
آموزش تابع str_split در php به زبان ساده
این تابع با کمک ( )str_split یک رشته را به یک آرایه تقسیم می کند. به سینتکس زیر توجه کنید: str_split(string,length) مثال۱ خروجی کد بالا به شکل زیر است: مثال۲ (انتقال پارامتر طول) خروجی کدن..

این تابع با کمک ( )str_split یک رشته را به یک آرایه تقسیم می کند. به سینتکس زیر توجه کنید: str_split(string,length) مثال۱ خروجی کد بالا به شکل زیر است: مثال۲ (انتقال پارامتر طول) خروجی کدن..

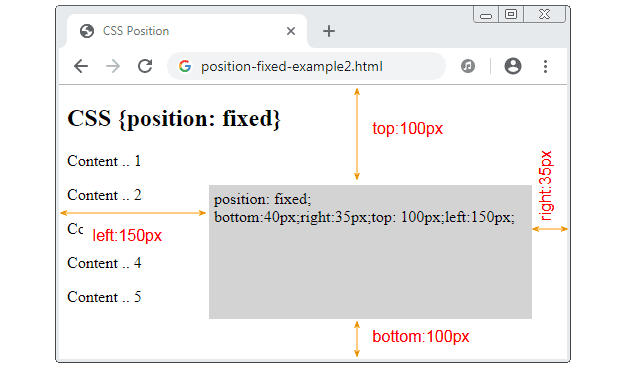
ویژگی position یا همان موقعیت در سی اس اس، نحوه قرارگیری عنصر را در صفحه مشخص می کند. روش های تعیین موقعیت در CSS تعیین موقعیت مناسب عناصر در صفحات وب یک ضرورت برای طراحی چیدمان خوب است. روش های مختلف..

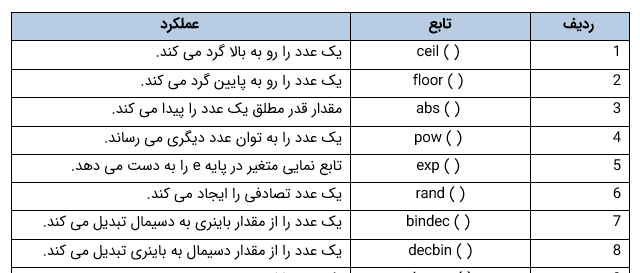
شاید فکرکنید که قدرت پی اچ پی فقط محدود به رشته ها باشد. اما این طور نیست. زبان پی اچ پی ۵۰ تابع درونی دارد که برای کار با اعداد در نظر گرفته شده است و می توان آنها را از توابع قالب بندی ساده تا توابع..

زمانیکه درمورد بزرگترین مشکل پرسیده میشود، ۲۷% حرفهایهای خلاق میگویند آنها زمان کافی برای خلاقیت ندارند. این کمبود وقت به این معنی است که شما نیاز به افزایش سرعت کار دارید. یک روش برای اینکه جری..

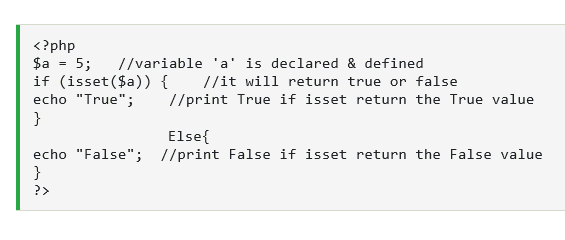
تابع ( )PHP Isset برای بررسی این موضوع به کار می رود که آیا متغیر خاص در کدنویسی وجود دارد یا نه. این بدان معناست که ما مقدار هر متغیر خاص را بررسی می کنیم. ما از تابع isset برای بررسی این موضوع استف..

از ویژگی z-index در CSS می توان همراه با ویژگی position استفاده کرد تا نمایشی از لایه ها مانند فتوشاپ ایجاد شود. عناصر روی هم قرارگرفته در لایه ها با استفاده از ویژگی z-index معمولاً صفحات HTML دو بعد..

