
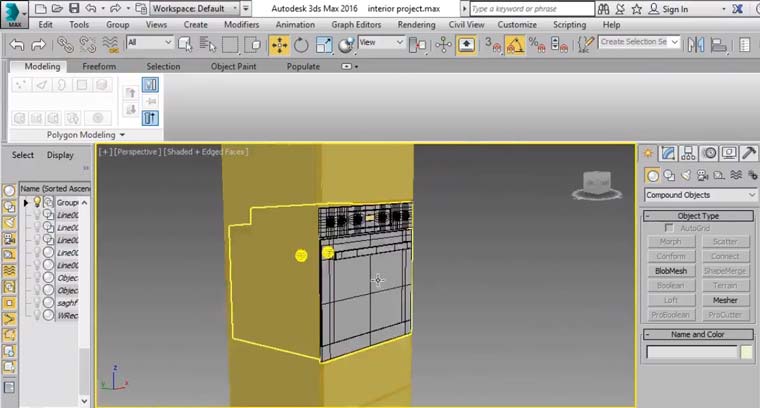
آموزش طراحی بخشی از دکوراسیون داخلی آشپزخانه (ویدیو)
در این مطلب آموزش ویدیویی طراحی بخشی از کابینت و جای دادن اجزای یک آشپزخانه مدرن را با کمک ویدیو به شما آموزش می دهیم. هر سوالی دارید در بخش نظرات با سریع آسان مطرح نمایید. ویدیو نکات طراحی..

در این مطلب آموزش ویدیویی طراحی بخشی از کابینت و جای دادن اجزای یک آشپزخانه مدرن را با کمک ویدیو به شما آموزش می دهیم. هر سوالی دارید در بخش نظرات با سریع آسان مطرح نمایید. ویدیو نکات طراحی..

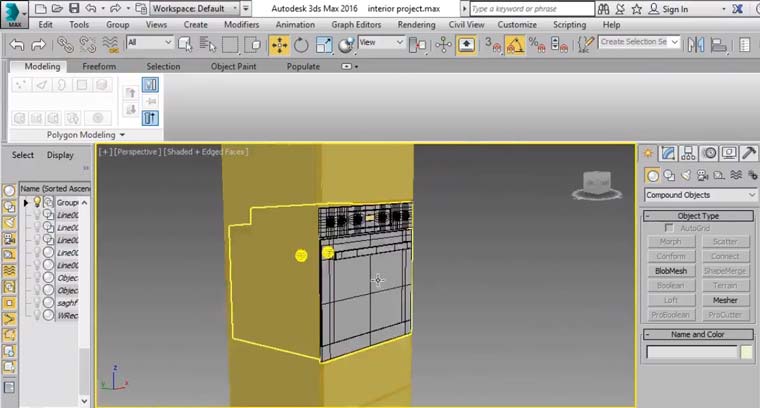
این ترفندهای مفید نرم افزار سالیدورکز در هر سطحی که هستید کاملا ضروری می باشند و نتیجه سالهای تجربه در زمینه کار با این نرم افزار می باشند. با انجام آنها هم سرعت کارتان افزایش می یابد و هم خطای کمتری ..

هزاران آبجکت/فمیلی یا مدل آماده برای رویت در سرتاسر اینترنت وجود دارد. برخی وبسایت ها آن را بصورت رایگان برای دانلود قرار می دهند و برخی سایت ها پولی هستند. بعضی از آنها کیفیت پایین تری دارند و برخی ن..

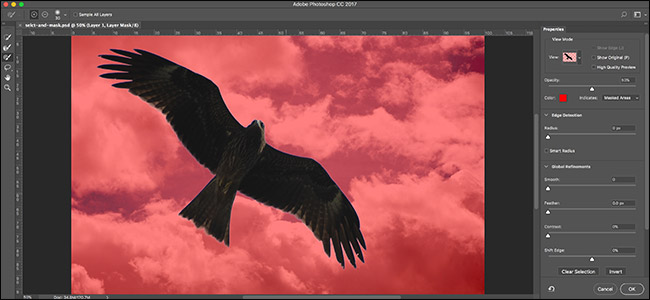
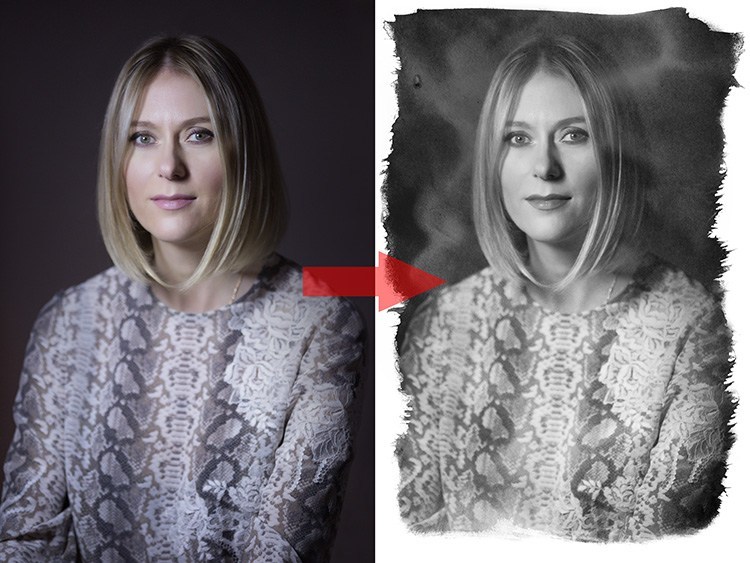
انتخاب کردن ناحیه ای از عکس و پوشاندن و تغییر آن یکی از اساسیترین مهارتهای فتوشاپ است. اگر میخواهید رنگ چشم خود را عوض کنید یا یک چیزی که در عکستان مزاحم است را حذف کنید، باید تنها ناحیهای از تصوی..

