قبل از اینکه ببینیم لایه ها چه هستند و چگونه از آنها استفاده کنیم ، ابتدا اجازه می دهیم که کار در فتوشاپ بدون لایه ها را بررسی کنیم. با این کار می توان درک کرد که چرا لایه ها بسیار مهم هستند. ما با ایجاد یک سند جدید در Photoshop شروع خواهیم کرد. برای انجام این کار ، به منوی File در نوار منو در بالای صفحه بروید و New را انتخاب کنید.

رفتن به File > New
توی این پک فوق العاده، فتوشاپ رو جوری یاد میگیری که تو هیچ کلاس آموزشی یا پک دیگه ای نه دیدی نه شنیدی! با فتوشاپ کاری نیست نتونی انجام بدی. همه رو انگشت به دهان می کنی یا اصلا باهاش میتونی راحت پول در بیاری!
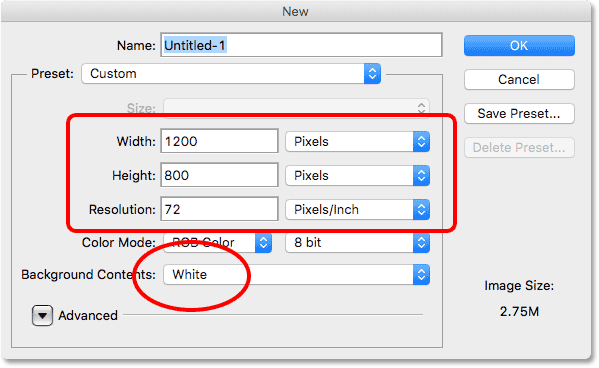
این کار کادر محاوره ای ایجاد فایل جدید را باز می کند. اندازه خاصی برای سند ما لازم نیست ، ابعاد ۱۲۰۰ پیکسل برای Width و ۸۰۰ پیکسل برای Height را وارد کنید. می توانید مقدار وضوح تصویر را روی ۷۲ پیکسل / اینچ تنظیم کنید. در آخر ، اطمینان حاصل کنید که Background Contents روی White تنظیم شده است تا سند جدید ما یک پس زمینه سفید خوب داشته باشد. OK را کلیک کنید. سند جدید برنگ شما روی صفحه ظاهر می شود

کادر گفتگوی ایجاد فایل جدید.
شکل مربع
حالا که سند جدید ما آماده است ، اجازه دهید چند شکل ساده ترسیم کنیم. ابتدا مربعی را ترسیم می کنیم و برای این کار یکی از ابزارهای اصلی انتخاب فتوشاپ را استفاده خواهیم کرد. ابزار Rectangular Marquee را از بالای پانل Tools خود در سمت چپ صفحه انتخاب کنید

انتخاب ابزار مستطیل Marquee.
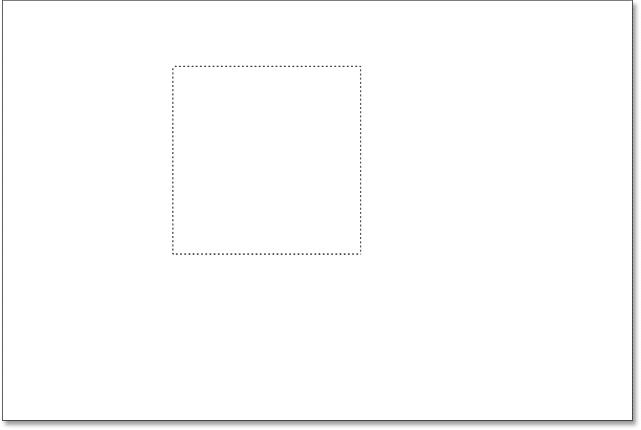
برای ترسیم یک مربع با ابزار Rectangular Marquee ، در یک نقطه از سمت چپ بالای سند خود کلیک کنید تا نقطه شروع تعیین شود. سپس ، با فشار دکمه ماوس ، کلید Shift را نگه دارید و به صورت مورب به سمت راست پایین بکشید. به طور معمول ، Rectangular Marquee Tool انتخاب مستطیل شکل آزاد را ترسیم می کند ، اما با فشار دادن و نگه داشتن کلید Shift ، به فتوشاپ می گوییم تا شکل انتخاب را به یک مربع کامل تبدیل کند.
پس از ترسیم ، دکمه ماوس خود را آزاد کرده ، سپس کلید Shift خود را آزاد کنید. بسیار مهم است که ابتدا دکمه ماوس را رها کنید ، سپس کلید Shift ، در غیر این صورت مربع کامل شما به مستطیل آزاد بازگردد.

