آموزش wysiwyg web builder و معرفی ویژگی ها و امکانات

WYSIWYG Web Builder (نسخه فعلی 4.1.17) نرم افزار طراحی صفحات سایت است که به صاحبان کسب و کارهای کوچک و فریلنسرها امکان می دهد بدون نیاز به مهارت و دانش زیاد بتوانند با اچ تی ام ال (HTML) و جی کوئری (jQuery) سایت بسازند. با دانلود و نصب این نرم افزار می توانید پروژه های کوچک و بزرگ طراحی سایت، وبلاگ، پورتال خبری و غیره را انجام بدهید.
پلتفرم WYSIWYG Web Builder تم های قابل تنظیم، انیمیشن، فونت، دکمه های ناوبری و هر مولفه دیگر لازم برای طراحی سایت را در اختیار شما می گذارد. قابلیت کشیدن و رها کردن (drag-and-drop) رابط کاربری این برنامه به شما امکان می دهد تا عناصر سازنده وب را در برنامه مرتب سازی کنید.
علاوه بر این، WYSIWYG Web Builder ابزارهای گرافیکی متعدد، فیلترهای پس زمینه، منوهای کشویی، گالری های رسانه، قالبهای آماده برای وب سایت، نقشه تصاویر و ویژگیهای مفید بسیار زیاد دیگری هم ارائه می کند.
حتما در کنار این مطلب دانلود کنید: دانلود 2 بهترین کتاب های آموزش طراحی سایت
البته بر خلاف اکثر پلتفرمهای SaaS (نرم افزار به عنوان سرویس)، WYSIWYG Web Builder ابزار همه کاره ای برای ساخت، استقرار و میزبانی سایت شما نیست؛ بلکه این برنامه فقط ابزار ساخت وب سایت برای راه اندازی پروژه های مختلف است. خبر خوب اینجاست که وجود صدها ابزار مختلف در این برنامه باعث می شود کاربران بدون داشتن مهارت و دانش برنامه نویسی خیلی زیاد، کار راه اندازی و سفارشی کردن پروژه های جدید را انجام بدهند.
در ادامه به بررسی بیشتر برنامه wysiwyg web builder می پردازیم.
ویژگی های WYSIWYG Web Builder
نرم افزار طراحی سایت WYSIWYG برای طراحی سایتهای حرفه ای طراحی شده و برای همین، اکثر ویژگیهایش روی فرایندهای ویرایش و سفارشی سازی سایت تمرکز دارد. نکته قابل توجه اینجاست که حتی افراد تازه کاری که مهارت فنی برنامه نویسی بالایی ندارند می توانند از این پلتفرم استفاده کنند و برنامه نویسان و طراحان سایت باتجربه هم می توانند از قابلیتهای منعطف و مفیدش بهره ببرند.
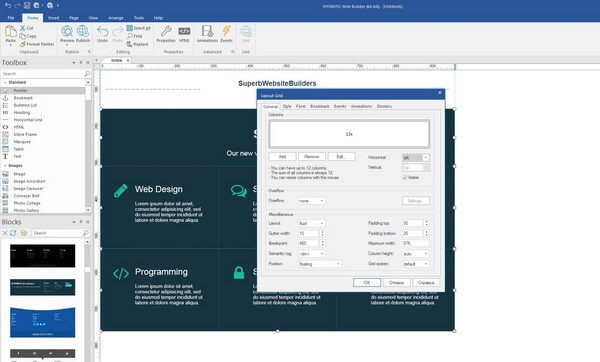
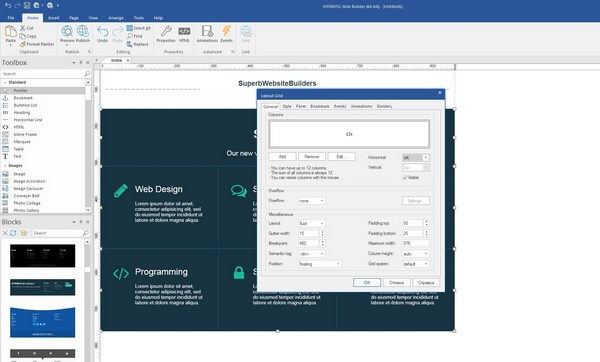
داشبورد (Dashboard)
با اینکه نرم افزار WYSIWYG Web Builder امکان طراحی سایت به همه افراد (حتی کاربران غیرمتخصص) را می دهد؛ اما باز هم لازم است که شما با اصول اولیه کدنویسی آشنایی داشته باشید. به لطف وجود ویژگی کشیدن و رها کردن (drag-and-drop)، شما به راحتی می توانید تم نرم افزار را تغییر بدهید. همچنین WYSIWYG Web Builder برای هر کدام از صفحه آرایی هایش از ماژولهای اچ تی ام ال (HTML) مخصوص استفاده می کند.