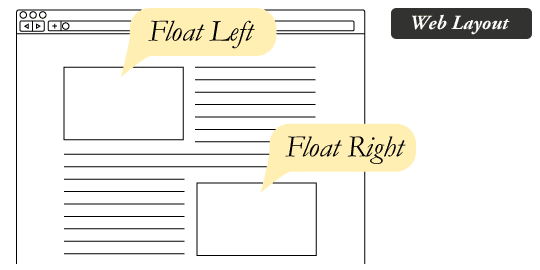
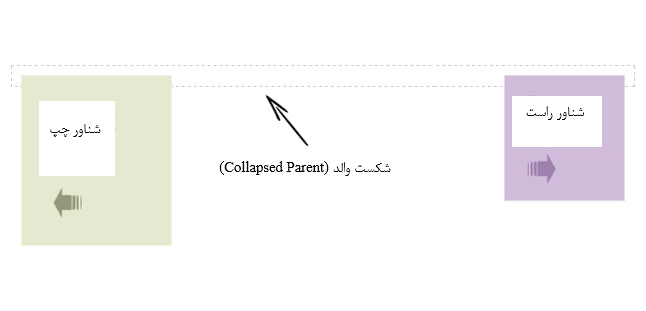
ویژگی float در css تعیین می کند که یک جعبه باید شناور باشد یا نه. عناصر شناور با CSS می توانید عناصر را در سمت چپ یا راست شناور کنید، اما فقط روی عناصری اعمال می شود که برای جعبه های آن ها، مقدار ویژگ..

CSS دارای چندین ویژگی است که می تواند برای تراز کردن عناصر در صفحات وب از آن ها استفاده شود. تراز متن متن در داخل عناصر بلوکی را می توان با تنظیم ویژگی text-align تراز کرد. مثال h1 { text-align: cent..

Luminosity Masks برای بسیاری از عکاسانی که تمایل به تنظیمات انتخابی در تصاویر خود دارند، یک تکنیک پیشرفته می باشد. این روش یک شیوه عالی برای ایجاد ماسک های دقیق است، این ماسک بر اساس روشنایی یک پیکسل ..

یک انتخابگر شبه کلاس در CSS عناصر را بر اساس یک شرط اضافی مطابقت می دهد و لزوما با درخت سند تعریف نمی شود. شبه کلاس چیست؟ شبه کلاس ها در CSS به شما امکان می دهند تا حالت های پویای عنصر مانند شناور، حا..

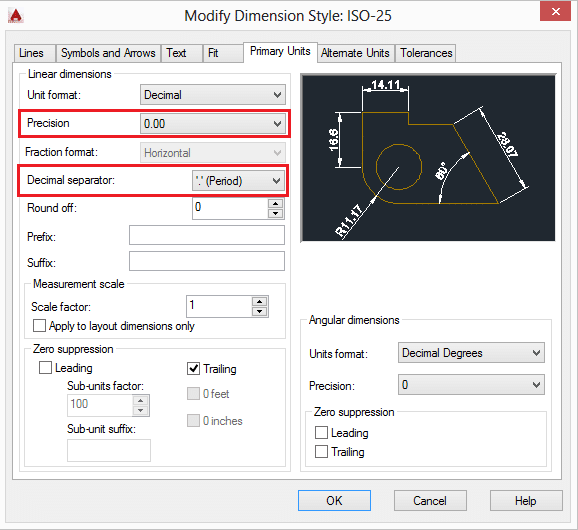
مقاله های آموزشی مختلف در مورد اتوکد امکانات و ویژگی های مختلف این نرم افزار را بررسی می کنند. اگر اصول اولیه اتوکد را درک کنید، یادگیری آن نسبتاً آسان خواهد شد. پس از اتمام ترسیم، می توانید برای تعیی..

دو نوع گردش کار برای مراحل پس از عکاسی وجود دارد: یکی تهیه عکس با سرعت زیاد ولی نه خیلی تمیز برای عکسهایی که مهلت زمانی در تهیه آنها وجود دارد و دیگری تهیه بهترین تصویر ممکن برای وقتی که کیفیت عکس مهم..