روش استفاده از ادوبی ایلوستریتور برای افراد مبتدی

ادوبی ایلوستریتور یک برنامه قوی کامپیوتری برای انجام طراحی های گرافیکی برای چاپ یا وب می باشد. این برنامه به عنوان یک نرم افزار توسعه یافته و استاندارد برای ساخت لوگو ، گراف ، نمودار، دیاگرام، کاراکتر تبلیغاتی ، فونت و موارد دیگر استفاده می شود. در این مطلب با ما همراه باشید تا پایه و اساس کار با این نرم افزار را یاد بگیرید.
گام اول: ساخت پروژه

۱-نرم افزار ایلوستریتور را باز کنید. نرم افزار را در منوی استارت ویندوز یا فولدر اپلیکیشن Mac’s پیدا کنید.

۲-برروی Create new کلیک کنید. اگر این گزینه را نمی بینید ، کلیدهای Ctrl+N (Windows) یا ⌘ Cmd+N (Mac) را با هم فشار دهید تا پروژه ی جدیدی ساخته شود.

۳-تب Print یا Webرا انتخاب کنید.
اگر می خواهید پس از اتمام کار از کار خود پیرینت بگیرید ، روی گزینه ی Print در بالای پنجره ی New Document کلیک کنید. اگر می خواهید گراف خود را بصورت آنلاین استفاده کنید ، web را انتخاب نمایید.

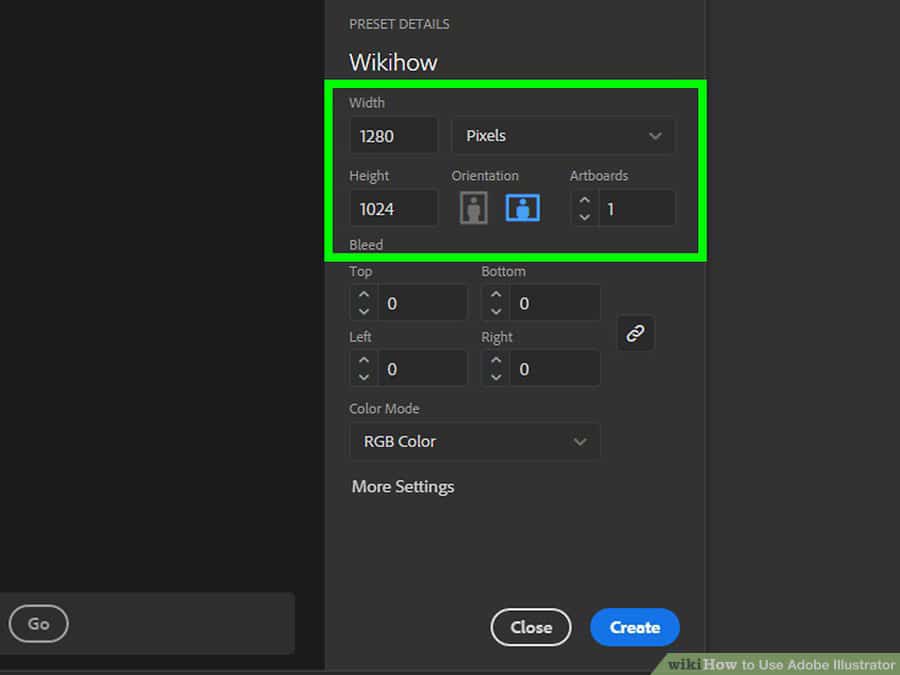
۴- document size را انتخاب کنید. چندین اندازه از پیش تعیین شده وجود دارد که باید یکی از آن را انتخاب کنید. شما همچنین می توانید مقادیر موجود را تنظیم نمایید.
- کلیه گزینه های تنظیم اندازه ، وضوح تصویر ، جهت و رنگ ، در ستون سمت راست قرار دارد.
- اگر می خواهید برای یک سند چاپ شده وضوح تصویری تعیین کنید ، آن را از منوی “Raster Effects” در پانل سمت راست انتخاب کنید.

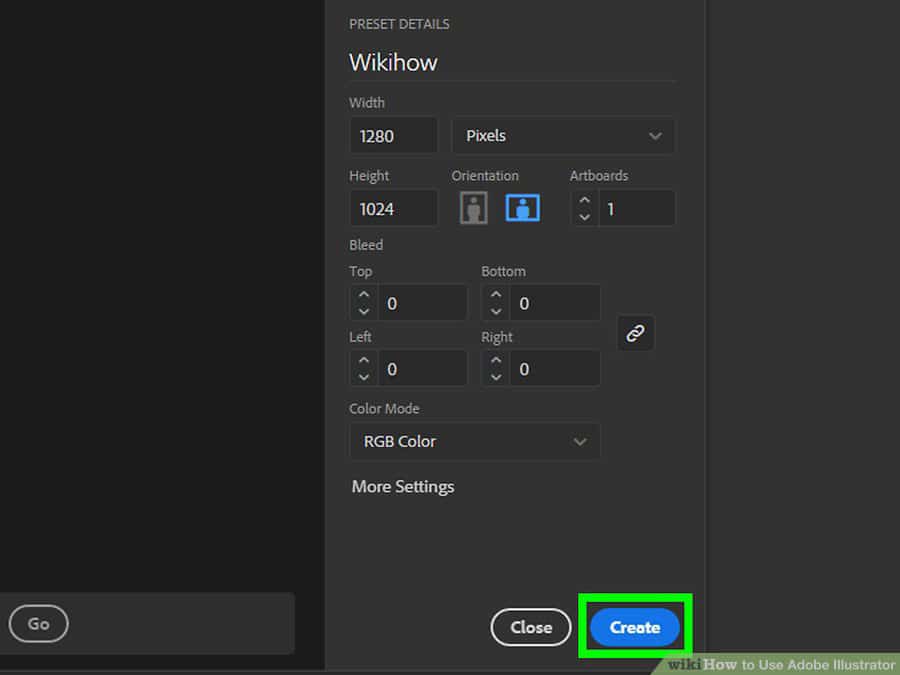
۵-روی گزینه ی Create کلیک کنید تا داکیومنت جدید باز شود. حالا شما یک سند ایجاد کرده اید.
گام دوم: کشیدن اشکال

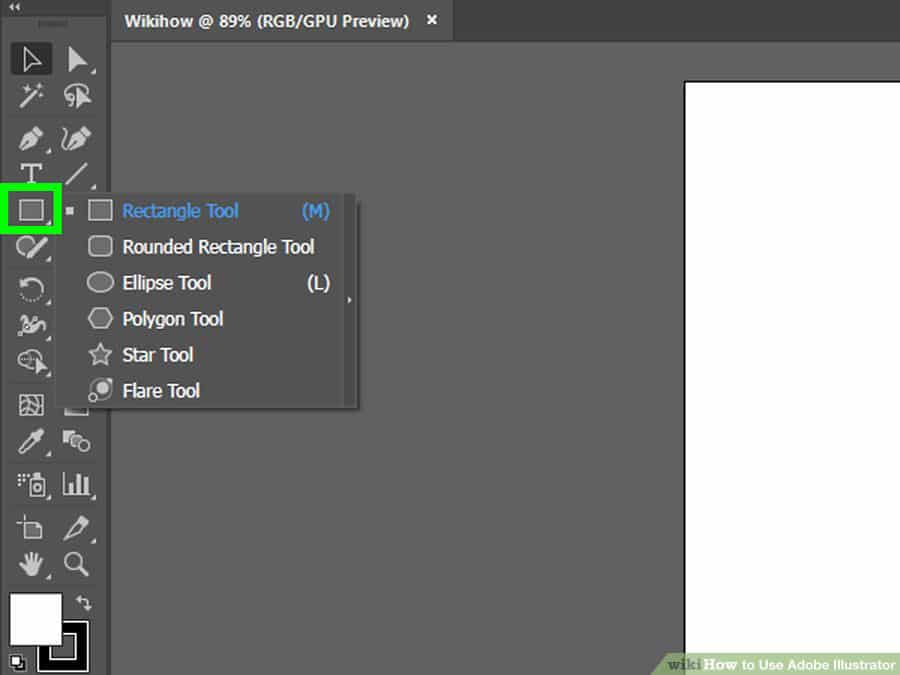
۱-روی گزینه ی Shape tool کلیک کرده و آن را نگه دارید. با کلیک روی علامت مربع در toolbar که در سمت چپ صفحه قرار گرفته است ، شکل های مختلفی خواهدی دید.
- شکل مورد دلخواه خود را انتخاب کنید.

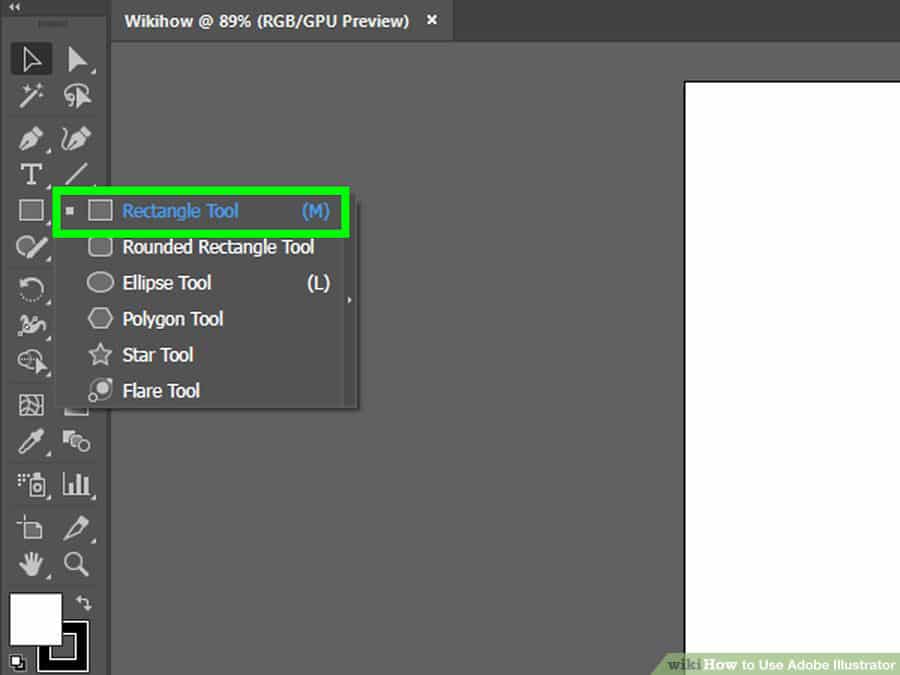
۲- روی Rectangle Tool کلیک کنید. این ابزاری در اختیار شما قرار می دهد که به کمک آن می توانید ، مربع یا مستطیل بکشید.

