آموزش wpf از صفر تا صد (با نکات و اصول اولیه)

تکنولوژی WPF توسط شرکت مایکروسافت و با هدف طراحی رابط های گرافیکی (GUI) به بازار ارائه شد، هدف از این تکنولوژی کاهش زمان و منابع برای طراحی ظاهر برنامه ها است. شما به راحتی با WPF در کمترین زمان و بدون نیاز به نوشتن کدهای دستی میتوانید ظاهر برنامه را بهبود ببخشید. در این مقاله این تکنولوژی را به طور تفصیل شرح خواهیم داد.
WPF چیست؟
WPF مخفف Windows Presentation Foundation است و در واقع میتوان آن را یک فریمورک دانست که با کمترین میزان پیچیدگی ها میتواند رابط کاربری متشکل از سه بعدی، انیمیشن و رنگ ها ایجاد کند. WPF از یک موتور ارائه دهنده برداری و از شتاب سخت افزاری کارتهای گرافیکی مدرن استفاده می کند و باعث می شود UI سریعتر و مقیاس پذیرتر باشد.
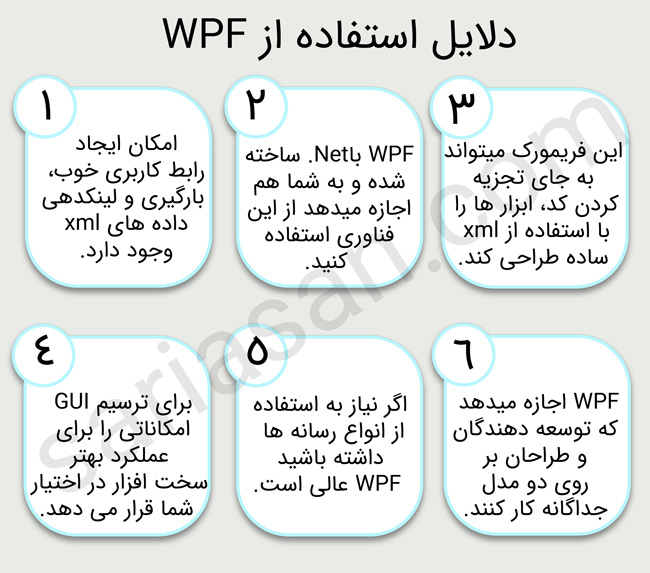
امکانات WPF
1- طرح بندی اجزا و عناصر برنامه
WPF از عناصر جدید تراز بندی و چیدمان کنترلها و عناصر مختلف بر روی فرمهای برنامه شما استفاده میکند. همچنین توسط این ابزارها که از کلاس پایه Panel ارث بری میکنند، قادر خواهید بود که چدیمان عناصر به گونه ای تنظیم شوند که برنامه در رزولوشنهای مختلف به خوبی قابل نمایش باشد.
2- انیمیشن، صدا و تصویر
شما میتوانید عملیات هایی اعم از چرخش، بزرگ نمایی، کوچک نمایی و … را بر اشکال اعمال کنید، اما در کنار این قابلیت ها شما میتوانید به راحتی انیشمین های زیبا نیز با استفاده از این تکنولوژی داشته باشید و از فایل های صوتی و ویدئویی به راحتی استفاده کنید.
3- استایل ها و قالبها
همواره یکی از دغدغههای برنامه نویسان ویندوز، ایجاد ظاهری زیبا برای فرمها و عناصر خود بوده است. با تکنولوژی WPF میتوانید استایل ها و قالبهای متناسب با معیار خود و برنامه خود، ایجاد نمایید. کیفیت استایل ها و قالب ها در این تکنولوژی به قدری بالاست که شما به سمت ابزارهای دیگر نخواهید رفت.
4- دستورات (Commands)
استفاده از Command ها برای هماهنگ سازی واکنشهای مختلف کاربر و هماهنگ سازی قسمتهای مختلف یکی از امکانات فوق العاده کاربردی WPF است.
5- ایجاد واسط کاربر به صورت توصیفی
XAML که یک زبان توصیفی و XML Based میباشد، توسط ویژوال استودیو به کار گرفته میشود تا شما بتوانید فرمها و عناصر خود را با سرعت بیشتری ایجاد نمایید.

مزایا و معایب WPF
| مزایا WPF | معایب WPF |
|
|
حتما در کنار این مطلب دانلود کنید: آموزش طراحی سایت با وردپرس از صفر تا صد (رایگان)
کلاس های WPF
کلاس های زیر در واقع کلاس های پایه ای WPFهستند و در واقع پایه الگوهای تلفیقی رابط های کاربری را فراهم میسازد.
