آموزش نرم افزار زیمکس از صفر تا صد (و 5 نکته کاربردی)

استفاده از تجهیزات اپتیکی آماده و در دسترس؛ در پروژه های بعدی تان مزایای بسیاری به همراه دارد. اگر محدودیت های بودجه یا زمانی امکان استفاده از ابزار اپتیکی سفارشی را از شما سلب می کنند، ابزار اپتیکی عادی عرضه می شوند که به راحتی با نیاز های شما مطابقت دارند. ما در این مقاله قصد داریم چند نکته برای آسان کردن طراحی با نرم افزار زیمکس را با شما به اشتراک بگذاریم تا کارتان آسان تر پیش برود.
1-کار را ساده کنید
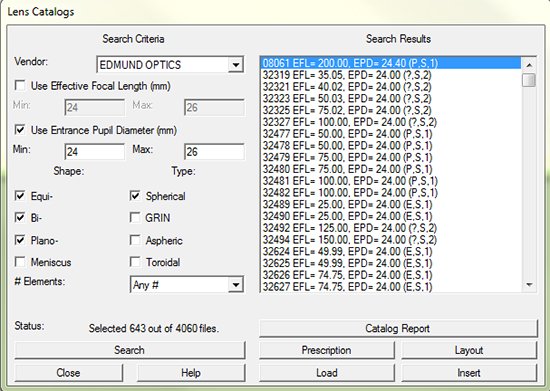
روی کاغذ با طرح پیرامحوری شروع کنید و آن را به زیر سیستم های گروه های نوری جفت محدود و نامتناهی تقسیم کنید. قبل از این که در کدی مثل Zemax، Code V یا هر نرم افزار ردیابی پرتوی دیگری بهینه سازی را انجام بدهید، فواصل کانونی مورد نظر برای هر گروه را روی کاغذ تعیین کنید. وقتی که فواصل کانونی مورد نیاز را به دست آوردید، می توانید از معادلات پیرامحوری برای تعیین لنز های آماده که فواصل کانونی مورد نیاز را دارند، استفاده کنید. کد ردیابی پرتوی مورد نظر شما باید مجموعه ای از لنز های آماده را در خودش داشته باشد (شکل 1) که بتوانید از آن ها برای مدل سازی لنز های انتخابی و بهینه سازی فاصله بندی استفاده کنید. در غیر این صورت، معمولا اطلاعات ارائه شده توسط تامین کننده لنز ها باید وارد نرم افزار شوند.

2- تک رنگ کار کنید
در صورت امکان، از یک منبع تک رنگ مثل LED یا لیزر استفاده کنید یا یک فیلتر نوری برای تک رنگ کردن سیستم تان به کار ببرید. استفاده از نور تک رنگ یا نوار باریک پیچیدگی طراحی را تا حد زیادی کاهش می دهد. به عنوان یک راهکار کلی، کاهش باند موج منبع به کم تر از 50 نانومتر؛ به طور کلی استفاده از تک رنگ ها را در طراحی برای تان ممکن می کند. انحراف کروماتیک هنگام ایجاد یک طرح مشکل ایجاد می کند، بنابراین اگر به منبع نور پهن باند نیاز نباشد، دست تان بازتر می شود.
رایگان دانلود کنید:
3- از زیرسیستم های آماده برای تصحیح انحراف اضافی استفاده کنید
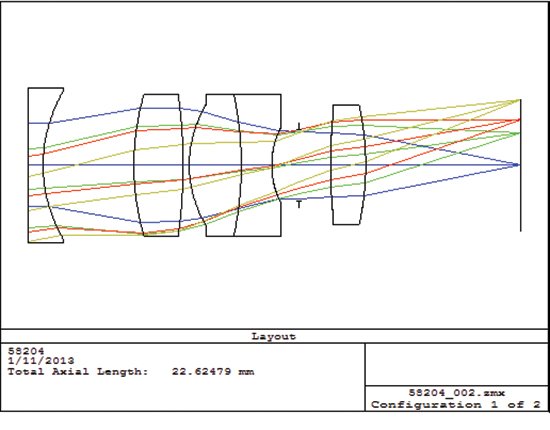
با استفاده از اجزای آماده مثل عدسی های دوتایی آکروماتیک، عدسی شیئی میکروسکوپ، لنز های ماشین بینایی ، رله های چند عنصری یا بقیه زیرسیستم ها، معمولا می توانید برنامه تان را به چیز های مورد نیاز برای اصلاح دقیق فاکتور هایی مثل رنگ، زوایای میدان و دیافراگم های بزرگ مجهز کنید. در بسیاری از موارد، اگر نسخه ها توسط تامین کننده ارائه شوند؛ این زیرسیستم ها حتی می توانند در کد شما مدل سازی شوند (شکل 2). حتی اگر نسخه در دسترس نباشد، می توان از یک سطح پیرامحوری برای تخمین زدن زیرسیستم استفاده کرد.