اکنون که طرح انتخاب خود را ترسیم کرده ایم ، بیایید آن را با یک رنگ پر کنیم. برای انجام این کار ، از دستور Fill Photoshop استفاده خواهیم کرد. به بالای منوی Edit در بالای صفحه بروید و Fill را انتخاب کنید

رفتن به Going to Edit > Fill.
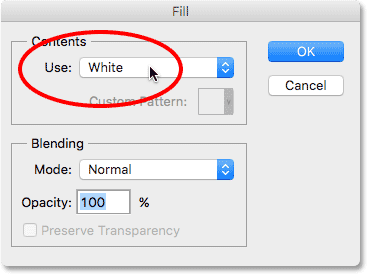
این کادر محاوره ای Fill را باز می کند. گزینه Use را در بالای کادر گفتگو به Color تغییر دهید

تغییر استفاده در رنگ
به محض انتخاب رنگ ، فتوشاپ pop Color Picker را باز می کند تا بتوانیم رنگی که می خواهیم استفاده کنیم را انتخاب کنیم. می توانید هر رنگی را که دوست دارید انتخاب کنید. من سایه ای از قرمز را انتخاب خواهم کرد

یک رنگ دلخواه را از پنل انتخاب رنگ انتخاب کنید.
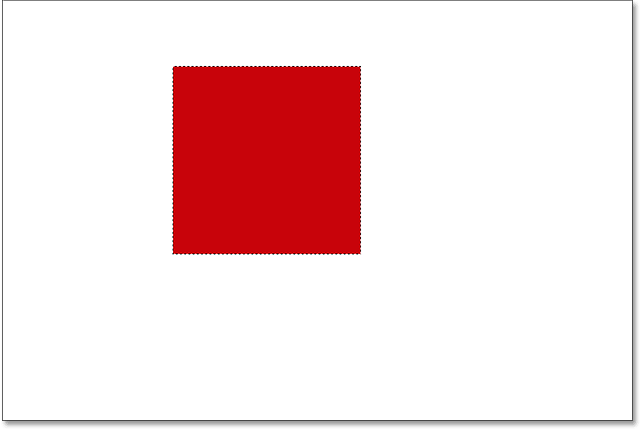
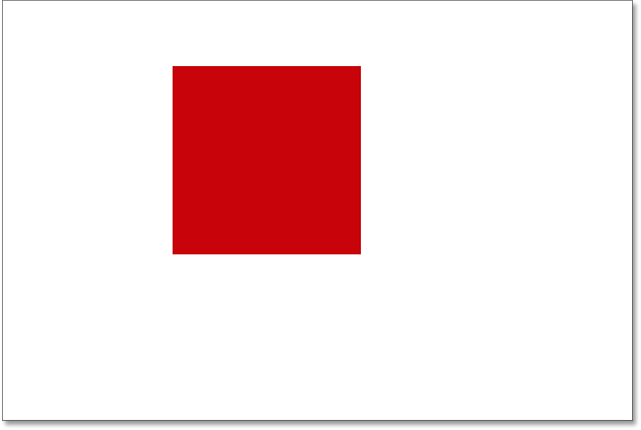
هنگامی که ازColor Picker رنگ انتخاب کردید OK را کلیک کنید ، سپس برای بستن کادر Fill روی OK کلیک کنید. فتوشاپ با رنگ انتخابی شما محل را پر می کند.

سند پس از پر کردن انتخاب با رنگ قرمز.
ما دیگر نیازی به خط چین انتخاب در اطراف مربع نداریم ، بنابراین اجازه دهید با رفتن به منوی Select در بالای صفحه و انتخاب Deselect آن را حذف کنیم.

رفتن به Select > Deselect.
رسم یک شکل گرد
حالا بیایید شکل دیگری به سند اضافه کنیم. ما قبلاً مربعی را اضافه کرده ایم ، بنابراین این بار به شکل گرد اضافه می کنیم. برای این کار ، ما یکی دیگر از ابزارهای اصلی انتخاب گر فتوشاپ یعنی ابزار Elliptical Marquee استفاده خواهیم کرد.
ابزار Elliptical Marquee در پشت ابزار Rectangular Marquee در پانل Tools قرار دارد. برای انتخاب آن ، بر روی Rectangular Marquee Tool کلیک راست کرده ، سپس ابزار Eliptical Marquee را از منوی باز شده انتخاب کنید

انتخاب ابزار انتخاب بیضوی.
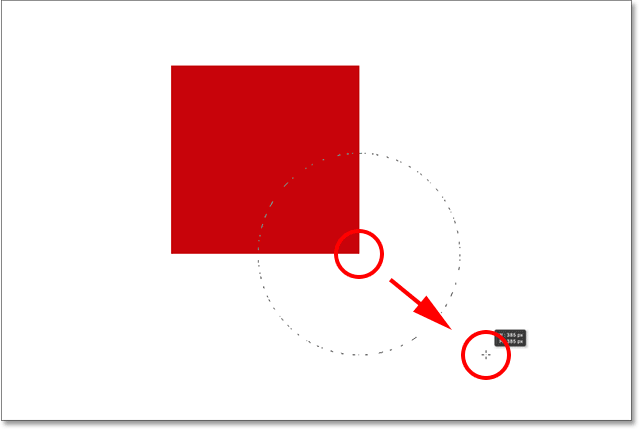
بیایید شکل گرد خود را به شکلی ترسیم کنیم که با مربع هم همپوشانی داشته باشد. در گوشه سمت راست پایین مربع کلیک کنید تا نقطه شروع انتخاب باشد. سپس ، با فشار دکمه ماوس خود و Shift روی صفحه کلید آن را از نقطه شروع به سمت پایین بکشید.
به طور معمول ، ابزار Elliptical Marquee انتخاب های بیضوی را ترسیم می کند ، اما با نگه داشتن کلید Shift هنگام کشیدن ، شکل یک دایره کامل ترسیم می شود. نگه داشتن کلید Alt به Photoshop می گوید که شکل را از جایی که ابتدا کلیک کردیم به سمت بیرون بکشد.
شکل را تقریباً به اندازه مربع ترسیم کنید. پس از اتمام ، کلید Shift و کلید Alt را رها کنید ، سپس دکمه ماوس خود را آزاد کنید.