- UI Element
- Framework Element
- Content Element
- Framework Content Element
مقایسه ویژگی های Winforms و WPF
Winforms و WPF هر دو فریمورک هایی برای ایجاد رابط های گرافیکی هستند، اما این دو تفاوت هایی دارند که در جدول زیر به آن اشاره کرده ایم. این که کدام یک از این تکنولوژی ها در نهایت انتخاب شما است، به هدف شما بستگی دارد اما به طور کلی اگر می خواهید برنامه های شما ظاهری زیبا و کاربر پسند، داشته باشند، WPF گزینه مناسبی است. اما زمانی که شما نیازی به ایجاد یک ظاهر زیبا ندارید و می خواهید طراحی نرم افزار شما به صورت کلاسیک باشد، می توانید از Windows Forms استفاده کنید.
| تفاوت ها | Winforms | WPF |
| پیشرفت | فرم ویندوز یک مفهوم قدیمی برای توسعه برنامه های دسکتاپ است | WPF پیشرفته ترین زمینه برای توسعه برنامه های کاربردی است |
| سادگی | فرم های ویندوز بسیار ساده است زیرا کنترل ها به راحتی قابل استفاده هستند. | WPF در مقایسه با فرم های ویندوز کاملاً پیچیده است. |
| مقیاس پذیری | در صورت نیاز به افزودن عنصر UI ، فرم های ویندوز کمتر مقیاس پذیر هستند. | WPF برای عناصر UI در برنامه ها بسیار مقیاس پذیر است. |
| امنیت | فرم های ویندوز دارای ویژگی های ایمنی کمتری هستند. | WPF از ویژگی های امنیتی پیشرفته ای برخوردار است. |
| طراحی | در جایی که طراحی لازم باشد از فرم های ویندوز استفاده نمی شود. | WPF بیشتر برای طراحی قسمت UI برنامه استفاده می شود. |
| کارایی | در فرم های ویندوز ، همه چیز با سرعت کمتری به دست می آید. | در WPF چیزها عمدتاً با سرعت نسبتاً بالا بدست می آیند. |
دانلود دروس آموزش WPF
در کنار این مطلب: آموزش صفر تا صد سی شارپ به زبان ساده
مفاهیم و اصول اولیه WPF (و یادآوری مهم)
فهمیدیم که WPF یک فریمورک گرافیکی است که توسط مایکروسافت برای ساخت برنامههای دسکتاپ ویندوز با رابط کاربری پیشرفته و مدرن توسعه داده شده است. WPF از XAML (زبان نشانهگذاری برنامههای توسعهپذیر) برای طراحی رابط کاربری و #C برای منطق برنامه استفاده میکند. در این آموزش، مفاهیم اولیه و اصلی WPF را به زبان ساده و قابل فهم برای مبتدیان توضیح میدهیم.
۱. مفاهیم پایهای WPF
-
WPF چیست؟ WPF یک فریمورک برای ساخت برنامههای دسکتاپ ویندوز با رابط کاربری پیشرفته است. این فریمورک از XAML برای طراحی UI و #C برای منطق برنامه استفاده میکند.
-
XAML چیست؟ XAML یک زبان نشانهگذاری است که برای تعریف رابط کاربری در WPF استفاده میشود. XAML به شما امکان میدهد UI را به صورت declarative (اعلامی) و جدا از منطق برنامه تعریف کنید.
-
مزایای WPF:
-
طراحی رابط کاربری پیشرفته و انعطافپذیر.
-
پشتیبانی از گرافیک برداری (Vector Graphics) و انیمیشن.
-
قابلیت استفاده از دادهها و اتصال دادهها (Data Binding).
-
امکان ایجاد برنامههای مدرن با قابلیتهای سفارشیسازی بالا.
-
۲. نصب و راهاندازی WPF
-
نصب Visual Studio: برای شروع کار با WPF، ابتدا Visual Studio را از سایت رسمی مایکروسافت دانلود و نصب کنید.
-
ایجاد پروژه WPF: پس از نصب Visual Studio، یک پروژه WPF جدید ایجاد کنید:
۱. Visual Studio را باز کنید.
۲. از منوی File > New > Project، گزینه WPF App (.NET) را انتخاب کنید.
۳. نام پروژه را وارد کرده و روی Create کلیک کنید.
۳. ساختار پروژه WPF
-
فایلها و پوشههای اصلی:
-
MainWindow.xaml: فایل XAML برای طراحی رابط کاربری پنجره اصلی.
-
MainWindow.xaml.cs: فایل #C برای منطق برنامه پنجره اصلی.
-
App.xaml: فایل XAML برای تنظیمات کلی برنامه.
-
App.xaml.cs: فایل #C برای منطق برنامه کلی.
