آموزش Qt Designer (PyQt): روش شروع به کار و نکات کاربردی

برنامه های زیادی با استفاده از کد پایتون ایجاد می شوند که در بسیاری از موارد هم عالی عمل می کنند، اما با بزرگ تر شدن برنامه ها یا پیچیده تر شدن رابط ها، تعریف همه ویجت ها در قالب برنامه نویسی می تواند کمی دشوار باشد. خبر خوب این است که Qt یک ویرایشگر گرافیکی به نام Qt Designer دارد که حاوی ویرایشگری است که با کشیدن و رها کردن کار می کند. با استفاده از Qt Designer می توانید رابط کاربری خودتان را به صورت بصری تعریف کنید و سپس به سادگی منطق برنامه را بعدا به آن ربط بدهید.
در این مقاله اصول ایجاد رابط کاربری با Qt Designer را پوشش خواهیم داد . اصول، آرایش و ویجت ها یکسان هستند، بنابراین می توانید همه چیز هایی که قبلا آموخته اید را پیاده سازی کنید. البته باید با Python API هم آشنا باشید تا بتوانید منطق برنامه را بعدا با رابط هماهنگ کنید.
برای پیش رفتن با این آموزش لازم است Qt Creator را نصب کنید. شما می توانید آن را به صورت رایگان از وب سایت Qt دانلود کنید. به https://www.qt.io/download بروید و بسته Qt را دانلود کنید . البته می توانید فقط Creator را نصب کنید.
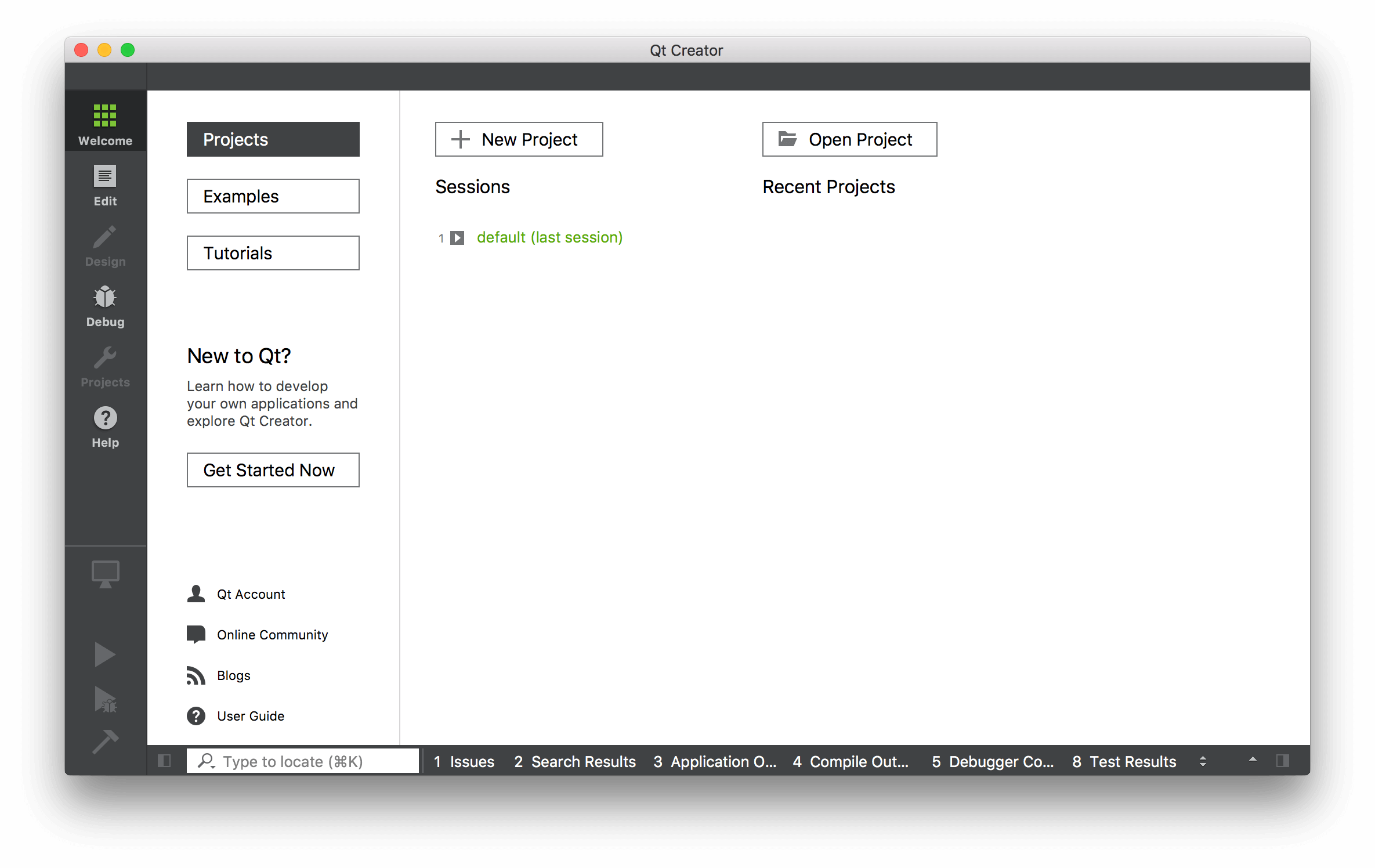
Qt Creator را باز کنید، با پنجره اصلی روبرو خواهید شد. دیزاینر از زبانه سمت چپ در دسترس است. با این حال، برای فعال کردنش اول باید یک فایل .uiرا فعال کنید.

