آموزش ساخت سایت فروشگاهی با ASP.net (گام به گام)

این مقاله توضیح می دهد که چطور می توانید وب سایت فروشگاه را با ASP.NET راه اندازی کنید. همچنین برخی از قوانین و مقررات اولیه برای ایجاد یک وب سایت فروشگاهی را روشن می کند که کمک تان می کند وب سایت خودتان را بهتر بسازید.
شرایط لازم
شما باید Microsoft WebMatrix یا Visual Studio را داشته باشید تا بتوانید این پروژه را بسازید، کامپایل و اجرا کنید. اگر مبتدی هستید، می توانید Microsoft WebMatrix را از وب سایت مایکروسافت (http://www.microsoft.com/web) دانلود کرده و سپس این پروژه را اجرا کنید. وقتی نرم افزار را دانلود می کنید، Web Platform Installer تمام نرمافزار های مورد نیاز برای اجرای پروژه را نصب می کند.
باید این پوشه اِکسترکت شده را در C:/Users/
بعد از این کار، می توانید این پروژه را در WebMatrix اجرا کنید.
سابقه ASP.net
انجمن های و وبسایت های پرسش و پاسخ بسیاری ایجاد شده اند، اما هنوز هم توسعه دهندگانی که تازه وارد دنیای توسعه شده اند، سوالات زیادی در این زمینه دارند. مثلا “چه طور می توانم وب سایت تجارت الکترونیک یا فروشگاهی ام را با ASP.NET ایجاد کنم؟” من این جا هستم تا با توضیح اصول اولیه با چند خط کد کمک تان کنم این کار را انجام بدهید. پس با من همراه باشید.
تجارت الکترونیک چیست؟
تجارت الکترونیک یا E-Commerce یعنی شما کل کسب و کارتان را به صورت اینترنتی و آنلاین در بیاورید و مشتری بتواند از طریق رابط کاربری معاملاتی را انجام بدهد.
بسیاری از توسعه دهندگان جدید فریب نام “تجارت الکترونیک” را می خورند و معتقدند که پروژه بسیار بزرگی است و حتما ساختنش بسیار دشوار خواهد بود.
چنین چیزی صحت ندارد، حتی یک توسعه دهنده با دانش ابتدایی در ASP.NET می تواند یک وب سایت ساده برای شرکت کوچکش بسازد.
نکات یا پیش نیاز های اصلی
مثل تمام پروژه های دیگر، وب سایت تجارت الکترونیک باید توابعی را اجرا کند تا کار کند. در ساخت یک سایت تجارت الکترونیک هم چند نکته باید در نظر گرفته شود:
1-پلتفرمی که کاربر بتواند تمام محتوای وب سایت را به کمک آن مشاهده کند و آیتم ها یا محصولاتی که برای نمایش در صفحه وب گذاشته شده اند را بپسندد.
در کناراین مطلب دانلود کنید: آموزش طراحی سایت از صفر تا صد (16 درس رایگان)
2- این پروژه همچنین به یک پایگاه داده نیاز دارد که باید برای فرآیند تراکنش و حساب کاربری راه اندازی شود. اکثر متخصصان تجارت الکترونیک یک پایگاه داده می سازند و به کاربران اجازه می دهند تا حساب شان را راه اندازی کنند و بتوانند مشتری داشته باشند.
3- اجرای اصولی امنیت در وب سایت شما برای جلوگیری از هک و غیره.
4- کدگذاری برای هر نوع آیتم و هر کاربری باید مدیریت شود. با مهمان و کاربر ثبت نام شده باید شایسته رفتار شود.
5- رابط کاربری باید کاربرپسند باشد و کاربر با خیال راحت در وب سایت شما بگردد. جزئیات کم تر و در عین حال کارآمدتری را در اختیار او قرار دهید.
