
آموزش انواع رسانه در CSS به زبان ساده
انواع رسانه ها در CSS این امکان را فراهم می کنند تا بتوانید اسناد خود را به درستی روی انواع رسانه های مختلف مانند: صفحه نمایش، چاپ، مرورگر شنیداری و …. قالب بندی کنید. آشنایی با انواع رسانه ها یکی از ..

انواع رسانه ها در CSS این امکان را فراهم می کنند تا بتوانید اسناد خود را به درستی روی انواع رسانه های مختلف مانند: صفحه نمایش، چاپ، مرورگر شنیداری و …. قالب بندی کنید. آشنایی با انواع رسانه ها یکی از ..

تکنیک sprites (اسپریت ها) در CSS، با ترکیب تصاویر در یک فایل واحد روشی برای کاهش تعداد درخواست های HTTP برای منابع تصویر است. Sprite چیست؟ Sprites تصاویر دو بعدی هستند که از ترکیب چندین تصویر کوچک در ..

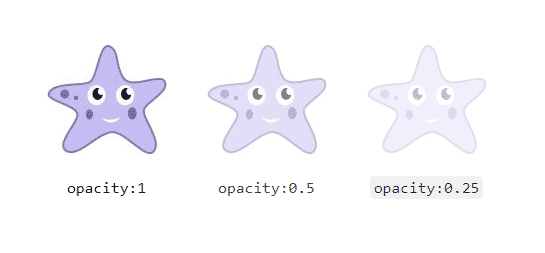
ویژگی opacity در CSS میزان وضوح و شفافیت یک عنصر را مشخص می کند. ناسازگاری مرورگر با Opacity هم اکنون Opacity بخشی از مشخصات CSS3 است اما از مدت ها قبل وجودداشته است. با این حال، مرورگرهای قدیمی روش ه..

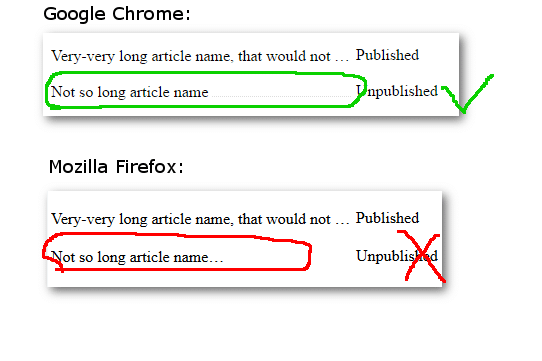
ویژگی های جدید متن در CSS3 کنترل بیشتری بر ارائه متن فراهم می کنند. کنترل سرریز متن در CSS3 CSS3 چندین ویژگی خاص جدید را برای تغییر محتوای متن معرفی کرده است، اما برخی از این ویژگی ها از مدت ها فبل وج..

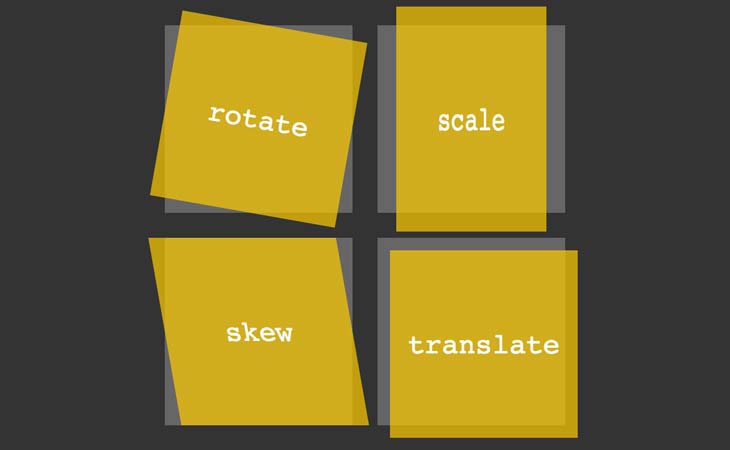
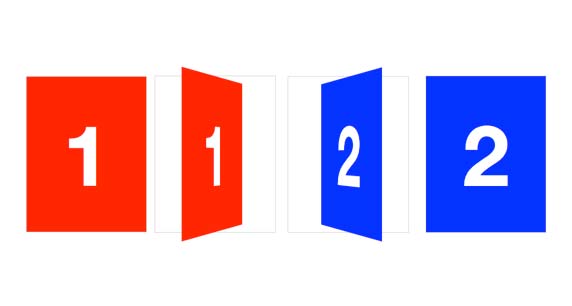
ویژگی تبدیل دو بعدی در CSS3 اجازه می دهد تا عناصر در فضای دوبعدی تبدیل شوند. تبدیل دو بعدی عناصر با استفاده از ویژگی تبدیل دو بعدی در CSS3 می توانید در فضای دو بعدی عملیات تبدیل پایه ای، مانند: انتقال..

