همه ترفندهایی که برای شروع کار با Dreamweaver نیاز دارید

Dreamweaver یک نرم افزار قدرتمند با امکانات، گزینه ها و همچنین یکی از محبوب ترین IDE ها (Integrated Development Environment) در بازار کنونی است. اگرچه ممکن است نیازهای برخی از توسعه دهندگان را برآورده نکند، اما بدون شک مجموعه ای از ابزارهای توسعه، همکاری و همچنین برنامه نویسی را ارائه می دهد. این امکانات و ابزارها در پشت لایه های بسیاری پنهان شده اند به همین دلیل در این مقاله قصد داریم شما را با آنها آشنا کنیم.
ما تعدادی از کارآمدترین امکانات Dreamweaver را برای کمک به دسترسی سریع به آنها، همراه با بسیاری از روشهای ارزشمند دیگر که بهصرفه جویی در زمان، و افزایش کیفیت برنامه نویسی شما می انجامند را بررسی خواهیم کرد.
۱- Dynamic Sightبا live view
می دانیم که DW یک چشم انداز استاتیک از پرونده های باز ما ارائه می دهد، اما در مورد vibrant sight های یک برنامه مانند WordPress چطور؟
قبل از هر چیز،DW را برای استفاده صحیح از “dynamic sights” تنظیم کنیم. برای این کا، از تنظیمات Sight> Live Sight Options گزینه HTTP Demand Settings را انتخاب کنید، سپس به پارامترهای GET یا BLOG POST بروید باید بتوانید برنامه خود را به درستی مشاهده کنید.
اکنون با سویئچ کردن به Live View در DW، صفحه Design View قبلی به یک pixel-perfect WebKit زنده تغییر خواهد کرد که به جای آیکون های جایبان موجود در Design Sight دارای ویژگی هایی مانند جاوا اسکریپت آنلاین، تنظیمات DOM، data source questions، server-side code و همچنین CSS ساخته شده می باشد.
۲- Code Navigator فایرباگ DW است
همه چیز به Code Navigator برمی گردد زمانی که در پنجره Live View هستید در پنجره home، ALT-کلیک کنید، کد محصول فورا مشخص خواهد شد. دقیقاً مانند چیزی که در Firefox / Firebug قابل مشاهده است.
۳- انسداد JavaScript
با توجه به ماهیت دینامیک آژاکس، گاهی اوقات مجبورمی شویم با صفحه هایی ارتباط برقرار کنیم که در صفحه وب اولیه ارائه نمی شوند یا در دسترس نیستند. اینها محصولاتی هستند که بلافاصله بعد از تعداد زیادی صفحه به صفحه وب تزریق می شوند. به مثال زیر توجه کنید:
ممکن است بخواهید طراحی نشانگر جاوا اسکریپت را تغییر دهید. برای این کار شما باید اسکریپت های خود بگردید تا چیزی را که تولید شده و همچنین مکان آن را پیدا کنید.
اما یک روش دیگر برای انجام این کار عبارت است از:
صفحه وب خود را در حالت Live Sight قرار دهید، سپس F6 را بزنید تا جاوا اسکریپت مسدود شود، این کار به شما اجازه می دهد کد مربوط به هر نوع vibrant thing را در صفحه هدف گذاری و پیدا کنید.
۴- بهترین دوست Live Sight- Live Code است
هنگام استفاده ازLive View، می توانید Live Code را نیز فعال کنید. Live Code کد شما را به روزرسانی می کند، و با مؤلفه ها و چیزهای موجود در پنجره Live Sight کلیک و همکاری می کند!
۵- تکمیل خودکار JavaScript
Dreamweaver دارای یک HTML هوشمند وهمچنین تکمیل کد CSS می باشد، اما Javascripts چطور؟ اگر jQuery یا Model در Dreamweaver کدنویسی می کنید، باید بدانید که برنامه های افزودنی API وجود دارند که کد Javascript را ارائه می دهند. این برنامه ها به ورودی چندانی نیاز ندارند و سرعت برنامه نویسی را افزایش می دهند.
