آموزش ساخت قالب وردپرس از صفر تا صد با 3 روش ساده

اگر نمی دانید یک قالب وردپرس را چطور سفارشی کنید، ما به شما نشان خواهیم داد که چطور بدون نیاز به استخدام توسعهدهنده یا ویرایش هیچ کدی، یک تم یا قالب سفارشی برای وبلاگتان بسازید.
وبلاگ های زیادی در اینترنت وجود دارد. بنابراین یکی از راه های متمایز شدن از دیگران هنگام راه اندازی یک وبلاگ، داشتن یک تم وردپرس سفارشی است. این قالب باعث می شود یک طراحی وبلاگ کاملا منحصر به فرد داشته باشید.
ایجاد یک تم سفارشی همیشه کار دشواری بوده است. شما به دانش برنامه نویسی پیشرفته در زبان هایی مثل PHP، CSS، جاوا اسکریپت و HTML نیاز دارید. یا هم باید یک توسعه دهنده استخدام کنید تا برای شما این قالب را بسازد که هزینه زیادی روی دستتان می گذارد.
اما در حال حاضر، ابزارهای تم سازی وجود دارند که ساختن قالب وردپرس را برای هر کسی آسان می کنند.
آموزش کامل ویدیویی (روش 1 با کدنویسی-روش سخت)
اگر می خواین کار طراحی قالب وردپرس رو بصورت کامل و یکبار برای همیشه یاد بگیرید، این ویدیوی 11 ساعته که در یوتیوب بارگزاری شده به خوبی این کار رو واستون انجام میده، متنها باید وی پی ان روشن کنید چون یوتیوب فیلتر هست اما باید گفت همه مفاهیم و نکات اصلی در این 11 ساعت آموزش پوشش داده شده.
آموزش کامل ویدیویی (روش 2 بدون کدنویسی-روش راحت)
در ویدیوی یک ساعت و نیم زیر هم روش کار با افزونه های وردپرس که کار طراحی سایت رو بدون نیاز به کدنویسی واستون انجام میدن رو یاد می گیرید که نسبت به روش 11 ساعته بالا بسیار راحت تر هست:
در این آموزش، نحوه ایجاد یک تم سفارشی در وردپرس را به صورت گام به گام با شما به اشتراک خواهیم گذاشت.
خب، بیایید شروع کنیم!
روش 3: استفاده از افزونه SeedProd (خودم تا حالا استفاده نکردم)
اگر می خواهید بدون کدنویسی یک تم وردپرس ایجاد کنید، SeedProd همان چیزی است که لازم دارید.

SeedProd بهترین تم ساز موجود در بازار است. بیش از 1,000,000+ متخصص از آن برای ایجاد آسان تم های سفارشی وردپرس و صفحه بندی بدون نیاز به کدنویسی استفاده می کنند.
این افزونه یک ویرایشگر تم است که با کشیدن و رها کردن به شما امکان می دهد یک تم وردپرس را دقیقا همانطور که می خواهید بسازید. برای افزودن، ویرایش یا حذف هر عنصر کافیست اشاره و کلیک کنید.
علاوه بر این، بلوک های آماده ای هم وجود دارد که می توانید در یک چشم به هم زدن به تمتان اضافه کنید. از میان بلوکهایی مثل دکمههای اقدام به عمل، سرتیترها، کاروسل تصویری، ویدیوها، بخش نظرات مشتری، تایمرهای شمارش معکوس و موارد دیگر می توانید یکی را انتخاب کنید.
به علاوه، حتی نیازی نیست که طراحیتان را از اول شروع کنید. SeedProd برای شروع بیش از 23 تم از پیش ساخته شده و قابل تنظیم در اختیارتان قرار می دهد.