ویژگی تبدیل سه بعدی در CSS3 به عناصر اجازه می دهد تا در فضای سه بعدی تبدیل شوند. تبدیل سه بعدی عناصر با ویژگی تبدیل سه بعدی در CSS3 می توانید کاری های تبدیل پایه، مانند: انتقال، چرخش، تغییر اندازه و ا..

افکت های فیلتر در CSS3 روشی آسان برای اعمال جلوه بصری بر روی تصاویر فراهم می کنند. شناخت توابع فیلتر در ۳ CSS در این بخش درباره افکت های فیلتر معرفی شده در CSS3 بحث خواهیم کرد که می توانید از آنها برا..

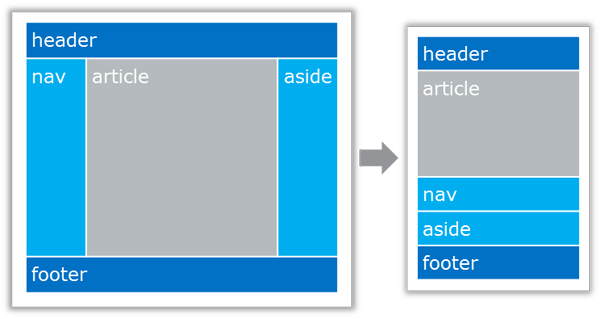
جعبه انعطاف پذیر در CSS3 یا flexbox (فلکس باکس) یک مدل جدید برای ساخت انعطاف پذیرتر از طراحی رابط کاربری است. شناخت مدل طراحی Flex جعبه انعطاف پذیر، که معمولاً با عنوان flexbox، به آن اشاره می شود، یک..

در ادامه آموزش های کاربردی سی اس اس، بعد از حدود ۱ هفته گشت و گذار در اینترنت و از بین ده ها کتاب و جزوه، ۲ جزوه برتر و عالی را برای یادگیری سریع css گلچین کرده ایم. این مجموعه کامل برای شروع از صفر و..

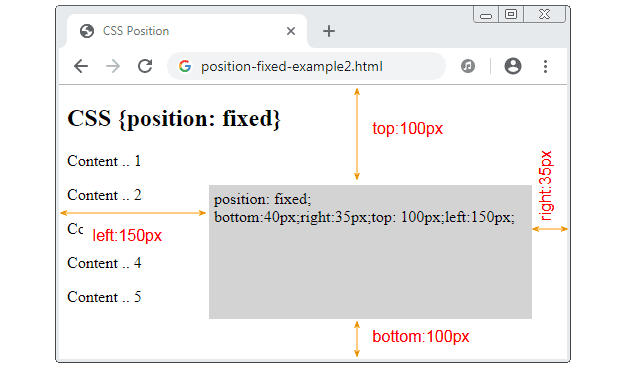
ویژگی position یا همان موقعیت در سی اس اس، نحوه قرارگیری عنصر را در صفحه مشخص می کند. روش های تعیین موقعیت در CSS تعیین موقعیت مناسب عناصر در صفحات وب یک ضرورت برای طراحی چیدمان خوب است. روش های مختلف..

از ویژگی z-index در CSS می توان همراه با ویژگی position استفاده کرد تا نمایشی از لایه ها مانند فتوشاپ ایجاد شود. عناصر روی هم قرارگرفته در لایه ها با استفاده از ویژگی z-index معمولاً صفحات HTML دو بعد..

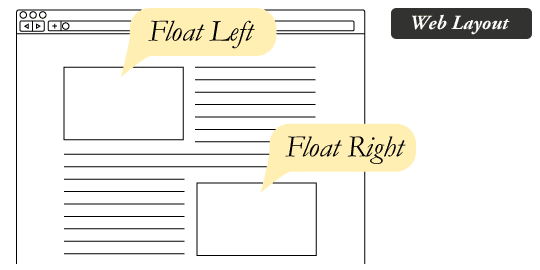
ویژگی float در css تعیین می کند که یک جعبه باید شناور باشد یا نه. عناصر شناور با CSS می توانید عناصر را در سمت چپ یا راست شناور کنید، اما فقط روی عناصری اعمال می شود که برای جعبه های آن ها، مقدار ویژگ..