۱۰ هک نرم افزار Dreamweaver که برنامه نویسی را برایتان آسان تر می کنند!

Dreamweaver مادر تمام فعالیت های مبتنی بر وب در اینترنت است. از نظر بسیاری از افراد، Dreamweaver ابزاری برای ایجاد وب سایت است، اما از نظر متخصصان Dreamweaver یک نرم افزار قدرتمند به شمار می رود.
Dreamweaver ویژگی ها و گزینه های بسیاری دارد که آن را به محبوب ترین ابزار توسعه وب تبدیل کرده اند. بدون شک این نرم افزار دارای شناخته شده ترین IDEاست که هیچ نرم افزار توسعه وب دیگری در بازار آن را ندارد. در ابزارهای Development،Collaborating و برنامه نویسی، Dreamweaver گزینه های متنوعی را ارائه می کند. به همین دلیل است که برای توسعه دهندگان وب مبتدی، آشنایی با نحوه استفاده از Dreamweaver اهمیت دارد.
ویژگی ها و امکانات پنهان این نرم افزار می تواند شما را از یک توسعه دهنده وب مبتدی به یک توسعه دهنده حرفه ای تبدیل کند. در این مقاله امکانات پنهان و قدرتمند Dreamweaver را به شما نشان خواهم داد. این مقاله نحوه دسترسی به امکانات پیشرفته و ده هک مفید را بررسی خواهد کرد.
۱-Dynamic View و Live View
همه می دانند که Dreamweaver نمای ثابت یا پرونده های باز را ارائه می کند. با این حال، این سوال در مورد Dynamic Viewبرنامه ای مانند WordPress بی پاسخ مانده است. برای تنظیم Dynamic View ، باید تنظیمات آن را برای نرم افزارمشخص کنیم. برای این کا، با کلیک بر روی view> live view > options menu به تنظیمات HTTP Request رفته و سپس وارد GET یا POST شوید که برای مشاهده صحیح برنامه لازم است.
پس از آن، Live View را در Dreamweaver تغییر دهید تا جایگزین پنل Design View شود. سپس آن را با live Javascript، DOM manipulations، server side code، و CSS رندر شده، به جای آیکون placeholder از رابط Design View، تکمیل کنید.
۲- بوت استرپت برای ارتقای نویگیشن
نویگیشن یک مؤلفه یک صفحه ای در وب سایت است که باید بتواند پاسخگوی نیازهای صفحه های کوچکتر باشد بنابراین Bootstrap می تواند به آن کمک کند. Bootstrap به شما اجازه می دهد تا نوار نویگیشن خود را به راحتی تنظیم کرده و از نوار افقی به صفحه عمودی سوئیچ کنید. دلیل این امر این است که Dreamweaver از حداکثر انعطاف پذیری نویگیشن بوت استرپت پشتیبانی می کند و استفاده از این ویژگی در هنگام توسعه یک وب سایت، بسیار ساده است.
مثال زیر نحوه استفاده از Bootstrap را به شما نمایش می دهد.
ارتقای نویگیشن با Bootstrap با استفاده از پنجره سند جدید Dreamweaver انجام می شود. در پنجره سند جدید روی دکمه Bootstrap Framework کلیک کنید، و برای استفاده از امکانات زیر گزینه pre-build layout را تیک بزنید.
- لیست پیوندهای استاندارد، بدون هماهنگی و از نظر معنایی صحیح.
- محلی برای قرار دادن آرم تجاری.
- امکان فعال کردن دکمه activate و search field.
- منوهای کشویی از پیش تنظیم شده برای آیتم های sub navigation و تکمیل آن با دیوایدرها.
- بخش های چپ و راست که در صورت نیاز می توانند با یکدیگر تراز شوند.
- پاسخگویی bulid-in.
نگران نباشید در صورتی که موفق نشدید، گزینه دیگری نیز وجود دارد. Dreamweaver به شما اجازه می دهد نوار نویگیشن خود را سفارشی کنید. اگر پالت تیره را ترجیح می دهید، کافی است navbar-inverse class را به برچسب <nav> خود اضافه کنید. حتی می توانید با آن بازی کنید. اگر می خواهید نویگیشن همیشه در بالای صفحه نمایش داده شود، navbar-fixe-top را تایپ کنید. و اگر می خواهید در زیر صفحه نمایش داده شود، . -fixed-bottom را تایپ کنید. همه این کلاس های Bootstrap استاندارد هستند، و برنامه نویسی Dreamweaver نیز از آنها پشتیبانی می کند، بنابراین کافی است navbar را در قسمت مربوط تایپ کنید تا یک فهرست ظاهر شود و گزینه مورد نظر خود را در آن انتخاب کنید.
