برای یادگیری وردپرس از کجا شروع کنیم؟ چقدر زمان لازم است؟

قصد دارید یک وب سایت جدید راه اندازی کنید و برای عنوان سایت، محتوای سایت، شیوه های فروش و بقیه ویژگی های سایت ایده و برنامه دارید. اکنون زمان شروع کار با وردپرس (WordPress) است!
به نظر می رسد همه چیز برای شروع آماده است، درسته؟ اما صبر کنید، درباره پلتفرم یا سئو وردپرس چطور؟ اگر در حال خواندن این مطلب هستید، احتمالاً وردپرس را انتخاب کرده یا آن را در نظر گرفته اید. اما مطمئن نیستید که چگونه باید شروع کنید و یا شاید دوباره باید کار با آن را مرور کنید. در این مقاله شیوه شروع کار با سایت وردپرسی را مرحله به مرحله توضیح می دهیم و به شما کمک می کنیم تا روند کارتان آسان تر و سریع تر شود.
یادگیری وردپرس بسته به زمانی که می گذارید، استعداد و پیش زمینه شما ممکن است بین ۴ روز تا ۱ ماه زمان ببرد.
آموزش ویدیویی شروع به کار با وردپرس
- ضمنا برای یادگیری کامل وردپرس کافی ست این ویدیوهای رایگان را دانلود کنید
- یا برای یادگیری حرفه ای این بسته آموزشی را خریداری کنید. (نیازی به کلاس آموزشی ندارید)
روش راه اندازی سایت با وردپرس بطور خلاصه
۱-ابتدا باید یک دامنه (اسم وبسایت که قبلا توسط کسی انتخاب نشده) برای سایت تان انتخاب کنید. این دامنه همان آدرس شما در اینترنت است. مثل اینکه بخواهید در یک شهر خانه بسازید و برای شروع خانه شما یک آدرس دارد. مثلا در خیابان ولیعصر کوچه ۷- این آدرس حکم همان دامنه سایت شما در اینترنت را دارد. (از اینجا یا از اینجا چک کنید ببینید اسم مدنظرتان موجود است یا قبلا گرفته شده است؟)
۲-در حین انتخاب نام باید پسوند سایت تان را نیز انتخاب کنید. پیشنهاد می کنیم از دات کام (com.) به عنوان دامنه استفاده کنید. اگر هم فقط کارتان در ایران است از پسوند مخصوص سایت های ایرانی یعنی دات آی آر (ir.). و اگر شرکت یا سازمان هستید از org. استفاده نمایید. دامنه دات کام گران تر از دو دامنه دیگر است. ضمنا برای ثبت دامنه ir. باید ابتدا سایت تان را در اینجا ثبت کنید تا مجوز آن صادر شود.
۳-بعد از انتخاب نام باید یک هاست برای سایت تان تهیه کنید (هاست به زبان ساده، فضایی ست که در اینترنت به سایت شما اختصاص داده میشود. مثل اینکه بخواهید در یک شهر ساختمان بسازید و حتما باید قبل از ساخت، یک زمین خریداری کنید. این زمین حکم هاست را دارد). ما خرید هاست از اینجا یا اینجا را پیشنهاد می کنیم. (از هاست های ارزان تر شروع کنید)
۴- بعد از خرید هاست، پشتیبان هاست آدرس ورود به هاست و نام کاربری و پسوورد را به شما اعلام می کند. وارد می شوید و برای اولین کار ورپردس را روی هاست نصب می کنید. سپس یک تم برای سایت وردپرسی تان انتخاب می کنید و شروع به گذاشتن مطلب یا محتوا در آن می کنید…
کل داستان سایت همین است!
اگر ویدیوی بالا کافی نبود به خواندن ادامه دهید:
مرحله ۱: بهترین سرویس میزبانی را برای سایت خود پیدا کنید
قبل از رفتن به سایت WordPress.org به یک سرویس میزبانی یا هاستینگ (hosting) نیاز دارید. می توانید سرور را روی سیستم خود تنظیم کرده و سپس وردپرس را روی آن نصب کنید اما اگر مبتدی هستید، داشتن سرویسی که سرورهایش از قبل تنظیم شده و آماده میزبانی سایت هستند برای شما بهتر و آسان تر است. بعضی از سرویس ها رایگان هستند ولی بسیاری از آنها نیاز به پرداخت پول دارند. توصیه می کنیم از یک سرویس پولی استفاده کنید زیرا خدمات و ویژگی های با کیفیت بیشتری ارائه می دهند.
مطمئن نیستید که چه نوع یا کدام میزبان را انتخاب کنید؟ کاملاً درک می کنیم. میزبان های مختلفی با ویژگی های مثبت و منفی زیادی وجود دارد.
ویژگی های سرویس میزبانی وردپرس
Shared Hosting یا هاستینگ اشتراکی، سرویسی است که بیشتر کاربران وردپرس با آن شروع می کنند. از نظر هزینه با توجه به منابع خوبی که برای میزبانی سایت جدید ارائه می دهند، گزینه مقرون به صرفه و ارزانی است. بیشتر هاست های اشتراکی، نصب وردپرس روی آن ها راحت و زمان کوتاهی دارند، مقدار حافظه و پهنای باند آن ها مناسب است و گاهی اوقات سرویس ها و مزایای اضافه تری مانند (تخفیف های گوگل ادوردز یا حتی نام دامنه رایگان) نیز ارائه می دهند.
VPS (Virtual Private Servers) یا همان سرورهای خصوصی مجازی، توسعه ای از هاست اشتراکی هستند. در این هاستینگ هنوز هم سرور با سایر کاربران به اشتراک گذاشته می شود اما آن را به چندین بخش تقسیم می کنند. بنابراین هر کاربر مینی سرور مخصوص به خود را دارد و در نتیجه بهتر می توانند امنیت، حریم خصوصی و عملکرد وب سایت را کنترل کنند. علاوه بر این با داشتن سرور مجازی نیازی نیست نگران کنترل و نگهداری سرور خود باشید – شرکت ارائه دهنده هاست، به روزرسانی های نرم افزاری و کدهای وردپرس را برایتان کنترل می کند تا فقط روی وب سایت خود تمرکز داشته باشید. سرورهای مجازی خوب، می توانند خدمات فوق العاده ای مانند انتقال رایگان، کش داخلی و پشتیبان گیری خودکار را نیز ارائه دهند.
و آخرین گزینه، هاست وردپرس مدیریت شده (Managed WordPress Hosting) است. شرکت های ارائه دهنده هاست وردپرس، سرور را به طور کامل مدیریت می کنند و ویژگی ها و منابع سایت بیشتری را نسبت به هاست اشتراکی در اختیارتان قرار می دهند. همچنین بسیاری از آنها هاست مقیاس پذیر را پیشنهاد می کنند، بدین صورت که در شروع کارتان با یک هاست کوچک شروع می کنید و رفته رفته با توسعه آن سرورتان نیز بزرگتر خواهد شد. هاست وردپرس هم برای وبلاگ نویسان تازه کار و هم برای سایت ها با ترافیک بالا گزینه بسیار خوبی است..
مرحله ۲: یک نام دامنه انتخاب کنید
احتمالاً از قبل اسم سایت و یا لیست کوتاهی از اسامی را آماده کرده اید. خیلی خوبه! اما اگر اینگونه نیست، مقالات زیادی وجود دارد که می توانند به شما در پرداخت ایده های ناب کمک کنند.
حتما به یاد داشته باشید که نام دامنه سایت باید نشانگر هدف سایت باشد و آنقدر جالب توجه باشد که نظر بازدید کنندگان را به خود جلب کند.
نام دامنه سایت کمتر مورد توجه قرار می گیرد. از نظر تخصصی، نام دامنه بخشی از URL است که آدرس های IP (آدرس هایی که کامپیوترها و یا دستگاه های موجود در شبکه را معرفی می کنند) و صفحات وب را مشخص می کند و به عبارت ساده تر آدرس وب شما را نشان می دهد. هر نام دامنه پسوندی مانند .com و یا .org و … دارد. می توانید هر نام دامنه ای که دوست دارید و از قبل نیز انتخاب نشده را با پرداخت هزینه سالانه ثبت کنید. بعضی از سرویس دهنده های هاست برای سال اول ثبت نام دامنه را رایگان انجام می دهند و همچنین به عنوان بخشی از فرآیند ثبت نام به طور خودکار بررسی می کنند که آیا نام دامنه مورد نظرتان در دسترس هست یا خیر. می توانید به طور مستقیم نام دامنه را از برخی سایت ها مانندNameCheap یا GoDaddy نیز خریداری کنید.
بعد از اینکه نام دامنه تعیین شد، دستورالعمل های شرکت سرویس دهنده خود را برای تکمیل مراحل راه اندازی دنبال کنید. احتمالاً باید نام دامنه را به هاست خود ارتباط دهید. کافیست فایل های راهنمای اینترنتی آنها را بررسی کنید یا برای یافتن دستورالعمل ها در گوگل جستجو کنید. کار واقعی از الان شروع می شود!
برای انجام مراحل بعدی لزوماً ترتیب خاصی وجود ندارد. می توانید به داشبورد خود دسترسی پیدا کنید و روی کاری که فکر می کنید باید سریعتر انجام شود، تمرکز کنید.

