آموزش طراحی سایت با adobe muse (بدون نیاز به کدنویسی)

ادوب میوز (Adobe Muse) نرم افزار کاربردی و مفید محصول شرکت ادوب و بخشی از Creative Cloud است که به برنامه نویسان امکان می دهد بدون نیاز به کدنویسی طراحی سایت انجام بدهند. اگر می خواهید کار با ادوب میوز را یاد بگیرید و به هیچ نسخه ای از آن دسترسی ندارید می توانید نسخه آزمایشی آن را از سایت ادوب دانلود و آموزش ما را دنبال کنید.
اگر طراح چاپ هستید یا کلا در حوزه طراحی مشغولی فعالتید، ادوب میوز ابزاری عالی برای شماست که با استفاده از آن می توانید با کمترین دردسر و بدون زحمت وب سایت خودتان را بسازید. این نرم افزار خیلی از ویژگیها و قابلیتهای سایر محصولات شرکت ادوب را دارد و بیشتر شبیه برنامه Adobe InDesign است. پس اگر قبلا تجربه استفاده از Adobe InDesign را داشته اید، نصف مسیر یادگیری Adobe Muse را طی کرده اید.
مزیت استفاده از Adobe Muse در مقایسه با سایر نرم افزارهای طراحی سایت این است که برای کار با ادوب میوز به کدنویسی یا یادگیری نوشتن کد نیازی ندارید. با استفاده از رابط کاربری گرافیکی ادوب میوز می توانید سایتتان را پیاده سازی و طراحی کنید. علاوه بر این، خیلی از تعاملات و ارتباطات درون نرم افزار از طریق چیزی به نام ویجت (widgets) انجام می شود که بعدا مفصل درباره اش توضیح می دهیم.
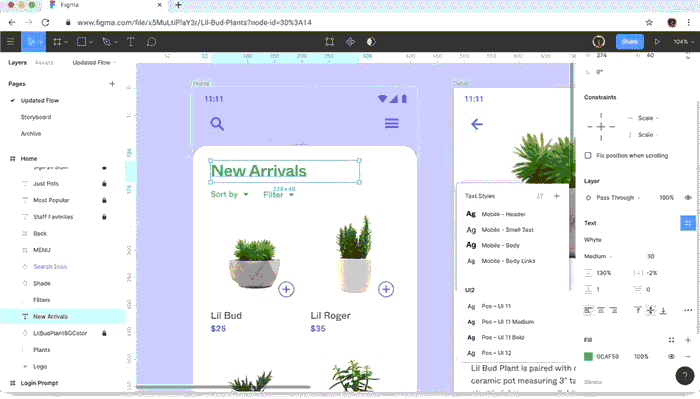
بهترین سایت طراحی رابط کاربری: آموزش فیگما از صفر تا صد
در این مطلب ما نحوه برنامه ریزی، طراحی، پیش نمایش و در نهایت انتشار سایت در اینترنت با استفاده از نرم افزار Adobe Muse را به شما یاد می دهیم. در این آموزش ما نسخه ساده تری از سایت macProVideo را می سازیم. پس تا انتها با ما همراه باشید.
1- سایت جدید
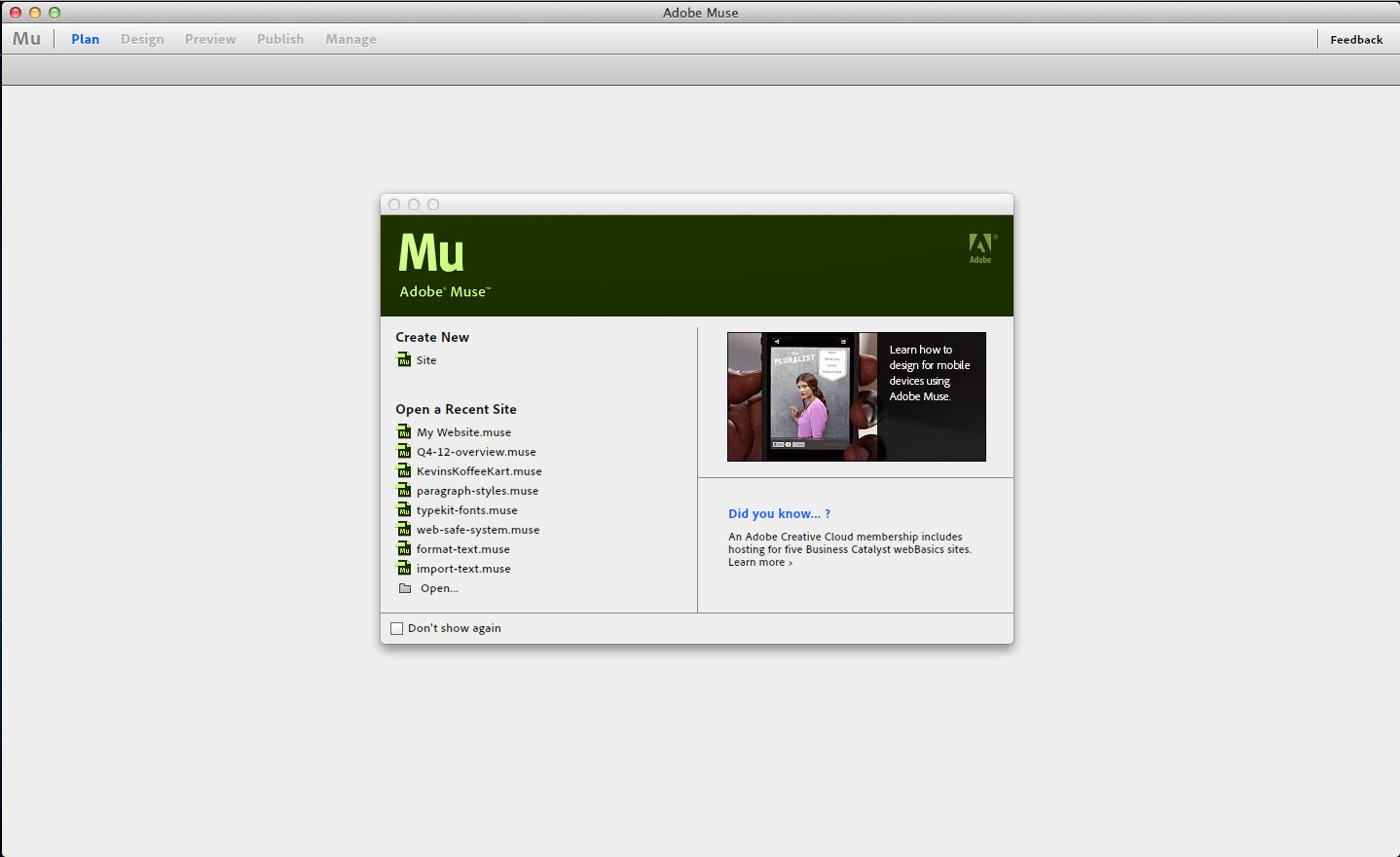
وقتی برای اولین بار نرم افزار ادوب میوز را روی سیستم خودتان نصب می کنید، صفحه خوشامدگویی را می بینید. در این صفحه هم می توانید سایت جدیدی بسازید و هم اینکه سایتهایی که اخیرا ساخته شده اند را باز کنید. هدف ما ساختن یک سایت جدید است. (منبع)