پس از اینکه دایره خود را ترسیم کردید ، دوباره به منوی ویرایش در بالای صفحه بروید و برای پر کردن انتخاب با یک رنگ ، گزینه Fill را انتخاب کنید. گزینه Use در بالای کادر گفتگوی Fill باید از قبل روی Color تنظیم شود . روی دکمه OK کلیک کنید تا کادر محاوره ای بسته شود ، Photoshop محل انتخاب را با همان رنگی که آخرین بار انتخاب کرده اید ، پر می کند و ما برای شکل گرد رنگی متفاوت می خواهیم ، بنابراین بر روی کلمه Color کلیک کنید ، سپس رنگ دلخواه را از لیست گزینه ها دوباره انتخاب کنید . در این مرحله دوباره انتخابگر رنگ Photoshop باز خواهد شد این بار رنگ متفاوتی را انتخاب کنید. من نارنجی را انتخاب می کنم.

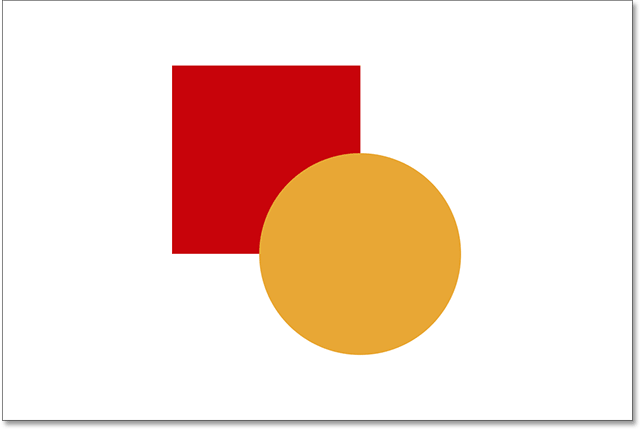
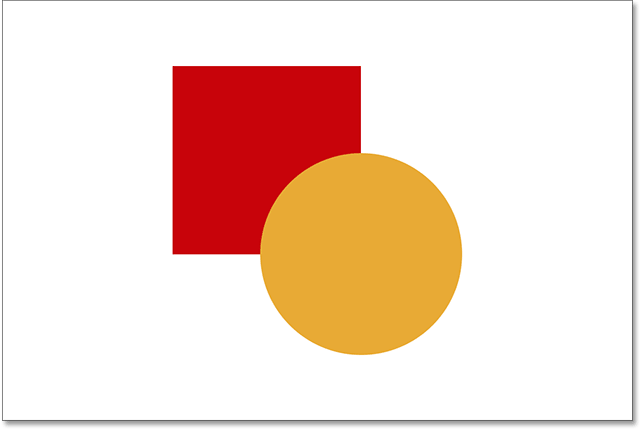
برای بستن Color Picker ، روی OK کلیک کنید ، سپس برای بستن کادر گفتگوی Fill ، مجددا OK را کلیک کنید ، در این مرحله Photoshop انتخاب را با رنگ پر می کند. برای از بین بردن خط چین انتخاب، به منوی Select در بالای صفحه بروید و همانطور که دفعه قبل انجام دادیم ، Deselect را انتخاب کنید. اکنون دو شکل مربع و دایره با هم داریم.

