آموزش گام به گام طراحی یک مجله حرفه ای در ایندیزاین

در این مقاله نحوه طراحی یک مجله حرفه ای در Adobe InDesign را آموزش خواهیم داد. این مقاله یک راهنمای مقدماتی عالی برای طراحی چیدمان یک مجله است- و شما را با تکنیک های اساسی برای ایجاد الگوهای ایده آل و طرح بندی صفحه مجله آشنا می کند.
آموزش نحوه طراحی یک مجله در InDesign
در این مقاله، یک طرح صفحه ساده مجله را در InDesign ایجاد خواهیم کرد. به راحتی می توانید این طرح را با تصاویر و محتوای متن خود سازگار کنید، این راهنما مقدمه ای برای طراحی مجله برای مبتدیان است.

آنچه برای ایجاد طرح مجله خود نیاز دارید
علاوه بر دسترسی به Adobe InDesign، به تصاویر با وضوح بالا نیز نیاز خواهید داشت. در طراحی بالا از این تصویر this one استفاده شده است اما شما می توانید از طیف وسیع تصاویر در کتابخانه عکس Envato Elements استفاده کنید.
در طرح مجله خود به فونت های مناسب نیز نیاز خواهید داشت.Minimal sans serif می تواند برای طراحی مجله فونت مناسبی باشد. برای انتخاب فونت دلخواه خود به this selection of sans serif fonts سر بزنید.
۱- نحوه چیدمان مجله در InDesign
مرحله ۱
InDesign را باز کرده و به File> New> Document بروید.
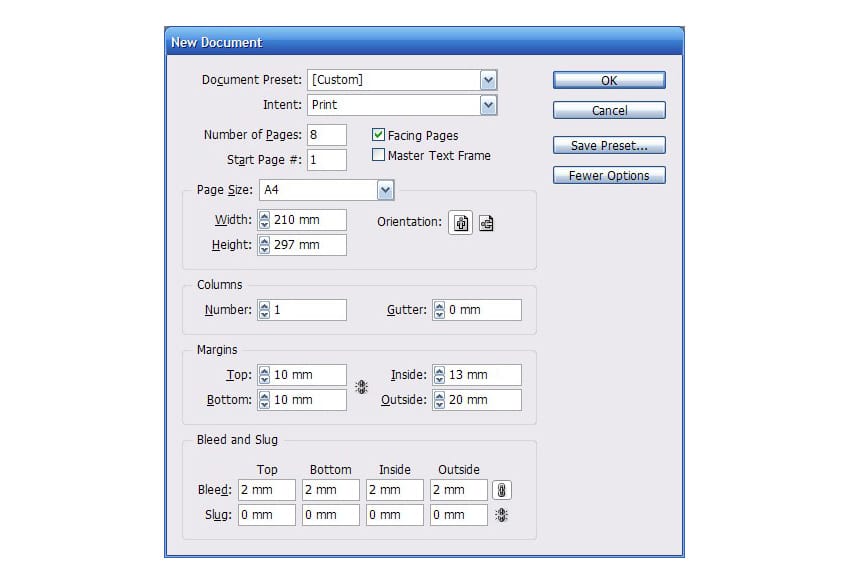
در این مقاله از یک سند A4 استاندارد استفاده خواهیم کرد. تعداد صفحات را روی ۸، و Bleed را روی ۲ میلی متر تنظیم کنید، به این ترتیب فضای کمی برای همپوشانی تصاویر خواهیم داشت، در ادامه کار حاشیه های Top و Bottom را روی ۱۰ میلی مت، حاشیه داخلی را روی ۱۳ میلی متر و حاشیه خارجی را روی ۲۰ میلی متر * تنظیم کنید.
سپس روی گزینه OK یا Create کلیک کنید.
* دلیل این حاشیه های مختلف این است که در اسپرید دو صفحه ای، حاشیه بزرگتر در قسمت بیرونی صفحه باعث می شود بهتر به نظر برسد و علاوه بر این فضای بیشتری را برای نسخه چاپی فراهم می کند. همچنین یکی دیگر از مزایای آن این است که می تواند برای page grid که در قسمت بعد به آن می پردازیم نیز مفید باشد.

