آموزش صفر تا صد نرم افزار دریم ویور (فیلم فارسی+ PDF رایگان)

در ادامه آموزش های کاربردی نرم افزار دریم ویور، بعد از حدود ۱ هفته گشت و گذار در اینترنت و از بین هزاران ویدیو، یک مجموعه بی نقص و کامل ویدیویی را برای یادگیری سریع این نرم افزار گلچین کرده ایم. این مجموعه کامل برای شروع از صفر و برای همه سطوح مناسب می باشد. بعد از آن نیز بهترین جزوه PDF فارسی موجود در اینترنت را جهت تکمیل یادگیری می توانید دانلود کنید.
نکته مهم
- اگر با توضیحات نوشتاری بهتر یاد می گیرید، این جزوه ها را دانلود کنید (می توانید هم به عنوان مکمل فیلم های زیر استفاده کنید)
- برای یادگیری سریع تر و کامل تر نیز این چند ترفند کاربردی را که در هیج جای دیگری به شما یاد نمی دهند مطالعه کنید.
- همه آموزشهای دریم ویور ما را در اینجا می توانید مشاهده کنید
- سایت اصلی خود نرم افزار (با وی پی ان باز می شود)
توضیحاتی راجب دریم ویور
دریم ویور این امکان را به شما میدهد که بدون کدنویسی، یک وبسایت را ایجادکنید. این برنامه برای افراد مبتدی و حرفهای در زمینه طراحی وب بسیار مفید است. با این نرمافزار میتوانید سایتهای زیادی را ایجادکنید، اما این برنامه محدودیتهایی نیز دارد، برای اینکه بتوانید وبسایت ایدهآلی طراحی کنید نیاز دارید که روی کدنویسی CSS , HTML مسلط باشید.
این برنامه برای افرادی که کدنویسی میکنند مزایای زیادی به همراه دارد. باعث برجستهشدن کد میشود و به شما کمک میکند تا در زمان کوتاهی کد را بخوانید و خطاهای احتمالی را بررسی کنید. از دیگر مزایای این برنامه برای کدنویسان میتوان به وجود ابزار مدیریت فایل و اعتبارسنجی کد اشارهکرد.
همچنین، دریمویور پلتفرمی بسیار موثر برای افرادی است که میخواهند سایتهای ساده را راهاندازی کنند. تمپلتهای موجود در این برنامه به شما اجازه میدهد تا طرحهای زیادی را در سایت خود به کار ببرید. در آخرین نسخه این برنامه، ویژگی Live view به شما امکان میدهد که ظاهر سایت خود را بصورت آنلاین مشاهده کنید.

یک مزیت دیگر دریم ویور وجود cross-platform است. این پلتفرم به شما این امکان را میدهد که بدون دانستن کدنویسی برای وبسایت موبایلی، وبسایتهای خود را برای اجرا روی تمام دستگاهها بوجود آورید. وجود خاصیت Fluid Grid به شما امکان میدهد تا وبسایت بصورت تمام صفحه در هر دستگاهی نشان دادهشود.
