آموزش نرم افزار Artisteer و نکات کاربردی (برای مبتدیان)

Artisteer اولین و تنها محصول اتوماسیون طراحی وب است که خیلی فوری وب سایت و الگو های وبلاگ فوق العاده ای می سازد و در اختیارتان قرار می دهد. این نرم افزار قدرتمند شما را به یک متخصص در زمینه طراحی وب سایت، تِم های وردپرسی و قالب های وبلاگی تبدیل می کند. به شما امکان می دهد تا در عرض چند دقیقه و بدون این که نیاز باشد چیزی در مورد ویرایش گرافیکی یا HTML بدانید، برای خودتان طرح های وب سایت فوق العاده ای را ایجاد کنید.
با Artisteer می توانید در کم تر از یک دقیقه و بدون نیاز به برنامه فتوشاپ، Dreamweaner و هیچ مهارت فنی خاصی علاوه بر طراحی وب ، ادیت و برش گرافیکی انجام بدهید، در زمینه XHTML و CSS هم کدنویسی کنید و تم های CMS بسازید.

دانلود کنید: آموزش صفر تا صد دریم ویور با 12 درس
از Artisteer برای خلاقانه تر کردن طراحی تان در ساخت وب سایت، اصلاح طرح های از قبل تولید شده با کمک المان ها، پس زمینه ها، دکمه و آبجکت های تصویر و نوشتن کد CSS و HTML حرفه ای و کاملا سازگار استفاده کنید.
ساخت کلی طرح فوق العاده تا قبل از ظهور Artisteer هیچ وقت به این سادگی نبوده است!
چه طور با رابط کاربردی Artisteer کار کنیم؟
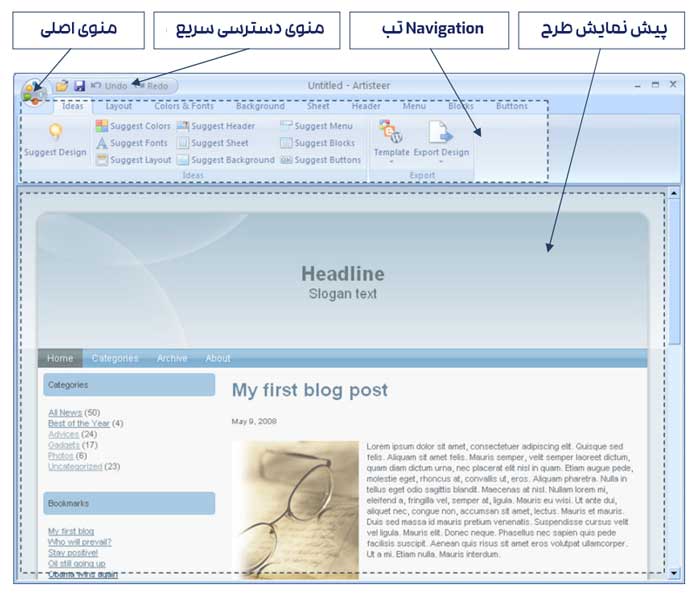
یادگیری رابط Artisteer بسیار ساده است. در این نرم افزار چند آیتم اصلی وجود دارد که عبارتند از: منوی اصلی ، منوی دسترسی سریع ، نوار ناوبری زبانه ای و پیش نمایش طراحی.
- Main Menu: یا منوی اصلی شامل دستورات فایل اصلی، آخرین اسناد و سایر آیتم های استاندارد برای منوی File است.
- Quick Access Menu : یا منوی دسترسی سریع شامل میانبر های Open، Save، Undoو Redo است.
- Navigation Bar : نوار ناوبری شامل تمام ابزار ویرایش موجود است.
- Design Preview: پیش نمایش طراحی به شما امکان می دهد تا ببینید که طرح تان چه طور خواهد شد. البته همه لینک ها و دکمه های Preview قابل کلیک کردن نیستند.