مرحله ۲
نکته تخصصی: از شبکه (grid ) برای ارتقای سازگاری در سراسر صفحه و ایجاد یک چارچوب برای موقعیت یابی محتوا استفاده می شود. یک شبکه مناسب و کاربردی اولین چیزی است که برای داشتن یک طرح حرفه ای به آن نیاز خواهید داشت.
برای تنظیم شبکه صفحه ، بهA-master spread بروید و Layout> Create Guides را انتخاب کنید.
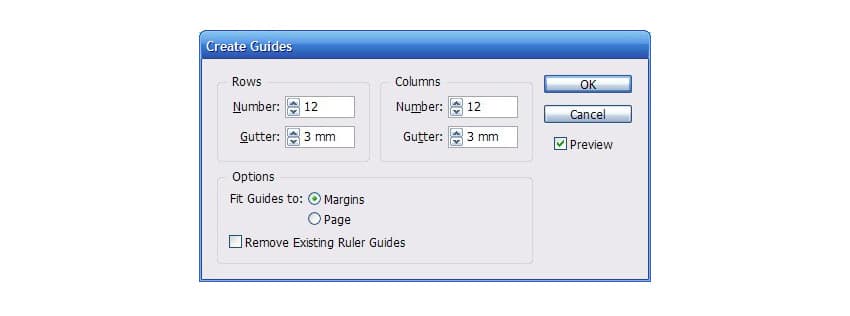
در اینجا از یک شبکه متشکل از ۱۲ ردیف و ۱۲ ستون با فاصله ۳ میلی متر استفاده می کنیم. برای ایجاد شبکه با عرض ستون ۱۲ میلیمتر * ،Fit Guides to Margins را انتخاب کنید.
* چرا؟ عرض صفحه ما ۲۱۰ میلی متر است، که ۲۰ میلی متر آن به حاشیه خارجی و ۱۳ میلی متر به حاشیه داخلی اختصاص داده شده، بنابراین ۱۷۷ میلی متر برای ۱۲ ستون و ۱۱ گاتر باقی می ماند. ۱۲ ستون ۱۲ میلی متری به علاوه ۱۱ گاتر ۳ میلی متری مساوی با ۱۷۷ میلی متر است.

۲- نحوه قرار دادن یک تصویر در طرح مجله
در طرح مجله خود، باید بین فضای سفید، تصاویر و متن تعادل خوبی برقرار کنید. یک روش مناسب استفاده از یک تصویر با فضای خالی (“سفید”) زیاد است. فضای اطراف تصویر عملکردی مشابه عملکرد فضای سفید دارد.
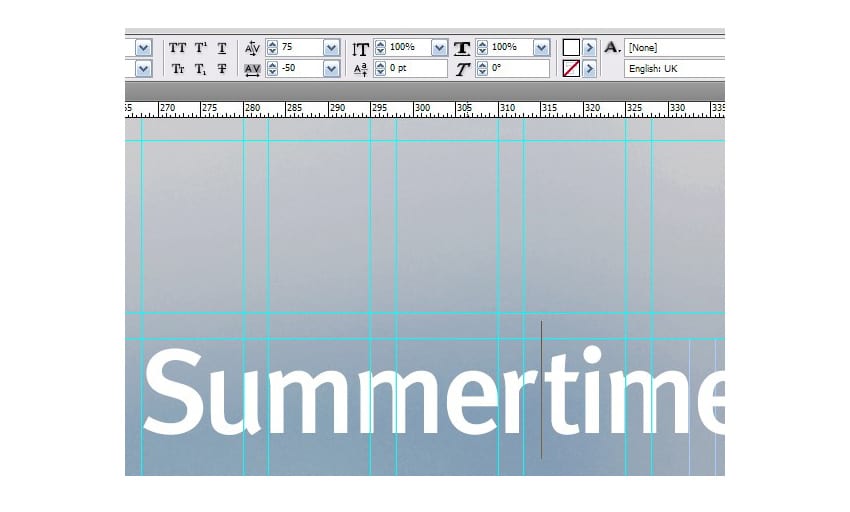
در اینجا از عکسی به نام Summertime Sunshine استفاده می کنم – این عکس یک پیش زمینه زیبا و تار دارد که می توانید متن خود را در بالای آن قرار دهید.
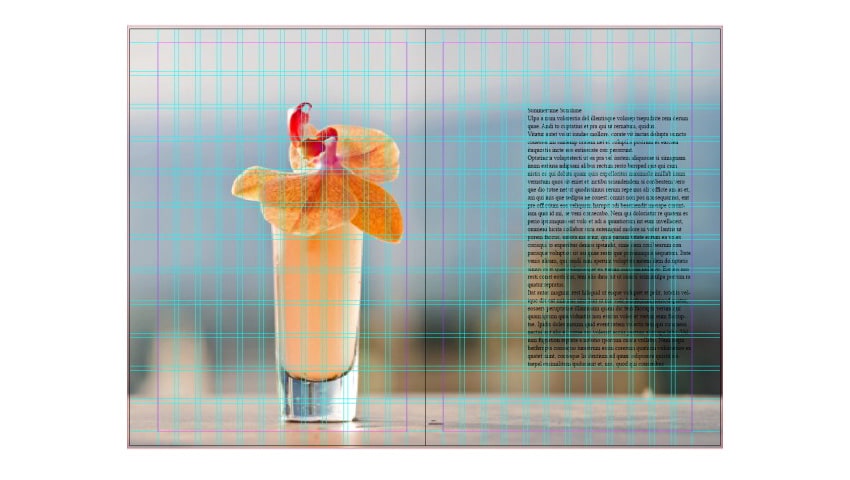
به صفحات ۲–۳ سند خود بروید و از Rectangle Frame (F) برای کشیدن یک قاب بزرگ استفاده کنید و لبه ها را تا bleed بکشید (از هر طرف).
تصویر انتخابی خود را درون قاب File >Place کرده و به آن اجازه دهید کل قاب را پر کند. در داخل قاب دو بار کلیک کنید، عکس را مستقیما انتخاب کرده و تصویر را جابجا کنید تا سوژه در حاشیه صفحه اول و قسمت بالای لیوان نوشیدنی در لبه یک ردیف شبکه قرار بگیرد.