نکاتی برای کار با نرم افزار رویت در همه نسخه ها وجود دارد که نه تنها کار شما را اصولی تر پیش می برند بلکه باعث افزایش سرعت مدلسازی و طراحی خواهند شد. این مطلب از زبان حرفه ای های رویت نگارش شده است. ..

لایه ها برای اولین بار در سال ۱۹۹۴ در فتوشاپ نسخه ۳٫۰ ارائه شد. آنها در همان زمان یک تغییر کلی در بازی بودند، زیرا آنها اجازه می داد که ترکیب و انباشت تصویر و شفافیت تصویر به یک سطح کاملا متفاوت برسند..

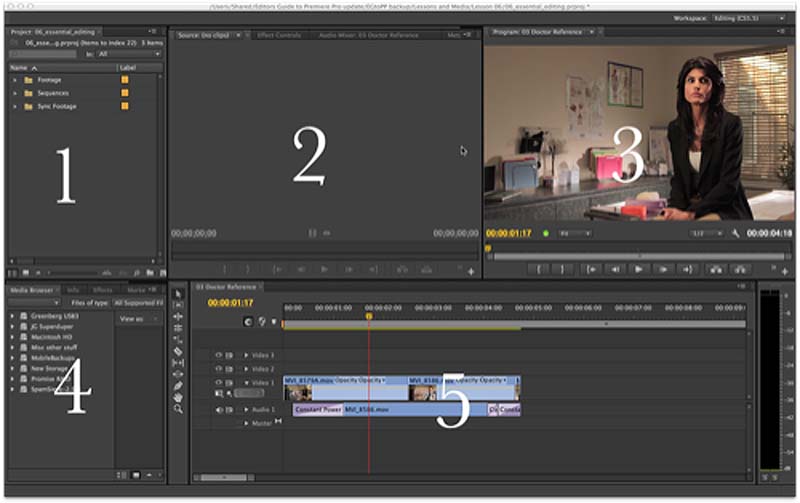
این آموزش لیست جامعی از چیزهایی که باید بدانید نیست، بلکه شامل مواردی است که هنگام یادگیری و استفاده از نرم افزار پریمیر برای من دردسر ایجاد کرده. البته، می خواهم که ارزش چاپ دوم کتاب راهنمای از نرم ا..

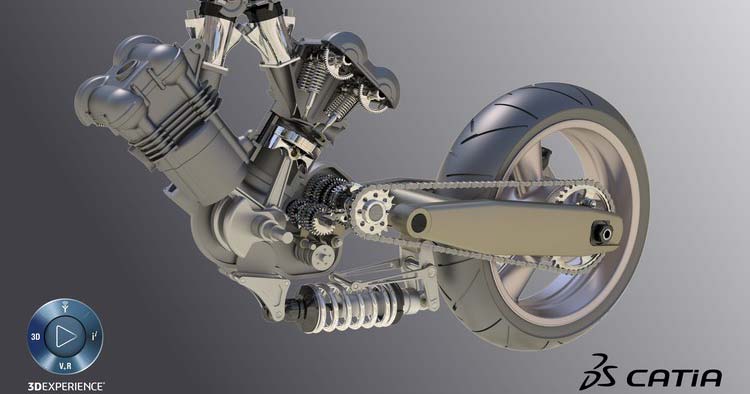
در زیر لیستی از میانبرهای صفحه کلید ساده در نرم افزار CATIA را درست کردم. توصیه می کنم این مقاله را بخوانید تا بتوانید با سرعت بخشیدن به کارتان در وقتتان صرفه جویی کنید. لیست کاربردی ترین میانبرهای..

مهم نیست که چرا می خواهید زیرنویس ها را در نرم افزار پریمیر اضافه کنید، این فرایند ممکن است ساده تر از آنچه فکر می کنید باشد. در این آموزش نحوه اضافه کردن زیرنویس ها را در نرم افزار پریمیر می آموزید. ..
![نحوه نصب اصولی Python در ویندوز [Pycharm IDE]](https://sariasan.com/wp-content/uploads/2019/08/c-users-mr-desktop-python2-last-png.png)
PyCharm یک ویرایشگر چند سکویی است که توسط JetBrains ساخته شده است. Pycharm تمام ابزارهای مورد نیاز برای توسعه ی برنامه های پایتون را فراهم می کند. در زیر مراحل نصب Python و PyCharm آورده شده است. نصب..

برای اولین مرحله از این آموزش نیاز به انتخاب یک عکس برای پس زمینه دارید. سعی کنید تصویری را پیدا کنید که پر از رنگ باشد و برای آسمان به جای سایه های سیاه از آبی استفاده کرده باشد. می توانید از بین صده..

برای ساخت متریال چمن با بهترین کیفیت دو راه دارید. یا اینکه خودتان آن را در تری دی مکس تولید کنید یا اینکه متریال آن را بطور آماده از اینجا دانلود کنید و سپس با این روش به تری دی مکس وارد کنید. روش ا..