۳- ماوس را روی بوم کلیک کرده و به هر جهتی که می خواهید بکشید. با درگ کردن ، شکل مستطیلی ظاهر می شود.
- اگر می خواهید یک مربع بی نقص بکشید ، شکل را درگ کنید تا یک خط صورتی را ببینید که به صورت مورب است – این خط نشان می دهد که این مربع از همه طرف برابر است.

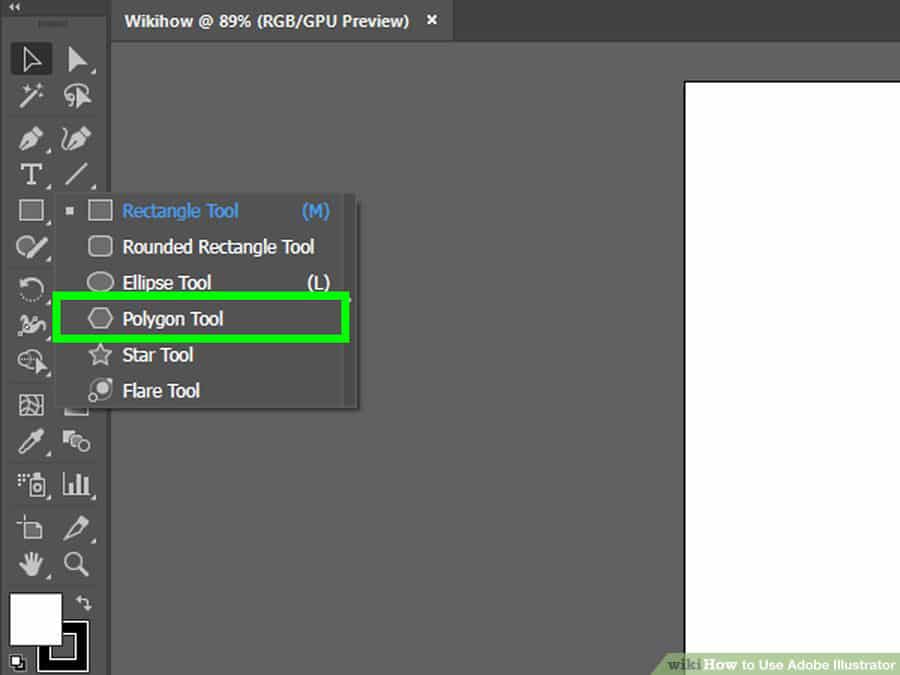
۴-روی Shape tool کلیک کنید و آن را نگه دارید و برروی گزینه ی Polygon Tool کلیک کنید. این ابزار به شما اجازه می دهد تا تعداد زوایای شکل مورد نظرتان را انتخاب کنید.
حتما بخوانید: ۷ استفاده امروزی و جدید از نرم افزار ایلوستریتور

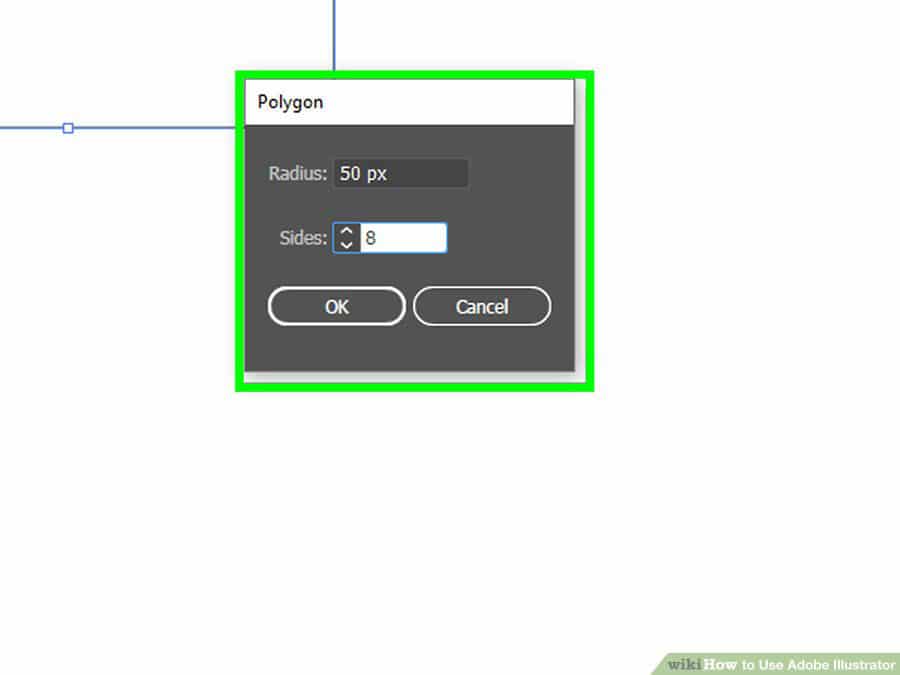
۵-برای مشخص کردن تعداد زوایا ، یک بار روی بوم کلیک کنید. با کلیک بر روی بوم ، یک dialog box ظاهر می شود. تعداد زوایای مورد نظر خود را وارد کنید.
- به عنوان مثال ، اگر می خواهید یک هشت ضلعی بکشید ، عدد ۸ را وارد کنید.

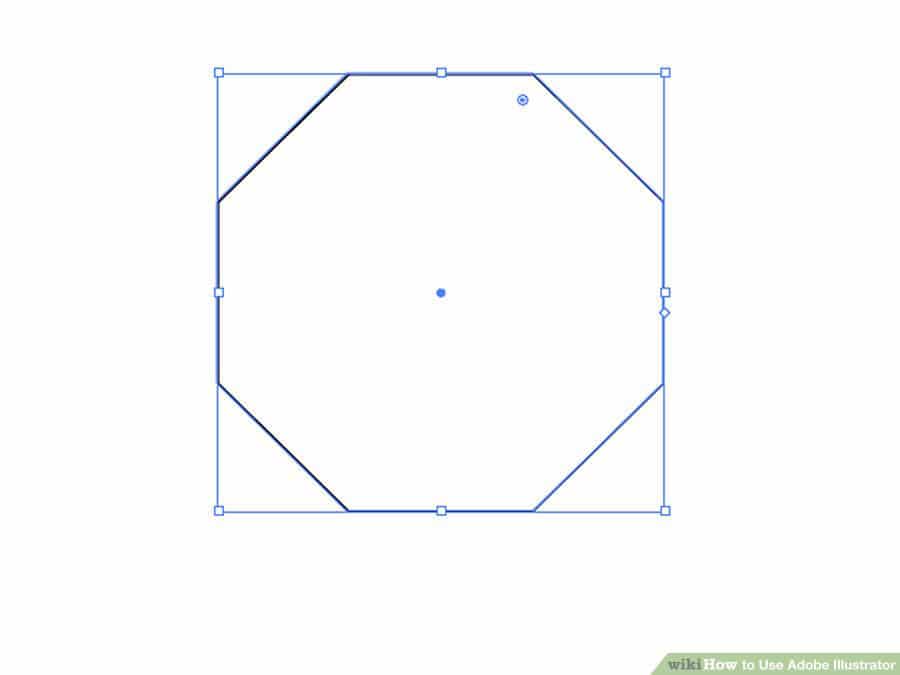
۶-روی بوم کلیک کنید و آن را درگ کنید تا شکل شما کشیده شود. دقیقاً همانطور که با مستطیل انجام شد ، به سمت خارج درگ کنید تا به اندازه مورد نظر خود برسید.
- همچنین می توانید دایره ها و ستاره ها را با این منو به همان روشی که با مستطیل و چند ضلعی کشیدید ، ایجاد کنید.
گام سوم: کشیدن خطوط صاف و منحنی

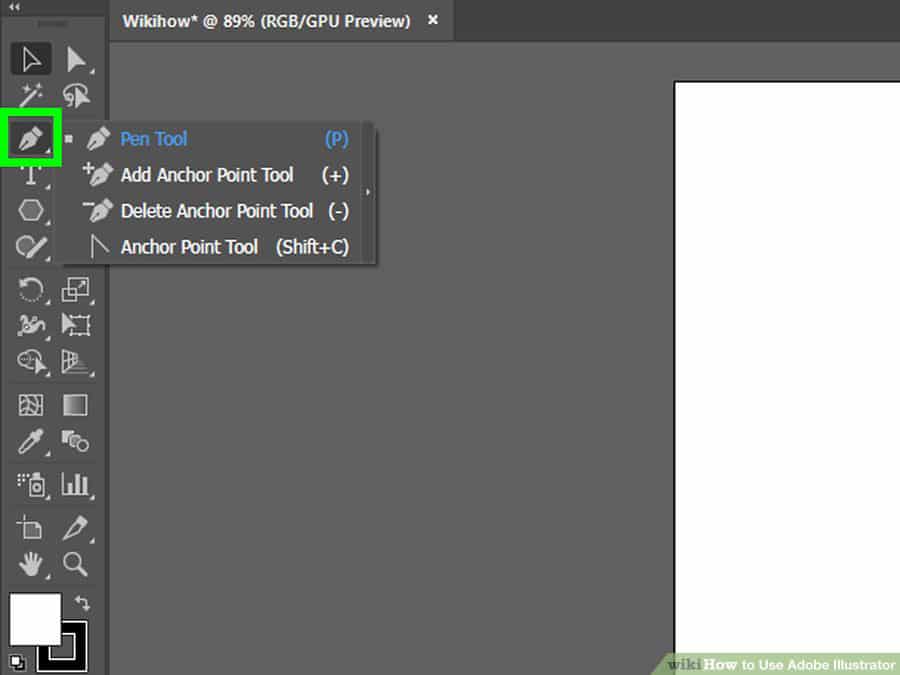
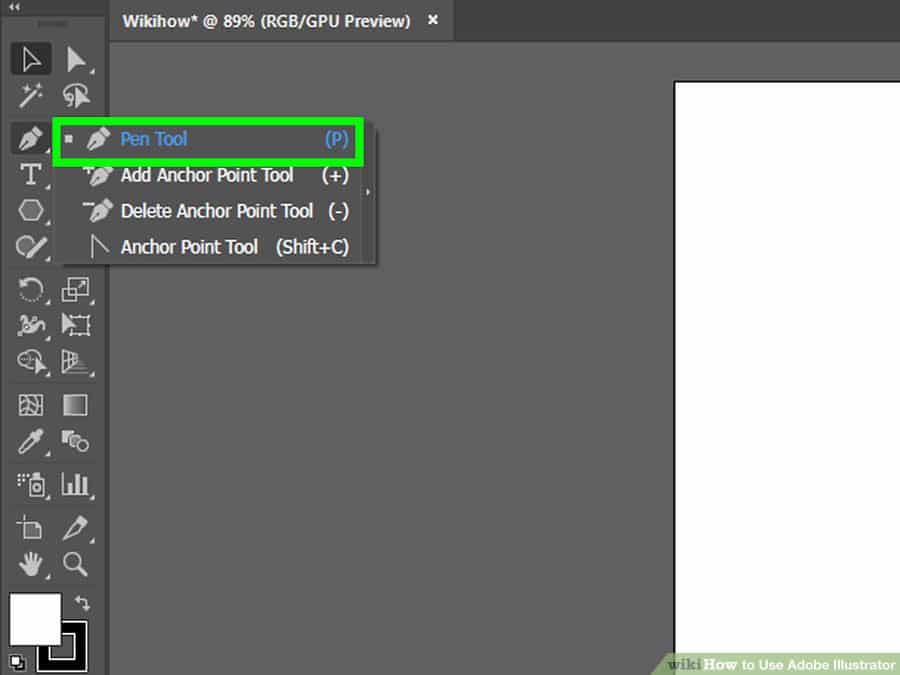
۱-برروی Pen tool که در toolbar قرار دارد کلیک کرده و آن را نگه دارید. همانطور که در شکل بالا می بینید ، این ابزار به شکل یک قلم در سمت راست صفحه قرار گرفته است. با کلیک روی Pen tool ، لیستی از گزینه های مختلف ظاهر می شود.
- از Pen tool می توان برای ایجاد مسیرها با استفاده از خطوط مستقیم یا منحنی استفاده کرد. بر خلاف استفاده از یک قلم واقعی (یا paintbrush tool دیجیتال) ، با ابزار قلم ، می توانید خط و منحنی را ایجاد می کنید.