۳- نحوه اضافه کردن متن بدنه و ایجاد یک شبکه در طرح
مرحله ۱
برای ایجاد یک فریم متنی که در حالت عمودی و افقی مشابه با نوشیدنی صفحه دیگر قرار دارد، در ردیف سوم و ستون پنجم شبکه، از Type Tool (T) استفاده کنید.
یک خط تخیلی ایجاد خواهد شد که تصویر را با متن متصل می کند. اگر هنوز در قاب متن متنی قرار نداده اید، به Type>Fill with Placeholder Text بروید.
در اینجا من از عنوان عکس یعنی،Summertime Sunshine به عنوان heading استفاده می کنم. شما می توانید آن را در یک قاب متن جداگانه در بالای قاب متن بدنه قرار دهید.

مرحله ۲
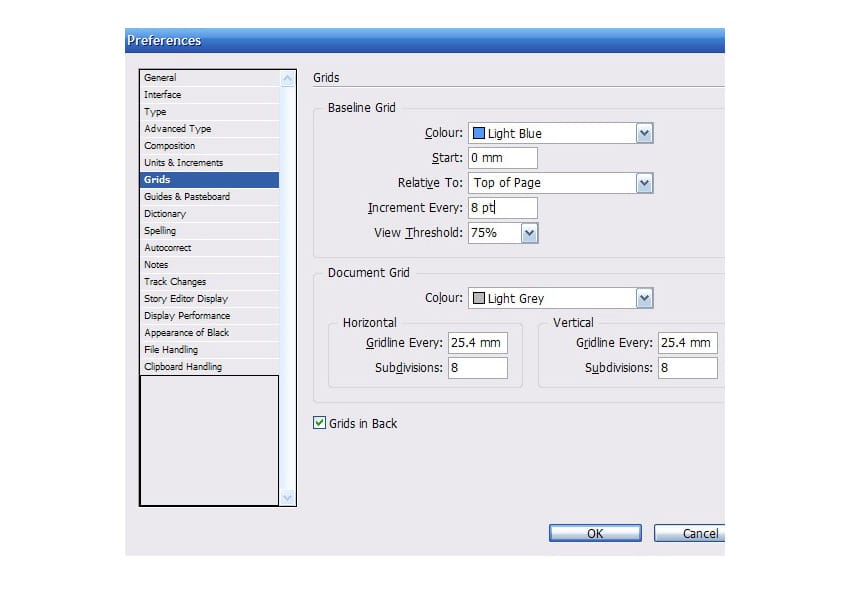
برای اینکه متن ما ظاهری حرفه ای داشته باشد، باید یک شبکه پایه تنظیم کنیم. به تنظیمات Preferences> Grids بروید و Increment Every را روی ۸ pt تنظیم کنید.
در این مقاله از اندازه متن ۱۲ pt و leading 16 pt استفاده خواهیم کرد. یک شبکه پایه ۸ pt ، که برابر با نصف مقدار leadingاست، انعطاف پذیری را بالا می برد و ما می توانیم از آن برای اندازه متن کوچکتر نیز استفاده کنیم.

