طراحی وب سایت با فتوشاپ (۴ دلیل و کاربرد)

بسیاری از طراحان باتجربه سالهاست که از فتوشاپ برای طراحی وب استفاده میکنند. اما طراحان جوان و تازهکار در آژانسهای کوچکتر، معمولا از ابزارهای تخصصی دیگری استفاده میکنند.
پس در جواب این سوال که آیا فتوشاپ برای طراحی وب مناسب است یا خیر، باید گفت که بسیاری از طراحان از فتوشاپ به خاطر طبیعیتر جلوه دادن تصاویر و مجموعهای از ابزار و دستورات قابل تغییر در طراحی سایت استفاده میکنند. در این مقاله نگاه دقیقتری داریم به اینکه آیا واقعا میشود از فتوشاپ برای طراحی وب استفاده کرد یا خیر، پس با ما همراه باشید.
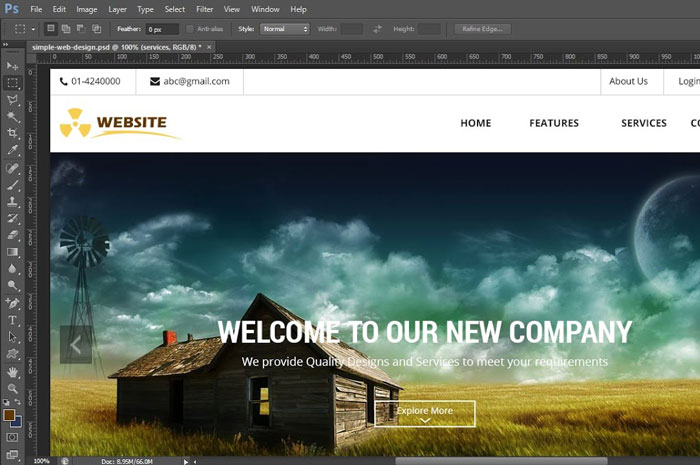
نمونه ای از طراحی سایت با فتوشاپ
فتوشاپ چطور طراحی وب انجام میدهد؟
فتوشاپ در اصل یک ویرایشگر گرافیکی است. ویرایش کردن یک تصویر بهترین کاری است که فتوشاپ انجام میدهد. با گذشت سالهای متمادی ابزارها، دستورات و قابلیتهای بیشتری به فتوشاپ اضافه شدهاند که به کاربر اجازه میدهد از آنها برای اهداف مختلف استفاده کند.
روتوش، ویرایش ویدئویی، طراحی برای چاپ و حتی جُرمشناسی بخشی از کاربردهای فتوشاپ است که در صنایع مختلف استفاده میشوند.
اما در طراحی وب، از فتوشاپ چه کاری ساخته است؟
۱-دستکاری و اصلاح عکس
قابلیت اصلاح و ویرایش تصویر از وظایف اصلی فتوشاپ است که در طراحی وب میشود از آن برای اصلاح عکسهایی که در بخشهای مختلف سایت به کار برده میشوند، بهره برد.
بنابراین میتوانید از فتوشاپ برای برش و تغییر سایز عکسها و از ابزار قدرتمند آن برای اصلاح رنگ استفاده کنید تا تصاویرتان جلوه بهتری پیدا کنند. اگر کسب و کاری دارید، میتوانید از این ابزار فوقالعاده برای ویرایش تصویر محصول یا خدماتی که ارائه میدهید و همینطور تصویر پرتره اعضای تیمتان استفاده کنید.
اما خوب جلوه دادن تصاویر کافی نیست. شما باید مطمئن شوید که آنها بدون معطلی برای بازدیدکنندگان سایت نمایش داده میشوند. اینجاست که وظیفه بعدی فتوشاپ اهمیت پیدا میکند…
۲-بهینهسازی تصویر
بهینه کردن تصویر یعنی انتخاب فرمت گرافیکی مناسب وب برای تصاویر مختلفی که روی آنها کار میکنید و کاهش اندازه فایل آن تصویر طوریکه به سرعت در مرورگر بارگیری یا لود شود.
بهینهسازی تصویر در واقع تعادل برقرار کردن بین کیفیت و اندازه فایل است. شما عملا تصویر را فشرده میکنید. اگر تصویر به قدر کافی فشرده نشود، بارگیری صفحات طولانیتر میشوند. فشرده کردن بیش از حد هم باعث میشود تصاویرتان مثل فیلم لگو به نظر برسند! پس این کار کمی دشوار است.
با اینکه سرویسهای آنلاین و امکانات دیگری برای کنترل بهینهسازی تصویر و فشرده کردن آن وجود دارد، من ابزاری به خوبی فتوشاپ پیدا نمیشناسم! تصاویر وبسایت من با ابزارهای فتوشاپ فشرده شدهاند. روش کاهش حجم تصاویر با فتوشاپ هم در اینجا آموزش داده شده است.