هر دو شکل به سند اضافه شده است.
مشکل…
ما شکل های خود را ترسیم کرده ایم و همه چیز عالی است. اما حالا که به آن نگاه کردم ، مطمئن نیستم که از چیزی راضی باشم. ببینید چگونه شکل نارنجی رنگ قرمز را همپوشانی می کند؟ شاید بهتر باشد شکل قرمز جلوی شکل نارنج باشد. می خواهم آنها را عوض کنم. این کار باید به اندازه کافی آسان باشد ، درست است؟ تنها کاری که باید انجام دهم این است که رنگ قرمز را بگیرم و آن را روی نارنجی منتقل کنید.
یک دقیقه صبر کنید ، چگونه این کار را انجام دهیم؟ … چگونه؟
جواب ساده این است که ، من نمی توانم. هیچ راهی برای جابجایی شکل قرمز و نارنجی وجود ندارد زیرا رنگ نارنجی به هیچ وجه جلوی قرمز نیست. این فقط یک توهم است و آن پیکسل هایی که ابتدا در مربع با رنگ قرمز رنگ پر می شدند هنگام پر کردن دایره به نارنجی تغییر یافتند.
همه چیز در شکل مربع و دایره و پس زمینه سفید به هم چسبیده است.
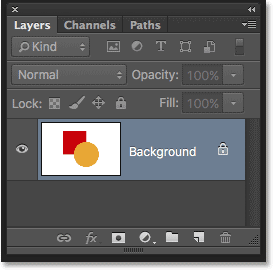
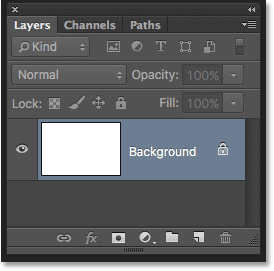
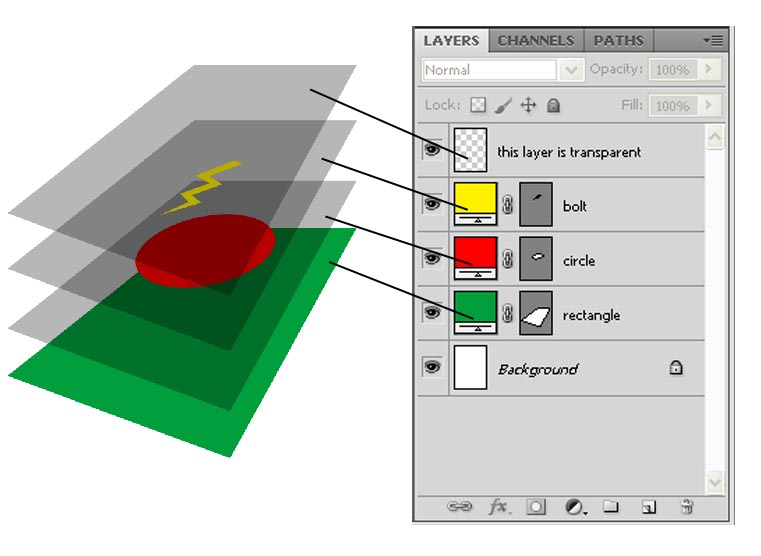
بیایید نگاهی به پانل Layers بیندازیم تا ببینیم چه اتفاقی می افتد. پانل Layers جایی است که ما لایه های موجود در سند خود را مشاهده می کنیم. فتوشاپ بطور خودکار یک لایه پیش فرض برای ما ایجاد کرده است. لایه پیش فرض Background نامگذاری شده است زیرا به عنوان زمینه ترکیب ما عمل می کند.
اگر به سمت چپ نام لایه نگاه کنیم ، یک تصویر کوچک مشاهده می کنیم. این تصویر کوچک پیش نمایش لایه است. این یک پیش نمایش کوچک از محتویات لایه است. در این حالت ، ما هر دو شکل و همچنین پس زمینه سفید را می بینیم. از آنجایی که ما خودمان هیچ لایه دیگری اضافه نکردیم ، فتوشاپ هر آنچه که تاکنون انجام داده ایم را روی این لایه Background پیش فرض قرار داده است

پنل لایه ها همه چیز را در لایه Background نشان می دهد.
و این مشکل است. هر کاری که کردیم به یک لایه اضافه شد. اگر بخواهیم چیزی را تغییر دهیم با داشتن کل ترکیب روی یک لایه واحد ، گزینه های زیادی نداریم. باید حرکات را به عقب برگردانیم یا می توانیم همه چیز را دوباره بکشیم و دوباره شروع کنیم. هیچ یک از این گزینه ها چندان جذاب به نظر نمی رسند. باید روش بهتری برای کار در فتوشاپ وجود داشته باشد ، راهی که به ما آزادی و انعطاف پذیری می دهد تا بدون نیاز به بازگرداندن مراحل یا شروع از ابتدا ، ترکیب خود را تغییر دهیم.
خوشبختانه ، وجود دارد! راه حل استفاده از لایه ها است. بیایید همین موضوع را دوباره امتحان کنیم ، اما این بار با استفاده از لایه ها!
ابتدا دو شکل اضافه شده را پاک می کنیم. از آنجا که همه چیز روی یک لایه واحد است ، ما می توانیم این کار را به راحتی با پر کردن لایه با رنگ سفید انجام دهیم.
به بالای منوی ویرایش در بالای صفحه بروید و یکبار دیگر پر کردن را انتخاب کنید. هنگامی که کادر گفتگوی Fill ظاهر می شود ، گزینه Use و Color را به White تغییر دهید

به Edit > Fill بروید و به سفید تغییر دهید.
برای بستن از کادر گفتگو ، ok را کلیک کنید. فتوشاپ سند را با رنگ سفید پر می کند ، و ما به جایی که شروع کرده ایم برمی گردیم

بار دیگر این سند با رنگ سفید پر شده است.
پنل لایه ها
لحظاتی پیش اشاره کردم که صفحه لایه ها جایی است که ما برای دیدن لایه های موجود در سند خود به آنجا می رویم. اما در واقع ، پنل لایه ها خیلی امکانات بیشتری دارد. در واقع ، مرکز فرماندهی و Command Central برای لایه ها است. اگر کاری در فتوشاپ وجود داشته باشد که ارتباطی با لایه ها داشته باشد ، پانل Layers همان جایی است که این کار را انجام می دهد. ما از پانل Layers برای ایجاد لایه های جدید ، حذف لایه های موجود ، تغییر نام لایه ها ، جابجایی لایه ها ، روشن کردن لایه ها در سند ، اضافه کردن ماسک های لایه و جلوه های لایه استفاده می کنیم …. این لیست ادامه دارد. و همه این کارها از درون پنل لایه ها انجام می شود.
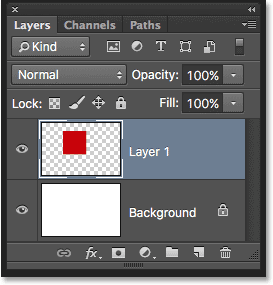
همانطور که قبلاً دیدیم ، پنل لایه ها به ما نشان می دهد که در حال حاضر یک لایه در لایه پیش فرض سند خود داریم. تصویر کوچک پیش نمایش در سمت چپ نام لایه به ما نشان می دهد که لایه Background با رنگ سفید پر شده است

