طراحی لباس با نرم افزار ایلوستریتور (آموزش گام به گام)

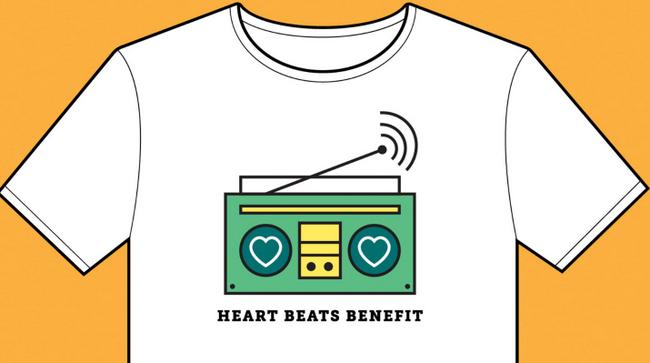
در این مقاله یاد می گیرید که چگونه با استفاده از اشکال اولیه و تکنیک های ساده در Adobe Illustrator یک تی شرت گرافیکی چشم نواز طراحی کنید. ابتدا یک آموزش ویدیویی طراحی شومیز با ادوبی ایلوستریتور و سپس یک اموزش گام به گام طراحی لباس در ایلوستریتور. به این موضوع دقت کنید هزاران مدل لباس می توانید با ایلوستریتور طراحی کنید ولی برای یادگیری این کار کافی ست دستورات کلی را بلد باشید که در این اموزش همه این دستورات ضروری را یاد می گیرید، توضیه میکنیم اول اموزش ویدیویی را به دقت ببینید بعد اموزش گام به گام را دنبال نمایید:
قبل از هر چیز به این دقت کنید که برای یادگیری طراحی لباس یا فشن با ایلوستریتور حتما باید دستورات و ابزارهای نرم افزار ایلاستریتور را بشناسیدو برای اینکار هم حتما بهتر است این دروس رایگان ما را دانلود کنید: آموزش رایگان صفر تا صد ایلوستریتور (هم عمومی هم طراحی لباس) یا اینکه بدون نیاز به هیچ کار دیگری، بصورت حرفه ای و بدون نیاز به کلاس، این پکیج آموزشی را خریداری کنید. (کلیک کنید)
ویدیوی آموزشی اول (کلیات)
ویدیوی آموزشی دوم
آموزش گام به گام
آنچه نیاز دارید
فایل های تمرینی را دانلود کرده و design-a-tshirt را با آخرین نسخه ایلوستریتور باز کنید.

پروژه خود را تنظیم کنید
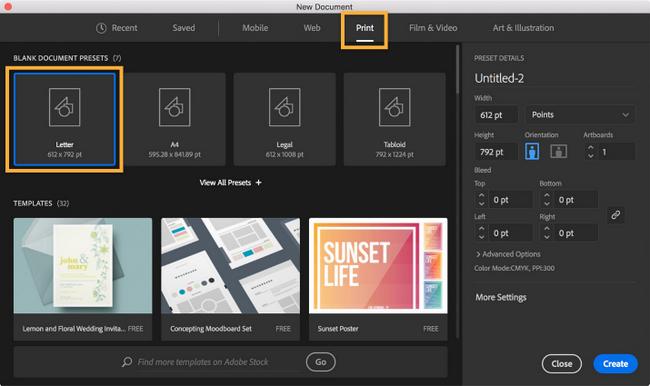
فایل نمونه design-a-tshirt ارائه شده به همراه این مقاله آموزشی را باز کنید. روش دیگر این است کهIllustrator را راه اندازی کنید و روی دکمه Create new کلیک کنید یا Control+N را در ویندوز یا Command+N را در macOS فشار دهید. تب Print را انتخاب کنید، روی Letter preset کلیک کنید و سپس روی Create کلیک کنید. با این کار یک سند جدید با حالت رنگ و وضوح مناسب برای چاپ باز می شود.