در این مرحله مشاهده و بررسی سایت و مرور گزینه های قسمت ادمین می تواند مفید باشد. چراکه به شما کمک خواهد کرد تا بفهمید چه کاری باید انجام دهید.
مرحله ۳: طراحی سایت خود را شخصی سازی کنید
وردپرس یک تم یا قالب خاص پیشفرض دارد که می توانید یا با آن شروع به کار کنید و یا آن را به یک قالب جدید تغییر دهید.
قالب های رایگان
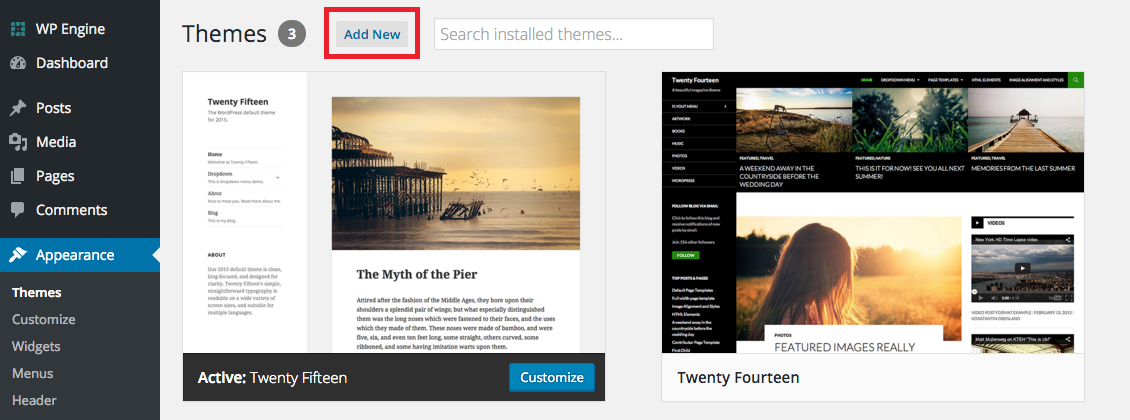
وردپرس چندین قالب رایگان در دسترس دارد. برای مشاهده قالب های رایگان وردپرس، مسیر Appearance را دنبال و سپس قسمت Themes را انتخاب کنید. با کلیک روی دکمه Add New، لیستی از قالب های رایگان وردپرس همراه را با جزئیات مربوط به قالب و گزینه های پیش نمایش و نصب آنها را مشاهده خواهید کرد.

