طراحی سایت فروشگاهی: آموزش صفر تا صد با فیلم و نکات

هنگام راه اندازی یک فروشگاه آنلاین طراحی وب سایتی که قابلیت تجارت الکترونیک یا Ecommerce هم داشته باشد، بسیار مهم است. علتش هم این است که مشتریان بالقوه را جذب می کند، تجربه کاربری لذت بخشی را به ارمغان می آورد و فروش را افزایش می دهد. طراحی سایتی با قابلیت تجارت الکترونیک با ساخت یک وب سایت معمولی متفاوت است، زیرا باید محصولات در این نوع وبسایت ها برجسته شوند و مشتری بتواند یک خرید بدون دردسر و یکپارچه را تجربه کند.
ما 7 روش برتر برای طراحی وب سایت تجارت الکترونیک را به همراه چند نمونه بیان می کنیم تا بتوانید به کمک آن ها فروشگاه آنلاین تان را ارتقا بدهید.
1-سایت تان را سازگار با موبایل طراحی کنید
طراحی سایت فروشگاهی تجارت الکترونیک باید سازگار با موبایل یا Mobile responsive طراحی شود. با توجه به این که حدود سه چهارم خریدهای تجارت الکترونیک از طریق گوشی های همراه انجام می شود، ضروری است که سازنده وب سایت شما قالب های واکنش گر یا ریسپانسیو (Responsive) با تلفن همراه را داشته باشد. قالب های واکنش گرا به طور مداوم در همه دستگاه ها (از تبلت ها گرفته تا تلفن های هوشمند) نمایش داده می شوند و همان تجربه ای که در مرورگر کامپیوتر دارید را برای تان به ارمغان می آورد؛ طوری که محدودیت هایش هم صفر یا خیلی کم است.
نکات کلیدِی:
- ترتیبی بدهید که تجربه خرید در مرورگر ها و دستگاه های مختلف یک جور باشد.
- مطمئن شوید که Padding و Marginها بخش های وب سایت شما در صفحه های کوچک تر ناپدید نمی شوند. علاوه بر این، اندازه فونت و فاصله خطوط باید به طور خودکار با مقدار فضای سفید روی صفحه تنظیم شود.
- وب سایت تان هم باید سریع بارگیری شود، زیرا خریداران موبایل به احتمال زیاد از سایت ها یا اپلیکیشن هایی خرید می کنند که وقت شان را تلف نمی کنند. گوگل طبق بررسی هایش فهمید که افزایش 0.1 ثانیه ای سرعت سایتش در موبایل ها، نرخ تبدیل خرده فروشی را تا 8.4 درصد بیشتر می کند.
نکته: هنگام مشاهده وب سایت تجارت الکترونیک تان، حتما آن را از چندین دستگاه و سیستم عامل مختلف مشاهده کنید.
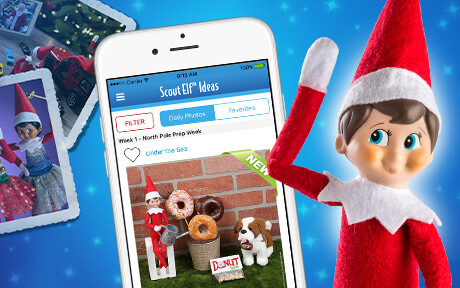
نمونه ای از طراحی وب سایت تجارت الکترونیکی سازگار با موبایل

سایت موبایلی Elf on the Shelf بخش گسترده ای از محصولاتش را در صفحه اصلی اش به نمایش می گذارد؛ اما به جای نمایش چندین محصول که احتمالا دیدن شان روی یک دستگاه تلفن همراه گیج کننده خواهد شد، هر دسته را به صورت یک تصویر بزرگ و جذاب در کنار یک متن هم که هدف محصول را توصیف می کند، نمایش می دهد.