۳-ایجاد ویژگیهای کارآمد برای وبسایت
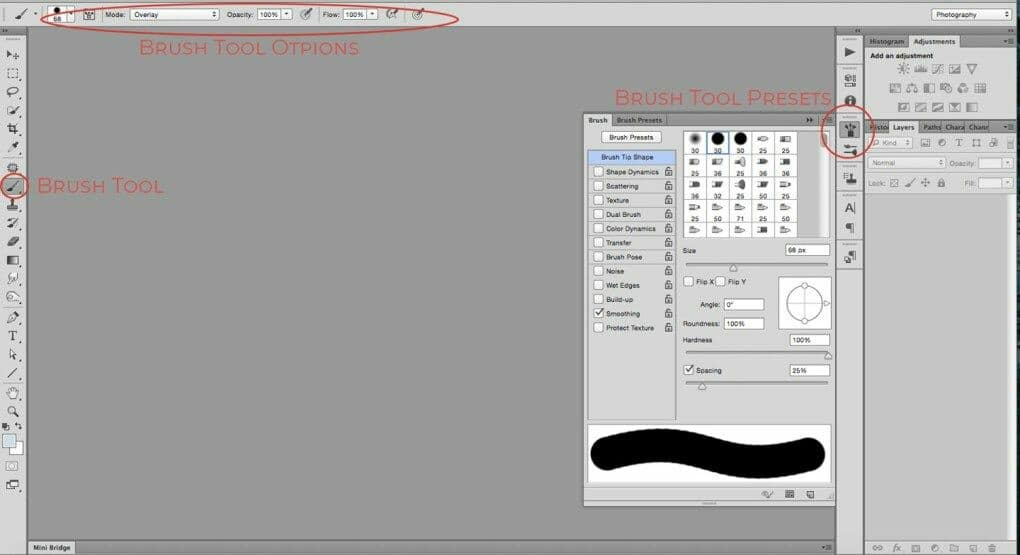
یکی دیگر از کاراییهای فتوشاپ، ایجاد اِلمانهای مختلف مثل آگهیها، دکمهها، آیکونها و موارد دیگر برای یک سایت است. در کل هر چیزی که به گرافیک نیاز داشته باشد از کاور کتاب الکترونیک گرفته تا یک بنر خیرهکننده را میتوانید با فتوشاپ طراحی کنید.
اما یادتان باشد که فتوشاپ یک ابزار تخصصی طراحی وب نیست، بلکه همانطور که از اسمش پیداست، یک ویرایشگر عکس است. برای اکثر طراحانی که طراحی موکآپ انجام میدهند، ابزارهای سریعتر و انعطافپذیرتری هم وجود دارد.
پس چرا با اینکه ابزار طراحی وب بهتری وجود دارند، هنوز هم بسیاری از طراحان با فتوشاپ کار میکنند؟ در ادامه به این موضوع خواهیم پرداخت…
چرا فتوشاپ هنوز هم در طراحی وب کاربرد دارد؟
فتوشاپ سریعترین راه برای طراحیهای موکآپ و صفحهآرایی برای طراحانی است که با این نرمافزار راحتند و مدتهاست با آن کار میکنند. اما این ابزار خیلی مورد استقبال طراحان جوانتری که شاید در آژانسهای کوچکتر کار میکنند، واقع نمیشود. در نتیجه، این افراد به ابزارهای دیگری متوسل میشوند که مخصوص طراحی وب ساخته شدهاند و از فتوشاپ فقط برای اصلاح، ویرایش و بهینهسازی تصویر استفاده میکنند.
اما دلیل استفاده طراحان باتجربه از فتوشاپ اینست که نه تنها کار با آن راحتتر است بلکه میتوان برای کارهای چالش برانگیزتری مثل صفحهآرایی وب هم این نرمافزار بهره برد.

در نتیجه طراحان باتجربه به جای صرف وقت برای یادگیری یک نرمافزار جدید، خیلی راحت کارهایی که همیشه با فتوشاپ انجام میدادهاند را روی وب پیادهسازی میکنند.
برای طراحان جوانتری که خیلی در طراحی و ساخت وبسایت تجربه ندارند روند کار با نرمافزارهای تخصصی طراحی وب دشوار و خستهکننده خواهد بود. بنابراین تجربه کار با فتوشاپ، یادگیری ابزارهای جدید و قدرتمند مخصوص، صفحهآرایی و موکآپ سایت را برایشان آسانتر خواهد کرد.
پک حرفه ای یادگیری 0 تا 100 فتوشاپ بدون کلاس، سرعت 2 برابر، ماندگاری 3 برابر، درآمدزایی بدون کار عملی، خرید و دانلود!