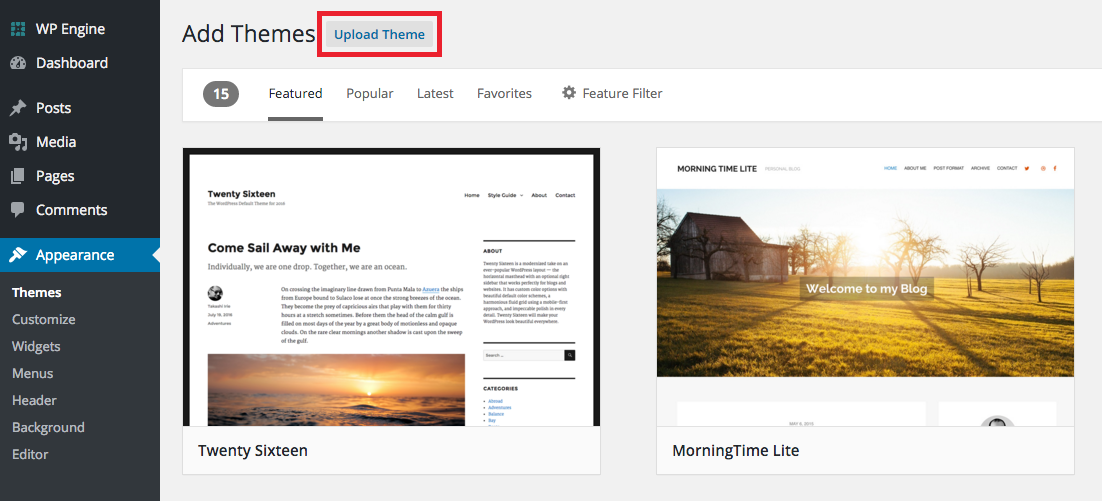
همچنین می توانید یک قالب جدید را خارج از وردپرس انتخاب و نصب کنید. سایت های معتبر زیادی قالب های وردپرس را به صورت رایگان ارائه می دهند. نصب این قالب ها کمی متفاوت تر است زیرا باید ابتدا آن ها را دانلودکنید. اکثرا قالب دانلود شده به صورت یک فایل زیپ با نام قالب و پسوند .zip است. برای نصب به قسمت قالب ها رفته و روی گزینه Upload Theme کلیک کنید.

در صفحه بعدی باید قالب را در سیستم خود جستجو کنید و سپس فایل قالب (فایلی با پسوند .zip) را انتخاب کرده تا نصب آن شروع شود. در مرحله آخر برای فعال کردن و استفاده از قالب جدید روی گزینه activate کلیک کرده تا قالب روی سایت شما قرار گیرد.
قالب های پولی
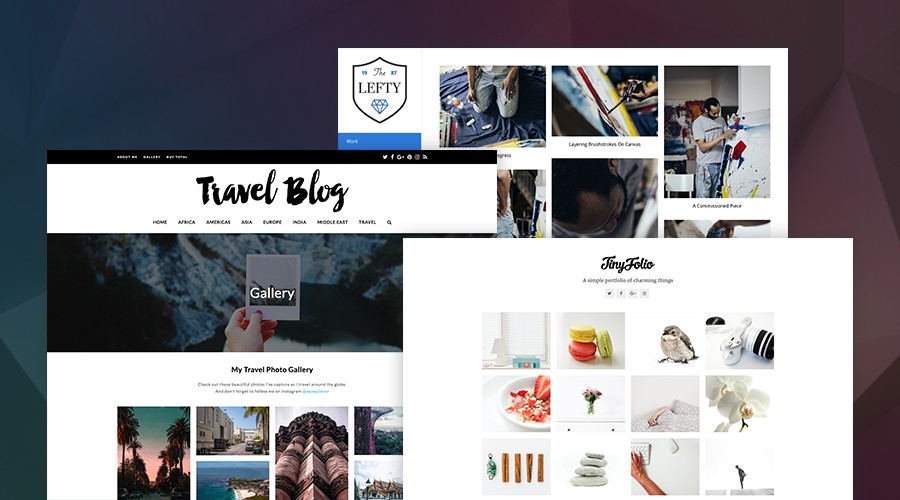
با وجود اینکه قالب های رایگان یک راه حل عالی برای شروع کار می باشند، قالب های پولی (برای آنها باید پول پرداخت کنید) قالب های اساسی و اصلی هستند. قالب های پولی تنوع بیشتری ارائه می دهند و اکثرا ویژگی های بیشتری را نسبت به قالب های رایگان موجود در وردپرس پوشش می دهند.
به عنوان مثال، قالب Total WordPress دارای ویژگی های زیادی مانند: صفحه ساز تصویری آسان، گزینه های داخلی برای ساخت نمونه کارها (portfolio یا پورتفولیو)، وبلاگ قابل تنظیم، فونت های سفارشی، گزینه های رنگ نامحدود و موارد خیلی زیاد دیگری است. اما مهمتر از همه دارای یک ایمپورتر دموی ساده است که می توانید هر کدام از دموهای قالب را به دلخواه ایمپورت کنید. بنابراین تنها با چند کلیک می توانید طراحی سایت خود را شروع کنید.

