کاربردهای نرم افزار دریم ویور +معرفی معایب آن

دریم ویور این امکان را به شما میدهد که بدون کدنویسی، یک وبسایت را ایجادکنید. این برنامه برای افراد مبتدی و حرفهای در زمینه طراحی وب بسیار مفید است. با این نرمافزار میتوانید سایتهای زیادی را ایجادکنید، اما این برنامه محدودیتهایی نیز دارد، برای اینکه بتوانید وبسایت ایدهآلی طراحی کنید نیاز دارید که روی کدنویسی CSS , HTML مسلط باشید. در این نوشته تعدادی از نقاط ضعف و قوت دریم ویور را بررسی میکنیم.
سادهسازی طراحی وب
یکی از ویژگیهای کاربردی دریم ویور، سادهسازی طراحی وب است. میتوانید با استفاده از خصوصیت گرفتن و کشیدن در زمانی کوتاه سایت خود را طراحی کنید.

با این وجود، برخی افراد بخاطر وجود ابزار زیاد در سطح برنامه نمیتوانند ارتباط خوبی با دریمویور برقرار کنند. این نرم افزار ممکن است ویژگیهایی را به شما پیشنهاد دهد که هیچگاه برای شما کاربردی نخواهند داشت، اما ممکن است برای برخی دیگر، مفید و کاربردی باشد.
زمینههایی که دریم ویور میتواند در آنها مفید باشد
این برنامه برای افرادی که کدنویسی میکنند مزایای زیادی به همراه دارد. باعث برجستهشدن کد میشود و به شما کمک میکند تا در زمان کوتاهی کد را بخوانید و خطاهای احتمالی را بررسی کنید. از دیگر مزایای این برنامه برای کدنویسان میتوان به وجود ابزار مدیریت فایل و اعتبارسنجی کد اشارهکرد.
همچنین، دریمویور پلتفرمی بسیار موثر برای افرادی است که میخواهند سایتهای ساده را راهاندازی کنند. تمپلتهای موجود در این برنامه به شما اجازه میدهد تا طرحهای زیادی را در سایت خود به کار ببرید. در آخرین نسخه این برنامه، ویژگی Live view به شما امکان میدهد که ظاهر سایت خود را بصورت آنلاین مشاهده کنید.

یک مزیت دیگر دریم ویور وجود cross-platform است. این پلتفرم به شما این امکان را میدهد که بدون دانستن کدنویسی برای وبسایت موبایلی، وبسایتهای خود را برای اجرا روی تمام دستگاهها بوجود آورید. وجود خاصیت Fluid Grid به شما امکان میدهد تا وبسایت بصورت تمام صفحه در هر دستگاهی نشان دادهشود.
معایب دریم ویور
اگر به ویژگیهای دریمویور وابسته شوید، شما به یک طراح سایت تنبل تبدیل خواهیدشد. استفاده زیاد از دریمویور میتواند دانستههای شما را محدود به ابزار موجود در این برنامهکند.
از دیگر معایب دریم ویور میتوان به هزینهبر بودن آن اشارهکرد. سیستمهای مدیریت محتوی بسیاری مثل وررس وجود دارد که میتوانید بصورت رایگان از آنها استفاده کنید.
گاهی مواقع میتوانید با استفاده از پلتفرم CMS پروژه بهتری نسبت به دریمویور ارائهدهید. برای اینکه بتوانید از حداکثر تواناییهای دریم ویور استفاده کنید، به یک Cloud Subscription(هزینه مجازی) نیاز خواهیدداشت، که میتواند در طول زمان هزینه سنگینی را به شما تحمیلکند.
کدهای زیاد
یکی از معایب دریمویور این است که کدهای اضافی زیادی را به وبسایت شما اضافه میکند و این کار باعث کندی موتور جستجو در زمان افزودن یک لایه جدید به سایت شود. اگر میخواهید روی وبسایت خود تسلط داشته باشید و کارایی آن حداکثر باشد، بهتر است کد مخصوص خودتان را بنویسید.
دریمویور به شما امکان کدنویسی در HTML را میدهد. با این وجود بسیاری از افراد حرفهای بخاطر کدنویسیهای ضعیف و کدهای CSS تاریخ مصرف گذشته این برنامه را مورد نکوهش قرار میدهند.
ویدیوی زیر را از دست ندهید
5 نکته کاربردی
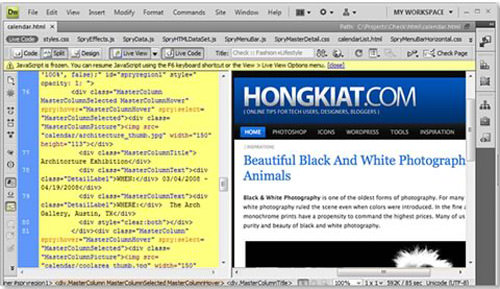
۱- نمای دینامیک با استفاده از live view
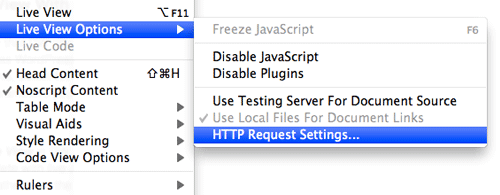
برای ایجاد یک نمای دینامیک(متحرک) ابتدا باید تنظیمات برنامه را روی حالت دینامیک قراردهیم. برای این منظور گزینه http request settings را از مسیر view > live view options انتخاب کنید و سپس پارامترهای GET یا POST را واردکنید. سپس با مراجعه به قسمت Live view میتوانید Design view قبلی را مطابق نیازتان تغییردهید.