حتما بخوانید: مهارت های لازم برای طراحی وب و سایت
آرتیستیر یک نرمافزار طراحی دوست داشتنی و ساخت قالبهای وب است که به شما این امکان را میدهد تا به راحتی وبسایتهای زیبا و حرفهای ایجاد کنید، بدون نیاز به دانستن کدنویسی پیچیده. این نرمافزار به ویژه برای طراحی قالبهای وردپرس، جوملا، دروپال و دیگر سیستمهای مدیریت محتوا (CMS) کاربرد دارد. Artisteer به راحتی قالبهایی با طراحی مدرن و جذاب برای وبسایتها میسازد.
1. آشنایی با Artisteer
ویژگیها و کاربردها:
- طراحی قالبهای سفارشی برای وردپرس، جوملا و دیگر CMS ها.
- بدون نیاز به کدنویسی و دانش HTML/CSS.
- ویرایش راحت و مستقیم قالبها و تغییر طراحی به صورت زنده.
- افزودن و ویرایش اجزای مختلف صفحه مانند هدر، منوها، پاورقی و طرحهای صفحات.
- ذخیرهسازی قالبها به صورت HTML، CSS و تمهای CMS.
2. نصب و راهاندازی Artisteer
مراحل نصب:
- نرمافزار Artisteer را از وبسایت رسمی یا منابع معتبر دانلود کنید.
- فایل نصب را اجرا کرده و نرمافزار را نصب کنید.
- پس از نصب، نرمافزار را باز کرده و وارد محیط طراحی شوید.
3. آشنایی با محیط کاربری Artisteer
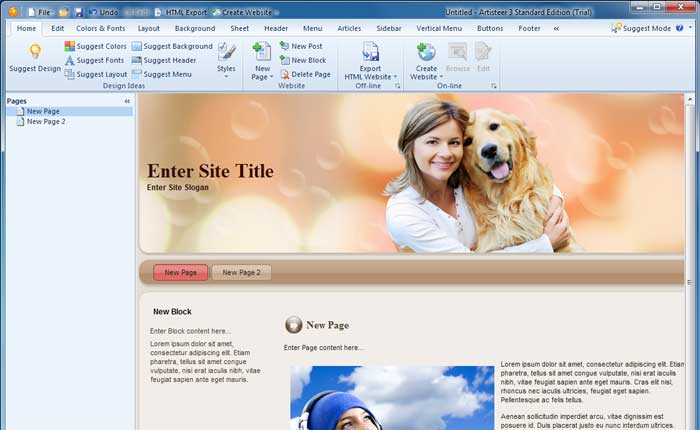
همانطور که در بالا هم می بینید محیط کاربری Artisteer بسیار ساده و شهودی است. بخشهای اصلی عبارتند از:
- منوهای بالایی (Top Menu): این قسمت شامل گزینههای اصلی مانند فایل، ویرایش، طراحی و ذخیره است.
- پنل طراحی (Design Pane): در این قسمت شما میتوانید ویژگیهای مختلف قالب مانند رنگها، فونتها و ساختار را ویرایش کنید.
- پنل پیشنمایش (Preview Pane): این بخش پیشنمایشی از طراحی شما به صورت زنده و در حالتهای مختلف (موبایل، تبلت، دسکتاپ) نشان میدهد.
- پنل ابزارها (Tool Panel): برای افزودن یا ویرایش اجزای مختلف صفحه مانند هدر، منو، و پاورقی.
4. شروع کار با Artisteer
1. ایجاد یک پروژه جدید
- پس از باز کردن نرمافزار، از File > New Project گزینه New Project را انتخاب کنید.
- در پنجره بازشده، نوع قالب مورد نظر را انتخاب کنید (وردپرس، جوملا، HTML و غیره).
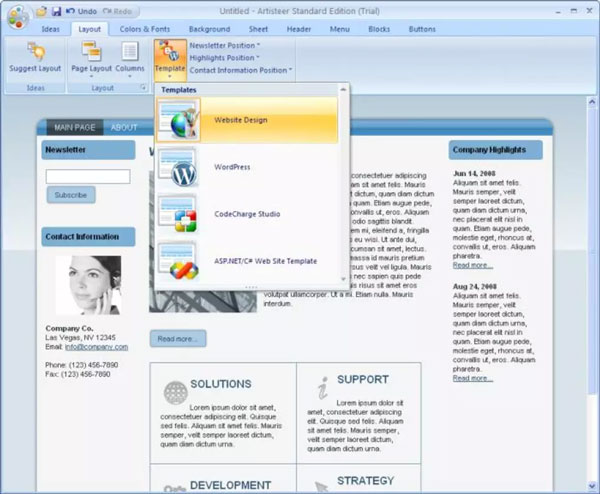
2. انتخاب یک طرح پیشفرض
- Artisteer چندین طرح پیشفرض ارائه میدهد. از بین طرحها یکی را انتخاب کنید که مناسب با نیاز شما باشد.