محیط رابط کاربری گرافیکی (GUI) نرم افزار نیز سفارشی و خاص است و به شما امکان اضافه کردن ماژولهای جدید یا تنظیم مجدد صفحه را می دهد.
داشبورد نرم افزار WYSIWYG Web Builder سیستم بسیار پیچیده و پر ابزاریست. اگر کاربر غیرمتخصص هستید و از کدنویسی چیزی نمی دانید، استفاده از همه این ابزارها و تسلط روی تمام ویژگیهای موجود در داشبورد برایتان سخت خواهد بود.
حتما بخوانید: مهارت های لازم برای طراحی سایت (۷ توانایی لازم)
مجموعه ای از ماژولهای HTML از قبل روی نرم افزار WYSIWYG Web Builder نصب شده و بنابراین نباید انتظار صفحه آرایی های آماده و یکپارچه شده با بخشها، ویجتها و بلوکها را داشته باشید. در واقع باید هر صفحه را خودتان از اول بسازید. از طرف دیگر، با اینکه WYSIWYG Web Builde به مجموعه ای از قالبهای آماده مجهز است، اما اول باید آنها را جداگانه آپلود کنید. می شود گفت این هم یکی دیگر از مشکلاتیست که کاربران موقع کار روی پروژه هایشان با آن مواجه می شوند.

اضافه کردن ماژول جدید به صفحه خیلی راحت است. در نوار کناری سمت چپ، لیستی از ماژولها (بلوکها، بخشها) می بینید که می توانید آنها را انتخاب نمایید. هر ماژول را می توان ویرایش هم کرد. امکان ویرایش متون، تغییر اندازه بلوک، تغییر ابعاد، تایپوگرافی و غیره برای کاربران وجود دارد. با اینکه در سفارشی سازی محیط نرم افزار کمی دست و بالتان بسته است؛ اما می توانید برخی مشخصات پایه را تغییر بدهید و یک سری جزئیات هم اضافه کنید.
به محض اتمام روند سفارشی سازی پروژه تان می توانید قبل از انتشار سایت پیش نمایش آن را ببینید. برای انتشار سایتتان هم چند گزینه پیش روی شماست. می توانید صفحه آرایی را دانلود کرده و در پوشه محلی ذخیره کنید یا آن را با URL اختصاص داده شده در FTP خود دانلود کنید. فرقی نمی کند از کدامیک از این روشها استفاده کنید؛ مهم این است که به هاست و انتخاب نام دامنه توجه داشته باشید؛ چون این موارد حتی با اشتراک پولی هم ارائه نمی شوند.
تجارت الکترونیک
نرم افزار WYSIWYG Web Builder به کاربران امکان راه اندازی، سفارشی سازی و تبلیغ انواع فروشگاههای دیجیتال را می دهد. البته این موارد از طریق یکپارچه سازی ابزارها و روشهای تجارت الکترونیک با نرم افزار محقق می شوند. یعنی شما باید از برنامه هایی مثل Snipcart، Paddle، PayPal، Stripe، Ecwid، WebMoney، Vibracart Pro، Gumroad و غیره برای این کار استفاده کنید.