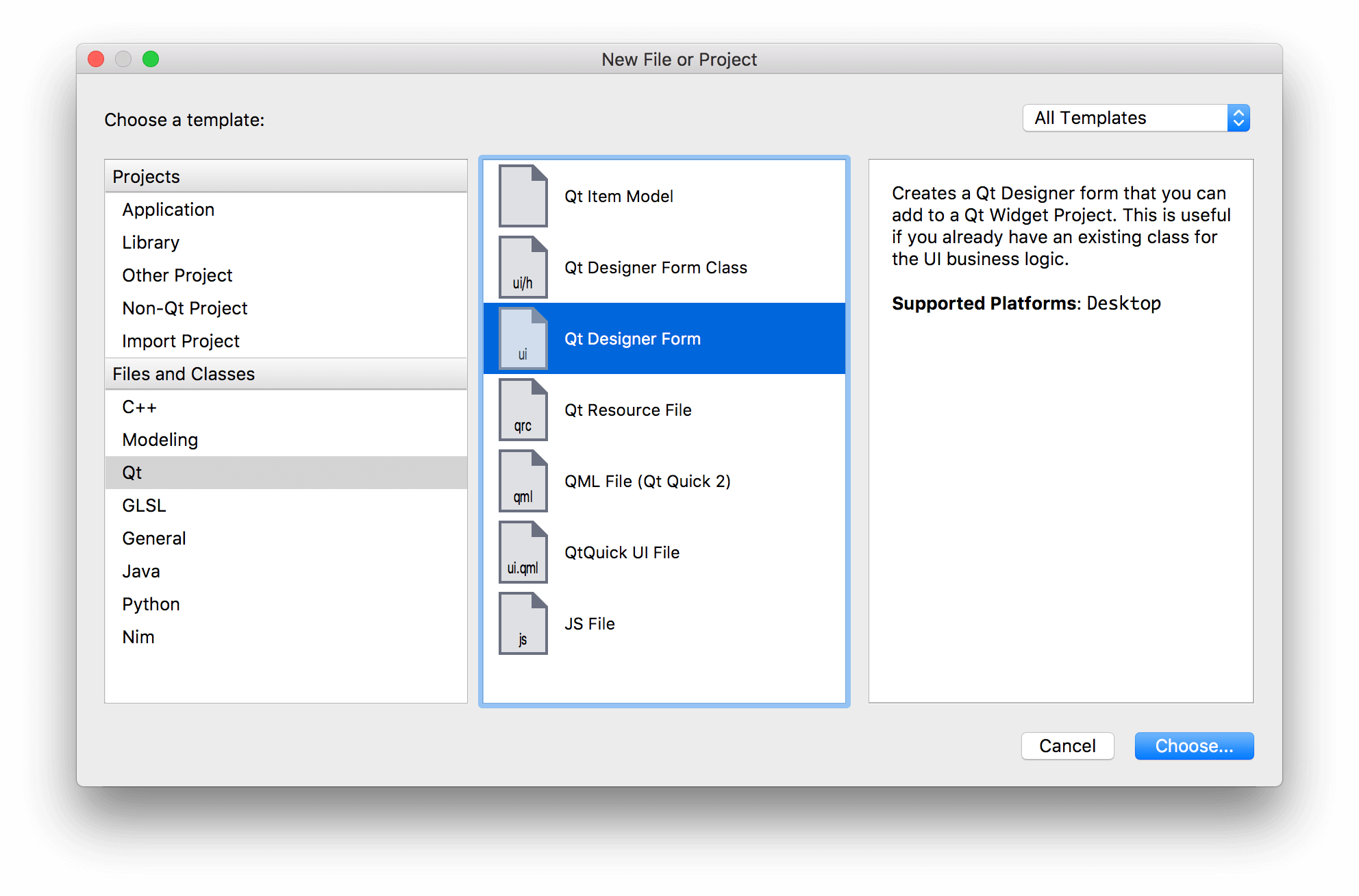
برای ایجاد یک فایل .ui به قسمت File > New File or Project بروید . . . در پنجره ظاهر شده Qt را در قسمت Files and Classes در سمت چپ انتخاب کنید، سپس Qt Designer Form را در سمت راست انتخاب کنید. متوجه خواهید شد که نماد “ui” روی آن قرار دارد که نوع فایلی که ایجاد می کنید را نشان می دهد.

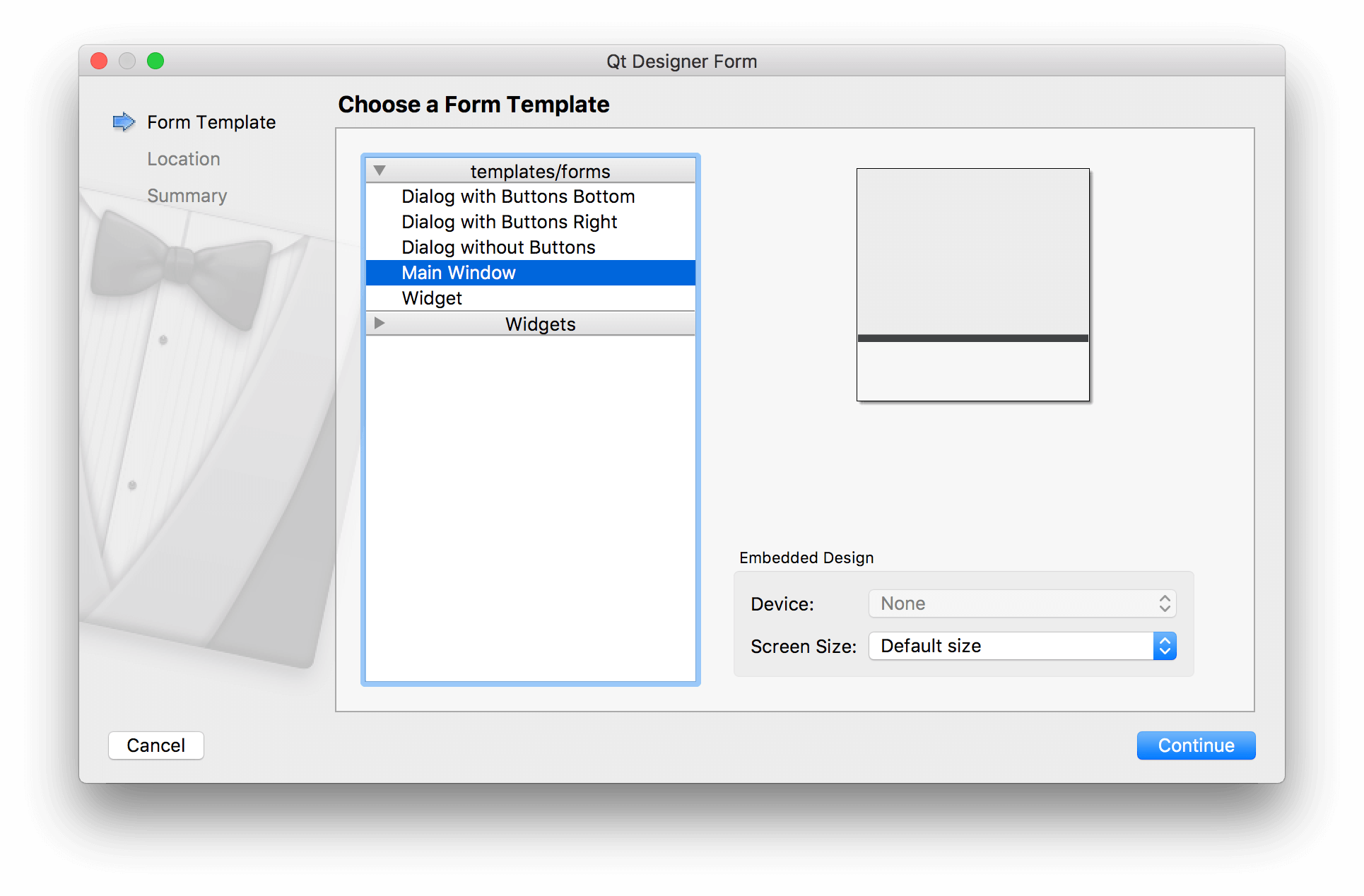
