
بهترین پکیج آموزشی ری اکت جی اس به زبان فارسی و به صورت گام به گام از مقدمات و مفاهیم تا انجام پروژه های پیشرفته در وب سایت سریع آسان قرار گرفت.React.js کتابخانه مطرح جاوا اسکریپت برای ساخت رابطهای کاربری و Component های صفحات وب مدرن
در قالب پکیج اورجینال و شکیل فیزیکی
محتویات مجموعه آموزشی ” صفر تا صد آموزش ری اکت جی اس ” در یک نگاه :
– ۲۰۰ دقیقه آموزش فارسی ری اکت جی اس به صورت جامع و پروژه محور از آشنایی مقدماتی تا انجام پروژه های مختلف .
– آموزش فوق العاده کاربردی و سطح یک جهانی از اساتید برنامه نویسی وب دنیا
– برای اولین بار در ایران ترجمه ، فارسی سازی ، بومی سازی و دوبله شده به فارسی توسط متخصصین برنامه نویسی ایرانی
– شامل دوره آموزشی فارسی و مثال محور : “آموزش جامع ری اکت جی اس ” – React.js Essential Training
– همراه با سورس ارزشمند تمام پروژه های آموزشی فارسی
– به علاوه ۳۰ ساعت دوره های تخصصی آموزش React.js به زبان انگلیسی
– همراه با نرم افزار های ادیتور و برنامه نویسی مورد نیاز ری اکت
– بسته ای عالی برای تمام علاقمندان به برنامه نویسی وب

ری اکت جی اس چیست ؟
ری اکت (که به صورت React.js یا ReactJS نیز خوانده میشود)، یک کتابخانه متنباز جاوااسکریپت برای ساخت رابطهای کاربری و اجزای(Component) صفحات وب است.
React کتابخانه فرانت اندی است که توسط فیسبوک توسعه یافته است. ری اکت به شما کمک می کند که فرانت (ظاهر) وب سایت و یا اپلیکیشن موبایل ( React Native ) را به راحتی بسازید. به کمک ReactJs می توان کامپوننت هایی ایجاد کرد که قابلیت استفاده مجدد نیز دارند. کامپوننت ها در واقع قطعاتی از ظاهر وب سایت یا اپلیکیشن هستند. برای مثال شما می توانید یک کامپوننت با نام MyInput برای فیلد های ورودی خود بسازید که امکانات سفارشی شده داشته باشد .
در حال حاظر React یکی از محبوب ترین کتابخانه های جاوا اسکریپتی است و تیم قدرتمندی از آن پشتیبانی می کند.
ریاکت و React Native در صدر محبوبترین پروژههای وبگاه گیتهاب قرار دارند.
این کتابخانه توسط فیسبوک و اینستاگرام و جامعهای از توسعهدهندگان و شرکتها به صورت انفرادی توسعه و نگهداری میشود. براساس آنالیزهای جاوااسکریپت سرویس Libescore، ریاکت در حال حاضر در سایتهای نتفلیکس، Imgur، بلیچر رپورت، فیدلی، ایر بیانبی و … مورد استفاده قرار میگیرد.
پیش نیاز های یادگیری React.js، جاوا اسکریپت، HTML5 و CSS است.
نمونه فیلم معرفی دوره آموزشی فارسی “آموزش جامع ری اکت جی اس “
دوره آموزشی فارسی “آموزش جامع ری اکت جی اس ”
React.js یکی از بهترین کتابخانه های جاوا اسکریپت است. ری اکت برای توسعه رابط کاربری به جای Template ها از مولفه های قابل استفاده مجدد استفاده می کند و به توسعه دهندگان اجازه می دهد نماها را در جایی که داده در طی زمان تغییر می کند، رندر کنند. برنامه های React مقیاس پذیرتر و هستند و نگهداری از آنها راحت تر است و این باعث می شود تا توسعه دهندگان راندمان کاری بالاتری داشته باشند و کاربران بیشتر راضی باشند. در این دوره از تاریخچه و اصول اولیه کتابخانه ری اکت شروع خواهیم کرد و نشان می دهیم که چگونه باید از آن استفاده کنید تا دو پروژه بسازید: یک برنامه شمارشگر فعالیت مبتنی بر مرورگر و یک وبسایت ساده برای نمایش داده های گرفته شده از یک API. در این دوره یاد می گیرید چگونه محیط توسعه خود را تنظیم کنید و از ابزارهای مفیدی مانند Babel و Webpack استفاده کنید، مولفه های جدید بسازید، از Prop ها و State استفاده کنید تا داده را بین مولفه ها ارسال کنید، از Route ها استفاده کنید تا URL ها را به View ها متصل کنید و پروژه ها را با مولفه ها و Route های Nest شده، سازمان دهی کنید. در انتهای این دوره آموزشی با اصول React.js آشنا خواهید شد و می توانید پروژه های مبتنی بر مرورگر خودتان را بسازید.

