۱۸ نکته درباره Dreamweaver به مناسبت ۲۱ سالگی این برنامه

۱۸ سال از معرفی برنامه دریم ویور میگذرد، برنامهای که در زمینه کدنویسی و طراحی بسیار پرکاربرد است. به همین دلیل در این نوشته میخواهیم ۱۸ نکته مفید را در مورد این برنامه مرور کنیم.
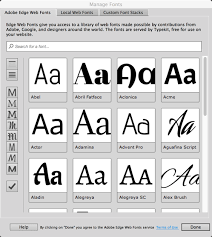
۱ – انتخاب بهترین فونت
اگر در قسمت card-carrying بخش creative cloud عضویت داشته باشید میتوانید بصورت رایگان به فونتهای وب دسترسی داشته باشید. این فونتها برای افرادی که در زمینه طراحی وب فعالیت دارند بسیار مفید است. برای دسترسی به فونتهای Adobe Edge Web باید در پنلهای طراحی css شروع به ایجاد خاصیت font-family کنید.

در نوار اول، تعدادی فونت را به صورت نمونه خواهید دید. این فونتها در ۸ دسته طبقهبندی میشوند. فونت دلخواهتان را انتخاب کنید و شروع به طراحی کنید.
۲- استخراج تصاویر
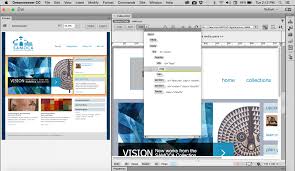
فرایند استخراج تصاویر، متون و حالات css در نرمافزار دریم ویور همواره کار وقتگیری بوده است. در نسخه جدید این برنامه شما میتوانید تصویر را از قسمت PSD بخش استخراج به قسمت Live View منتقل کنید و سپس آن را در قسمت دلخواهتان قراردهید.

۳- ماکزیمم کردن با Emmet
اگرکدنویسی میکنید، ابزار emmet بعنوان یک خلاصهکننده برای شما عمل میکند. کافی است P*5>Iorem را تایپ کنید و سپس Tab را فشاردهید تا ۵ پاراگراف مختلف برای شما نمایش دادهشود.
۴- کپی کردن با css designer
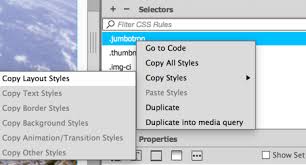
با راستکلیک کردن روی هر سلکتور میتوانید گزینههای مختلف کپیکردن را مشاهده کنید. با این گزینه میتوانید تمام حالات موجود در سلکتور را کپی و به یک سلکتور دیگر انتقال دهید. اگر میخواهید کل سلکتور را کپی کنید به شما توصیه میکنیم از دستور کپی استاندارد استفاده کنید.

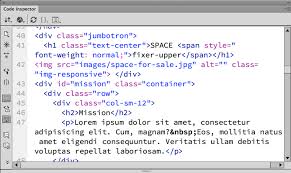
۵- آزادسازی کد
میتوانید از فهرست view استفاده کنید و کد را به سمت چپ یا راست، یا بصورت عمودی و افقی جابجا کنید. برای بررسی موقعیت کد میتوانید از دستور window > code inspector استفاده کنید.
۶- مدهای اصلی در Live view
Live view دارای ویژگیهای بسیار زیادی است. در قسمت Live view میتوانید هر عنصری از صفحه را انتخاب کنید. با حرکت دادن ماوس روی نام عنصر انتخابی میتوانید کد مربوط به این عنصر را در بخش code view مشاهده کنید.
۷- استفاده پایدار از j Query UI Datepucker
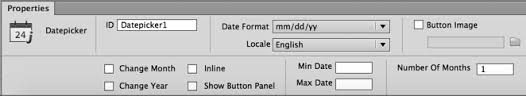
تمام ویجتهای j Query UI را میتوانید در نرم افزار دریم ویور مورد بررسی قراردهید. در قسمت Datepicker گزینههای بسیار زیادی وجود دارد. نه تنها میتوانید فرمتهای تقویمی مختلفی ایجادکنید بلکه میتوانید روی فرمت سال و ماه کنترل خوبی داشته باشید و میتوانید یک بازه زمانی ماکزیمم و مینیمم تعریف کنید.