بازارهای فروش بسیار زیادی وجود دارند که می توانید یک قالب جدید را برای وب سایت خود خریداری کنید. سایت Themeforest نیز با داشتن بیش از ۱۱۰۰۰ قالب، سایت مناسبی برای یافتن یک قالب پولی است.
بعد از انتخاب، خرید و دانلود قالب باید آن را نصب کنید (دقیقاً شبیه مراحلی که برای قالب های رایگان گفتیم). برای آپلود فایل قالب به مسیرThemes رفته و گزینهAdd New را انتخاب کنید تا قالب روی وردپرس نصب شود و در مرحله آخر باید آن را فعال کنید. اگر همراه با قالبی که خریده اید، افزونه های (plugins یا پلاگین ها) دیگری نیز وجود دارد باید راهنماهای بیشتری برای نصب آن ها پیدا کنید.
سفارشی ساز قالب
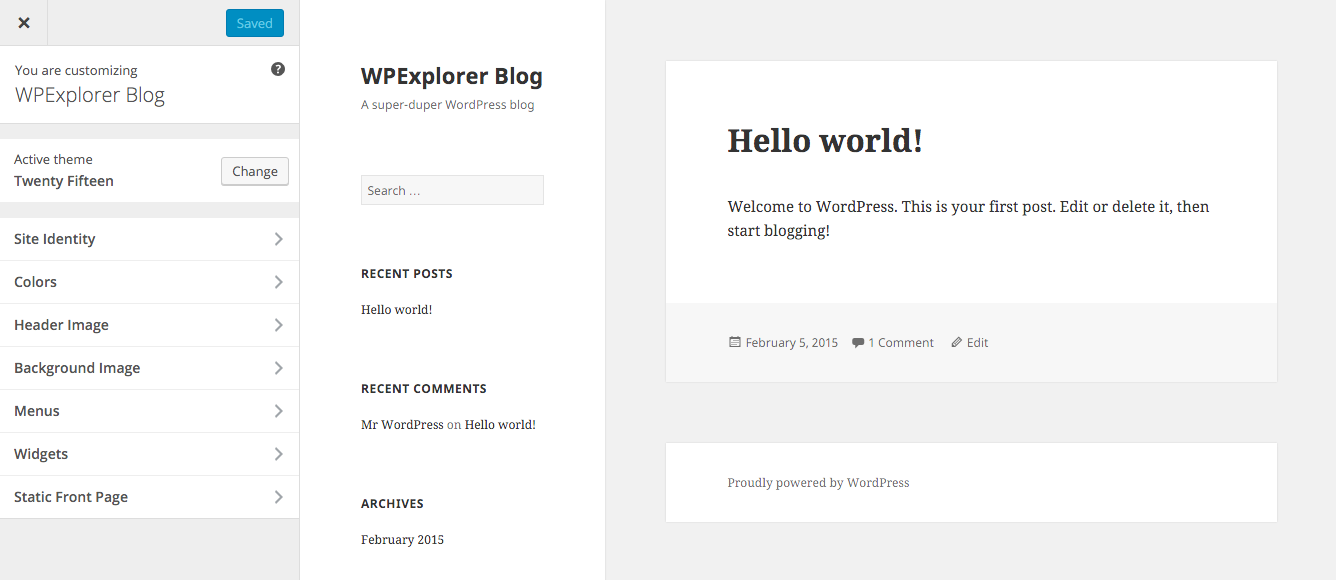
انواع قسمت های ظاهری سایت مانند: ویجت ها یا ابزاره ها، منوها، هدر و پس زمینه سایت قابل سفارشی سازی هستند. با استفاده از سفارشی ساز موجود در قالب، همه گزینه هاس در دسترس در زیر قسمت Appearance را می توانید تغییر دهید. روی گزینه موردنظرتان کلیک کنید تا سفارشی ساز وردپرس باز شود:

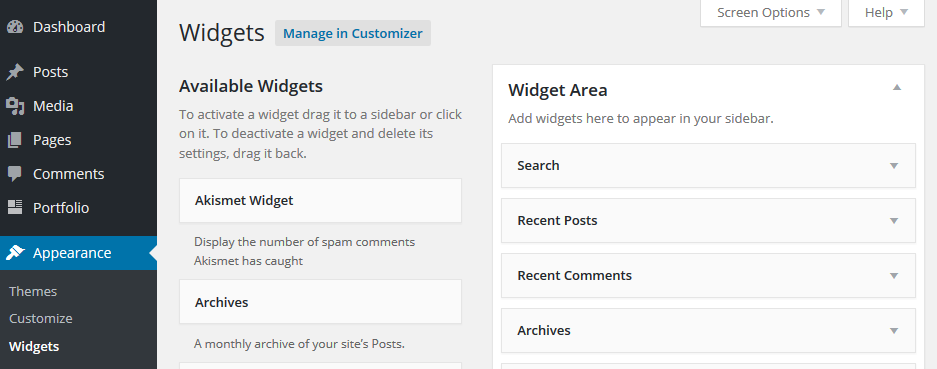
به طور پیشفرض، وردپرس چند ویجت دارد که بعضی از آنها فعال شده اند و در نوار کناری سایت قابل مشاهده هستند. در صورت تمایل می توانید آنها را دوباره به دلخواه مرتب کنید و یا اگر به دنبال ویجتی هستید که در ویجت های موجود در وردپرس قرار ندارد، می توانید برای اضافه کردن آن افزونه مرتبط را دانلود و نصب کنید.

قالب ممکنه به شما امکان دهد تا منو های مختلف را در مکان های مختلف سایت (در بخش محتوای اصلی، نوار بالا، پاورقی و ..) قرار دهید. اگر چنین امکانی نداشته باشد، افزونه هایی برای منو در دسترس وجود دارد. تا زمانی که چند صفحه نساخته اید، نیازی نیست درباره منوها نگران باشید.
مرحله ۴: برای اضافه کردن ویژگی های بیشتر افزونه نصب کنید
بسته به کاربرد سایت و همچنین عملکرد قالب، به احتمال زیاد نیاز به نصب و فعال سازی افزونه های مختلفی خواهید شد. این افزونه ها قابلیت های سایت را افزایش می دهند.
برای نصب افزونه های رایگان به مسیر Plugins رفته و گزینه Add New را انتخاب و سپس افزونه موردنظرتان را جستجو کنید. همچنین برای نصب افزونه ای که از سایت های دیگر خریده اید باید روی گزینه Upload Plugin کلیک کنید تا فایل افزونه بارگذاری شود.
در ادامه سه افزونه مهمی که نصب آن ها را توصیه می کنیم، برایتان آورده ایم.
VaultPress

در حالیکه اکثر شرکت های ارائه دهنده هاست به عنوان بخشی از خدمات خود، هر روز از سایت عملیات پشتیبان گیری (backups یا بکاپ ها) انجام می دهند، توصیه می کنیم که برای امنیت بیشتر خودتان نیز بکاپ بگیرید. VaultPress افزونه ای مقرون به صرفه است (در واقع بخشی از برنامه های پولی JetPack است) که کار با آن نیز آسان می باشد (آن را فقط نصب کنید و به حساب WordPress.org خود لینک دهید) و به طور کامل از کل سایت شامل همه رسانه ها بکاپ می گیرد.
Akismet

دقیقاً شبیه افزونهVaultPress ، Akismet نیز بخشی از اشتراک های پولی JetPack است و از نظر ما بهترین افزونه اسپم برای وردپرس است. Akismet با استفاده از الگوریتم های خود و همچنین نظراتی که کاربران Akismet گزارش می کنند، به شما کمک می کند تا کامنت ها و نظرات اسپم را فیلتر کند. با این روش زمان کمتری برای نظارت روی کامنت های سایت می گذارید و بیشتر روی سئو و محتوای سایت تمرکز خواهید کرد.
Yoast SEO

برای هر مدیر سایت داشتن یک افزونه خوب برای سئو (SEO) اهمیت زیادی دارد. افزونه های معروفی در دسترس است اما ما از Yoast SEO استفاده می کنیم. این افزونه شامل همه مواردی است که برای بهبود سئو سایت خود در شروع کار به آن نیاز دارید. شامل نقشه سایت، عناوین/ گزیده های پیشفرض، بردکرامب (Breadcrumb) یا نشانگر صفحات، نمایش فید RSS، متا تگ های open graph و ابزار سئو داخلی یا سئو on-page (برای کلمات کلیدی، خوانایی و …) اما تنها به این موارد محدود نمی باشد.
علاوه بر افزونه های گفته شده، استفاده از یک ویرایشگر زنده CSS مانند CSS Hero یا Yellow Pencil را نیز پیشنهاد می کنیم چراکه ممکنه گاهی اوقات از طراحی ظاهر قسمت هایی از قالب راضی نباشید، بنابراین با استفاده این افزونه ها می توانید طراحی سایت خود را سفارشی کنید. همچنین افزونه های مفید و بسیار خوبی برای نقشه ها، اشتراک گذاری های اجتماعی، ترجمه های مختلف و موارد دیگر نیز وجود دارد.
مرحله۵: ایجاد صفحات کلیدی سایت
به جز در حالتی که سایت تنها در یک صفحه طراحی شده است، هر وب سایت باید حداقل دارای دو صفحه باشد، به عنوان مثال یک صفحه “درباره ما” و یک صفحه “تماس با ما”. ساخت یک صفحه وبلاگ برای درج اخبار یا پست های خود نیز توصیه می شود اما بسته به هدف سایت ممکنه صفحات دیگری را نیز بخواهید، مانند صفحه نمونه کار یا گالری برای نمایش کارهایتان. اگر قصد فروش محصول در سایت خود دارید، یک صفحه فروش نیز باید وجود داشته باشد. توجه داشته باشید که برای افزودن و سفارشی کردن انواع صفحات ممکنه نیاز به نصب افزونه های بیشتری باشد.
۱-صفحه اصلی