وقتی در ابتدا دو شکل خود را به سند اضافه کردیم ، هر دو به لایه Background اضافه شدند و به همین دلیل امکان جابجایی آنها به طور مستقل از یکدیگر وجود نداشت. شکل ها و پس زمینه سفید همه روی یک تصویر مسطح به هم چسبیده بودند. این روش کار در فتوشاپ ، جایی که همه چیز به یک لایه اضافه می شود ، از نظر فنی با عنوان “اشتباه wrong ” شناخته می شود ، زیرا وقتی باید برگردید و تغییرات ایجاد کنید ، به یک “مشکل problem ” (یک اصطلاح فنی دیگر) تبدیل می شود. بیایید ببینیم اگر همان طرح قبلی را ایجاد کنیم چه اتفاقی می افتد ، اما این بار همه چیز را روی لایه خود قرار می دهیم.
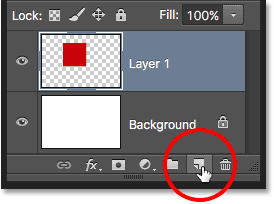
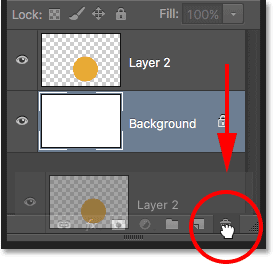
پس زمینه سفید ما در حال حاضر در لایه Background است ، بنابراین می خواهیم یک شکل جدید در بالای آن اضافه کنیم. برای اضافه کردن یک لایه جدید به سند ، ما به سادگی روی نماد New Layer در پایین پنل Layers کلیک می کنیم (نماد دوم از سمت راست)
![]()
روی نماد New Layer کلیک کنید.
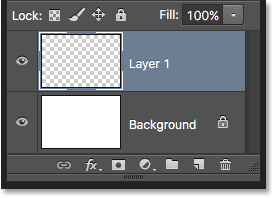
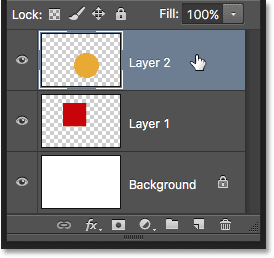
یک لایه جدید در بالای لایه Background ظاهر می شود. Photoshop به طور خودکار لایه جدید را Layer 1 نامگذاری می کند. اگر به تصویر کوچک پیش نمایش در سمت چپ نام لایه نگاهی بیندازیم ، می بینیم که از الگوی checkerboard پر شده است. الگوی checkerboard روش فتوشاپ برای نشان دادن شفافیت است. به عبارت دیگر ، به ما می گوید که لایه جدید خالی است و در حال حاضر ، هیچ چیزی روی آن نیست

یک لایه خالی جدید با نام ” Layer 1 ” در بالای لایه Background ظاهر می شود.
توجه کنید که Layer 1 به رنگ آبی برجسته است. این بدان معنی است که در حال حاضر لایه فعال است. هر چیزی که در این مرحله به سند اضافه کنیم به لایه فعال (Layer 1) اضافه می شود نه لایه Background. بیایید شکل اول خود را اضافه کنیم ، دقیقاً مانند گذشته. از آنجایی که شکل اول ما مربع بود ، باید یک بار دیگر از پانل Tools ابزار Rectangular Marquee را انتخاب کنیم.
پنل Tools آخرین ابزاری را که از گروه انتخاب کردیم به ما نشان می دهد. منظور از “گروه” ، منظور من از تمام ابزارهایی است که در همان نقطه در کنار یکدیگر دسته بندی می شوند. از آنجا که آخرین ابزاری که از گروه انتخاب کردیم ابزار Elliptical Marquee بود هم اکنون در پانل Tools قابل مشاهده است. برای بازگشت به Rectangular Marquee Tool ، باید بر روی ابزار Eliptical Marquee کلیک راست کرده و سپس از قسمت منوی باز شده گزینه Rectangular Marquee Tool را انتخاب کنید.

با استفاده از ابزار Rectangular Marquee ، یک مربع شبیه به نسخه قبلی با کشیدن و نگه داشتن کلید Shift ، شکل یک مربع را بکشید و پس از اتمام ، کلید Shift را آزاد کرده و سپس دکمه ماوس خود را آزاد کنید.

