آموزش گام به گام طرز کلاژ کردن (تکه تکه) تصاویر در فتوشاپ

برای کلاژ کردن عکسها در فتوشاپ، اول کل عکس را به چند مربع کوچک تقسیم کردیم، سپس دور هر مربع یک چارچوب اضافه کردیم تا جدا از هم دیده شوند و بعد از آن موقعیت مربعها را تغییر دادیم. در نهایت رنگ پسزمینه را عوض کردیم و پشت مربعها سایه انداختیم. به همین راحتی.

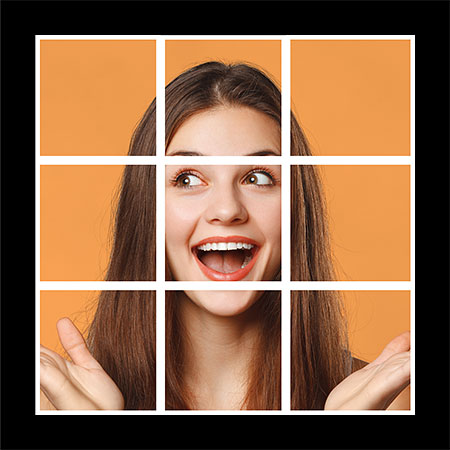
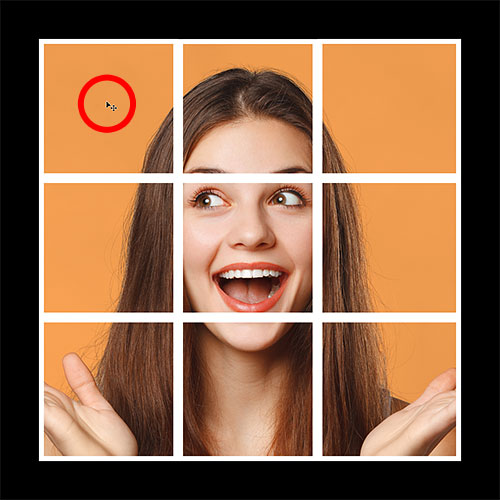
نتیجه عکس کلاژ شده:

قدم ۱ ـ عکستان را کراپ کنید
اول از همه باید عکستان را کراپ کنید. برای این کار از ابزاCrop استفاده کنید:

سپس در نوار بالای صفحه،Aspect Ratio را روی Square قرار دهید.

در منوی بالای صفحه، گزینهٔ Delete Cropped Pixels را تیک دار کنید.
![]()
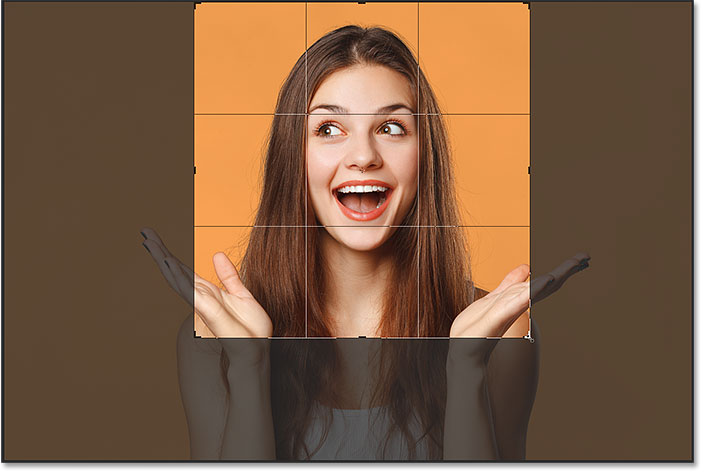
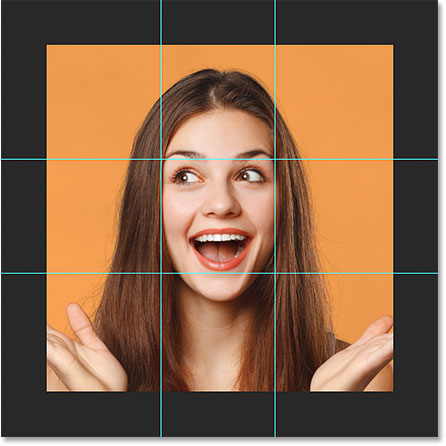
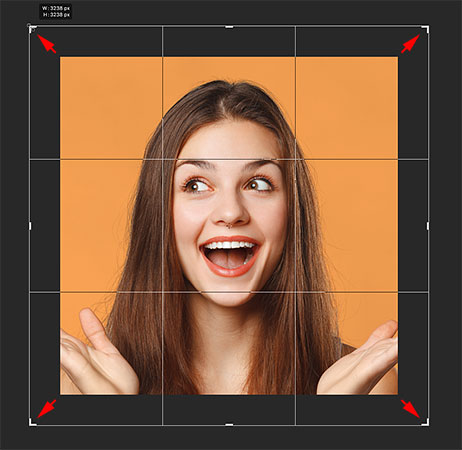
حالا میتوانید عکستان را در اندازه دلخواه کراپ کنید. اگر عکستان پرتره باشد، بهتر است جوری کراپ کنید که صورت فرد در مرکز کادر باشد.

