
بهترین پکیج آموزش جاوا اسکریپ برای علاقه مندان به یرنامه نویسی به زبان فارسی از مقدماتی تا پیشرفته به صورت پروژه محور در سریع آسان قرار گرفت.
جاوااسکریپت زبان برنامه نویسی سطح بالا و تفسیر شده و یکی از سه تکنولوژی اصلی برنامه نویسی وب تعاملی امروز است
با آموزش JavaScript ، دنیای برنامه نویسی وب را متحول کنید !
سطح مقدماتی – پیشرفته
پکیج اورجینال دانلودی
ویژگی های اصلی مجموعه آموزشی ” صفر تا صد آموزش جاوااسکریپت ” :
– ۳۲۰ دقیقه آموزش فارسی جاوا اسکریپت به صورت کاملا جامع و پروژه محور از آشنایی مقدماتی تا انجام پروژه های مختلف JavaScript .
– آموزش فوق العاده کاربردی و سطح یک جهانی دوبله شده از اساتید معتر برنامه نویسی دنیا
برای اولین بار در ایران ، ترجمه ، فارسی سازی ، بومی سازی و دوبله شده با بهترین کیفیت توسط متخصصین برنامه نویسی ایرانی
* شامل دوره آموزشی فارسی و مثال محور :
دور آموزشی ” صفر تا صد و آموزش جامع جاوا اسکریپت ” – JavaScript Essential Training
– همراه با سورس ارزشمند پروژه های آموزشی فارسی
– بسته ای عالی برای تمام علاقمندان به برنامه نویسی وب

جاوا اسکریپت چیست ؟
جاوا اسکریپت، به اختصار JS (به انگلیسی: JavaScript) زبان برنامهنویسی سطح بالا، پویا، مبتنی بر شی، وابستگی کم به نوع (Weakly typed)، چند رویه و تفسیری است. در کنار HTML و CSS، جاوااسکریپت یکی از سه هسته صفحات دنیای وب امروز میباشد.
علیرغم اشتباه عمومی، زبان جاوااسکریپت با زبان جاوا ارتباطی ندارد، اگر چه ساختار این زبان به سی پلاس پلاس( C) و جاوا شباهت دارد؛ که این امر برای یادگیری آسان در نظر گرفته شدهاست. از همین رو دستورهای متداول مانند if, for, try..catch ,”while” و… در این زبان هم یافت میگردند.
این زبان میتواند هم به صورت ساخت یافته و هم به صورت شی گرا مورد استفاده قرار گیرد. در این زبان اشیاء با اضافه شدن متدها و خصوصیات پویا به اشیاء خالی ساخته میشوند، بر خلاف جاوا. بعد از ساخته شدن یک شی به روش فوق، این شی میتواند به عنوان نمونهای برای ساخته شدن اشیاء مشابه مورد استفاده قرار گیرد.
به علت این قابلیت زبان جاوااسکریپت برای ساختن نمونه از سیستم مناسب میباشد.
کاربرد گسترده این زبان در سایتها و صفحات اینترنتی میباشد و به کمک این زبان میتوان به اشیاء داخل صفحات HTML دسترسی پیدا کرد و آنها را تغییر داد. به همین علت برای پویا نمایی در سمت کاربر، از این زبان استفاده میشود.
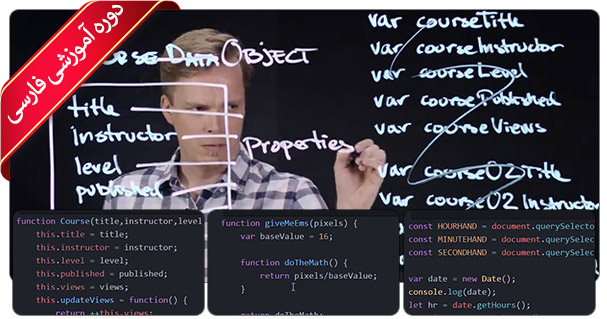
نمونه فیلم معرفی دوره آموزشی فارسی ” صفر تا صد آموزش جاوا اسکریپت ”
دوره آموزشی فارسی ” صفر تا صد آموزش جاوا اسکریپت ”
جاوا اسکریپت زبان اسکریپت نویسی وب است. به دلیل اینکه محیط استاتیک وب در حال تکامل است و به سمت یک محیط دینامیک و پویا سوق دارد، تمرکز تکنولوژی های جدید به جای زبان و استایل های استاتیک (که عموما توسط سیستم های مدیریت محتوا یا اسکریپت های خودکار، مدیریت میشوند)، روی رابط های کاربری پویا و تعاملات پیشرفته قرار گرفته است. جاوا اسکریپت زمانی یک مورد اختیاری در نظر گرفته میشد، اما اکنون در حال تبدیل شدن به عضوی جداناپذیر از وب است که تمام لایه های آن را با اسکریپت خود به هم پیوند می زند.
در این دوره با استفاده از مثال های عملی و پروژه های کوچک به شما کمک می کنیم تا قدم به قدم با جاوا اسکیپت آشنا شوید، از اصول اولیه مانند متغیرها، انواع داده، شرط ها و توابع گرفته تا مباحث پیشرفته ای از جمله حلقه ها، Closure ها و اسکریپت نویسی DOM. در این مسیر همچنین تا حدی با ES6 و اصول اولیه کتابخانه های جاوا اسکریپت نیز آشنا خواهید شد.