اگر می خواهید ساخت سایت را از صفر یاد بگیرید این 15 درس را دانلود کنید
2- بخش تجارت الکترونیک را ساده پیاده سازی کنید
به طراحی وب سایت تجارت الکترونیک با دیدگاه خریدار نگاه کنید. آیا می توانید آنچه که نیاز دارید را به سرعت یا با چند کلیک ساده پیدا کنید ؟ یک وب سایت تجارت الکترونیک خوب به راحتی و با یک نگاه سریع قابل اسکن است، هضم درک آسان است و هر اِلِمان هدفی دارد. وب سایت تان با تمرکز بر فروش و ارائه یک تجربه خرید خوب، باید برای طراحی شفاف و قابل فهم برای مشتری داشته باشد.
نکات کلیدی:
- از فضای سفید استفاده کنید، رنگ های وب سایت تان را به حداکثر سه رنگ در هر صفحه محدود و از فونت های ساده و خوانا استفاده کنید.
- محتوا را طوری در فضا بچینید که با چشم قابل اسکن باشد. از سرتیتر ها استفاده کنید و محتوا را به قالبی که علامت گذاری، پاراگراف های کوتاه و حروف برجسته دارد تقسیم کنید تا روی اطلاعات مهم تمرکز بیشتری باشد.
- هنگام استفاده از صفحه بندی شبکه ای برای نمایش محصولات ، توصیه می کنیم که هر ردیف را به نمایش حداکثر سه یا چهار محصول محدود کنید تا جذابیت بصری اش به حداکثر برسد.
- مطالعات ردیابی چشم بازدیدکنندگان وب سایت در گذشته نشان داده است که آن ها معمولا هنگام مشاهده یک سایت از الگوی فرم حروف E یا F پیروی می کنند. از این یافته به عنوان مبنایی برای هدایت کاربران به نقاط تبدیل اولیه وب سایت تان مثل دکمه های فراخوان برای عمل یا CTA یا منو های ناوبری استفاده کنید.

روش ساده تر طراحی سایت: سایت ساز رایگان: معرفی 6 سایت ساز رایگان برتر
3- برای سایت یک ناوبری کاربرپسند ایجاد کنید
راحتی؛ مهم ترین دلیل خرید آنلاین مردم است و جای تعجب نیست که یکی از دلایل اصلی بدون نتیجه رها کردن سبد های خرید هم همین باشد. یک طراحی وب سایت تجارت الکترونیک خوب باید به مشتریان این امکان را بدهد تا آنچه که نیاز دارند را به راحتی پیدا کنند. این امر با یک ناوبری کاربر پسند و موثر میسر می شود. ناوبری خوب معمولا مشتری را از گشتن در فروشگاه آنلاین شما به سمت خرید سوق می دهد.
ناوبری، کاربر را به تمام بخش های وب سایت می برد و به او کمک می کند تا به اطلاعات خاصی که می خواهد دسترسی پیدا کند. ناوبری شامل منوی پیمایش سرصفحه، صفحات دسته بندی محصولات ، جستجوی در سایت، فیلتر های محصول و پاورقی وب سایت می شود.
نکات کلیدی:
- لوگوی برند شما باید در صفحه اصلی قرار بگیرد و با فرض این که کاربر به قدر کافی دقت نمی کند، همیشه در معرض دید قرار بگیرد.
- منوی ناوبری اصلی تان را در بالای وب سایت نمایش بدهید و بخش های وب سایت را به خوبی سازماندهی کنید.
- یک نوار جستجو با ویژگی تکمیل خودکار یا فیلتر های مربوطه اضافه کنید.
- در هر صفحه وب سایت، به خصوص صفحه اصلی، یک دکمه CTA داشته باشید.
- فیلتر کردن بر اساس اندازه، رنگ، برند و غیره را فعال کنید ، مخصوصا اگر کاتالوگ محصول گسترده ای دارید.
- نشانگر صفحات یا breadcrumbs را در صفحات محصول تان فعال کنید. این قابلیت به کاربران این امکان را می دهد که به دسته بندی های قبلی بازگردند.