در آخر برای کراپ شدن عکس، کلید Enter(در ویندوز) یا Return(در مک) را فشار دهید.

قدم ۲ ـ از خطوط راهنما کمک بگیرید
برای تقسیم کردن عکس به مربعهای کوچکتر، باید از چند خط راهنما کمک بگیرید.
اولین خط راهنمای افقی را به عکس اضافه کنید
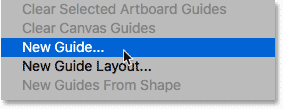
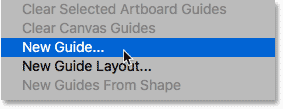
برای این کار مسیر View>New Guide را دنبال کنید.

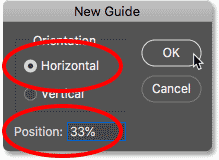
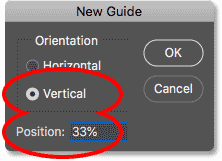
در صفحهٔ باز شده، گزینهٔ Horizontal(افقی) را انتخاب کنید و مقدار Position را روی ۳۳% قرار دهید.

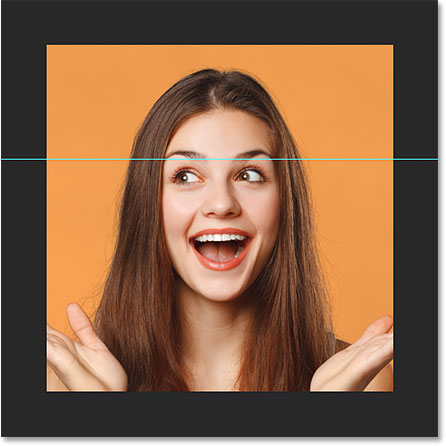
خب اولین خط راهنمای افقی به عکستان اضافه شد.

دومین خط راهنمای افقی را به عکس اضافه کنید
برای این کار مسیر View>New Guide را دنبال کنید.

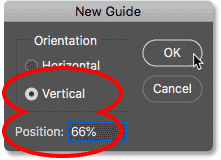
در صفحهٔ باز شده، گزینهٔ Horizontal(افقی) را انتخاب کنید و مقدار Position را روی ۶۶% قرار دهید.

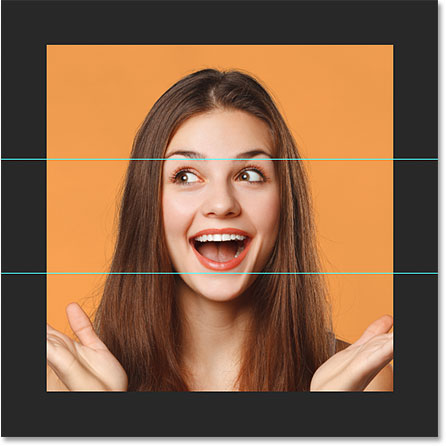
دومین خط راهنمای افقی هم به عکس اضافه شد.