عناوین و سرفصل های دوره آموزشی فارسی ” صفر تا صد آموزش جاوا اسکریپت ” به زبان فارسی و پروژه محور
مقدمه
۱- خوش آمدگویی
۲- طریقه استفاده از فایل های تمرینی
فصل اول – مقدمه ای بر جاوا اسکریپت
۱- جاوا اسکریپت چیست؟
۲- جاوا اسکریپت چه ارتباطی با جاوا دارد؟
۳- گشت و گذاری در محیط جاوا اسکریپت
فصل دوم – اصول اولیه
۱- ابزارهای مورد نیاز برای توسعه جاوا اسکریپت
۲- معرفی کنسول مرورگر
۳- اضافه کردن جاوا اسکریپت درون خطی به یک سند HTML
۴- اضافه کردن جاوا اسکریپت به یک فایل خارجی
۵- طریقه نوشتن جاوا اسکریپت: یک دوره کوتاه

فصل سوم – کار با داده
۱- متغیرها: محفظه های همه کاره جاوا اسکریپت
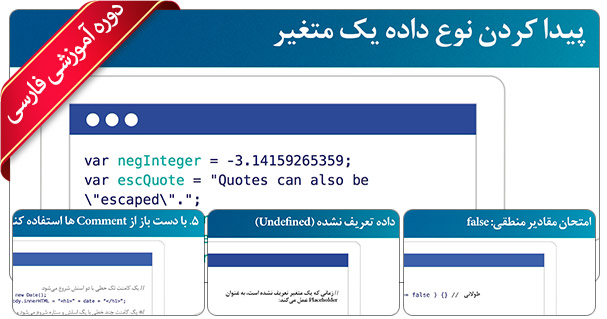
۲- انواع داده در جاوا اسکریپت
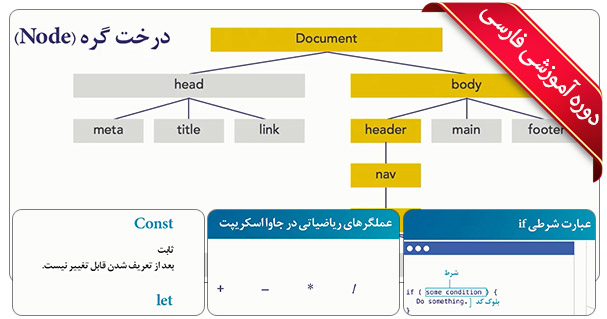
۳- عملگرهای ریاضیاتی
۴- کار با رشته ها و اعداد
۵- عبارات شرطی و منطق
۶- شرط ها و منطق پیشرفته
۷- آرایه ها
۸- خصیصه ها و متدها در آرایه ها
فصل چهارم – توابع و آبجکت ها
۱- توابع در جاوا اسکریپت
۲- ساخت یک تابع ساده
۳- افزودن ارگومان ها به تابع
۴- گرفتن مقادیر از یک تابع
۵- توابع بی نام
۶- عبارات تابعی که فورا فراخوانی می شوند
۷- محدوده متغیر
۸- ES2015: let و const
۹- درک کردن Object ها
۱۰- Object Constructor ها
۱۱- علامت گذاری با نقطه و کروشه
۱۲- Closure ها

فصل پنجم – جاوا اسکریپت و دام، بخش اول: تغیر المان های دام
۱- DOM: مدل آبجکت سند
۲- المان های هدف در DOM با متد های querySelector
۳- دسترسی و تغییر المان ها
۴- دسترسی و تغییر کلاس ها
۵- دسترسی و تغییر Attribute ها
۶- افزودن المان های DOM
۷- اعمال CSS درون خطی به یک المان
فصل ششم – پروژه: ساخت یک ساعت آنالوگ
۱- ساخت یک ساعت آنالوگ: تشریح پروژه
۲- استفاده از CSS برای جا به جایی عقربه های ساعت
۳- استفاده از جاوا اسکریپت برای جا به جایی عقربه های ساعت
۴- به دست آوردن ساعت، دقیقه و ثانیه کنونی با آبجکت Date()
۵- نمایش زمان کنونی با استفاده از ریاضیات
۶- حرکت دادن ساعت به صورت ثانیه به ثانیه
۷- رفع مشکل بازگشت عقربه به صفر