برای استفاده از نرم افزارهای تجارت الکترونیک (بجز پی پال) در سایت، باید اول برنامه مورد نظرتان را در داشبورد فروشگاه سایتتان راه اندازی کنید. یادتان باشد که هر برنامه خریدی تنظیمات و قابلیتهای مخصوص خودش را دارد. بنابراین باید با توجه به نیازهای خودتان بهترین برنامه را انتخاب کنید.
چگونه طراحی سایت یاد بگیریم؟ و دانلود رایگان آموزش ها
ماژولهای آماده

قابلیتها و ویژگیهای موجود در نرم افزار WYSIWYG Web Builder کار طراحی سایت را برای کاربران راحت می کنند. مجموعه ماژولها یا همان بلوکهای آماده این نرم افزار بیش از 150 بخش مختلف دارند که به شما امکان می دهند سایتی طراحی کنید که ویژگیهای شرکت، خدمات، قیمتها، اطلاعات تماس و هر چیز مهم دیگری در آن برجسته و مشخص باشد. هر کدام از ماژولها را می توانید مطابق با کاربرد سایتتان سفارشی سازی کنید و تغییر بدهید.
شما به راحتی میتوانید برای ایجاد طرح بندی صفحه سایتتان این ماژولها را در محیط بکشید و رها کنید. علاوه بر این، امکان ساخت ماژولهای جداگانه هم برای شما وجود دارد. برای انجام این کار فقط باید اشیاء یا عناصری که می خواهید به ماژولتان اضافه شوند را انتخاب نمایید.
انیمیشن و افکت
نرم افزار WYSIWYG Web Builder به تکنیک های CSS مجهز است که به شما امکان می دهد به بعضی از ماژولها انیمیشن و افکت اضافه کنید. شما می توانید از بین ۱۵۰ افکت از پیش طراحی شده و انیمیشن های موجود، موارد دلخواهتان را اضافه و به صفحه ساخت سایتتان اضافه نمایید.
برای اضافه کردن این افکتها و انیمیشن ها به Animation Manager بروید و مراحل موجود در این قسمت را دنبال کنید. شما باید فریمهای کلیدی را تعریف و از آنها استفاده نمایید. از این گذشته، نرم افزار WYSIWYG Web Builder امکان تلفیق تصاویر و فایل های رسانه ای با پروژه را هم به شما می دهد. این یعنی می توانید از ویدئوهای لایت باکس (lightboxes)، ویمئو (Vimeo)، یوتیوب (YouTube) و همینطور تصاویر گالری و اشکال مختلف، فیلترها، انیمیشن ها و موارد دیگر در طراحی سایتتان استفاده کنید.
۱۰ تا از بهترین زبان های برنامه نویسی برای وب و طراحی سایت
فرم های آنلاین
یکی از خوبیهای کار با نرم افزار WYSIWYG Web Builder این است که کاربران می توانند موقع طراحی سایتشان فرم های آنلاین را هم به آن اضافه کنند. این کار با استفاده از اپلیکیشن Form Tools انجام می شود که به شما امکان ارسال ایمیل، ذخیره داده ها در MySQL یا CSV، آپلود فایل ها، اعتبارسنجی فرم، پاسخگویی خودکار، محاسبات و بسیاری موارد دیگر را می دهد.
برای ساخت یک فرم جدید فقط کافیست بسته نرم افزاری فرم مورد نظرتان را از جعبه ابزار روی صفحه بکشید. از بخش Form controls هم می توانید پارامترهای فرم مثل چک باکس ها، دکمه ها، جعبه ویرایش و همینطور مواردی مثل اضافه کردن تصاویر، متن و فایل های رسانه ای را تنظیم کنید.
مدیریت فایل های رسانه ای
پلتفرم WYSIWYG Web Builder ساخت کاروسل (carousels) و سبکهای مختلف تصاویر را برای شما آسان می کند. علاوه بر عکس، شما می توانید ویدئوهای یوتیوب یا ویمئو را هم به پروژه طراحی سایتتان اضافه کنید. علاوه بر این می توانید با اضافه کردن انیمیشن، عکس، آیکن، فایل صوتی و ویدئویی گالری فایلهای چند رسانی ای بسازید.