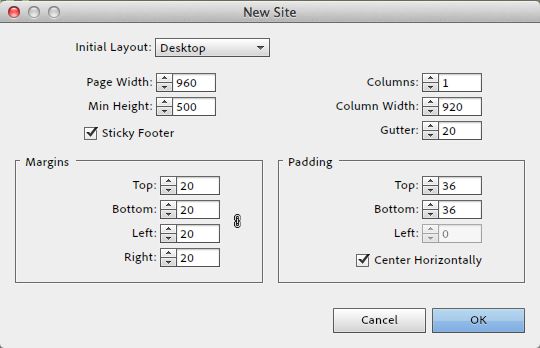
در صفحه Create a new site یک کادر محاوره با تنظیمات مختلف به شما نمایش داده می شود.

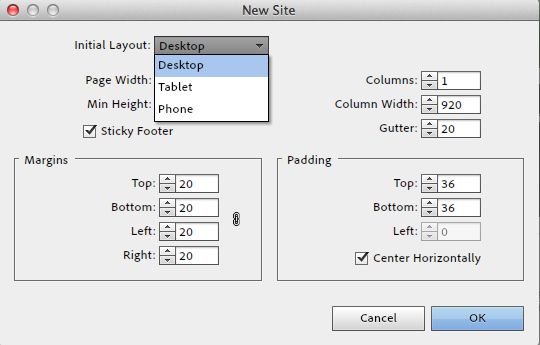
به روزرسانی جدید ادوب سه انتخاب در گزینه layout پیش روی شما می گذارد: desktop، tablet و mobile. این گزینه ها به طراح امکان می دهد سایتی بسازد که مناسب با دستگاهیست که از آن بازدید می کند. به این نوع طراحی سایت، واکنش گرا یا RWD گفته می شود. در این آموزش هدف ما طراحی سایتی مناسب با نسخه دسکتاپ است.