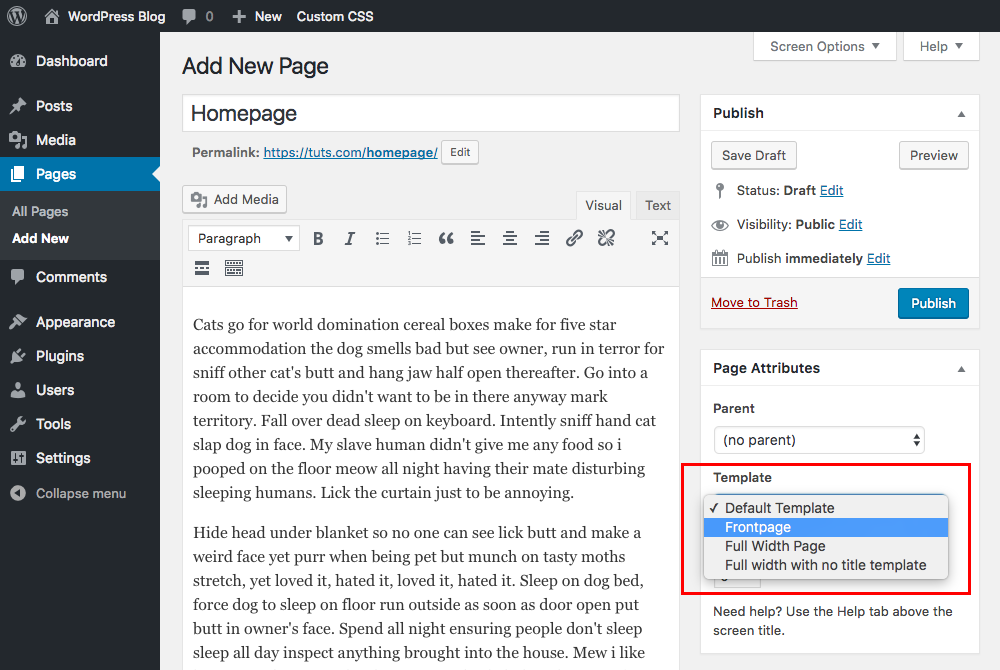
صفحه اصلی (در سایت های فارسی با نام خانه و در انگلیسی یا نام Home نیز دیده می شوند)، اولین صفحه ای است که کاربر با واردکردن آدرس اصلی سایت آن را مشاهده می کند. در برخی از قالب ها صفحه اصلی به طور پیشفرض ساخته شده است (مانند تصویر بالا). به جای آن می توانید از سازنده صفحه (page builder) برای ساخت سفارشی صفحه اصلی استفاده کنید. برای سازنده صفحه وردپرس، افزونه های قدرتمند زیادی وجود دارد که می توانید از میان آن ها یکی را انتخاب کنید.
توجه داشته باشید برای تنظیم صفحه ساخته شده به عنوان صفحه اصلی باید به مسیر Settings -> Reading رفته و گزینه “Static page” را انتخاب کنید.
نکته: شاید بخواهید صفحه وبلاگ سایت را به عنوان صفحه اصلی قرار دهید، در اینصورت تنها کافیست گزینه “Your latest posts” را انتخاب کنید.
۲-وبلاگ
اکثر وب سایت ها یک وبلاگ دارند – در حقیقت بسیاری از سایت ها تنها یک وبلاگ هستند! – ممکنه بسته به قالب سایت نیازی به ساخت صفحه وبلاگ نداشته نباشید، در عین حال بسیاری از قالب های وبلاگی وردپرس فقط برای ساخت وبلاگ طراحی شده اند و تنها می توانید با اضافه کردن پست ها کار کنید.
گاهی اوقات می توانید یک نمونه صفحه وبلاگ سفارشی اضافه کنید، برای این کار به مسیر Pages->Add New رفته و سپس از متا باکس سمت راست یا زیر ویرایشگر متن اصلی یک نمونه “blog” انتخاب کنید. هنگامی که برای اولین بار صفحه وبلاگ ساخته شده خود را ذخیره می کنید باید آن را به عنوان صفحه وبلاگ خود تعیین کنید، برای این کار باید در مسیر Settings > Reading > Static page گزینه “Posts page” را انتخاب کنید.
۳-صفحه درباره ما

صفحه “درباره ما” در معرفی تاریخچه شرکت، اهداف و اعضای تیم برای کسب و کارها بسیار عالی است. همچنین وبلاگ نویسان مستقل نیز یادداشت های خود را درباره نحوه شروع، علایق و داستان ها شخصی در این صفحه به اشتراک می گذارند. گرچه نیازی نیست هر سایتی چنین صفحه ای داشته باشد اما بهتر است آن را در نظر داشته باشید. صفحه درباره ما یک راه فوق العاده برای ارتباط خصوصی تر وصمیمی تر با مخاطبان خود است.
۴-صفحه تماس