۶- کدهای موجود را زیباتر کنید
آیا صفحه کد شما نامرتب و شلوغ به نظر می رسد؟ از ویژگی Apply Source Format استفاده کنید و آن را به انتخاب خود تغییر دهید. برای پاک کردن سریع کدها، روی نماد Style Resource Code در پایین نوار ابزار Coding کلیک کنید (Edit>Toolbars>Coding) و برای تنظیم قالب مورد نظر خود گزینه Code Layout Setup را انتخاب کنید.
از Commands> Apply Resource Format می توانید به format alternative دسترسی پیدا کرده یا آن را با انتخاب گزینه Apply Source Format جایگزین گزینه Choice alternative، کنید.
۷- ویجت دریافت کنید
روی نماد Extend Dreamweaver در Application Bar خود کلیک کرده و Browse for Web Widgets را انتخاب کنید. این کار شما را به Adobe Exchange می برد جایی که می توانید ویجت های اضافه شده از فرستنده هایی مانند Yahoo! ، JQuery و بسیاری دیگر را پیدا کنید.
۸- ساب ورژن و Dreamweaver
Dreamweaver ازSubversion (SVN) نیز پشتیبانی می کند. برای توسعه دهندگانی که از SVN برای کنترل ریویژن کار خود استفاده می کنند، این می تواند خبر خوبی باشد. Andrew Voltmer برنامه نویس Dreamweaver در مورد چگونگی استفاده از ساب ورژن ها با Dreamweaver توضیحاتی ارائه کرده است.
۹- با سبکهای تکراری خداحافظی کنید
بسیاری از افراد از Dreamweaver به عنوان ابزاری برای به روزرسانی محتوای بصری، مانند یک پردازشگر واژه استفاده می کنند. قبل از Dreamweaver CS4، این می توانست منجر به دستورالعمل های اضافی CSS مانندclass1، class2 و موارد دیگر شود. در Dreamweaver CS4، کافی است Examiner Properties خود را به تنظیمات HTML تغییر دهید (روی نماد HTML سمت چپ Examiner کلیک کنید) با تمام CSS های اضافی خداحافظی کرده، و نشانگر HTML ایده آل خود را درج کنید.
۱۰- Form Validation را به روشی آسانتر انجام دهید
یک نوع موجود، مانند یک منطقه پیام را انتخاب کنید و یک ویجت Spry Recognition را از Insert> Spry انتخاب کنید. پس از آن recognition requirements مانند کاراکتر حداقلی یا حداکثری را انتخاب کنید.
۱۱- دسترسی آسان به اسناد مرتبط
هنگامی که یک سند HTML یا PHP را باز می کنید، یک ردیف از نام های فایل وابسته مانند CSS ، JavaScript و حتی PHP در بالای صفحه اصلی کاغذ مشاهده خواهید کرد. می توانید به سرعت روی این داده ها تغییر ایجاد کنید. برای این کار لازم نیست آنها را باز کنید. با کلیک بر روی هر نوع سند در نوار داده های مرتبط، منبع آن را در Code view و صفحه وب منبع درDesign view مشاهده خواهید کرد. همچنین می توانید با استفاده از Code Navigator سریعاً به کد منبع CSS که روی انتخاب شما تأثیر می گذارد دسترسی پیدا کنید.
۱۲- بررسی سازگاری مرورگرها
سندی را که می خواهید سازگاری آن را بررسی کنید، باز کنید. از همان نوار انتخاب که در آن به نماهای Code/ Split/ Design دسترسی دارید، Examine Page را انتخاب کنید.
با کلیک بر روی آن، گزینه انتخاب نمایش داده خواهد شد، Inspect Browser Compatibility را انتخاب کنید. پنجره Browser Compatibility results در انتهای پنجره خانه با نوع مشکلی که باید با آن روبرو شوید نمایش داده خواهد شد.
توجه: این عملکرد نسخه های جدید IE در Mac را بازرسی نمی کند! برای انتخاب مرورگردلخواه، Check Page > Setups را از فهرست انتخاب کنید.
۱۳- پیش نمایش صفحات PHP
Dreamweaver به شما امکان اجرا و همچنین پیش نمایش کدهای PHP را می دهد (درون نرم افزار). نحوه پیکربندی آن را در زیر مشاهده می کنید.
شروع
- ابتدا Website > New Site را از راهنمای بالا انتخاب کنید.