به منوی Edit در بالای صفحه بروید و Fill را انتخاب کنید. وقتی کادر گفتگوی Fill باز شد ، گزینه Use را به Color تغییر دهید ، سپس یک رنگ برای مربع از Color Picker انتخاب کنید. من همان رنگ قرمز را که آخرین بار انتخاب کردم انتخاب خواهم کرد. برای بستن Color Picker ، OK را کلیک کنید ، سپس OK را کلیک کنید تا از کادر گفتگوی Fill خارج شوید.
فتوشاپ محل انتخاب را با رنگ انتخابی شما پر می کند. برای حذف خط چین انتخاب از شکل ، به منوی Select در بالای صفحه بروید و Deselect را انتخاب کنید . الان شکل اولم را پر کرده ام ، پر از قرمز ، درست مثل گذشته

ما یک شکل مربعی داریم که در مقابل یک پس زمینه سفید نشسته است ، دقیقاً مثل گذشته. اما حالا پنل لایه ها داستانی متفاوت را روایت می کند. تصاویر کوچک پیش نمایش به ما نشان می دهد که لایه Background هنوز با رنگ سفید پر شده است ، در حالی که مربع اکنون روی یک لایه کاملا جداگانه (Layer 1) بالای آن قرار دارد. این بدان معنی است که پس زمینه سفید و شکل مربع دیگر بخشی از یک تصویر مسطح نیستند. به نظر می رسد که آنها در سند وجود دارند ، اما آنها واقعاً دو عنصر کاملاً جدا از هم هستند

شکل دوم خود را اضافه می کنیم. باز هم ، ما می خواهیم آن را بر روی لایه خود قرار دهیم ، به این معنی که ابتدا باید با کلیک کردن روی نماد New Layer در پایین پنل Layers ، یک لایه جدید دیگر به سند اضافه کنیم.

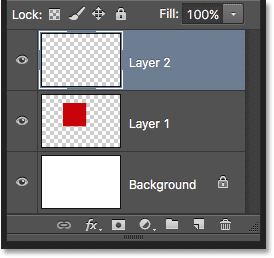
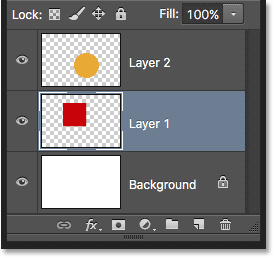
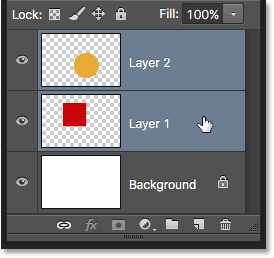
یک لایه دوم جدید ، Layer 2، در بالای Layer 1 ظاهر می شود. به طور معمول ، ما باید نام لایه های خود را تغییر دهیم زیرا نام هایی مانند “لایه ۱” و “لایه ۲” چیزی در مورد هر لایه به ما نمی گویند. اما برای اهداف ما در اینجا ، خوب هستند. توجه کنید که یک بار دیگر ، الگوی checkerboard در تصویر کوچک پیش نمایش به ما می گوید که لایه جدید در حال حاضر خالی است

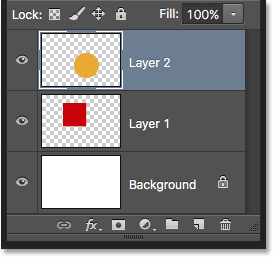
همچنین توجه داشته باشید که Layer 2 به رنگ آبی برجسته شده است ، به این معنی که اکنون لایه فعال است. هر چیزی که به سند اضافه کنیم به Layer 2 اضافه می شود. ابزار Elliptical Marquee را از پانل Tools که در پشت ابزار Rectangular Marquee قرار دارد را انتخاب کنید و مانند آن که قبلاً انجام دادیم ، یک دایره بکشید. اطمینان حاصل کنید که بخشی از شکل ها همپوشانی دارند. سپس به منوی Edit برگردید و Fill را انتخاب کنید. برای باز کردن Color Picker ، گزینه Color for the Use را دوباره انتخاب کنید و رنگی را برای شکل انتخاب کنید. من همان نارنجی را انتخاب می کنم.
برای بستن Color Picker ، روی OK کلیک کنید ، سپس OK را کلیک کنید تا از کادر گفتگوی Fill خارج شوید. فتوشاپ انتخاب را با رنگ پر می کند. از منوی Select ، Deselect را انتخاب کنید تا طرح کلی انتخاب را از اطراف شکل حذف کنید. و اکنون ، ما به همان شکل قبلی باز گشتیم

با نگاهی به پانل Layers می بینیم که شکل مربع در Layer 1 باقی می ماند در حالی که شکل جدید جدید روی Layer 2. قرار داده شده است. (پس زمینه سفید ، شکل مربع و شکل گرد) اکنون لایه ها جداگانه و کاملاً مستقل از یکدیگر هستند