۳- مسدود کردن جاوا اسکریپت
آژاکس ماهیتی دینامیک دارد. به همین دلیل است که گاهی با صفحه ای که حاوی آیتم های غیرقابل دسترسی یا ارائه نشده است، روبرو می شویم. این آیتم ها با گذشت زمان بارگذاری خواهند شد. به عنوان مثال، اگر بخواهید استایل tool tip جاوا اسکریپت را، تغییر دهید، باید اسکریپت ها را جستجو کنید، اما می توانید به جای این کار روش زیر را امتحان کنید.
Dreamweaver خود را در حالت Live View قرار داده و صفحه خود را ارائه کنید. سپس F6 را فشار دهید تا جاوا اسکریپت مسدود شود (درست زمانی که به شما اجازه می دهد کد مربوط به هر آیتم دینامیک در صفحه را جدا کرده و هدف قرار دهید). این کار نه تنها به شما در هدف قرار دادن کد دقیق آیتم دینامیک کمک می کند بلکه با کاهش زمان جستجوی هر کد در وب سایت دینامیک، توسعه شما را سریعتر می کند.
۴- هایلایت کردن کد
اگر شما به برنامه نویسی پیچیده عادت نداشته باشید، اسکریپت کدگذاری می تواند برایتان بسیار گیج کننده باشد. اینجاست که هایلایت کردن کدها به شما کمک می کند تا کل اسکریپت را جداسازی کنید. امکان هایلایت کردن کدها در Dreamweaver، خواندن آنها را ساده تر می کند. برای این کار، تنظیمات Dreamweaver را باز کرده و بخش technology preview را فعال کنید. سپس روی گزینه فعال کردن code highlighting کلیک کنید و اجازه دهید Dreamweaver کار خود را انجام دهد. البته، ممکن است لازم باشد نسخه Dreamweaver خود را بروز رسانی کنید زیرا این ویژگی تنها در آخرین نسخه آن موجود است.
با فعال کردن گزینه highlighting، کافی است روی یک برچسب دوبار کلیک کنید، تمام موارد این برچسب در صفحه فعلی هایلایت خواهند شد. اگرچه پارامترها باید تعریف شوند. این ابزار برای شناسایی سریع عناصر مشابه فوق العاده است. برای حرکت از یک عنصر به عنصر بعدی پس از هایلایت کردن هر عنصر، می توانید از میانبر صفحه کلید f3 در رایانه شخصی، و CMD-G در Mac استفاده کنید. همچنین با استفاده از shift modifier می توانید به قسمت قبلی برگردید. هایلایت کردن کد همچنین با ویژگی های برچسب های HTML نیز سازگار است، بنابراین می توانید به راحتی کلاس های خاص را پیدا کنید.
۵- تکمیل خودکار JavaScript
Dreamweaver یک بستر عالی است که در آن کدهای HTML و CSS هوشمند و کاملی وجود دارند. اگرچه، برخی معتقدند که جاوا اسکریپت کامل نیست. در مورد jQuery یا Prototype، در Dreamweaver، باید بدانید که پسوندهای API وجود دارند که کدهای تکمیل JavaScript را ارائه می دهند. این کدها روند توسعه را سرعت می بخشند زیرا با استفاده از این کدها دیگر نیازی به تایپ کل اسکریپت نیست. این ویژگی برای برنامه نویسان بسیار کاربردی است.
Dreamweaver تنها نرم افزار توسعه وب است که به شما اجازه می دهد با استفاده از کدهای تکمیل jQuery و Prototype به روند کار خود سرعت ببخشید و بهترین نتیجه را با کمترین تلاش بدست آورید.
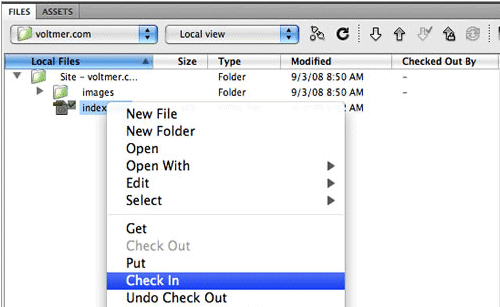
۶- دسترسی آسان به پرونده های مرتبط
CSS و JavaScript نام پرونده های مستقلی هستند که هنگام باز کردن فایل های HTML و PHP با آنها روبرو می شوید. هنگام باز کردن فایل PHP، می توانید آن را در بالای پنجره مشاهده کنید. از آنجا که این گزینه ها در قسمت جلویی قرار گرفته اند، می توانید به راحتی به آنها بروید و بدون نیاز به باز کردن، تغییراتی در آنها ایجاد کنید. با کلیک روی یکی از پرونده ها در نوار پرونده های مرتبط، منبع آن در Code View و صفحه اصلی در Design View نمایش داده خواهد شد.