- زبانه های گزینه Basic و همچنین Advanced Site Definition را مشاهده خواهید کرد. در اینجا با انتخاب زبانه Advanced Website Interpretation ادامه می دهیم.
- نام پوشه سایت را در کادر مناسب وارد کنید (به عنوان مثال ما ازmyphp به عنوان نام پوشه استفاده می کنیم).
- یک پوشه دیگر به نام “pictures” را با وارد کردن نام آن درDefault Images Folder ایجاد کنید.
- در زیرNeighborhood Information، موارد زیر را در فیلدها وارد کنید:
- Site Name: نام سایت. فقط برای استفاده در Dreamweaver
- Local root folder: نام سایتی که در آن کار خواهید کرد. سعی کنید از نام هایی استفاده کنید که مرتبط و واضح باشند.
- : Default Photos folder این اختیاری است، اما توصیه می شود آن را توسعه دهید زیرا بسیاری از سایت ها از تصاویر استفاده می کنند. اینجاست که DW برای درج تصاویر در کل مرحله کدگذاری استفاده خواهد شد.
- Links Relative to: نحوه مدیریت اتصال فایل ها در Dreamweaver را مشخص می کند. می توانید Record یا Origin را انتخاب کنید. تفاوت بین این دو عبارت است از:
- File Family member– اطلاعاتی راجع به داده هایی که اجرا می کنید و همچنین محصولی که به آن متصل هستید، وارد می کند.
- Origin Loved one- سند / پرونده را با پوشه ORIGIN مرتبط می کند. این یک گزینه دیگر شامل برخی تنظیمات در داده های تنظیم سرور است. اما در اینجا فقط به استفاده از موارد مرتبط با اسناد خواهیم پرداخت.
- : HTTP address وارد پوشه منبع (ریشه) سایت پروژه خود شوید.
- Case-sensitive web links: Dreamweaver اسناد را از نظر Case-sensitive بودن در زمان انتشار در سرور بررسی خواهد کرد. با استفاده از: Website > Inspect Links Sitewide می توانید گزینه دریافت هشدار را فعال کنید. از آنجا که من دائماً با حروف کوچک کار می کنم معمولا آن را فعال نمی کنم. استفاده از حروف بزرگ توصیه نمی شود.
Cache: cache را فعال کنید.
- در صفحه Remote Information ، FTP یا دسترسی به سرور از راه دور را پیکربندی کرده یا آن را روی Access to Noneتنظیم کنید.
- در صفحه سرور Testing Web گزینه ای که با نوع / سیستم اسناد شما مرتبط است را انتخاب کنید.
- مطمئناً برای کنترل این نسخه از Version Control نمی توان استفاده کرد، بنابراین می توانید آن را خالی بگذارید.
- Cloaking به شما اجازه می دهد تا psd ، fla، و همچنین فایل های منبع دیگر را در پوشه وب سایت های خود قرار دهید. DW هنگام بارگذاری / به روزرسانی وب سایت شما آنها را نادیده خواهد گرفت.
- Design Notes برای یک گروه طراحی وب مناسب هستند زیرا تغییرات ایجاد شده در پرونده ها را ثبت می کند. به طور پیش فرض این گزینه فعال است.
- Documents View Column، Contribute، و همچنین Templates را در حالت پیش فرض قرار دهید.
- صفحه Spry پوشه Spry را نشان می دهد که با Dreamweaver تشکیل شده اند. نیازی به تغییر این موارد نیست. پس از اتمام کار، گزینه OK را فشار دهید.
۱۴- پیش نمایش PHP در Dreamweaver
یک پرونده PHP را باز کرده و تنظیمات لازم را روی آن انجام دهید. برای دیدن این پرونده در Dreamweaver، F12 را فشار دهید نتایج در مرورگر وب پیش فرض شما نمایش داده خواهند شد. می توانید مرورگر اینترنت استفاده شده را از طریق Edit > Preferences -> Sneak peek in Browser تغییر دهید. این کار باعث می شود زمان ویرایش به پیش نمایش سریعتر شود، و دیگر نیاز به تایپ کردن لینک های طولانی در نوار مرورگر وب خود یا استفاده از یک نرم افزار وب سرور دیگر برای ساخت داده های PHP نداشته باشید، همه ی این موارد در زمان صرفه جویی خواهند کرد!