اولین خط راهنمای عمودی را به عکس اضافه کنید
برای این کار مسیر View>New Guide را دنبال کنید.

در صفحهٔ باز شده، گزینهٔ Vertical(عمودی) را انتخاب کنید و مقدار Position را روی ۳۳% قرار دهید.

با این کار اولین خط راهنمای عمودی به عکس اضافه میشود.

دومین خط راهنمای عمودی را به عکس اضافه کنید
برای این کار مسیر View>New Guide را دنبال کنید.

در صفحهٔ باز شده، گزینهٔ Vertical (عمودی) را انتخاب کنید و مقدار Position را روی ۶۶% قرار دهید.

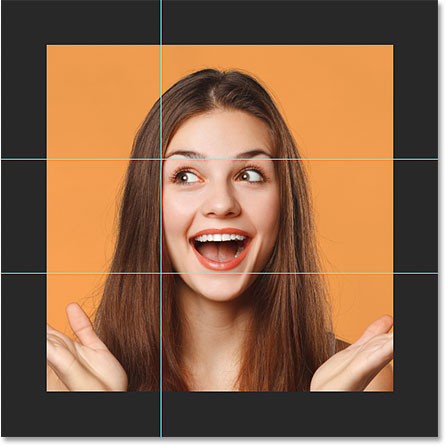
آخرین خط راهنمای عمودی هم به عکس اضافه شد. حالا عکستان به نه مربع کوچک تقسیم شده است.

قدم ۳ ـ برای هر کدام از مربعها یک لایه جدید ایجاد کنید
در این مرحله باید هر نه مربع را در لایه جدیدی کپی کنید. برای این کار به ابزار Rectangular Marquee نیاز داریم.

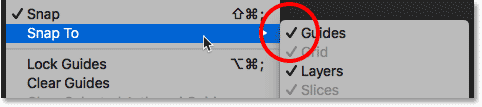
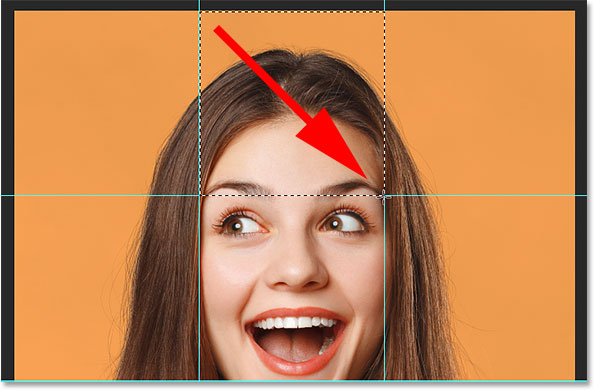
سپس مسیر View>Snap To>Guides را دنبال کنید. با این کارابزارتان از خطوط راهنما بیرون نمیزند و دقیقاً مربعی را که داخل خطوط راهنما قرار دارد انتخاب میکند.