اشکال اولیه را بکشید
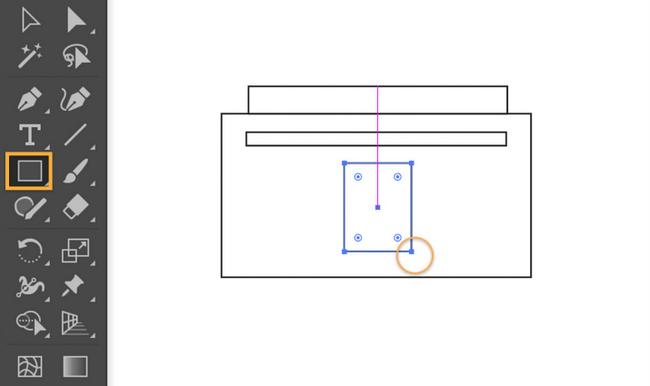
M را فشار دهید و ابزار Rectangle را در پانل Tools انتخاب کنید. چند مستطیل در اندازه های مختلف بکشید. با کشیدن یکی از دستگیره های گوشه می توانید ابعاد هر مستطیل را تغییر دهید. برای تغییر موقعیت هر مستطیل کافی است روی یک نقطه در مرکز آن کلیک کنید و مستطیل را به مکان جدید مورد نظر بکشید.
نکته: همانطور که مستطیل ها را می کشید، به دنبال راهنماهای هوشمند سرخابی که به شما در تراز کردن اشکال کمک می کنند بگردید.

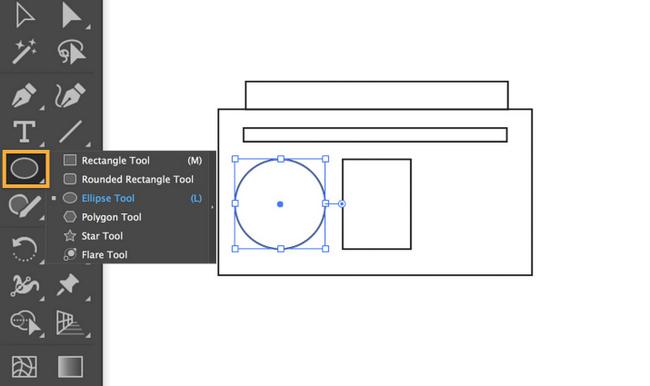
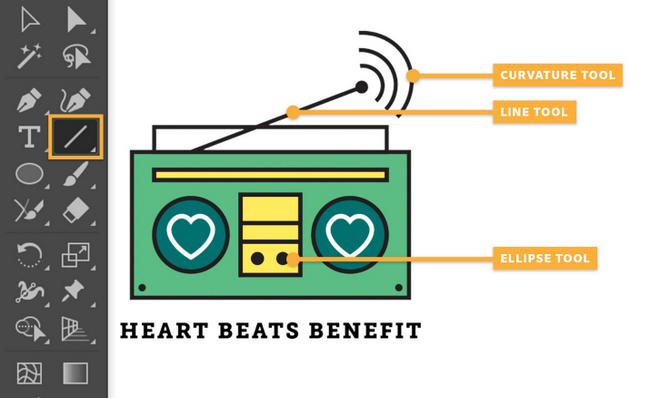
حالا بلندگو را بکشید. نماد ابزار Rectangle را در پانل ابزارها فشار داده و نگه دارید و ابزار Ellipse را انتخاب کنید. سپس به دنبال خط تیره سرخابی باشید که یک دایره کامل را نشان می دهد. همچنین می توانید دکمه Shift را فشار دهید تا شکل خود را به یک دایره محدود کنید. نقطه مرکزی آن را بکشید تا دایره را در سمت چپ بوم قرار دهید.

