چند سالی است که بوت استرپ (Bootstrap) به یک ابزار ضروری برای توسعه دهندگان فرانت اند تبدیل شده است. البته برای برخی هم این فقط یک کلمه کلیدی کد نویسی است که درباره آن چیزی نمی دانند.
اما بوت استرپ واقعا چیست؟
قطعا ابزار مفیدی است، اما برای چه استفاده می شود و واقعا چه طور به توسعه دهندگان وب کمک می کند؟
توی این پک فوق العاده، صفرتاصد مبانی برنامه نویسی رو جوری یاد میگیری که تو هیچ کلاس آموزشی یا پک دیگه ای نه دیدی نه شنیدی! بدون هیچ کلاسی، با صفرتاصد مبانی برنامه نویسی اپلیکیشن بزن، پروژه محور یاد بگیر و حسابی پول در بیار!
این جعبه ابزار توسعه برنامه های وب، توسط کارمندان سابق توییتر یعنی مارک اتو و جاکوب تورنتون (تصویر زیر) ساخته شده است.
توی این پک فوق العاده، بوت استرپ رو جوری یاد میگیری که تو هیچ کلاس آموزشی یا پک دیگه ای نه دیدی نه شنیدی! بدون هیچ کلاسی، پروژه محور یاد بگیر، وبسایت بساز و حسابی پول در بیار!
وب سایت رسمی بوت استرپ، آن را این گونه توصیف می کند:
محبوب ترین بستر HTML، CSS و JS برای توسعه پروژه های واکنش گرا و مبتنی بر موبایل در وب.
به عبارت ساده تر:
بوت استرپ مجموعه ای غول پیکر از بیت های مفید و قابل استفاده مجدد از کد است که به زبان HTML، CSS و جاوا اسکریپت نوشته شده اند. همچنین یک بستر توسعه فرانت اِند است که توسعه دهندگان و طراحان را قادر می سازد تا به سرعت وب سایت هایی کاملا واکنش گرا بسازند.
اساسا بوت استرپ شما را از نوشتن کد های CSS مختلف نجات می دهد و باعث می شود که بتوانید زمان بیشتری را صرف طراحی صفحات وب خود کنید.
این ابزار رایگان هم هست!
در حال حاضر در GitHub میزبانی می شود و می توان آن را به راحتی از سایت رسمی اش دانلود کرد.
پس حالا که می دانیم این ابزار چیست، بیایید نگاه دقیق تری بیندازیم تا ببینیم آیا برای توسعه وب مفید است یا خیر.
1-چرا بوت استرپ اولین گزینه برای توسعه دهندگان وب است؟
2-چرا باید از بوت استرپ دوری کنیم؟
3-کلام آخر
1-چرا بوت استرپ اولین گزینه برای توسعه دهندگان وب است؟
8 دلیل وجود دارد که به شرح زیر است:
1-شبکه کنش گرای آن
دیگر نیازی به صرف ساعت ها وقت برای کد نویسی شبکه یا گریدتان ندارید. بوت استرپ با سیستم شبکه از پیش تعریف شده خودش ارائه می شود.
حالا می توانید مستقیما کانتینرهای تان را با محتوا پر کنید.
تعیین نقاط انفصال سفارشی برای هر ستون با استفاده از مکث های فوق العاده کوتاه، کوتاه، معمولی، طولانی و کامل بسیار آسان می شود. همچنین میتوانید به سادگی بگذارید پیش فرضتان پا برجا بماند زیرا ممکن است نیاز های سایت شما را برآورده کند.
2-تصاویر واکنشگرای آن
بوت استرپ برای تغییر اندازه خودکار تصاویر بر اساس اندازه فعلی صفحه، کد مخصوص خودش را ارائه می دهد. فقط کلاس .img-responsive را به تصاویرتان اضافه کنید، قوانین CSS از پیش تعریف شده تنطیم بقیه چیز ها را بر عهده دارند.
اجازه دهید که بوت استرپ برای شما اندازه تصاویرتان را تغییر دهد!
این ابزار حتی می تواند شکل تصاویرتان را با اضافه کردن کلاسهایی مثل img-circle و img-rounded تغییر دهد و این کار بدون اینکه بین کد و نرم افزار طراحی شما گیر کند، انجام خواهد شد.