موارد آموزش داده شده در این پکیج
- آشنایی با محیط برنامه Dreamweaver و مدیریت قرارگیری پنل ها در کنار یکدیگر
- آموزش ایجاد یک سایت جدید و آشنایی با مفاهیم site, URL, http, tag
- آموزش نحوه کدنوسی در در Notepad و آشنایی با ساختار این زبان
- کار با تگ های FONT و LIST و Size جهت تغییر خصوصیات متن
- تغییر رنگ و تصویر زمینه و آشنایی با کدهای رنگ Deximal و Hexadecimal
- کار با تگ های درج تصویر و خط افقی، همچنین کار با خصوصیات پاراگراف
- ایجاد ارتباط بین صفحات و ایجاد حرکت روی متن بوسیله تگ های Marquee و Herf
- آموزش کار با تگ table و کار با زیر مجموعه های آن
- و …
ویدیوی نمونه
ویدیوهای داخل پکیج از کیفیت بسیار بالاتری برخوردارند:
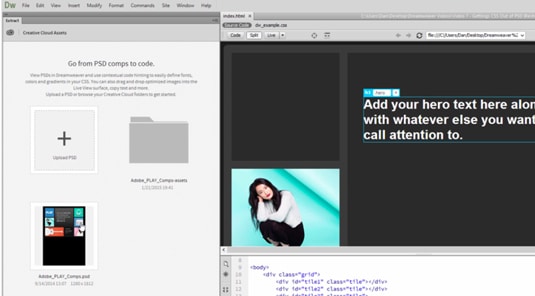
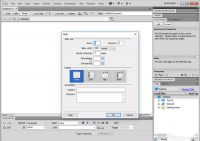
تصاویر نمونه
دانلود
حجم: ۲۸۰ مگابایت
سطح: از صفر تا صد
نسخه آموزش داده شده: مناسب برای همه نسخه های دریم ویور
![]()
به دنبال یادگیری سریع تر، حرفه ای تر، کامل تر و با کیفیت فول اچ دی هستید؟ بهترین پکیج آموزش دریم ویور موجود در ایران را ببینید!
9 نکته بسیااار کاربردی دریم ویور که باید بدانید!
متوجه شدیم که دریم ویور دوست داشتنی یک نرمافزار قدرتمند برای طراحی و توسعه وبسایتها و برنامههای وب است. این نرمافزار توسط Adobe Systems تولید شده و برای کاربران مبتدی و حرفهای مناسب است. در ادامه، روش کار با نرمافزار Dreamweaver به طور کلی شرح داده شده است:
1. نصب و راهاندازی
- دانلود و نصب: نرمافزار Dreamweaver را از وبسایت رسمی Adobe دانلود و نصب کنید. ممکن است نیاز به عضویت و ورود به حساب کاربری Adobe داشته باشید.
- بهروزرسانی: اطمینان حاصل کنید که از آخرین نسخه نرمافزار استفاده میکنید تا به تمام ویژگیها و قابلیتهای جدید دسترسی داشته باشید.
2. آشنایی با محیط کاربری
- نوار ابزار (Toolbar): شامل ابزارهای مختلف برای طراحی و ویرایش.
- پنل فایلها (Files Panel): برای مدیریت فایلها و پوشههای پروژه.
- پنل خصوصیات (Properties Panel): برای تنظیم خصوصیات عناصر انتخاب شده.
- نمای طراحی (Design View) و نمای کد (Code View): برای مشاهده و ویرایش بصری یا متنی کدهای HTML، CSS و JavaScript.
3. ایجاد یک پروژه جدید
- ایجاد سایت جدید: از منوی "Site" گزینه "New Site" را انتخاب کنید.
- تنظیمات سایت: نام سایت و مسیر محلی (Local Site Folder) را تعیین کنید. این پوشه جایی است که فایلهای پروژه شما ذخیره میشوند.
4. ایجاد یک فایل جدید
- ایجاد فایل HTML: از منوی "File" گزینه "New" را انتخاب کرده و "HTML" را انتخاب کنید.
- ذخیره فایل: فایل جدید را با نام مناسب ذخیره کنید (مثلاً
index.html).
5. طراحی و ویرایش صفحات وب
- افزودن عناصر HTML: از نمای "Design" یا "Code"، عناصر HTML مانند متن، تصاویر، لینکها و جداول را به صفحه اضافه کنید.
- استفاده از قالبها: از قالبهای از پیش ساخته شده (Templates) Dreamweaver برای شروع سریعتر استفاده کنید.
- اضافه کردن CSS: فایل CSS جدید ایجاد کنید و استایلهای خود را تعریف کنید. سپس این فایل را به صفحات HTML خود لینک دهید.
6. استفاده از پنلها و ابزارهای Dreamweaver
- پنل CSS Designer: برای ایجاد و ویرایش قوانین CSS.
- پنل Insert: برای افزودن سریع عناصر HTML به صفحه.
- Live View: برای مشاهده پیشنمایش زنده (Real-Time) از صفحات وب خود.