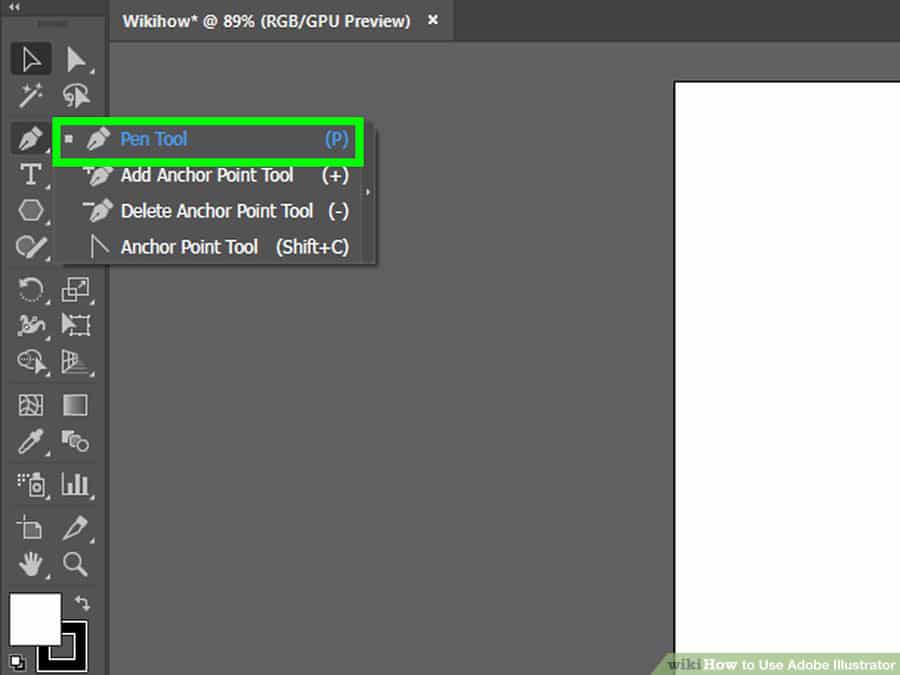
۲-روی Pen Tool کلیک کنید. این باید اولین گزینه در tool menu باشد.

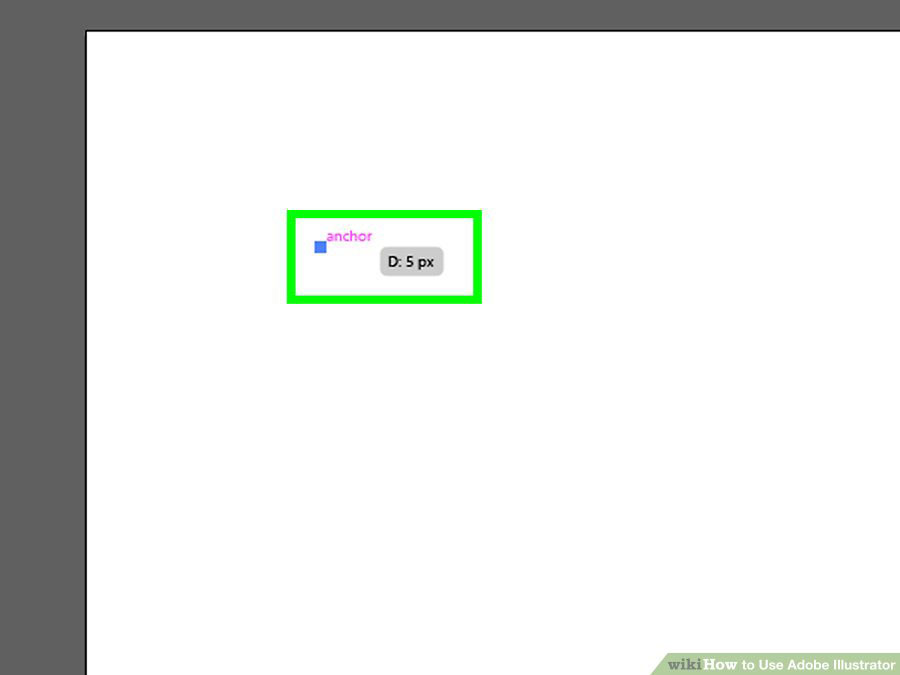
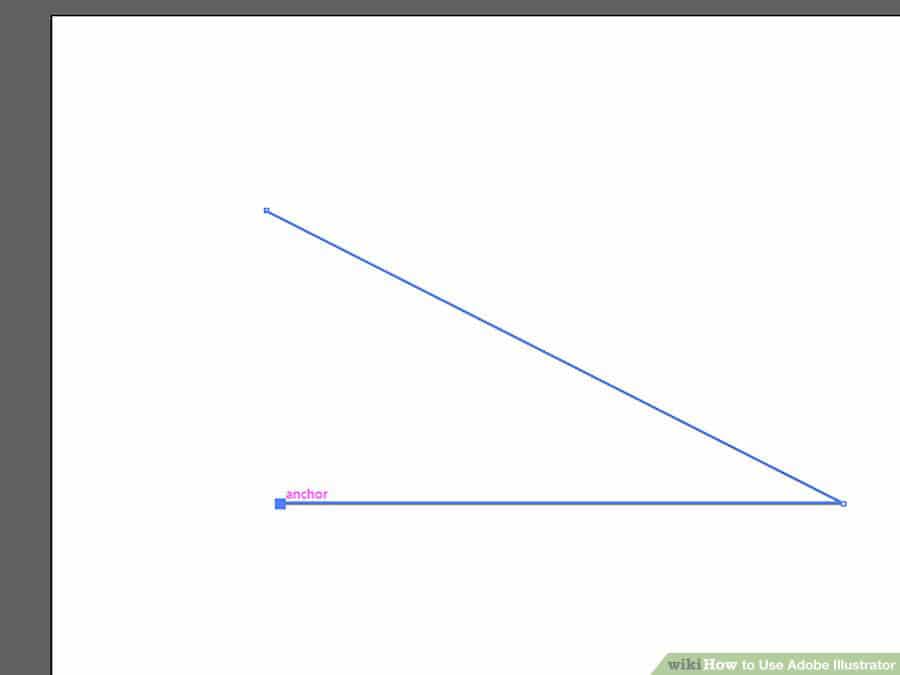
۳-از جایی که می خواهید خط آغاز شود ، با موس کلیک کنید. ما با ترسیم یک سری خط مستقیم شروع خواهیم کرد. این یک anchor point( که به نظر می رسد مانند یک نقطه یا مربع کوچک است) به بوم اضافه می کند. ماوس را همانطور که در واقع طراحی می کنید ، درگ نکنید ، فقط یک بار کلیک کنید.

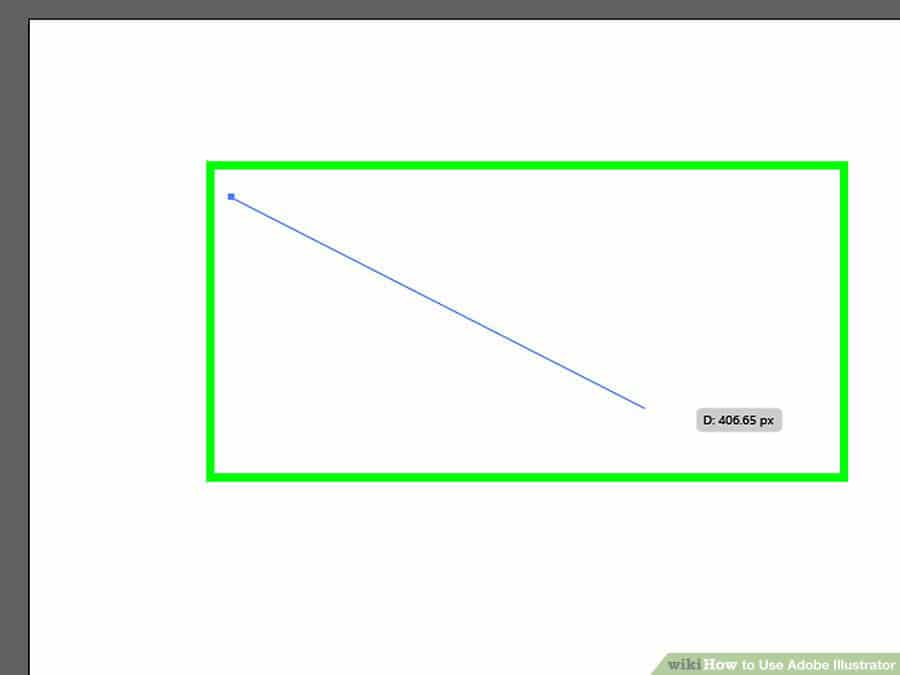
۴-تا جایی که می خواهید خط به پایان برسد روی موس کلیک کنید. اکنون خط ظاهر می شود.
- اگر خطوط جهت دار را در اطراف بخش مشاهده می کنید ، به این معنی است که به طور تصادفی به جای کلیک کردن روی new anchor point ، ابزار را درگ کرده اید.