تنظیمات موجود در این صفحه را بررسی کنید و حواستان باشد که ما فقط یکی از آنها یعنی گزینه Min Height (حداقل ارتفاع) را به 600 تغییر می دهیم. به بقیه گزینه ها دست نمی زنیم و روی OK کلیک می کنیم.
دانلود کنید: آموزش طراحی سایت با وردپرس از صفر تا صد
2- طرح
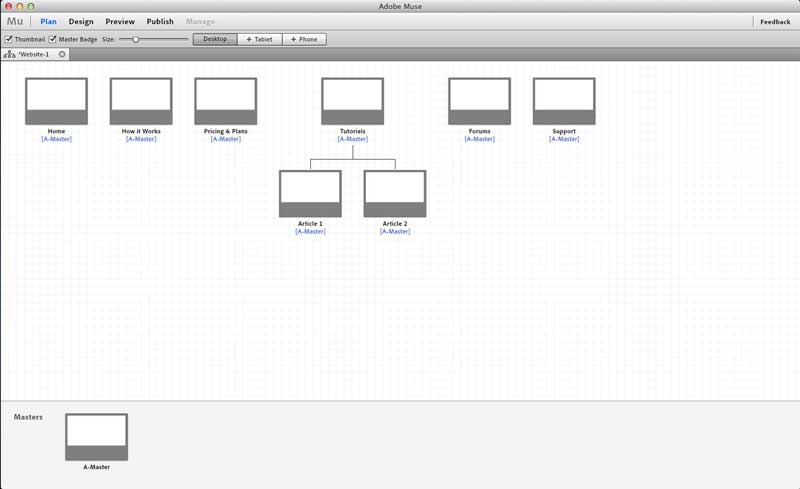
در این مرحله باید تعداد صفحات سایت و ارتباط آنها با یکدیگر را سازماندهی کنیم. ما در این آموزش قرار است 8 صفحه طراحی کنیم که صفحه Tutorials (آموزشها)، 2 صفحه فرعی یعنی article 1 و article 2 خواهد داشت. با کلیک روی [+] در سمت راست صفحه اصلی، صفحات اصلی را اضافه می کنیم. برای اضافه کردن صفحات فرعی، روی گزینه [+] در پایین هر صفحه اصلی کلیک می کنیم. کارمان را ادامه می دهیم و صفحات How It Works (نحوه کار)، Pricing & Plans (قیمت و طرحها)، Tutorials (آموزشها)، Forums (انجمنها)، Support (پشتیبانی) را سمت راست صفحه Home (خانه) می سازیم و صفحات فرعی صفحه Tutorials را هم به آن اضافه می کنیم. برای نامگذاری صفحات فقط کافیست روی اسمی که زیر هر صفحه درج شده دو بار کلیک کنید.

علاوه بر این، همانطور که می بینید، نرم افزار Muse یک صفحه اضافی با نام Master هم به پایین صفحه ما اضافه کرده است. این صفحه به ما امکان کنترل طرح بندی پیش فرض برای تمام صفحات را می دهد.
3- صفحه Master
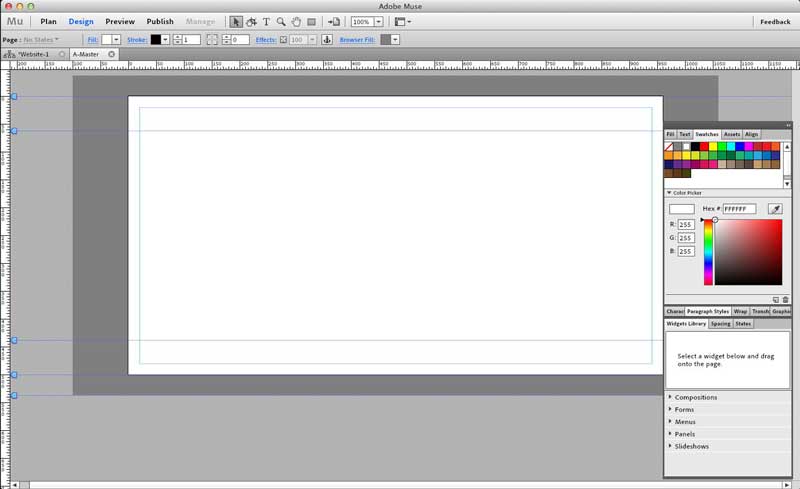
روی صفحه Master در Plan View دو بار کلیک کنید. با این کار به صفحه Design View برده می شوید. در این صفحه می توانیم سربرگ و پاورقی را اضافه کنیم. همچنین منو هم در این صفحه خواهد بود.

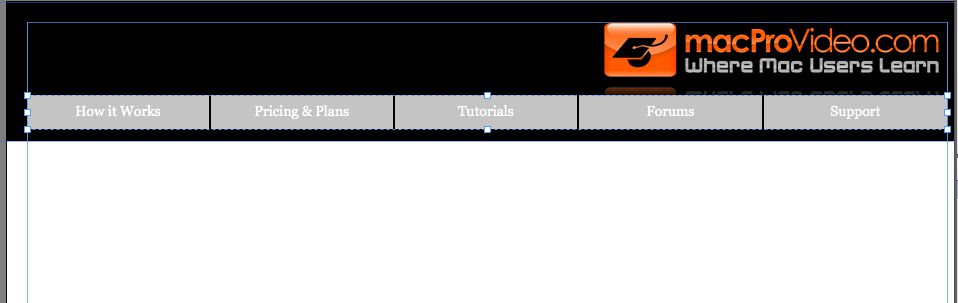
اول از همه یک پس زمینه مشکی به هدر اضافه می کنیم. برای این کار، از ابزار مستطیل (Rectangle Tool) در بالای صفحه که به صورت (m) نشان داده شده استفاده می کنیم. روی این ابزار کلیک می کنیم و آن را می کشیم تا یک مستطیل به اندازه بالای هدر، لب به لب رسم کنیم. سپس یک Fill of Black انتخاب می کنیم و stroke را روی صفر می گذاریم.