4- امکانات مربوط به سوار کردن لنز را در نظر بگیرید
چه در حال ساخت نمونه اولیه باشید و چه قصدتان این باشد که در زمان و هزینه های مربوط به خرید محفظه های سفارشی صرفه جویی کنید، گزینه های نصب آماده را مد نظر قرار دهید. سیستم های قفس های نوری به شما این امکان را می دهد که به راحتی اجزای اپتیکی تان را مونتاژ کنید و تنظیمات مربوط به فاصله بندی را با آزادی عمل بیشتری انجام بدهید. اکثر سیستم های قفس آماده، نصب اجزای نوری در اندازه های معمولی را ممکن می کنند و همچنین روش هایی برای نصب لنز های شیئی میکروسکوپیک، لنز های دوربین C – mount و سایر اجزای فرعی را در اختیارتان قرار می دهند.
5- از اجزا در جایی که کار می کنند، استفاده کنید
لنز های آماده مثلPlano – Convex (PCX) ،Plano-Concave (PCV) ، Double – Convex (DCX) ، Double -Concave (DCV) و آکرومات ها برای میدان های کوچک و دیافراگم های کوچک بهینه شده اند. این اجزا زمانی که در سیستم هایی که زوایای پرتوی بسیار تند ندارند، ادغام شوند، بهترین عملکرد را دارند. به طور مثال بهتر است هنگام طراحی یک رله با بزرگنمایی بالا، از یک گروه چند عنصری پیچیده برای سمت روزنه عددی بالای رله و یک آکرومات برای سمت روزنه عددی پایین استفاده کنید.