۱۵- ایجاد یک rollover با استفاده از نقشه تصویر (image map)
منوی Dreamweaver به شما کمک می کند برخی از تکنیک های JavaScript را به آن اضافه کنید. فرمان Swap Image یکی از بهترین تکنیک ها است که به شما اجازه می دهد در یک image map یک rollover داشته باشد.
- یک تصویر به عنوان image map بسازید و سپس تصاویر اضافی را برای rollover states خود ایجاد کنید.
- در یک صفحه معمولی (جدول و غیره) یک image map ایجاد کنید. از ابزار hotspot در Dreamweaver برای ایجاد هات اسپات های خود استفاده کنید.
- Behavior Palette را باز کنید ((Window, Behaviors).
- یکی از هات اسپات های تصویر منتخب را انتخاب کنید. (از فلش انتخاب هات اسپات در کادر image properties استفاده کنید)
- در پالت Behavior روی علامت به علاوه (+) کلیک کنید. لیستی از Behavior ها ظاهر خواهد شد. Swap Image را انتخاب کنید.
- یک پنجره باز می شود که به شما اجازه می دهد تصویری را که می خواهید با آن Image map تعویض شود را انتخاب کنید. این تعویض با rollover کردن آن هات اسپات اتقاق می افتد. پرونده را جستجو کنید و OK را بزنید. گزینه های Preload Images و Restore را در کادر MouseOut تیک بزنید.
- این کار را برای تمام هات اسپات ها انجام دهید.
۱۶- ایجاد Disjointed Rollovers
ممکن است بخواهید یک اثر رول اور ایجاد کنید که در آن آیتمی که تغییر می کند در نزدیکی دکمه ای که این کار را انجام می دهد قرار نگرفته است (یعنی رول اور کردن یک دکمه برای تغییر یک تصویر در جایی از صفحه). برای انجام کار می توانید از Swap Image Behaviorاستفاده کنید.
- تمام حالت های تصویر و دکمه را ایجاد کنید. تمام تصاویر باید از نظر اندازه یکسان باشند.
- تمام تصاویر را با حفظ حالت اصلی در صفحه وارد کنید.
- تصاویر را نامگذاری کنید (از قسمت نام در Dreamweaver properties inspector استفاده کنید)
- در پالت Behavior، علامت + را انتخاب کرده، سپس Swap Image را انتخاب کنید.
- ابتدا نام تصویری را باید تعویض شود انتخاب کنید. سپس تصویری که می خواهید آنرا با استفاده موس اورتغییر دهید را جستجو کنید. روی کادرهای دکمه کلیک کنید.
- سپس تصویر اصلی را انتخاب کرده و عکسی را که می خواهید جابجا کنید را مطابقت دهید. OK کنید. و کد را بررسی کنید.
- این کار را برای تمام دکمه ها انجام دهید.
کاربردی ترین کلیدهای میانبر نرم افزار دریم ویور که باید بدانید!
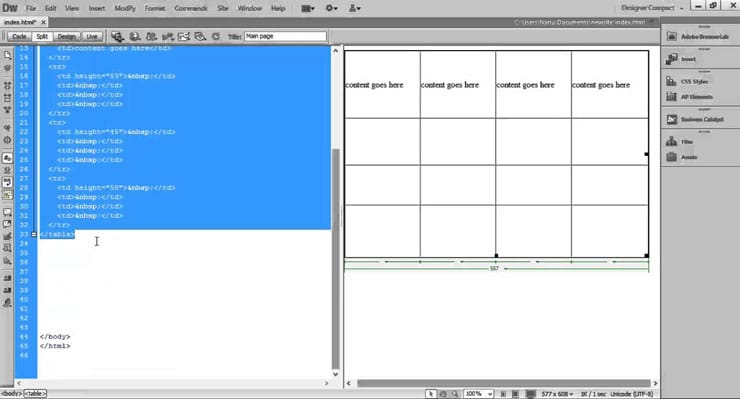
۱۷- تبدیل لایه ها به جدول
همانطور که می دانید، دستکاری جدول ها دشوار است. یک ویژگی در Dreamweaver وجود دارد که به شما اجازه می دهد لایه های متحرک برای قرار دادن آیتم ها ایجاد کنید و آنها را آزادانه در اطراف صفحه خود حرکت دهید. اما شما باید قبل از چاپ صفحه ابتدا لایه ها را به جدول تبدیل کنید. بسیاری از مرورگرها کد لایه ها را به درستی نمی خوانند، بنابراین شما همیشه نتایج مورد نظر خود را بدست نمی آورید. اما تبدیل لایه ها به جدول کار ساده ای است.