در ابتدای سیر تکاملی وب، طراحان به متدی نیاز داشتند که طبق سلیقه مشتری سایت را طراحی کند، المانهای گرافیکی وب را پیادهسازی کند و حتی جلوههای ویژه مثل سایههای افتاده، گرادینتها و میزان شفافیت تصویر را کنترل کند. اوایل این نوع جلوهها فقط با گرافیک امکانپذیر بود که در حال حاضر CSS خیلی راحت از پس این کارها بر میآید.
اگر بخواهید روی متن سایه بیندازید، یک گرادینت زیبا به دکمههای سایت بدهید یا در نوار کناری یک مرز ایجاد کنید، فتوشاپ جواب میدهد!
قبلا راه دیگری برای انجام این کارها وجود نداشت و طراحان برای چنین ویرایشهایی دست به دامن گرافیستها میشدند! در آن زمان برای طراحانی مثل من که قصد طراحی وب داشتند، ترنزیشن آسان بود اینطور که یک طرح در فتوشاپ میساختیم، مشتری آن را تایید میکرد و از تصاویر و کد خروجی میگرفتیم. یا حتی از طرح کلی به صورت GPEG خروجی میگرفتیم و آن را برای کدنویسی در اختیار یک توسعه دهنده قرار میدادیم.
اما بعدها همه چیز پیشرفت کرد. فتوشاپ دیگر تنها گزینه برای طراحی وب نبود. با این وجود طراحان باتجربه که از ابزارهای پیشرفته استفاده میکنند همچنان همان سبک ابزارهای گرافیکی که همیشه در فتوشاپ استفاده میکردند را به کار بردند منتهی به روشی متفاوت.
احتمالا بزرگترین تغییر در سالهای اخیر، ظهور وب موبایل است. در اوایل طراحی وب صفحهبندیها میبایست عرض خاصی میداشتند. اما الان با پیشرفت تلفنهای هوشمند و تبلتها، دیگر نیازی به طراحی و قواعد خاص برای صفحات وب نیست.
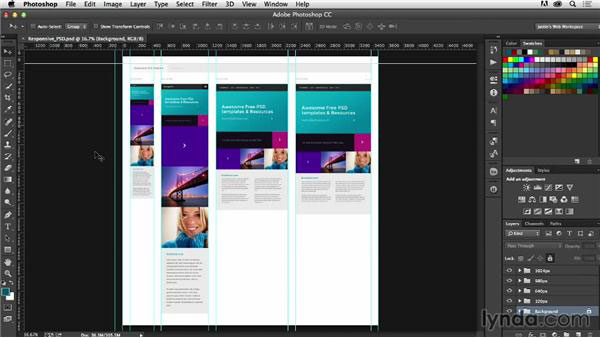
اینجاست که طراحی پاسخگو معنا پیدا میکند. طراحی پاسخگو یا سازگار با موبایل به طراحی گفته میشود که در آن صفحات در سایت انعطاف دارند و ثابت و با ابعاد مشخص نیستند. یعنی سایت میتواند خود را با دستگاهی که در آن باز میشود تطبیق بدهد. این مسئله برای کاربران قدیمی فتوشاپ مشکل ایجاد کرد چون فتوشاپ از اندازههای ثابت برای یک سند استفاده میکند.
در چه مواردی فتوشاپ در طراحی وب با مشکل روبرو میشود؟
همانطور که گفته شد، چالش بزرگی که فتوشاپ با آن مواجه است مدیریت تغییرات بزرگی است که در طراحی پاسخگوی موبایل به وجود آمده است. نحوه وبگردی به طور کلی در موبایلها عوض شده است و به همین دلیل طراحی برای وب هم کاملا تغییر کرده است.
به محض اینکه موبایلها پا به دنیای وب گذاشتند، طراحان مجبور شدند در مورد چگونگی طراحی صفحاتشان تجدید نظر کنند. طراحان وب به جای اینکه به طرحها و ابعاد ثابت فکر کنند، حالا باید انعطافپذیرتری بیشتری به صفحات بدهند.
در چنین شرایطی طراحان دقیقا نمیدانند صفحات در چه دستگاه یا اندازهای مشاهده میشوند. این مسئله هنگام کار با فتوشاپ هم یک مشکل بزرگ به حساب میآید. این نرم افزار طوری ساخته نشده که بتواند از پس طراحیهای پاسخگو و ساخت صفحاتی که قابلیت تطبیق اندازه را داشته باشند بر بیاید.
دانلود رایگان ۳ تا از بهترین کتابهای PDF آموزش فتوشاپ به زبان فارسی
در واقع، در سه چهارم ابتدایی عمر فتوشاپ طراحی پاسخگو هنوز وجود نداشت! فتوشاپ هم از حدود ثابتی در اندازه صفحات استفاده میکند. روی هر عکس، گرافیک یا طرحی کار کنید، این نرمافزار همیشه روی یک عرض خاص قرار دارد. اما صفحات وب مدرن اینگونه نیستند.
