چطور یک رنگین کمان به تصاویرمان در فتوشاپ اضافه کنیم؟

در این آموزش به صورت گام به گام و تصویری نحوه درج یک رنگین کمان در یک تصویر را آموزش می دهیم.
مرحله ۱ یک لایه جدید اضافه کنید
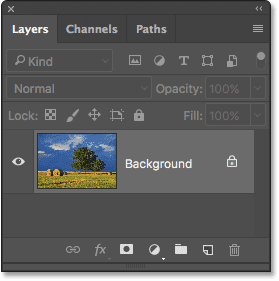
اولین قدم برای ایجاد رنگین کمان ، اضافه کردن یک لایه جدید است. این کار به ما امکان می دهد رنگین کمان و تصویر را از یکدیگر جدا کنیم. اگر به پنل Layers نگاه کنیم ، می بینیم که تصویر اصلی که روی لایه Background قرار دارد نشسته است ، در حال حاضر تنها لایه در سند است .

صفحه لایه ها که عکس را در لایه Background نشان می دهد.
بیایید یک لایه جدید اضافه کنیم. ما به طور هم زمان لایه را نامگذاری می کنیم. برای انجام این کار ، هنگامی که روی نماد New Layer در پایین پنل Layers کلیک می کنید ، کلید Alt را فشار داده و نگه دارید.
![]()
با نگه داشتن Altروی نماد جدید لایه کلیک کنید.
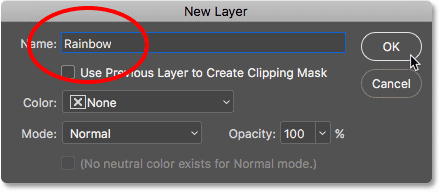
این کار کادر محاوره ای ساخت لایه جدید فتوشاپ را باز می کند. نام لایه را “رنگین کمان” را بنویسید ، سپس روی OK کلیک کنید:

نامگذاری لایه جدید.
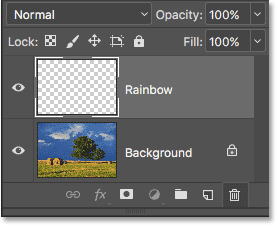
اگر دوباره به صفحه لایه ها نگاه کنیم ، می بینیم که لایه جدید “رنگین کمان” ما در بالای تصویر نشسته است:

لایه جدید “رنگین کمان” به سند اضافه شده است.
مرحله ۲: ابزار Gradient را انتخاب کنید
از طریق پانل ابزار Gradient را انتخاب کنید:

انتخاب ابزار Gradient.
مرحله ۳: Gradient Picker را باز کنید
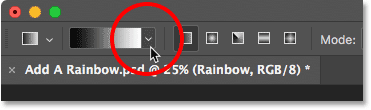
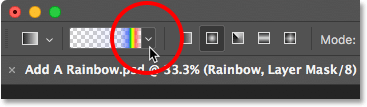
با انتخاب ابزار Gradient ، روی پیکان کوچک و رو به پایین که به طور مستقیم در سمت راست تصویر کوچک پیش نمایش Gradient ، در نوار گزینه ها ، در بالای صفحه کلیک کنید . این گزینه Gradient Picker را باز می کند. روی خود تصویر کوچک کلیک نکنید. اگر این کار را انجام دهید ، ویرایشگر بزرگتر Gradient را باز خواهید کرد. ما فقط به Gradient Picker احتیاج داریم ، بنابراین حتماً روی پیکان کلیک کنید ، نه تصویر کوچک:

کلیک روی پیکان در سمت راست از تصویر کوچک پیش نمایش Gradient
مرحله ۴: جلوه های ویژه Gradient را بارگذاری کنید
هنگامی که Gradient Picker باز می شود ، عکس های کوچکی از Gradient های مختلفی را که می توانیم انتخاب کنیم ، خواهید دید. اگر هنوز هیچ Gradient دیگری بارگذاری نکرده باشید ، فقط مجموعه پیش فرض را مشاهده خواهید کرد. Gradient رنگین کمان مورد نیاز ما جزئی از این مجموعه پیش فرض نیست ، اما در فتوشاپ گنجانده شده است و در مجموعه جلوه های ویژه Gradient یافت می شود. تنها کاری که باید انجام دهیم بارگذاری جلوه های ویژه موجود در فتوشاپ است.
برای انجام این کار ، روی نماد چرخ دنده در گوشه بالا سمت راست Gradient Picker کلیک کنید:
![]()
روی نماد چرخ دنده کلیک کنید.
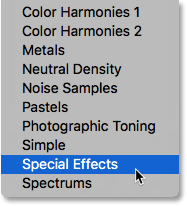
یک منو را با گزینه های مختلف مربوط به Gradient باز می شود. در پایین منو لیستی از مجموعه های Gradient اضافی وجود دارد. مجموعه جلوه های ویژه را انتخاب کنید:

انتخاب مجموعه گرادیان جلوه های ویژه.
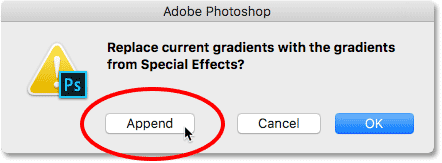
فتوشاپ از شما سؤال خواهد کرد که آیا می خواهید Gradient های فعلی را با موارد جدید جایگزین کنید یا به سادگی موارد جدید را در لیست اضافه کنید. کمی بعداً به یکی از Gradient های اصلی و پیش فرض اصلی نیاز خواهیم داشت ، بنابراین روی افزودن کلیک کنید:

روی گزینه Append کلیک کنید.
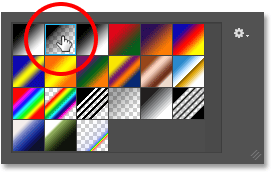
مرحله ۵ Russell’s Rainbow Gradient را انتخاب کنید
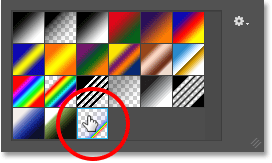
در Gradient Picker ، Russell’s Rainbow gradient را انتخاب کنید. این باید آخرین تصویر کوچک لیست باشد. اگر Tool Tips را در تنظیمات برگزیده فتوشاپ فعال کرده اید (آنها به طور پیش فرض فعال هستند) ، هنگامی که مکان نما ماوس خود را روی تصویر کوچک آن حرکت می دهید ، نام gradient ظاهر می شود. بر روی تصویر کوچک دوبار کلیک کنید تا Russell’s Rainbow gradient را انتخاب کنید و Gradient Pickerرا ببندید:

انتخاب Russell’s Rainbow gradient.
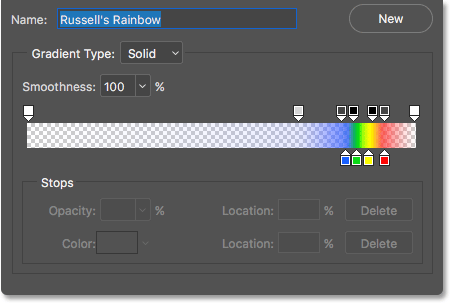
اگر کنجکاو هستید که Russell’s Rainbow gradient چگونه است ، بر روی تصویر کوچک پیش نمایش gradient در نوار Options کلیک کنید. این بار ، شما باید روی خود تصویر کوچک کلیک کنید ، نه پیکان کنار آن که قبلاً روی آن کلیک کرده ایم

با کلیک روی تصویر کوچک پیش نمایش gradient نوار Options
با این کار ویرایشگر gradient باز می شود. gradient فعلی انتخاب شده در نوار افقی بزرگ در نیمه پایانی ویرایشگر ظاهر می شود. توجه کنید که بیشتر Russell’s Rainbow gradient کاملاً شفاف است. رنگ های رنگین کمان فقط در نزدیکی لبه سمت راست ظاهر می شوند:

ویرایشگر gradient به ما نشان می دهد که the Russell’s Rainbow gradient چگونه به نظر می رسد.
ما در واقع نمی خواهیم گرادیان را ویرایش کنیم ، بنابراین برای بستن ویرایشگر gradient بدون ایجاد هیچگونه تغییر ، روی دکمه Cancel کلیک کنید

برای بستن ویرایشگر gradient ، روی Cancel کلیک کنید.
مرحله ششم: سبک Radial را روی ” Radial ” تنظیم کنید
به طور پیش فرض ، فتوشاپ ، gradient را در یک خط مستقیم ترسیم می کند و به سبک linear معروف است. برای ترسیم رنگین کمان ، باید به جای آن یک gradient Radial (شعاعی) بکشید.
اگر مستقیماً به سمت راست تصویر کوچک پیش نمایش gradient در نوار Options نگاه کنید ، پنج آیکون را مشاهده خواهید کرد. هر یک از نمادها یک سبک gradient متفاوت را ارایه میدهد. از چپ به راست ، ما خطی ، شعاعی ، زاویه ای ، بازتابی و الماسی را داریم. برای ترسیم gradient گرد ، نماد دوم Radial از سمت چپ را انتخاب کنید:
![]()
انتخاب نماد سبک Radial gradient در نوار گزینه ها.
مرحله ۷: gradient رنگین کمان را بکشید
ترسیم gradient شعاعی با ابزار gradient در فتوشاپ یک فرایند دو مرحله ای است. ابتدا برای تنظیم نقطه شروع روی تصویر کلیک می کنیم. این نقطه به مرکز gradient تبدیل خواهد شد. سپس ، با استفاده از دکمه ماوس که هنوز هم پایین است ، از نقطه شروع و مرکز دور می شویم تا اندازه gradient را تعیین کنیم. هرچه بیشتر بکشیم gradient بزرگتر ظاهر می شود.
اگرچه ترسیم gradient در فتوشاپ بسیار ساده است ، اما در هنگام اضافه کردن رنگین کمان به یک تصویر ، این کار در واقع سخت ترین قسمت کار است. دلیلش این است که اندازه و موقعیت رنگین کمان کاملاً به جایی بستگی دارد که موس را کشیده اید.
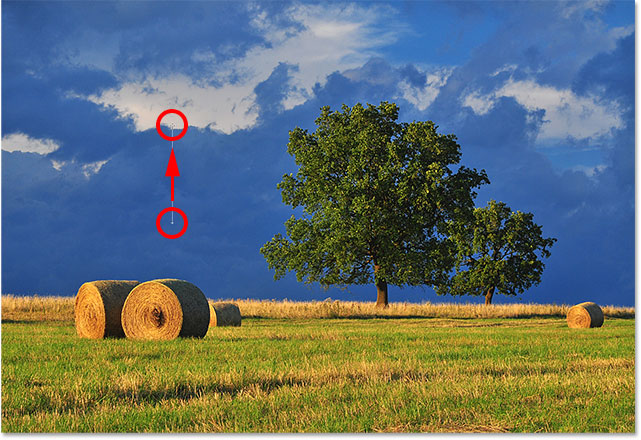
برای اینکه منظورم را به شما نشان دهم ، روی یک نقطه تصادفی در تصویر کلیک می کنم تا نقطه شروع و مرکز من تنظیم شود. سپس ، با دکمه ماوس که هنوز پایین نگه داشته شده است ، فاصله کمی از آن نقطه می کشم. از آنجا که ما در حال ترسیم gradient گرد هستیم ، جهت حرکت هیچ تفاوتی نمی کند:

برای تنظیم یک نقطه مرکزی برای gradient ، کلیک کنید و سپس برای تنظیم اندازه ، آن را بکشید.
در ابتدا ، ما فقط یک طرح باریک را می بینیم که در آن کلیک کرده ایم کشیده ایم. وقتی دکمه ماوس خود را رها می کنیم ، زمانی است که فتوشاپ gradient واقعی را ترسیم می کند ، و در اینجا ، نتیجه را می بینیم. خبر خوب این است که من یک gradient رنگین کمان گرد ترسیم کرده ام. خبر بد اینکه خیلی کوچک است
: 
gradient اول خیلی کوچک و در نقطه اشتباه است
از آنجا که این چیزی نیست که من می خواستم ، با رفتن به منوی ویرایش در بالای صفحه و انتخاب Undo Gradient را خنثی می کنم. یا با استفاده از میانبر صفحه کلید ، Ctrl+ Zمی توانم آن را خنثی کنم

رفتن به Edit > Undo Gradient
هر تصویر متفاوت خواهد بود ، اما آنچه من برای این تصویر خاص می خواهم این است که رنگین کمان در بالای درختان قوس کند. با کلیک کردن در زیر درخت بزرگتر برای تنظیم نقطه مرکزی gradient شروع می کنم. سپس ، با نگه داشتن دکمه ماوس ، از نقطه وسط به سمت ابرها دور می شوم

ابن بار gradient بزرگتر ترسیم می کنید و از زیر درخت شروع می شود.
دکمه موس خود را رها می کنم تا اجازه دهم که فتوشاپ gradient را بکشد ، و این بار نتیجه خیلی بهتری می گیرم:

رنگین کمان اکنون در اندازه و مکانی که می خواستم ظاهر می شود.
مرحله ۸ حالت Layer Blend Mode را به ” Screen ” تغییر دهید
خیلی خوب ما رنگین کمان را در جای خود داریم. البته در حال حاضر خیلی واقعی به نظر نمی رسد. یکی از مشکلات این است که به نظر می رسد gradient جلوی عکس نشسته است. ما باید آن را با تصویر ترکیب کنیم و می توانیم با تغییر حالت Blend Mode “لایه رنگین کمان” این کار را انجام دهیم.
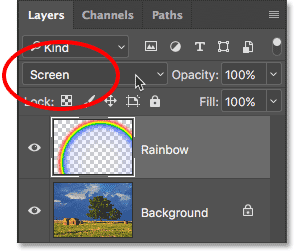
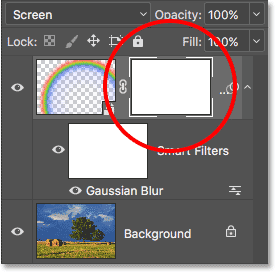
گزینه Blend Mode را در سمت چپ بالای پانل Layers پیدا خواهید کرد. به طور پیش فرض ، حالت ترکیب بر روی Normal تنظیم شده است. بر روی کلمه ” Normal ” کلیک کنید تا لیستی از حالت های دیگر ترکیب را ببنید و Screen را از لیست انتخاب کنید

تغییر حالت ترکیب لایه “رنگین کمان” به Screen
پس از تغییر حالت نتیجه خوبی بدست می آورید. رنگین کمان اکنون بهتر با تصویر در حال ترکیب است:

نتیجه پس از تغییر حالت ترکیب به Screen
مرحله ۹: لایه را به یک Smart Objectتبدیل کنید
مشکل دیگر رنگین کمان این است که انتقال از یک رنگ به رنگ دیگر خیلی خوب تعریف نشده است. ما باید آنها را نرم کنیم و با تار کردن gradient می توانیم این کار را انجام دهیم.
ما این کار را با استفاده از فیلتر Gaussian Blur فتوشاپ انجام می دهیم. اما قبل از این کار ، بیایید لایه “رنگین کمان” را به Smart Object تبدیل کنیم. از این طریق ، فیلتر Gaussian Blur به عنوان یک فیلتر هوشمند استفاده می شود و به ما امکان می دهد در صورت لزوم به عقب برگردیم و تنظیمات را تغییر دهیم.
برای تبدیل لایه “رنگین کمان” به یک Smart Object ، روی لایه موجود در پنل Layers کلیک راست کنید