- Insert, Layer را از فهرست انتخاب کنید.
- می توانید هر شی، متن یا انیمیشنی را درلایه وارد کنید.
- اکنون می توانید آن را آزادانه در صفحه خود حرکت دهید. روی دسته کوچک موجود در گوشه بالا سمت چپ کلیک کنید.همچنین می توانید لایه ها را با لبه ها اندازه بگیرید.
- شما می توانید لایه های اضافی را با سایر اشیا وارد کرده و در صفحه قرار دهید.
- نکات مهم: لایه ها نباید با هم تداخل داشته باشند. لایه ها را داخل یکدیگر قرار ندهید.
- برای بررسی اینکه لایه ای درون لایه دیگر قرار نگرفته باشد، پالت Layer خود را باز کنید.
- هنگامی که نسخه شما آماده شد، آن را با یک نام منحصر به فرد ذخیره کنید تا بتوانید در صورت لزوم برای ایجاد تغییرات به نسخه لایه دار خود ارجاع کنید.
- Modify ، Convert ، Layers to Tables را انتخاب کنید. اکنون این نسخه جدول دار را با یک نام دیگر ذخیره کنید. این همان نسخه ای است که باید در سایت خود بارگذاری کنید.












سلام
پاسخیک سوال داشتم . گاهی تکمیل خودکار کد ها کار نمی کند
چه طوری می تونم دوباره فعالشون کنم؟
سلام
دکمه کنترل + اسپیس رو بزنید بهتون ساجست ها رو نشون میده
سلام .نسخه ۲۰۲۰ قسمت بالایی که split.code.disinedisineروداره موقع نوشتن کدهایcssگزینه splitکارنمیکنه چیکار باید کرد؟
پاسخاولین چیزی که باید چک کنی اینه که فایلت واقعاً تو حالت درسته یا نه. مثلاً مطمئن شو فایلت با فرمت .aspx یا .html ذخیره شده باشه، چون Split View بیشتر برای این نوع فایلها طراحی شده و تو فایلهای .css خالص معمولاً فقط حالت کد (Source) فعاله. اگه داری تو یه پروژه ASP.NET کار میکنی، یه فایل .aspx باز کن و ببین اونجا Split کار میکنه یا نه. یه ترفند ساده: روی فایل راستکلیک کن، گزینه Open With رو بزن و Web Form Editor رو انتخاب کن تا مطمئن شی تو حالت درست باز میشه.
دوم، برو تو منوی Tools > Options > Web Forms Designer و ببین گزینه Enable Web Forms Designer تیک داره یا نه. اگه خاموشه، روشن کن و Visual Studio رو ریاستارت کن. این تنظیم گاهی بهصورت پیشفرض غیرفعاله و باعث میشه Split View کار نکنه. ضمناً چک کن که Auto Load Designer هم فعال باشه تا نمای طراحی خودکار لود بشه.
سوم، اگه مشکل هنوز پابرجاست، ممکنه یه باگ یا مشکل نصب باشه. یه Repair از Visual Studio 2020 انجام بده (از Control Panel > Programs > Uninstall or Change a Program). این کار معمولاً مشکلات عجیب رو درست میکنه بدون اینکه دادههات از بین بره. یه ترفند دیگه: Visual Studio رو به آخرین آپدیت برسون، چون گاهی باگهای اینجوری تو آپدیتها فیکس میشن.
آخرین نکته، اگه خیلی عجله داری و هیچ کدوم جواب نداد، میتونی بهجای Split View از یه روش جایگزین استفاده کنی. مثلاً فایل CSS و HTML رو کنار هم باز کن (با کشیدن تبها به حالت Split Editor) و دستی تغییرات رو چک کن. یا حتی یه افزونه مثل Live Server تو Visual Studio Code نصب کن که مرورگر کنار کدها باز بشه و تغییرات رو زنده ببینی.