آموزش Redux در Next JS و آموزش کامل Redux با 19 درس رایگان

در این مقاله به شما یاد می دهم که چه طور redux را در یک پروژه NextJS راه اندازی کنید. انتهای مطلب هم آموزش صفر تا صد redux به صورت 19 درس رایگان ویدیویی تدوین شده است.
ملزومات
- Redux
- React-redux
- Redux-thunk
- Redux-devtools-extension
- Next-redux-wrapper
حتما دانلود کنید: آموزش صفر تا صد react native (فیلم +PDF)
1-بعد از راه اندازی برنامه NextJS با استفاده از npx create-next-app@latest ماژول های ضروری برای راه اندازی، redux را در برنامه تان نصب کنید.
npm i next-redux-wrapper redux react-redux redux-thunk redux-devtools-extension
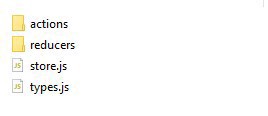
2- پوشه ای به نام store در روت دایرکتوری پروژه تان ایجاد کنید و در داخل آن پوشه ها و فایل هایی را مطابق شکل زیر بسازید. بعد از ساخت دایرکتوری اکشن ها و کاهنده ها (Reducers)، یک اکشن و کاهنده نمونه برای تست ایجاد کنید.

3- حالا فایل store.js را در دایرکتوری Store باز کنید و کد زیر را داخل آن قرار بدهید.
import { createStore, applyMiddleware } from “redux”;
import thunk from “redux-thunk”;
import { composeWithDevTools } from “redux-devtools-extension”;
import { createWrapper } from “next-redux-wrapper”;
import rootReducer from “./reducers”;
// initial states here
const initalState = {};
// middleware
const middleware = [thunk];
// creating store
export const store = createStore(
rootReducer,
initalState,
composeWithDevTools(applyMiddleware(…middleware))
);
// assigning store to next wrapper
const makeStore = () => store;
export const wrapper = createWrapper(makeStore);
کاملا رایگان: آموزش صفر تا صد هر زبان برنامه نویسی
4- فایل _app.js را مستقیما در دایرکتوری pages مطابق شکل زیر تغییر بدهید.
import “../styles/globals.css”;
import { wrapper, store } from “../store/store”;
import { Provider } from “react-redux”;
function MyApp({ Component, pageProps }) {
return (
<>
</>
);
}
export default wrapper.withRedux(MyApp);
حتما بخوانید: next.js چیست؟ معایب، مزایا و کاربردها
5- حالا می توانید از redux useDispatch و useSelector برای استفاده از redux در صفحات و اجزا اصلی استفاده کنید. (منبع کمکی)
آموزش کامل Redux با 19 درس رایگان
| جلسه اول
|
جلسه دوم
|
| جلسه سوم
|
جلسه چهارم
|
| جلسه پنجم
|
جلسه ششم
|
| جلسه هفتم
|
جلسه هشتم
|
| جلسه نهم
|
جلسه دهم
|
| جلسه یازدهم
|
جلسه دوازدهم
|
| جلسه سیزدهم
|
جلسه چهاردم
|
| جلسه پانزدهم
|
جلسه شانزدهم
|
| جلسه هفدهم
|
جلسه هجدهم
|
| جلسه نوزدهم
|
جلسه بیستم |





















مهندس از درس ده به بعد رو نداره چرا؟
پاسخ