دستیار سئو
این نرم افزار سایت ساز امکان بهینه سازی وب سایت ها را فراهم می کند و با بهبود نمایه سازی صفحات سایت شما، آن را برای موتورهای جستجو بهینه می کند. دستیار سئو (SEO) داخلی نرم افزار WYSIWYG Web Builder، صفحات سایت شما را یکی یکی اسکن می کند تا خطاهای احتمالی موجود مثل توضیحات جا افتاده، تگ های هدر، کلمات کلیدی، فایلهایRobots.txt یا sitemap.xml، پشتیبانی از تلفن همراه، لینک های خراب و مواردی از این قبیل را پیدا کند.
دستیار سئو نرم افزار را می توانید در منوی Page پیدا کنید. نکته خوب اینجاست که می توانید به طور مرتب از این دستیار استفاده کنید تا ببینید که آیا سایتتان با موتورهای جستجو سازگاری دارد یا نه.
طراحی سایت چیست؟ تفاوت آن با توسعه وب
افزونه ها
اگر از نسخه پولی نرم افزار WYSIWYG Web Builder استفاده کنید، به جز ویژگیهایی که تا الان به آنها اشاره کردیم می توانید از 200 افزونه مفید دیگر هم استفاده کنید که باعث منعطف تر شدن نرم افزار می شوند و به کیفیت طراحی سایتتان کمک می کنند. این افزونه ها را می توانید یا در Toolbox پیدا کنید یا از طریق منوی Insert به آنها دسترسی داشته باشید. این پلاگین ها امکان سفارشی سازیهای بیشتر مثل نمایش اسلاید، منوها، خط مبنای عملکرد تجارت الکترونیک، اپلیکیشن های ویرایش متن، ساخت و ترکیب فرم آنلاین، سفارشی سازی پایگاه داده، نمودار، جدول، ادغام فایلهای صوتی و تصویری، دکمه ها، ابزارهای ناوبری و بسیاری از موارد دیگر را در اختیار شما قرار می دهند.
حفاظت پیشرفته از سایت
سایتهای ساخته شده با نرم افزار WYSIWYG Web Builder به طور پیشرفته ای در برابر کلاهبرداری و دسترسیهای غیرمجاز محافظت می شوند. این ویژگی به لطف امکان انتخاب و اعمال ابزارهای ورود چند کاربره، ابزارهای پیشرفته ثبت نام و بازیابی رمز عبور، گزینه های مدیریت آنلاین کاربر ، ویژگی توزیع نقش های کاربر و موارد دیگر است.
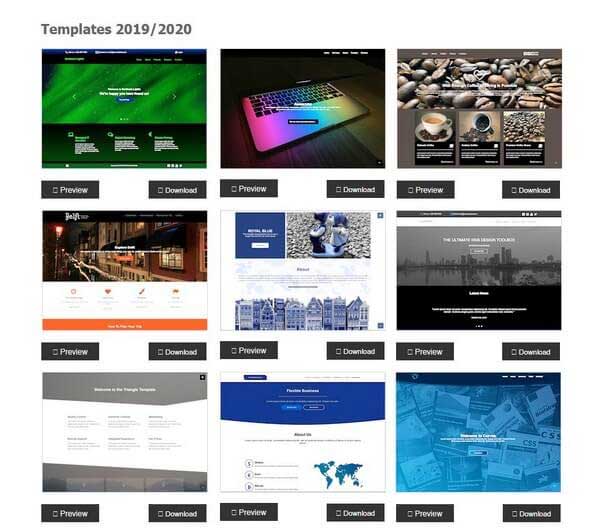
الگوها و طرحهای نرم افزار WYSIWYG Web Builder
نرم افزار WYSIWYG Web Builder چند روش مختلف برای طراحی سایت های واکنش گرا دارد. نمی شود گفت کدام یک از این روشها بهترین است؛ چون همه چیز به مهارت های طراحی سایت، مشخصات پروژه و خواسته خود شما بستگی دارد. تکنیک هایی که نرم افزار برای طراحی سایت از آنها استفاده می کند عبارتند از:
- صفحه آرایی ثابت یا طراحی وب تطبیقی: در این روش صفحه آرایی به صورت پیش فرض و با جاگذاریهای ثابت انجام می شود و شما می توانید با جابجا کردن عناصر، چیدمان خودتان را تغییر بدهید.