اولین مربع را انتخاب کنید
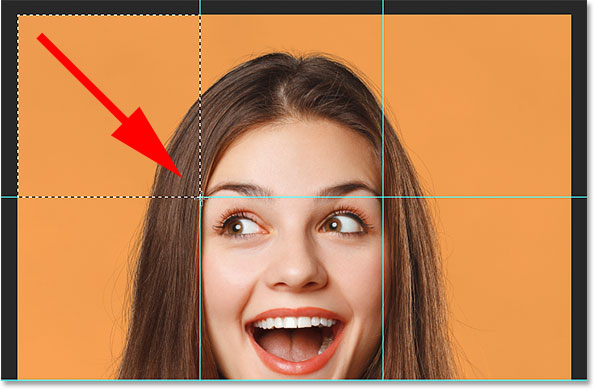
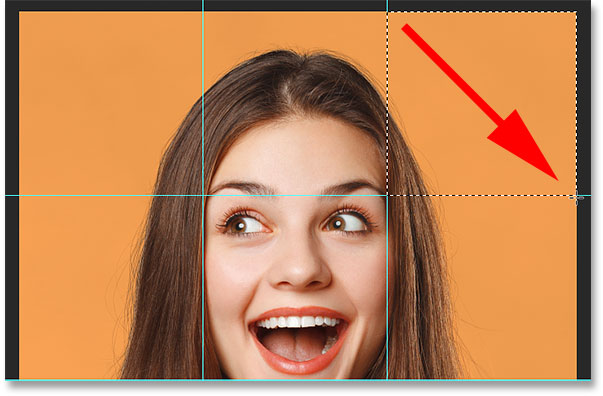
با اولین مربع در گوشه سمت چپ عکس شروع میکنیم. با ابزار Rectangular Marquee آن مربع را انتخاب کنید.

مربع انتخاب شده را در یک لایه جدید کپی کنید
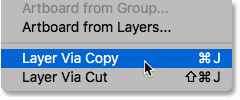
برای این کار مسیر Layer>New>Layer via Copy را دنبال کنید و یا میتوانید از کلید میانبر Ctrl+J(در ویندوز)/Command+J(در مک) استفاده کنید.

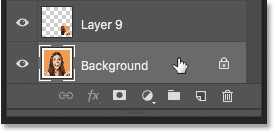
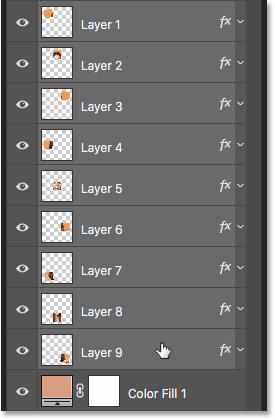
در پنل لایهها میتوانید لایه جدید را ببینید.

لایه پسزمینه را انتخاب کنید
هر بار قبل از اینکه مربع بعدی را در لایه جدید کپی کنید، روی لایه پسزمینه کلیک کنید.

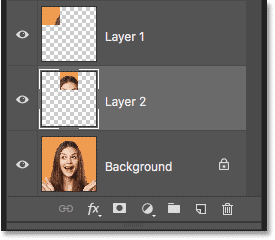
مربع دوم را در لایه جدید کپی کنید

از کلید میانبر Ctrl+J(در ویندوز)/Command+J(در مک) استفاده کنید. حالا در پنل لایهها، دو لایه جدید از مربعها وجود دارد.

مربع سوم را در لایه جدید کپی کنید
قبل از انتخاب مربع سوم، اول باید روی لایه پسزمینه کلیک کنید.

حالا مربع سوم را انتخاب کنید.

از کلید میانبر Ctrl+J(در ویندوز)/Command+J(در مک) استفاده کنید.

این مراحل را روی شش مربع باقیمانده تکرار کنید تا در نهایت نه لایه جدید از مربعها داشته باشید.

قدم ۴ ـ خطوط راهنما را مخفی کنید
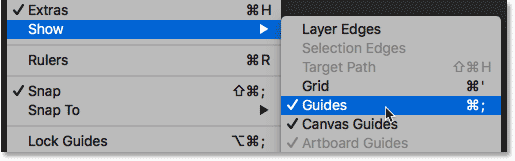
از این مرحله به بعد دیگر نیازی به خطوط راهنما نیست، بنابراین برای مخفی کردن آن مسیر View>Show>Guides را دنبال کنید.

قدم ۵ ـ فضای بیشتری به عکس اضافه کنید
برای جابهجا کردن مربعها به فضای بیشتری نیاز داریم، بنابراین باید دورتادور مربع فضای بیشتری ایجاد کنیم. برای این کار از ابزار Crop استفاده میکنیم.