۴- نحوه فرمت تایپوگرافی در طرح مجله
مرحله ۱
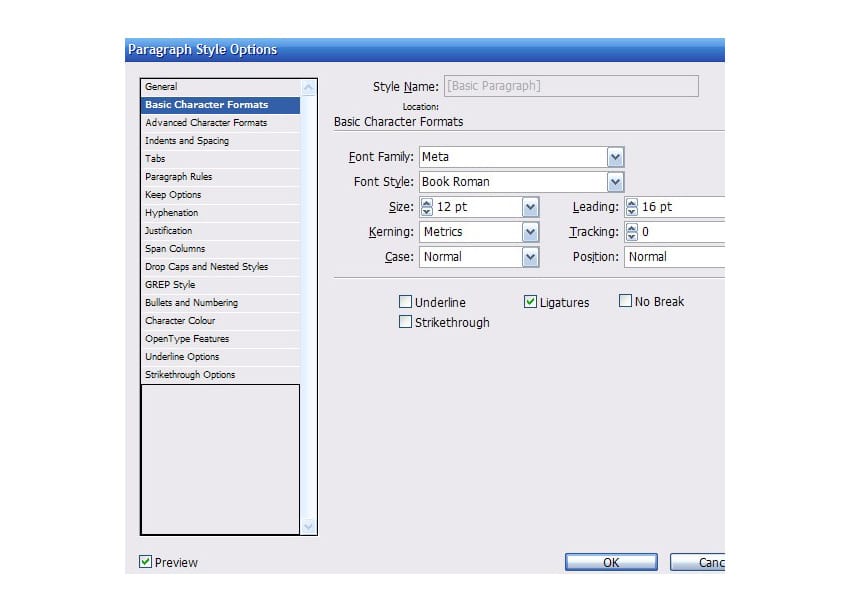
به Window > Styles > Paragraph Styles بروید. برای باز کردنParagraph Style Options، روی سبک پیش فرضBasic Paragraph در پنل دو بار کلیک کنید.
برای قلم، من FF Meta Book Roman را با اندازه ۱۲ pt و Leading 16 pt انتخاب می کنم. همچنین می توانید از تنظیمات پیش فرض Leading نیز استفاده کنید زیرا شبکه پایه کل متن را تراز خواهد کرد.

مرحله ۲
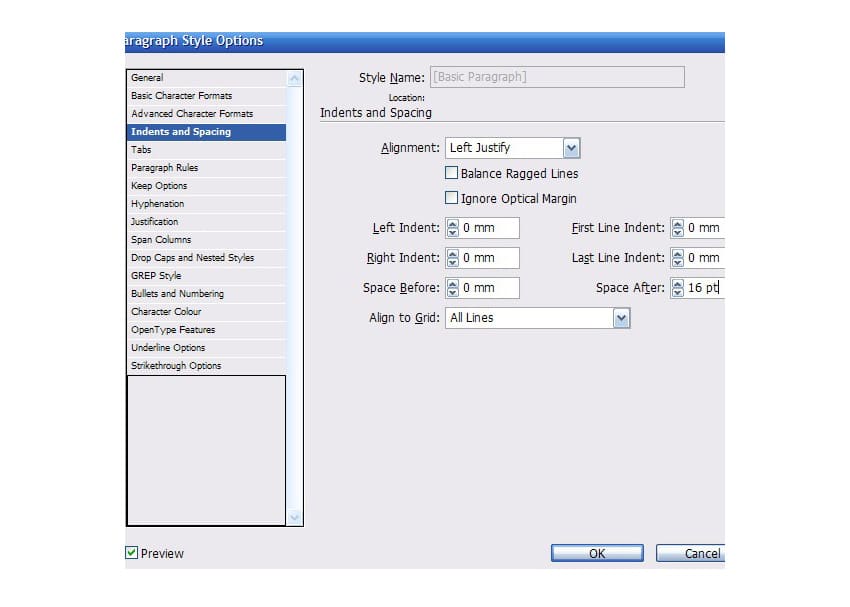
در منوی سمت چپ پنجره روی Indents and Spacing کلیک کنید.
تراز را روی سمت چپ تنظیم کنید. در طراحی دیجیتال، تراز حرفه ای متن تقریباً غیرممکن است، اما این کار در InDesign به سادگی انجام می شود.
تنظیمات Align to Grid را به All Lines تغییر داده و در کادر Space After، ۱۶ pt را اضافه کنید. این کار ضروری نیست و می توانید برای جدا کردن پاراگراف ها از First Line Indent نیز استفاده کنید.

