آموزش Redux در Next JS و آموزش کامل Redux با نکات و ترفندها

در این مقاله به شما یاد می دهم که چه طور redux را در یک پروژه NextJS راه اندازی کنید، شروع به کار کنید، ترفندها و نکات کاربردی را یاد میگیرید و کلی موارد دیگر. انتهای مطلب هم آموزش صفر تا صد redux به صورت آموزش ویدیویی درج شده است:
ابتدا ملزومات راه اندازی
- Redux
- React-redux
- Redux-thunk
- Redux-devtools-extension
- Next-redux-wrapper
حتما دانلود کنید: آموزش صفر تا صد react native (فیلم +PDF)
1-بعد از راه اندازی برنامه NextJS با استفاده از npx create-next-app@latest ماژول های ضروری برای راه اندازی، redux را در برنامه تان نصب کنید.
npm i next-redux-wrapper redux react-redux redux-thunk redux-devtools-extension
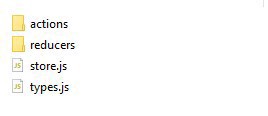
2- پوشه ای به نام store در روت دایرکتوری پروژه تان ایجاد کنید و در داخل آن پوشه ها و فایل هایی را مطابق شکل زیر بسازید. بعد از ساخت دایرکتوری اکشن ها و کاهنده ها (Reducers)، یک اکشن و کاهنده نمونه برای تست ایجاد کنید.