۸- مسیریابی و هدایت کردن با Bootstrap
در قسمت navigation هدف اصلی این است که محتویات یک سایت روی صفحات کوچکتر (مثل موبایل) نیز قابل مشاهده باشد و Bootstrap این ویژگی را برای شما فراهم میکند. از ویژگیهای این ابزار به موارد زیر میتوان اشاره کرد:
- لینکهای استاندارد و صحیح از نظر مفهومی
- داشتن موقعیتی خوب برای جایگذاری لوگو
- محیط جستجوی مناسب
- سلکشنهایی که بنابر نیاز میتوانید در قسمت چپ یا راست قراردهید
۹- بولدکردن کد
به قسمت preferences و بخش technology previous بروید. حال گزینه Enable code highlighting را انتخاب کنید. این گزینه به مشخص کردن کد در برنامه دریم ویور کمک میکند. با دابل کلیک کردن روی بخش دلخواه میتوانید آن قسمت را بولد کنید.

۱۰ – قراردهی اتوماتیک فایلها
اگر با وبسایتهای دینامیکی کار میکنید که دارای سرو PHP هستند احتمالا از قراردهی دستی فایلها در سرور خسته میشوید. هم اکنون در این برنامه میتوانید فایلهای بارگذاریشده را بصورت اتوماتیک جایگذاری کنید. برای این کار قسمت Site setup dialog را باز کنید و گزینه always auto save dependent files را چک کنید.
۱۱- تفتیشکننده
برای بررسی کردن صفحه نمایش روی گزینه inspect icon در بخش Device preview کلیک کنید. در این بخش میتوانید بازخورد هر نوع طراحی یا تغییر محتوی در هر دستگاهی مثل تلفن، لبتاب و غیره را مشاهده کنید.

۱۲- کد Lint-free
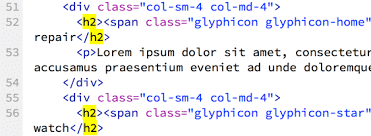
هرچه وبسایت بیشتری طراحی کنید، بیشتر به کارکردن با code-side نیاز خواهیدداشت. باعث میشود تا دست شما در طراحی وبسایت بازترشود، و وجود خطاها را بهتر متوجه شوید و میتوانید این خطاها را با linting support از بین ببرید. Linting را میتوانید برای فرمتهای جاوااسکریپت، css,HTML به کارگیرید. در نرم افزار دریم ویور یک صفحه کدنویسیشده را بازکنید، در سمت راست Status bar یک چک کننده را درون دایره سبز میبینید. اگر مشکل و خطایی وجود داشته باشد، رنگ دایره قرمز خواهدشد.
۱۳- نوار visual media Queries
این نوار به شما در مشخصشدن نقاط انفصال css کمک میکند و همچنین به شما کمک میکند تا بتوانید سریعتر آنها را پیداکنید. با کلیک کردن روی گزینه media query میتوانید پنجره اسنادی را بازکنید و یک عرض ماکزیمم و مینیمم برای رسانه خود تعریف کنید.
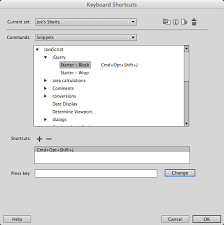
۱۴- snippier snippets
با استفاده از این ابزار در زمان کدنویسی میتوانید تاحد بسیار زیادی در زمان خود صرفهجویی کنید. Snippetها را با استفاده از creative clouds همگامسازی کنید و مطمئن شوید میتوانید از آنها در هر سیستمی استفاده کنید. میتوانید از طریق صفحه کلید برای هر snippet یک میانبر تعریف کنید. برای این کار قسمت keyboard shortcut را بازکنید. سپس وارد قسمت دستهبندی snippet شوید و میانبر دلخواه خود را ایجادکنید.