-
-
فایلهای XAML: فایلهای XAML برای طراحی رابط کاربری استفاده میشوند و شامل کدهای XML هستند. مثال:
<Window x:Class="MyWpfApp.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="MainWindow" Height="350" Width="525"> <Grid> <Button Content="کلیک کنید" HorizontalAlignment="Center" VerticalAlignment="Center" Click="Button_Click"/> </Grid> </Window>
۴. کامپوننتها در WPF
-
کامپوننت چیست؟ کامپوننتها عناصر UI مانند دکمهها، متنها و لیستها هستند که در XAML تعریف میشوند.
-
ایجاد یک دکمه ساده: در فایل
MainWindow.xaml، یک دکمه به صورت زیر اضافه کنید:<Button Content="کلیک کنید" HorizontalAlignment="Center" VerticalAlignment="Center" Click="Button_Click"/> -
رویداد کلیک (Click Event): در فایل
MainWindow.xaml.cs، رویداد کلیک دکمه را مدیریت کنید:private void Button_Click(object sender, RoutedEventArgs e) { MessageBox.Show("دکمه کلیک شد!"); }
۵. اتصال دادهها (Data Binding)
-
اتصال یکطرفه (One-Way Binding): برای نمایش دادهها در UI، از اتصال دادهها استفاده کنید:
<TextBlock Text="{Binding Message}" HorizontalAlignment="Center" VerticalAlignment="Center"/>در فایل
MainWindow.xaml.cs، دادهها را تنظیم کنید:public partial class MainWindow : Window { public string Message { get; set; } = "این یک پیام است."; public MainWindow() { InitializeComponent(); DataContext = this; } }
-
اتصال دوطرفه (Two-Way Binding): برای اتصال دوطرفه، از
Mode=TwoWayاستفاده کنید:<TextBox Text="{Binding Message, Mode=TwoWay}" HorizontalAlignment="Center" VerticalAlignment="Center"/>
۶. استایلها و تمها (Styles and Themes)
-
استایلها: استایلها برای اعمال ظاهر یکسان به چندین کامپوننت استفاده میشوند:
<Window.Resources> <Style TargetType="Button"> <Setter Property="Background" Value="LightBlue"/> <Setter Property="FontSize" Value="14"/> </Style> </Window.Resources>
-
تمها: خودتون دیگه در جریان هستین که تمها مجموعهای از استایلها و منابع هستند که ظاهر کلی برنامه را تعیین میکنند. مثال: استفاده از تم تاریک (Dark Theme).
۷. انیمیشنها و گرافیکهای پیشرفته
-
انیمیشنها: میدانید که WPF از انیمیشنهای پیشرفته پشتیبانی میکند. مثال:
<Button Content="کلیک کنید" HorizontalAlignment="Center" VerticalAlignment="Center"> <Button.Triggers> <EventTrigger RoutedEvent="Button.Click"> <BeginStoryboard> <Storyboard> <DoubleAnimation Storyboard.TargetProperty="Opacity" From="1" To="0" Duration="0:0:1"/> </Storyboard> </BeginStoryboard> </EventTrigger> </Button.Triggers> </Button>
-
گرافیکهای برداری: WPF از گرافیکهای برداری پشتیبانی میکند که به شما امکان میدهد تصاویر با کیفیت بالا ایجاد کنید.
حتما در کنار این آموزش دانلود کنید: آموزش adobe xd از صفر تا صد (15 درس رایگان)
سوالات متدوال
1- برای استفاده از WPF و توسعه دادن اپلیکیشن ها بر مبنای آن، به چه چیز هایی نیاز داریم؟
برای اجرای یک برنامه ی WPF، کامپیوتر شما باید مجهز به یکی از نسخه های ویندوز ۷، ویستا یا XP Service Pack 2 باشد. همچنین به نسخه چهارم فریم ورک دات نت هم نیاز دارید. برای ساخت یک اپلیکیشن WPF 4 به نرم افزار Visual Studio 2010 نیاز دارید که .NET Framework 4 را هم داشته باشد.
2- منظور از مدل ترسیمی غنی چیست؟
WPF به جای کار کردن با پیکسل ها و وادار کردن کارت گرافیکی به پردازش پیکسل به پیکسل؛ ترکیبی از شکل های هندسی اولیه را به صورت وکتور، به پردازنده گرافیکی می دهد. یعنی اشکال پایه، بلوک های متنی و سایر موارد تشکیل دهنده گرافیکی. همچنین شما به قابلیت های جدیدی دست پیدا خواهید کرد. مانند کنترل واقعی میزان شفافیت، قابلیت دسته بندی کردن لایه های چند گانه با شفافیت های مختلف و پشتیبانی بومی از اشکال سه بعدی.
3- WPF بر ساخت اپلیکشین چه تاثیراتی گذاشته است؟
مهمترین مزیت WPF این است که میتوانید اپلیکیشن هایی پایدارتر، سریع تر و زیبا تر برای سیستم عامل ویندوز تولید کنید و خیلی از مشکلات اپلیکیشن های فعلی را از نظر عدم پایداری و سرعت مناسب ریشه یابی کنید.