عناوین و سرفصل های دوره آموزشی فارسی : “آموزش جامع ری اکت جی اس “
مقدمه
۱- خوش آمدگویی
۲- قبل از مشاهده این دوره چه چیزهایی باید بدانید
۳- استفاده از فایل های تمرینی
فصل اول – ری اکت چیست؟
۱- React چیست؟
۲- تنظیم کردن ابزارهای کروم برای React
۳- بررسی سایتهای React
۴- رندر کردن موثر با React

فصل دوم – مقدمه ای بر جی اس اکس و بَبِل
۱- React خالص
۲- بازسازی المان ها با استفاده از JSX
۳- Transpile کردن درون خطی Babel
۴- Transpile کردن استاتیک Babel با Babel CLI
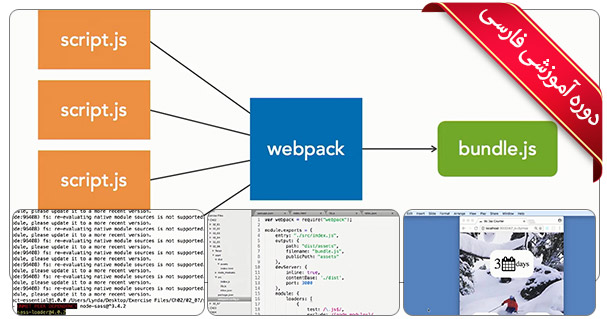
۵- ساختن با Webpack
۶- لود کردن JSON با Webpack
۷- افزودن CSS به Webpack
۸- ارتقا به Webpack 3
فصل سوم – مولفه های ری اکت
۱- برنامه ریزی یک شمارشگر فعالیت
۲- ساخت Componentها با createClass()
۳- افزودن خصوصیات Componentها
۴- افزودن متدهای Componentها
۵- ساخت Componentها با قاعده کلاس ES6
۶- ساخت Componentهای تابعی بدون وضعیت
۷- اضافه کردن آیکن های React

فصل چهارم – پراپ ها و استیت ها
۱- ایجاد Componentها
۲- نمایش Componentهای فرزند
۳- Propهای پیش فرض
۴- تایید اعتبار با React.PropType
۵- تایید اعتبار اختصاصی
۶- کار با Stateها
۷- وارد کردن State به عنوان Props
۸- State با کلاسهای ES6

فصل پنجم – استفاده از ری اکت روتر
۱- بکارگیری روتر
۲- تنظیم مسیرها
۳- ناوبری با مولفه لینک
۴- استفاده از پارامترهای Route
۵- Nest کردن مسیرها
فصل ششم – فرم ها و رف ها
۱- ساخت یک مولفه Form
۲- استفاده از Refs در مولفه های کلاس
۳- استفاده از Refs در مولفه های بدون وضعیت
۴- اتصال تابع دو طرفه
۵- افزودن یک مولفه تکمیل خودکار

فصل هفتم – چرخه زندگی مولفه
۱- چالش: ساختن مولفه Member
۲- راه حل: ساختن مولفه MemberList
۳- آشنایی با چرخه عمر Mounting
۴- آشنایی با چرخه عمر Updating
فصل هشتم – نتیجه گیری
۱- گام های بعدی
همراه با دوره های تخصصی آموزش React.js به زبان انگلیسی :
– Lynda – Building and Deploying a Full-Stack React Application
دوره آموزشی ۵ ساعته ” آموزش React.js – ساخت و بکارگیری یک اپلیکیشن فول استک با ری اکت”
– Lynda – From React to React Native
دوره آموزشی ۵ ساعته ” آموزش React – از ری اکت به ری اکت نیتیو ”


– Lynda – Learning React VR
دوره آموزشی ۲ ساعته ” آموزش React VR – یادگیری واقعیت مجازی در ری اکت وی آر ”
– Lynda – Learning React.js
دوره آموزشی ۲ ساعته ” آموزش React.js – یادگیری ری اکت جی اس ”


– Lynda – React – Building Large Apps
دوره آموزشی ۱ ساعته ” آموزش React – ساخت اپلیکیشن های بزرگ با ری اکت ”
– Lynda – React – Building Styles with CSS Modules
دوره آموزشی ۲ ساعته ” آموزش React – ساخت استایل با ماژول های سی اس اس در ری اکت ”


– Lynda – React – Ecosystems
دوره آموزشی ۱ ساعته ” آموزش React – اکوسیستم ری اکت ”
– Lynda – React – ES6, ES2016, and Flow
دوره آموزشی ۲ ساعته ” آموزش React – آشنایی با اکما اسکریپت ۶ و ۲۰۱۶ و فلو ”


– Lynda – React – Lifecycles
دوره آموزشی ۲ ساعته ” آموزش React – لایف سایکل ها در ری اکت ”
– Lynda – React – Securing Applications
دوره آموزشی ۲ ساعته ” آموزش React – ایمن سازی اپلیکیشن ها در ری اکت ”


– Lynda – React – Testing and Debugging
دوره آموزشی ۱ ساعته ” آموزش React – تست و رفع اشکال در ری اکت ”
– Lynda – React – VR Interactive Multimedia
دوره آموزشی ۲ ساعته ” آموزش React – واقعیت مجازی چند رسانه ای و تعاملی در ری اکت ”


– Lynda – React Native Ecosystem and Workflow
دوره آموزشی ۱ ساعته ” آموزش React Native – اکوسیستم و عملکرد ری اکت نیتیو”
– Lynda – React Native Essential Training
دوره آموزشی ۴ ساعته ” آموزش React Native – ضروریات ری اکت نیتیو ”


– Pluralsight – Advanced React.js
دوره آموزشی ۴ ساعته ” آموزش پیشرفته React.js ”















عالی عااالی عااااالی بود. هیچ چیزی از قلم ننداخته وجالب اینکه برخلاف بقیه آموزشها عملی و پروژه محور توصیه اکید میشه
پاسخ