در مرحله بعد از شما پرسیده می شود که چه نوع ویجتی را می خواهید ایجاد کنید. اگر در حال راه اندازی یک برنامه هستید، Main Window گزینه مناسبی است. با این حال، شما می توانید فایل های .ui را برای کادر های محاوره ای، فرم ها و ویجت های ترکیبی سفارشی ایجاد کنید.
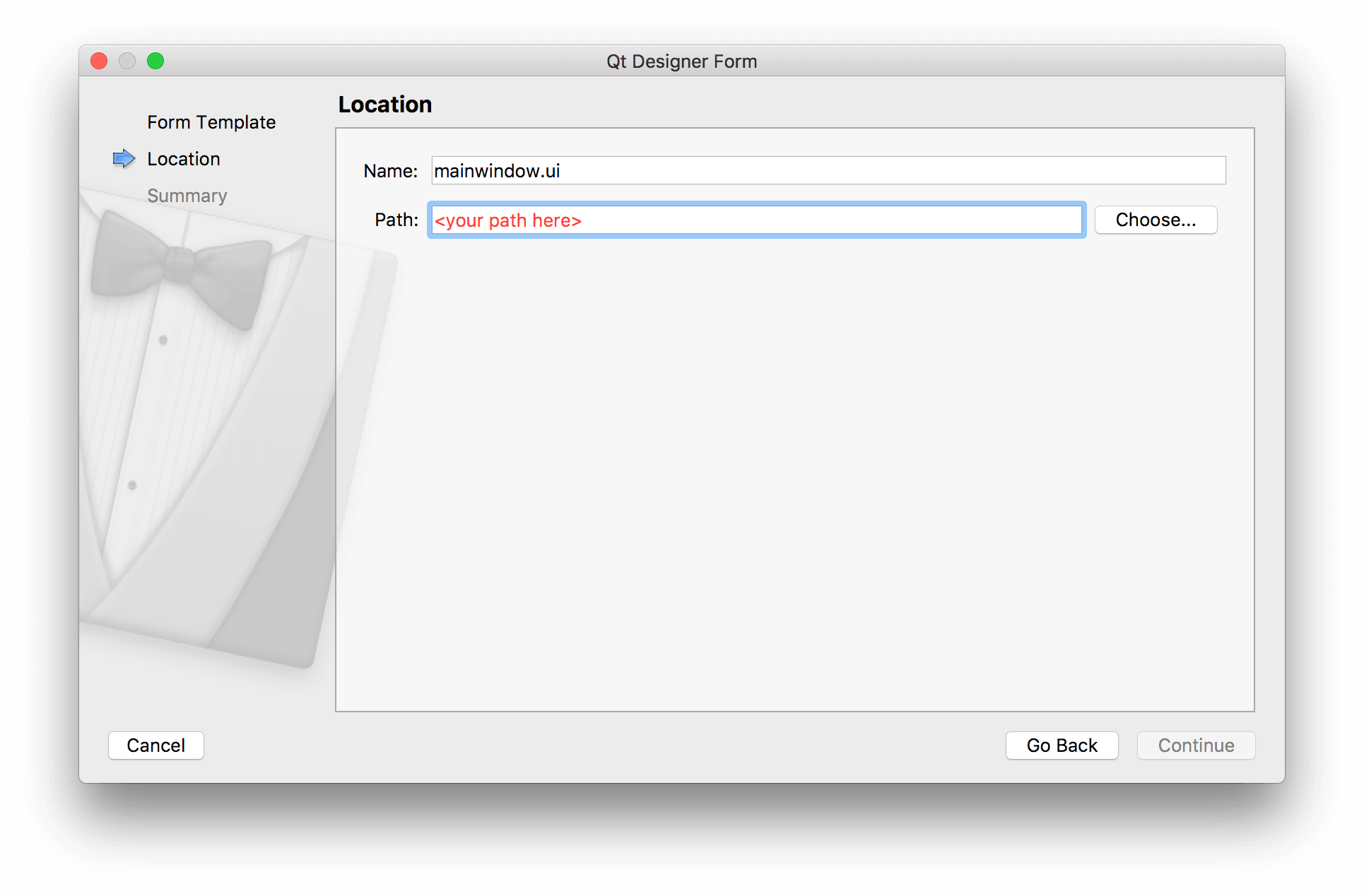
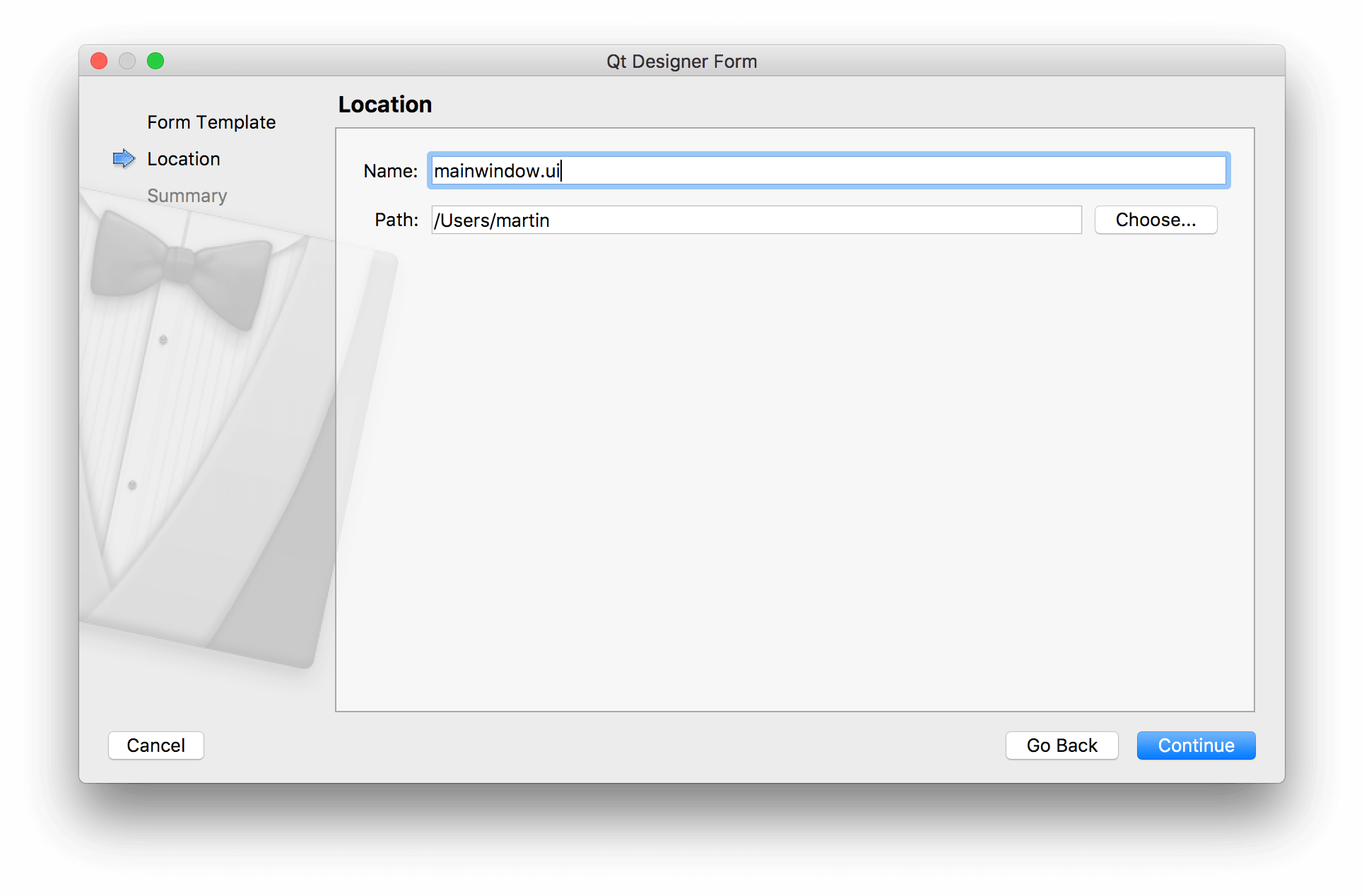
 بعد یک نام برای فایل انتخاب کرده و پوشه فایل تان را ذخیره کنید. فایل .ui تان را با همان نام کلاسی که می سازید ذخیره کنید تا دستورات بعدی هم ساده تر شوند.
بعد یک نام برای فایل انتخاب کرده و پوشه فایل تان را ذخیره کنید. فایل .ui تان را با همان نام کلاسی که می سازید ذخیره کنید تا دستورات بعدی هم ساده تر شوند.

در نهایت، اگر از سیستم کنترل نسخه استفاده می کنید، می توانید انتخاب کنید که فایل را به سیستم کنترل نسخه تان اضافه کنید یا خیر. از این مرحله رد شوید زیرا روی رابط کاربری تان تأثیری ندارد .