این ها برخی از پیشنیاز های اصلی هنگام ایجاد یک سایت تجارت الکترونیک هستند. کابوس واقعی زمانی اتفاق می افتد که باید API یک سرویس شخص ثالث را یاد بگیرید که سیستم Checkout را هم شامل شود. من هیچ API ندارم، بنابراین در حال حاضر هیچ سیستم Checkout را اضافه نخواهم کرد.
کل پروژه فقط یک وب سایت ساده با اقدامات اولیه برای برقراری امنیت و به وجود آوردن امکان فروش است. در این وب سایت است که شما محصولات تان را با نشان دادن یک تصویر و برخی جزئیات در مورد هر کدام مثل قیمت، توضیحات و غیره به کاربران می فروشید.
همچنین می توانید به کاربران اجازه بدهید تا حساب کاربری را در وب سایت شما ایجاد کنند، البته نیازی به این کار نیست زیرا سرویس شخص ثالثی که برای پرداخت استفاده می کنند این کار را انجام می دهد. برای این کار به پایگاه داده نیاز دارید. پایگاه داده هم برای داده های مربوط به محصولات و جزئیات و غیره نیاز است. اما دادن یک حساب کاربری رایگان به کاربران احتمال تبدیل آن ها به یک مشتری ثابت را افزایش می دهد.
دانلود کنید: آموزش صفر تا صد طراحی رابط کاربری
طراحی پایگاه داده
طراحی پایگاه داده یک بخش بسیار اساسی و مهم در این وب سایت فروشگاهی است. شما تمام محتوای تان را در داخل پایگاه داده قرار می دهید و سپس آن را از آنجا استخراج می کنید.
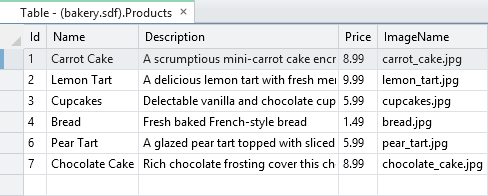
طراحی یک پایگاه داده بر اساس نیاز شما یک مرحله بسیار ضروری است. شما باید یک الگوریتم برای جداول و اشیاء داخل هر جدولی که نیاز دارید بسازید. مثلا در جدول محصول شما باید این موارد را داشته باشید:
1-شناسه محصول برای تمایز بین همه محصولات هر کدام باید یک شناسه داشته باشند. نوع داده آن int است، زیرا معمولا از الفبا به عنوان شناسه محصول استفاده نمی کنید.
2- نام محصول این مورد به کاربر می گوید نام این محصول چیست. اکثر محصولات به کمک نام شان شناخته می شوند. “Apple Pie” نامی برای یک محصول است. به کاربر نشان می دهد که این محصول چیست. یعنی کاربر به راحتی می تواند بفهمد که این پایی است که از سیب تشکیل شده است.
3- توضیحات محصول گاهی اوقات توصیف کامل محصول لازم است مثلا “پای سیب ، ساخته شده از سیب تازه” توضیح خوبی است، زیرا مشتری را متوجه ویژگی تازه بودن سیب استفاده شده در محصول می کند.
4- قیمت محصول برای اشاره به این که کاربر چقدر باید برای این محصول بپردازد، استفاده می شود. معمولا این مقدار را به دلار در کنار محصول قرار می دهند، اما ارائه آن در حالت کاربر پسند (به ارز محلی) بهتر است.
5- موجودی کالا (اختیاری) این ویژگی کمک می کند تا کاربران بفهمند چه مقدار از محصول موجود است. البته وجود این مورد نیاز نیست و فقط به کاربر می گوید که در حال حاضر چقدر می تواند از این محصول خرید کند. اکثر شرکت های بزرگ از این امکان استفاده می کنند تا به مشتری که قصد خرید ده و صدتایی از محصول را دارند، بگویند که در حال حاضر فقط می تواند این تعداد از آن آیتم را بخرد.