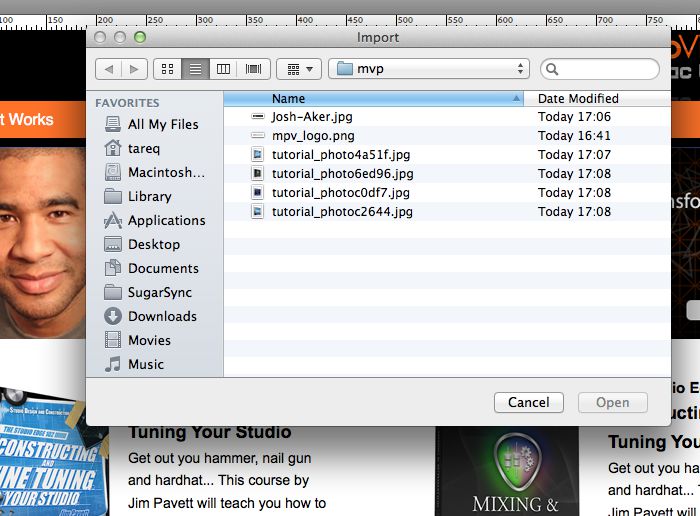
حالا می خواهیم یک عکس وارد کنیم. پس به File و سپس Place… می رویم تا لوگوی MacProVideo (یا هر تصویری که می خواهید) را اضافه کنیم. فرمت فایل تصویر شما باید JPG، PNG یا GIF باشد. با استفاده از گیره های گوشه تصویر اندازه آن را به دلخواه تغییر و بعد آن را گوشه بالا و سمت چپ صفحه قرار می دهیم.
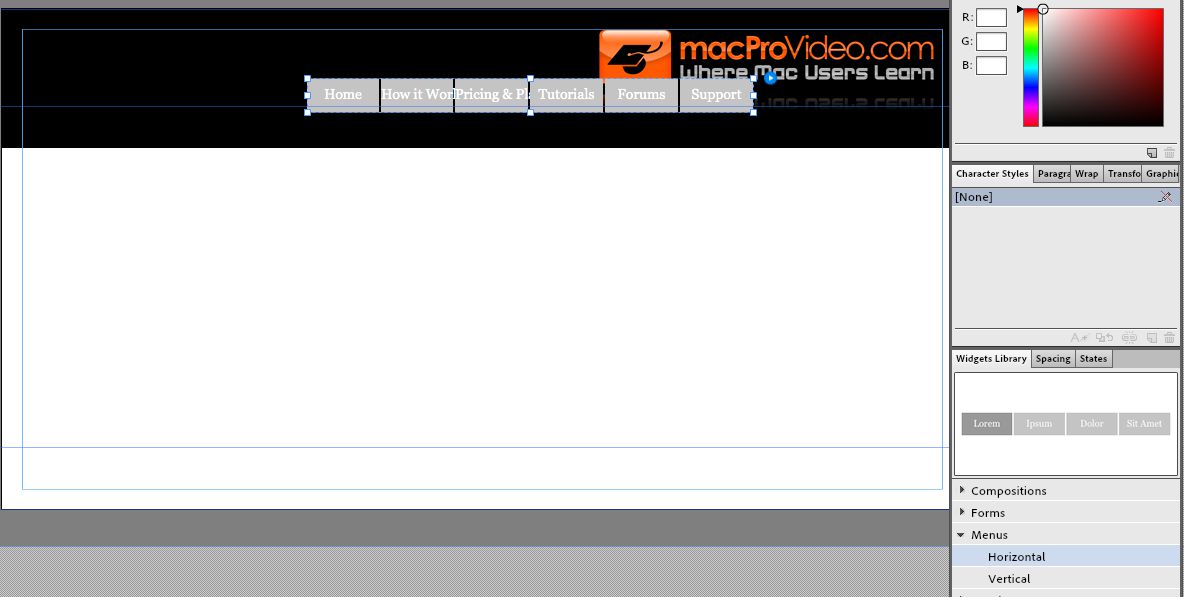
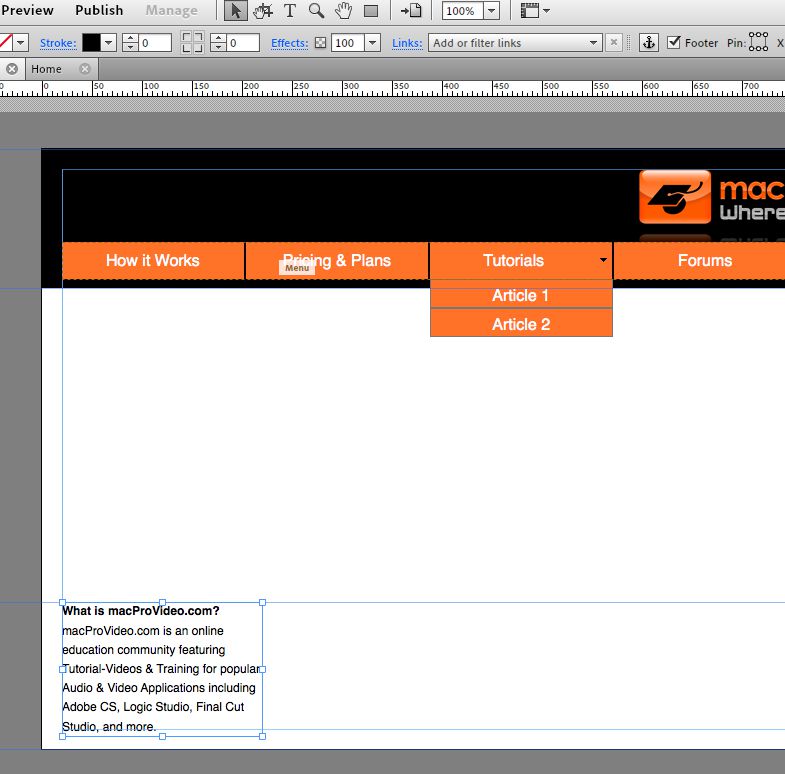
در مرحله بعد باید تصویر را به صفحه اصلی لینک کنیم. برای این کار آن را انتخاب می کنیم و از نوار برنامه لیست کشویی Links و سپس گزینه Home را انتخاب می کنیم. بعد باید یک منو اضافه کنیم. در سمت راست و پایین، پنلی به نام Widgets Library وجود دارد. در زیر منوی دسته بندی، گزینه Horizontal را انتخاب می کنیم و آن را در بالای مستطیلمان می کشیم و رها می کنیم. با این کار، Muse به طور خودکار و بسته به ساختار سایت ما یک منو میسازد.