در کنار این مطلب بخوانید: آموزش شی گرایی در پایتون برای مبتدیان (به زبان ساده)
آرایش پنجره اصلی
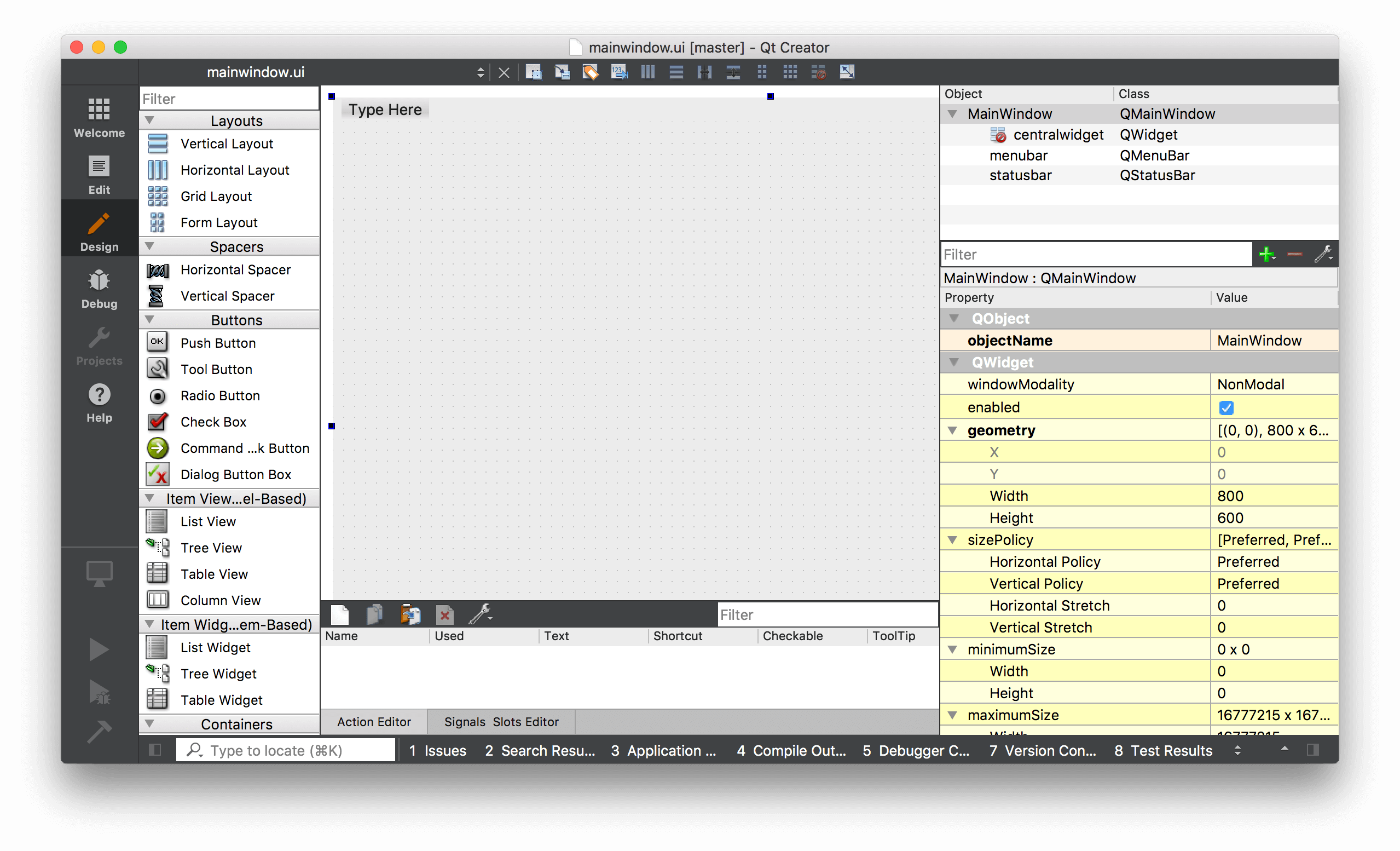
پنجره اصلی جدید ایجاد شده در طراح رابط کاربری به شما نمایش داده می شود. اول کار چیز زیادی وجود ندارد، فقط یک ناحیه کاری خاکستری که نمایانگر پنجره است همراه با ابتدای نوار منوی پنجره دیده می شود.

می توانید با کلیک کردن روی پنجره و کشیدن دستگیره های آبی رنگ در هر گوشه، اندازه پنجره را هم تغییر بدهید.

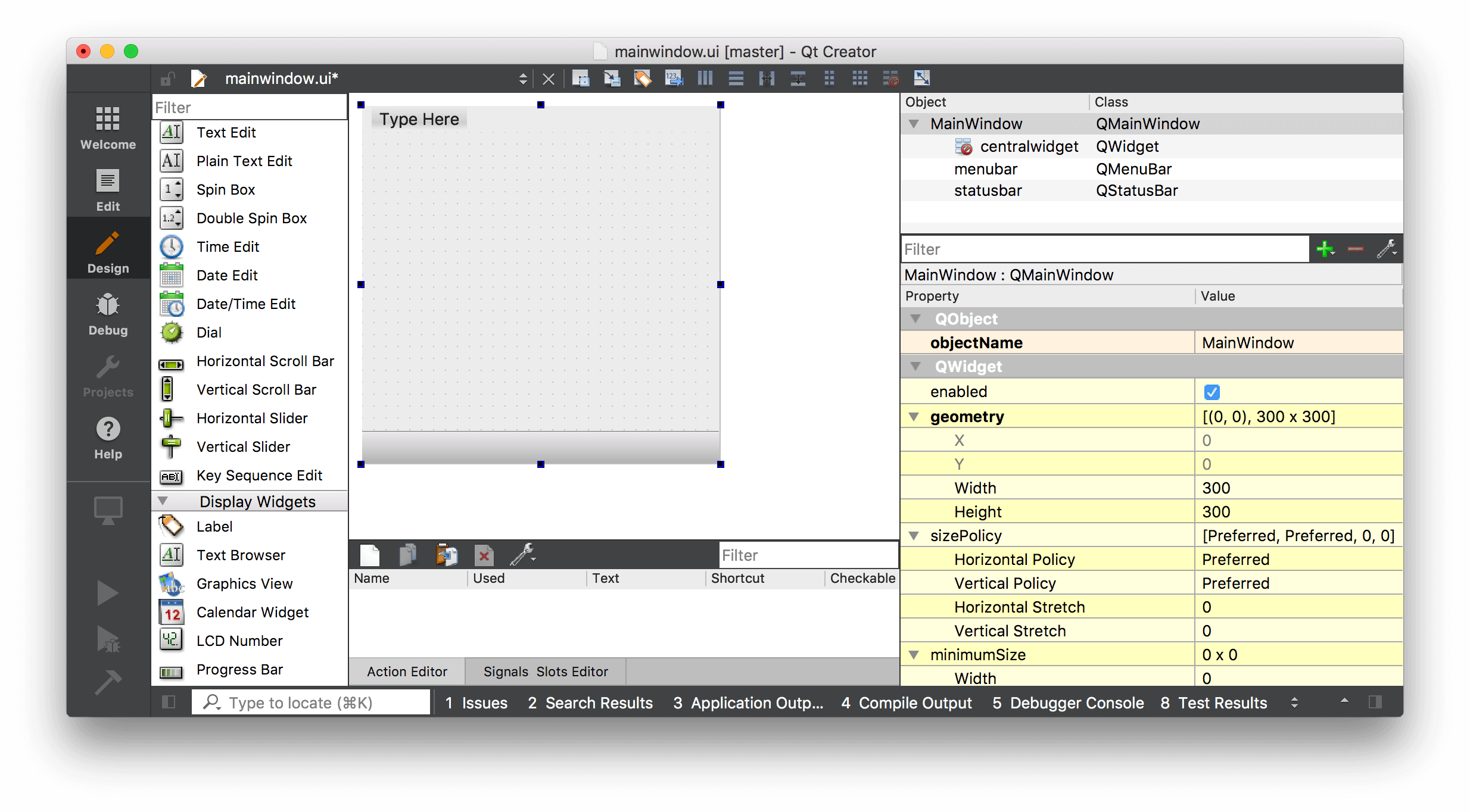
اولین گام در ساختن یک برنامه، افزودن تعدادی ویجت به پنجره است. در اولین برنامههای مان یاد گرفتیم که برای تنظیم ویجت مرکزی برای یک QMainWindowباید از .