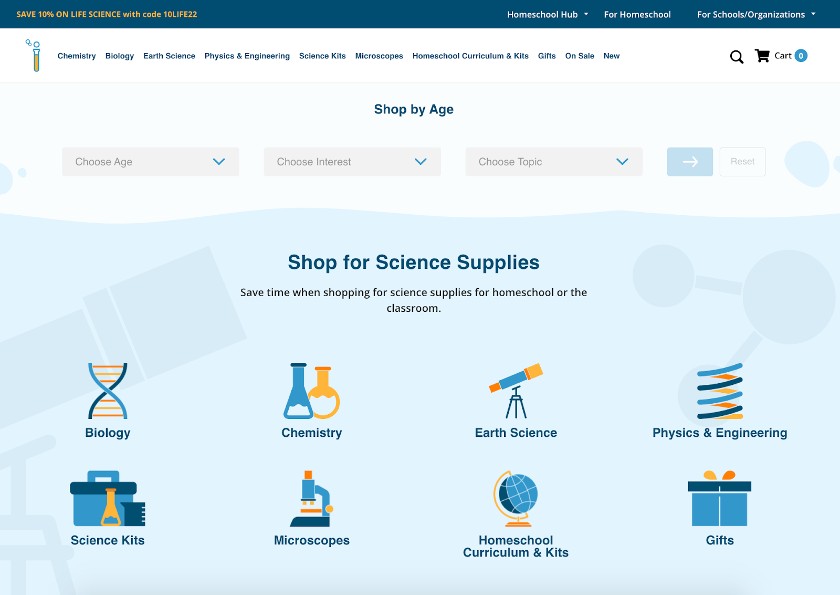
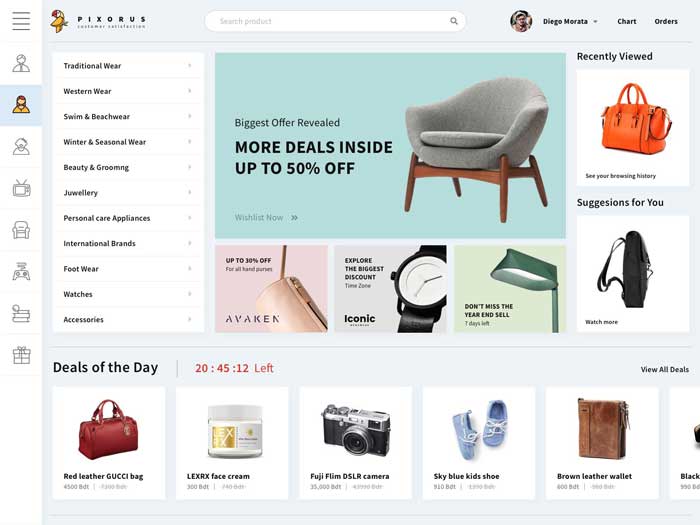
نمونه سایت با ناوبری کاربرپسند

Home Science Tools بازدیدکنندگانش را با نمایش دسته بندی محصولات و فیلتر های جستجو (سن، علاقه و موضوع) در وب سایتش راهنمایی می کند. همچنین دسته بندی هایی به فرم کشویی را در ناوبری اصلی اش ارائه میکند و نوار جستجو را در منوی سرصفحه نمایش می دهد . والدین پرمشغله به راحتی و به سرعت می توانند به دنبال آنچه در این وب سایت تجارت الکترونیک نیاز دارند، بگردند.
4- از تصاویر باکیفیت استفاده کنید
تصاویر باکیفیت نرخ تبدیل را تا 40٪ افزایش می دهند، مخصوصا اگر عکس های 360 درجه باشند. پس خیلی مهم است که محصولات را با تصاویرشان در کانون توجه قرار بدهید. مشتریان می خواهند قبل از خرید؛ محصول را از زوایای مختلف ببینند. ارائه عکس های بی عیب، باکیفیت و واقعی از محصول هم به ایجاد اعتماد و اطمینان در مشتریان تان کمک می کند.