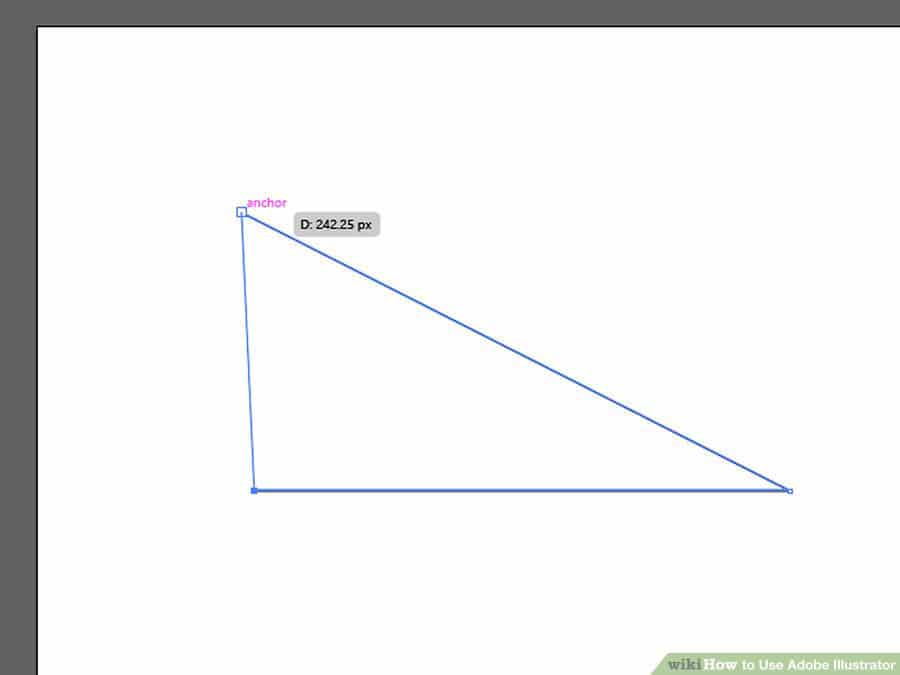
۵- با کلیک کردن روی یک anchor points دیگر، یک بخش دیگر به شکلتان اضافه کنید. جدیدترین anchor point کلیک شده ، به صورت یک مربع پر شده نشان داده می شود ، در حالی که نقاط قبلی توخالی است.

۶- مسیر را ببندید (یا آن را باز بگذارید). هنگامی که با یک خط یا شکل خاص به پایان رسید ، گزینه های مختلفی برای تمرین بعدی دارید:
- اگر می خواهید یک شکل بسته ایجاد کنید ، نشانگر ماوس را روی اولین anchor point ایجاد شده ، بصورت معلق بگیرید و سپس بر روی نقطه کوچکی که در کنار نشانگر قلم ظاهر می شود ، کلیک کنید. سپس این شکل می تواند به همان روشی که می خواهید با شکل های ایجاد شده با ابزار Shape کار کنید ، انتخاب و ویرایش شود.
- اگر نمی خواهید مسیر را ببندید ، کافی است یک ابزار دیگر را انتخاب کنید یا با کلیک بر روی قسمت خالی بوم ، گزینه های Ctrl (PC) یا ⌘ Cmd (Mac) را فشار دهید.

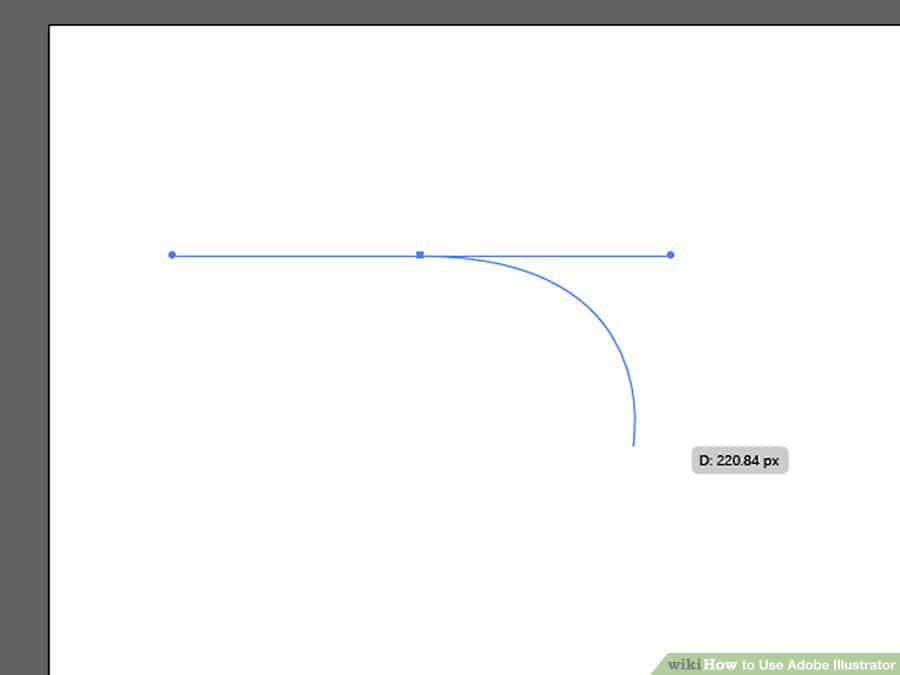
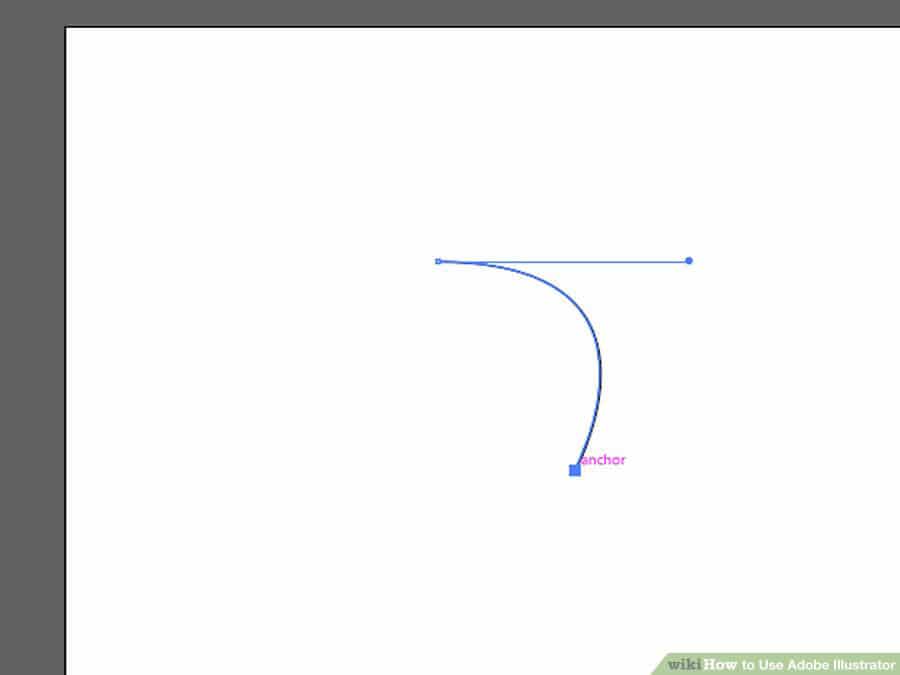
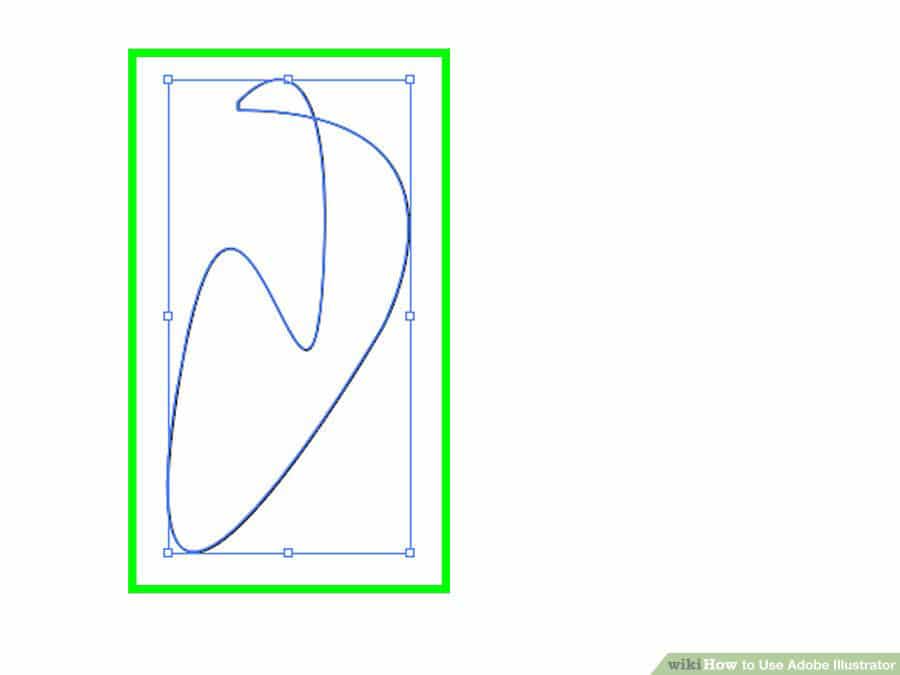
۷-برای شروع یک خط منحنی ، برروی یک نقطه ی جدید کلیک کرده و آن را نگه دارید. اگر ابزار Pen را deselected کرده اید، به عقب برگردید و دوباره آن را انتخاب کنید. پس از کلیک روی بوم ، انگشت خود را از ماوس بلند نکنید.

۸- برای تنظیم شیب منحنی ، مکان نما یا cursor را درگ کنید. برای انجام این کار ، فقط به جهتی که می خواهید این بخش خط ، منحنی شود درگ کنید. پس از تنظیم شیب ، انگشت خود را از روی مکان نمای موس بلند کنید.