مرحله ۳
نکته تخصصی : Hyphenation در زمان کار با متن justified بسیار مهم است. Hyphenation کلمات طولانی در انتهای یک ستون را می شکند به طوری که ستون به جای اینکه تعداد زیادی فاصله داشته باشد دارای یک لبه مستقیم است. تنظیمات پیش فرض hyphenation در InDesign برای بهبود ظاهر متن بدنه نیاز به تنظیمات بیشتری دارد.
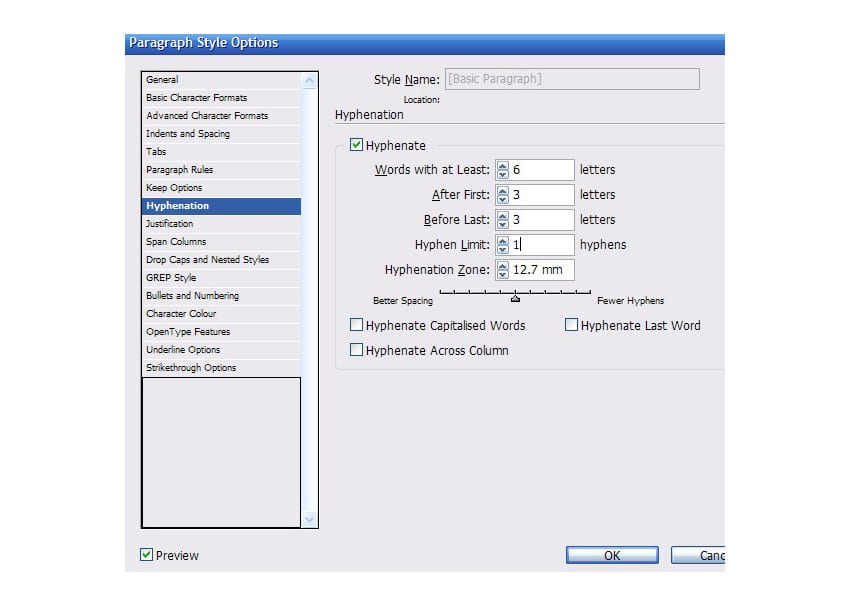
در منوی سمت چپ پنجره روی Hyphenation کلیک کنید.
من تنظیمات را طوری انجام می دهم که hyphenation روی کلمات حداقل شش حرفی و بعد از اولین و قبل از سه حرف آخر اعمال شود. برای Words with at Least ، مقدار ۶ را وارد کرده و برای After First ، ۳ را تایپ کنید.
Hyphen Limit تعیین می کند که بعد از چه تعداد خط در یک ردیف یک هایفن باید قرار بگیرد. من فکر می کنم ۳ خیلی زیاد است بنابراین ۱ را تایپ کنید.
در آخر، کادرهای Capitalized Words و Last Word را علامت بزنید.