نکات کلیدی:
- اسلاید هایی را در صفحات محصول به نمایش بگذارید تا به مشتریان کمک کند که محصول تان را از زوایای مختلف مشاهده کنند.
- فعال کردن قابلیت زوم یا عکس 360 درجه روی تصاویرتان را در نظر بگیرید تا مشتریان بتوانند زوم کنند و جزئیات دقیق را ببینند.
- مطمئن شوید که تصاویر شما برای وب بهینه شده اند. برخی از تصاویر باکیفیت برای بارگذاری به زمان زیادی نیاز دارند . سایت سازی را انتخاب کنید که تصاویرتان را به صورت خودکار فشرده و بهینه کند تا به راحتی قابل مشاهد باشند.
- در صورت امکان از تصاویر سبک زندگی افرادی که از محصولات شما استفاده می کنند یا با آن ها سر و کار دارند، استفاده کنید. مثلا وقتی یک لباس توسط یک مدل پوشیده می شود جذاب تر از عکس همان لباس روی یک سطح یا یک مانکن به نظر خواهد رسید.

دانلود کنید: آموزش طراحی سایت با وردپرس از صفر تا صد
5- از رنگ ها نهایت بهره را ببرید
استفاده از اصول روانشناسی رنگ در طراحی وب سایت تجارت الکترونیک می تواند به بالا بردن نرخ تبدیل کمک کند. استفاده از رنگ و تصاویر می تواند الهام بخش باشد و باعث ایجاد انگیزه در فرد برای اقدام شود. مطالعات نشان می دهد که مثلا استفاده از رنگ قرمز در دکمه های CTA می تواند نرخ کلیک را تا 34٪ افزایش دهد.
نکات کلیدی:
- رنگ هایی را انتخاب کنید که با برند شما هم خوانی داشته باشد.
- از رنگ هایی در وب سایت تان استفاده کنید که اصول دسترسی را رعایت می کنند.
- قانون طراحی 60-30-10 را حتی هنگام استفاده از رنگ در وب سایت تان رعایت کنید. این قانون می گوید که 60٪ رنگ اصلی، 30٪ رنگ فرعی، و 10٪ از رنگ های آکسان استفاده کنید.
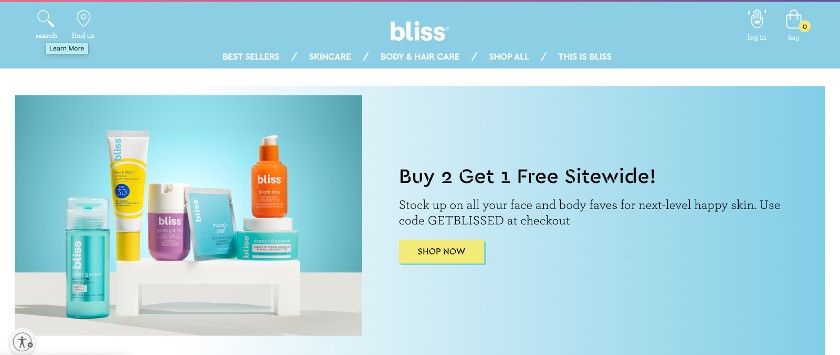
نمونه ای از استفاده موثر از رنگ

Bliss یک برند مراقبت از پوست در اسپا است که به طور موثر از رنگ استفاده می کند تا خریداران اصلی را از نظر بصری جذب کند. بلیس در سرتاسر وبسایتش از سه رنگ استفاده می کند. صورتی کوارتزی، آبی آسمانی و زرد Gen-Z که نشان دهنده خودمانی و دوستانه بودن این سایت است و واقعا این حس را به مخاطب القا می کند.