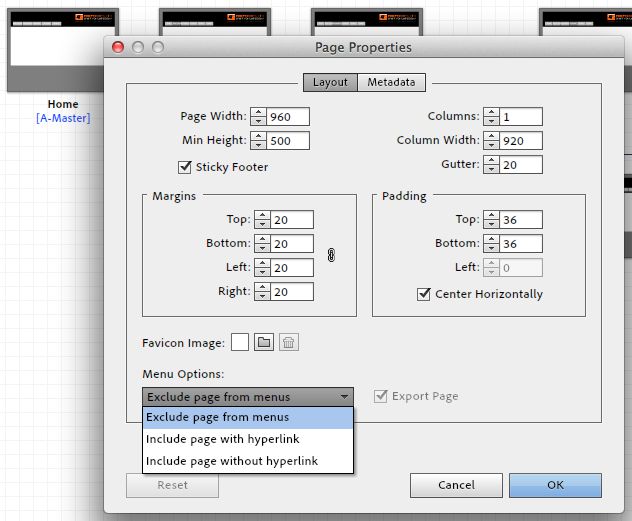
ما در این منو به صفحه Home نیازی نداریم و فقط باید رنگ ها، موقعیت و گزینه های منو را تغییر بدهیم. پس اول از همه Home را از منو حذف می کنیم. دوباره به گزینه Plan در بالای صفحه برمیگردیم و روی Home Page کلیک راست کرده و Page Properties را انتخاب می کنیم.

به هیچ گزینه ای دست نمی زنیم و فقط Menu Options را به Exclude page تغییر می دهیم. سپس به سربرگ A-Master برمی گردیم یا دوباره روی Master دو بار کلیک می کنیم تا به صفحه طراحی برگردیم. حالا در سمت چپ، Header guide را طوری تنظیم می کنیم که با قسمت پایینی مستطیل سیاه مطابقت داشته باشد.

روش ساده تر طراحی سایت: سایت ساز رایگان: معرفی 6 سایت ساز رایگان برتر
4- پاورقی
با استفاده از ابزار text یک کادر متن میسازیم و متن موردنظرمان را در آن تایپ یا کپی پیست می کنیم. حالا باید آن را قالب بندی کنیم. برای این کار، گزینه Text در نوار بالایی و همینطور گزینه ای برای تغییر فونت، اندازه و رنگ وجود دارد. علاوه بر این، گزینه هایی هم برای تغییر سبک پاراگراف وجود دارد. فونت متن را روی Helvetica و اندازه آن را روی 12 می گذاریم و Leading را هم روی 160٪ تنظیم می کنیم. خط اول متن را انتخاب کرده و با کلیک روی گزینه Bold T در نوار برنامه، آن را بولد می کنیم.

حالا Escape را می زنیم و و با استفاده از ابزار select (میانبر V) کادر متن را انتخاب کرده و از نوار برنامه بالای صفحه آن را به صورت یک footer در می آوریم. علاوه بر این، راهنمای پاورقی بالای کادر متن را هم تنظیم می کنیم.

5- منو
اندازه منو را متناسب با عرض صفحه تغییر می دهیم.