SeedProd از قابلیتهای فوق العاده زیر برخوردار است:
- ایجاد صفحه به زودی یا Coming soon و تعمیر و نگهداری
- بیش از 150 قالب صفحه
- پیش نمایش زنده دسکتاپ و موبایل
- رنگ بندی و ترکیب فونتهای متنوع
- کتابخانه عکس استوک رایگان
- ادغام یکپارچه ووکامرس
- و…
در ادامه روش کار با این افزونه را خواهیم آموخت.
حتما دانلود کنید: آموزش صفر تا صد اچ تی ام ال (رایگان)
نحوه ایجاد یک قالب وردپرس سفارشی با استفاده از SeedProd
از آنجایی که SeedProd یک افزونه وردپرس است، فرض می کنیم که شما در حال حاضر یک وبلاگ وردپرس دارید که روی یک دامنه میزبانی شده است.
اگر قبلا یک قالب وردپرس روی سایتتان نصب کرده اید، لازم نیست نگران ظاهرش باشید. وقتی قالب سفارشی تان را منتشر می کنید، SeedProd خود به خود آن را حذف می کند.
البته قبل از ایجاد هر گونه تغییر اساسی، باید از وب سایتتان نسخه پشتیبان تهیه کنید.
خب حالا با هم قدم به قدم مراحل نحوه ایجاد تم در وردپرس را دنبال می کنیم.
مرحله 1: SeedProd را نصب کنید
اولین قدم نصب و فعال سازی افزونه SeedProd است. (از اینجا می توانید خریداری کنید)
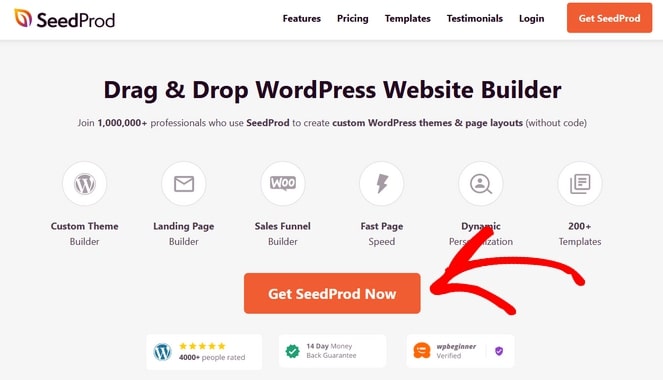
برای انجام این کار، به وب سایت رسمی SeedProd بروید و روی Get SeedProd Now کلیک کنید.

برای دسترسی به سازنده تم و تکمیل فرآیند پرداخت، طرح Pro یا Elite را انتخاب کنید.
بعد از خرید افزونه، باید آن را در سایت وردپرستان نصب و فعال کنید.
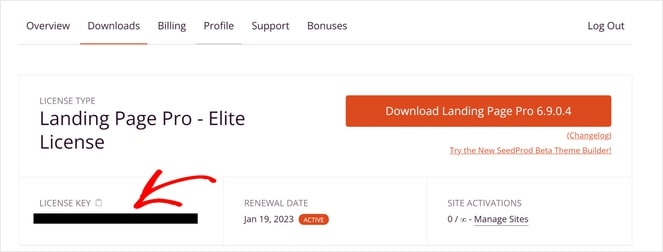
در مرحله بعد، باید کلید مجوز SeedProd را تأیید کنید. اول اکانتتان در SeedProd را باز و روی زبانه Downloads کلیک کنید. برای یافتن کلید مجوزتان به پایین صفحه بروید و آن را کپی کنید.

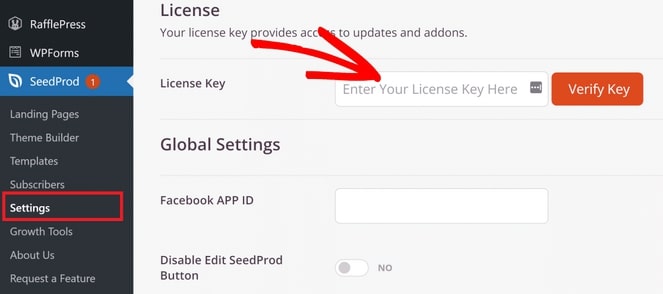
سپس، به داشبورد مدیریت وردپرستان و به SeedProd»Settings بروید. کلید مجوزی که کپی کرده اید را در فیلد ارائه شده وارد و روی دکمه Verify Key کلیک کنید.

حالا شما برای ایجاد قالب وردپرستان آماده هستید.
مرحله 2: یک قالب تم را انتخاب کنید
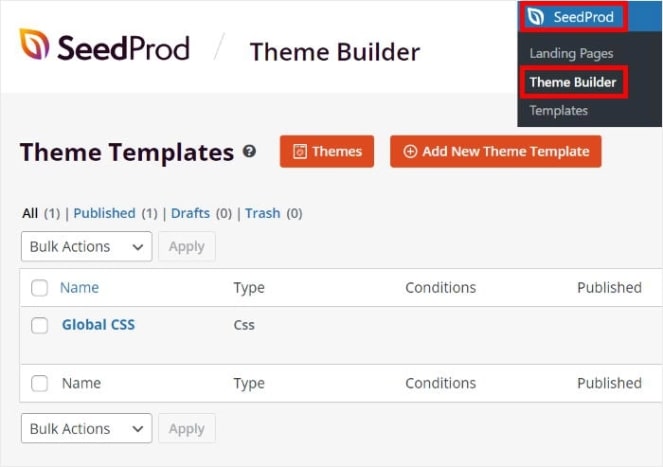
از داشبورد مدیریت وردپرستان به SeedProd»Theme Builder بروید. این شما را به صفحه داشبورد Theme Builder می برد.