()setCentralWidget. استفاده کنیم. همچنین دیدیم که برای افزودن چندین ویجت با یک طرح بندی، به یک QWidgetواسطه نیاز داریم تا طرح را روی آن اعمال کنیم ، نه این که طرح را مستقیما به پنجره اضافه کنیم.
Qt Creator به طور خودکار این کار را برای تان انجام می دهد.
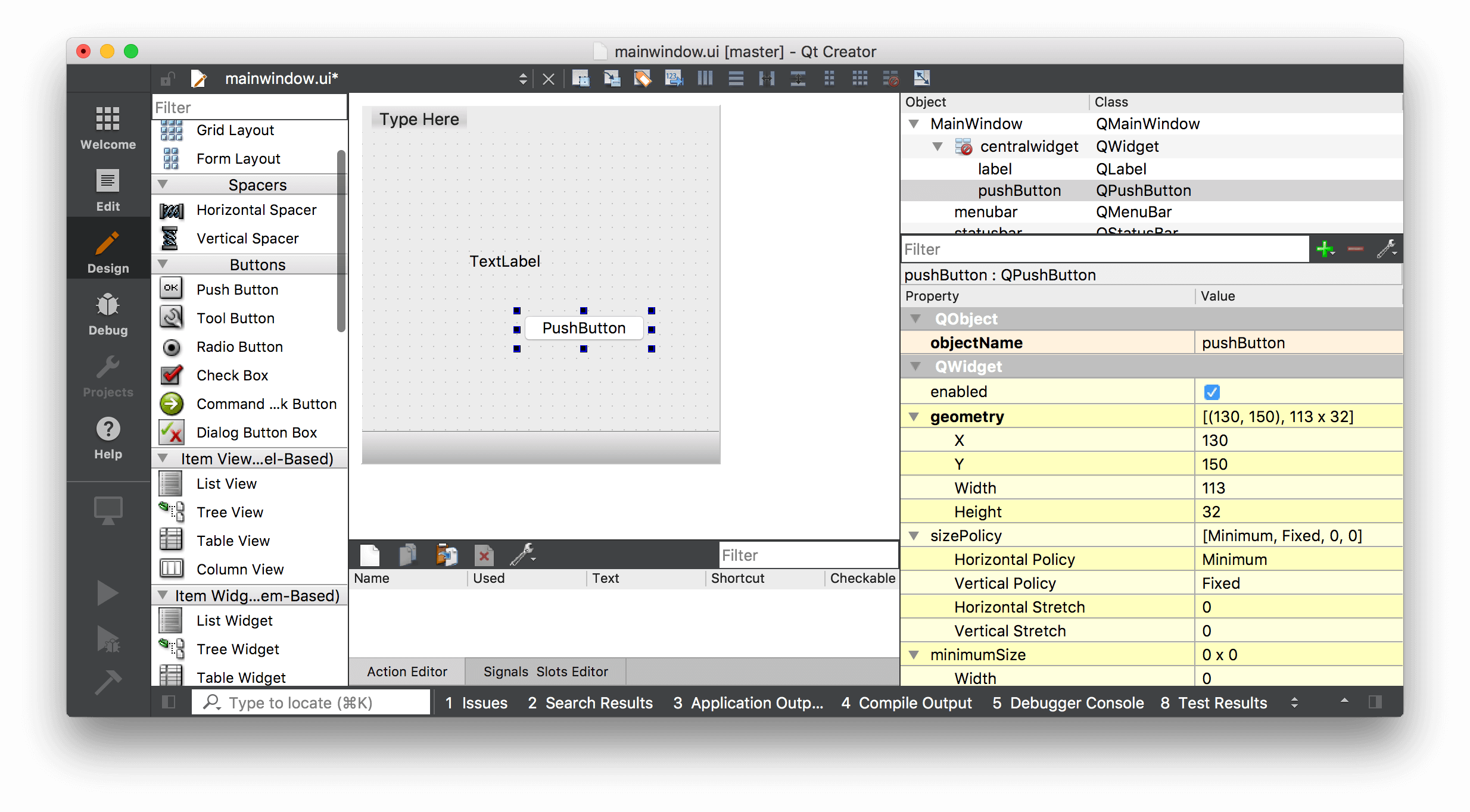
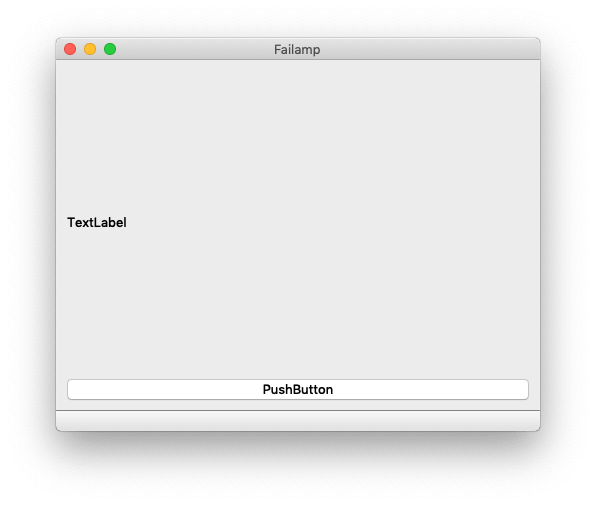
برای افزودن چندین ویجت به پنجره اصلی که طرحی دارد ، اول ویجت های تان را روی QmainWindow بکشید. در این جا ما 3 برچسب یا Label را می کشیم. مهم نیست کجا رهای شان کنیم.

ما 2 ویجت را با کشیدن شان روی پنجره ایجاد و آن ها را فرزندان آن پنجره کرده ایم. حالا می توانیم آن ها را بچینیم.
QmainWindow را در پنل سمت راست پیدا (باید در بالا باشد) پیدا کنید . در زیر centralwidget را می بینید که ویجت مرکزی پنجره را نشان می دهد. نماد ویجت مرکزی طرح فعلی اعمال شده را نشان می دهد. اولش یک دایره قرمز رنگ دارد که نشان می دهد هیچ آرایش فعالی وجود ندارد.