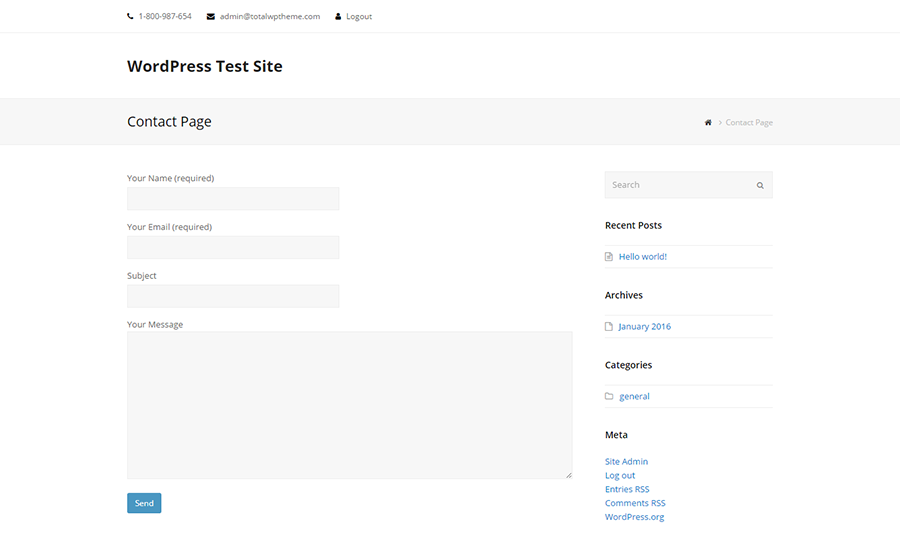
تقریباً هر وب سایت دارای یک صفحه تماس یا ارتباط با ما است. ساخت یک صفحه تماس با وردپرس بسیار ساده است زیرا افزونه های ساده بسیاری وجود دارند که با قالب های محبوب نیز سازگار هستند. می توانید با استفاده از یکی از این افزونه های فرم “تماس با ما”، یک فرم ساده را به نوار کناری یا فوتر صفحه خود اضافه کنید و یا یک افزونه نقشه برای نمایش مکان خود در نظر بگیرید.
۵-صفحه نمونه کارها

در برخی کسب و کارها باید طرح ها و کارهایشان را به کاربران نشان دهند در نتیجه داشتن صفحه نمونه کارها (یا همان پورتفولیو) بسیار مفید است. برای ساخت صفحه نمونه کارهای آنلاین یا باید یک فالب انتخاب کنید و یا یک افزونه اضافه کنید که حاوی نوع پست سفارشی نمونه کارها باشد. گزینه جدید portfolio برای پیدا کردن منو در سمت چپ داشبورد اصلی وردپرس شما اضافه می شود.
کار با آن ها اغلب مانند اضافه کردن پست در وبلاگ است. تفاوتشان این است که در پورتفولیو با توجه به هدف و کاربرد، سبک های سفارشی و گزینه های خاصی نیز وجود دارد. بنابراین یک پورتفولیو معمولا شامل گزینه هایی برای ساخت گالری، آپلود فیلم و یا حتی صدا می باشد تا شما بتوانید نمونه کارهای بسیار خوبی برای جذب مخاطبان و مشتریان بسازید.
۶-صفحه فروش
و اما آخرین صفحه، آیا قصد دارید محصولات خود را در سایت به فروش برسانید و یا کالاهای فروشگاه های مرتبط را در سایت خود پیشنهاد دهید، وردپرس امکان ساخت چنین فروشگاه آنلاینی را به شما می دهد. افزونه رایگان ووکامرس (WooCommerce) مخصوص سایت های فروشگاهی طراحی شده است. افزونه WooCommerce (و سایر پلتفرم های تجارت الکترونیک مانند EDD یا Shopify) مانند پورتفولیو برای محصولات یک نوع پست سفارشی اضافه می کند. این پست ها شامل گزینه های سفارشی مانند: کالاهای دیجیتال یا فیزیکی، گالری محصولات، انواع محصولات، تخفیف ها، ارسال کالا، مالیات و موارد دیگر است.
مرحله ۶: ایمپورت و اکسپورت محتوا
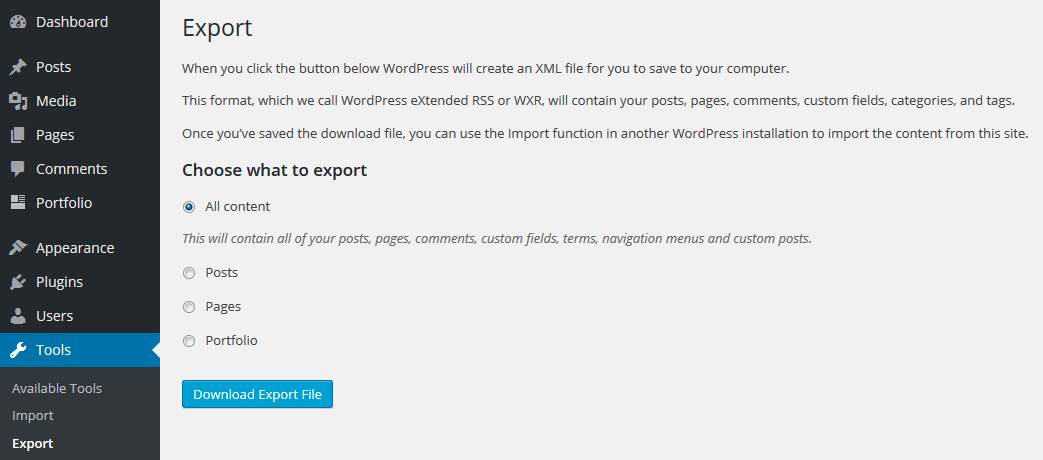
اکثرا هنگام شروع کار با وردپرس بحث درباره این ابزارها نادیده گرفته می شود. اگر سابقه مدیریت وبلاگ یا سایت دارید اما در کار با وردپرس تازه کار هستید، می دانید ایمپورت (وارد کردن) و اکسپورت (خروجی گرفتن) ابزار مفیدی هستند که مجبورید با آن ها کار کنید و در وردپرس کار با آن ها آسان است. برای انتقال یا استخراج محتوا از یک وب سایت وردپرس باید از ابزار اکسپورت استفاده کنید، به صورتی که محتوای سایت در یک فایل xml ذخیره و قابل دانلود است.