- صفحه آرایی منعطف یا شناور: در این روش می توانید با استفاده از عناصر Flexbox صفحه آرایی منعطف و شبیه Bootstrap داشته باشید.
- Flex Grids: این تکنیک که روش کاملا جدیدی محسوب می شود بر اساس برنامه CSS Grid Layout پیاده سازی شده و به طراحان سایت حرفه ای امکان می دهد تا خیلی سریع صفحه آرایی های پیچیده انجام بدهند.

دانلود کنید: آموزش طراحی سایت با وردپرس از صفر تا صد
توجه داشته باشید که بعضی از تصاویر استفاده شده در تم های آماده نرم افزار حق کپی رایت دارند و از آنها فقط می توان برای ارائه مطلب (presentation) استفاده کرد و مصارف دیگر، سفارشی سازی، تغییر یا انتشار آنها مجاز نیست. برای نصب تمپلت های نرم افزار باید بسته انتخابی را دانلود و فایلهای موجود در پوشه Web Builder template را از حالت فشرده خارج کرده و شروع به سفارشی سازی آنها کنید.
یکی از ایرادات نرم افزار WYSIWYG Web Builder این است که فقط روی سیستم عامل ویندوز کار می کند. بنابراین اگر کاربر مک او اس هستید باید دنبال نرم افزارهای طراحی سایت مخصوص سیستم عامل مک بگردید. علاوه بر این، وقتی برای اولین بار نرم افزار WYSIWYG Web Builder را راه اندازی می کنید احتمالا به Direct2D نیاز خواهید داشت. برای جلوگیری از بروز این مشکل بهتر است از قبل آن را روی سیستمتان نصب داشته باشید.
پشتیبانی از کاربران
این نرم افزار طراحی سایت چند گزینه را در اختیار کاربرانش قرار داده تا از طریق آنها مشکلات احتمالیشان را حل کنند. در وهله اول شما می توانید مستقیما از کنترل پنل نرم افزار به پایگاه دانش وسیع آن دسترسی پیدا کنید و توضیحاتی که در خصوص موارد مختلف آمده است را مطالعه نمایید.

از طرف دیگر، آموزشهای آنلاین و راهنمایی های مفید زیادی هم درباره این نرم افزار هم در وب سایت رسمی خود نرم افزار WYSIWYG Web Builder وجود دارد و هم در سایتهای فارسی زبان.
در کنار این مطلب دانلود کنید: آموزش طراحی سایت از صفر تا صد (16 درس رایگان)
جمع بندی
WYSIWYG Web Builder نرم افزار بسیار خوبی برای برنامه نویسان و طراحان وب سایتی است که دوست دارند با کمترین هزینه ممکن به کار طراحی سایت بپردازند. این پلتفرم عملکرد بسیار خوبی دارد و ماژول ها و تمپلت های HTML و jQuery قابل ویرایش را در اختیار شما می گذارد. اما ذکر این نکته نیز بسیار مهم است که شما برای استفاده از نرم افزار WYSIWYG Web Builder قطعا باید از حداقل مهارت برنامه نویسی برخوردار باشید.
مطمئنا کار با تنظیمات عمومی این پلتفرم برای تازه کارها سخت خواهد بود. اگر هیچ پیش زمینه ای از کدنویسی ندارید توصیه می کنیم سراغ برنامه های طراحی سایت دیگری بروید که قابلیتها و ویژگیهای ساده تری دارند. امیدواریم این مطلب برایتان مفید بوده باشد. موفق باشید.