6- یک تجربه پرداخت آسان و بدون وقفه به وجود بیاورید
هزینه های غیرمنتظره حمل و نقل، فرآیند پرداخت پیچیده و نیاز به ایجاد حساب کاربری ، سه دلیل از پنج دلیل اصلی رها کردن سبد های خرید توسط کاربران هستند. همه این ها حول فرآیند پرداخت می چرخند. طراحی صفحه تسویه حساب شما باید ساده و پیمایش آسانی داشته باشد. همه چیز در فرآیند تسویه حساب مثل قیمت، هزینه های حمل و نقل ( در صورت وجود )، اطلاعاتی که برای پردازش خرید نیاز دارید و اقداماتی که در صورت نیاز به بازگشت یا مواجه شدن با مشکل در سفارش باید انجام شود را مشخص کنید.
نکات کلیدی:
- به مشتریان تان این امکان را بدهید که هم به صورت مهمان و هم عضو از وبسایت تان خرید کنند.
- ترتیبی بدهید که مشتریتان تا حد امکان اطلاعات کم و فقط آنچه که برای انجام خرید ضروری است را پر کنند.
- از گزینه های حمل و نقل و هزینه آن ها مطلع باشید.
- سیاست های بازگشت و بازپرداخت را به طور واضح در صفحات پرداخت تان ارائه بدهید.
- در صورت در دسترس بودن گزینه پرداخت با یک کلیک، آن را فعال کنید. به طور مثال کسب و کار های Shopify می توانند از Shop Pay استفاده کنند.
- تا جایی که ممکن است گزینه های پرداخت مختلف مثل Google Pay، Apple Pay و گزینه های ” اکنون بخرید ” یا ” بعدا پرداخت کنید ” را هم در سایت قرار بدهید.
- با استفاده از بهترین شیوه های امنیت تجارت الکترونیک و نمایش مهر های امنیتی در صفحات سایت، مشتری را نسبت به امن و قابل اعتماد بودن آن مطمئن کنید.

7- نظرات و رضایت مشتریان را به صورت استراتژیک نمایش بدهید
هنگام طراحی یک وبسایت تجارت الکترونیک، سعی کنید نظرات و اظهارنظر های مثبتی که از مشتریان فعلی تان دریافت کرده اید را برای خریداران بالقوه سایت نمایش بدهید. از تایید اجتماعی به نفع خودتان استفاده کنید ؛ زیرا مؤثرترین نوع تبلیغ در معرض دید قرار دادن نظر مثبت مشتریان واقعی است.
هر چه بازدیدکنندگان وب سایت بیشتر ببینند که افراد دیگری تجربه خرید موفق و رضایت بخشی از وب سایت شما داشته اند، قابل اعتماد تر به نظر خواهید رسید و در نهایت افزایش فروش خواهید داشت.
نکات کلیدی:
- یک سیستم امتیازدهی به وب سایت تجارت الکترونیک تان اضافه کنید و خریداران را تشویق کنید تا نظرات صادقانه شان را به اشتراک بگذارند.
- بخش رضایت مشتری را در صفحه اصلی و صفحات محصول تان نمایش بدهید.
- محتوای تولید شده توسط کاربر ( UGC ) را به کمک یک ویجت به سایت تان اضافه کنید. این نوع محتوا به عنوان گواهی و مدرکی است که نشان می دهد افراد واقعی چه تجربه ای از استفاده از محصول شما داشته اند.
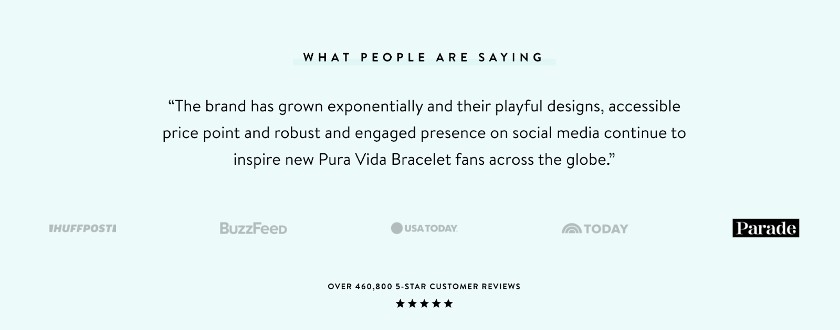
نمونه ای از سایتی که نظرات مشتریان را درج می کند

Pura vida bracelets فروشگاه آنلاین جواهرات است که نظر پنج ستاره ای که مشتری در مورد محصولش داده و همین طور نظرات رسانه هایی مثل BuzzFeed و HuffPostرا از بین نظر هزاران مشتری در صفحه اصلی برجسته می کند که بسیار هم تاثیرگار خواهد بود .
