آموزش CSS: طراحی صفحات وب زیبا و حرفهای
اگر به طراحی وب علاقه دارید یا میخواهید ظاهر وبسایتهای خود را حرفهایتر کنید، CSS یا Cascading Style Sheets مهارتی است که حتماً باید یاد بگیرید. این زبان یکی از سه فناوری اساسی وب است و در کنار HTML و JavaScript نقش کلیدی در طراحی و توسعه وبسایتهای مدرن دارد.
سطح دوره: مقدماتی تا پیشرفته
ویژگیهای دوره آموزشی صفر تا صد آموزش CSS:
- ۳۸۰ دقیقه آموزش فارسی جامع: از مبانی تا پروژههای عملی.
- آموزش دوبلهشده و بومیسازیشده: محتوای سطح جهانی با کیفیت عالی، آماده برای یادگیری آسان.
- محتوای مثالمحور: دورهای کاملاً عملی که شما را با مفاهیم CSS و CSS3 آشنا میکند.
- همراه با فایلهای تمرینی: برای تمرین عملی و تقویت مهارتهای کدنویسی.
- بهترین ابزارهای کدنویسی CSS: شامل کلکسیونی از نرمافزارهای مطرح و ویرایشگرهای حرفهای.
- مناسب برای تمامی علاقهمندان به طراحی وب و برنامهنویسی.
نمونه آموزش
CSS چیست؟
CSS یا شیوهنامه آبشاری، زبانی است که برای توصیف نحوه نمایش یک سند HTML در مرورگر استفاده میشود. CSS به شما اجازه میدهد:
- رنگ، فونت و اندازه متنها را تغییر دهید.
- پسزمینههای زیبا اضافه کنید.
- نحوه چیدمان عناصر را تعیین کنید.
- صفحات واکنشگرا و متناسب با هر دستگاه بسازید.
CSS یکی از ابزارهای اصلی برای ساخت وبسایتهای زیبا، مدرن و کاربرپسند است.
سرفصلهای دوره آموزش جامع CSS
مقدمه:
- آشنایی با CSS و اهمیت آن در طراحی وب
- نحوه اضافه کردن CSS به صفحات HTML
مبانی CSS:
- کار با انتخابگرها (Selectors)
- اضافه کردن رنگها، فونتها و پسزمینهها
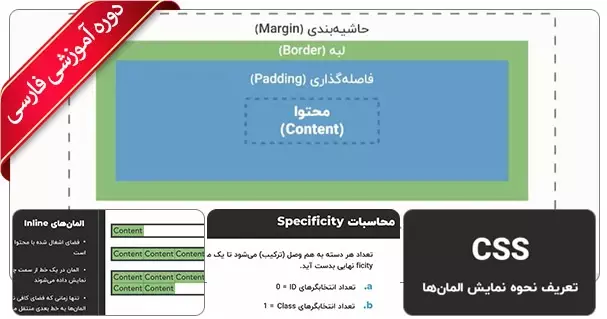
- تنظیم فاصله (Margin و Padding)
- نحوه استایل دادن به متنها
چیدمان و ساختار صفحات وب:
- مدیریت چیدمان با Flexbox
- ساختاردهی حرفهای با Grid Layout
- کار با خواص موقعیتدهی (Positioning)
واکنشگرایی (Responsive Design):
- استفاده از Media Queries برای طراحی صفحات واکنشگرا
- تکنیکهای طراحی سازگار با انواع دستگاهها
پروژههای عملی:
- طراحی صفحه اصلی وبسایت
- استایلدهی به فرمهای تماس
- ساخت گالری تصاویر با CSS
- پیادهسازی منوهای جذاب و واکنشگرا
چرا باید CSS را یاد بگیرید؟
- کنترل کامل بر ظاهر وبسایت: با CSS، ظاهر وبسایت خود را به بهترین شکل ممکن طراحی کنید.
- طراحی مدرن و حرفهای: CSS به شما امکان میدهد صفحات زیبا و کاربرپسند ایجاد کنید.
- مهارت ضروری برای توسعه وب: CSS یکی از سه مهارت پایهای در طراحی و توسعه وب است.
- افزایش سرعت و بهرهوری: با استفاده از ابزارها و تکنیکهای CSS، طراحی صفحات سادهتر و سریعتر خواهد شد.
همین حالا شروع کنید!
این دوره بهترین مسیر برای یادگیری CSS و طراحی حرفهای صفحات وب است. با شرکت در این دوره، اولین قدم را برای تبدیل شدن به یک طراح وب حرفهای بردارید

عناوین و سرفصلهای دوره آموزشی ” آموزش جامع CSS “
مقدمه
1- شروع کار با CSS
۲- چه جیزهایی باید بدانید
۳- نحوه کامل کردن تمرین ها
فصل اول – آغاز به کار
1- HTML و CSS
۲- کار با فایل های وبسایت
۳- نوشتن کد با یک ویرایشگر متن
۴- شخصی سازی کردن ویرایشگر متن
۵- پروژه – مرور کلی و تنظیمات
۶- از کجا تصاویر پیدا کنیم
۷- بهینه سازی تصاویر برای وب
۸- مسیرهای نسبی و مطلق
۹- پروژه – افزودن تصاویر و آیکن ها
10- ارجاع دادن به CSS
11- پروژه – ساخت یک فایل CSS