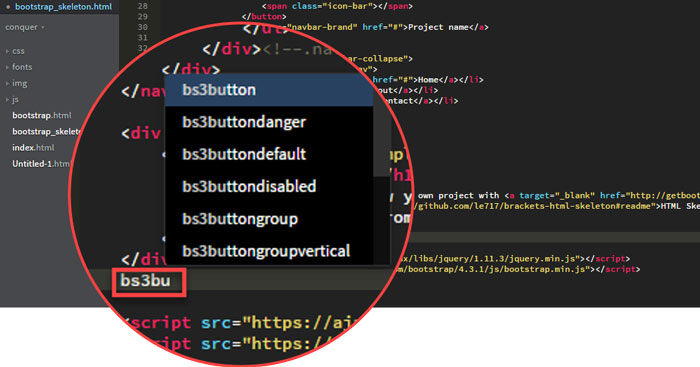
3-اجزای آن
بوت استرپ اجزا و عناصر زیادی دارد که به راحتی می توانید آن ها را در صفحه وب تان قرار دهید، مثلا:
- نوار های ناوبری یا navigation bars
- منوی آبشاری یا drop down menu
- نوار های پیشرفت یا progress bars
- تصاویر بند انگشتی یا thumbnails
نه تنها افزودن عناصر طراحی چشم نواز به صفحه وب کار بسیار آسانی می شود، بلکه خیال تان را از این که می دانید برای نمایش هر کدام از آن ها نیازی به دانستن اندازه صفحه نمایش یا دستگاهی که برای مشاهده آنها استفاده می شود، نیست هم راحت خواهد شد. قابلیت های حاضر و آماده زیادی هم دم دست تان است.
برای دسترسی به فهرست کامل تری از قابلیت های افزودنی، مستندات اجزا یا component documentation را بررسی کنید.
4-جاوا اسکریپت آن
توابع برای تان کافی نیستند؟ Jquery را امتحان کنید. بوت استرپ همچنین به توسعه دهندگان این امکان را می دهد که از بیش از دوازده پلاگین سفارشی JQuery استفاده کنند. این کتابخانه به شما فضای بیشتری برای کار می دهد، راهحل های آسانی را برای ساخت پنجره های مودال پاپ آپ (Modal popoup)، انتقال، اسلاید تصاویر و همینطور پلاگینی به نام scrollspy ارائه می دهد که به طور خودکار نوار پیمایش شما را در حین پیمایش در صفحه به روز میکند.
5-مستندات آن
مستندات بوت استرپ یکی از بهترین مستنداتی است که تا به حال دیده ایم. هر قطعه کد با جزئیات واضح در وب سایت آن توضیح داده شده است.
توضیحات هم شامل نمونه کد هایی است که به درد پیاده سازی اولیه و ساده سازی پروسه برای مبتدی ها می خورد. تنها کاری که باید انجام دهید این است که یک کامپوننت را انتخاب کنید، کد را کپی و در صفحه تان جای گذاری کنید و از آن جا تغییر دهید.
6- قابلیت سفارشی سازی آن
یکی از انتقادات اصلی در مورد فریمورک هایی مثل بوت استرپ، اندازه آن ها است. اندازه آن ها می تواند برنامه شما را در اولین بارگذاری کُند کند. به عنوان مثال، نسخه فعلی فایل CSS بوت استرپ 119 کیلو بایتی است. با اینکه این ممکن است در مقایسه با فایل های تصویری و ویدیویی بزرگ به نظر نرسد، اما برای یک فایل CSS بسیار زیاد است!
با این حال تنها کاری که برای جلوگیری از این مشکل می توانید انجام دهید، سفارشی کردن عملکرد هایی است که می خواهید در دانلود تان بگنجانید. با رفتن به صفحه سفارشی سازی و دانلود صفحه، می توانید ویژگی هایی که برای اپلیکیشن تان نیاز ندارید را بررسی کنید، اندازه فایل تان را کاهش دهید و در وقت کاربران هنگام بار گذاری صرفه جویی کنید.
سفارشی سازی امری کلیدی است!
7-جامعه درگیر آن
مثل بسیاری از پروژه های متن باز، بوت استرپ هم از جامعه بزرگی از طراحان و توسعه دهندگان برخوردار است. میزبانی آن در GitHub باعث می شود توسعه دهندگان به راحتی بتوانند پایگاه کد بوت استرپ را تغییر داده و در آن مشارکت کنند. علاوه بر این امکان همکاری، ارائه مشاوره و تعامل با همسالان و کاربران دیگر برای افراد آسان است.
بوت استرپ دارای یک صفحه توییتر فعال، یک وبلاگ و یک اتاق Slack اختصاصی است که البته باز هم جمعیت فعال در آن به پای تعداد توسعه دهندگانی که مایل به کمک در مشکلات فنی در Stack Overflow هستند و همه سؤالات را پاسخ می دهند، نمی رسد .