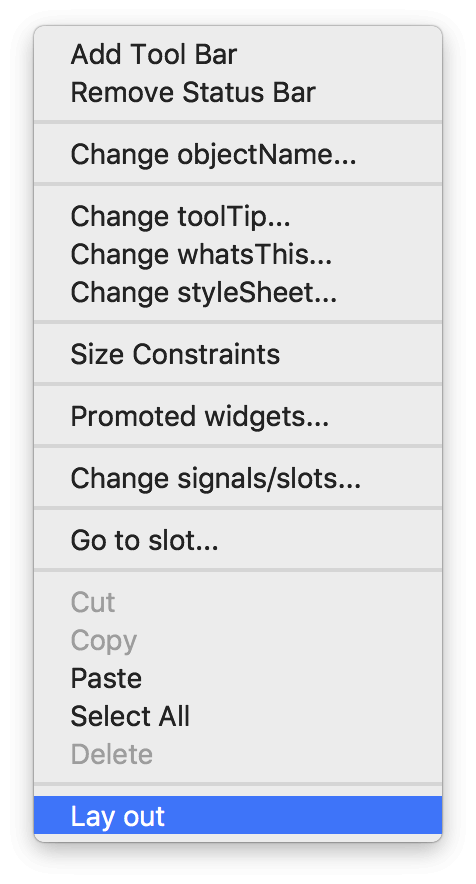
روی شی QmainWindow کلیک راست کرده و”Layout” را در منوی آبشاری پیدا کنید .

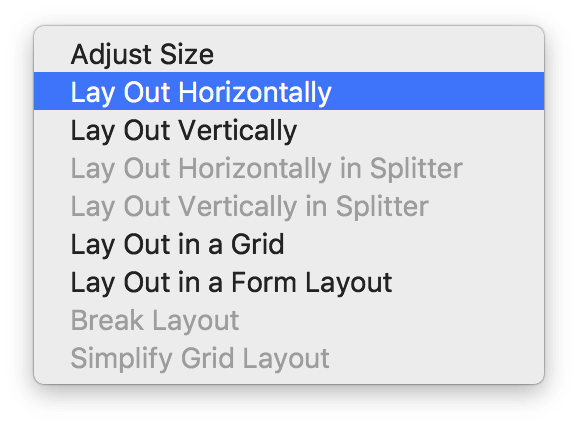
سپس لیستی از طرح ها را می بینید که می توانید آن ها را روی پنجره اعمال کنید . Lay Out Horizontally را انتخاب کنید تا این آرایش روی ویجت اعمال می شود.

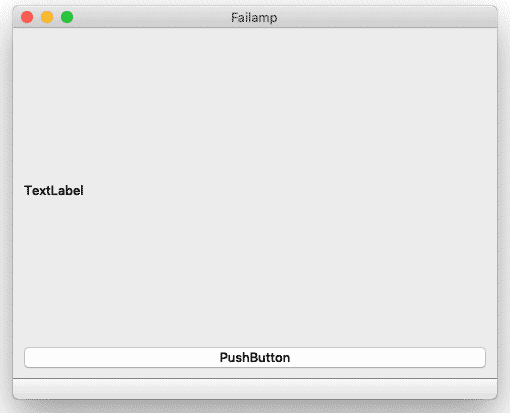
آر انتخاب شده روی ویجت مرکزی QMainWindow اعمال می شود و ویجت ها به چیدمان اضافه و بسته به آرایش انتخاب شده چیده می شوند. توجه داشته باشید که در Qt Creator می توانید ویجت ها را در چیدمان موجود بکشید و دوباره مرتبش کنید ، یا آرایش دیگری را به دل خواه انتخاب کنید.
