب میکنیم.

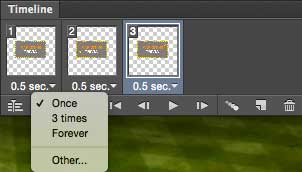
گام هفتم: در پایین toolbar، انتخاب کنید که مایل هستید GIF شما چندبار بچرخد.
بهترین گزینه برای اینجا میتواند forever انتخاب شود (یعنی گیف شما مثل گیف های معمولی که داخل اینترنت می بینید مدام تکرار شود و استوپ نشود). اگر تکرار خاصی مدنظرتان است، گزینه ی other را کلیک کنید:

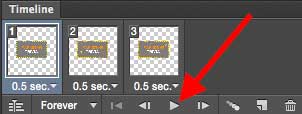
گام هشتم: با فشار دادن آیکون play، GIF را ببینید.

گام نهم: GIF تان را ذخیره کنید و آن را بیرون ببرید.
از چیزی که ساختید راضی هستید؟ برای استفاده ی آنلاین از آن را سیو کنید و مراحل زیر را انجام دهید:
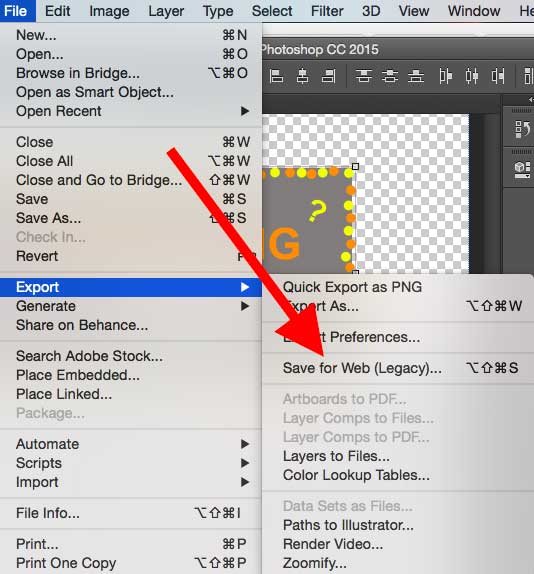
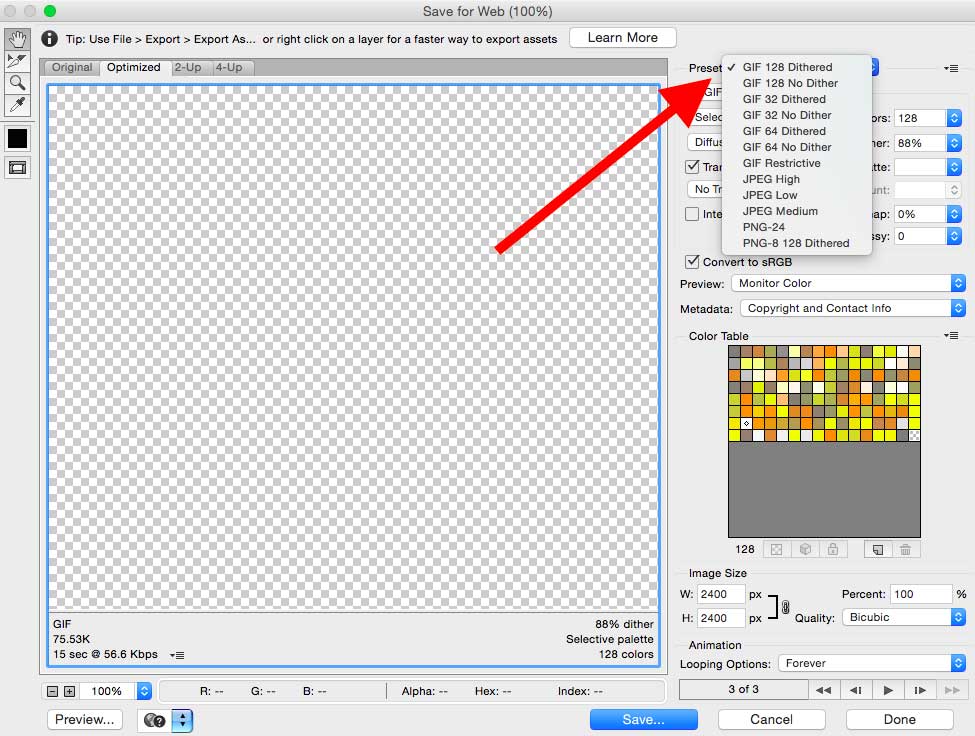
File > Export > Save for Web Legacy یا اینکه کلیدهای ترکیبی کنترل، شیفت و آلت را فشار دهید:

در مرحله ی بعد، نوع فایل GIF را از منوی پیش فرض انتخاب کنید. برای مثال اگر شما GIF ملایمی داشته باشید، Dithered GIFs را انتخاب کنید. عدد بعد از فایل GIF، اندازه و دقت رنگهای GIF را در مقایسه با JPEGs یا PNGs مشخص میکند. در Adobe، درصد بالاتر dithering، به ظاهر و جزییات بیشتر رنگ ها منجر میشود اما این باعث افزایش حجم فایل میگردد.

در پایین روی Save کلیک کنید تا فایل در کامپیوترتان ذخیره شود.

از دست ندهید: آموزش بهترین جلوه های ویژه فتوشاپ که همه حرفه ای ها باید بدانند!
چگونه میتوانیم از GIF هایی که میسازیم، استفاده کنیم؟
۱-در شبکه های اجتماعی: Pinterest به دنبال Twitter، پیشگام در استفاده از GIF های متحرک بوده است. بعد از آنها فیس بوک و اینستاگرام هم از آن استفاده کردند. این میتواند یک روش برای بازاریابی باشد. برای مثال ببینید که چگونه محصولات از GIF برای ارتقاء بازار وب سایت هایشان استفاده میکنند.
۲-در ایمیل: برای داشتن خلاقیت و ابتکار و جلب توجه بیشتر میتوانید از تصاویر متحرک بجای تصاویر ساده در ایمیلهایتان استفاده کنید.
۳-در پست های وبلاگ: در وبلاگ ها میتوانید از پست های متحرک برای دستور آشپزی یا تماس با وبلاگ و یا هر چیز دیگری استفاده کنید.
اگر حجم گیف شما زیاد بود (معمولا زیر ۵۰۰ کیلوبایت ایده آل است) با این روش می توانید حجم آن را کم کنید. موفق باشید


























خیلی باحال توضیح دادین :) مرسی کلی.
پاسخسلام میشه بگید چرا موقع انجام حرکت در تایم لاین از بالابه پایین و راست به چپ چرا برعکس عمل میکنه یعنی چپ به راست یا پایین به بالا یا کلا انجامش نمیده
جهت حرکتش فقط از چپ به راست هست و از پایین به بالا. اگر می خواین برعکس انجامش بدین، لایه هاتون رو جابجا کنید
عاااااااالی بود
پاسخرفتم سی دی خریدم هشتاد هزار تومان هیچی ازش نمشه فهمید از بس پیچیده توضیح میده اینجا در عرض کمتر از دو وقیقه همه چیو فهمیدم واقعا دستمریزاد
یه سوال اینکه کیفت کار شما بالاست شکی نیست بنده پکیج طراحی کارکتر رو تهیه کردم میشه یه راهی پیشنهاد بدین که بشه از طراحی کاراکتر کسب درآمد کرد
پاسخ