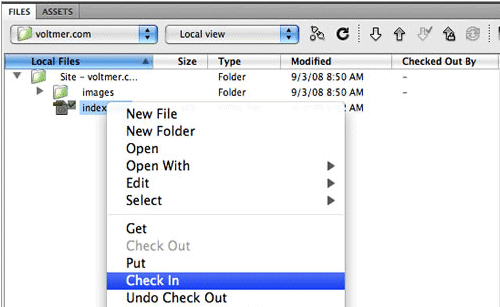
7. مدیریت فایلها و پوشهها
- پنل Files: فایلها و پوشههای پروژه را مدیریت کنید. میتوانید فایلها را ایجاد، حذف، جابجا یا تغییر نام دهید.
- اتصال به سرور: از منوی "Site" گزینه "Manage Sites" را انتخاب کنید و تنظیمات FTP را برای آپلود فایلها به سرور وارد کنید.
8. استفاده از ابزارهای پیشرفته
- استفاده از Bootstrap: Dreamweaver از فریمورک Bootstrap پشتیبانی میکند که میتوانید برای طراحی صفحات واکنشگرا (Responsive) استفاده کنید.
- ویرایشگر کد: از قابلیتهای تکمیل خودکار کد، برجستهسازی سینتکس و خطایابی استفاده کنید.
- ادغام با Git: از سیستم کنترل نسخه Git برای مدیریت نسخههای مختلف پروژه استفاده کنید.
9. آزمایش و انتشار
- پیشنمایش در مرورگر: از منوی "File" گزینه "Preview in Browser" را انتخاب کنید تا صفحات وب خود را در مرورگر مشاهده کنید.
- رفع اشکال: از ابزارهای مرورگر برای بازرسی و رفع اشکالات طراحی و کدنویسی استفاده کنید.
- انتشار سایت: از منوی "Site" گزینه "Put" را انتخاب کنید تا فایلهای پروژه به سرور وب آپلود شوند.
نکات اضافی
- تمرین مداوم: با تمرین و کار بر روی پروژههای مختلف، مهارتهای خود را در استفاده از Dreamweaver بهبود دهید.
- استفاده از منابع رایگان: از منابع رایگان مانند قالبها و پلاگینهای موجود در اینترنت استفاده کنید.
- تجربه با تنظیمات: با تنظیمات مختلف Dreamweaver و ابزارهای آن آشنا شوید تا بتوانید از تمام قابلیتهای نرمافزار بهرهبرداری کنید.
با رعایت این نکات و ترفندها، میتوانید بهرهوری خود را در استفاده از Dreamweaver افزایش دهید و وبسایتهای دقیق و کارآمدتری ایجاد کنید. با این حال هر گونه سوالی در زمینه این مطلب دارید در بخش نظرات مطرح کنید تا به آن پاسخ دهیم.
مطالب بسیار کاربردی دریم ویور
- کاربردهای نرم افزار دریم ویور +معرفی معایب آن
- همه ترفندهایی که برای شروع کار با Dreamweaver نیاز دارید
- ۱۰ نکته و ترفند مفید در دریم ویور برای افراد مبتدی
- ۱۰ هک نرم افزار Dreamweaver که برنامه نویسی را برایتان آسان تر می کنند!
- دانلود رایگان ۴ تا از بهترین جزوه های PDF آموزش دریم ویور













سلام دوست من انگار که سالهاست دیریم ویور خاصیت یا افزونه رفتار سرور را پشتیبانی نمیکنه و باید خریداری بشه چون خود اون چیزی که فابریک روش هست و خاموشه بعد اینکه اون رو روشن هم کنیم پسوند کانکشن رو به صورت mysql_pconnمینویسهکه منسوخ شده ایا راهی است که بتونیم افزونه سایت dmxzone که قابلیت pdoیا mysqliرو فعال میکنه از این سایت بخریم چون نه کارتی داریم نه در ایران راه دیگری است که انجام بدیم
پاسخخیلی امورش بی کیفییتی بود همچنین این نسخه ای که امورش میدید بسیار قدیمیه به نظرم از سایت حذفش کنید
پاسخ