مرحله ۴
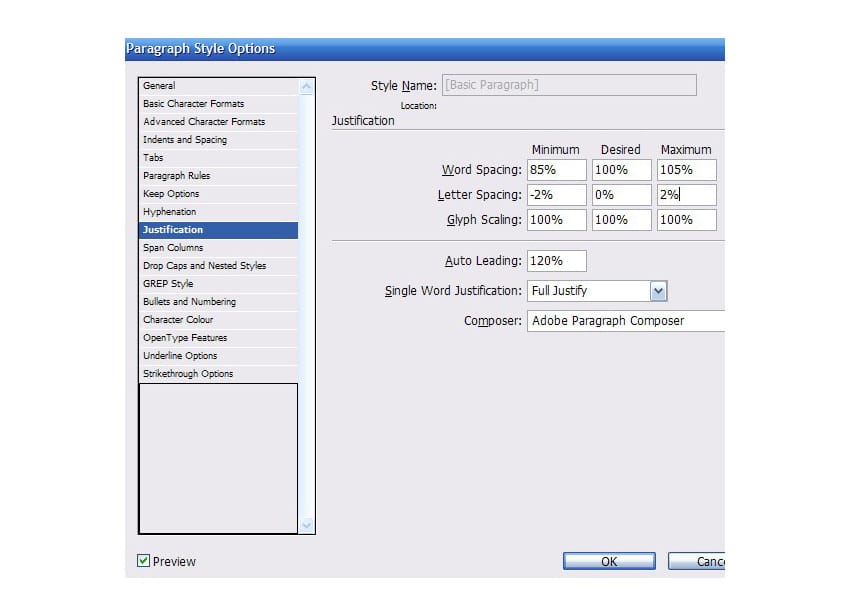
به طور کلی، تنظیمات پیش فرض ناکافی هستند، بنابراین اجازه دهید با کلیک روی گزینه Justification در منوی سمت چپ، تنظیمات بیشتری انجام دهیم.
Word Spacing را روی مینیمم ۸۵٪ و ماکسیمم ۱۰۵٪ تنظیم کنید. این باعث می شود فاصله کلمات از هم خیلی بزرگ یا خیلی کوچک نباشد.
برای Letter Spacing مینیمم را روی ۲-٪ و حداکثر را روی ۲٪ قرار دهید. این کار ظاهر justification را بهبود می بخشد. در صورت لزوم می توانید تنظیمات Glyph Scaling را نیز تغییر دهید.

مرحله ۵
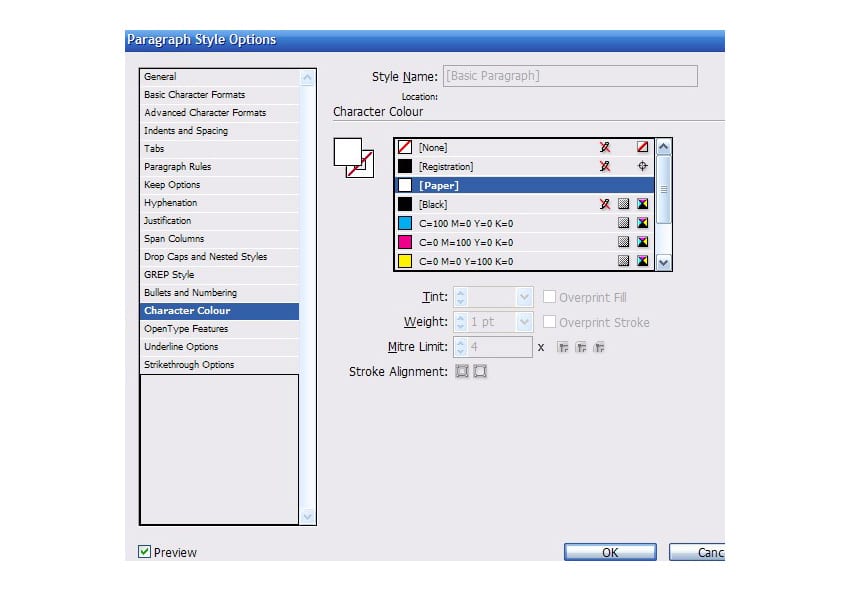
در منوی سمت چپ پنجره روی Character Color کلیک کنید.
من برای Character Color از[Paper] استفاده می کنم تا بین متن و پس زمینه تاریک تضاد ایجاد شود. با توجه به تصویر منتخب خود، و با هدف حفظ تضاد بین متن و تصویر تنظیمات لازم را اعمال کنید.
برای خروج از پنجره Paragraph Style Options گزینه OK را انتخاب کنید.