۹-برروی نقطه ی پایان مد نظرتان کلیک کرده و آن را نگه دارید. دست خود را هنوز حرکت ندهید.
حتما بخوانید: دانلود رایگان آموزش صفر تا صد نرم افزار ایلوستریتور (فیلم فارسی+ جزوه pdf)

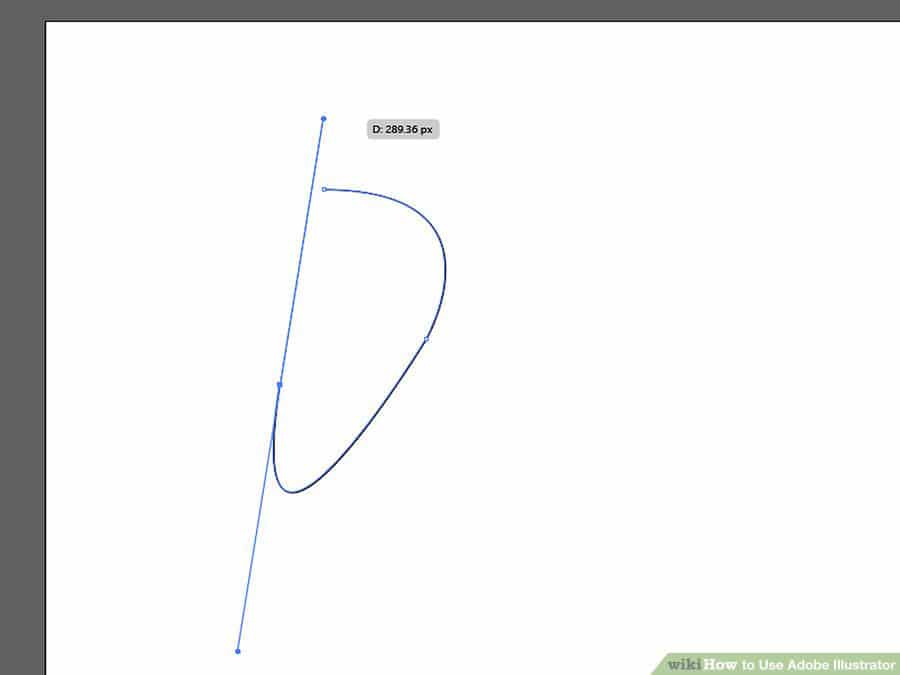
۱۰-یک منحنی C شکل یا S شکل ایجاد کنید. مسیری که مکان نما را درگ می کنید ، به نوع منحنی که می خواهید ایجاد کنید بستگی دارد:
- مکان نما را در جهت مخالف به خط قبلی بکشید تا یک منحنی C شکل (یک قوس) ایجاد شود.
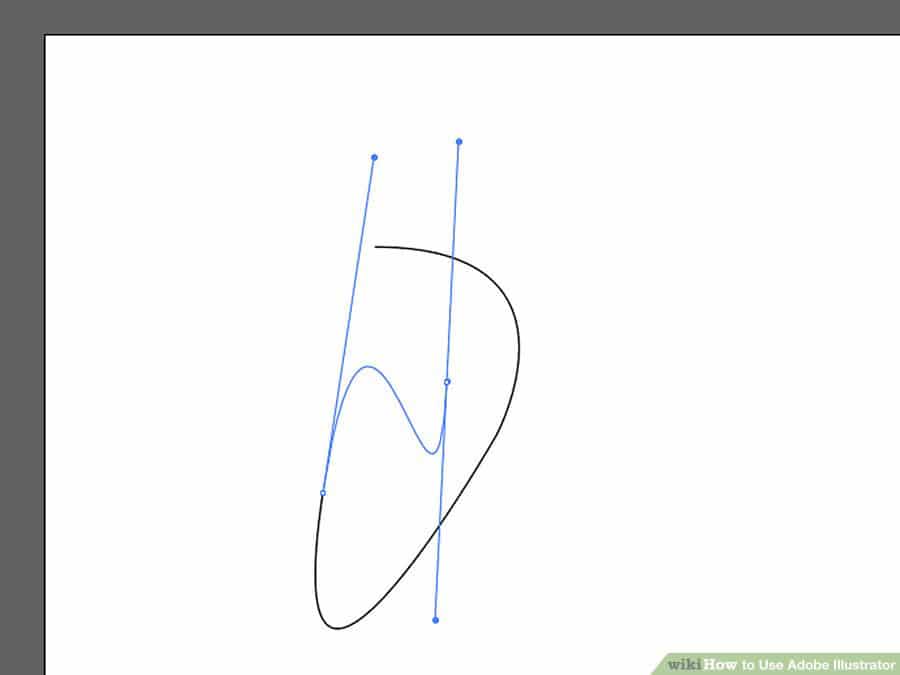
- در همان جهت خط قبلی بکشید تا یک منحنی S شکل ایجاد کنید.

۱۱-منحنی های دیگری هم اضافه کنید. برای افزودن بخش بعدی ، برروی یک نقطه ی جدید کلیک کنید و آن را نگه دارید ، سپس مانند قبل ، مسیر را در جهت شیب مورد نظر درگ کنید. ادامه بخش های منحنی را تا زمان اتمام مسیر ادامه دهید.

۱۲-مسیر را ببندید(یا آن را باز بگذارید). همانطور که با شکل های مستقیم انجام دادید ، می توانید مسیر را ببندید یا انتخاب کنید که آن را باز بگذارید.
گام چهارم: ویرایش شکل ها و اشیاء

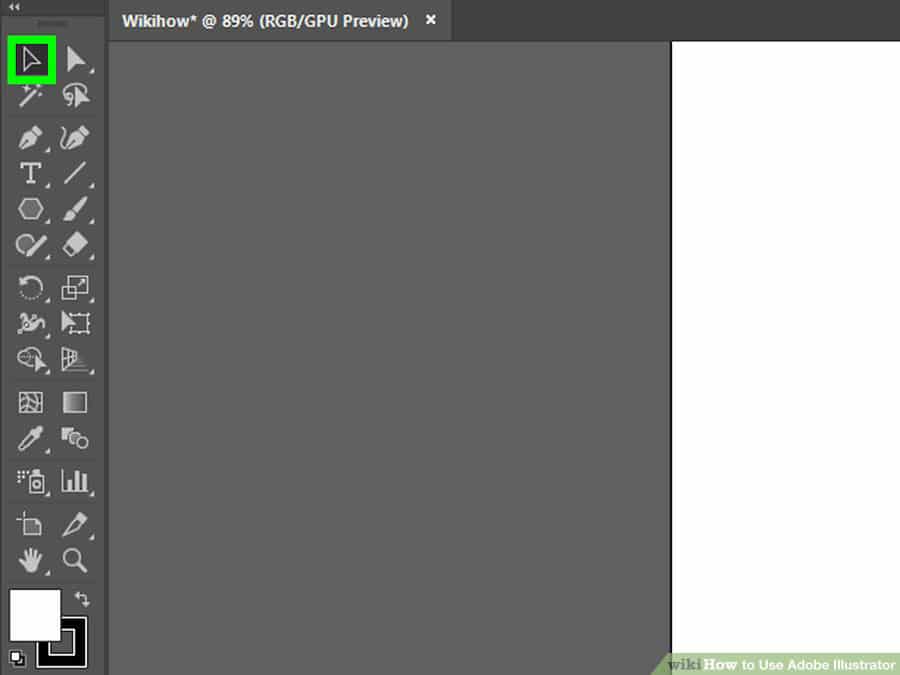
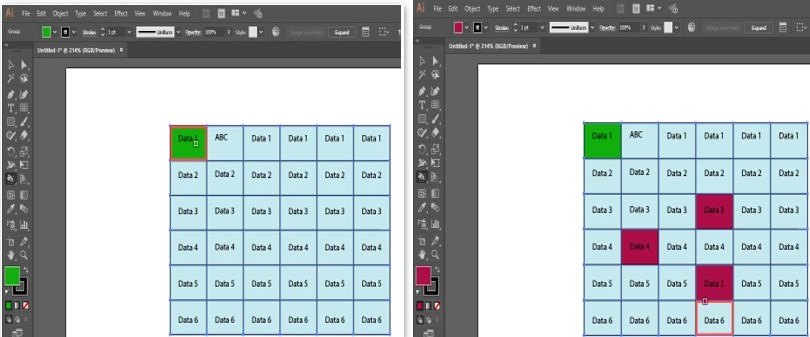
۱-روی Selection tool کلیک کنید. این پیکان در بالای نوار ابزار است که در امتداد سمت چپ فضای کاری اجرا می شود. این ابزاری است که با کمک آن می توانید ، اشیاء موجود را بر روی بوم انتخاب و دستکاری کنید.
- می توانید از این روش برای دستکاری اشکال ، خطوط و متنی که به سند خود اضافه کرده اید استفاده کنید.

۲-روی شی مورد نظر خود که قصد ویرایش آن را دارید ، کلیک کنید. با انتخاب یک شی ، آن را با یک border (مرز) کنترل شده محصور می کنید.
- برای انتخاب چندین شیء به طور همزمان ، وقتی روی هر شی کلیک می کنید ، کلید ⇧ Shift را نگه دارید.

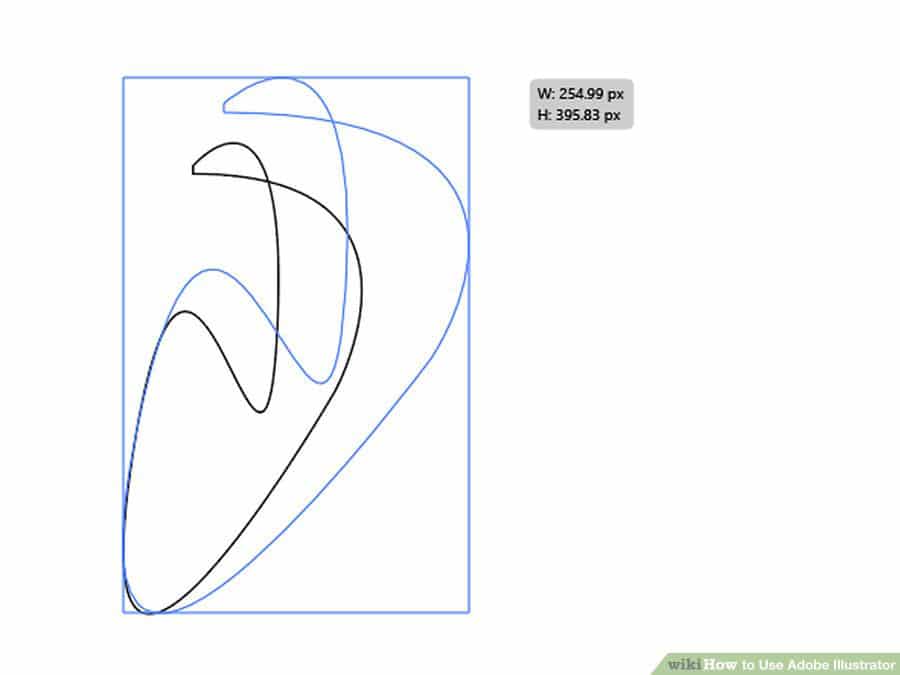
۳- هر یک از دسته های بیرونی را به اندازه دلخواه بکشید. درگ کردن دسته باعث بزرگ شدن (یا کوچک شدن) اندازه شیء در آن جهت می شود.
- اگر می خواهید از تغییر شکل واقعی خودداری کنید ، کلید ⇧ Shift را نگه دارید تا نسبت های خود را محدود کنید.