فصل هفتم – جاوا اسکریپت و دام، بخش دوم: رویدادها
۱- رویدادهای DOM چه هستند؟
۲- تعدادی رویداد DOM رایج
۳- اجرای توابع با event hander ها
۴- اضافه و استفاده کردن از event Listener ها
۵- وارد کردن آرگومان ها توسط event Listener ها
فصل هشتم – پروژه: تست کننده سرعت تایپ
۱- مروری بر زبان نشانه گذاری HTML
۲- استفاده از event Listener برای تشخیص نوع
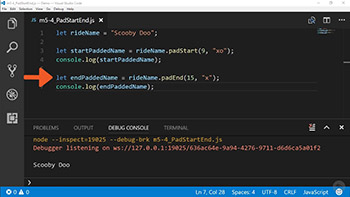
۳- ساختن یک تایمر زمان
۴- ساخت یک تابع کمکی برای صفرهای تایمر
۵- تشخیص خطاهای تایپی با تطبیق دادن رشته ها
۶- متوقف کردن تایمر بعد از تمام شدن تست
۷- افزودن یک دکمه reset

فصل نهم – حلقه ها
۱- Loop ها
۲- Loop کردن آرایه ها
۳- توقف و ادامه Loop ها
فصل دهم – پروژه: کدنویسی تصاویر واکنشی خودکار
۱- تشریح پروژه
۲- مروری بر تنظیمات پروژه
۳- ساخت تابع برای تولید مقدار srcset
۴- ساخت یک آبجکت که حاوی مقادیر مختلف اندازه است
۵- آپدیت کردن کدهای تصویر توسط srcset و attribute های اندازه ها
فصل یازدهم – عیب یابی، تایید اعتبار و کوچک کردن جاوا اسکریپت
۱- تایید اعتبار و عیب یابی جاوا اسکریپت
۲- عیب یابی جاوا اسکریپت
۳- ارسال اطلاعات عیب یابی به کنسول
۴- حرکت در جاوا اسکریپت با ابزارهای مرورگر
۵- Lint کردن اسکریپت به صورت آنلاین
۶- خودکار کردن Lint کردن اسکریپت
۷- کوتاه سازی اسکریپت به صورت آنلاین
۸- خودکار کردن کوتاه سازی اسکریپت
فصل دوازدهم – نتیجه گیری
۱- گام های بعدی

همراه با بهترین دوره های تخصصی آموزش JavaScript به زبان انگلیسی :
– دوره آموزشی ۲ ساعته ” آموزش JavaScript بهبود DOM در جاوااسکریپت ”
Lynda – JavaScript – Enhancing the DOM
– دوره آموزشی ۲ ساعته ” آموزش JavaScript ، عملگر ها ”
Lynda – JavaScript – Functions


– دوره آموزشی ۲ ساعته ” آموزش JavaScript و آژاکس – تکنیک های ترکیب ”
Lynda – JavaScript and AJAX – Integration Techniques
– دوره آموزشی ۲ ساعته ” آموزش JavaScript و JSON – تکنیک های ترکیب ”
Lynda – JavaScript and JSON – Integration Techniques


– دوره آموزشی ۳ ساعته ” آموزش JavaScript برای طراحان وب ”
Lynda – JavaScript for Web Designers
– دوره آموزشی ۲ ساعته ” آموزش ECMAScript 6 – اکما اسکریپت ۶ ”
Lynda – Learning ECMAScript 6


– دوره آموزشی ۱ ساعته ” آموزش JavaScript – برنامه نویسی عملکردی در جاوااسکریپت ”
Lynda – Learning Functional Programming with JavaScript
– دوره آموزشی ۳ ساعته ” آموزش JavaScript – دیباگ و عیب یابی در جاوااسکریپت ”
Lynda – Learning JavaScript Debugging


– دوره آموزشی ۵ ساعته ” آموزش JavaScript – مدیریت و منظم کردن عملکردهای جاوااسکریپت ”
Lynda – Organizing JavaScript Functionality
– دوره آموزشی ۲ ساعته ” آموزش ECMAScript 8 – نسخه ۲۰۱۷ اکما اسکریپت”
Pluralsight – Getting Started with ES2017 ES8



























کامل ترین پک آموزشی جاوااسکریپت بود. توی 5 ماهی که کلاس میرم و کار می کنم، یک سوم این آموزشها رو یاد نگرفته بودم. شدیدا توصیه میکنم. پشتیبانی عالی و تحویل به موقع
پاسخمن تو سایت عضو نبودم و اینکه چند روزی میشه ثبت سفارش کردم
پاسخکی میرسه به دستم؟