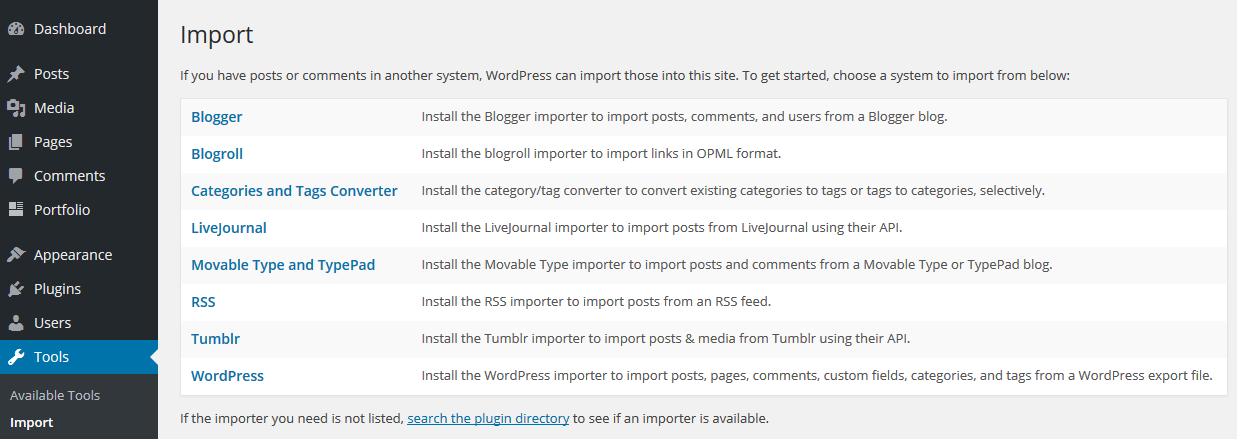
برای وارد کردن محتوای موردنظرتان از سایتی دیگر باید از ابزار ایمپورت استفاده کنید. اگر یک قالب پولی خریداری کرده اید احتمالاً به همراه آن داده های نمونه با فرمت فایل .xml وجود دارد که می توانید آن ها را ایمپورت کنید. اگر برای استفاده از قالب نیاز به راهنمایی دارید و یا اگر می خواهید فقط نسخه دموی قالب را ایمپورت کنید، توصیه می کنیم از داده های نمونه استفاده کنید (به خصوص هنگام استفاده از قالب هایی مانند Total که تنوع دموهای نمونه زیادی دارند).

مرحله ۷: اطلاعات بیشتر برای شروع کار با وردپرس
در این مقاله موارد مهم برای شروع کار و استفاده از وردپرس را برای شما بررسی کردیم. با این حال اگر هنوز احساس می کنید که بعضی از قسمت ها را متوجه نشدید می توانید سایر مقالات دیگر ما را نیز مشاهده کنید.
از دست ندهید: بهترین زبان برنامه نویسی در دنیا برای یادگیری کدام است؟ (۲۰۲۰-۲۰۲۵)
نتیجه گیری
چه وب سایت خود را به تازگی راه اندازی کرده باشید و چه در کار با در وردپرس مبتدی باشید، در هر صورت ممکنه شروع کار با وردپرس دشوار به نظر برسد. داشتن راهنما و منابع در چنین شرایطی بسیار ارزشمند است. استفاده از ابزارهایی که در اینجا بررسی کردیم می تواند فرآیند کار با وردپرس را برای شما آسان تر کند و سایت خود را سریعتر راه اندازی کنید!
دوست دارید در هنگام راه اندازی وب سایت وردپرسی خود چه چیزهایی را بدانید؟ و اگر تازه شروع به کار کرده اید، چه چیزی به شما کمک می کند تا اعتماد به نفس بیشتری داشته باشید؟ در قسمت نظرات برای ما بنویسید!














چقدر عالی توضیح دادین واقعا مفید بود.ممنونم
پاسخ