علاوه بر این، شما همچنین می توانید برای دسترسی سریع به منبع کد CSS از یک ابزارcode navigator استفاده کنید. امکان دسترسی سریع به منبع کد CSS در زمان کدگذاری صرفه جویی کرده و به توسعه دهنده وب اجازه می دهد تا روی جنبه های مختلف توسعه خود تمرکز کند.
۷- کدهای موجود را زیباتر کنید
خطوط غیر سازمان یافته و نامرتب کد نشان می دهد که توسعه دهنده ی آن آنقدر که باید حرفه ای و ماهر نبوده است که بتواند کدهای مرتب بنویسد. این مسئله همچنین در بهینه سازی موتور جستجوگر وب سایت حائز اهمیت است. البته، سازماندهی کدها و زیباسازی آنها به اندازه ای که کاربران تصور می کنند دشوار نیست. با آشنایی با گزینه های Dreamweaver می توانید برنامه های خود را در مدت کوتاهی مرتب کنید. از گزینه “Apply source formatting” استفاده کرده و تنظیمات لازم را اعمال کنید. برای مرتب کردن کدگذاری، روی “Format source code” در انتهای نوار ابزار برنامه نویسی کلیک کنید و سپس به edit> toolbars > coding بروید اکنون برای اعمال تنظیمات دلخواه خود “code format settings” را انتخاب کنید.
یک راه دیگر برای سازماندهی اسکریپت دسترسی به گزینه formatting از طریق Commands> Apply Source Formatting یا اعمال آن روی یک بلاک کدنویسی با انتخاب گزینه Apply Source Formatting to Selection، است.
۸- برنامه نویسیLint-Free
این کهAdobe تا چه اندازه Dreamweaver را به ابزارها و ویژگی های قدرتمند مجهز کند اهمیتی ندارد، در نهایت برنامه نویسی مستلزم تمرین است. تمرین می تواند مهارت های شما را ارتقا دهد، اما همچنین می تواند احتمال خطا را بالا ببرد زیرا برنامه نویسی کار ساده ای نیست. Dreamweaver به این مسئله اشراف دارد، و به همین دلیل در آخرین نسخه خود کهCreative Cloud (CC) نام دارد، ویژگی support Linting را اضافه کرده است. Linting یک ابزار اصلی برای چک کردن نحوه برنامه نویسی است که برای CSS ، HTML و JavaScript در دسترس است. در صورتی که Dreamweaver مشکل یا خطایی را شناسایی کند، علامت های خاصی را ارسال خواهد کرد.
برای آزمایش این ویژگی، یک صفحه پر از کد را در Dreamweaver باز کنید. یک علامت سبز کوچک در یک دایره در سمت راست نوار وضعیت مشاهده خواهید کرد. اگر فقط یک علامت سبز کوچک درون یک دایره مشاهده کنید، مشکلی وجود ندارد. اما اگر یک علامت ضربدر قرمز در دایره قرمز مشاهده کنید، این یعنی برنامه نویسی شما مشکلی دارد که نیازمند بررسی است. با کلیک کردن روی علامت خطا، به ستون و ردیفی که دچار خطا شده اید، هدایت خواهید شد. هیچ محدودیتی برای استفاده از این ویژگی وجود ندارد بنابراین می توانید تا زمانی که نشانه سبز ظاهر نشده، از آن استفاده کنید.
۹- بررسی سازگاری مرورگرها
قابلیت مرور یکی از اساسی ترین موارد در فرآیند توسعه وب است. به همین دلیل Dreamweaver این کار را برای شما آسانتر کرده است. سندی را که می خواهید سازگاری آن را بررسی کنید باز کنید. در نوار منو که در آن نمادهای کد، تقسیم و گزینه های نمایش طراحی قرار گرفته اند، گزینه دیگری وجود دارد که “Check Page” نام دارد.
با کلیک بر روی آن، یک منوی کشویی باز خواهد شد، heck browser compatibility را در آن انتخاب کنید سپس نتیجه را در یک پنجره جداگانه مشاهده کنید.
۱۰- کمینه سازی کد
در زمان برنامه نویسی برای یک وب سایت بزرگ، ممکن است تعداد زیاد کدها در صفحه برای شما آزار دهنده باشد. تنها تعداد کمی از کاربران می دانند که فقط با فشار دادن یک دکمه در صفحه کلید، می توانند تعداد این کدها را به حداقل برسانند. وقتی مطمئن شدید که دیگر نیازی به تغییر کد نویسی خود ندارید، کافیست آن بلاک را انتخاب کرده و روی “-” در کنار شماره خط کد کلیک کنید. آن کد به حداقل خواهد رسید و تا زمانی که آن را گسترش ندهید، مزاحم شما نخواهد شد.