SeedProd دو روش مختلف برای ایجاد یک تم سفارشی در اختیارتان قرار می دهد:
- برای سفارشی سازی یکی از قالب های تم آماده روی Themes کلیک کنید.
- برای ساخت هر قسمت تم از اول، روی Add a New Theme Template کلیک کنید.
تمام قالبهای وردپرس شامل بخشهای تم مثل سرصفحه، پاورقی، صفحه اصلی، صفحه تک، پست تک، صفحه وبلاگ یا آرشیو و نوار کنار صفحه هستند.
ایجاد هر یک از این قسمت های تم می تواند برای مبتدیان کمی ترسناک باشد.
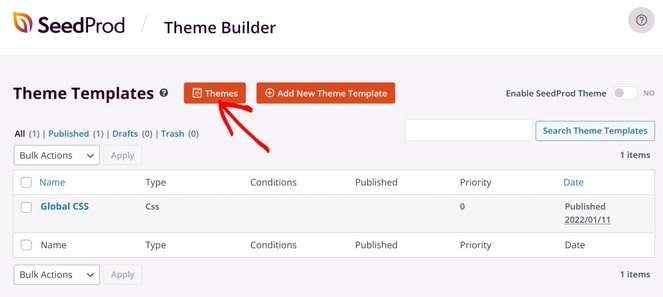
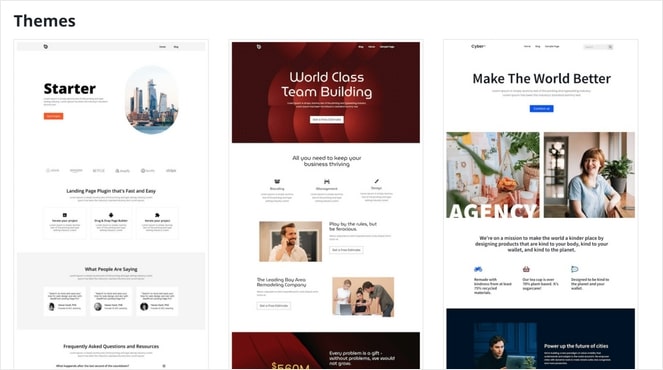
بنابراین توصیه می کنیم برای این آموزش، از یکی از تم های از پیش ساخته شده SeedProd استفاده کنید. برای مشاهده تم های موجود روی دکمه Themes کلیک کنید.

SeedProd بیش از 23 تم دارد که به طور خاص برای آژانسهای بازاریابی، وبلاگها، رستورانها، فروشگاههای تجارت الکترونیک، فریلنسرها، نوازندگان و موارد دیگر طراحی شدهاند.

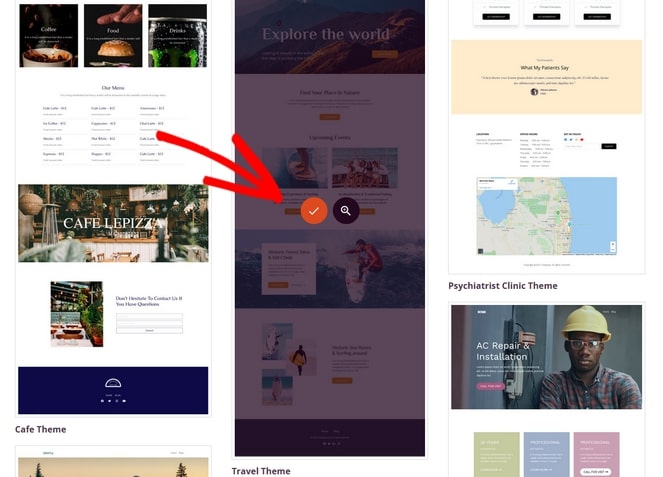
هر تمی که دوست دارید را با نگه داشتن ماوس روی آن و کلیک کردن روی دکمهCheckmark ، انتخاب کنید. ما قصد داریم در این آموزش، از تم Travel استفاده کنیم.