۱۵- نام گذاری با thumbnail
منتسب کردن یک نام مناسب به هرتصویر در صفحات وب کار دشواری است. همچنین به یا سپردن نامی مثل IMG-20151002-1407410jpg کار تقریبا ناممکنی است. نرم افزار دریم ویور ابزاری به نام thumbnail در اختیار شما میگذارد تا بتوانید به راحتی نام تصاویر را اصلاح کنید.

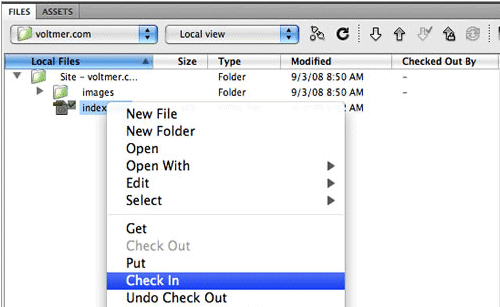
۱۶- لینک کردن دریم ویور با وردپرس
با استفاده از ابزار dynamic file toolset در نرمافزار دریم ویور میتوانید بین وردپرس و دریم ویور ارتباط ایجادکنید. نکته کلیدی این است که کار خود را با فایل index php که در وردپرس وجوددارد، شروع کنید. از دریم ویور استفاده کنید و روی یک لینک کلیک کنید، هنگامی که صفحه را مشاهده کردید، تمام ابزار دریم ویور در دسترس شما خواهدبود.
۱۷- واضح و شفاف کردن با viewport
برای اینکه مطمئن شوید وبسایتهایی که طراحی کردهاید در بهترین حالت خودهستند، در هرکدام از آنها باید علامت <meta> وجود داشته باشد تا وبسایت شما با مقیاس درستی روی دستگاه نمایش دادهشود.
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
این کد را بصورت دستی میتوانید واردکنید. البته این کد در فضای دریم ویور وجوددارد. کافی است به قسمت viewport object مراجعه کنید و این کد را انتخاب کنید.
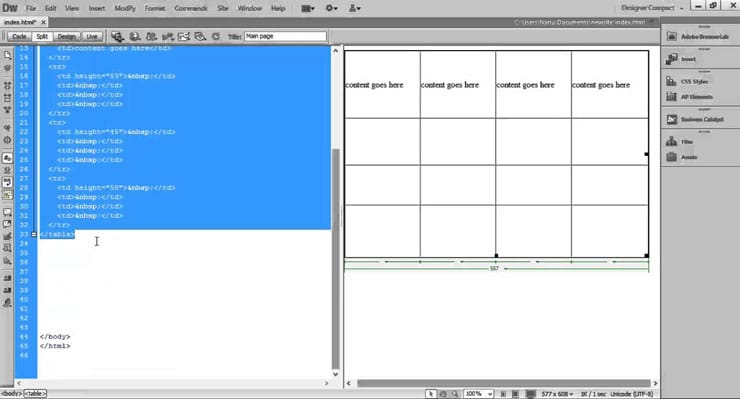
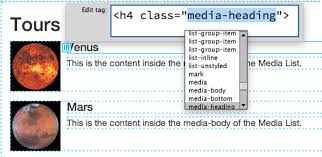
۱۸- ویرایشگر Quick Tag در Live view
از ابزار quick tag میتوانید برای اصلاح علامتها (tag) استفاده کنید و یا اینکه یک HTML جدید واردکنید. کافیست روی گزینه موردنظر کلیک کنید وسپس ctrl+T را فشاردهید. این ابزار را میتوانید در قسمت Live view نیز مشاهده کنید.




 پک حرفه ای 0 تا 100 کامپیوتر و اینترنت بدون کلاس، سرعت 2 برابر، ماندگاری 3 برابر، مهارت قرن 21، خرید و دانلود!
پک حرفه ای 0 تا 100 کامپیوتر و اینترنت بدون کلاس، سرعت 2 برابر، ماندگاری 3 برابر، مهارت قرن 21، خرید و دانلود!