مسیرها را برای ایجاد اشکال جدید ترکیب کنید
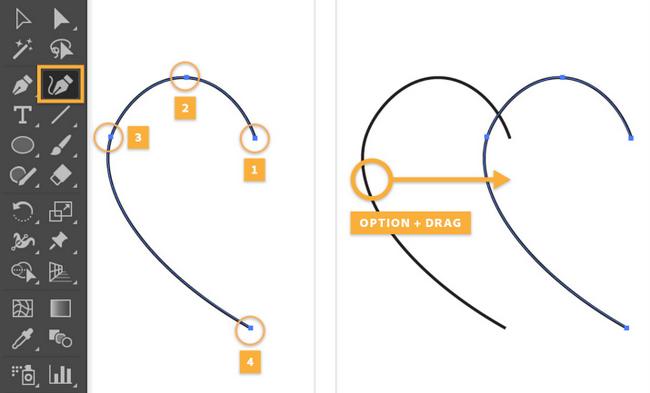
ابزار Curvature را انتخاب کنید و برای ایجاد چهار نقطه در قسمت دیگر بوم کلیک کنید. این کار سمت چپ شکل قلب را ایجاد می کند. بعد از کلیک روی نقطه چهارم Escape را فشار دهید تا رسم مسیر تمام شود.
V را فشار دهید تا به ابزار Selection بروید سپس روی مسیر کلیک کنید. Alt (Win) یا Option (macOS) را فشار دهید و آن را به مسیر مورد نظر برای کپی کردن بکشید. می توانید هنگام کشیدن به مسیر تکراری، Shift را فشار دهید تا مسیرها با هم تراز شوند.

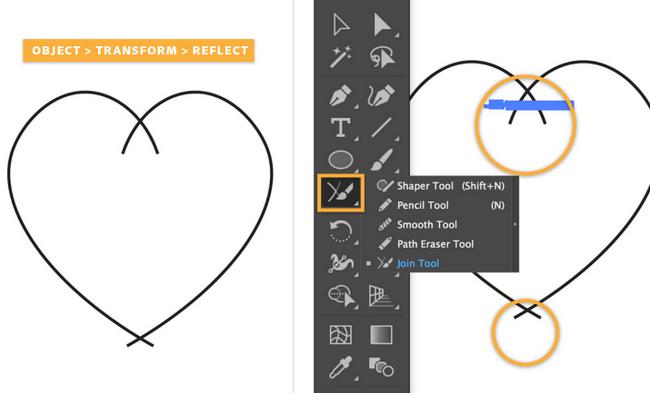
Object> Transform> Reflect را انتخاب کنید. برای چرخاندن مسیر، Verticalرا انتخاب کنید سپس روی OK کلیک کنید.
نکته: همچنین می توانید روی نماد Flip در بخش Path پانل Properties کلیک کنید تا به همان نتیجه برسید.
V را فشار دهید تا به ابزار Selection بروید. Shift را فشار دهید و سمت راست قلب را بکشید تا دو مسیر با هم همپوشانی داشته باشند. Shift را فشار دهید و روی نیمه دیگر قلب کلیک کنید تا هر دو مسیر را انتخاب کنید.
ابزار Shaper را در پانل Tools فشار داده و نگه دارید و ابزار Join را انتخاب کنید. ابزار Join را روی قسمت هایی که دو مسیر به هم می رسند بکشید و آنها را به هم وصل کنید.

تغییر اندازه، کپی، و موقعیت اشکال
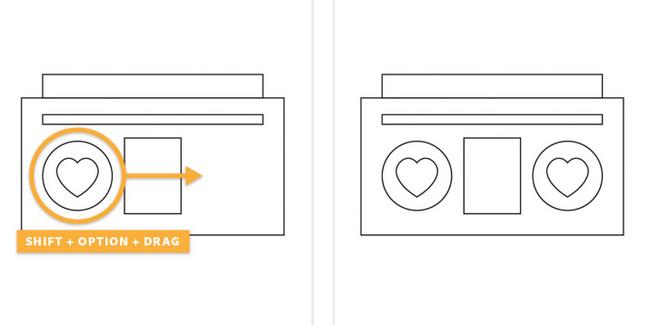
با ابزار Selection روی لبه مسیر قلبی شکل کلیک کنید. Shift را فشار دهید و گوشه ای از کادر محدود کننده را بکشید تا اندازه آن را تغییر دهید سپس قلب را به داخل بلندگوی گرد بکشید. Shift را فشار دهید و روی دایره کلیک کنید تا هر دو شکل انتخاب شوند. Alt (Win) یا Option (macOS) را فشار دهید و هر دو شکل را بکشید تا بلندگوی سمت چپ کپی شود. Shift را فشار دهید تا هر دو بلندگو در یک راستا قرار بگیرند.