راهنمای کامل انتخاب زبان برنامه نویسی: کدام زبان برنامه نویسی را یاد بگیریم؟
جدول کاربر
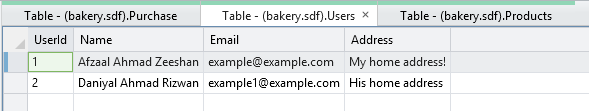
جدول کاربر فقط در صورتی ایجاد می شود که به کاربران اجازه بدهید در وبسایت تان حساب کاربری داشته باشند. جدول کاربران شامل این موارد خواهد بود:
1-شناسه کاربری هدف از این مورد، ایجاد تمایز بین کاربران است. ممکن است کاربر دیگری با نام “علی” وجود داشته باشد اما کاربر دیگری با شناسه 1 وجود نخواهد داشت.
2- ایمیل برای تماس با کاربر جهت اطلاع دادن به او برای خرید استفاده می شود.
3- نام برای شناسایی کاربر کاربرد دارد. با این که وجودش خیلی لازم نیست، اما می توانید از آن برای خطاب کردن کاربر در ایمیل هایی که به او می فرستید استفاده کنید:
“Hello, Afzaal!” is better than calling him as “Hello, example@example.com”.
در صورت نیاز می توانید امکانات کاربردی بیشتری به این جدول اضافه کنید.
جدول نهایی
بعد از این کار ها، به یک جدول نهایی برای خرید هایی که از طریق وب سایت شما انجام می شود، نیاز است. شما باید این خرید ها را ذخیره کنید تا اگر خطایی در معامله رخ داد یا معامله به آخر نرسید، بتوانید آن را در وب سایت تان پیگیری و مشتری را راهنمایی کنید. این جدول باید این موارد را داشته باشد:
1-شناسه کاربری شناسه کاربری کاربری که خرید را انجام داده است.
2- شناسه محصول شناسه محصولی که خریداری شده است.
3- زمان زمان خرید
همین!
چرا فقط 3 ستون نوشتم؟ زیرا وقتی از “شناسه کاربری “و “شناسه محصول” استفاده می کنید، می توانید محتوای باقیمانده را از دو جدول دیگر استخراج کنید. نیازی به ذخیره مجدد نام کاربری یا نام محصول و توضیحات محصول نیست و فقط مقدار فضای موجود در هارد دیسک شما را می گیرد. بنابراین، با استفاده از شناسه کاربری و شناسه محصول می توانید محتوای باقیمانده را از پایگاه داده با استفاده از آن مقدار استخراج کنید.

در تصویر بالا، ستون ImageName یا نام تصویر اضافه است که توضیح ندادم. به این دلیل که در این الگو، یک تصویر به هر یک از محصولات پیوست شده است. البته این مورد نیاز نیست. بیشتر تصاویر مربوط به محصولاتی است که می خواهید نشان بدهید. شما می توانید نام آن ها را در پایگاه داده یا در هر جای دیگری بنا به نیازتان ذخیره کنید.


این ساختار اساسی پایگاه داده برای یک وب سایت فروشگاهی است. شما می توانید ویژگی های بیشتری را به جداول پایگاه داده تان و در صورت نیاز جداول بیشتری را به پایگاه داده تان اضافه کنید.
حتما بخوانید: شغل برنامه نویسی در ایران و خارج (پاسخ به سوالات رایج کاربران)
وب سایت فروشگاهی
وب سایت فروشگاهی (Shopping Website)، یکی از انواع وب سایت های تجارت الکترونیک است. در این وب سایت تقریبا تمام امکانات لازم برای یک وب سایت تجارت الکترونیک را خواهید یافت.
وبسایت های تجارت الکترونیک به یک فریمورک بسیار بزرگ برای کار کردن نیاز دارند.