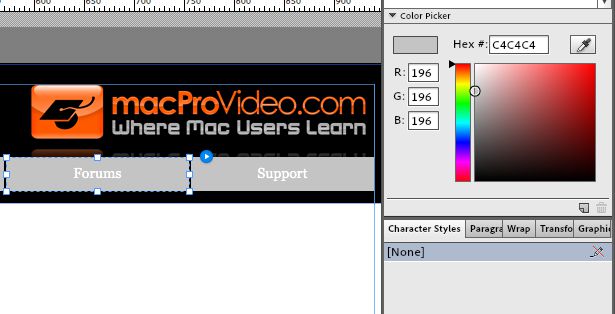
بعد یکی از کادرهای متنی را انتخاب کرده و از پنل رنگ، رنگش را عوض می کنیم تا با لوگوی سایت مطابقت داشته باشد. با استفاده از انتخابگر رنگ روی پنل می توانیم رنگ را از روی خود لوگو انتخاب کنیم.

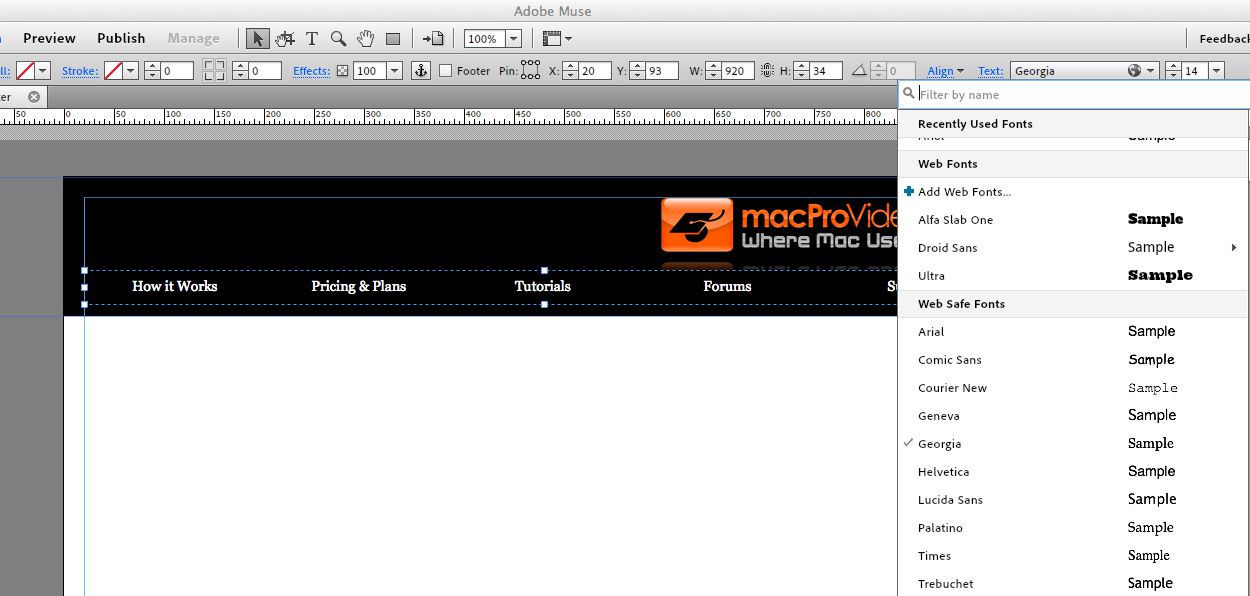
حالا گزینه Label را از منو انتخاب کرده و فونت را در نوار برنامه در قسمت بالایی تغییر می دهیم. فونت Helvetica را با سایز 16 انتخاب می کنیم.

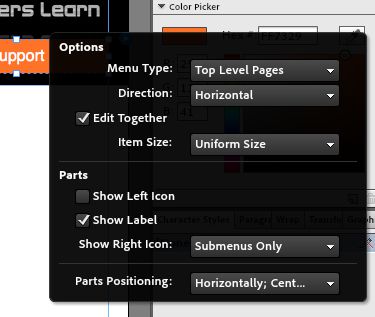
یک دایره آبی با مثلث سفید سمت راست منو قرار دارد که به ما امکان تغییر گزینه های منو را می دهد. گزینه Menu Type را روی All Pages تنظیم می کنیم و به گزینه های دیگر دست نمی زنیم.