مرحله ۶
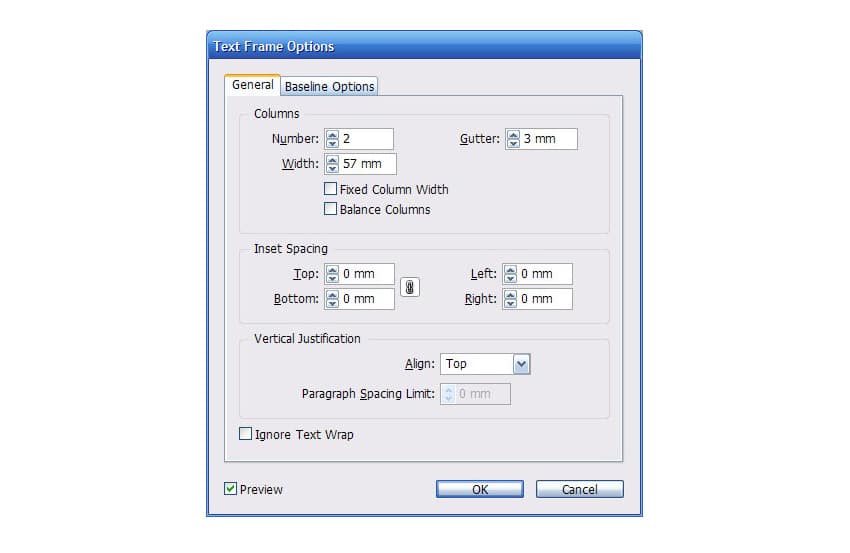
در قاب متن بدنه (body text frame) ، Right-Click> Text Frame Options. تعداد ستون ها را به ۲ تغییر داده و یک Gutter 3 میلی متری اضافه کنید. به این ترتیب طول خط کاهش پیدا خواهد کرد و در نتیجه خوانش متن راحت تر می شود.

مرحله ۷
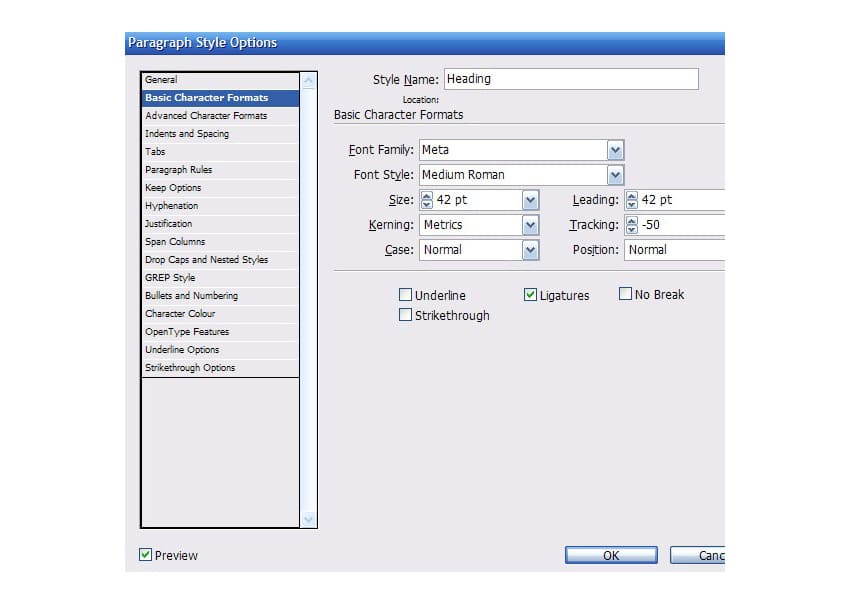
قاب متن heading را در طرح مجله خود انتخاب کنید. سپس روی سبک پیش فرض Basic Paragraph در پنل Paragraph Style کلیک کرده و Paragraph Style Optionsرا باز کنید.
قلم را به دلخواه تنظیم کرده و اندازه متن را تا جای ممکن بزرگ کنید. در اینجا، من ازMeta Medium Roman ، اندازه ۴۲ pt استفاده کرده ام و برای کاهش فاصله بین حروف Tracking را روی ۵۰- تنظیم کردم.
تنظیمات Tracking توجه بیشتری را به عناوین جلب خواهد کرد.