استفاده از فایل .ui تولید شده توسط شما
ما یک رابط کاربری بسیار ساده ایجاد کرده ایم. گام بعدی این است که این رابط را وارد پایتون و از آن برای ساختن یک برنامه کاربردی استفاده کنید.
ابتدا فایل .ui را ذخیره کنید . این فایل به طور پیش فرض در مکانی که هنگام ایجاد آن انتخاب کرده اید، ذخیره می شود، البته در صورت تمایل می توانید مکان دیگری را انتخاب کنید.
فایل .uiبا فرمت XML خواهد بود . برای استفاده از رابط کاربری پایتون ما دو روش جایگزین داریم:
1-بارگذاری در یک کلاس با استفاده از متد .()loadUI
2- تبدیل رابط به پایتون با استفاده از ابزار.pyuic6
در ادامه به این دو متد پرداخته شده است. من شخصا ترجیح می دهم رابط کاربری را به یک فایل پایتون تبدیل کنم تا همه چیز از نظر برنامه نویسی و بسته بندی یک جور بماند .
بارگذاری مستقیم فایل .ui
برای بارگذاری فایل های .ui میتوانیم از ماژول uicموجود در PyQt6، یعنی متد ()uic.loadUI استفاده کنیم. این متد نام فایل یک فایل رابط کاربری را میگیرد و با ایجاد یک شی PyQt6 کاملا کاربردی آن را بارگیری میکند.
import sys
from PyQt6 import QtWidgets, uic
app = QtWidgets.QApplication(sys.argv)
window = uic.loadUi(“mainwindow.ui”)
window.show()
app.exec()

از آن جایی که متد ()uid.loadUI یک شی نمونه را تبدیل می کند، نمی توانید کد سفارشی ()__init__را پیوست کنید. با این حال، می توانید از طریق یک تابع تنظیم سفارشی این کار را انجام بدهید.
برای بارگیری یک رابط کاربری از بلوک __init__یک ویجت موجود (مثلاQmainWindow ) می توانید از uic.loadUI(filename, self) برای PyQt6 استفاده کنید.
import sys
from PyQt6 import QtCore, QtGui, QtWidgets
from PyQt6 import uic
class MainWindow(QtWidgets.QMainWindow):
def __init__(self, *args, **kwargs):
super().__init__(*args, **kwargs)
uic.loadUi(“mainwindow.ui”, self)
app = QtWidgets.QApplication(sys.argv)
window = MainWindow()
window.show()
app.exec_()
تبدیل فایل .ui به پایتون
برای تولید یک فایل خروجی پایتون، pyuic6 را از خط فرمان اجرا کنید . فایل .uiو فایل هدف را با یک پارامتر -oبرای خروجی ارسال کنید. مثال زیر یک فایل پایتون به نام MainWindow.py که حاوی رابط کابری ایجاد شده توسط ما است را ایجاد می کند.
pyuic6 mainwindow.ui -o MainWindow.py
اگر از PyQt5 استفاده می کنید، این ابزار ” pyuic4 ” نام دارد.
شما می توانید فایل به دست آمده MainWindow.py را به منظور بررسی در یک ویرایشگر باز کنید ، البته نباید این فایل را ویرایش کنید . مزیت استفاده از Qt Creator این است که می توانید برنامه را در حین توسعه ویرایش، بهینه سازی و به روز رسانی کنید. هر تغییری که در این فایل ایجاد شده باشد ، با به روز رسانی آن از بین خواهد رفت. با این حال ، هنگام وارد کردن و استفاده از فایل در برنامههای تان، می توانید هر چیزی که دوست دارید را لغو کنید و تغییر هم بدهید.
وارد کردن فایل پایتون حاصل مثل هر فایل دیگری است. می توانید کلاس تان را به صورت زیر وارد کنید . ابزار pyuic6 رابط کاربری را به نام شی تعریف شده در Qt Creator اضافه می کند و این همان شی ای است که می خواهید وارد کنید.
from MainWindow import Ui_MainWindow
برای ایجاد پنجره اصلی در برنامه تان، یک کلاس به صورت عادی اما هم در قالب زیر کلاسی از QmainWindow و هم کلاس Ui_MainWindowکه وارد کرده اید، ایجاد کنید . در نهایت، self.setupUi(self) را از داخل __init__برای این که سبب راها ندازی رابط شود ، فراخوانی کنید.
import sys
from PyQt6 import QtWidgets, uic
from MainWindow import Ui_MainWindow
class MainWindow(QtWidgets.QMainWindow, Ui_MainWindow):
def __init__(self, *args, obj=None, **kwargs):
super(MainWindow, self).__init__(*args, **kwargs)
self.setupUi(self)
app = QtWidgets.QApplication(sys.argv)
window = MainWindow()
window.show()
app.exec()
این دقیقا همان نتیجه قبلی را تولید می کند.
همین! پنجره شما حالا به صورت کامل تنظیم شده است. از آن جایی که استفاده از یک فایل .ui کد مختص رابط کاربری را خلاصه می کند، می توانید از همین الگو برای بار گذاری هر رابطی که طراحی می کنید، استفاده کنید.

اضافه کردن منطق برنامه
می توانید با ویجت هایی که از طریق Qt Creator ایجاد شده اند، مثل آن هایی که با کد ایجاد کرده اید، رفتار کنید. برای ساده تر کردن کار ها، uicهمه ویجت های فرزند را با نام شناسه شان همان طور که در Qt Creator مشخص شده است به شی پنجره اضافه می کند.
حتما دانلود کنید: آموزش صفر تا صد پایتون











خیلی تمیز و خلاصه
پاسخok
پاسخ