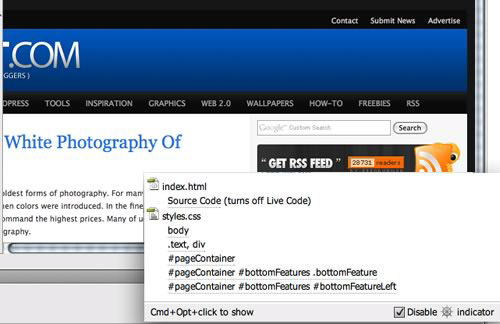
۲- code navigator برای دریم ویور یک Firebug است
برای اینکه بدانید کد هر بخش چه چیزی است میتوانید از code navigator استفاده کنید. برای این منظور به قسمت live view بروید و با دستور alt+click کد مربوط به هربخش را مشاهده کنید.

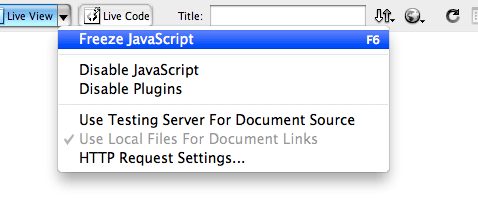
۳- کالبدشکافی جاوا اسکریپت
فرض کنید میخواهید سبک وسیاق یکی از برنامههایتان را که در جاوااسکریپت ایجاد نمودهاید، تغییر دهید. برای این کار کافیست صفحه مورد نظر را در live view بازکرده و سپس کلید F6 را فشار دهید، این کار به شما اجازه بررسی دقیق کد مربوط به هر آیتم را میدهد.

۴- Live code
در هنگام استفاده از live view میتوانید live code را نیز فعال کنید. این کار باعث میشود تا همزمان با ایجاد تغییرات در پنجره live view، کد شما نیز بروز شود و تغییرات در آن اعمال گردد.

کاربردی ترین کلیدهای میانبر نرم افزار دریم ویور که باید بدانید!
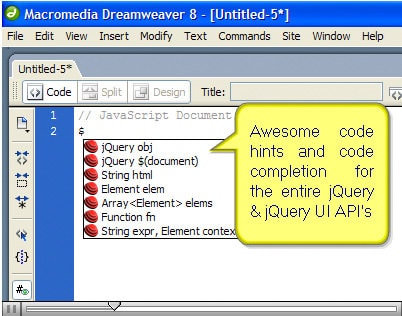
۵- تکمیل خودکار جاوا اسکریپت
دریم ویور دارای یک HTML هوشمند تکمیل کننده کد CSS است، اما درباره جاوا اسکریپت چطور؟ اگر در فضای دریم ریور کد jQuery یا Prototype را استفاده کنید، نرمافزار، APIهایی برای تکمیل خودکار جاوااسکریپت خواهدداشت. این کار باعث افزایش سرعت در کدنویسی خواهدشد.

نتیجهگیری
بهترین پلتفرم برای طراحی وبسایت، بستگی به این دارد که شما با چه پلتفرمی راحتتر هستید. برخی افراد بخاطر محدودیتهای دریمویور آن را مورد نقد قرار میدهند، در حالیکه برخی دیگر بخاطر توانایی در اجرای سایتهای ساده، آن را مورد ستایش قرار میدهند.
اصلیترین ویژگی دریمویور این است که شما را از کدنویسی راحت میکند. و همچنین به کدنویسان باتجربه کمک میکند تا کدهای خود را به آسانی و در زمانی کوتاه بنویسند.