کلیک راست روی لایه “رنگین کمان”.
سپس از منوی ظاهر شده ، تبدیل به Smart Object را انتخاب کنید

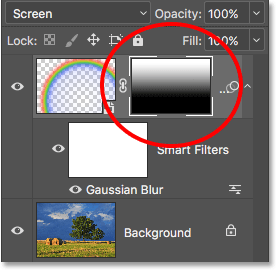
به نظر نمی رسد که اتفاقی افتاده باشد ، اما اگر دوباره در پنل Layers بنگریم ، اکنون یک آیکون کوچک Smart Object در گوشه پایین سمت راست تصویر پیش نمایش لایه “رنگین کمان” مشاهده می کنیم. اینگونه فتوشاپ به ما اطلاع می دهد که این لایه به یک Smart Object تبدیل شده است:
![]()
پنل لایه ها نماد Smart Object را نشان می دهد.
مرحله ۱۰ فیلتر شفاف Gaussian را اعمال کنید
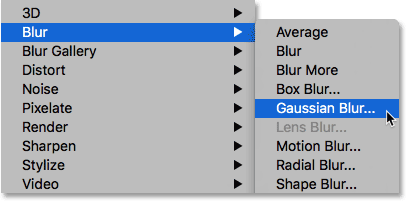
اکنون که ما لایه را به Smart Object تبدیل کرده ایم ، اجازه دهید فیلتر خود را بکار گیریم. به منوی Filter بروید ، Blur را انتخاب کنید ، سپس Gaussian Blur را انتخاب کنید

رفتن به Filter> Blur> Gaussian Blur
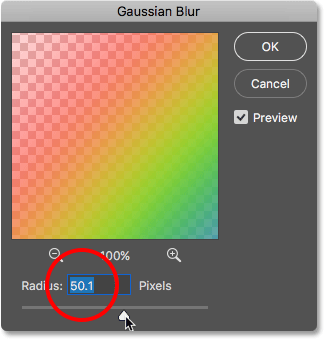
کادر محاوره ای Gaussian Blur باز می شود. وقتی کشویی Radius را در پایین کادر محاوره ای به سمت راست می کشید ، به تصویر خود توجه کنید. هرچه بیشتر بکشید ، رنگین کمان مبهم تر می شود و انتقال بین رنگ ها نرم تر ظاهر می شود.
میزان تار شدن مورد نیاز بیشتر به اندازه تصویر بستگی دارد ، بنابراین مقدار ورودی مشخصی اینجا وجود ندارد. من با یک تصویر نسبتاً بزرگ کار می کنم ، بنابراین در مورد من ، مقدار Radius در حدود ۵۰ پیکسل خوب کار می کند. ممکن است بسته به اندازه و ظاهری که در نظر دارید ، یک مقدار متفاوت برای تصویر شما بهتر عمل کند

کادر محاوره ای فیلتر Gaussian Blur
وقتی از اثر راضی هستید ، روی دکمه OK کلیک کنید تا کادر محاوره ای بسته شود. نتیجه من پس از تار شدن gradient بصورت زیر است

نتیجه پس از اعمال فیلتر Gaussian Blur
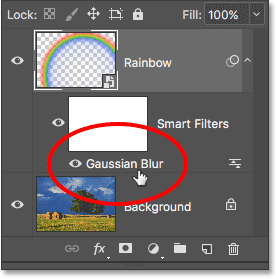
از آنجا که ما فیلتر Gaussian Blur را نه به یک لایه معمولی بلکه به یک Smart Object اعمال کردیم ، به طور خودکار به یک فیلتر هوشمند تبدیل شد.
فایده اصلی استفاده از فیلترهای هوشمند نسبت به فیلترهای معمولی در فتوشاپ این است که ، همیشه می توانیم به عقب برگردیم و تنظیمات آن را تغییر دهیم. اگر می خواهید مقدار Radius متفاوت را امتحان کنید ، بر روی کلمات “Gaussian Blur” دو بار کلیک کنید تا دوباره کادر محاوره ای فیلتر را باز کنید و دوباره امتحان کنید. می توانید این کار را هر چند بار که دوست دارید بدون از دست دادن کیفیت تصویر انجام دهید:

فیلترهای هوشمند را می توان در هر زمان و با دوبار کلیک کردن بر روی آن ، دوباره باز کرد.
مرحله ۱۱: ماسک لایه ای اضافه کنید
یک مشکل باقی مانده از رنگین کمان ، حداقل با تصویر من ، این است که قسمت پایین آن تمام راه را تا انتهای عکس و در سراسر زمین امتداد می دهد. ما به روشی برای پنهان کردن قسمت پایین gradient نیاز داریم تا رنگین کمان فقط در آسمان ظاهر شود. ما می توانیم این کار را با استفاده از ماسک لایه انجام دهیم.
برای افزودن یک ماسک لایه ، روی نماد Layer Mask در پایین پنل Layers کلیک کنید:
![]()
روی نماد Layer Mask کلیک کنید.
باز هم ، به نظر می رسد هیچ اتفاقی نیفتاده است ، اما اکنون می توانیم تصویر کوچک پیش نمایش لایه “رنگین کمان” را در سمت راست لبه سفید رنگ مشاهده کنیم. توجه کنید که تصویر کوچک ماسک لایه دارای مرز برجسته سفید در اطراف آن است. این به ما می گوید که اکنون ماسک لایه و نه خود لایه انتخاب شده است:

تصویر کوچک ماسک لایه در کنار لایه “رنگین کمان” ظاهر می شود.
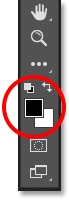
مرحله ۱۲ رنگ پیش زمینه خود را به رنگ سیاه تنظیم کنید
در این لحظه ، ما قصد داریم برای مخفی کردن قسمتهای رنگین کمان که نمی خواهیم ببینیم ، از پیش زمینه فتوشاپ برای gradient شفاف استفاده کنیم. برای این کار ، ابتدا باید مطمئن شویم که رنگ پیش زمینه به رنگ مشکی تنظیم شده است.
ما می توانیم رنگ های پیش زمینه و پس زمینه فعلی فتوشاپ را در پایین پنل ابزار مشاهده کنیم. حرف D را روی صفحه کلید خود فشار دهید تا به سرعت رنگهای پیش زینه و پس زمینه را به حالت پیش فرض تنظیم کنید. با این کار ، رنگ پیش زمینه به رنگ سفید و رنگ پس زمینه را به رنگ مشکی تنظیم می کنید. سپس ، حرف X را روی صفحه کلید خود فشار دهید تا رنگ ها را جابجا کنید و رنگ پیش زمینه را سیاه کنید

رنگ پیش زمینه به رنگ سیاه تنظیم شود.
مرحله ۱۳: gradient پیش زمینه شفاف را انتخاب کنید
برای تنظیم رنگ مشکی پیش زمینه در نوار گزینه ها به بالای صفحه بروید و یک بار دیگر بر روی پیکان کوچک سمت راست تصویر کوچک پیش نمایش gradient کلیک کنید:

روی پیکان کنار تصویر کوچک پیش نمایش gradient کلیک کنید.
این کار مجدداً Gradient Picker را باز می کند. این بار ، gradient Foreground to Transparent را با دوبار کلیک کردن روی تصویر کوچک آن (تصویر دوم از ردیف سمت چپ ، بالای صفحه) انتخاب کنید:

با کلیک بر روی gradient “پیش زمینه شفاف” دوبار کلیک کنید.
مرحله ۱۴ سبک gradient را روی ” Linear ” تنظیم کنید
به جای ترسیم gradient شعاعی برای رنگین کمان ، این بار باید gradient خطی بکشیم. برای تغییر از شعاعی به خطی ، روی نماد سبک gradient Linear در نوار Options کلیک کنید
![]()
روی نماد سبک gradient Linear کلیک کنید.
مرحله ۱۵: گرادیان را روی لایه ماسک بکشید
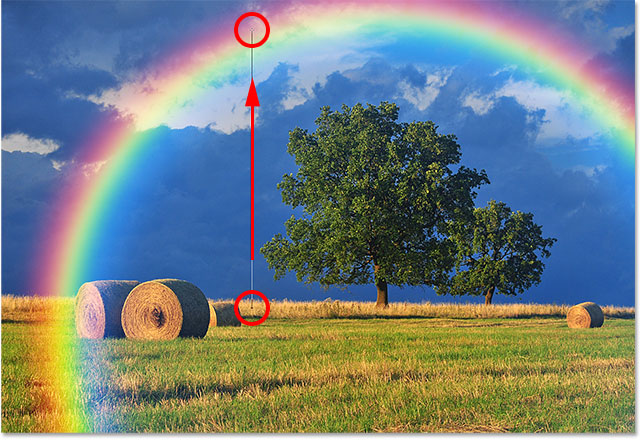
با انتخاب گزینه Foreground to Transparent gradient ، رنگ سیاه به عنوان رنگ پیش زمینه و سبک gradient بصورت Linear ، همه کارهای لازم را انجام داده ایم. برای پنهان کردن بخشی از رنگین کمان که در زیر آسمان قابل مشاهده است ، ترسیم gradient از خط افق به بالا لازم است.
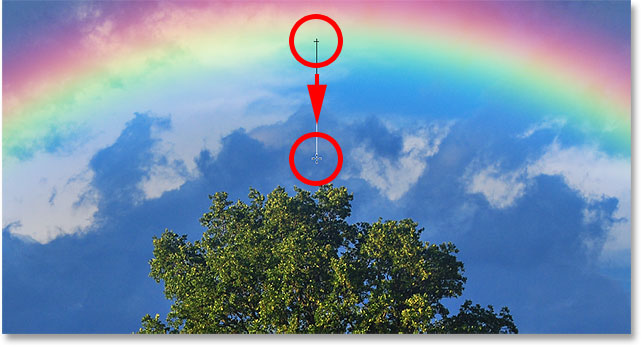
من با کلیک کردن در نقطه درست زیر آسمان شروع می کنم. سپس ، کلید Shift را فشار داده و نگه می دارم و مستقیم تقریباً بالای رنگین کمان می کشم. نگه داشتن کلید Shift هنگام کشیدن ، زوایا را محدود می کند و حرکت مستقیم به صورت عمودی را آسان تر می کند:

کشیدن موس از سطح زمین تا بالای رنگین کمان.
دکمه ماوس و سپس کلید Shift رها می کنم بنابراین فتوشاپ می تواند gradient را روی ماسک لایه بکشد و نتیجه بصورت تصویر زیر است. قسمت پایین رنگین کمان (بخشی که در حال گسترش به زمین است) از منظر کاملاً ناپدید شده است. رنگین کمان سپس به تدریج مشاهده می شود و در حالی که از خط افق به بالای رنگین کمان حرکت می کنیم ، روشنایی افزایش می یابد:

رنگین کمان اکنون فقط در آسمان ظاهر می شود و درخشندگی هر چه بالاتر می رود افزایش می یابد.
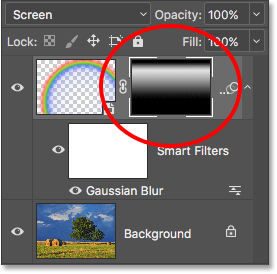
اگر در پنل Layers به تصویر ماسک لایه نگاه کنیم ، می توانیم gradient ترسیم شده را ببینیم. منطقه سیاه در قسمت پایین منطقه ای است که اکنون رنگین کمان کاملاً پنهان شده است. ناحیه سفید در قسمت فوقانی جایی است که رنگین کمان ۱۰۰٪ قابل مشاهده است. منطقه به تدریج روشن جایی است که به تدریج رنگین کمان مشاهده می شود.

