معرفی کلاس های سی شارپ به زبان ساده

در بسیاری از آموزش های برنامه نویسی ، اطلاعات در مورد کلاس ها بعداً بیان می شوند. با این حال ، از آنجا که سی شارپ در مورد برنامه نویسی شیء گرا است و با بررسی کلاس ها، ما در ابتدا به مهمترین ویژگی ها خواهیم پرداخت.
اول از همه ، یک کلاس، گروهی از متد ها و متغیرهای مرتبط است. یک کلاس این موارد را توصیف می کند ، و در بیشتر موارد، شما نمونه ای از این کلاس را ایجاد می کنید، که اکنون به عنوان یک شیء از آن یاد می شود. در این شیء از متد ها و متغیرهای تعریف شده استفاده می کنید. البته ، شما می توانید تا جایی که می خواهید، موارد دلخواهی از کلاس های خود را ایجاد کنید. کلاس ها ، و برنامه نویسی شی گرا به طور کلی ، موضوعی بسیار گسترده است. ما در این فصل و همچنین در فصلهای بعدی برخی از موضوعات مهم این بخش را پوشش خواهیم داد؛ اما به کل موضوع نپرداخته ایم.
در فصل سلام دنیا! برای اولین بار، کلاسی را به کار گرفته ایم، چرا که هر چیزی در سی شارپ بر اساس کلاس ها ساخته می شود. بیایید مثال سلام دنیا! خود را با کلاسی که خودمان می سازیم گسترش دهیم:
using System;
namespace ConsoleApplication1
{
class Program
{
static void Main(string[] args)
{
Car car;
car = new Car(“Red”);
Console.WriteLine(car.Describe());
car = new Car(“Green”);
Console.WriteLine(car.Describe());
Console.ReadLine();
}
}
class Car
برنامه نویسی سی شارپ رو قورت بده! بدون کلاس، سرعت 2 برابر، ماندگاری 3 برابر، پولسازی با ساخت اپلیکیشن، توسعه وب ... دانلود:
{
private string color;
public Car(string color)
{
this.color = color;
}
public string Describe()
{
return “This car is ” + Color;
}
public string Color
{
get { return color; }
set { color = value; }
}
}
}
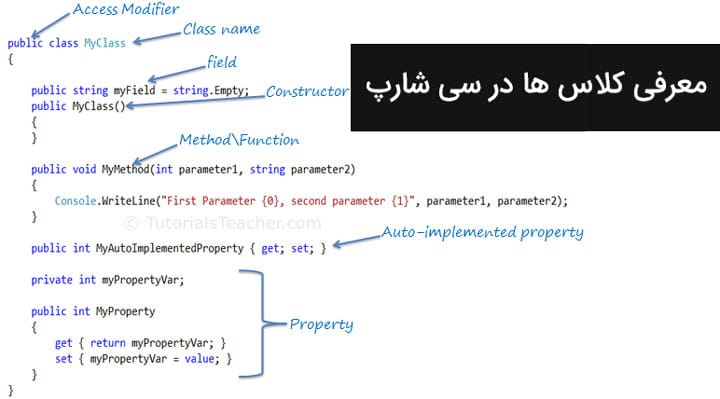
خوب، مشاهده می کنید که چیزهای جدید زیادی در اینجا وجود دارد، اما تقریباً همه آنها مواردی هستند که قبلاً در این آموزش از آنها استفاده کرده بودیم. همانطور که می بینید یک کلاس جدید به نام Car تعریف کرده ایم. این کلاس در همان فایل؛ به عنوان برنامه اصلی ما اعلام شده است، برای مرور ساده تر، با این وجود، معمولاً کلاسهای جدید در فایل های خودمان تعریف می شوند. این یک متغیر واحد به نام color را تعریف می کند، که در واقع برای تعریف رنگ ماشین ما استفاده می شود. ما آن را به صورت خصوصی اعلام کردیم، که این یک تمرین خوب هم برای شماست- دسترسی به متغیرها از خارج باید با استفاده از یک ویژگی انجام شود. ویژگی Color که در پایان کلاس تعریف شده؛ به متغیر color دسترسی پیدا می کند.
علاوه بر این، کلاس Car که ما مطرح کرده ایم؛ یک سازنده را تعریف می کند. این کلاس؛ یک پارامتر را اتخاذ می کند که به ما امکان می دهد تا اشیاء Car را با یک رنگ اولیه تنظیم کنیم. از آنجا که تنها یک سازنده وجود دارد ، اشیاء در کلاس Car فقط با یک رنگ می توانند نمونه سازی شوند. متد Describe() به ما اجازه می دهد تا با یک قسمت از اطلاعاتی که در مورد ماشین خود ضبط می کنیم، پیام خوبی را بدست آوریم. این کلاس به سادگی رشته ای را بر می گرداند که حاوی اطلاعاتی است که خود ما ارائه می دهیم.
اکنون ، در برنامه اصلی خود ، ما یک متغیر از نوع Car را اعلام می کنیم. پس از آن ، نمونه جدیدی از آن ایجاد می کنیم ، که “Red” به عنوان پارامتر آن می باشد. طبق کد کلاس ما ، این بدان معنی است که رنگ قرمز به عنوان رنگ خودرو تعیین می شود. برای تأیید این موضوع، ما از متد Describe() استفاده می کنیم و برای اینکه نشان دهیم چگونه به راحتی می توان چندین نمونه از همان کلاس را ایجاد کرد، دوباره آن را با رنگ دیگری انجام می دهیم. ما اکنون اولین کلاس عملی خود را ایجاد کرده و از آن استفاده کرده ایم.
در فصل های بعدی مفاهیمی مانند: ویژگی ها، سازنده ها و آشکار/پنهان بودن را با جزئیات بیشتری توضیح می دهیم.