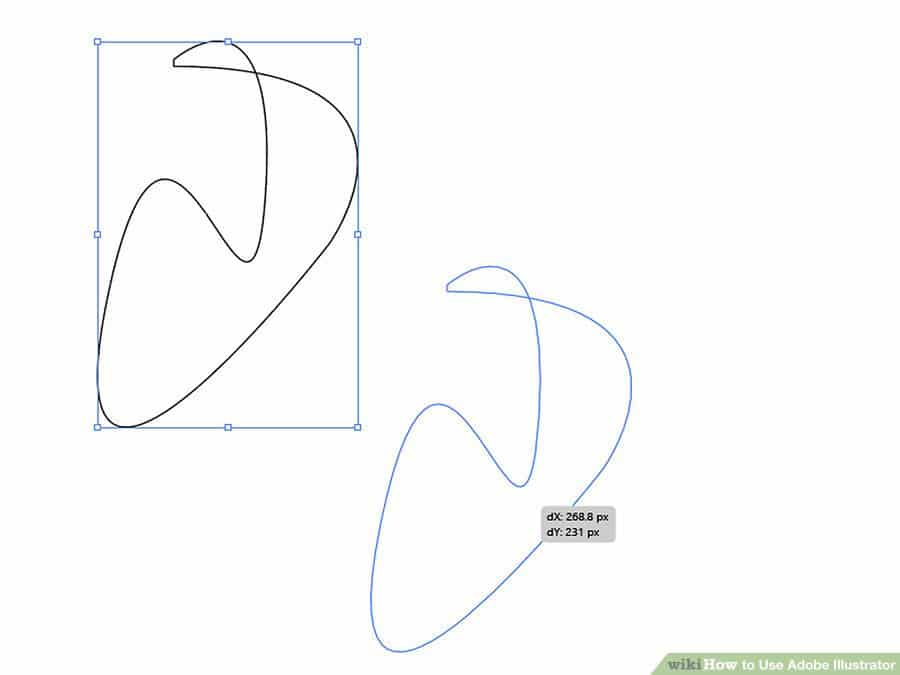
۴- یک جسم را از center point یا نقطه ی مرکزی درگ کنید تا آن را جابجا کنید. این اساسی ترین روش برای جابجایی یک شی است. در صورت تمایل می توانید از کلیدهای جهت دار صفحه کلید خود نیز استفاده کنید.
- برای جابجایی اشیاء انتخاب شده با فاصله خاص ، بر روی منوی Object کلیک کنید ، روی Transform کلیک کرده و سپس بر روی Move کلیک کنید. موقعیت مورد نظر خود را وارد کرده و OK را بزنید.
- Cutting و pastingگزینه دیگری است. روی منوی Edit در بالا کلیک کنید و Cut را انتخاب کنید تا شیء انتخاب شده حذف شود و آن را در کلیپ بورد خود کپی کنید. سپس بر روی منوی Edit کلیک کرده و Paste را انتخاب کنید تا دوباره آن را درون سند وارد کنید.

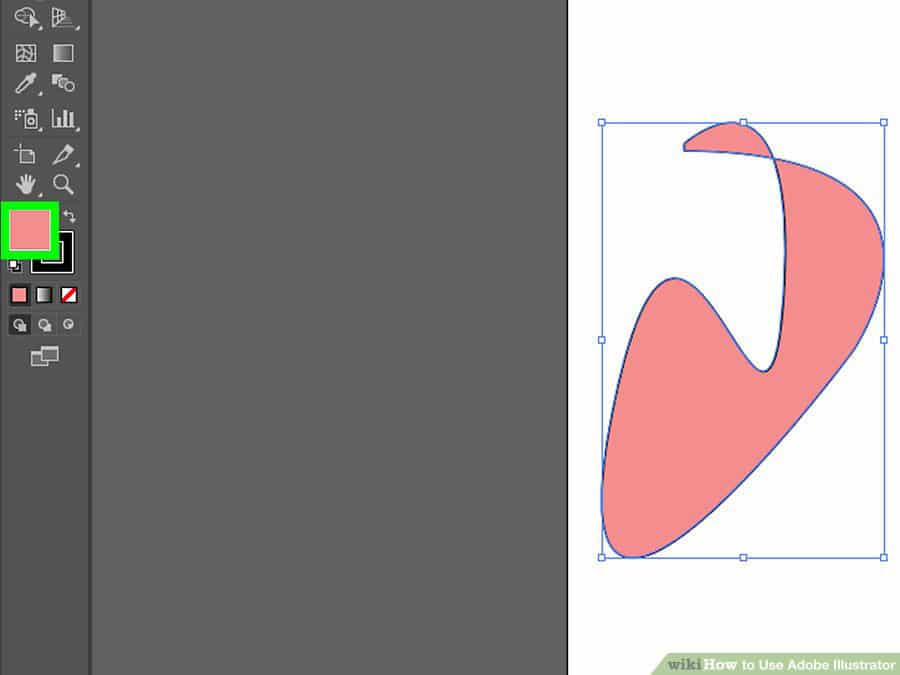
۵- رنگ مورد نظر را به یک شی انتخاب شده اضافه کنید. روی کادر Fill در پانل Properties (معمولاً در گوشه پایین سمت راست workspace) دو بار کلیک کنید تا پالت رنگ به وجود بیاید ، سپس بر روی رنگ دلخواه کلیک کنید تا شیء انتخاب شده پر شود.
- برای تغییر رنگ محیط اطراف شیء مورد نظر ، روی کادر Stroke در صفحه Properties دوبار کلیک کنید ، سپس یک رنگ را انتخاب کنید.
گام پنجم: ترسیم یک عکس

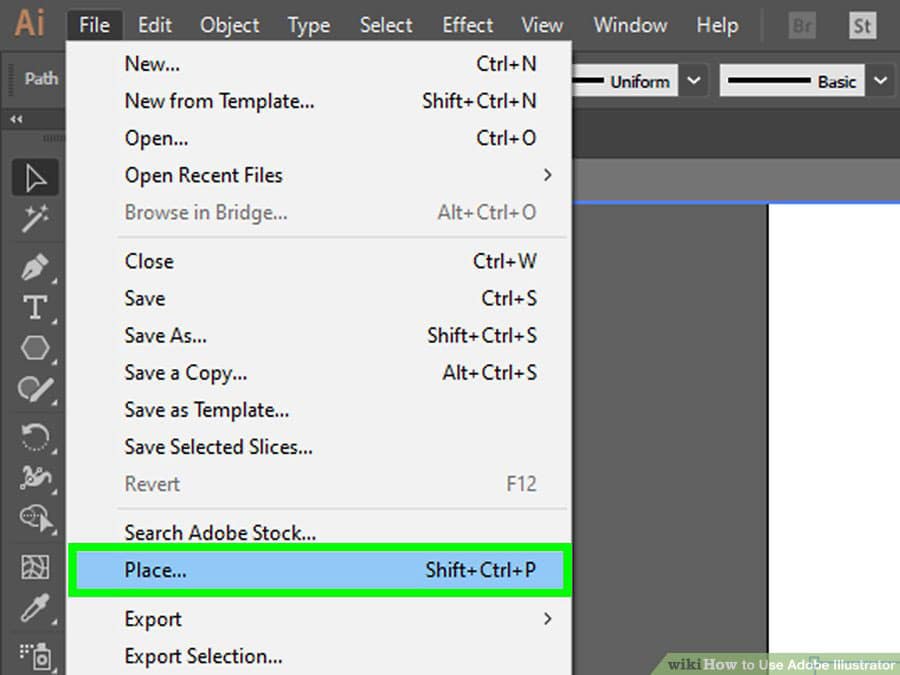
۱-تصویری را که می خواهید وکتور کنید، وارد نمایید. یکی از رایج ترین کاربردها برای Illustrator ، وکتور سازی تصاویر سایر برنامه های کاربردی (مانند کارهای هنری دستی است که اسکن شده یا در فتوشاپ ساخته شده است) می باشد. تصاویر وکتور را می توان به هر اندازه و بدون تحریف تصویر ، مقیاس بندی کرد ، که باعث می شود آنها برای مواد چاپ عالی باشند. برای وارد کردن تصویر:
- برروی منوی File در بالا کلیک کنید.
- روی Place کلیک کنید.
- تصویری را که می خواهید ویرایش کنید انتخاب کنید.

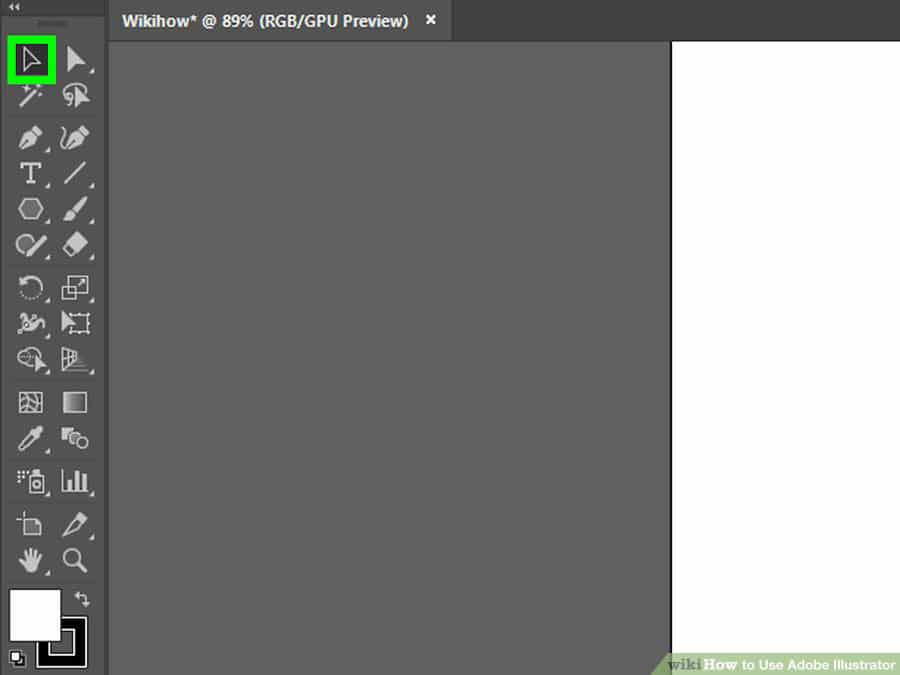
۲-روی گزینه Selection کلیک کنید. این دکمه فلش در بالای نوار ابزار سمت چپ است.
حتما بخوانید: دانلود رایگان ۴ تا از بهترین جزوه های PDF آموزش ایلوستریتور