کلید Alt(در ویندوز)/Option(در مک) را نگهدارید و در هر کجایی بیرون از مربع که خواستید کلیک کنید و سپس Enter/Return را فشار دهید.

با این کار فضای بیشتری به عکس اضافه میشود.

۶ ـ پسزمینه عکس را سیاه کنید
در حالت پیشفرض، فضای اضافه شده به عکس سفید رنگ است. برای تغییر دادن رنگ آن ابتدا باید در پنل لایهها روی لایه پسزمینه کلیک کنید.

سپس مسیر Edit>Fill را دنبال کنید.

در صفحهٔ باز شده جلوی Content، رنگ موردنظرتان (سیاه) را انتخاب کنید.

با این کار پسزمینه عکستان سیاه میشود.

قدم ۷ ـ دور مربع اول یک چارچوب اضافه کنید
برای اینکه نه مربع ایجاد شده به طور مجزا دیده شوند، باید دورتادور نه مربع یک چارچوب اضافه کنید.
روش اضافه کردن قاب
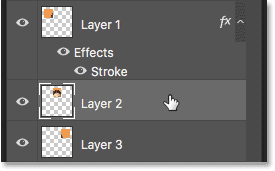
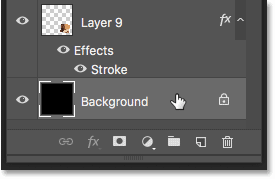
در پنل لایهها، لایهٔ اول را انتخاب کنید.

روی آیکون fx که در پایین پنل لایهها قرار دارد کلیک کنید.
![]()
گزینه Stroke را انتخاب کنید.

رنگ چارچوب را عوض کنید
برای این کار روی آیکون fx کلیک کنید و در صفحهٔ باز شده گزینه Color Swatch را انتخاب کنید.

سپس رنگ سفید را انتخاب کنید.

اندازه و موقعیت قاب را تنظیم کنید
بعد از کلیک کردن روی آیکون fx، جلوی Position، عبارت Inside و جلوی Size، مقدار ۳۲ را انتخاب کنید.

حالا دورتادور مربع اول، یک چارچوب سفید اضافه شد.

قدم ۸ ـ دورتادور هشت مربع باقی مانده نیز چارچوب اضافه کنید
یک روش سریع برای اضافه کردن چارچوب به سایر مربعها این است که روی لایه اول کلیک راست کنید و سپس گزینهٔ Copy Layer Style را انتخاب کنید.

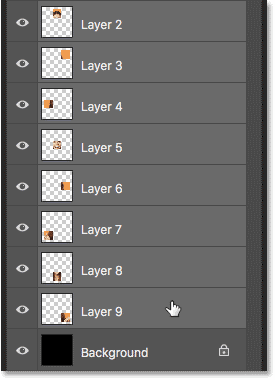
سپس روی لایه دوم کلیک کنید.

سپس Shift را نگهدارید و روی سایر لایهها کلیک کنید.

حالا روی یکی از لایهها کلیک راست کنید و گزینه Paste Layer Style را انتخاب کنید.

با این کار دورتادور تمام مربعها یک چارچوب سفید رنگ اضافه میشود.

قدم ۹ ـ مربعها را جابهجا کنید
برای بهتر کردن افکت کلاژ بهتر است کمی مربعها را جابهجا کنید.
ابزار Move را انتخاب کنید

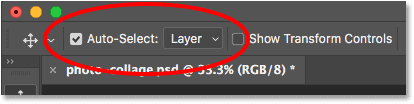
گزینه Auto-Select را انتخاب کنید
در نوار بالای صفحه گزینهٔ Auto-Select را تیک دار کنید و عبارت مقابل آن را روی Layer قرار دهید. با این کار با یکبار کلیک کردن روی هر مربع میتوانید موقعیت آن را تغییر دهید.