هنگامی که تمتان را انتخاب کردید، SeedProd به طور خودکار تمام قسمت های تم مورد نیازتان مثل نوار وضعیت سرصفحه، صفحه اصلی، فهرست وبلاگ، تک پست، صفحه تک و غیره را ایجاد می کند.
روش های دیگر ساخت قالب وردپرس (اصول و مفاهیم مهم اولیه)
متوجه شدیم که ساخت قالب وردپرس به نظر پیچیده میآید، اما با روشهای ساده و گامبهگام، حتی برای مبتدیان هم امکانپذیر است. در اینجا روشهای پایهای و اصول اولیه توضیح داده شدهاند:
۱. آشنایی با ساختار قالب وردپرس قالب وردپرس مجموعهای از فایلها است که طراحی و عملکرد سایت را مشخص میکند. برخی از فایلهای اصلی عبارتاند از:
- style.css: فایل استایل که ظاهر سایت را تعریف میکند.
- index.php: فایل اصلی که محتوای صفحه را نمایش میدهد.
- header.php: برای بخش هدر سایت.
- footer.php: برای بخش پایینی سایت.
- functions.php: برای اضافه کردن قابلیتهای خاص به قالب.
۲. شروع کار با قالب ساده
- ساخت پوشه قالب: به مسیر wp-content/themes در نصب وردپرس بروید و یک پوشه جدید با نام دلخواه (مثلاً mytheme) بسازید.
- ایجاد فایل style.css: یک فایل با نام style.css در پوشه قالب ایجاد کنید و اطلاعات زیر را داخل آن قرار دهید:
/*
Theme Name: My Theme
Theme URI: https://example.com
Author: Your Name
Description: A simple WordPress theme
Version: 1.0
3 مهارت برتر مهندسان کامپیوتر! بدون کلاس، سرعت 2 برابر، ماندگاری 3 برابر، پولسازی عالی با هک، متلب و برنامه نویسی... دانلود:
*/
این اطلاعات به وردپرس میگوید که این یک قالب است.
- ایجاد فایل index.php: یک فایل جدید با نام index.php ایجاد کنید و کد پایه زیر را وارد کنید:
Welcome to My Theme
۳. اضافه کردن هدر و فوتر
1-ایجاد فایل header.php:محتویات زیر را به این فایل اضافه کنید:
<!--?php wp_head(); ?-->
My WordPress Theme Header
محتویات زیر را به این فایل اضافه کنید:
© 2025 My WordPress Theme
<!--?php wp_footer(); ?-->
کد زیر را به فایل index.php اضافه کنید:
<!--?php get_header(); ?-->
Welcome to My Theme
<!--?php get_footer(); ?-->
4- اضافه کردن قابلیتهای پایه
1-فایل functions.php: این فایل برای اضافه کردن توابع خاص به قالب استفاده میشود. یک فایل با نام functions.php بسازید و کد زیر را وارد کنید:
<!--?php </code></p>
<p style="text-align: left;"><code>function mytheme_enqueue_styles() {</code></p>
<p style="text-align: left;"><code> wp_enqueue_style('style', get_stylesheet_uri());</code></p>
<p style="text-align: left;"><code>}</code></p>
<p style="text-align: left;"><code>add_action('wp_enqueue_scripts', 'mytheme_enqueue_styles');</code></p>
<p style="text-align: left;"><code>?-->
2-استفاده از حلقه وردپرس (The Loop): برای نمایش پستها، حلقه زیر را به بخش اصلی قالب اضافه کنید:
<!--?php if (have_posts()) : while (have_posts()) : the_post(); ?-->
<!--?php endwhile; endif; ?-->
۵-تست قالب رو فراموش نکنید:
- به پیشخوان وردپرس بروید.
- به مسیر نمایش > پوستهها بروید و قالب جدید خود را فعال کنید.
- سایت را باز کنید و مشاهده کنید که قالب شما چگونه کار میکند.
این نکات کاربردی یادتون بمونه
- طراحی ریسپانسیو: حتماً از مدیا کوئریها در فایل CSS استفاده کنید تا قالب در موبایل و تبلت هم خوب نمایش داده شود.
- سازگاری با پلاگینها: از توابع استاندارد وردپرس استفاده کنید تا قالب با پلاگینها سازگار باشد.
- دسترسی آسان به فایلها: ساختار فایلها را مرتب نگه دارید.
- تمرین و مطالعه بیشتر: مستندات رسمی وردپرس و آموزشهای آنلاین میتوانند به شما در یادگیری بهتر کمک کنند.