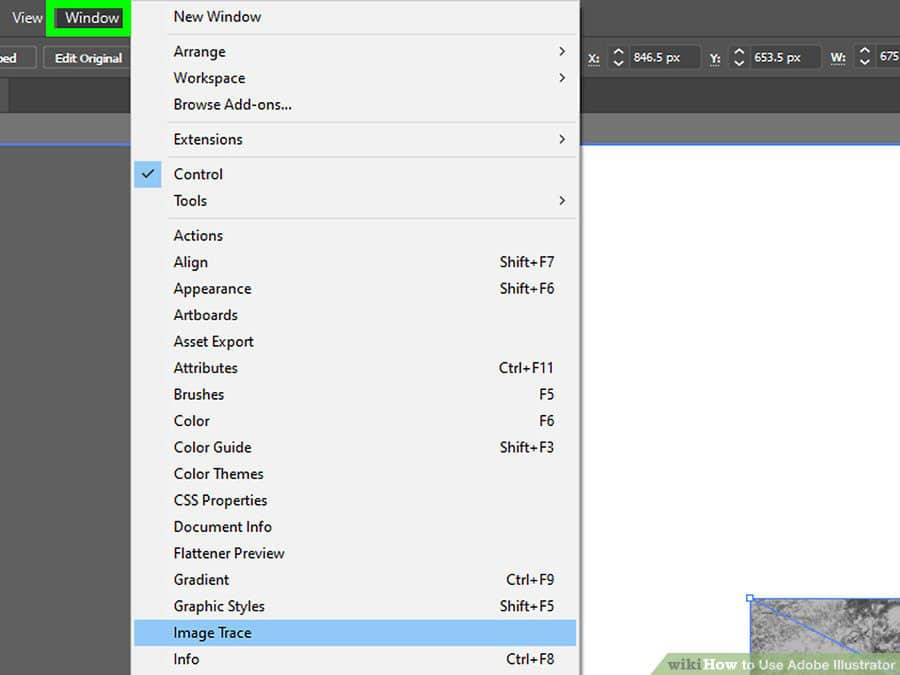
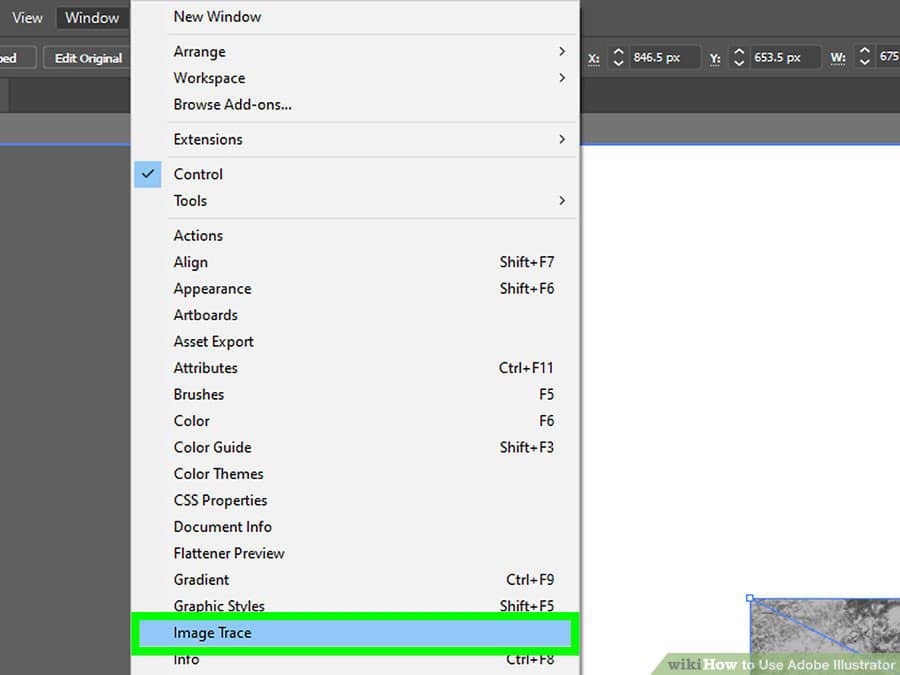
۳-روی منوی Window کلیک کنید. در بالای صفحه (Mac) یا در بالای برنامه (PC) قرار دارد.

۴-روی Image Trace از فهرست کلیک کنید. این پانل Image Trace را به فضای کاری اضافه می کند.

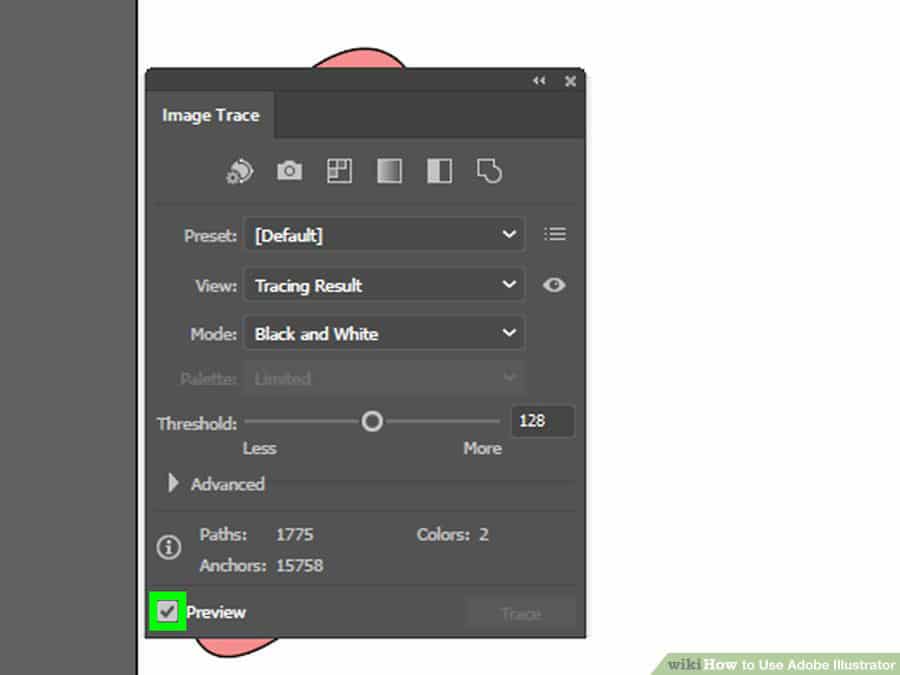
۵-کادر کنار “Preview”را چک کنید. در گوشه سمت چپ پانل Image Trace قرار دارد.
حتما بخوانید: ۲۱ میانبر در ایلوستریتور برای سرعت بخشیدن به کار

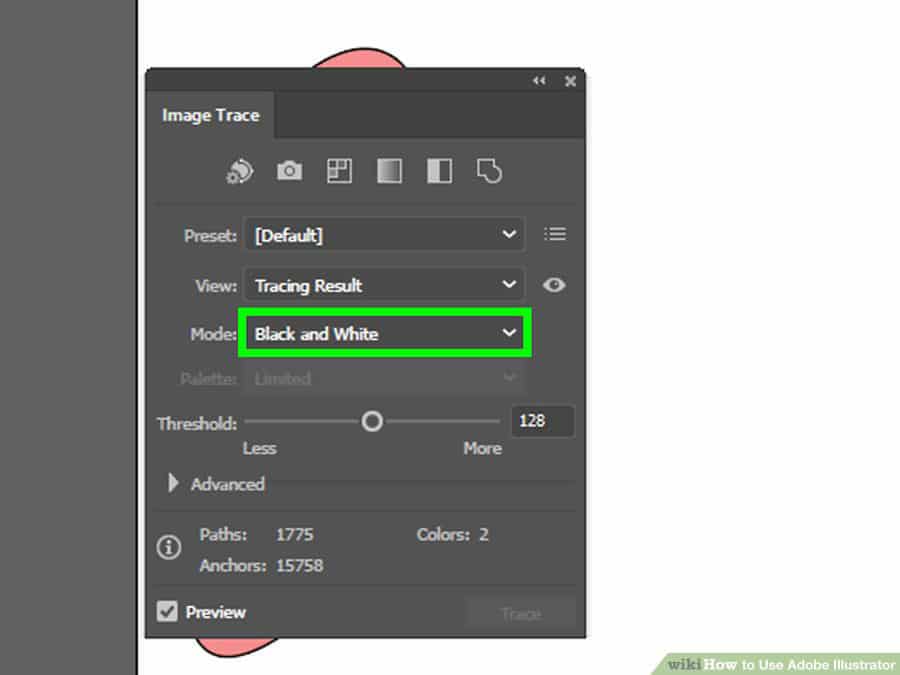
۶-از فهرست “Mode” حالت رنگ دلخواه را انتخاب کنید. این منو همچنین در پنل Image Trace قرار دارد.
- به عنوان مثال ، اگر تصویر شما به صورت سیاه و سفید است ، از منو، Black and White را انتخاب کنید. اگر خاکستری است ، Grayscale و غیره را انتخاب کنید.