طراحی سایت فروشگاهی: آموزش صفر تا صد با 14 درس رایگان
6- صفحه Home
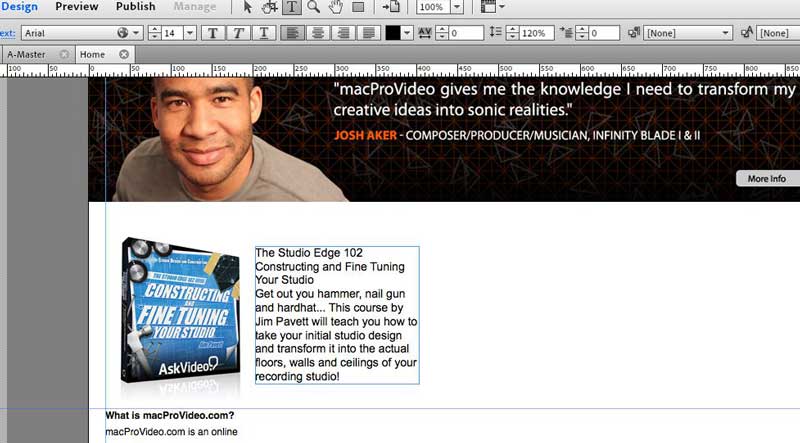
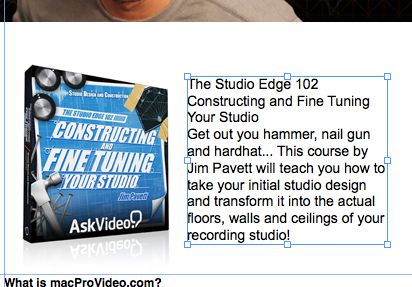
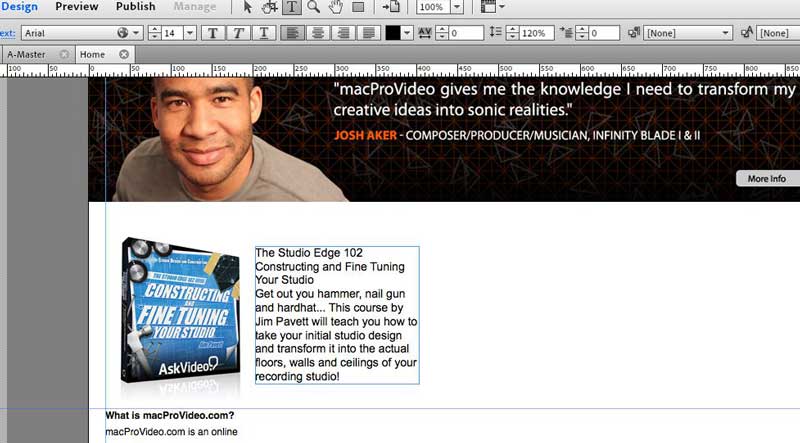
دوباره به صفحه طرحمان برمی گردیم و روی صفحه Home دو بار کلیک می کنیم. ابتدا بنری متناسب با عرض صفحه قرار می دهیم. برای این کار به File و سپس به Place می رویم و بعد از درج تصویر، اندازه اش را تغییر می دهیم. در ادامه به آرتیکل ها 4 خلاصه به همراه یک تصویر و توضیح کوتاه برای هر کدامشان اضافه می کنیم. یکی را میسازیم و آن را همانندسازی می کنیم. درست مثل قبل، به File و سپس به Place می رویم و بعد از درج تصویر اندازه اش را عوض می کنیم. بعد یک کادر متنی هم اندازه تصویر اضافه می کنیم. ا ندازه دو خط اول متن را تغییر داده و بولد می کنیم.

تصویر و متن را با هم انتخاب کرده و با استفاده از Command-G یا Object-G آنها را گروه بندی می کنیم.

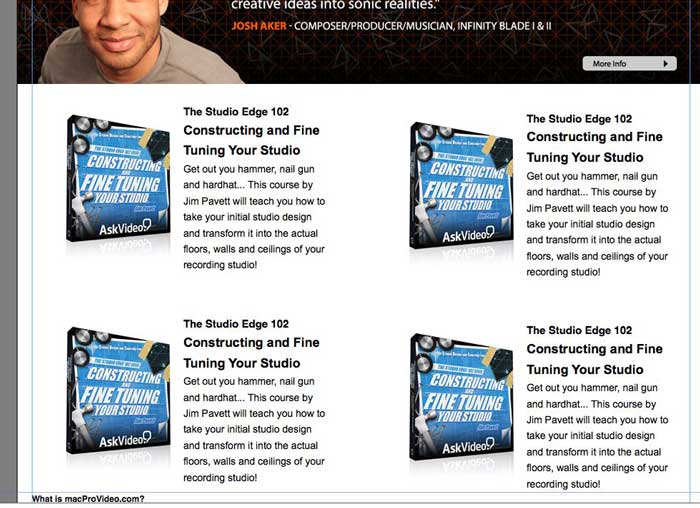
کپی و پیست می کنیم تا یک کپی دیگر داشته باشیم و آن را در سمت چپ می گذاریم. بعد، هم گروه اصلی و هم کپی آن را انتخاب و هر دو را کپی می کنیم. با این کار 4 جفت تصویر یا توضیح خواهیم داشت. دوتایی آخری را زیر بالاییها می گذاریم تا یک شبکه بسازیم.