عنوان اضافه کنید
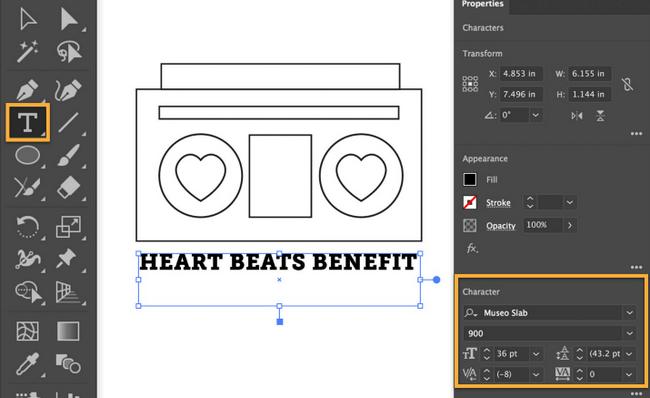
در مرحله بعد باید یک عنوان بولد ایجاد کنید. T را تایپ کنید یا ابزار Type را در پانل Tools انتخاب کنید. یک قاب متنی را به زیر بوم بکشید. متن پیش فرض را با متن خود جایگزین کنید سپس سه بار کلیک کنید تا متن بولد شود. برای مشاهده روی تب پانل Properties کلیک کنید. ( Window> Properties) در قسمت Character این پانل، می توانید فونت و اندازه را تغییر دهید – حتی می توانید مقدار فاصله بین حروف را تنظیم کنید.
اعضای Creative Cloud می توانند از بین کتابخانه وسیع حروف با کیفیت بالا در Adobe Typekit انتخاب کنند.
نکته: می توانید اندازه تیتر خود را تغییر دهید، درست همانطور که در مرحله 4 اندازه قلب را تغییر دادید.

رنگ ها را تنظیم کنید
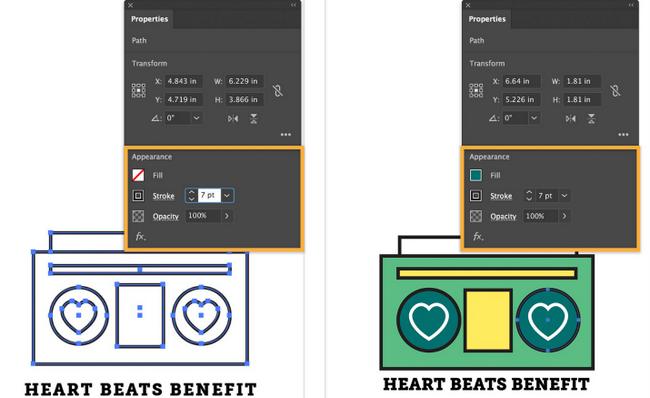
V را فشار دهید تا به ابزار Selection بروید سپس یک کادر را در اطراف بوم بکشید و آن را انتخاب کنید. سعی کنید رنگ ها و عرض Stroke را تغییر دهید.
در قسمت Appearance در پانل Properties، پهنای Stroke بزرگتر را از منو انتخاب کنید.
برای اعمال یک رنگ سفارشی روی اشکال، یک شکل را انتخاب کنید و روی نماد Fill یا Stroke در پانل Properties کلیک کنید. یک رنگ جدید از پانل Swatches انتخاب کنید.
نکته: برای ایجاد افکت های جالب، رنگ stroke یا fill را روی None تنظیم کنید.

سفارشی و آزمایش کنید
در این مرحله باید آنتن را روی بوم بکشید. با استفاده از ابزار Line Segment، روی یک خط مستقیم کلیک کرده و آنتن را مانند تصویر بکشید. Shift را فشار دهید تا خطوط کاملا افقی یا عمودی رسم شوند.