فصل دوم – مفاهیم اصلی زبان سی اس اس
1- مشخصات CSS و W3C
2- قواعد و اصطلاحات CSS
3- مقادیر و واحدهای CSS
۴- خصوصیت رنگ و مقادیر
۵- ساخت یک پالت رنگی
۶- انتخابگرهای نوع و عمومی
7- انتخابگرهای ID
8- انتخابگرهای Class
۹- ترکیب کننده های زیرمجموعه و لیست های انتخابگرها
۱۰- خصوصیت پس زمینه
11- پروژه – آماده سازی فایل CSS
۱۲- پروژه – افزودن استایل های پس زمینه
۱۳- شبه کلاس ها و شبه المان ها
۱۴- وراثت و آبشار
۱۵- خاص بودن
۱۶- پروژه – استایل دهی به لینک ها
فصل سوم – مدل جعبه ای سی اس اس
1- مقدمه ای بر مدل جعبه CSS
۲- خصوصیات مدل جعبه
۳- اندازه جعبه و اصلاح مدل جعبه
4- Inline، block و display
۵- پروژه – استایل های فوتر و آیکن ها
6- عیب یابی با Developer Tools
۷- مدیریت مشکلات مدل جعبه
۸- پروژه – بروزرسانی تصویر پس زمینه
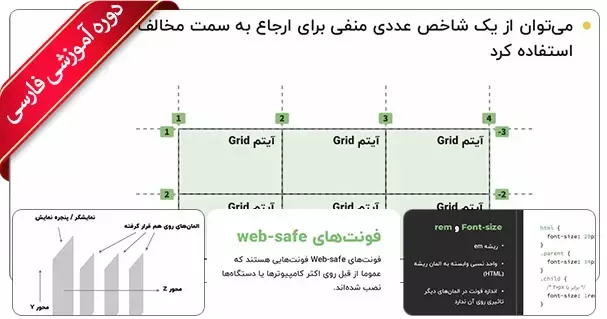
9- استفاده از مقادیر margin منفی
10- تراز وسط با Margin
11- پروژه – افزودن wrapper های محتوا
۱۲- پروژه – افزودن یک تصویر هدر

فصل چهارم – چیدمان ها – شناور و موقعیت
1- مقدمه ای بر چیدمات CSS
2- چیدمان ها با خصوصیات float
3- پاک کردن float ها
۴- پروژه – شناور کردن تصاویر و متن
5- خصوصیت position
6- position و z-index
۷- پروژه – موقعیت دهی ثابت
فصل پنجم – چیدمان ها – فلکس باکس و گرید
1- مقدمه ای بر Grid و Flexbox
2- مقدمه ای بر Flexbox
3- Flexbox – جهت و ترتیب بندی
4- اندازه گذاری با خصوصیات flex
5- تمرین Flexbox
6- پروژه – فوتر چسبان با Flexbox
7- تراز کردن آیتم های Flex
8- پروژه – ترازبندی عناصر با Flexbox
9- مقدمه بر CSS Grid
10- Grid صریح
11- Grid ضمنی
12- افزودن شیارها با خصوصیت Gap
13- پروژه – افزودن ستون ها با Grid
فصل ششم – تایپوگرافی در آموزش سی اس اس
۱- تایپوگرافی برای وب
2- تغییر دادن فونت ها با Font-Family
3- font-weight و font-style
4- فونت های وب با @font-face
5- فونت های وب با Google Fonts
۶- پروژه – فونت های گوگل
7- خصوصیت font-size
8- font-size و قابلیت دسترسی
9- Text-align و Text-transform
10- line-height و letter-spacing
۱۱- پروژه – استایل های تایپوگرافی
۱۲- پروژه – دکمه ها و فاصله گذاری

فصل هفتم – چیدمان ها – روان و واکنش گرا
۱- مقدمه ای بر طراحی واکنش گرا
2- مقدمه ای بر media query ها
3- نقاط شکست و media query ها
۴- طرح های روان
5- تگ متای Viewport
۶- تست کردن طرح های واکنش گرا
۷- پروژه – نقاط شکست
8- پروژه – media query ها – بخش اول
9- پروژه – media query ها – بخش دوم
10- پروژه – media query ها – بخش سوم
فصل هشتم – نتیجه گیری
1- فراتر از مباحث مقدماتی با CSS
فصل نهم – ویژگی های جدید CSS3
۰- مقدمه
1- Border ها
۲- پس زمینه
3- Gradient
۴- کار با متون
۵- انتقال ها دوبعدی
۶- انتقال های سه بعدی
۷- انیمیشن
۸- ستون ها
نمونه هایی دیگر از آموزش:
نمونه فیلم آموزش CSS – تراز کردن آیتم های Flex در سی اس اس
نمونه فیلم آموزش CSS – خصوصیات مدل جعبه در سی اس اس
نمونه فیلم آموزش CSS – قواعد و اصطلاحات سی اس اس
نمونه فیلم آموزش CSS – مقدمه ای بر Flexbox در سی اس اس