بنابراین طراحان چطور این محدودیتها را در فتوشاپ دور بزنند؟ به طور کلی چند راهحل وجود دارد. بعضیها ممکن است بر خلاف میلشان، سه طرح وب جداگانه؛ یکی برای گوشی های هوشمند، یکی برای تبلتها و یکی برای کامپیوترهای دسکتاپ بسازند. اما این فرایند خیلی کار میبرد!
یک روش جایگزین اینست که یک موکآپ در فتوشاپ بسازید و بعد وقتی طرح تایید شد، سریعا آن را به کد تبدیل کنید. در این حالت میشود روی طرح بیشتر کار کرد و آن را با سایر دستگاهها تطبیق بدهیم.
با این اوصاف آیا باید دنبال گزینهای غیر از فتوشاپ باشیم؟ احتمالا! شاید فتوشاپ فقط برای ویرایش و بهینه کردن تصویر مناسب است..
ممکن است این سوال پیش بیاید که آیا نسخه خاصی از فتوشاپ وجود دارد که برای طراحی وب بهترین گزینه باشد؟ در ادامه به این موضوع میپردازیم…
کدام نسخه فتوشاپ بهترین گزینه برای طراحی وب است؟
در نسخه CS6 و همچنین ۲۰۱۹ چند ویژگی کارآمد مرتبط با وب به فتوشاپ اضافه شده است (ما نسخه فتوشاپ ۲۰۱۹ را پیشنهاد می کنیم). مثلا میشود کدهای رنگی هگزا دسیمال را در پنجره Colour Picker فتوشاپ Paste کنید که کارتان را راحتتر کرده و سرعتتان را بالا میبرد. خود من سالها منتظر اضافه شدن این قابلیت ساده بودم! علاوه بر این سبکهای پاراگراف هم به فتوشاپ اضافه شدهاند. این قابلیت تضمین میکند در طول طراحی از نظر تایپوگرافی مشکلی نداشته باشید.
ویژگی دیگری که به CS6 اضافه شد، پیشتنظیم سند بود. در نتیجه هنگام ساخت یک فایل جدید، ابعاد برای گوشیهای همراه معمول به صورت اندازههای از پیش تنظیم شده در دسترس هستند که به سریعتر شدن کارها کمک قابل توجهی میکند.
اما نسخههای جدیدتر فتوشاپ CC قابلیتهای دیگری مثل کپی کردن محتوای یک لایه به عنوان کد CSS دارند که با وب سازگارترند. بنابراین در این نسخه میتوانید المانهای خاصی از صفحه را به صورت کد در بیاورید. همچنین قابلیت همگامسازی فایلهای نهایی از طریق پنل Layers وجود دارد. یعنی اگر محتوا یک لایه در فتوشاپ تغییر کند، فایل JPEG یا PNG نهایی هم آپدیت میشود. این ویژگی به صرفهجویی در وقت کمک میکند.
با انتشار نسخههای جدید فتوشاپ مطمئنا ویژگیها و دستورات جدید که مرتبط با وب هستند هم اضافه خواهند شد و بد نیست بدانید شرکت Adobe به ندرت ویژگی را حذف میکند. بنابراین آخرین نسخه فتوشاپ به احتمال زیاد بهترین گزینه خواهد بود.
در واقع اگر یک نسخه قدیمی فتوشاپ را داشته باشید، عضویت در Photoshop CC (که حق اشتراکش از ۱۰ دلار در ماه شروع میشود) و گرفتن آخرین نسخه تنها راهحلتان خواهد بود، چرا که Adobe نسخههای غیر اشتراکی و قدیمی نرمافزارش را نمیفروشد!
من برای انجام کارهای روزمره از نسخه CS6 فتوشاپ استفاده میکنم. اما در عین حال دوست دارم آخرین قابلیتهای این نرمافزار را از طریق Creative Cloud دریافت کنم.
در نهایت، اگر آماده یادگیری فتوشاپ هستید یا میخواهید از آن برای طراحی وب استفاده کنید، چند نکته هست که باید بدانید…
نحوه یادگیری فتوشاپ به مبتدیها
اگر مبتدی هستید ممکن است این سوال در ذهنتان باشد که چطور میشود فتوشاپ را در سریعترین زمان ممکن یاد گرفت؟ کافی ست این ویدیوها را دانلود کنید (آموزش صفر تا صد رایگان)




















بهتره که از برنامه XD برای طراحی سایت استفاده کرد اکثر سایت مثل سایت بلو مارکتینگ از برنامه XD و فیگما ستفاده می کنند
پاسخ