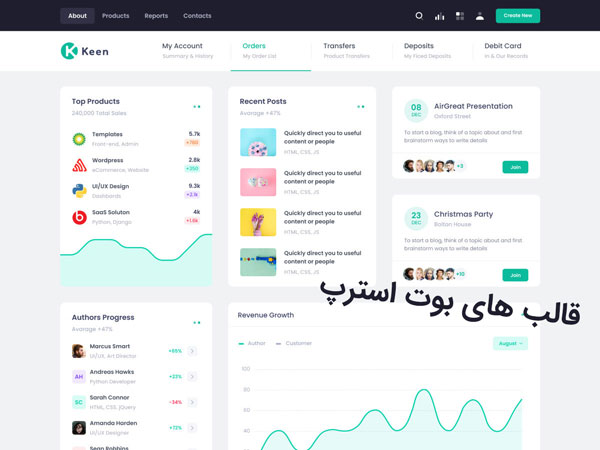
8-قالب های خارجی آن
با افزایش محبوبیت این ابزار، افراد زیادی شروع به ایجاد قالب های مبتنی بر بوت استرپ کردند تا روند توسعه وب را تسریع دهند. وب سایت های زیادی وجود دارند که مخصوص اشتراک گذاری و خرید قالب های سفارشی مبتنی بر بوت استرپ هستند.
چند مورد از آن ها عبارتند از:
2-چرا باید از بوت استرپ دوری کرد؟
شاید با خودتان فکر کنید که استفاده از بوت استرپ بی فایده است . اما یادتان باشد هر سکه دو رو دارد. مثل هر چیز دیگری ، بوت استرپ هم معایب خودش را دارد.
بیایید در ادامه به برخی از معایب رایج که ممکن است در مورد بوت استرپ بشنوید، بپردازیم:
1-سینتکس یا نحو گیج کننده ای دارد!
قبل از این که با بوت استرپ آشنا شوید، بهتر است بدانید که ممکن است نحو آن برای تان گیج کننده باشد. مثلا هنگام استفاده از سیستم گریدی یا شبکه ، باید برای ایجاد ستونی که یک سوم صفحه را اشغال می کند،
کلاس .col-md-4 را به آن اضافه کنید.
یک لحظه، 4؟ این 4 از کجا آمد؟
به احتمال زیاد این 4 شما را به این نتیجه می رساند که ستون یک چهارم صفحه را اشغال می کند، نه یک سوم. با این که این نحو منطقی است (بوت استرپ از سیستم 12 ستونی استفاده می کند و 4، یک سوم 12 است) می تواند برای کسانی که کل فرآیند برایشان جدید است ، ناملموس باشد.
2-فایل هایش خیلی بزرگ هستند!
همان طور که قبلا گفته شد، فایل های بوت استرپ برای این که بتوانند پاسخ گوی عملکرد سنگین ارائه شده توسط فریم ورک باشند، ممکن است کمی بزرگ باشند. این می تواند منجر به افزایش زمان بارگذاری وب سایت ها، به ویژه در شبکه های کندتر شود.
مبتدیان ممکن است در شناسایی و رفع این مشکل دچار دردسر شوند. با این حال، همان طور که قبلا هم گفته شد، ابزار سفارشی سازی در وب سایت بوت استرپ می تواند به حذف هر گونه کد غیر ضروری برای عملکرد هایی که هرگز استفاده نمی کنید، کمک کند.
بنابراین آن را به روش خودتان انجام دهید، یعنی فقط عناصر مورد نیازتان را انتخاب کنید و بقیه را رها کنید. (البته هر چه بیشتر در کدنویسی سر رشته داشته باشید، این کار آسان تر پیش خواهد رفت! )
3-بوت استرپ باعث می شود کد نویسی را یاد نگیرم!
همیشه این خطر وجود دارد که با وجود بوت استرپ، وارد چرخه تغییر و استفاده مجدد از کد های موجود شوید، بدون این که واقعا بفهمید دارید چه کار می کنید. این حالت مثل استفاده از Node.js و سایر ابزار ها قبل از یادگیری خود جاوا اسکریپت است. با صرف زمان برای این که بفهمید دارید چه کار می کنید، می توانید از بوت استرپ به عنوان راهی برای تسریع یادگیری تان استفاده کنید ، نه مانعی برای پیشرفت.
یک ویدیوی عالی از معرفی بوت استرپ
برای یادگیری کامل بوت استرپ: دانلود آموزش صفر تا صد بوت استرپ (فیلم+PDF)
کلام آخر
همان طور که احتمالا تا به حال متوجه شده اید، بوت استرپ ابزار قدرتمندی است که به توسعه دهندگان اجازه می دهد تا به سرعت و بدون دردسر شروع به کار کنند. این ابزار ادغام یک سری قابلیت فوق العاده که تعامل کاربر با وب را بدون نیاز به کد نویسی از ابتدا فراهم می کند، آسان کرده است.
بوت استرپ بسیار محبوب است و برای ساخت برخی از وب سایت های عالی استفاده شده است. مثلا در وبسایت هایی مثل MongoDB، NASA یا حتی FIFA از آن کمک گرفته شده است.