مرحله ۸
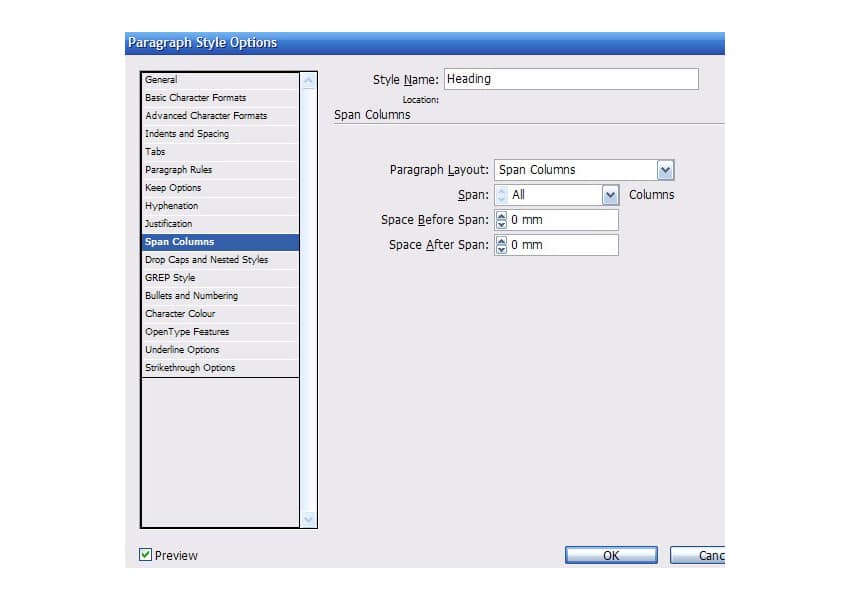
از نسخه های InDesign CS5 به بعد می توان یک paragraph span در ستون ها ایجاد کرد.
ما در اینجا قصد داریم از این عملکرد برای ایجاد heading span در هر دو ستون قاب متن استفاده کنیم. در منوی سمت چپ پنجره، روی Span Columns کلیک کنید. Paragraph Layout را روی Span Columns و Span را روی All تنظیم کنید.

مرحله ۹
از آنجا که ما tracking را روی یک مقدار منفی تنظیم کرده ایم، اکنون حروف “r” و “t” در عنوان روی یکدیگر قرار گرفته اند. این چیزی است که در حالت کلی نباید اتفاق بیفتد.
برای حل این مشکل، مکان نمای Type Tool را بین دو حرف قرار دهید و از پنلControls ، Kerning را روی ۷۵ تنظیم کنید. این کار فضای کافی برای جدا کردن آنها را ایجاد خواهد کرد.

مرحله ۱۰
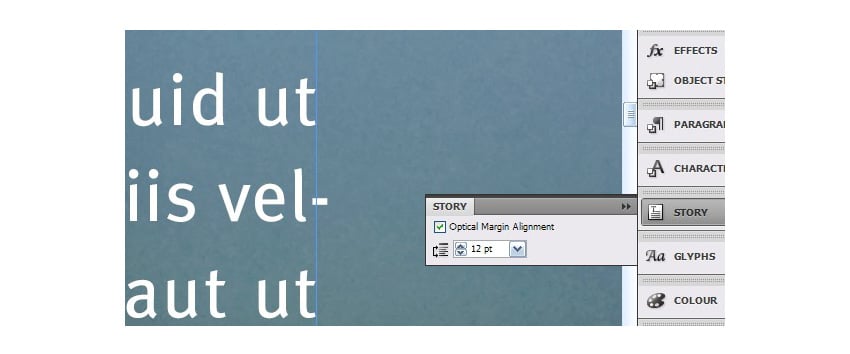
نکته تخصصی: یک تنظیم کوچک و ظریف، به نام optical margin alignment، می تواند به تایپوگرافی طرح مجله شما جلوه ای زیبا و حرفه ای ببخشد. این گزینه باعث می شود تا هایفن ها، علائم نقل قول و پیوندهای گسترده مانند بازوهایW یاA در خارج از قاب متن قرار بگیرند، و یک جلوه ساده تر و دلپذیرتر به کل متن می دهد.
به Window >Type & Tables > Story بروید.
قبل از تیک زدن گزینه Optical Margin Alignment در پنل Story، برای انتخاب کادر متن بدنه، کلیک کنید. برای مطابقت اندازه قلم متن بدنه مقدار زیر را تنظیم کنید.










عالی بود ممنون از شما
پاسخعاااالی خداخیرتون کثیییییرتون بده
پاسخاز این آموزش عالی و کاربردیتون بسیار سپاسگزارم.
پاسخ