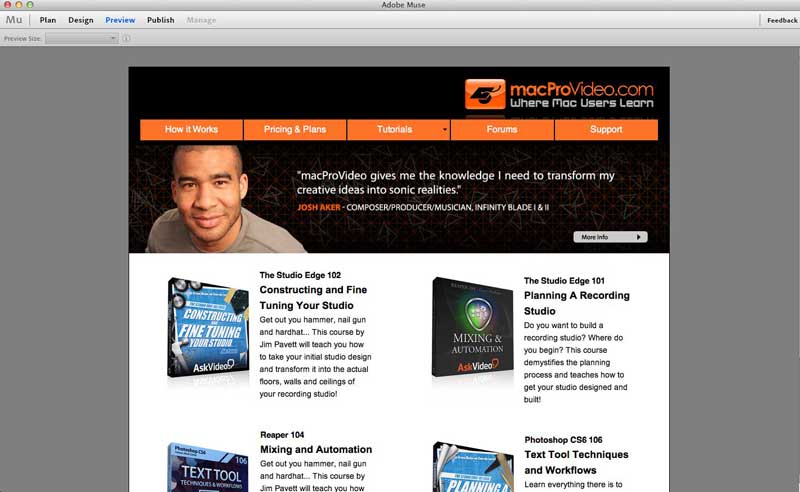
7- پیش نمایش
حالا می خواهیم پیش نمایش کار را ببینیم. روی Preview در بالا کلیک می کنیم و سایتی که تا اینجا طراحی کرده ایم را به یک مرورگر شبیه سازی شده تبدیل می کنیم. توصیه میکنیم که نه فقط در این مرحله، بلکه در طول روند کار مرتب پیش نمایش سایتتان را ببینید و ظاهرش را بررسی کنید. برای تست سایت، گزینه File و سپس Test Site in Browser را انتخاب می کنیم تا سایت در مرورگر پیش فرض نمایش داده شود. چیزی که در این مرحله می بینید همان چیزیست که کاربران می بینند.

اگر می خواهید ساخت سایت را از صفر یاد بگیرید این 15 درس را دانلود کنید
8- بارگذاری
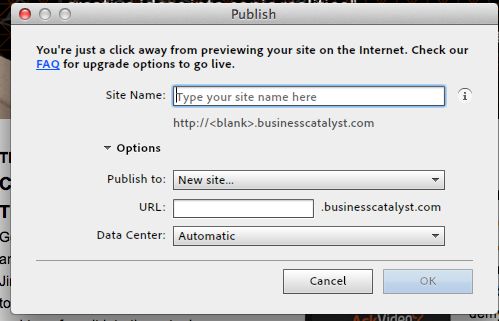
بعد از اتمام کار طراحی سایت، چند روش برای آپلود یا همان بارگذاری آن وجود دارد. اولین راه استفاده از Adobe Business Catalyst موجود در بسته Creative Cloud و روش دوم آپلود از طریق FTP است. در روش اول که راه ساده ای برای آپلود و نگهداری از سایت شما به حساب می آید، Business Catalyst تمام تنظیمات فنی و میزبانی را انجام می دهد. برای استفاده از Business Catalyst فقط کافیست روی گزینه publish کلیک کرده و مشخصات ثبت شده خودتان در سایت Business Catalyst را وارد کنید تا بقیه کار برایتان انجام شود.

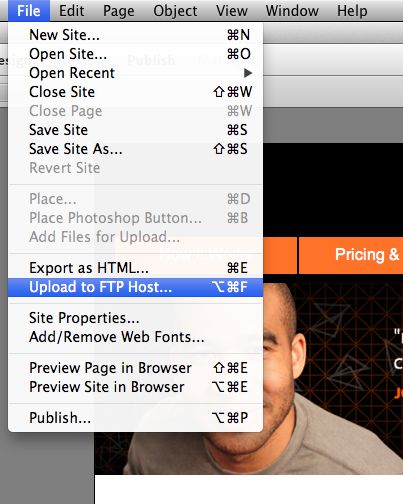
روش دوم که خیلیها از آن استفاده می کنند آپلود سایت از طریق FTP است. هزاران ارائه دهنده هاست وجود دارد که شما با یکی از آنها ثبت نام می کنید و جزئیات در اختیارتان قرار می گیرد. بعد از دریافت این جزئیات روی File و سپس FTP host کلیک می کنیم.

بعد از پر کردن اطلاعات ارائه دهنده هاست روی OK کلیک می کنیم. به این ترتیب Adobe Muse سایت ما را در هاست FTP آپلود می کند.
حتما دانلود کنید: برنامه نویسی فروشگاه اینترنتی با 27 درس + نکات
جمع بندی
همانطور که دیدید که ما بدون حتی یک کلمه کدنویسی موفق شدیم یک سایت را طراحی کنیم. Adobe Muse و قابلیتهای فنی آن به شما امکان می دهد تا فقط روی طراحی سایت تمرکز کنید و نگران کدنویسی نباشید. تنها کاری که ما کردیم اضافه کردن محتوا به صفحه اصلیمان بود. فقط یادتان باشد زمانی که صفحات سایت را در مرحله Plan ساختید و نحوه نمایش Home Page را هم مشاهده کردید، آنوقت بقیه محتوای سایت را اضافه کنید.
همه صفحات همانطور که در پیش نمایش و در مرورگر آزمایش کرده بودیم به همدیگر لینک داده می شوند. طراحی سایت با نرم افزار ادوب میوز واقعا کار راحتیست و نه تنها وقت زیادی از شما نمی گیرد، بلکه دردسرها و زحمات کدنویسی را هم ندارد. از مرحله برنامه ریزی گرفته تا طراحی، پیش نمایش و انتشار سایت، همه به راحتی آب خوردن انجام می شوند. (منبع)