قبل از شروع یادگیری طراحی سایت فروشگاهی این نکته رو یادتون باشه که می تونین این کار رو هم با کمک کدنویسی/برنامه نویسی (روش سخت) انجام بدین، که در این صورت باید زبانهای برنامه نویسی مورد نیازش رو یاد بگیرید و حدود 1 سال زمان می بره (کمی پایین تر توضیحش دادیم چه زبانهایی و چه نکاتی) و هم می تونید این کار رو بدون نیاز به دانش کدنویسی (روش راحت) انجام بدین که در ویدیوی زیر کامل توضیح داده شده:
آموزش طراحی سایت فروشگاهی با وردپرس (و افزونه ووکامرس- راحت ترین روش)
اگر می خواهید با برنامه نویسی و بصورت حرفه ای کار ساخت فروشگاه اینترنتی رو یاد بگیرید ...
برای کسی که میخواد برنامهنویسی فروشگاه اینترنتی رو شروع کنه، چند نکته و ترفند ساده و اصولی وجود داره که میتونه مسیر رو براش هموارتر کنه. اول از همه، باید زبانهای برنامهنویسی مناسب رو بشناسید. مثلاً برای ساخت فروشگاه اینترنتی، زبانهایی مثل PHP (که با وردپرس و ووکامرس خیلی استفاده میشه)، Python یا JavaScript (با فریمورکهایی مثل React یا Vue) برای بخشهای جلویی (فرانتاند) و پشتصحنه (بکاند) سایت عالی هستن. دوم، یادگیری HTML و CSS خیلی مهمه، چون اینها پایهی طراحی صفحات وب رو تشکیل میدن و بدونشون نمیشه سایت قشنگی ساخت. سوم، باید با دیتابیس آشنا بشید؛ فروشگاهها اطلاعات زیادی مثل محصولات، سفارشها و مشتریها دارن که باید تو یه دیتابیس مثل MySQL یا PostgreSQL ذخیره بشن.
علاوه بر اینها، امنیت رو از همون اول جدی بگیرید و یاد بگیرید چطور از مشکلاتی مثل هک شدن یا حملات رایج جلوگیری کنید. یه ترفند خوب برای شروع، استفاده از سیستمهای مدیریت محتوا (CMS) مثل وردپرس یا Shopify هست؛ اینها به شما اجازه میدن بدون نیاز به کدنویسی از صفر، با پلاگینها و قالبها یه فروشگاه بسازید و کمکم حرفهایترش کنید. یه نکته مهم دیگه اینه که همیشه سایتتون رو تست کنید؛ مثلاً تو مرورگرها و دستگاههای مختلف امتحانش کنید تا مطمئن شید همهچیز درست کار میکنه. در نهایت، صبر و تمرین کلید موفقیته؛ برنامهنویسی فروشگاه اینترنتی یه شبه یادگرفتنی نیست، پس با پروژههای کوچیک شروع کنید و کمکم مهارتتون رو بیشتر کنید. با این اصول ساده، میتونید قدمبهقدم به هدف ساخت یه فروشگاه اینترنتی حرفهای برسید!
برای طراحی ظاهری فروشگاه اینترنتی و تولید محتوای محصولات
چند نکته کلیدی وجود داره که میتونه به شما کمک کنه تا یه فروشگاه جذاب، کاربرپسند و کاربردی بسازید. در ادامه، این نکات رو به صورت مرتب و جامع توضیح میدم:
1. سادگی و وضوح در طراحی
- چرا مهمه؟ کاربرا باید بتونن به راحتی تو سایتتون بگردن و چیزی که میخوان رو پیدا کنن.