سایر تکنیک های طراحی را آزمایش کنید. از Adobe Capture برای ثبت یک شکل با دستگاه تلفن همراه خود و اضافه کردن پس زمینه استفاده کنید.
این اصول و مفاهیم طراحی لباس خیلی مهمن (کلا با این ابزارها فقط کار داری)
۱. آشنایی با محیط ایلوستریتور
-
صفحه کار (Artboard): فضایی که طرحهای خود را در آن ایجاد میکنید. میتوانید اندازههای مختلفی برای صفحه کار تعریف کنید.
-
ابزارها (Tools): برخی از ابزارهای مهم برای طراحی لباس عبارتند از:
-
Pen Tool: برای ترسیم خطوط و اشکال دقیق.
-
Shape Tools: برای ایجاد اشکال هندسی مانند دایره، مستطیل و خط.
-
Type Tool: برای افزودن متن به طرح.
-
Eyedropper Tool: برای کپی کردن رنگها.
-
-
لایهها (Layers): برای سازماندهی بخشهای مختلف طرح (مانند الگو، پارچه و جزئیات).
۲. مراحل طراحی لباس در ایلوستریتور
مرحله ۱: ایجاد طرح اولیه (اسکچ)
-
از ابزار Pen Tool یا Pencil Tool برای ترسیم خطوط اولیه طرح لباس استفاده کنید.
-
میتوانید اسکچ دستی خود را اسکن کرده و به عنوان لایه پسزمینه وارد ایلوستریتور کنید.
مرحله ۲: ترسیم الگوها
-
از ابزار Pen Tool برای ترسیم دقیق الگوهای لباس استفاده کنید.
-
خطوط را با استفاده از Stroke تنظیم کنید (ضخامت، رنگ و نوع خط).
مرحله ۳: افزودن جزئیات
-
جزئیاتی مانند دکمهها، زیپها، چینها و جیبها را با ابزارهای Shape Tools و Pen Tool اضافه کنید.
-
از Gradient Tool برای ایجاد سایهها و جلوههای سهبعدی استفاده کنید.
مرحله ۴: رنگآمیزی
-
از Fill Tool برای رنگآمیزی بخشهای مختلف لباس استفاده کنید.
-
از Swatches برای انتخاب رنگهای مناسب و ایجاد پالتهای رنگی استفاده کنید.
مرحله ۵: افزودن بافت و پارچه
-
از Pattern Tool برای ایجاد بافتهای پارچه استفاده کنید.
-
میتوانید بافتهای آماده را دانلود کرده یا خودتان ایجاد کنید.
مرحله ۶: سازماندهی لایهها
-
هر بخش از طرح (مانند آستین، یقه، دامن) را در یک لایه جداگانه قرار دهید.
-
از Layers Panel برای مدیریت لایهها استفاده کنید.
۳. ابزارهای مهم برای طراحی لباس
-
Pen Tool: برای ترسیم خطوط و اشکال دقیق.
-
Pathfinder: برای ترکیب، تقسیم یا تفریق اشکال.
-
Shape Builder Tool: برای ایجاد اشکال جدید از ترکیب اشکال موجود.
-
Gradient Tool: برای ایجاد سایهها و جلوههای رنگی.
-
Pattern Tool: برای ایجاد بافتهای پارچه.
5 نکته و اصل مهم برای طراحی لباس
-
استفاده از خطوط تمیز: خطوط طرح باید تمیز و دقیق باشند تا طرح نهایی حرفهای به نظر برسد.
-
رعایت تناسب: اطمینان حاصل کنید که طرحهای شما از نظر تناسب و اندازه دقیق باشند.
-
استفاده از رنگهای مناسب: رنگها باید با هم هماهنگ باشند و حس طرح را منتقل کنند.
-
تمرکز روی جزئیات: جزئیاتی مانند چینها، دکمهها و جیبها به طرح شما عمق و واقعگرایی میدهند.
حتما دانلود کنید: آموزش رایگان صفر تا صد ایلوستریتور (هم عمومی هم طراحی لباس)