وب سایت فروشگاهی، جایی است که شما تمام محتوای محصولات تان مثل توضیحات را در آن قرار می دهید. در واقع به کمک این وب سایت به مشتریان می گویید که اگر نمی توانند با شما تماس بگیرند، از سایت سفارش دهند. این کار به بررسی های امنتی بسیار پیچیده یا یک فریمورک بزرگ برای مدیریت کسب و کار نیاز ندارد. شما وب سایت را ایجاد می کنید، به کاربران اجازه می دهید از آن استفاده کنند. همین! کاربرانی که به محتوای شما دسترسی دارند به شما وفادار هستند (در بیشتر موارد) و سفارش می دهند و شما کالا را درب منزل شان تحویل می دهید. در وقع آن ها سفارشی که بابتش پول پرداخته اند را می گیرند که می شود یک معامله یا بده بستان و نشان دهنده تجارت الکترونیک که مشتری تراکنش انجام می دهد و بابت ثبت سفارش همان جا پول از حسابش کسر می شود، نیست. به همین دلیل است که وب سایت فروشگاهی زیر مجموعه وب سایت تجارت الکترونیک است.
ایجاد وب سایت فروشگاهی نسبت به تجارت الکترونیک آسان است، زیرا شما فقط باید محصولات را در پایگاه داده قرار بدهید تا هر بار که کاربر در وب سایت شما می گردد به آن ها دسترسی داشته باشید. بعد از این کار، به راحتی یک صفحه سفارشی ایجاد می کنید که در آن کاربر جزئیاتش را وارد و سفارشی را ارسال می کند که بعدا شما به آن رسیدگی خواهید کرد.
کد نویسی یک پروژه فروشگاه اینترنتی
ASP.NET (صفحات وب)
این پروژه توسط تیم ASP.NET توسعه یافته است و بهترین راه حل برای هر دارنده وب سایتی است تا بتواند وب سایتش را راه اندازی کند. تنها چیزی که برنامه نویس باید بداند این است که چه طور ASP.NETرا ویرایش کند و دانش بسیار ابتدایی در مورد HTML و CSS از جمله جاوا اسکریپت داشته باشد.
C#
var db = Database.Open(“bakery”);
var products = db.Query(“SELECT * FROM PRODUCTS”).ToList();
var featured = products[new Random().Next(products.Count)];
کد بالا از صفحه اصلی است. کاری که کد بالا انجام می دهد این است که نتایج را از پایگاه داده استخراج و سپس یک آیتم تصادفی دریافت می کند.
این قابلیت در بسیاری از وب سایت ها دیده می شود، یعنی شما یک آیتم تصادفی را در هِدِر صفحه اصلی می بینید و تمام محتوا های دیگر در زیر آن نمایش داده می شوند! شما یک عدد تصادفی از محدوده دریافت و سپس به داده های آن شی دسترسی پیدا می کنید.
کد jQuery
یکی از چیز هایی که در مورد این وب سایت دوست دارم، ماشین حسابی است که برای کل مبلغ هزینه دارد. برای این تابع از jQuery استفاده شده است. کد این تابع به صورت زیر است:
HTML
$(function () {
var price = parseFloat($(“#orderPrice”).text()).toFixed(2),
total = $(“#orderTotal”),
orderQty = $(“#orderQty”);
orderQty.change(function () {
var quantity = parseInt(orderQty.val());
if (!quantity || quantity
orderQty.val(1);
quantity = 1;
} else if (quantity.toString() !== orderQty.val()) {
orderQty.val(quantity);
}
3 مهارت برتر مهندسان کامپیوتر! بدون کلاس، سرعت 2 برابر، ماندگاری 3 برابر، پولسازی عالی با هک، متلب و برنامه نویسی... دانلود:
total.text(“$” + (price * quantity).toFixed(2));
});
});
// ]]>
کد های بالا مقدار را از کاربر دریافت می کنند و سپس کل مبلغی که می پردازد را محاسبه می کند. بعد از ارسال فرم، وب سایت با دریافت آدرس ایمیل کاربر هنگام خرید، ایمیلی را برای او ارسال می کند. و کار تمام است! یعنی شما در یک وب سایت فروشگاهی سفارشی را از کاربر می گیرید، آن را بررسی می کنید و مجددا به کاربر اطلاع می دهید. سلسله مراتب کل فرایند به صورت است:
1-کاربر وارد سایت می شود.