هر عنصر موجود در این سند اکنون در لایه خاص خود است.
تغییر ترتیب لایه ها
پیش از این ، وقتی همه چیز روی یک لایه واحد بود ، فهمیدیم که هیچ راهی برای جابجایی شکل مربع وجود ندارد ، زیرا آنها واقعاً دو شکل جداگانه نبودند. آنها به سادگی مناطقی از پیکسل های با رنگ های مختلف بودند که با مناطقی از پیکسل های سفید در یک تصویر مسطح مخلوط شده بودند. اما این بار ، با همه چیز در لایه خود ، ما واقعاً دو شکل جداگانه به همراه یک پس زمینه کاملا جداگانه داریم. بیایید ببینیم چگونه می توانیم از لایه های خود استفاده کنیم تا به راحتی ترتیب اشکال را تغییر دهیم.
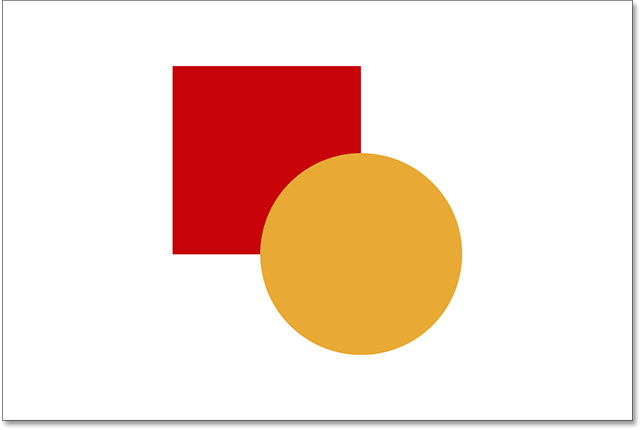
در حال حاضر ، شکل گرد در جلوی شکل مربع در ترکیب ظاهر می شود زیرا لایه شکل گرد (Layer 2) بالاتر از لایه شکل مربع (Layer 1) در پانل Layers است. تصور کنید که در پنل لایه ها ، لایه ها را از بالا به پایین مشاهده می کنید. هر لایه ای بالاتر از یک لایه دیگر در پانل Layers در جلوی آن در سند ظاهر می شود. اگر محتویات دو لایه بر یکدیگر همپوشانی داشته باشند ، همانطور که اشکال ما انجام می دهند ، پس هر لایه ای در زیر دیگری در پنل Layers قرار دارد در پشت لایه دیگر در ترکیب ظاهر می شود.
این بدان معنی است که اگر بخواهیم ترتیب شکل های خود را تغییر دهیم به طوری که مربع جلوی دایره ظاهر شود ، تنها کاری که باید انجام دهیم حرکت لایه شکل مربع (Layer 1 ) بالاتر از لایه شکل گرد است (Layer 2) . برای انجام این کار ، به سادگی بر روی Layer 1 کلیک کنید ،
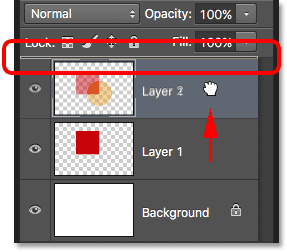
سپس دکمه ماوس خود را نگه دارید و آن را بکشید و به بالای Layer 2 بکشید تا زمانی که یک دکمه برجسته افقی را مستقیماً در بالای Layer 2 مشاهده کنید. در این زمان دکه موس را رها کنید.


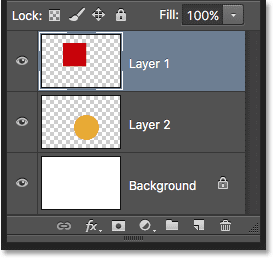
اکنون Layer 1 در بالای Layer 2 در پنل Layers ظاهر می شود.
اکنون دایره بالای لایه شکل دایره است ، ترتیب آنها در ترکیب معکوس شده است.
00
بدون لایه ها، حرکت دادن یک عنصر در مقابل دیگری مانند این امکان پذیر نبود. لایه ها همه چیز را جدا نگه می دارند ، به ما این امکان را می دهند تا بدون ایجاد تأثیر در کل ترکیب ، عناصر را تغییر دهیم.
می خواهم شکل گرد را تغییر دهم تا دوباره جلوی مربع قرار گیرد. با وجود لایه ها ، مشکلی نیست! درست همانطور که می توانیم لایه ها را بالاتر از لایه های دیگر بکشیم ، همچنین می توانیم آنها را به زیر لایه های دیگر بکشیم.
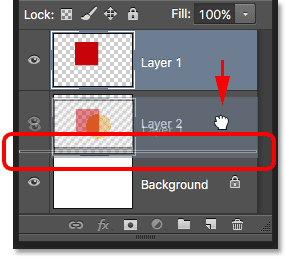
روی لایه مربع شکل (Layer 1) کلیک می کنم و آن را به زیر لایه شکل گرد (Layer 2) می کشم. یک بار دیگر ، نوار برجسته به من نشان می دهد که وقتی دکمه ماوس خود را آزاد می کنم ، لایه به کجا منتقل می شود


و ما دوباره شکل دایره را جلوی مربع در ترکیب می بینیم

حرکت دادن شکل ها
اگر نخواهیم شکل ها با یکدیگر همپوشانی داشته باشند چه می شود؟ شاید اگر آنها از هم جدا شوند ، بهتر به نظر برسند. باز هم ، چون آنها در لایه های جداگانه قرار دارند ، ما به راحتی می توانیم آنها را به اطراف منتقل کنیم.
برای انتقال محتویات یک لایه ، از بالای پنل ابزار Move را انتخاب کنید

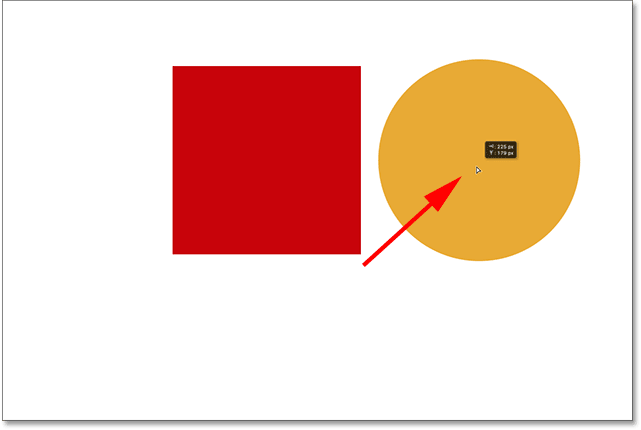
سپس مطمئن شوید که لایه صحیحی را در پنل Layers انتخاب کرده اید. من قصد دارم شکل دایره را به سمت راست شکل مربع منتقل کنم ، بنابراین بر روی لایه شکل دایره (Layer 2) کلیک می کنم تا آن را انتخاب کرده و فعال شود. باز هم ، می دانم که اکنون این لایه فعال است زیرا Photoshop وقتی روی آن کلیک می کنم ، آن را رنگ آبی برجسته می کند