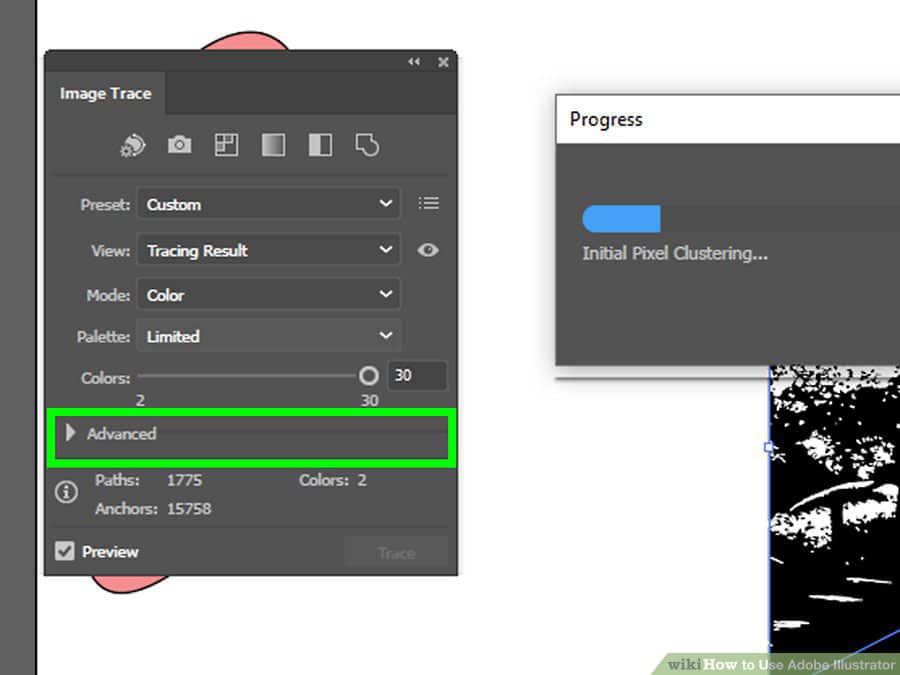
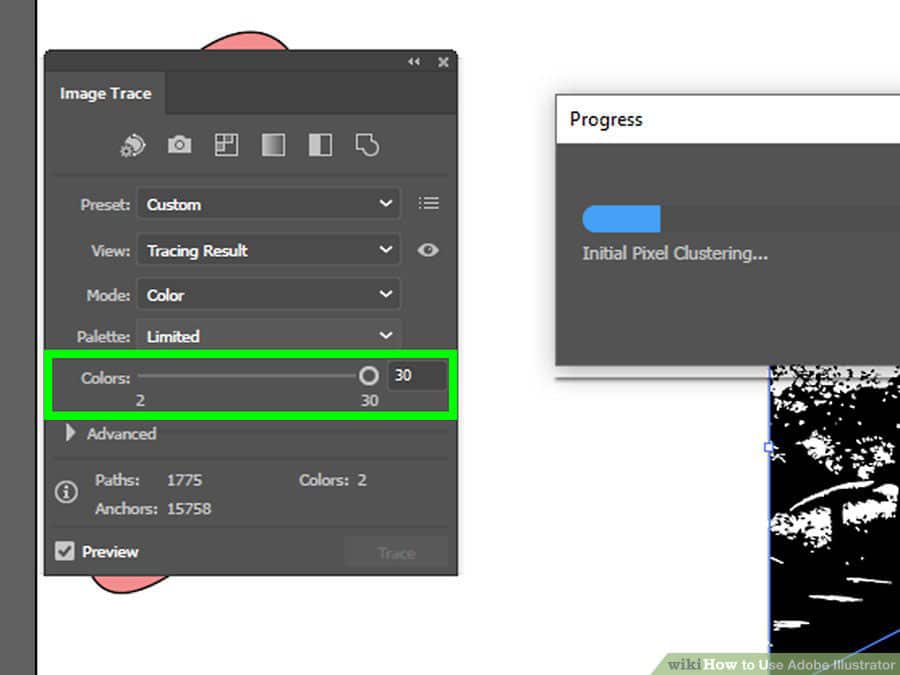
Slider را تا رنگ مورد نظر درگ کنید. این Slider بصورت رنگی ، خاکستری یا آستانه مشخص خواهد شد. پیش نمایش تنظیم می شود تا نتایج را به شما نشان دهد.

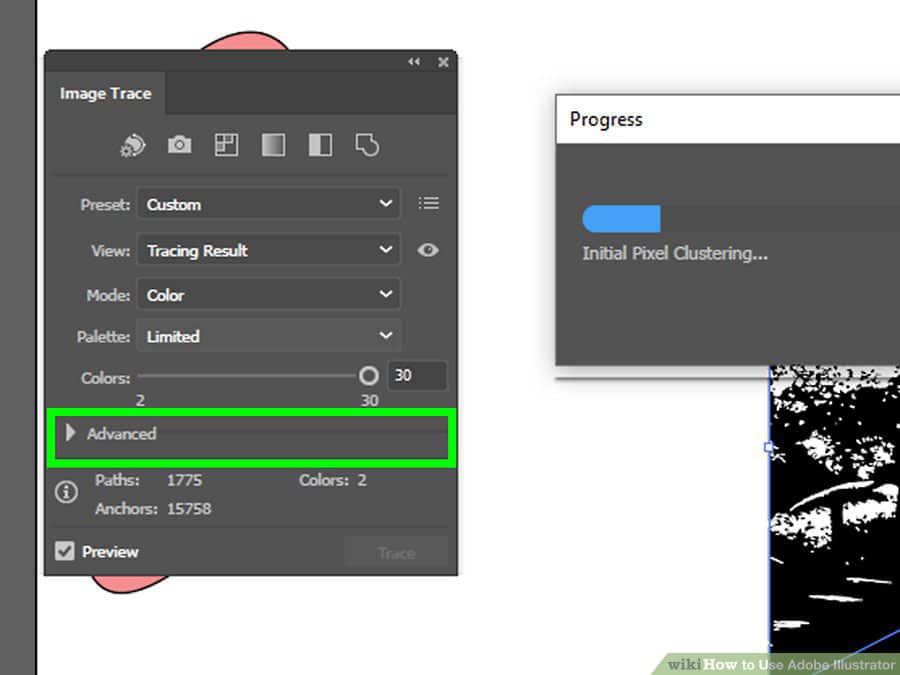
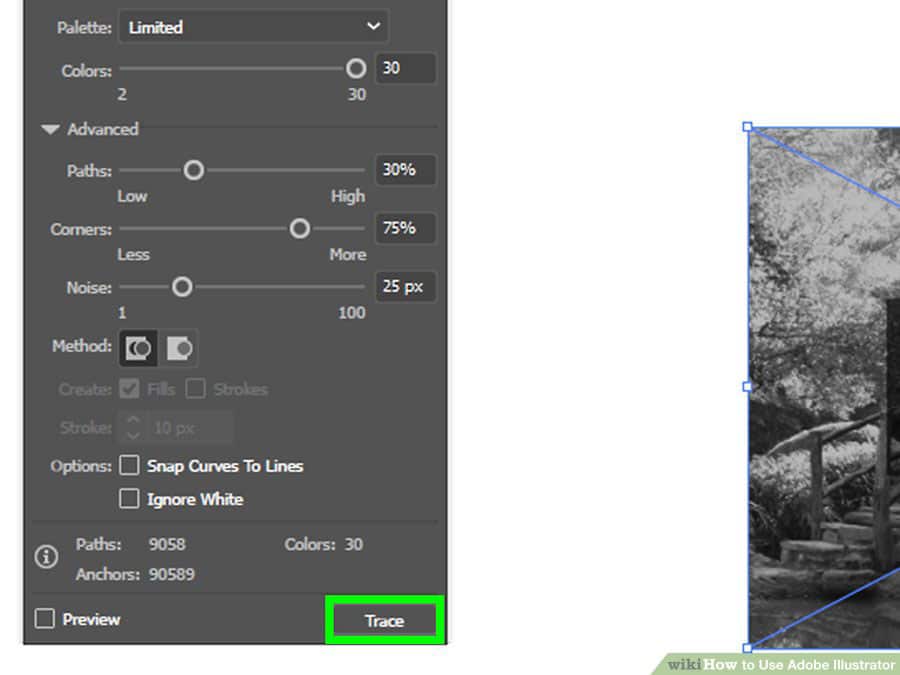
۸-برای تنظیم سایر گزینه ها ، روی Advanced در پنل Image Trace کلیک کنید. در این بخش می توانید:
- Paths” slider ” را درگ کنید تا تصویر شما روشن شود.
- “Corners” slider را درگ کنید تا لبه های تصویر واضح باشند (اما نه تیز).
- برای کاهش تعداد پیکسل های اضافی موجود در تصویر نهایی ، “Noise” slider را درگ کنید.

۹-روی Trace کلیک کنید. در پایین پنل Image Trace قرار دارد. این تصویر را بر اساس تنظیماتی که وارد کرده اید ردیابی می کند.
حتما بخوانید: ۱۱ نکته کلیدی برای استفاده بهتر از نرم افزار ایلوستریتور (همه سطوح)

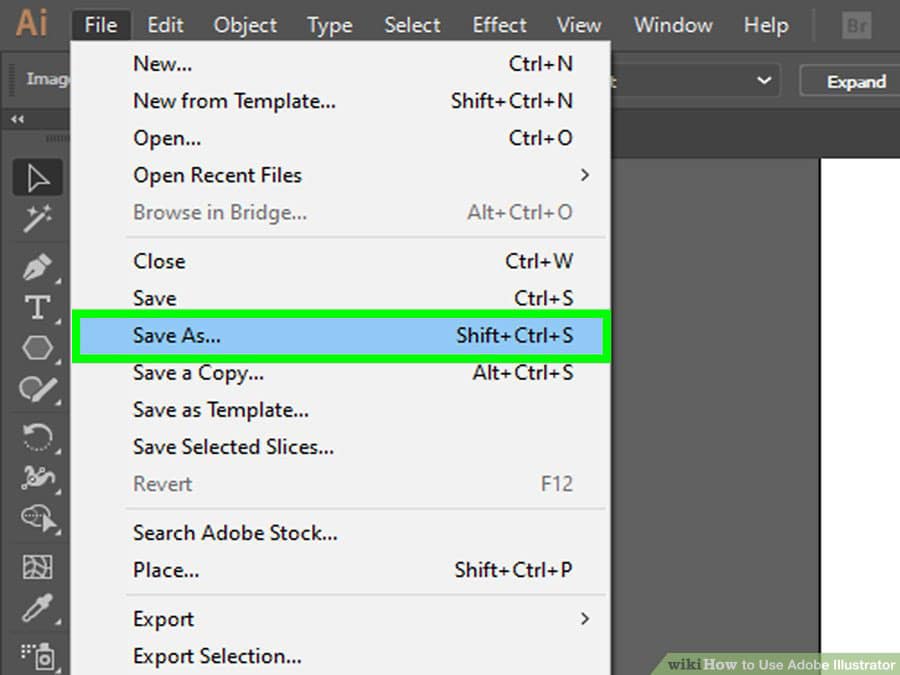
۱۰-تصویر را به عنوان یک فایل گرافیکی وکتور ذخیره کنید:
- روی منوی File کلیک کنید.
- روی گزینه Save As کلیک کنید.
- یک مکان ذخیره را انتخاب کنید و نام فایل را وارد کنید.
- Illustrator * .AI را به عنوان نوع فایل انتخاب کنید تا به عنوان یک فایل Illustrator یا SVG ذخیره شود.
- روی Save کلیک کنید.












عرض سلام عالی 🌼❤️
پاسخ