2- سفارش می دهد.
3- شما آن را بررسی می کنید.
4- به کاربر اطلاع می دهید.
5- سفارش را بسته بندی و آماده می کنید.
این کل منطق وب سایت خرید است. شما نیازی به نوشتن کد های سخت و پیچیده ندارید، فقط کافی است بهترین متد های موجود برای چنین شرایطی را در گوگل جستجو کنید.
ساده بود نه؟
پایگاه داده یا SQL Server CE
پایگاه داده یک وب سایت در پوشه zip پروژه قرار دارد. شما می توانید پروژه را استخراج و در داخل WebMatrix یا Visual Studio اجرا کنید. پایگاه داده در اختیار شما قرار می گیرد و می توانید آن را اجرا کنید. می توانید پایگاه داده را تغییر دهید و از آن استفاده کنید.
تا جایی که می توانید قالب را به روز کنید.
ویژگی های دیگر پروژه
من یک ویژگی دیگر را در سایت قرار دادم که قبلا وجود نداشت و آن قابلیت ایجاد یک محصول جدید با استفاده از رابط کاربری است. با این حال همیشه میتوانید به پایگاه داده بروید، محتوا را اضافه کنید، برگردید و سپس تصویر را در پوشه ای که می خواهید در آن جا باشد، کپی و جایگذاری کنید. برخی از اصلاحات CSS در کد وجود دارد که تصویر را قادر می سازد و فقط منطقه مجاز را پوشش دهد. اگر تصویر را بیش از 670 پیکسل آپلود کنید، دکمه سمت راست بی اثر می شود. البته این مشکل با اضافه کردن یک خط کد حل شد:
CSS
div#featuredProduct img {
width: 670px;
}
حالا تصویر بیشتر از 670 پیکسل باز نمی شود. البته ارتفاع در اینجا استفاده نمی شود، باید مراقب آن باشید.
صفحه جدید اضافه شده “NewProduct” در پوشه Admin بود. شما می توانید امنیت این صفحه را خودتان بیشتر کنید یا از هر روش دیگری برای مخفی یا ایمن کردن آن استفاده کنید.
صفحه شامل کد زیر است:
ASP.NET
Shrink ▲
@{
// page related codes
Layout = “~/_SiteLayout.cshtml”;
Page.Title = “Add Product”;
var result = “”;
if(IsPost) {
// Form submitted, save it!
// initialize the variables.
var name = Request.Form[“name”];
var desc = Request.Form[“desc”];
var price = Request.Form[“price”];
// get the image from the request.
var image = WebImage.GetImageFromRequest();
var fileName = “”;
// get if there is some image with the request. Otherwise,
// remember, the image won’t be shown and it is not a good UX
// to see a broken link to image. But it will work!
if(image != null) {
// get the file name
fileName = Path.GetFileName(image.FileName);
var mapPath = Server.MapPath(“~/Images/Products/” + fileName);
var thumbPath = Server.MapPath(“~/Images/Products/Thumbnails/” + fileName);
// save the image
image.Save(mapPath);
image.Save(thumbPath);
}
// database events
var db = Database.Open(“bakery”);
// insert the data to the database
db.Execute(“INSERT INTO Products (Name, Description, Price, ImageName) VALUES (@0, @1, @2, @3)”, name, desc, price, fileName);
// update the variable to show in the HTML markup.
result = “Your product was saved. View it in your shop website!”;
}
}
<!– CSS styles on the page –>
@result
Details
Add details for you product then save it to the database.