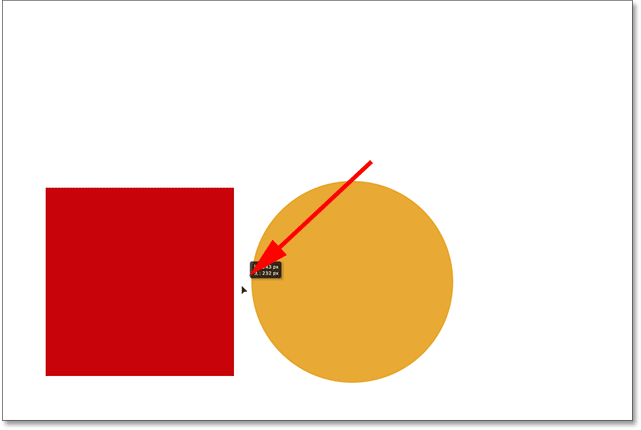
با انتخاب Layer 2 ، با ابزار Move بر روی شکل گرد کلیک می کنم و آنرا به سمت راست مربع می کشم

ما حتی می توانیم هر دو شکل را به طور همزمان حرکت دهیم. برای این کار ، باید هر دو لایه شکل را همزمان انتخاب کنیم. من قبلاً Layer 2 را در پانل Layers انتخاب کرده ام. برای انتخاب Layer 1 نیز ، تنها کاری که باید انجام دهم این است که کلید Shift صفحه کلید را فشار داده و نگه دارید و بر روی Layer 1 کلیک کنید. هر دو لایه اکنون به رنگ آبی برجسته شده اند ، به این معنی که هر دو انتخاب شده اند

با انتخاب هر دو لایه ، اگر یکی از آنها را با ابزار Move بکشیم ، هر دو شکل با هم حرکت می کنند

حذف لایه ها
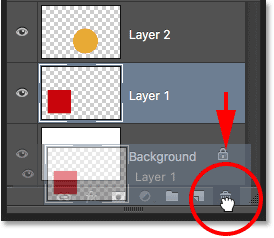
نکته آخر که در این آموزش به بررسی آن می پردازیم این است که چگونه لایه ها را حذف کنیم. اگر تصمیم بگیریم که به یکی از اشکال احتیاج نداریم ، می توانیم با حذف لایه آن ، آن را از ترکیب خارج کنیم. برای انتخاب آن روی لایه مربع (Layer 1) کلیک می کنم. سپس ، برای پاک کردن لایه ، تمام کاری که باید انجام دهیم این است که آن را به سطل زباله در پایین پنل لایه ها بکشید.

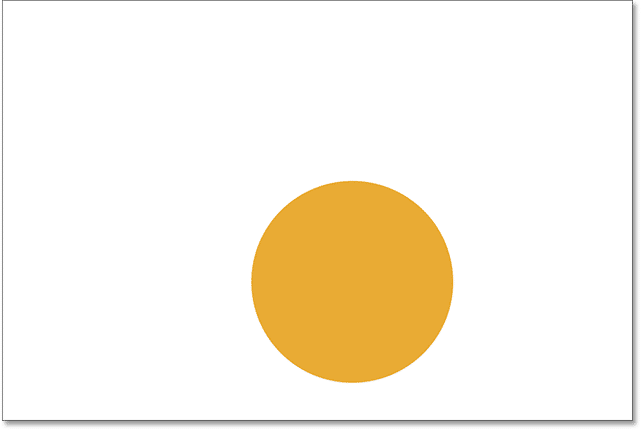
با حذف لایه مربع ، فقط شکل دایره در سند باقی می ماند (البته همراه با زمینه سفید)

من همین کار را با شکل دایره انجام خواهم داد ، و لایه آن را به سطل زباله می کشم

و اکنون ، با حذف هر دو لایه شکل ، ما دوباره به پس زمینه سفید برمی گردیم

هر دو شکل حذف شده اند. فقط پس زمینه باقی می ماند.













7 دیدگاه. ارسال دیدگاه جدید
خیلی خیلی ممنون از این آموزش . توضیحات شفاف و کامل بود .
خیلی عالی بود فقط اینکه برای من mode روی سیاه سفید بود و باید تغییرش میدادم و بلد نبودم. راجع بهمود هم توضیح بدید ممنون میشم. پر انرژی بمونید
خیلی ممنون از آموزش خوبتون. بالاخره لایه ها رو متوجه شدم
واقعا عالی و کامل بود ممنون
!!It was a great tutorial. keep it up
سلام وممنونم بابت اموزش عالی شما ..من امروز از اول تا اخر اموزش رو عملی انجام دادم.عالی وممنونم
سلام و ادب و احترام از آموزش های عالی شما خیلی ممنون