3- حالا فایل store.js را در دایرکتوری Store باز کنید و کد زیر را داخل آن قرار بدهید.
import { createStore, applyMiddleware } from “redux”;
import thunk from “redux-thunk”;
import { composeWithDevTools } from “redux-devtools-extension”;
import { createWrapper } from “next-redux-wrapper”;
import rootReducer from “./reducers”;
// initial states here
const initalState = {};
// middleware
const middleware = [thunk];
// creating store
export const store = createStore(
rootReducer,
initalState,
composeWithDevTools(applyMiddleware(…middleware))
);
// assigning store to next wrapper
const makeStore = () => store;
export const wrapper = createWrapper(makeStore);
کاملا رایگان: آموزش صفر تا صد هر زبان برنامه نویسی
4- فایل _app.js را مستقیما در دایرکتوری pages مطابق شکل زیر تغییر بدهید.
<strong>import “../styles/globals.css”;</strong>
<strong>import { wrapper, store } from “../store/store”;</strong>
<strong>import { Provider } from “react-redux”;</strong>
<strong>function MyApp({ Component, pageProps }) {</strong>
<strong>return (</strong>
<strong><></strong>
</>
);
}
export default wrapper.withRedux(MyApp);حتما بخوانید: next.js چیست؟ معایب، مزایا و کاربردها
5- حالا می توانید از redux useDispatch و useSelector برای استفاده از redux در صفحات و اجزا اصلی استفاده کنید. (منبع کمکی)
پس تا اینجای کار متوجه شدید که Redux یکی از محبوبترین کتابخانههای مدیریت وضعیت (state management) در برنامههای جاوااسکریپتی است. استفاده از Redux در ترکیب با Next.js، که یک فریمورک مبتنی بر React برای ساخت وبسایتها و برنامههای کاربردی سمت سرور است، به شما امکان میدهد اپلیکیشنهای پیچیده و مقیاسپذیر بسازید. در این مقاله، به شما آموزش خواهیم داد که چگونه Redux را در پروژههای Next.js پیادهسازی کنید و نکات و ترفندهای مرتبط را بیان میکنیم.
همچنین می دانید که Redux چیست و چرا استفاده میشود؟
بله درسته! Redux یک الگوی معماری برای مدیریت وضعیت برنامه است که از سه اصل کلیدی تشکیل شده است:
-
Store: مخزن اصلی دادهها و وضعیت برنامه.
-
Actions: توصیفکننده تغییرات وضعیت.
-
Reducers: توابعی که وضعیت را بر اساس اکشنها بهروزرسانی میکنند.
مزایای استفاده از Redux:
-
مدیریت بهتر وضعیت برنامه در اپلیکیشنهای بزرگ.
-
سهولت در دیباگ و پیشبینی رفتار برنامه.
-
امکان اشتراکگذاری دادهها در کامپوننتهای مختلف بدون نیاز به Prop Drilling.
شروع کار با Redux در Next.js
برای پیادهسازی Redux در Next.js، مراحل زیر را دنبال کنید:
۱. ایجاد پروژه Next.js
ابتدا یک پروژه جدید Next.js ایجاد کنید. اگر هنوز Next.js نصب نیست، دستور زیر را اجرا کنید:
npx create-next-app@latest my-nextjs-app
cd my-nextjs-app۲. نصب بستههای موردنیاز
Redux و ابزارهای مرتبط را نصب کنید:
npm install @reduxjs/toolkit react-redux
-
reduxjs/toolkit@: یک ابزار پیشرفته برای سادهتر کردن کار با Redux.
-
react-redux: کتابخانهای برای اتصال Redux به کامپوننتهای React.
۳. ایجاد ساختار Redux
در پروژه خود، پوشهای برای Redux ایجاد کنید. ساختار زیر پیشنهاد میشود:
my-nextjs-app/
|-- redux/
| |-- store.js
| |-- slices/
| |-- counterSlice.js
ایجاد Store
در فایل store.js، کد زیر را بنویسید:
import { configureStore } from '@reduxjs/toolkit';
import counterReducer from './slices/counterSlice';
export const store = configureStore({
reducer: {
counter: counterReducer,
},
});
ایجاد Slice
در فایل slices/counterSlice.js:
import { createSlice } from '@reduxjs/toolkit';
const counterSlice = createSlice({
name: 'counter',
initialState: { value: 0 },
reducers: {
increment: (state) => {
state.value += 1;
},
decrement: (state) => {
state.value -= 1;
},
incrementByAmount: (state, action) => {
state.value += action.payload;
},
},
});
export const { increment, decrement, incrementByAmount } = counterSlice.actions;
export default counterSlice.reducer;
۴. راهاندازی Provider در Next.js
Redux را باید در کل برنامه در دسترس قرار دهید. برای این کار، فایل app.js_ را باز کنید و کد زیر را اضافه کنید:
import { Provider } from 'react-redux';
import { store } from '../redux/store';
export default function App({ Component, pageProps }) {
return (
<provider store="{store}"></provider>
<component pageprops=""></component>
);
}
۵. استفاده از Redux در کامپوننتها
در کامپوننتهای خود میتوانید از Redux استفاده کنید. مثلاً در index.js:
import { useSelector, useDispatch } from 'react-redux';
import { increment, decrement, incrementByAmount } from '../redux/slices/counterSlice';
export default function Home() {
const count = useSelector((state) => state.counter.value);
const dispatch = useDispatch();
return (
Counter: {count}
<button onclick="{()"> dispatch(increment())}>Increment</button>
<button onclick="{()"> dispatch(decrement())}>Decrement</button>
<button onclick="{()"> dispatch(incrementByAmount(5))}>Increment by 5</button>
);
}
نکات و ترفندهای کاربردی
-
استفاده از Redux DevTools: احتمالا در جریان هستید که برای دیباگ بهتر، از Redux DevTools استفاده کنید. این ابزار به صورت پیشفرض با
reduxjs/toolkit@فعال است. -
بهینهسازی عملکرد: همیشه یادتان بماند به عنوان کسی که سالهاست در این امر تجربه دارم باید بگویم از Selector های سفارشی استفاده کنید تا کامپوننتها فقط در صورت نیاز رندر شوند.
-
سازماندهی بهتر: Slice ها را بر اساس ویژگیهای مختلف برنامه تقسیم کنید. برای مثال:
-
authSliceبرای مدیریت احراز هویت. -
productSliceبرای مدیریت محصولات.
-
-
تعامل با API: از
createAsyncThunkبرای مدیریت درخواستهای API در Redux استفاده کنید. این ابزار به شما کمک میکند درخواستهای غیرهمزمان را به راحتی مدیریت کنید. -
استفاده از SSR در Redux: یادتان باشد Next.js از سرور-ساید رندرینگ (SSR) پشتیبانی میکند. برای استفاده از Redux در SSR، از روشهای خاصی مانند
getServerSidePropsیاgetStaticPropsاستفاده کنید.
آموزش ویدیویی Redux
جمعبندی
Redux یک ابزار قدرتمند برای مدیریت وضعیت است و ترکیب آن با Next.js میتواند برنامههایی مقیاسپذیر و پایدار ایجاد کند. با یادگیری مفاهیم اصلی و تمرین مداوم، میتوانید مهارت خود را در استفاده از این ابزار بهبود دهید. نکاتی مانند استفاده از ابزارهای دیباگ، سازماندهی کد و تعامل با API به شما کمک میکنند برنامههایی کارآمدتر بسازید.
امیدواریم این آموزش برای شما مفید باشد و بتوانید پروژههای حرفهای با Redux و Next.js ایجاد کنید.



















مهندس از درس ده به بعد رو نداره چرا؟
پاسخ