مثلا یک سیستم 15X ( شکل 3) متشکل از یک عدسی شئی جفت بی نهایت 20X در سمت شی و یک لنز آکروماتیک با فاصله کانونی 150 میلی متری در سمت تصویر ، سیستم بسیار خوبی را تشکیل می دهد.
به کارتون میاد: ۱۳ فیلم کاربردی آموزش شبکه عصبی در متلب
ویدیوهایی آموزش زیمکس در حدود 12 جلسه
|
جلسه اول |
جلسه دوم |
|
جلسه سوم |
جلسه چهارم |
|
جلسه پنجم |
جلسه ششم |
|
جلسه هفتم |
جلسه هشتم |
|
جلسه نهم |
جلسه دهم |
|
جلسه یازدهم |
جلسه دوازدهم |
|
جلسه سیزدهم (آخر) |
این اصول و مفاهیم بسیار مهم است
یادتان باشد زیمکس یک نرمافزار طراحی وب است که به طراحان و توسعهدهندگان وب این امکان را میدهد تا بهراحتی وبسایتها و سیستمهای تحت وب ایجاد کنند. این نرمافزار از فناوریهای مختلف وب از جمله HTML، CSS، JavaScript و پایگاهدادهها برای ساخت پروژهها استفاده میکند.
ویژگیهای اصلی زیمکس عبارتند از:
- طراحی بصری: ابزارهای کشیدن و رها کردن (drag-and-drop) برای ساخت صفحات وب.
- کامپوننتهای آماده: امکان استفاده از اجزاء از پیش آماده برای طراحی سریعتر.
- پشتیبانی از پایگاه داده: اتصال به دیتابیس برای ذخیره و مدیریت دادهها.
- پشتیبانی از طراحی واکنشگرا (Responsive Design): امکان طراحی وبسایتهای واکنشگرا که بر روی انواع دستگاهها به خوبی نمایش داده شوند.
2. نصب و راهاندازی نرمافزار زیمکس
-
دانلود نرمافزار زیمکس: به وبسایت رسمی زیمکس بروید و نرمافزار را برای سیستم عامل خود دانلود کنید.
-
نصب نرمافزار: فایل نصبی را اجرا کرده و مراحل نصب را دنبال کنید. پس از اتمام نصب، نرمافزار را اجرا کنید.
-
ایجاد یک حساب کاربری (در صورت نیاز): اگر لازم است، برای دسترسی به امکانات خاص نرمافزار، حساب کاربری ایجاد کنید.
3. آشنایی با محیط کاربری نرمافزار زیمکس
- Dashboard (داشبورد): این بخش جایی است که شما میتوانید پروژههای خود را مشاهده کرده و پروژه جدید بسازید.
- Canvas (بوم طراحی): بوم طراحی جایی است که صفحات وب خود را میسازید و آنها را تنظیم میکنید.
- Toolbox (جعبه ابزار): ابزارهایی برای افزودن عناصر مختلف مانند دکمهها، تصاویر، متن، فرمها و غیره.
- Properties Panel (پنل ویژگیها): این بخش برای تنظیم ویژگیهای مختلف اشیاء در صفحات وب است.
4. ایجاد پروژه جدید
برای شروع کار با زیمکس و طراحی وبسایت، باید یک پروژه جدید ایجاد کنید:
- نرمافزار زیمکس را باز کنید.
- از منوی File، گزینه New Project را انتخاب کنید.
- نام پروژه خود را وارد کرده و نوع آن را انتخاب کنید (مثلاً وبسایت یا پورتال).
- پس از ایجاد پروژه، به بوم طراحی منتقل میشوید که میتوانید شروع به طراحی صفحات کنید.
5. طراحی صفحات وب با استفاده از زیمکس
در زیمکس، طراحی صفحات وب با استفاده از روش drag-and-drop انجام میشود:
-
افزودن عناصر مختلف:
- از Toolbox، اجزاء مختلفی مانند دکمهها، متنها، تصاویر و فرمها را کشیده و روی بوم طراحی قرار دهید.
-
تنظیم ویژگیها: پس از قرار دادن یک عنصر، روی آن کلیک کرده و در Properties Panel ویژگیهای آن را مانند رنگ، فونت، اندازه، لینک و غیره تنظیم کنید.
-
ایجاد صفحات مختلف: میتوانید چندین صفحه برای پروژه ایجاد کرده و از Linking برای اتصال صفحات به یکدیگر استفاده کنید.
6. کار با اجزاء و کامپوننتها
زیمکس شامل اجزاء و کامپوننتهای از پیش آماده است که میتوانید آنها را در پروژههای خود استفاده کنید:
- دکمهها (Buttons): برای ایجاد دکمههای تعاملی.
- فرمها (Forms): برای دریافت اطلاعات از کاربران.
- گالری تصاویر (Image Galleries): برای اضافه کردن مجموعهای از تصاویر به وبسایت.
- منوها (Menus): برای ایجاد منوهای ناوبری.
7. اتصال به پایگاه داده و مدیریت اطلاعات
برای پروژههای پویا که نیاز به ذخیره و بازیابی دادهها دارند، میتوانید از پایگاه داده استفاده کنید:
- از Database Connections برای اتصال به پایگاهدادههای مختلف مانند MySQL یا SQLite استفاده کنید.
- پس از اتصال، میتوانید دادهها را از پایگاه داده دریافت کرده و آنها را در صفحات وب خود نمایش دهید.
8. انتشار و تست وبسایت
- تست وبسایت: قبل از انتشار، از گزینه Preview استفاده کنید تا وبسایت را در محیط مرورگر ببینید و از صحت عملکرد آن مطمئن شوید.
- انتشار پروژه: پس از تکمیل طراحی، میتوانید پروژه خود را به صورت HTML/CSS خروجی بگیرید یا مستقیماً آن را روی سرور منتشر کنید.
9. نکات و ترفندهای کاربردی
- استفاده از الگوها (Templates): برای سرعت بخشیدن به طراحی، از الگوهای آماده استفاده کنید.
- مدیریت پروژه: از ویژگی Version Control برای ذخیره و مدیریت نسخههای مختلف پروژه خود استفاده کنید.
- طراحی واکنشگرا: مطمئن شوید که وبسایت شما برای دستگاههای مختلف بهینهسازی شده است.
دانلود کنید: ۱۱ نرم افزار برتر طراحی گرافیک و ویرایش عکس در دنیا



















سلام. آیا با نرم افزار زیمکس میتوان یک چیدمان اپتیکی را شبیه سازی کرد و مسیر پرتوها و دمای قطعات را به دست آورد؟
پاسخ