- چطور انجامش بدیم؟
- دستهبندی محصولات رو واضح و مشخص کنید.
- دسترسی به سبد خرید رو ساده و در دسترس قرار بدید.
- از منوهای شلوغ و پیچیده خودداری کنید تا کاربر گیج نشه.
2. استفاده از رنگهای هماهنگ
- چرا مهمه؟ رنگها حس و حال برندتون رو منتقل میکنن و تجربه کاربری رو بهتر میکنن.
- پیشنهاد: از رنگهای ملایم و هماهنگ با هویت برندتون استفاده کنید. مثلاً:
- برای فروشگاه لباس: رنگهای پاستلی یا خنثی مثل سفید، خاکستری یا بژ.
- از ترکیب رنگهایی که چشم رو اذیت میکنه (مثل قرمز تند کنار زرد جیغ) دوری کنید.
3. عکسهای باکیفیت و حرفهای
- چرا مهمه؟ عکس اولین چیزیه که کاربر بهش توجه میکنه و میتونه تصمیم خریدش رو تحت تأثیر بذاره.
- نکات مهم:
- عکسها باید واضح و با رزولوشن بالا باشن.
- از زوایای مختلف محصول عکس بگیرید تا مشتری دقیق ببینه چی میخره.
- اگه امکانش هست، یه ویدیو کوتاه از محصول بذارید (مثلاً نحوه استفاده یا جزئیاتش).
4. توضیحات جذاب و کامل برای محصولات
- چرا مهمه؟ توضیحات خوب هم کاربر رو قانع میکنه، هم به بهینهسازی سایت (سئو) کمک میکنه.
- چطور بنویسیم؟
- ویژگیهای محصول (مثل جنس، اندازه، رنگ) رو کامل بگید.
- مزایای محصول و نحوه استفادهش رو توضیح بدید.
- از کلمات کلیدی مرتبط استفاده کنید تا تو گوگل راحتتر پیدا بشید.
- یه لحن صمیمی و جذاب داشته باشید که کاربر حس خوبی بگیره.
5. نظرات مشتریان
- چرا مهمه؟ نظرات واقعی اعتماد کاربرا رو بیشتر میکنه و بهشون اطمینان میده که خریدشون درستیه.
- ترفند: یه بخش برای نظرات بذارید و اگه ممکنه، نظرات مثبت رو برجسته کنید.
6. طراحی ریسپانسیو
- چرا مهمه؟ خیلی از کاربرا با موبایل یا تبلت خرید میکنن، پس سایتتون باید تو هر دستگاهی خوب کار کنه.
- چطور مطمئن بشیم؟
- سایت رو تو گوشی و تبلت تست کنید.
- دکمهها و متنها رو طوری طراحی کنید که تو صفحههای کوچیک هم راحت دیده بشن.
با رعایت این نکات، فروشگاه اینترنتتون هم از نظر ظاهری قشنگ و حرفهای میشه، هم کاربرا راحتتر باهاش کار میکنن و احتمال خریدشون بیشتر میشه!

















سلام وقت بخیر
پاسخبنده جلسات آموزش کامل طراحی سایت فروشگاهی که 27جلسه هست پیگیری میکنم متاسفانه بجای جلسه دوم،جلسه اول تکراری بارگذاری شده لطفاً میشه جلسه دوم داخل سایت بزارین تا از آموزشها استفاده کنم با تشکر 🙏
سلام . کلیپ دوم در واقع همان جلسه اول می باشد چطوری میشه اصلاح شده کلیپ دوم را دریافت کرد . ممنون
پاسخسلام. اینقدر کیفیت جلسات پایینه که نمیشه چیزی تشخیص داد.
پاسخ