روی مربع اول کلیک کنید

مربع اول را جابهجا کنید
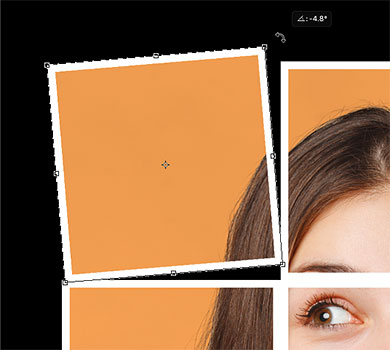
برای این کار مسیر Edit>Free Transform را دنبال کنید و یا از میانبر Ctrl+T/Command+T استفاده کنید.

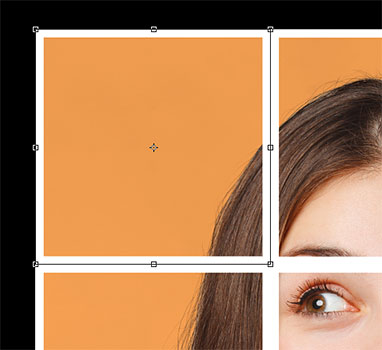
با این کار یک کادر دور مربع اول ایجاد میشود.

با کلیک کردن داخل کادر ایجاد شده میتوانید مربع اول را جابهجا کنید.

سپس کلید Enter/Return را فشار دهید تا تغییرات ایجاد شده ثبت شود.

مراحل بالا را روی سایر مربعها تکرار کنید
روی مربع بعدی کلیک کنید و دوباره مسیر Edit>Free Transform را دنبال کنید و یا از میانبر Ctrl+T/Command+T استفاده کنید. بعد از جابهجا کردن مربع کلید Enter/Return را فشار دهید تا تغییرات ایجاد شده ثبت شود.

قدم ۱۰ ـ رنگ پسزمینه را عوض کنید
اگر بخواهید رنگ پسزمینه را عوض کنید، ابتدا باید در پنل لایهها روی لایه پسزمینه کلیک کنید.

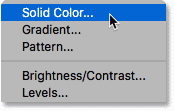
سپس روی New Fill یا Adjustment Layer کلیک کنید.
![]()
سپس گزینه Solid Color را انتخاب کنید.

بعد از انتخاب کردن رنگ مورد نظر روی اوکی کلیک کنید.

قدم ۱۱ ـ به عکس سایه اضافه کنید
برای اینکه به طور همزمان پشت تمام مربعها سایه بیندازید، باید Layer Group تشکیل دهید.
برای این کار روی لایه اول کلیک کنید و سپس Shift را نگهدارید و روی تمام لایهها کلیک کنید.

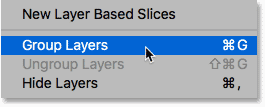
سپس مسیر Layer>Group Layers را دنبال کنید.

با این کار تمام لایههایی که انتخاب کردید در یک پوشه قرار میگیرند.

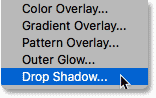
حالا روی آیکون fx کلیک کنید.

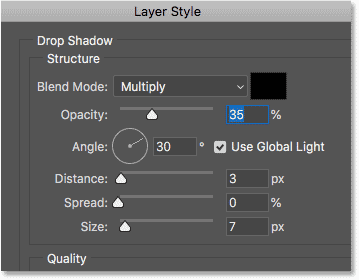
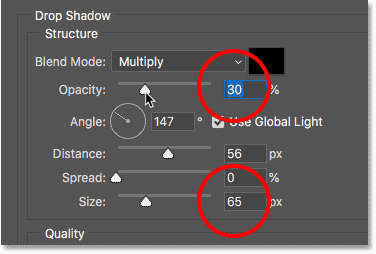
در منوی باز شده، گزینه Drop Shadow را انتخاب کنید.

با این کار یک صفحه باز میشود.

با کلیک کردن روی صفحه میتوانید فاصله و زاویهٔ سایه را تنظیم کنید.

سپس با کم کردن مقدار Opacity میتوانید سایه ایجاد شده را کمتر کنید.

سپس روی اوکی کلیک کنید تا ادیت عکستان تمام شود.