- پس از انتخاب طرح، آن را بهصورت دلخواه ویرایش کنید.
3. ویرایش هدر، منوها و پاورقی
- برای ویرایش هدر (Header)، بر روی آن کلیک کنید و تنظیمات مانند عنوان، لوگو و پسزمینه را تغییر دهید.
- برای منوها (Menus)، از بخش Menu تنظیمات مختلف مانند نوع منو، تعداد آیتمها و سبک منو را تغییر دهید.
- برای ویرایش پاورقی (Footer)، از بخش Footer میتوانید متن و اطلاعات تماس را تنظیم کنید.
4. تنظیمات رنگ و فونت
- در قسمت Design، میتوانید رنگها و فونتهای مختلف برای اجزای مختلف صفحه مانند متن، منو، هدر و پاورقی تنظیم کنید.
- Artisteer به شما این امکان را میدهد که طراحیهای رنگی منحصر به فرد برای سایت خود بسازید.
5. اضافه کردن تصاویر و دیگر محتواها
- در بخش Insert میتوانید تصاویری را به قالب خود اضافه کنید.
- امکان اضافه کردن عکسها، آیکونها، نوار جستجو، نوار اجتماعی و دیگر عناصر به راحتی وجود دارد.
6. پیشنمایش و مشاهده طراحی
- پس از اعمال تغییرات، از گزینه Preview برای مشاهده نتیجه نهایی استفاده کنید.
- این ویژگی به شما کمک میکند تا طراحی خود را در حالتهای مختلف (دسکتاپ، تبلت و موبایل) مشاهده کنید و از ریسپانسیو بودن طراحی اطمینان حاصل کنید.
5. خروجی گرفتن و ذخیره قالب
پس از اتمام طراحی و ویرایش، میتوانید قالب خود را بهصورت خروجی ذخیره کنید:
- برای وردپرس: از File > Export to WordPress استفاده کنید.
- برای جوملا: از File > Export to Joomla استفاده کنید.
- برای HTML: از File > Export as HTML استفاده کنید.
- برای دروپال: از File > Export to Drupal استفاده کنید.
در این مرحله، قالب شما آماده استفاده در سیستم مدیریت محتوای انتخابی است.
نکات فوق کاربردی Artisteer اگر مبتدی هستید
1. استفاده از تمپلیتهای آماده
- اگر تازهکار هستید، از تمپلیتهای آماده استفاده کنید و آنها را شخصیسازی کنید تا سریعتر به نتیجه برسید.
2. ویرایش جزئیات گرافیکی
- برای طراحی حرفهایتر، از ابزارهای ویرایشی برای تغییر جزئیات گرافیکی مانند اندازه و موقعیت تصاویر، فونتها و رنگها استفاده کنید.
3. تست طراحی در دستگاههای مختلف
- حتما طراحی خود را در حالتهای مختلف (موبایل، تبلت، دسکتاپ) تست کنید تا مطمئن شوید قالب شما ریسپانسیو است.
4. استفاده از گزینههای پیشرفته
- اگر تجربه بیشتری پیدا کردید، میتوانید از ویژگیهای پیشرفته مانند ویرایش CSS و تغییرات کدنویسی استفاده کنید تا طراحی خود را بهطور کامل شخصیسازی کنید.
5. استفاده از آموزشهای آنلاین
- Artisteer یک نرمافزار آسان است، اما اگر نیاز به راهنمایی بیشتر داشتید، میتوانید از ویدیوها و منابع آموزشی آنلاین مانند YouTube یا Artisteer Forum استفاده کنید.
حتما بخوانید: دانلود دروس آموزش کامل برنامه نویسی وب