تصویر ماسک لایه ای که gradient را نشان می دهد.
مرحله ۱۶: مناطق اضافی رنگین کمان را مخفی کنید (اختیاری)
شاید تعجب کنید که چرا به جای gradient استاندارد سیاه و سفید در فتوشاپ ، پیش زمینه gradient شفاف را در اینجا انتخاب کردم. دلیل این امر این است کهدر صورت نیاز، gradient Foreground to Transparent به ما آزادی پنهان کردن قسمتهای دیگر رنگین کمان را نیز می دهد.
به عنوان مثال ، اگر تصویر من حاوی ابرهای بیشتری در آسمان بالای درختان بود و من می خواستم به نظر برسد رنگین کمان در ابرها ناپدید می شود ، تنها کاری که باید انجام دهم اینست که یک پیش زمینه دیگر از gradient شفاف را روی نقاب لایه ای از بالای رنگین کمان به سمت پایین بکشید.:

ترسیم پیش زمینه دوم با gradient شفاف ، این بار برای پنهان کردن بالای رنگین کمان.
وقتی دکمه ماوس خود را رها می کنم ، فتوشاپ gradient دوم را ترسیم می کند و اکنون قسمت بالای رنگین کمان از بین می رود. توجه کنید که قسمت پایین نیز هنوز پنهان است. ترسیم gradient دوم اولین gradient را که سیاه به سفید ترسیم کرده بودم ، بازنویسی نمی کند. در عوض ، gradient دوم به سادگی به مرحله اول اضافه شد.


تصویر بالا ماسک لایه دو gradient ترکیبی را نشان می دهد.
مطمئناً هیچ ابری در بالای درختان در این تصویر وجود ندارد ، بنابراین من با رفتن به سمت ویرایشگر و انتخاب Undo Gradient ، یا با فشار دادن Ctrl+ Z بر روی صفحه کلید ، gradient دوم را خنثی می کنم.

رفتن به Edit > Undo Gradient
همچنین می توانستیم بخشی از رنگین کمان را از یک طرف پنهان کنیم. یک gradient به صورت Transparent gradient روی ماسک لایه از لبه سمت راست رنگین کمان به سمت مرکز ترسیم می کنم

ترسیم gradient شفاف از سمت راست.
دکمه ماوس خود را رها می کنم ، و به نظر می رسد که رنگین کمان هنگام حرکت به سمت آسمان محو می شود:

اکنون به نظر می رسد که gradient به سمت راست محو می شود.
من در اینجا فقط چند نمونه را نشان می دهم در مورد اینکه چرا gradient Foreground to Transparent می تواند هنگام افزودن رنگین کمان ، انتخاب بهتری نسبت به gradient استاندارد سیاه و سفید داشته باشد. با فشار دادن Ctrl +Z بر روی صفحه کلید ، من به سرعت gradient دوم خود را خنثی می کنم.
قبل و بعد
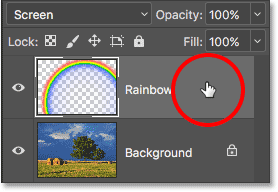
سرانجام ، از آنجا که رنگین کمان خود را روی لایه جداگانه خود کشیده ایم ، می توانیم به راحتی یک مقایسه “قبل و بعد” را انجام دهیم. برای مشاهده تصویر اصلی خود بدون رنگین کمان ، کافیست روی نماد دید لایه “رنگین کمان” (چشم کوچک) در پنل Layers کلیک کنید تا به طور موقت لایه خاموش شود
![]()
برای خاموش کردن رنگین کمان ، روی نماد قابل مشاهده کلیک کنید.
با خاموش شدن لایه ، رنگین کمان مخفی می شود:

تصویر اصلی برمی گردد.
برای روشن کردن لایه “رنگین کمان” و مشاهده نتیجه نهایی ، دوباره بر روی همان نماد دید (روی مربع خالی که در آن وجود داشت) کلیک کنید.

اثر رنگین کمان نهایی.




















عالی بود
پاسخ